Big Vs. Pequeño: desafíos en el diseño web receptivo
A medida que aumenta el número y la variedad de dispositivos desde los que accedemos a Internet, se presentan nuevos desafíos de diseño web.
Ya no es suficiente tener una versión móvil y una versión de navegador. Ahora, debemos considerar si la persona que visita nuestro sitio visita desde una tableta, un teléfono inteligente (y si ese teléfono tiene una pantalla de alta resolución o no), una netbook, una computadora de escritorio o una computadora portátil de tamaño completo (y si es uno con una pantalla de alta resolución o baja resolución), o algún otro dispositivo por completo.
Y la optimización de la experiencia para todas esas diferentes posibilidades es cada vez más esperada entre los usuarios de Internet inteligentes.
Hace algunos años, un diseñador habría consultado la lista de dispositivos para los que había que diseñar y luego había creado diseños de sitios web individuales para cada dispositivo. Pero a medida que aumenta la cantidad y variedad de dispositivos, se convierte en una proposición poco práctica y lenta.
En cambio, los diseñadores deben crear diseños que se adapten a las necesidades de cada navegador, independientemente del dispositivo.
Muchas pantallas siguen creciendo
Las resoluciones de pantalla de las computadoras de escritorio y portátiles se hacen cada vez más grandes. Hace solo un par de años, una resolución de 1280 x 800 píxeles parecía grande. Ahora bien, ese es prácticamente el extremo inferior de las resoluciones de pantalla comunes en las computadoras portátiles, y no es raro que los nuevos monitores tengan resoluciones de pantalla Full HD (1920 x 1080 píxeles).
Estamos alcanzando los límites superiores de lo que es práctico para un monitor (con tecnologías de interfaz actuales, aunque los desarrollos futuros pueden cambiar eso), pero incluso el diseño para anchos de 1920 píxeles es muy diferente al diseño para una pantalla de solo 1024 píxeles de ancho. O al menos debería serlo.
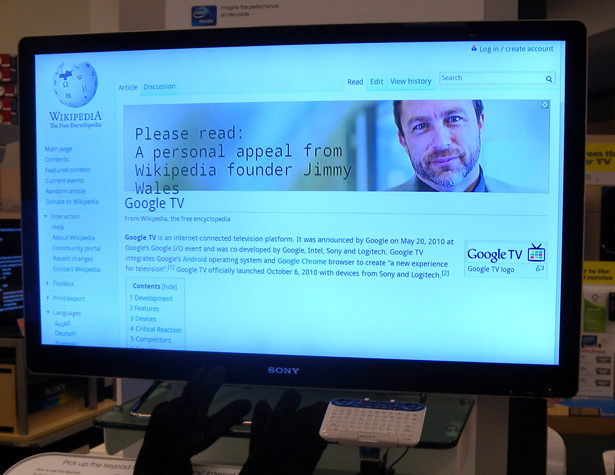
Además de los posibles problemas de pantalla grande, muchos sistemas de juegos y nuevos televisores ahora vienen listos para Internet. Algunos de estos tienen muy buenos navegadores incorporados, por lo que es muy posible que algunos de los visitantes de su sitio web vean su sitio en sus 55 "HD TV.
Pero luego hay dispositivos móviles
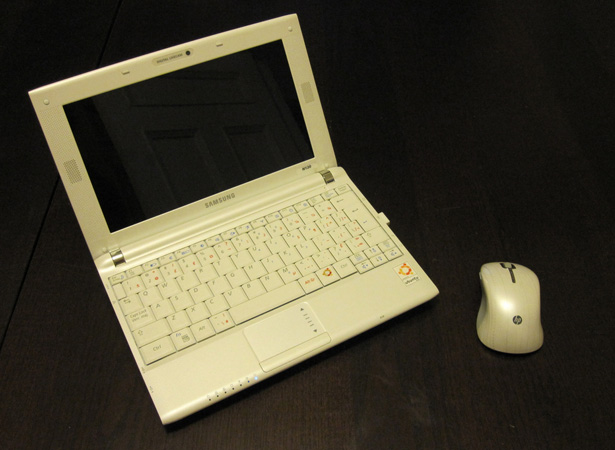
En el extremo opuesto del espectro está la gran cantidad de usuarios de Internet que ahora están accediendo a la web principalmente desde su teléfono inteligente, tableta o netbook. Las pantallas en estos dispositivos pueden tener un alcance de aproximadamente 240 x 320 píxeles (en algunos teléfonos inteligentes de gama más baja y más antiguos) a 1024 x 600 o 768 (en algunos netbooks y tabletas).
Obviamente, un sitio diseñado para un monitor con más de 1280 píxeles de ancho no se verá bien en una pantalla de solo 320 píxeles de ancho. O incluso uno que tenga 600 u 800 píxeles de ancho. El desplazamiento horizontal, especialmente en dispositivos con pantalla táctil, es molesto en el mejor de los casos.
El diseño de un sitio móvil solía ser la solución preferida para diferentes resoluciones de pantalla. Pero dado que ahora hay una gran variedad de tamaños, en lugar de simplemente "normal" y "pequeña", esa no es la mejor idea. Los sitios móviles diseñados para una pantalla de 240 x 320 píxeles no se verán bien en un iPad (o incluso en un nuevo iPhone con Retina Display). Y si diseña para la Retina Display o pantallas similares de dispositivos de mayor resolución, alejará a muchos visitantes que usan otros teléfonos inteligentes que no tienen pantallas de alta resolución.
Una base flexible
Comenzar con una base flexible es importante. Una grilla fluida sola no es suficiente. También necesita una cuadrícula o diseño que pueda cambiar en función de las resoluciones de pantalla y los tipos de dispositivos. Para diseños simples, esa no es una tarea tan difícil. Pero si desea algo que sea un poco más complejo, con diferentes columnas dependiendo del ancho de la pantalla, hay algunas cosas que debe tener en cuenta.
Diseños flexibles
Crear una grilla fluida es una manera fantástica de crear un diseño de respuesta . Las mejores cuadrículas de fluido combinarán el cambio de tamaño y la reubicación del contenido según sea necesario, ya que el ancho de la pantalla cambia. (Otra gran herramienta para crear redes fluidas es la Rejilla de fluido pequeña , que le permite hacer cuadrículas con anchos máximos de hasta 1200px, y se basa en la cuadrícula de 1kb.)
Por ejemplo, siempre que la resolución de su pantalla se mantenga por encima de 800 px de ancho, un diseño de 3 columnas se mantendría en 3 columnas, lo que simplificaría el ancho de cada columna para servir mejor el contenido. Pero cuando el ancho de la pantalla cae por debajo de 800px, su tercera columna puede caer debajo de su segunda columna, de modo que cada columna puede permanecer con un ancho fácil de leer.
Si la pantalla se vuelve aún más estrecha, digamos 480px (típico en muchos teléfonos inteligentes), todo el diseño se reduce a una sola columna, y la segunda y tercera columnas aparecen debajo del contenido principal. Si la navegación estaba contenida dentro de una de esas columnas, podría migrar a la parte superior de la página, de modo que todavía sea fácilmente accesible.
El uso de consultas de medios de CSS3 nos permite enfocar no solo una clase específica de dispositivos (como dispositivos móviles), sino también especificaciones particulares dentro de esos dispositivos. Por lo tanto, podríamos tener hojas de estilo separadas para diferentes tamaños de dispositivos.
La belleza de las consultas de medios en CSS3, sin embargo, es que también se pueden usar directamente dentro del CSS. Entonces, si todo lo que necesitamos cambiar es el número de columnas, o algo similar, podemos simplemente definir un @media regla dentro de la hoja de estilo. WebDesignerWall tiene una excelente descripción de cómo usar las consultas de medios de CSS3.
Imágenes fluidas
Crear imágenes que se ajusten al tamaño de la columna o div en el que se encuentran es otro aspecto importante para crear un diseño más receptivo dentro de un diseño fluido. A medida que las columnas cambian de tamaño, las imágenes que contienen pueden redimensionarse para que quepan dentro de las restricciones de la columna.
Hay un par de formas de hacerlo: puede cambiar el tamaño de la imagen completamente sobre la marcha, o puede recortar dinámicamente la imagen para mostrar solo las partes más importantes. En algunos casos, usando una combinación de estas dos técnicas (de modo que por encima de cierto tamaño, la imagen simplemente se encoge, pero cuando está por debajo de ese tamaño comienza a recortar) puede proporcionar los resultados más deseables.
Imparable Robot Ninja tiene una secuencia de comandos simple que cambia automáticamente el tamaño de sus imágenes. Si desea ocultar partes de su imagen de manera dinámica (recortarlas de manera efectiva), Zomigi.com tiene un gran método para hacer eso. También tienen un método para crear imágenes compuestas deslizantes eso puede ser útil para diseños fluidos.
Consideraciones de pantalla más amplias
De acuerdo a StatOwl , más del 73% de los usuarios de Internet que no usaban dispositivos móviles durante los últimos tres meses usaban computadoras con una resolución superior a 1024 x 768. Y si observas específicamente las estadísticas de 1024 x 768, verás que está perdiendo cuota de mercado. Está claro que ya hay un gran cambio hacia resoluciones de pantalla más altas, una que los diseñadores no deberían ignorar.
Por supuesto, el hecho de que haya algunos usuarios que se hayan movido a resoluciones de pantalla más amplias no significa que todos los diseñadores que se encuentren en el mercado deban andar por el ancho de banda y comenzar a impulsar los rediseños a sus clientes. La adopción móvil es más importante en este momento que los anchos más anchos. Pero dado que esperamos poder convencerte de que el diseño receptivo es la forma de abordar los nuevos diseños y rediseños de sitios web, es importante considerar cómo hacer que los sitios web funcionen a un ancho más amplio.
¿Quién usa pantallas de mayor resolución?
Cualquiera que trabaje en campos creativos o de diseño probablemente tenga una resolución de pantalla de al menos 1280 píxeles de ancho (si no mucho más amplia). Esto incluye diseñadores web y gráficos, cineastas, fotógrafos y otros. Los usuarios expertos en tecnología también son más propensos a utilizar pantallas de mayor resolución, ya que es más probable que actualicen sus equipos informáticos con regularidad.
Los consumidores adinerados son otro grupo que probablemente use monitores de mayor resolución. Al igual que con los usuarios conocedores de la tecnología, esto se debe al hecho de que las personas con más ingresos disponibles tienen más probabilidades de comprar computadoras más nuevas de forma regular. Por supuesto, este efecto se multiplica con los consumidores que son ricos y conocedores de la tecnología.
Los fanáticos de Mac serían otro grupo más propenso a usar una resolución de pantalla más alta, debido al hecho de que las nuevas MacBooks, iMacs y otras computadoras Apple tienen resoluciones de pantalla de al menos 1280 x 800. Por supuesto, esto excluye los productos que tienen. corriendo en iOS (el iPhone, iPod Touch y iPad).
¿Quién no está usando pantallas de res más anchas?
Si bien hay muchos usuarios que usan pantallas de mayor resolución, todavía hay muchos usuarios de Internet que no lo son. Estos se dividen en algunos grupos diferentes.
Los estudiantes son probablemente uno de los grupos más grandes de usuarios de menores recursos. Las escuelas a menudo tienen que arreglárselas con las computadoras durante cinco o diez años, y en muchos casos, las computadoras que tienen ni siquiera son lo último en arte cuando las compran. Si su sitio web está dirigido a usuarios educativos (incluidos los profesores y administradores de la escuela, además de los estudiantes), probablemente esté mirando a muchos usuarios cuyas pantallas tienen solo 1024 píxeles de ancho, y tal vez incluso algunos que aún tienen monitores configurados en 800 píxeles de ancho.
Los usuarios de netbook son otro gran grupo que generalmente tiene pantallas de baja resolución. La mayoría de los netbooks, especialmente los de gama baja, tienen resoluciones de pantalla de 1024 por 600 o 728 píxeles más o menos. Lo mismo es cierto para el iPad (1024 × 768) y muchas otras tabletas en el mercado, algunas de las cuales tienen resoluciones de pantalla aún más bajas.
Las personas en países menos desarrollados probablemente utilicen computadoras más antiguas o de menor nivel. Si se dirige a usuarios que no se encuentran en América del Norte o Europa occidental, o en áreas donde los cibercafés se utilizan comúnmente para el acceso a Internet (como es el caso en muchas naciones en desarrollo), entonces es probable que busque una mayoría de usuarios que ven su sitio en 1024 por 768 o resoluciones de pantalla similares.
Los usuarios de negocios a menudo también tienen resoluciones de pantalla más bajas. Muchos negocios no tecnológicos se agarrarán a los equipos de computación hasta que estén absolutamente obsoletos antes de la actualización. Y tiene sentido, especialmente teniendo en cuenta el costo de actualizar docenas o cientos de computadoras a la vez. Si se dirige a usuarios comerciales, puede optar por un diseño basado en el ancho 1024.
El último grupo que probablemente tenga pantallas de menor resolución son las personas que no valoran la tecnología. Si bien estas personas solían no molestarse con las computadoras en absoluto, muchos ahora están viendo el valor de tener una PC en casa. Pero tampoco es probable que salgan y gasten más de unos pocos cientos de dólares en una PC, o pueden obtener una computadora usada de un miembro de la familia o de los avisos clasificados. Si su sitio web está enfocado en consumidores no tecnológicos, especialmente en áreas rurales, querrá considerar cuidadosamente cuáles son las posibles resoluciones de pantalla, y diseñar en consecuencia.
Rastrea a tus visitantes
Todo lo mencionado anteriormente nos lleva a uno de los pasos más importantes a seguir si está considerando diseñar para una resolución de pantalla más amplia: haga un seguimiento de los visitantes que visitan su sitio y observe qué resolución de pantalla están usando. Cualquier buen programa de análisis le dará esta información, y es increíblemente valioso para tomar decisiones como esta.
Si encuentra que la gran mayoría de sus usuarios provienen de computadoras con resoluciones de pantalla más altas, entonces probablemente pueda diseñar su sitio para esos usuarios sin causar demasiado impacto. Pero si observa que una gran cantidad de sus visitantes todavía usan resoluciones de pantalla de 1024 o más estrechas, entonces es posible que desee reconsiderar.
Anchos más amplios son importantes para la innovación
Estoy seguro de que hay muchos diseñadores que realmente no ven el punto en anchos más amplios. Están contentos diseñando a 960 píxeles. Han establecido sistemas para diseñar con esos anchos. Tienen archivos CSS prefabricados, todos configurados para 960 píxeles. ¿Por qué querrían ir más allá? Especialmente cuando una gran parte de los usuarios de Internet todavía trabajan con pantallas de 1024 píxeles de ancho.
La respuesta simple es que mientras sigamos diseñando para 1024, no hay ningún incentivo para la mayoría de los consumidores para actualizar. Y eso significa que hay pocos incentivos para que los fabricantes creen productos con resoluciones más altas.
Por ejemplo, si 1280 era el estándar, y si la mayoría de los sitios web tenían 1140 píxeles de ancho o más, es probable que el iPad se haya desarrollado con una resolución de al menos 1280. Pero como el 1024 es el estándar, el iPad no No es necesario que tenga mayor resolución que eso. El mismo principio se aplica a las netbooks. Dado que la web está diseñada alrededor de anchos de pantalla de 1024 píxeles, los dispositivos destinados principalmente para uso web no necesitan tener una resolución superior a esa.
Al impulsar los diseños de sitios web a anchos más amplios, fomentamos las actualizaciones y la innovación. Además, esos 180 píxeles adicionales (la diferencia entre 960 y 1140) pueden abrir nuevas posibilidades en el mundo del diseño de la interfaz de usuario y la experiencia del usuario. Al igual que los 160 píxeles ganados cuando cambiamos de 800 a 960 hicimos más cosas posibles.
Las desventajas de anchos amplios
Si bien existen ventajas definidas para crear diseños más amplios, también hay desventajas definidas para la práctica. Algunos de estos son fáciles de superar, pero es importante saber cuáles son si espera evitarlos.
Las longitudes de línea anchas disminuyen la legibilidad
Es tentador crear un diseño más amplio para aprovechar todo ese espacio adicional de la pantalla para ampliar el área de contenido principal. Sin embargo, esto no siempre es una buena idea. Las longitudes de línea más largas son más difíciles de leer, ya que el ojo tiene que viajar más al final de una línea para llegar al comienzo de la siguiente línea, lo que significa que el lector puede perderse más fácilmente y terminar en la línea incorrecta. Esto se ve agravado por los tamaños de letra más pequeños. Es importante encontrar un medio feliz entre la longitud de la línea, el tamaño de la fuente y la altura de la línea.
Hay un par de diferentes métodos para calcular la longitud de línea adecuada. La primera es la regla del alfabeto y la mitad, que da como resultado una longitud de línea de 39 caracteres (26 letras en el alfabeto x 1.5). Adapte el tamaño de su fuente para que aproximadamente 39 caracteres quepan en la longitud de línea elegida (o viceversa).
El segundo método para calcular la longitud de línea óptima es aplicar la regla "puntos por dos". Este es un vestigio del mundo de la impresión, pero se puede adaptar a la web con bastante facilidad. Con esta regla, toma el tamaño del punto de su fuente, multiplíquelo por dos, y luego haga que sus líneas tengan esa longitud en picas (que, en impresión, son 12 puntos). Entonces, para calcular las longitudes de línea en píxeles, tomaría el tamaño de fuente y lo multiplicaría por 24 (una fuente de 12 puntos tendría una longitud de línea de 288 píxeles).
Puede ser útil calcular las longitudes de línea con ambos métodos y luego comparar. Haga su longitud de línea final en algún lugar entre los dos.
Sobrecarga de información
Las áreas de contenido más amplias pueden contribuir fácilmente a que sus páginas se vean desordenadas y que haya demasiadas cosas sucediendo. También hace que sea más fácil agregar columnas adicionales, widgets u otro contenido que quizás no agregue ningún valor a la página. Es importante tener en cuenta los principios del buen diseño de contenido al crear su sitio. Un amplio espacio en blanco también es útil para asegurarse de que su sitio no se vea desordenado.
Los anchos más anchos te brindan más opciones en lo que respecta al diseño, pero también multiplican las posibilidades de que tomes malas decisiones de diseño. Vaya demasiado minimalista y puede parecer aburrido y vacío. Demasiado trabajo y parece estar ocupado y desordenado.
Preste atención a la escala, el espacio en blanco, la proporción y la jerarquía en sus diseños para garantizar un producto final excelente. Y tenga cuidado de que sus diseños más amplios no terminen siendo "demasiado" en general.
Entonces, ¿por qué no todos están haciendo un diseño receptivo?
Si bien el diseño receptivo aborda muchos de los problemas principales que presenta la amplia variedad de dispositivos que se utilizan para acceder a Internet, también puede crear algunos problemas nuevos.
Tome dispositivos móviles, por ejemplo. Si una persona está accediendo a un sitio web de un cine en su teléfono inteligente, es probable que su principal preocupación sea la hora del espectáculo, la dirección del teatro, o tal vez el número de teléfono del teatro. Quieren acceso inmediato a ese tipo de información. La carga de todo el sitio web, que también incluye elementos como reseñas de películas y otra información, solo para ocultar una buena porción de ese usuario móvil es una pérdida de recursos.
Por lo tanto, es importante considerar el diseño receptivo caso por caso, para determinar si es la mejor solución para un sitio web en particular. En muchos casos, sí lo es, pero todavía hay algunos casos en los que un sitio móvil más tradicional podría ser preferible.
Como diseñadores, sin embargo, es importante comprender el diseño receptivo y saber cuándo es la solución adecuada para sus proyectos. Dado que gran parte del diseño receptivo se basa en la creación de sitios web bien formados y flexibles, puede servir como una especie de guía de mejores prácticas para los diseñadores a medida que avanzamos con el diseño web y los estándares web.
Más recursos para crear diseños receptivos
- Flurid : Flurid es un diseño de rejilla fluida que se adaptará en una variedad de anchos de ventana. Si bien no es especialmente sensible por sí mismo (aparte de ajustar el ancho de las columnas), puede servir como la columna vertebral para la creación de un sitio receptivo.
- Rejillas de fluidos : Este artículo de A List Apart discute las ventajas y particularidades del trabajo con redes de fluidos.
- Sistema de rejilla fluida : Otro marco de red fluido.
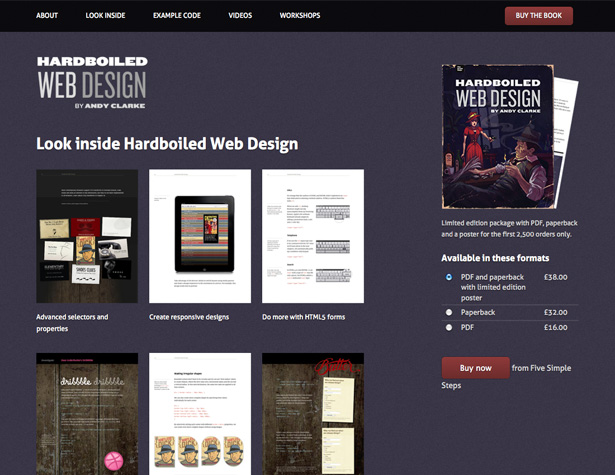
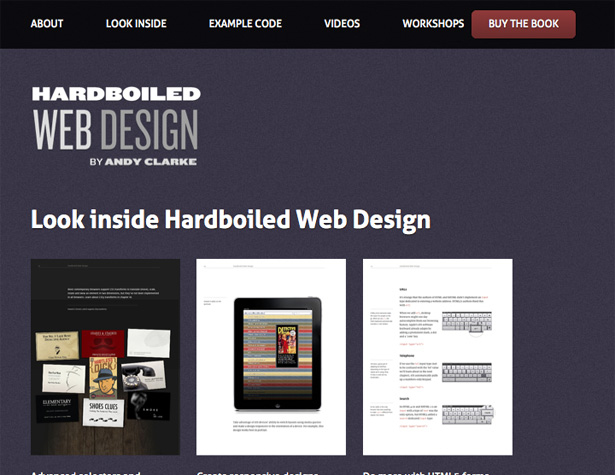
- Hardboiled consultas de medios de CSS3 : Otra gran guía para las consultas de medios.
Ejemplos de diseños de sitios web receptivos
No todos los diseños a continuación se adaptan al tamaño de los dispositivos móviles, pero algunos lo hacen, y todos pueden brindarle ideas sobre cómo puede adaptar los diseños de su sitio web para que sean más receptivos en todos los dispositivos.
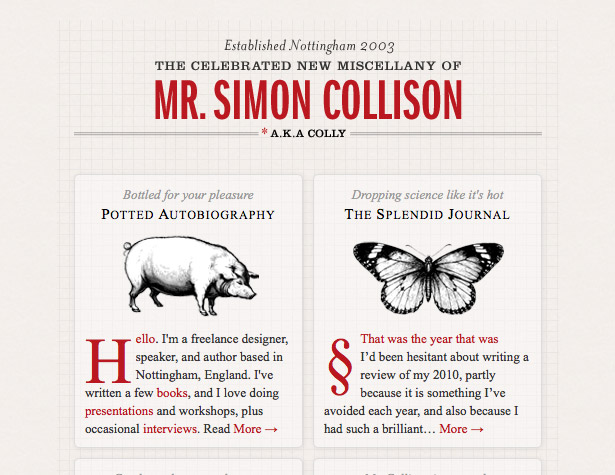
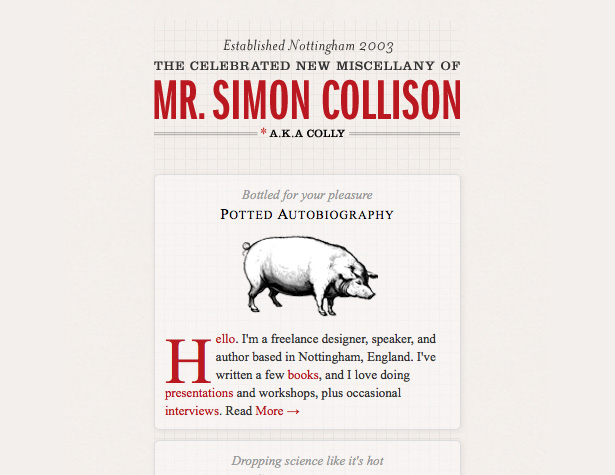
Las columnas aquí se apilarán según el ancho de la pantalla, pero siempre tienen al menos 4 cruces.
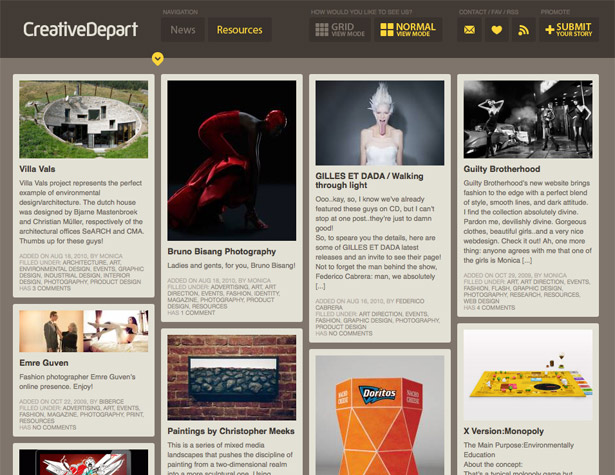
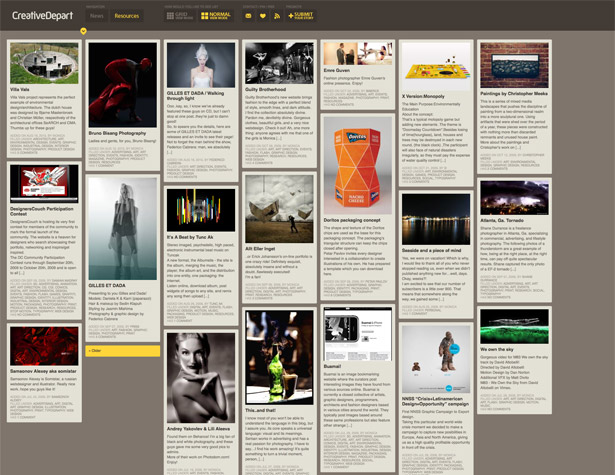
Esta cuadrícula se reorganiza a sí misma y cambia el tamaño de las columnas de forma dinámica para adaptarse mejor a la ventana de su navegador.
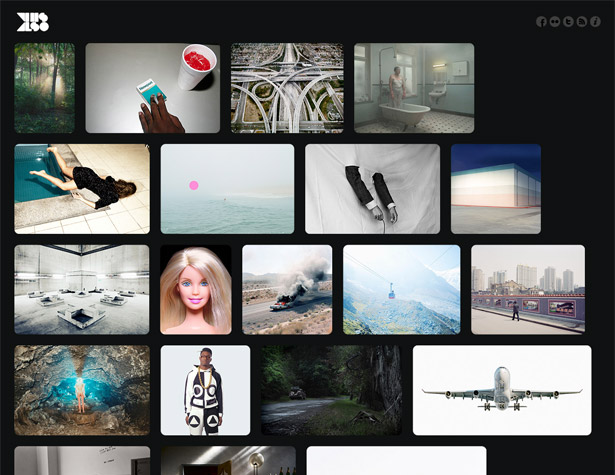
Esto también reorganiza las imágenes para llenar mejor la ventana de su navegador.
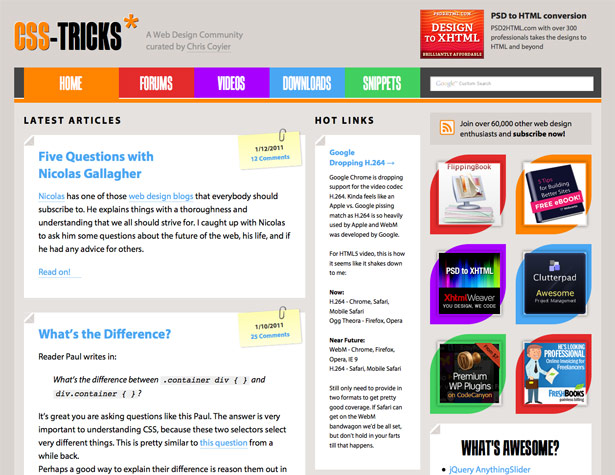
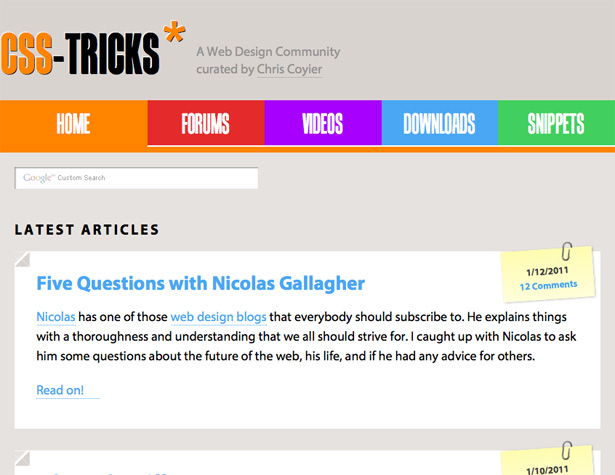
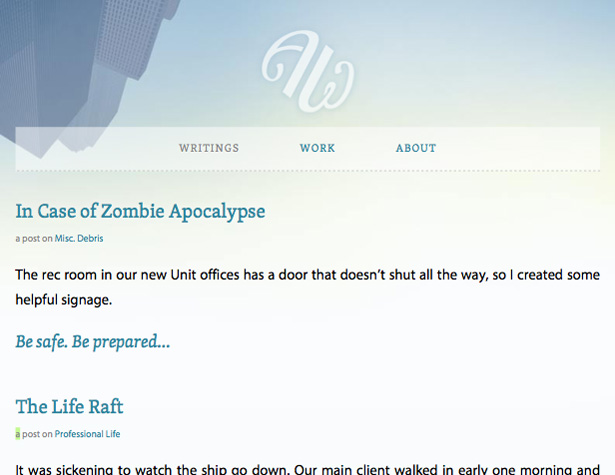
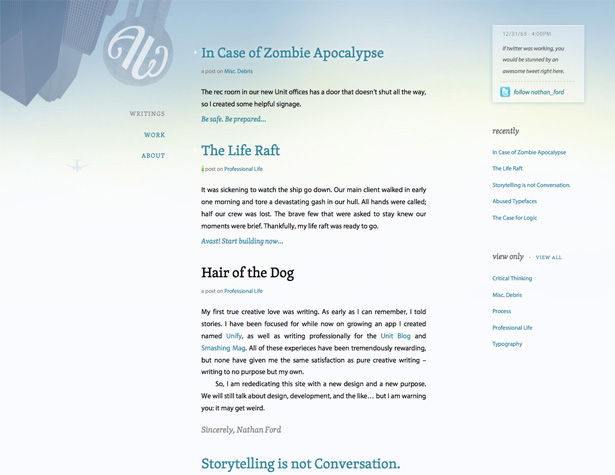
CSS-Tricks se adapta a resoluciones de pantalla más amplias, mientras mueve la barra lateral debajo del contenido principal para pantallas más estrechas.
El Abduzeedo cambia el contenido en la página de inicio según el ancho de su navegador.
El sitio web Psdtuts + (junto con todos los demás sitios Tuts +) cambia el tamaño y vuelve a apilar sus barras laterales en función del ancho de la ventana de su navegador. También cambian el ancho de la columna de contenido principal para adaptarse a diferentes tamaños.
Aquí la cuadrícula cambia de cuatro columnas a dos a uno en función del ancho de la pantalla.
El diseño aquí ajusta los tamaños de imagen en función del ancho, así como el desplazamiento de las columnas para pantallas más estrechas.
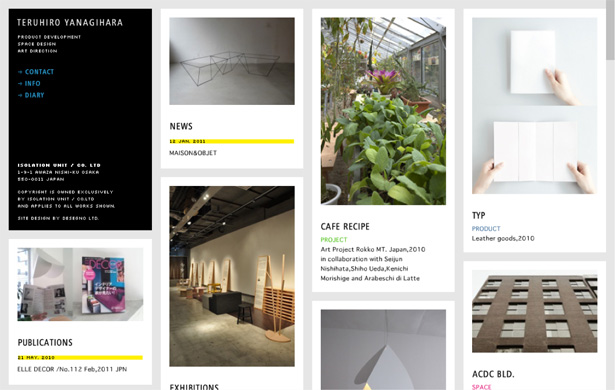
Un gran ejemplo de un diseño donde las columnas cambian de posición para resoluciones de pantalla más pequeñas.
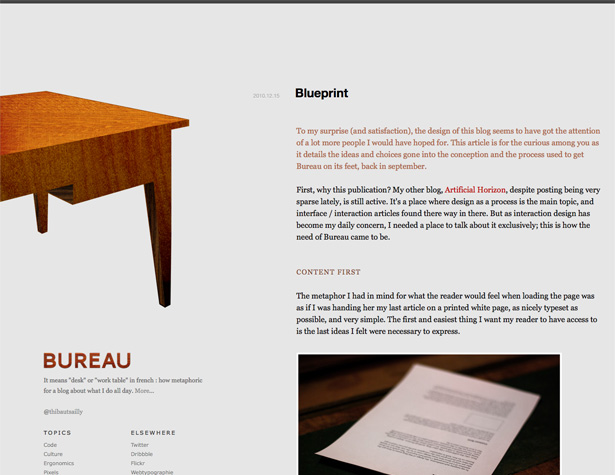
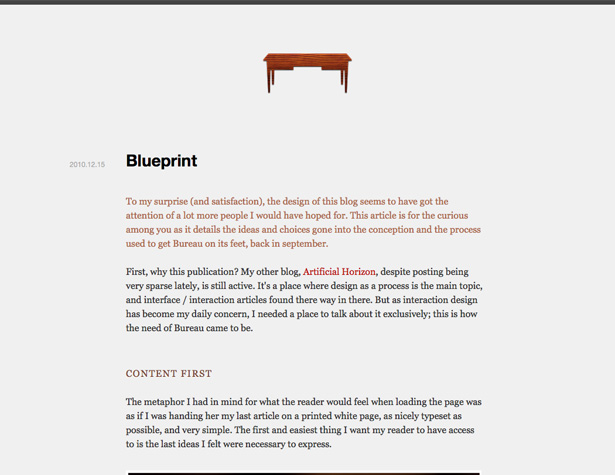
El diseño de la Oficina cambia de un diseño de ancho de fluido con anchos de columna fijos para pantallas muy anchas a un diseño de ancho fijo para la mayoría de los tamaños de pantalla a uno diferente y fluido para anchos más estrechos.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Tiene su propia opinión sobre el diseño para pantallas más amplias y diseño receptivo? ¡Comparte en los comentarios!