Conceptos básicos de la herramienta Malla en Illustrator
En esta publicación, vamos a aprender un poco sobre la herramienta Mesh de Illustrator.
Es una de las herramientas más difíciles de dominar en Illustrator, pero si desea obtener un aspecto tridimensional en sus ilustraciones, debe comprender realmente cómo usar esta herramienta correctamente.
Vamos a crear un hongo estilo Super Mario para comprender mejor cómo usar esta herramienta usando un ejemplo de la vida real.
Cuando llegue al final del tutorial, comparta sus resultados con nosotros. Y háganos saber si tuvo algún problema en el camino.
Paso 1
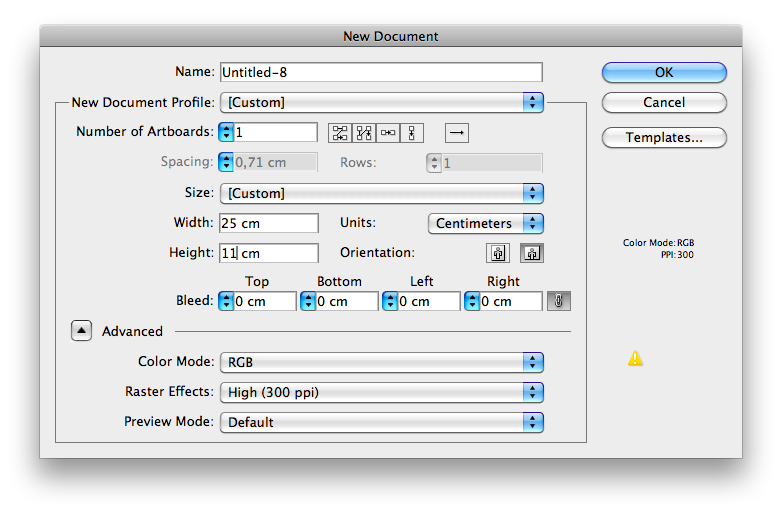
Abramos Adobe Illustrator y creemos un lienzo de 25 × 11 cm (9.84 × 4.33 pulgadas), en RGB y 300 DPI.
Comencemos en el lado izquierdo del lienzo.

Haz las reglas visibles (Comando / Control + R), y luego dibuja una abajo del eje y.

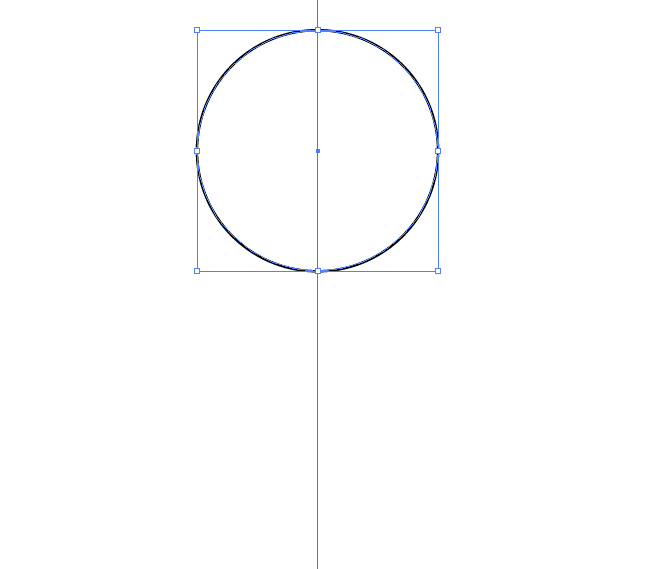
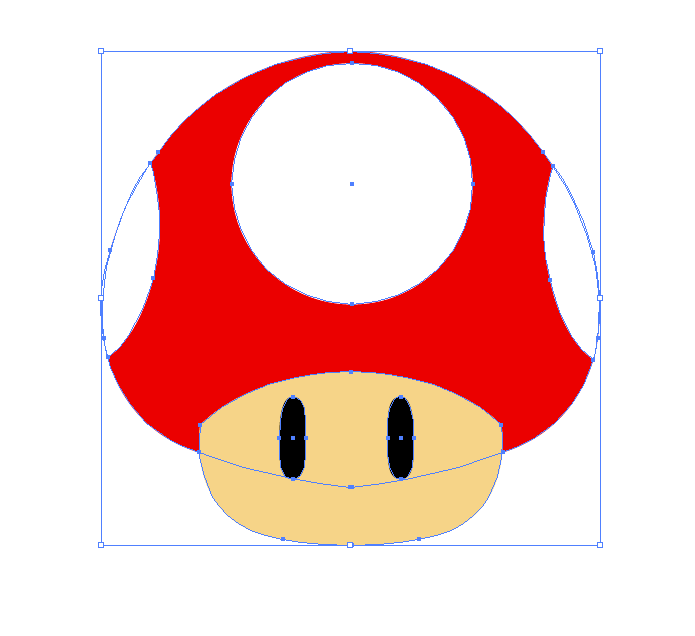
Usando la herramienta Elipse (el atajo es la letra L), dibuja un círculo (mantén presionada la tecla Mayús para que el círculo sea perfecto).

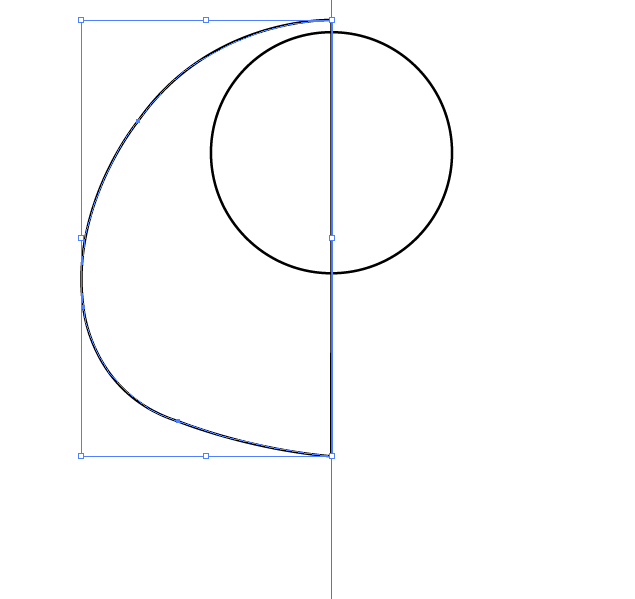
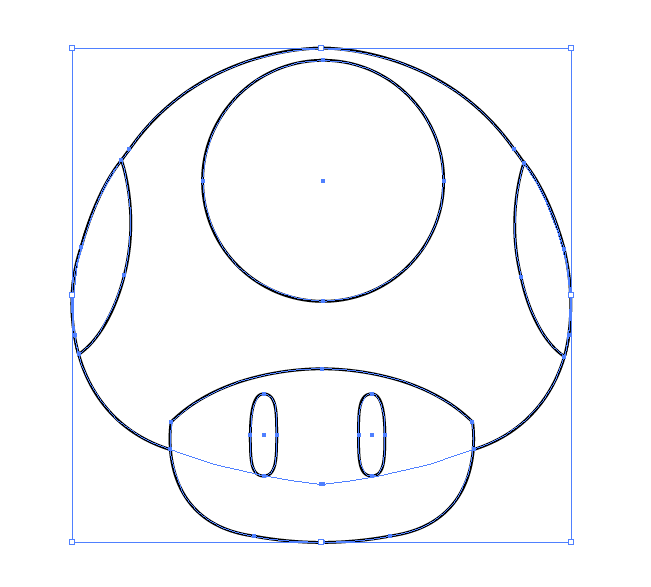
Usando la herramienta Pluma (P), crea esta forma de cabeza de hongo. No olvides incluir una línea recta a la derecha, porque vamos a reflejar este lado más adelante para el resto de la ilustración.

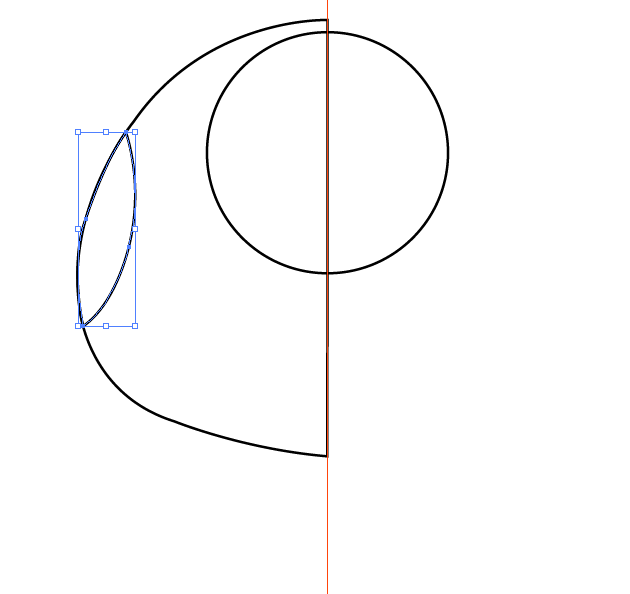
Nuevamente usando la herramienta Pluma (P), dibuja el siguiente contorno (que será uno de los puntos blancos) en la cabeza del hongo, manteniéndote en perspectiva.

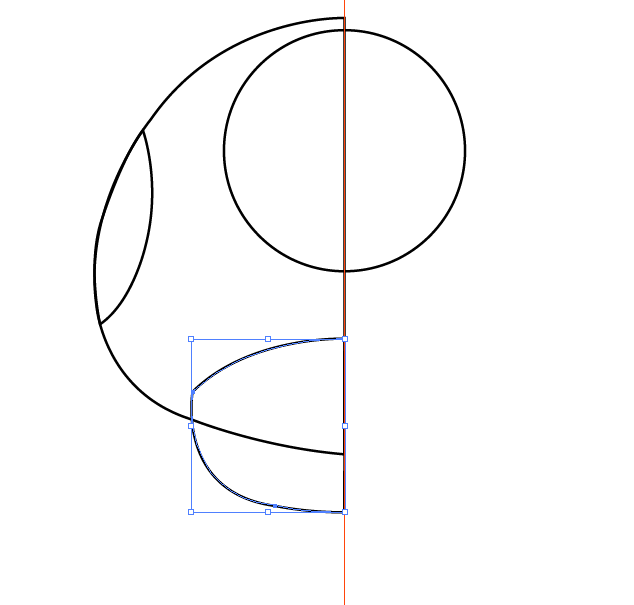
Cree la cara del hongo con la herramienta Pluma (P), nuevamente para permitir que se refleje.

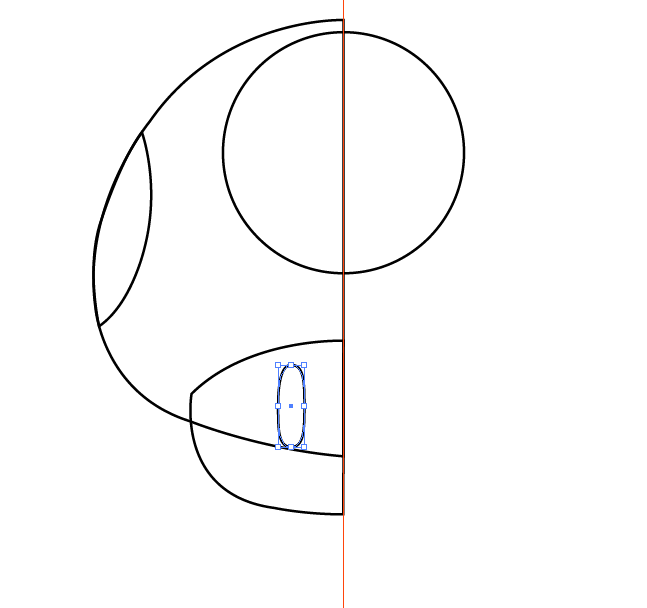
Finalmente, usando la herramienta Elipse (L), dibuje una elipse y ajústela con la herramienta Selección directa (A).

Paso 2
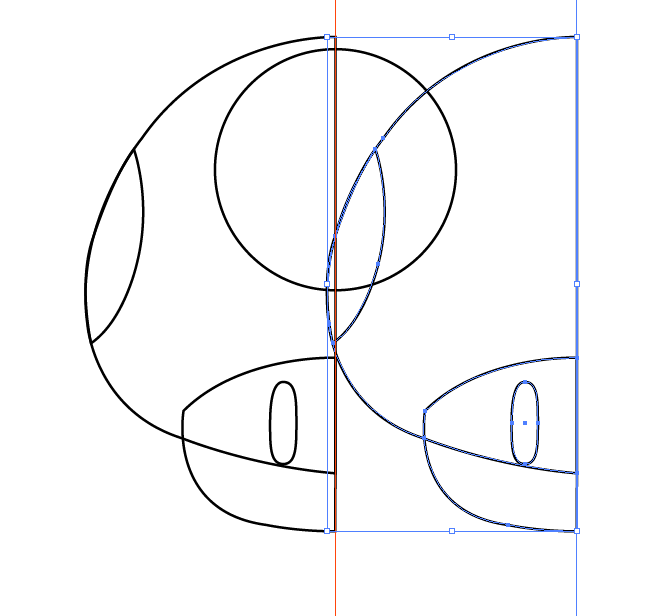
Usando la herramienta de Selección (L), selecciona todo excepto el círculo perfecto. Sosténgalos, y presiona Shift, y luego arrastra, lo que duplicará los elementos.

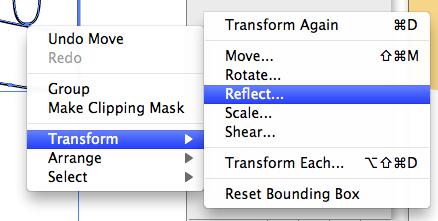
Haga clic derecho en estos elementos para abrir el menú contextual. Ve a Transformar → Reflejar.

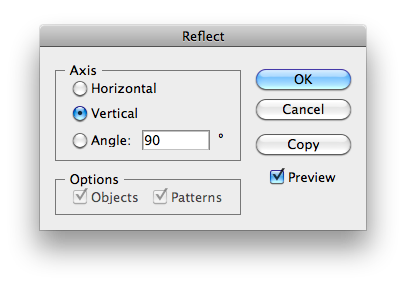
Elige el eje vertical.

Ahora, selecciona todo, y ve al panel Pathfinder. Seleccione "Unir".


Ahora que nuestras líneas están hechas, vamos a colorearlas.
Paso 3
Antes de que podamos comenzar con la herramienta Mesh, tenemos que elegir los colores principales de la seta, establecerlos como rellenos y deshabilitar todos los trazos.
Elegí cuatro colores ...
Beige para la cara (R: 233 G: 201 B: 126) ...

Rojo para la cabeza (R: 196 G: 1 B: 1) ...

Blanco para los puntos (R: 255 G: 255 B: 255) ...

Y negro para los ojos (R: 0 G: 0 B: 0) ...

Ok, todo está listo. Tiempo para la herramienta Mesh.

Etapa 4
Al igual que yo, probablemente haya usado la herramienta Mesh solo unas pocas veces, si es que alguna vez lo hizo. Dominar una herramienta es difícil si no conoces los conceptos básicos, entonces probemos un ejercicio simple antes de proceder. Primero, crea un círculo beige perfecto usando la herramienta Elipse (L) + Shift.

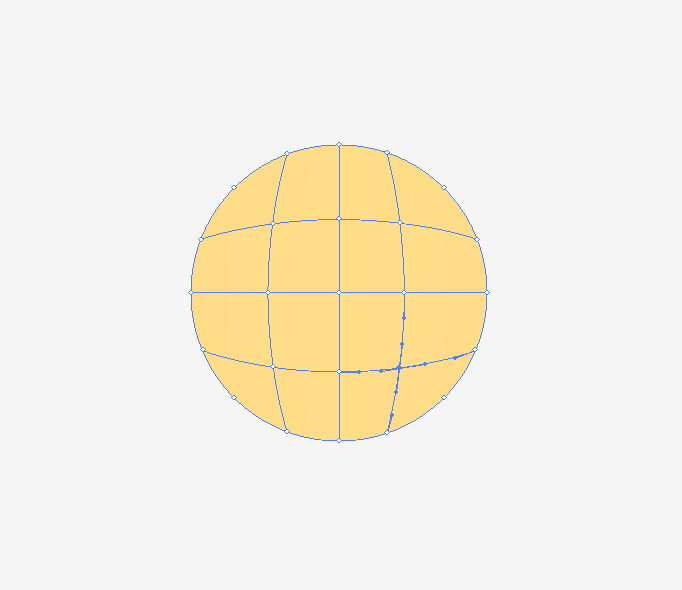
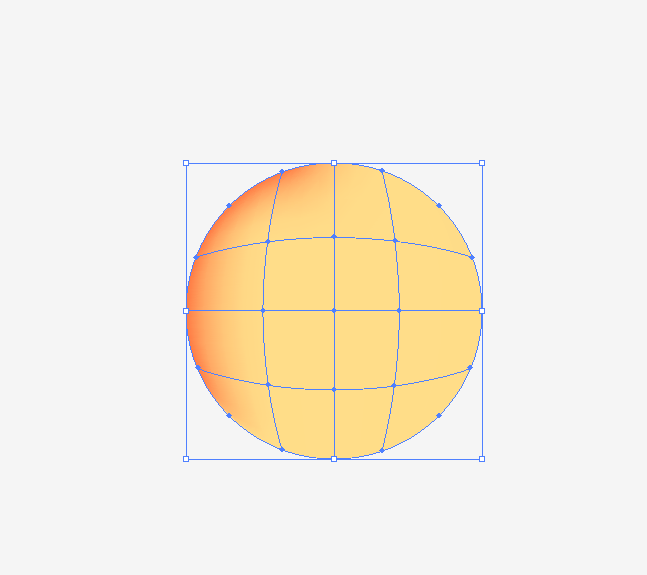
Use la herramienta Malla (U) para crear la cuadrícula a continuación. La herramienta crea dos ejes a la vez, por lo que es posible que tenga problemas al trazarlos en la forma la primera vez que lo intente. Practica en formas simples como este círculo, y siempre trata de hacer que la cuadrícula sea simétrica. Un buen truco es comenzar con un punto en el centro.

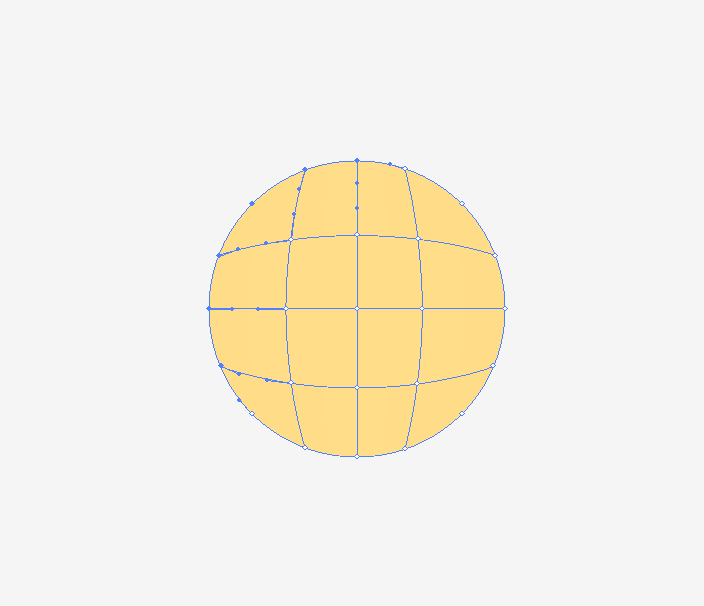
Use la herramienta Lazo (Q) para seleccionar los puntos que desee. Esta es la misma herramienta de selección que usted conoce de Photoshop, por lo que probablemente ya esté cómodo con ella. Seleccione los puntos en la parte superior izquierda de la pelota.

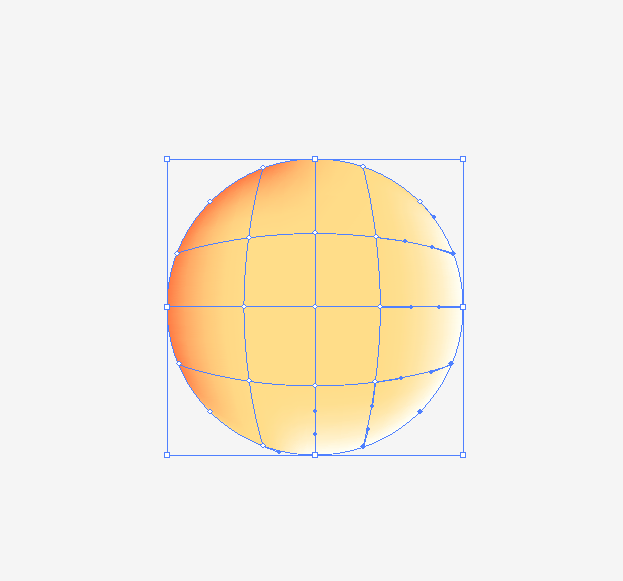
Ahora vaya al panel Color y seleccione el color que desee. No se preocupe si el color es demasiado duro en este momento; solo lo estás probando. Puede ajustar cada punto de color seleccionándolo con la herramienta Cuentagotas (I). (Un buen truco es usar la herramienta Cuentagotas en colores que ya están en la bola. Los resultados son más fáciles de controlar de esta manera).


Repita el mismo proceso en el lado opuesto, con un color más claro esta vez.

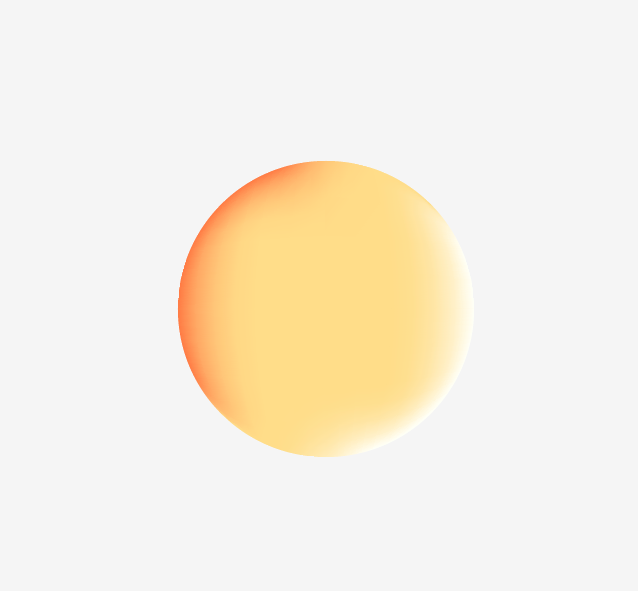
Si no lograste el resultado a continuación, sigue practicando. Se pondrá más fácil. Después de un par de intentos, entenderás la dinámica de esto.

Paso 5
Antes de comenzar con el hongo, bloquee los otros elementos para que no los seleccione accidentalmente con la herramienta Lazo (Q). Pero bloquee un elemento a la vez (cara, cabeza, ojos, etc.).
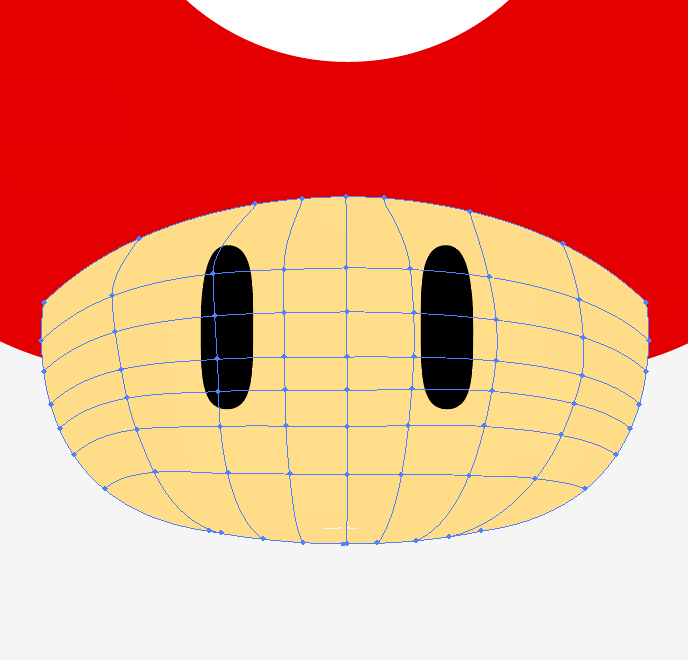
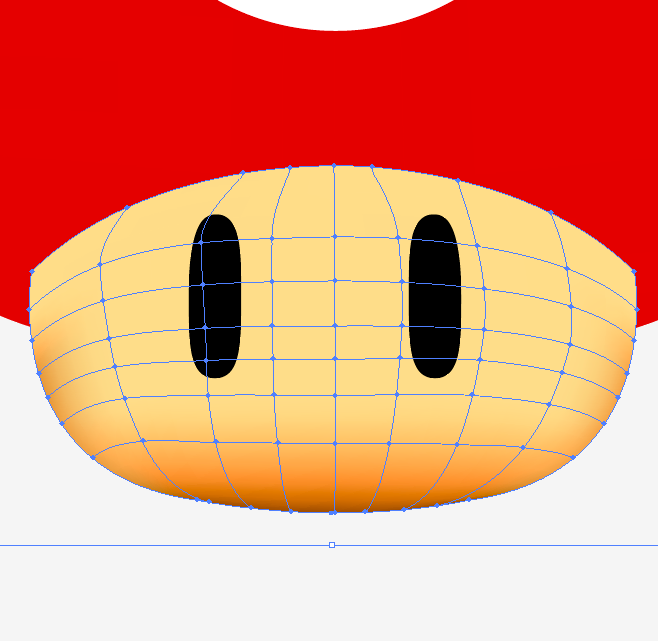
Comencemos con la cara. Haga una red usando la herramienta Malla (U). Intenta hacerlo simétrico.

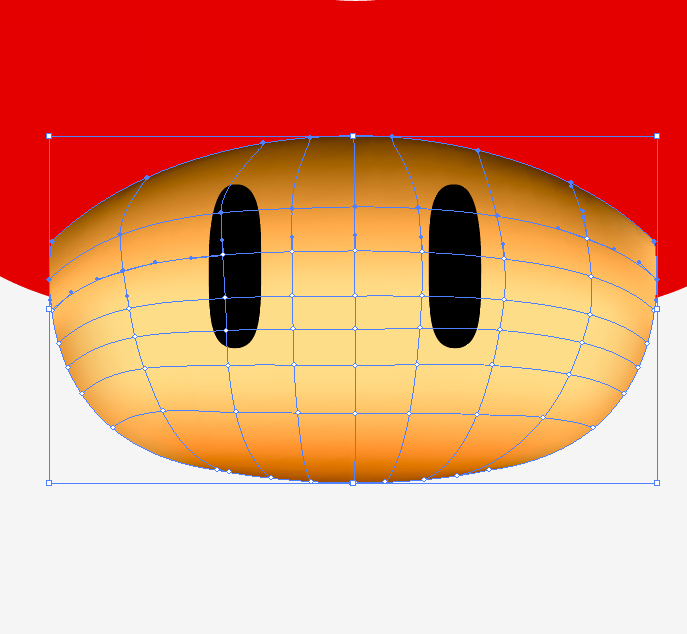
Use la herramienta Lazo (Q) para seleccionar los puntos en el botón. Use el panel Color para elegir un color más oscuro (algo así como marrón) y ajuste el degradado con la herramienta Cuentagotas (I).

Haga lo mismo en la parte superior de la cabeza, usando un color más oscuro esta vez para que parezca una sombra.

Paso 6
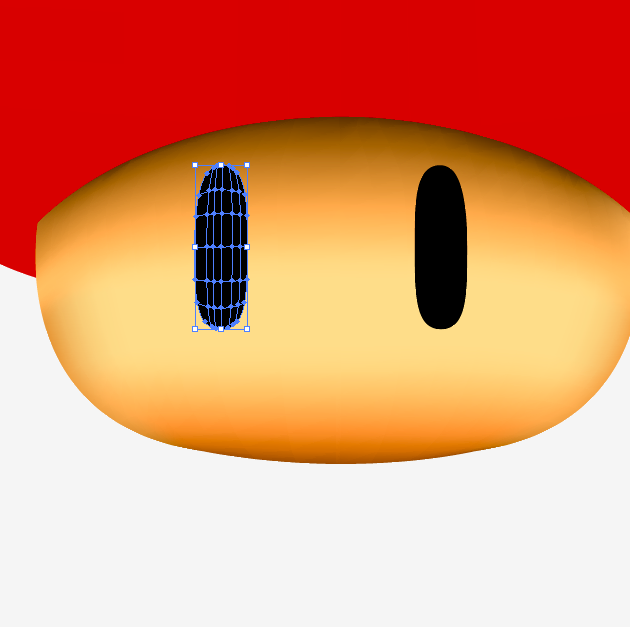
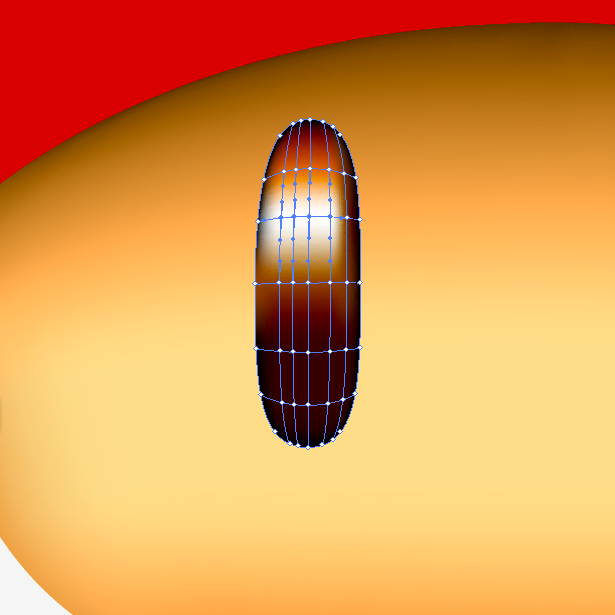
Use la herramienta Mesh (U) en solo uno de los ojos. Lo duplicaremos más tarde para ahorrar tiempo.

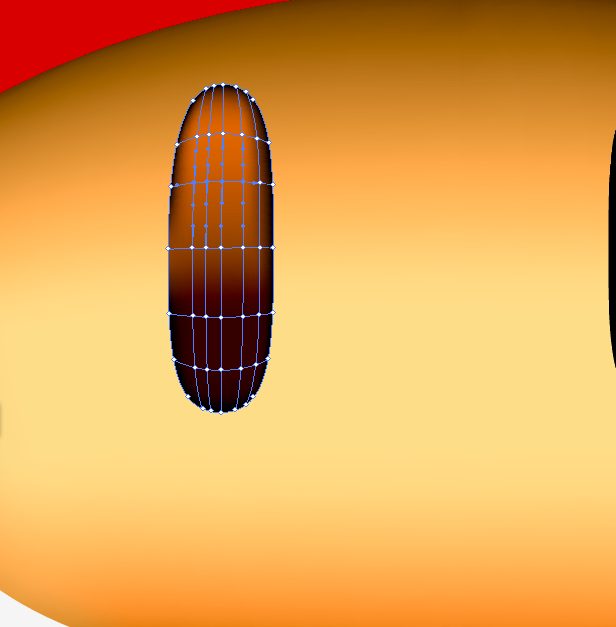
Haz una cuadrícula simétrica. Elija los puntos en el centro usando la herramienta Lazo (Q), y ajuste la cantidad de gradiente usando la herramienta Cuentagotas (I), seleccionando cada punto individualmente.

Agregue un poco de blanco para la luz en el ojo. Tómese su tiempo para ajustarlo.

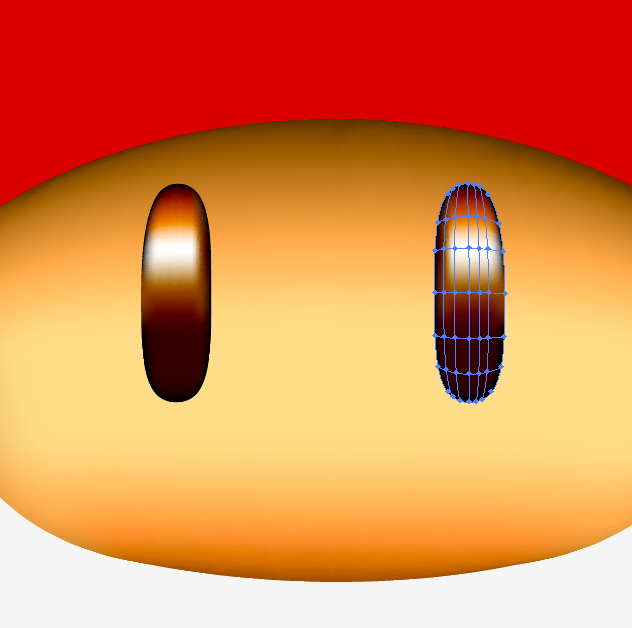
Duplicar el ojo, reflejarlo y colocarlo frente al ojo izquierdo.

Paso 7
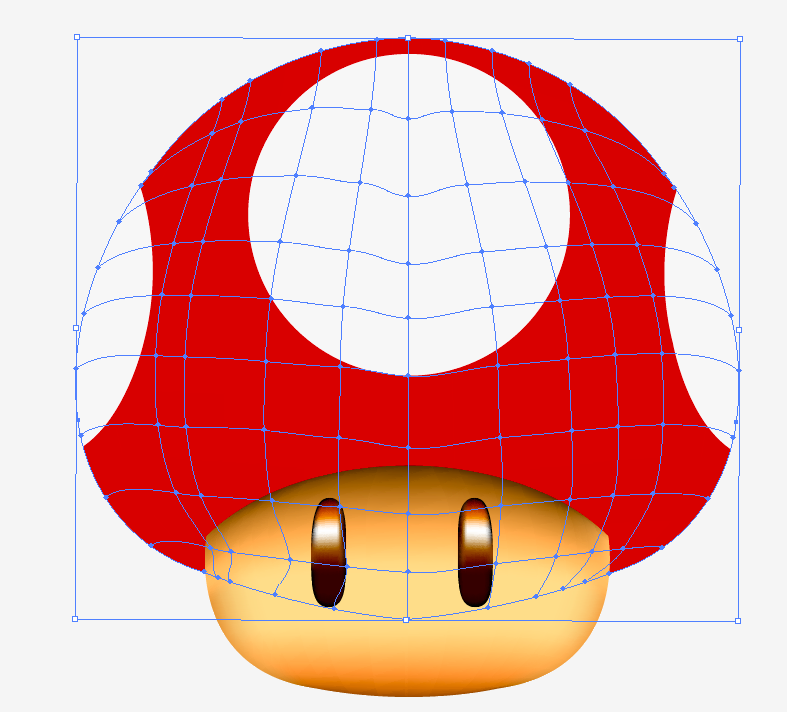
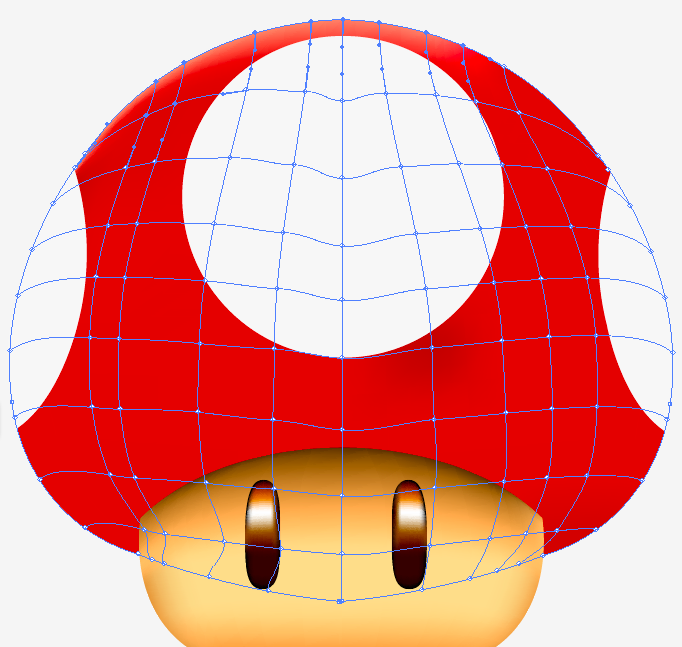
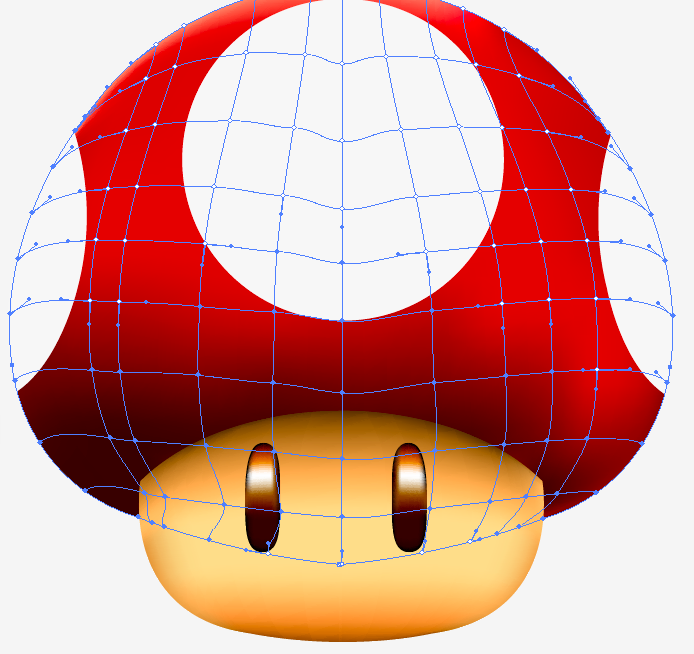
Use la herramienta Malla (U) en la cabeza. Hacer esta grilla será un poco más difícil porque es más grande, pero no tiene que ser demasiado complejo.

Use la herramienta Lazo (Q) para agregar un poco de blanco a la parte superior de la cabeza. Ajuste los degradados usando la herramienta Cuentagotas (I).

El degradado negro en la parte inferior es inusual, por lo que puede ser un poco difícil de conseguir. Pero practique la selección y ajústela a medida que avanza. Es fácil, confía en mí.

Paso 8
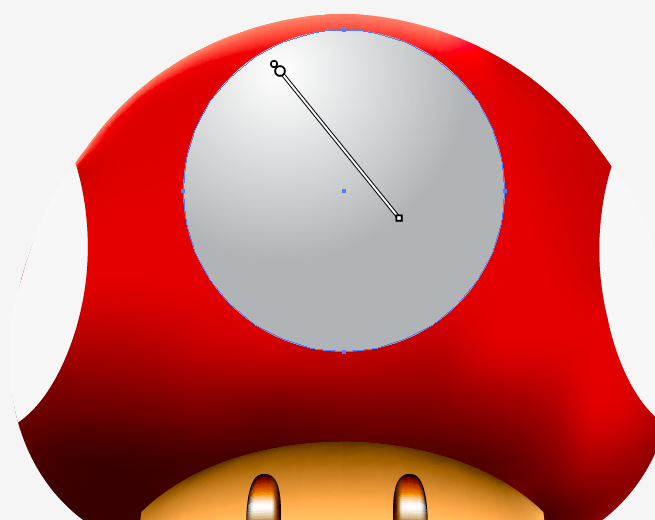
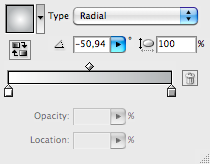
Decidí no usar la herramienta Mesh en los círculos, porque son formas bastante simples y tienen menos luz para administrar. En cambio, utilicé la herramienta Degradado (G) para obtener un degradado radial de blanco a gris, y acabo de ajustar su dirección y su cantidad.


Repetí el proceso con los círculos en el costado. Solo ten cuidado con la dirección del gradiente.

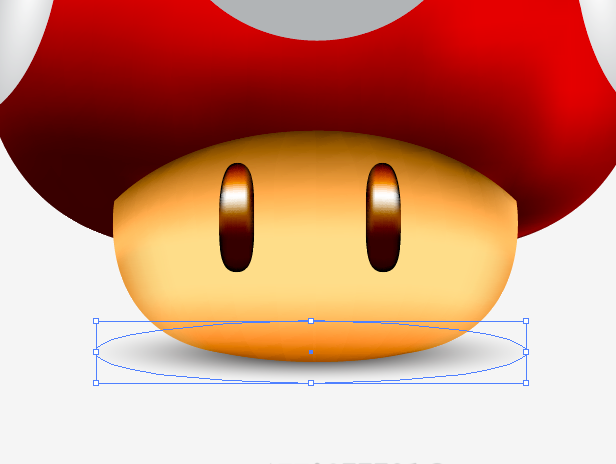
Paso 9
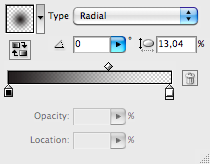
Para un toque final, agregué una elipse simple a la parte inferior usando la herramienta Ellipse (L). Luego, usando el panel Degradados, apliqué este gradiente negro difuminado y ajusté su cantidad y forma. Bastante simple, y mejor que un desenfoque Gaussiano para lograr el mismo efecto.


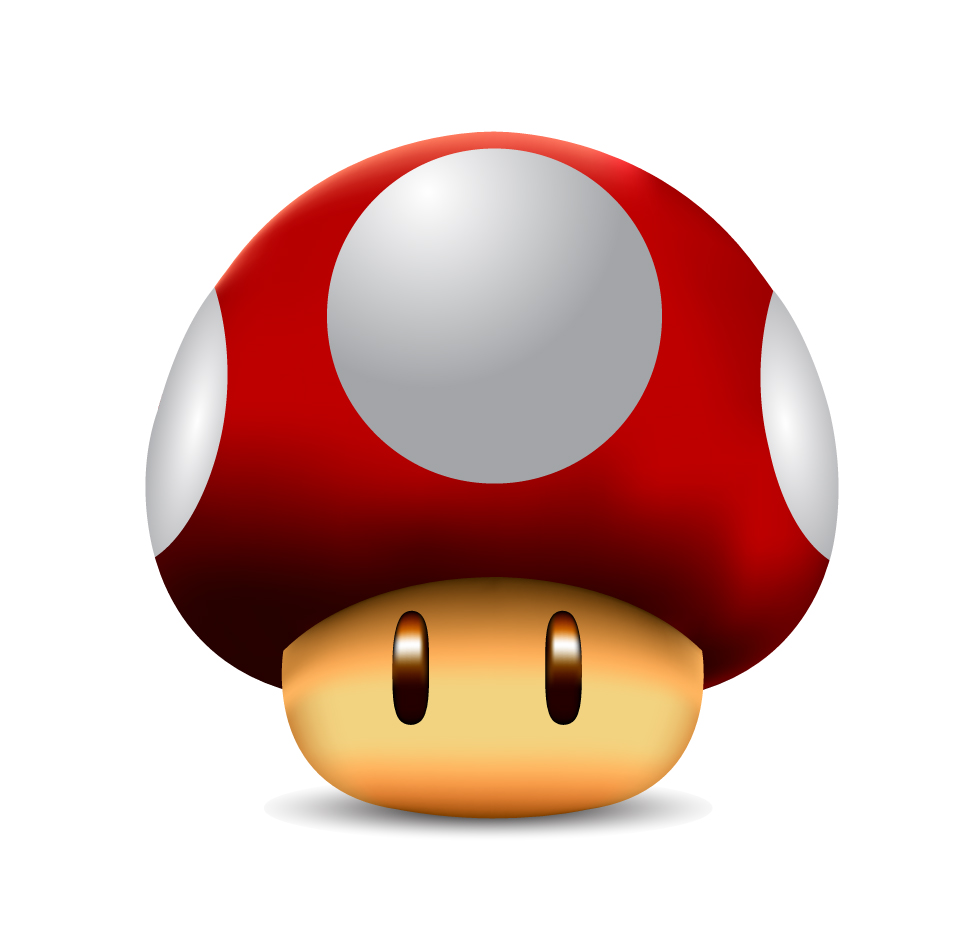
Nuestro hongo finalmente está hecho!
El resultado
Bueno, espero que lo hayan pasado genial siguiendo este tutorial y aprendiendo más sobre la herramienta Malla.

Descargue el archivo de Illustrator
Por favor comparta sus resultados con nosotros. ¿Tuviste algún problema?