Tipo de mezcla e imágenes: cómo administrar una colisión controlada
Al configurar las imágenes en tipo, puede expresar más que las palabras o las imágenes solo.
El efecto contiene mucha información en un espacio reducido. Pero puede ponerse feo si el texto y las imágenes están en desacuerdo entre sí.
Los diseñadores pueden evitar el desastre manteniendo su propósito en mente: expresar la idea claramente debe superar el factor "wow" de la técnica.
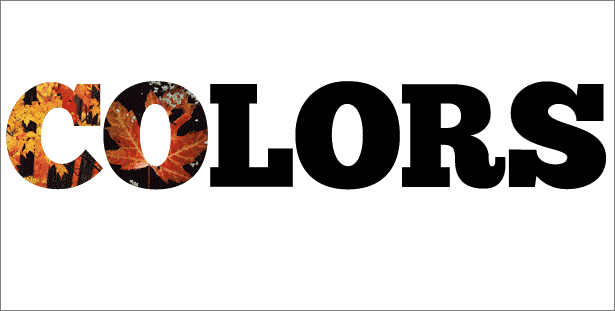
Establecer imágenes directamente en el texto mezcla la comunicación directa de las palabras con el efecto emocional de las fotos.
Las palabras indican, y las fotos expresan. Pero cuando las imágenes se pierden o el texto se confunde, o ambas cosas, obtenemos un conflicto. Las imágenes y el texto se pueden armonizar sin problemas, pero solo si seguimos algunas pautas que equilibran la legibilidad de ambos. Sigue leyendo para descubrir cómo mezclar textos e imágenes de manera efectiva.
Equilibrar texto y legibilidad de la imagen
Piense en las formas de letras como marcos de cuadros ... aunque inusuales. Establecer una imagen en texto requiere que elimine fragmentos de la imagen. Para conservar la legibilidad de la imagen, tendrá que decidir qué partes de la imagen son importantes. Lo mejor es que las letras no se inmiscuyan demasiado en la imagen.

Arriba, dos triángulos cortados en la foto desde la parte superior e inferior. Eso es bueno para el texto, que ahora es una "N" reconocible, pero malo para la foto, porque se ha eliminado algún detalle del punto focal de la imagen (es decir, la flor).
Para descubrir cómo las imágenes y el texto pueden (y no pueden) mezclarse, comenzamos con las formas de letras. El punto de partida obvio es elegir el peso del tipo correcto.

Myriad Pro Light es legible en el tamaño de punto que se muestra arriba. Los bordes de las letras son claros y la mayoría de los colores contrastan bien con el fondo. Pero la foto se reduce a una textura abstracta.

Cambiar el tipo de letra a Myriad Pro Black revela más de la foto. El texto es más difícil de leer porque hay más detalles para llamar la atención, pero la palabra "Primavera" es legible.
Elegir un tipo de letra grueso no es suficiente. Podemos mejorar la legibilidad de la imagen en otro paso rastreando la palabra, aplicando así Principios Gestalt -Específicamente "reificación", un término de la psicología de la Gestalt que describe cómo hacemos imágenes y formas completas con nuestras mentes, incluso cuando nuestros ojos reciben solo piezas o pistas.

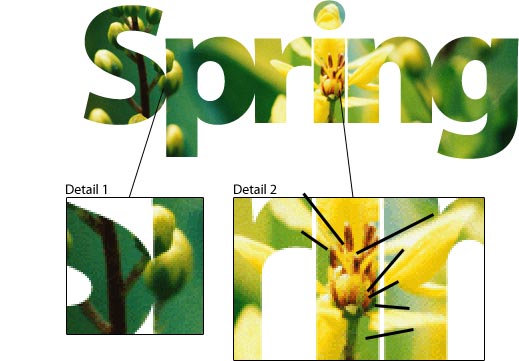
Arriba, las letras se intercalan para crear un "escenario" más coherente sobre el que puede aparecer la foto.
En detalle 1, las formas de las letras están superpuestas deliberadamente para mostrar formas completas dentro de la foto, pero no tanto que oscurezcan la palabra.
En detalle 2, tres letras con lados verticales están separadas lo suficiente como para reconocerlas como letras, pero están lo suficientemente cerca como para permitir que los pétalos de la flor "salten" a través de los espacios blancos. Las líneas negras muestran líneas implícitas que las personas conectan subconscientemente. Al menos una línea de visión Gestalt más salta a través de las letras en la palabra de arriba. Si lo ves, deja un comentario debajo .
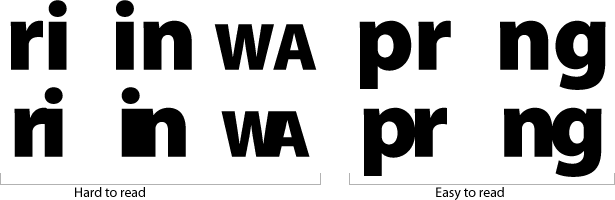
El kerning apretado tiende a crear bloques sólidos, que se ven interesantes pero pueden ser engorrosos. La solución es dejar huecos entre las líneas correspondientes (o paralelas), pero para ajustar las áreas que no encajan naturalmente.

Aquí, las letras con líneas coincidentes (como los lados verticales de "r", "i" y "n") no son tan fáciles de leer cuando se presionan juntas. Ese espacio abierto es bueno para las fotos pero malo para las letras. Por supuesto, adjuntar letras cuyas formas coincidan no es siempre una mala idea, pero deberían ser lo más legibles posible.
Problemas de Mo 'Photos, Mo'
Una foto y una palabra corta es fácil. Varias fotos en dos líneas requieren más esfuerzo.

"Verano activo" evoca un cierto tipo de imágenes. La composición anterior tiene algunos méritos. Muestra una variedad de fotos: retratos, macros, paisajes. El texto está configurado en un bloque par. Y el tipo de letra es lo suficientemente grueso como para mostrar la mayoría de las imágenes. Pero hay problemas.

Si bien algunas cosas funcionan bien, la composición está plagada de problemas. Los detalles se etiquetan en el diagrama anterior, pero la mayoría tiene la misma causa: las letras y las fotos se interfieren entre sí. Podemos resolver los problemas haciendo pequeños cambios.

Nuestros principales cambios aquí incluyen:
- La imagen de la persona en "S" se mueve a la "e" en "activa".
- Las nuevas imágenes se establecen en "m", "e" y "r" en "verano".
- La imagen de la persona en la "e" en "verano" se mueve a la "u".
- La imagen del río se mueve de la "i" a la "S" en verano y se contrae para revelar su origen.
- El trampolín se mueve hacia la "i" y el submarinista encaja en el punto de arriba.

Es mejor, pero no perfecto. La segunda "m" todavía se pierde en el fondo. Además, agregar fotos con colores vibrantes amplía la paleta de colores, lo que puede ser un problema. Intentemoslo de nuevo.

Podemos dar bordes finos a la "e" en "activo" y la segunda "m" en "verano". Las fronteras aquí se mantienen deliberadamente débiles (45% de opacidad) para evitar llamar la atención sobre ellas mismas. También podemos darle a la "S" en "verano" un borde, pero solo cuando sea necesario (en el agua blanca). Los bordes son necesarios solo cuando los elementos de color claro se encuentran con el fondo blanco.
La "r" en "verano" presenta nubes blancas que se mezclan con el fondo. Pero el diseñador decidió que la forma "r" todavía era legible, por lo que un borde era innecesario.
Algunas veces las soluciones aparecen cuando buscas problemas. Durante nuestra tercera ronda de cambios anterior, por ejemplo, el diseñador aisló al buzo bala de cañón del fondo, lo que crea una interacción más directa entre la imagen y el texto.
El toque final es mezclar los colores. Esto unifica cada palabra.

Desde ligeros cambios de tono hasta monotones directos, cada palabra anterior recibe distintos grados de tinte. A pesar de la variedad de temas, escalas y ángulos, colores similares ayudan a que cada palabra se soporte por sí misma. ¿Es esto necesario? Depende de los objetivos de uno.
Si unir las palabras es más importante que tener un color realista, entonces la técnica anterior podría funcionar. Pero el tintado es una solución que debe aplicarse solo si hay un problema, es decir, solo si se pierde el significado deseado.
Reducir, reutilizar y reciclar fotos
Un último problema con esta composición es la gran cantidad de imágenes utilizadas. Cada letra parece contener una foto distinta; si se compró como stock art, 12 fotos podrían aparecer en una gran pestaña.
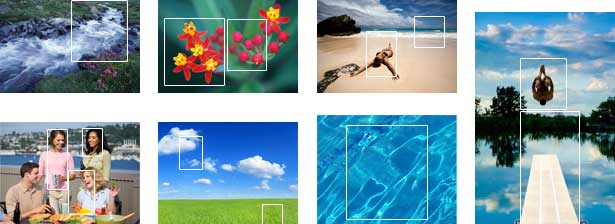
De hecho, solo se usaron siete fotos en esta composición. Dos de los siete fueron usados solo una vez. Uno fue usado tres veces. Echar un vistazo:

Establecer fotos en formas de letras siempre requiere recorte, por lo que las imágenes ocupadas, como la foto de las cuatro personas, se pueden cortar de diferentes formas y reutilizar muchas veces.
Cambiar el texto para adaptar las imágenes
Las dos palabras con las que acabamos de tratar, "Verano activo", están configuradas en el mismo tipo de letra pero en diferentes tamaños de punto para mantener sus bordes consistentes. Cuando se usa una letra por imagen, la decisión de diseño es arbitraria. Sin embargo, al tratar con una sola imagen, la forma del texto es crítica; mantener la forma general del texto lo más cerca posible de las proporciones de la imagen es lo mejor. Por ejemplo:

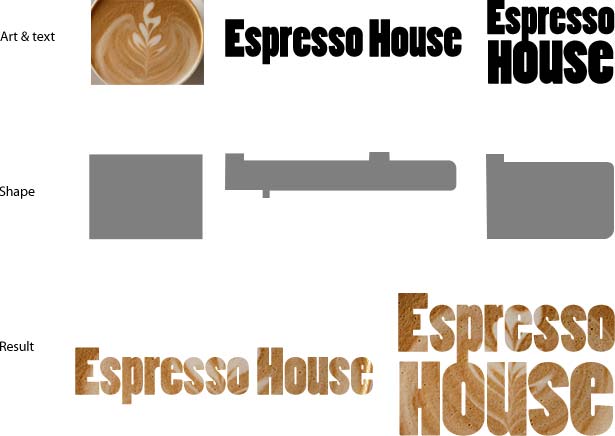
"Espresso House" es una frase larga, poco adecuada para una imagen 4 × 3. La solución es adaptar el texto para que se ajuste a la foto:
- Las palabras se apilan para crear un bloque.
- La palabra "casa" se amplía para que sus bordes izquierdo y derecho coincidan con los del "espresso".
- La "H" en "casa" está en mayúscula, pero se contrae para que coincida con la altura de "ouse". Queda el menor espacio posible entre las dos palabras.
- Aunque no siempre es deseable, aquí el descensor en "espresso" puede encontrarse con la "o" en "casa".
La legibilidad es importante pero hasta cierto punto subjetiva. Ciertas técnicas favorecen la imagen y otras favorecen el texto. Esta interacción se deja al diseñador, que entiende los objetivos de la tarea.

Podemos enfatizar el texto aumentando el contraste alrededor de los bordes de las letras (izquierda). Para enfatizar la imagen, mostramos la imagen descolorida en el espacio en blanco entre las letras (derecha). "Fantasma" confunde el texto, pero muestra la imagen como un todo.
Cómo establecer imágenes en texto con Photoshop
Hay muchas maneras de superponer imágenes en texto, pero estos ejemplos se crearon con una receta desarrollada por prueba y error.

Primero, configure el texto en un documento de Photoshop. Esta composición tiene 615 píxeles de ancho porque se ajusta a las especificaciones de Webdesigner Depot. Cuando crees el tuyo, ajusta el tamaño a tu proyecto.
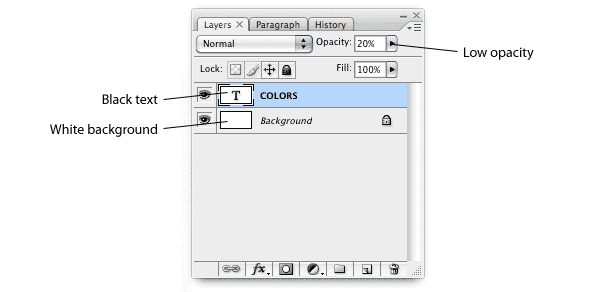
Para ver claramente los bordes de las letras, comience con texto negro sobre fondo blanco. Cuando haya terminado, establezca la opacidad de la capa de texto en 20%.

Arriba, la paleta de capas de Photoshop en el primer paso.

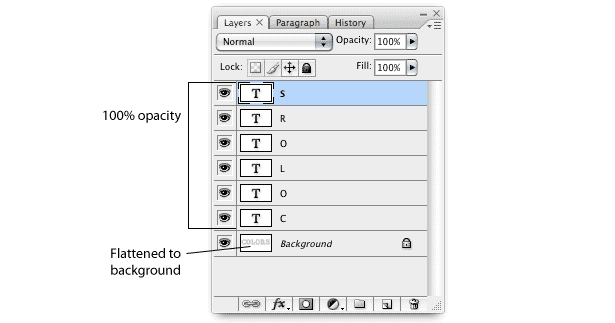
En segundo lugar, aplana la palabra en el fondo para crear letras grises en blanco sólido. Luego, vuelva a escribir las letras, una por capa, usando el fondo como guía.

Arriba, la paleta de capas de Photoshop en el segundo paso.

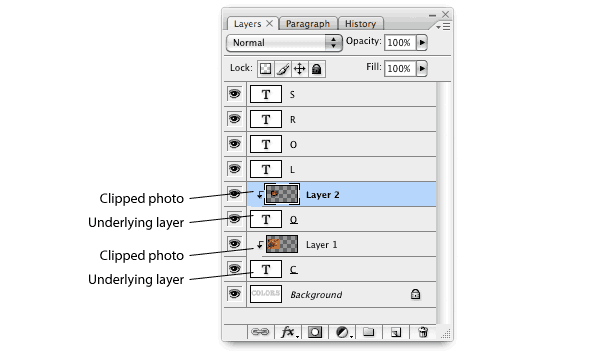
En tercer lugar, agregue fotos o partes de fotos a la composición como capas separadas. "Recortar" las capas (Capa → Crear máscara de recorte) permite que la capa superior (en este caso, cada foto) aparezca solo donde aparece la capa subyacente (cada letra).

Arriba, la paleta de capas de Photoshop a medida que agregamos fotos.

Repita según sea necesario.
Adaptando la Idea
Cualquier foto, ilustración o textura puede funcionar con el texto de esta manera. La clave es lograr el equilibrio correcto de claridad entre el texto y las imágenes.

Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.
¿Cómo manejas la colisión de tipos e imágenes? Por favor comparte tus pensamientos abajo…