Cómo deleitar a sus usuarios con una sutil animación
¡Feliz día de acción de gracias a todos nuestros lectores estadounidenses!
La animación no es nada nuevo en las interfaces digitales. Han tenido una historia interesante de aumentos, caídas y ahora están aumentando nuevamente en popularidad. Animaciones sutiles agregan personalidad y empatía en una interfaz que de otra manera sería aburrida. Hacen que las experiencias sean divertidas, deliciosas y memorables.
La animación en el diseño web ha existido por mucho tiempo. Primero se hicieron populares gracias al formato .gif, y más tarde, .swf. Sin embargo, con muchos diseños sin tener en cuenta la usabilidad, la animación pronto se asoció con un UX deficiente.
Cuando Flash ya no era genial y HTML5 se convirtió en la tecnología a la que recurrir, fue CSS3 quien tomó el bastón de la animación; específicamente transiciones CSS y animaciones CSS . La implementación más simple y un rendimiento más suave que incluso JavaScript hicieron de CSS la herramienta ideal, y los diseñadores han estado experimentando con la animación en la interfaz de usuario desde entonces.
Agregar personalidad con animación
Tener su navegación desvanecida en la carga proporciona un toque muy agradable; muestra que tu sitio web es elegante; eso es personalidad Cuando utilizas una aplicación de taxi y das un gran consejo, hay confeti cayendo por la pantalla; eso es divertido, peculiar e inesperado; eso es personalidad Pequeñas cosas como esa le permiten a su visitante establecer una conexión personal con usted.
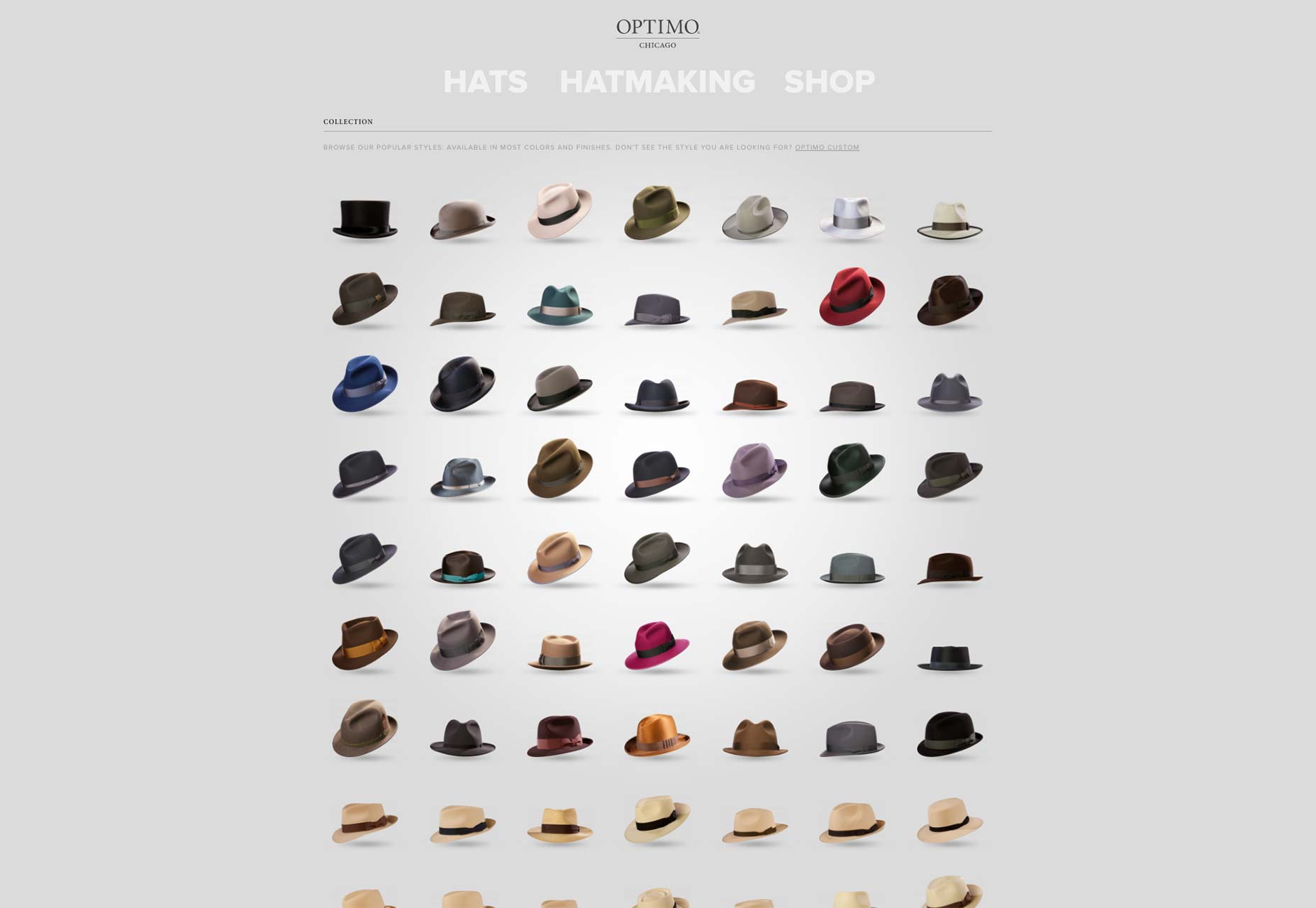
Los sombreros de Optimo hacer una transición bastante agradable en vuelo estacionario, se inclinarán a modo de introducción y dejarán lugar para el nombre del sombrero. Es más que sutil, pero sobre todo es un toque agradable, esto proporciona una sensación de personalidad, una sensación de placer.
Creando una conexión emocional con la animación
Cuando hay una conexión personal, hay una conexión emocional. Ahora puedo gustarle su empresa y marca; ahora estamos en una relación porque esas sutiles animaciones me permiten ver a las personas -los humanos- detrás de la computadora / la máquina / el sitio web. Estos pequeños toques hacen brillar la cultura de una empresa. No es tan difícil ver que las personas detrás de la compañía son amistosas y probablemente fáciles de llevar; por lo tanto, es fácil conectarse con ellos a nivel personal y emocional.
Interés emocionante con animación
Francamente, las animaciones peculiares son divertidas; hacen que tu sitio web sea interesante! Además, a la gente le encanta, lo disfrutarán tanto que lo compartirán con sus amigos, ya sea en una conversación o en un tweet, y lo recordarán.
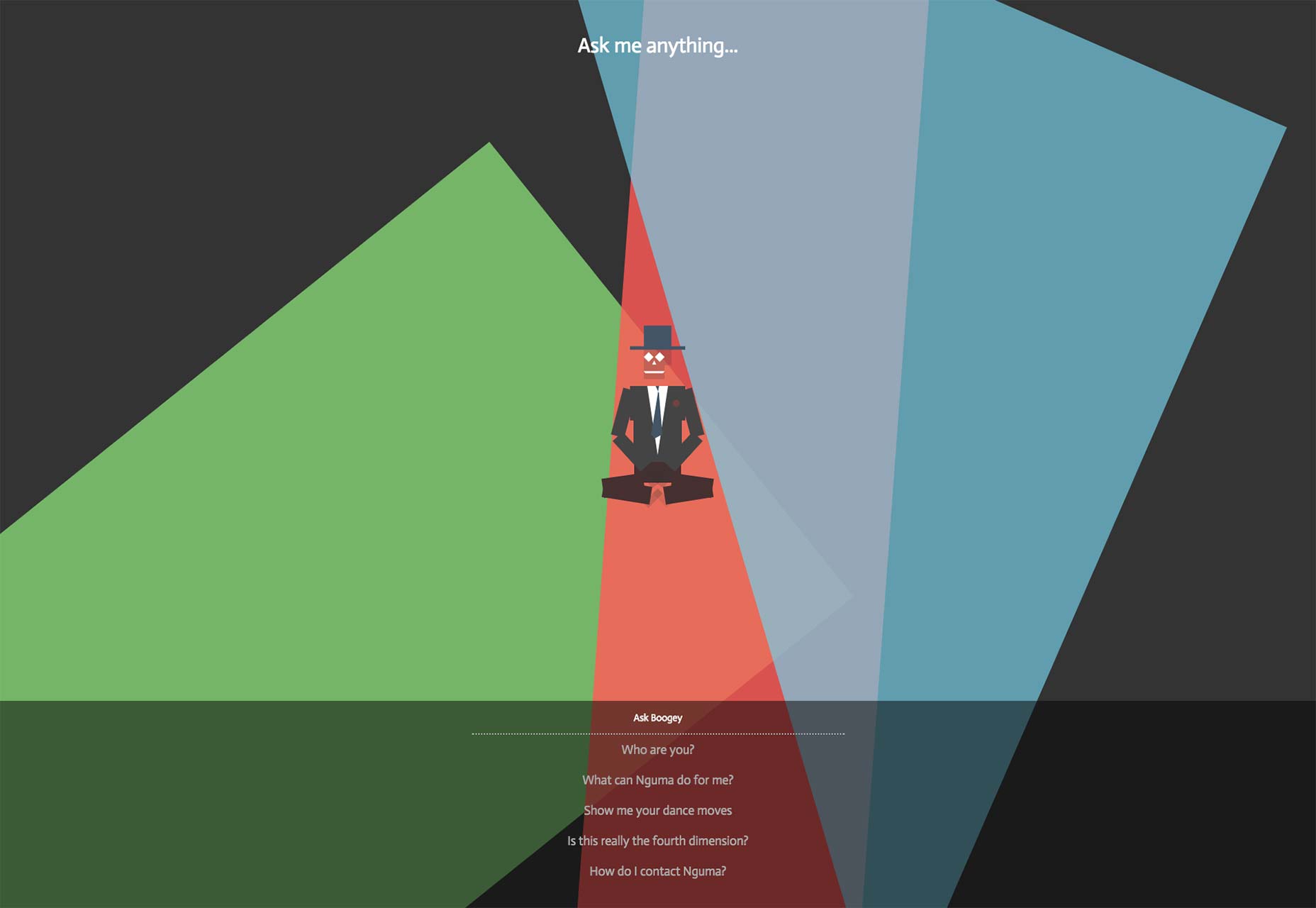
Soleil Noir Soñar en el sitio web es otra cosa. Todo se mueve, se mueve y lo que no; pero funciona muy bien para el sitio web ya que es divertido y se supone que es interesante. Todo está ligeramente animado; esto hace una impresión positiva instantánea.
Conclusión
No todo tiene su lado negativo. Hay una línea fina entre sutil y demasiado. La animación también puede ser molesta para los usuarios, especialmente cuando se coloca una animación en cada sección de una sola página larga. Tuve que esperar el contenido una vez porque me desplacé al final de una página y me adelanté a la animación que cargó las secciones. Eso no es bueno, perturba mi flujo de trabajo, me distrae, me enoja.
Incluso podría ser inapropiado que algunos sitios web tengan estas animaciones; cuando usted es una organización sin fines de lucro que quiere que lo tomen en serio, o tal vez un sitio web de impuestos del gobierno, no es apropiado que confunda su página cuando un usuario inicia sesión o hace clic en el botón "pagar mi impuesto sobre la renta". Esto podría dañar su imagen, haciendo que la gente desconfíe de usted. Asegúrese de que sus animaciones, sean las que sean, sean apropiadas para su audiencia.