Design Bucket List: 10 proyectos que todos deberían intentar al menos una vez
Es fácil quedar atrapado en la rutina diaria si eres un diseñador de sitios web. Ya sea que esté administrando sitios para clientes o cuidando el sitio web de una compañía, es importante alejarse de la rutina diaria para mantener sus chuletas de diseño frescas.
Trabajar en proyectos fuera de ese rol principal es una excelente manera de mantenerse inspirado, fresco e incluso traer nuevas habilidades e ideas a su trabajo principal. Pero, ¿dónde empiezas? Tenemos una lista de 10 proyectos "secundarios" que cada diseñador web debería probar al menos una vez. Se sorprenderá de cuánto puede aprender y traer de vuelta a los sitios web en los que está trabajando.
1. Diseña una postal
Descubrirá muy rápidamente que diseñar algo para un producto impreso le enseñará una lección de control. Los diseñadores web pueden expandir el lienzo según sea necesario para obtener toda la información en un diseño; eso es algo que no puedes hacer con un producto impreso.
Ya sea una postal, una tarjeta de visita o un folleto, hay algo agradable sobre el diseño dentro de las limitaciones del espacio. (También existe la gran sensación que conlleva tocar un producto que has hecho en papel).
Lo que este tipo de diseño ayudará con la mayoría de todos es obtener una comprensión de diferentes lienzos y la relación entre la impresión y la publicación digital. Desde la conversión de mezclas de colores para impresión hasta el pensamiento sobre qué tan grande será algo en la vida real, trabajar en un diseño impreso requiere un nuevo conjunto de procesos.
2. Construye algo con código
Si usted es uno de esos diseñadores que inicia proyectos en Photoshop o Sketch con un esquema visual, considere trabajar de otra manera y codificar un esquema de diseño. Comience con un diseño simple de una página y trabaje en refinar sus habilidades de HTML y CSS en el proceso.
Si eres un diseñador / desarrollador web que comienza con el código, primero considera abordar el proyecto con un marco más visual.
Acercarse a los proyectos de una nueva manera le dará una mejor comprensión de todos los elementos que intervienen en el diseño, y una mejor apreciación por los otros miembros del equipo que contribuyen a los proyectos de diferentes maneras.
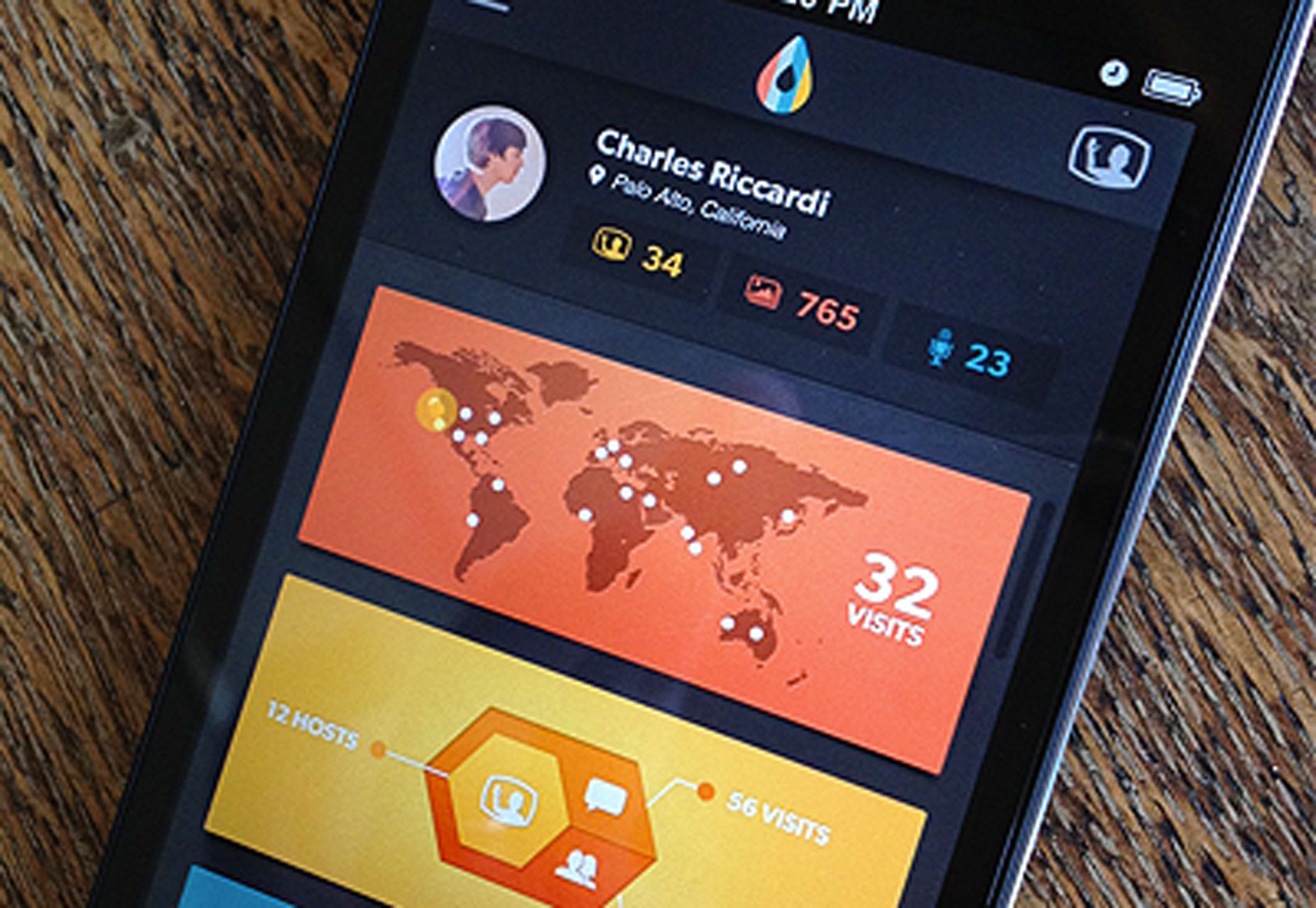
3. Diseña una aplicación
¿Has ampliado tus habilidades de diseño al diseño de una aplicación? Crear una aplicación móvil receptiva es muy diferente a un sitio web receptivo en el sentido de que debe planificar de forma diferente.
Si bien algunas de las técnicas son similares, el diseño de algo a lo que solo se accederá en un dispositivo móvil presenta nuevos desafíos y oportunidades. Enfóquese en la experiencia del usuario al diseñar una aplicación; Es probable que descubra que el proceso de pensamiento es bastante diferente de un sitio web estándar porque los usuarios interactuarán con el diseño de una manera diferente.
Y no es solo táctil versus clic; todo, desde formularios hasta técnicas de gamificación e información de ubicación, es diferente con el diseño de la aplicación. (Y luego, si desea iniciar, tendrá que navegar por las reglas y especificaciones de la tienda de Apple y Google Play).
4. Trabaja con JavaScript
JavaScript puede ser un lenguaje de programación extraño para los no iniciados.
Pero si está diseñando en el panorama web actual, hay una gran posibilidad de que JavaScript esté involucrado. Empezar con una cartilla de CodeAcademy .
Mozilla también tiene una gran cartilla en el lenguaje de programación si su familiaridad con JS solo va tan lejos como "Sé que un complemento lo usa". (Si ese es el caso, tiene que hacer algunas lecturas).
5. Escribe una publicación en el blog o un tutorial
No hay nada como explicar algo más claramente a otras personas para que pienses sobre cómo haces algo. La enseñanza, especialmente al escribir una publicación de blog o un tutorial, puede ser una excelente manera de ayudarlo a distinguir y entender por qué algo que hace todo el tiempo funciona.
Muchos blogs [ incluyendo este ] están buscando diseñadores para destacar cómo hacer cosas interesantes con herramientas como Sketch, mostrar disparos en Dribbble, o incluso compartir fragmentos de código en GitHub.
Explicar cómo hacer algo le ayudará a pensar por qué lo hace de esa manera. ¿Tiene un buen flujo de trabajo o práctica de la que otros puedan aprender? Comparta un poco de ese conocimiento con la comunidad de diseño.
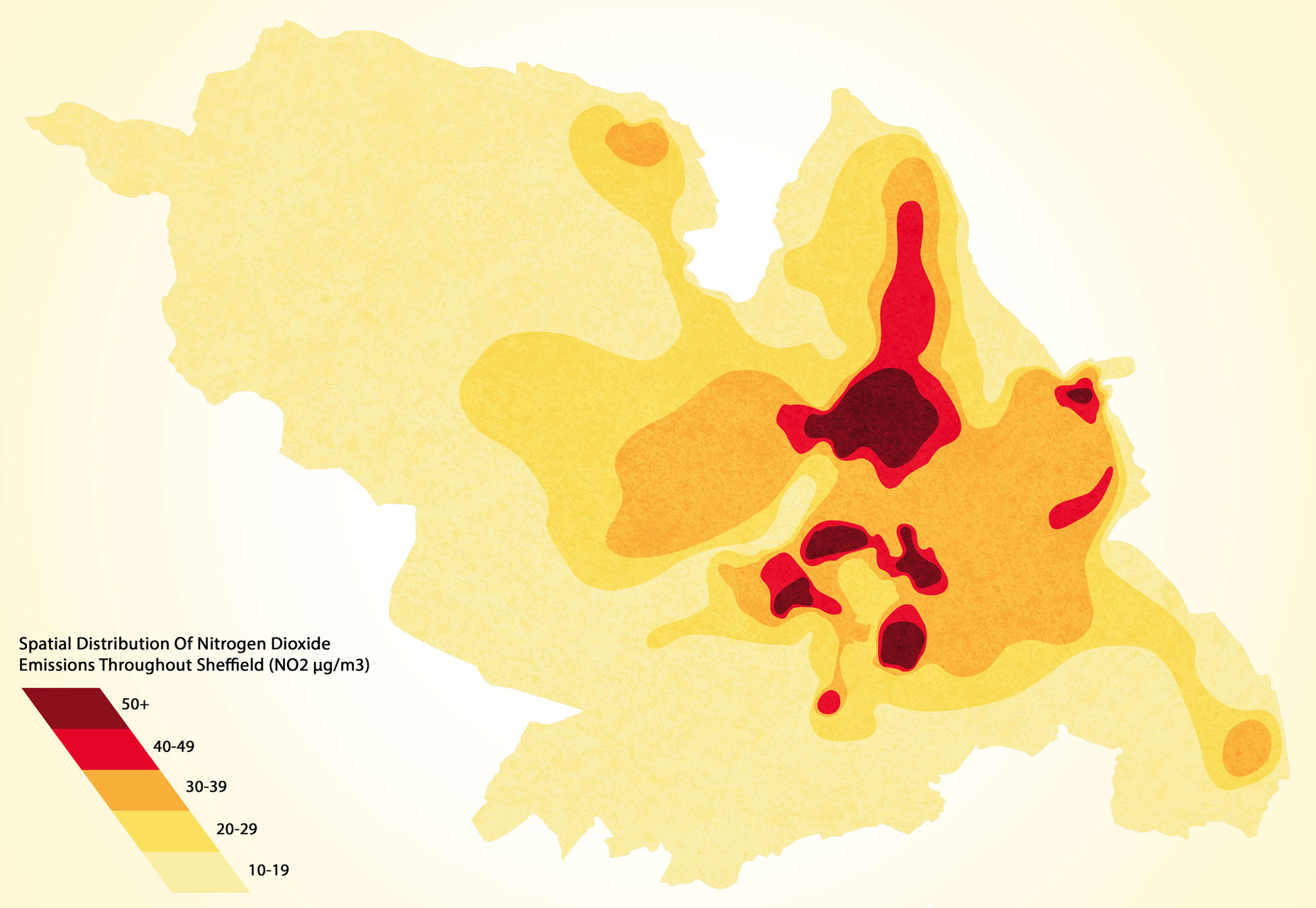
6. Diseña una visualización de Big Data
Si bien la mayoría de los diseñadores han creado algún tipo de infografía, ¿ha diseñado un proyecto centrado en los datos? (No estamos hablando de un puñado de hechos e íconos).
Piense en Big Data, con tablas complicadas y muchos valores que deben simplificarse para lograr un diseño fácil de usar. El desafío de diseño para usted es descubrir qué tipo de formato funcionará mejor para ayudar a los usuarios a comprender la información. ¿Cómo lo desglosas visualmente?
Cada tipo de datos es diferente y este tipo de proyecto puede ser un desafío gigante. Si necesita un lugar para comenzar, el Proyecto Data Viz es una mezcla de tipos de gráficos y cómo hacer el mejor uso de ellos según la fecha provista. (Definitivamente ayudará a comenzar su proyecto).
7. Crea una guía de estilo
Al igual que crear una publicación de blog de un tutorial lo ayudará a comprender cómo hacer algo, crear una guía de estilo lo ayudará a comprender por qué lo hace de cierta manera.
Esta es la otra ventaja de crear una guía de estilo: puede ayudarlo a detectar y eliminar inconsistencias en proyectos de sitios web existentes. Regrese y elabore una guía de estilo para un sitio web que ha terminado donde se descuidó la guía. Revise el diseño mientras crea la guía de estilo para asegurarse de que siga las reglas. (Como usted sabe, muchas de las reglas cambian después del lanzamiento en función de las necesidades del usuario).
8. Haz un Logo
Hay muchos diseñadores que desprecian la creación de logotipos. Puede ser una empresa engorrosa y hacer una marca no es tan fácil como la gente tiende a pensar.
Pero deberías hacerlo de todos modos.
Comience por tratar de crear un logotipo con su nombre para usar en su sitio de cartera. Comience con un logotipo simple si aún no está listo para crear un concepto más visual. Piensa en el estado de ánimo y la marca. Y no olvide diseñar algo en formato vectorial que pueda usarse en aplicaciones de color completo o individual.
9. Crea una plantilla de boletín
Una buena plantilla de boletín informativo por correo electrónico puede mejorar la efectividad de la conversión de usuarios de la bandeja de entrada. Si bien la creación de una plantilla de boletín de noticias podría no parecer el trabajo más divertido, puede ser todo un desafío de diseño.
Se necesita un poco de HTML y el tamaño del lienzo se establece en términos de ancho. También debe pensar detenidamente sobre las técnicas de diseño y si funcionarán o no en un correo electrónico. (Elementos como fondos de colores o animaciones no funcionan en todos los clientes de correo electrónico).
Una plantilla de boletín de noticias personalizado puede diferenciar a su empresa o clientes de los demás, ya que la marca coincidirá en toda la web, lo que facilita a los usuarios identificar la marca.
10. Dibuja algo a mano
Necesita crear algo con lápiz (o bolígrafo) y papel regularmente.
Este es el único proyecto que quizás nunca vea la luz del día, basado en sus habilidades individuales de bocetos.
Pero el poder creativo que proviene de los bocetos es difícil de superar. Dibujar algo -desde figuras de palo hasta garabatear tu nombre y trazar un mapa alámbrico- desbloqueará el poder creativo en partes de tu mente que podrías no estar usando regularmente si no te alejas de las pantallas de las computadoras.
Piensa, dibuja, soña despierto. Todo es parte del mismo proceso creativo. Y todos sus proyectos serán mejores si lo prueba de vez en cuando.
Conclusión
¿No estás seguro de cómo agregar estos proyectos a tu repertorio? Todos son excelentes iniciadores para proyectos personales, como una cartera. También puede solicitar nuevas propuestas en su tienda creativa.
Hable con un diseñador compañero y vea si puede etiquetar al equipo en un tipo diferente de proyecto de diseño para poner en marcha esos jugos creativos. Y asegúrese de reciprocar y ofrecer para ayudarlos a aprender más sobre el diseño del sitio web.