El enfoque agnóstico del dispositivo para el diseño receptivo
Las técnicas, la tecnología y la terminología cambian constantemente en el diseño web, y mantenerse al día con ellas es crucial para su éxito en el diseño y desarrollo en línea.
El diseño sensible al dispositivo y receptivo son dos de los términos candentes actuales que circulan en los círculos tecnológicos y, a menudo, en la misma oración.
Con el uso creciente de una amplia variedad de dispositivos móviles habilitados para Internet, se alienta a los diseñadores y desarrolladores web a mantener el trabajo receptivo; adaptando contenido y elementos de diseño a las limitaciones de cualquier dispositivo que se use. Sin embargo, etiquetar el diseño receptivo como una técnica que utiliza el enfoque independiente del dispositivo es un asunto complicado.
¿Cuál es exactamente el enfoque independiente del dispositivo, e incluso es necesario identificarlo como un enfoque para el diseño receptivo?
Definición de dispositivo-agnóstico
Todos estamos familiarizados con el término diseño receptivo, y con suerte usted sabe qué es un dispositivo, pero ¿qué tal un agnóstico?
Dictionary.com define a un agnóstico como "una persona que sostiene que la existencia de la causa última, como Dios, y la naturaleza esencial de las cosas son desconocidas e incognoscibles, o que el conocimiento humano se limita a la experiencia".
Según PC Magazine, el dispositivo-agnóstico simplemente significa "no vinculado a un dispositivo en particular". Igual que la máquina independiente ".
En otras palabras, el sitio que crees no depende de saber en qué dispositivo se muestra.
El hardware o software que es independiente del dispositivo es compatible con todos los sistemas y no requiere modificación manual para ejecutarse en una amplia variedad de dispositivos portátiles, portátiles o de escritorio.
Cuando Ethan Marcotte introdujo por primera vez el término 'diseño receptivo' en el léxico de la tecnología, escribió: "El diseño receptivo no se trata de 'diseñar para dispositivos móviles'. Pero tampoco se trata de 'diseñar para el escritorio'. Más bien, se trata de adoptar un enfoque más flexible, independiente del dispositivo para diseñar para la web ".
El diseño receptivo es independiente del dispositivo porque se enfoca en las necesidades de los usuarios independientemente del dispositivo. Sin embargo, no es tan simple. De acuerdo con Google Nuestro Mobile Planet 2012 estudio, la forma en que un visitante usa y se relaciona con un sitio difiere según el dispositivo que usa, su entorno, la hora del día y otros factores conocidos como "contexto del usuario".
A medida que las empresas y los académicos descubren los detalles del contexto del usuario en un entorno de diseño receptivo, la importancia de diseñar para satisfacer las necesidades de los usuarios y las tareas que probablemente desearán completar se vuelve más evidente. Por lo tanto, el concepto de utilizar realmente un enfoque independiente del dispositivo para el diseño receptivo es defectuoso.
Cómo difiere el enfoque independiente del dispositivo del primero y el diseño web tradicional
Un enfoque independiente del dispositivo para el diseño web, y específicamente para el diseño receptivo, es diferente de otros enfoques en que el dispositivo se vuelve secundario. El contenido toma el centro del escenario.
Alternativamente, en el diseño web tradicional, mucho se hace del marco y los elementos de la pantalla y cómo enmarca el contenido, que es casi una idea de último momento.
La primera escuela de pensamiento móvil busca diseñar primero la experiencia móvil, volviendo a centrarse en el dispositivo.
El enfoque independiente del dispositivo para el diseño sensible responde esencialmente a olvidarse del dispositivo. Esto afecta la secuencia de creación del diseño web, con el diseño, el desarrollo y la creación de contenido que cambian de lugar. El diseño receptivo también se enfoca en crear contenido, pero tomando los parámetros del dispositivo en su lugar. Por ejemplo, la escuela de pensamiento "diseñar hasta la pantalla más pequeña" nos recuerda que debemos tener en cuenta el tamaño de la pantalla cuando creamos contenido impreso y de imágenes.
Agnosticismo del dispositivo, diseño receptivo y contenido del usuario
Anticiparse a las necesidades de un usuario es un aspecto crucial del diseño de páginas web afectivas y la creación de contenido. El diseño receptivo con un enfoque estrictamente independiente del dispositivo puede presentar el contenido más adecuado para el dispositivo en la pantalla, pero ¿es este el contenido que el usuario desea?
No parece ser así: como muestra Our Mobile Planet 2012 de Google, la información a la que se accede y las tareas completadas por los usuarios móviles difieren con el dispositivo disponible.
Por lo tanto, un enfoque completamente independiente del dispositivo no es efectivo, ya que busca ofrecer la misma experiencia de usuario y contenido independientemente del dispositivo. En cambio, el diseño debe adaptarse al dispositivo para ofrecer las tareas que el usuario probablemente desee realizar en ese dispositivo.
Además, anticiparse a las necesidades de un usuario generalmente requiere crear contenido de usuario basado en datos relacionados con las actividades del usuario, los movimientos y el compromiso con el contenido. ¿Pero cómo se analiza su actividad si el contenido aún no está allí?
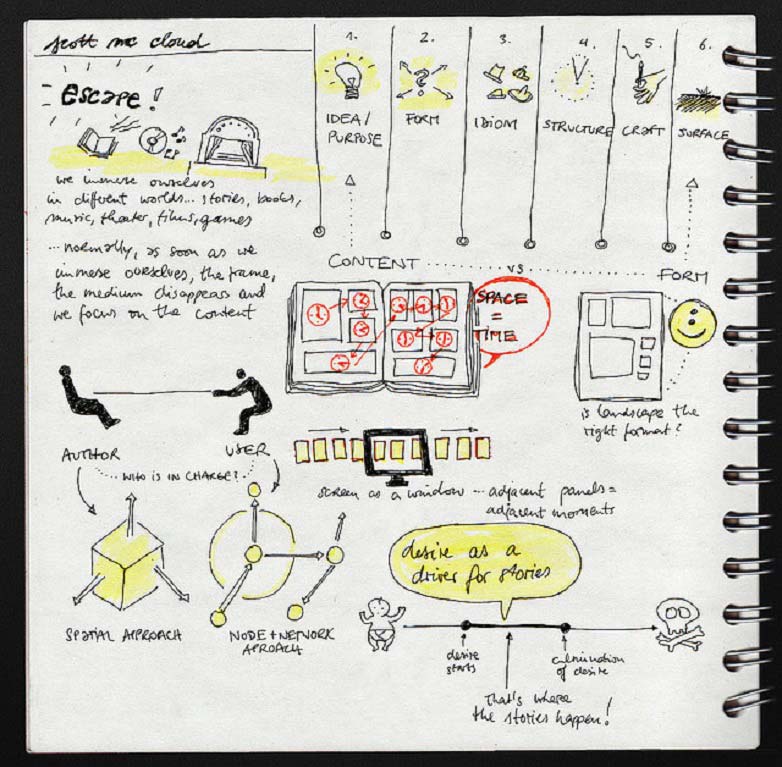
Notas de Scott McCloud mostrar la naturaleza simultánea del diseño en el mundo de hoy.
Una solución puede ser adoptar un enfoque de "mejor estimación" y simplemente comenzar a publicar contenido, luego evaluar la actividad del usuario y realizar análisis de tareas. Esto se puede respaldar reorganizando las frases del proyecto desde el diseño típico, el desarrollo, la secuencia de creación de contenido hasta la secuencia de creación, diseño y desarrollo del contenido. Cambiar la jerarquía de contenido para dirigir el contenido primero, luego la navegación, eleva la toma de decisiones sobre el contenido.
Aunque esto suena como una buena solución, la creación de sitios web geniales en el entorno tecnológico cada vez más amplio de hoy en día puede requerir algo más que reorganizar el flujo de la creación. Puede ser necesario alejarse de un orden secuencial del diseño del sitio para trabajar simultáneamente en el contenido, el desarrollo y el diseño, y los miembros del equipo interactúan en todas las fases.
Conclusión
Con la actual explosión en el uso móvil para acceder a Internet, se puede argumentar que todo el diseño debe enfocarse a través de un filtro independiente del dispositivo, y que el término en sí mismo será redundante. El agnosticismo del dispositivo se está absorbiendo en los elementos esenciales del diseño receptivo, y es muy posible que pronto ya no sea necesario identificarlo por separado y mantenerlo como un enfoque especial.
Al mismo tiempo, el agnosticismo del dispositivo y el diseño receptivo son términos que reflejan el enfoque en el dispositivo en lugar del usuario. En lugar de centrarse en satisfacer las necesidades del dispositivo, las necesidades del usuario deben ser primordiales, porque existen sitios web para satisfacer las necesidades de las personas, ¡no las máquinas!
La decisión de un usuario de realizar una tarea puede facilitarse mediante un diseño web receptivo que le proporcione un acceso fácil a las tareas que probablemente desearán realizar. El diseño receptivo puede volverse tanto agnóstico como reactivo al contexto, proporcionando de manera efectiva contenido optimizado para el dispositivo actual. La optimización debe resultar del análisis de tareas y contexto, de modo que el usuario recibirá el contenido que es más probable que requiera para realizar las tareas dado el dispositivo que usa en el contexto de su entorno. En definitiva, en una película de diseño web, el contenido es la estrella, y el diseño es el actor secundario, y todo se produce para el placer visual del usuario.
¿Consideras dispositivos cuando diseñas sitios? ¿Es posible ser alguna vez verdaderamente independiente del dispositivo? Háganos saber lo que piensa en los comentarios.