7 maneras de deleitar a los usuarios con la animación
"Delight" es una palabra que estamos escuchando y que se usa con más frecuencia para describir momentos agradables en nuestros productos. Delight es la magia que nos hace enamorarnos de un producto. Es un elemento central para esforzarse al diseñar. Cuando se trata de proporcionar placer o placer en nuestros sitios web y aplicaciones, las animaciones contribuyen mucho.
Por qué deliciosa animación es importante
El diseño digital juega un papel crucial en la forma en que los clientes experimentan un producto. El diseño moderno está muy enfocado en la usabilidad, porque la usabilidad permite a las personas cumplir fácilmente sus objetivos. Sin embargo, diseñar para la experiencia del usuario tiene mucho más que hacer un producto utilizable. Un buen diseño es placentero y seductor. Buen diseño es encantador . "En este punto de la evolución del diseño de la experiencia, la satisfacción debería ser la norma, y el placer debería ser el objetivo", dice Stephen Anderson. La animación puede ayudarte a lograr este objetivo.
Cuándo usar una deliciosa animación
Al igual que cualquier otro elemento de diseño, la animación debe contribuir al flujo del usuario. Las deliciosas animaciones son placenteras para el usuario sin restarle utilidad a la aplicación. Hay dos casos en los que implementar una deliciosa animación en sus diseños digitales puede fortalecer UX:
- Entretenido y entretenido. Animación entretenida llama la atención sobre nuestros productos creando una primera impresión fuerte. Puede hacer que nuestros productos sean más memorables y más compartibles.
- Emoción para hornear en el diseño. Mostrar el lado humano de su negocio o producto puede ser una manera muy poderosa para que su audiencia identifique y se identifique con usted. El objetivo del diseño emocional es crear felicidad. Desea que las personas se sientan felices cuando usan su producto.
Veamos algunas formas en que la animación puede ayudar a crear momentos deliciosos:
1. Mantenga a los usuarios interesados durante la carga
El tiempo de carga es una situación ineludible para la mayoría de los productos digitales. ¿Pero quién dice que la carga debería ser aburrida? Cuando no podemos acortar la línea, ciertamente podemos hacer que la espera sea más placentera. Para asegurarse de que las personas no se aburran mientras esperan que algo suceda, puede ofrecerles algo de distracción: esto puede ser algo divertido o algo inesperado. Si bien la animación no resolverá el problema, definitivamente hace que esperar sea un problema menor: la animación fina puede distraer a los usuarios y hacer que ignoren los tiempos de carga largos.

Créditos: Dribbble
2. Haz una gran primera impresión
Las primeras impresiones cuentan: las personas juzgan las cosas según su aspecto. Una buena animación durante todo el proceso de incorporación tiene un fuerte impacto en la forma en que los usuarios primerizos interactúan con la aplicación. Una buena primera impresión no es solo usabilidad, sino también personalidad. Si sus primeras pantallas de la aplicación se ven un poco diferentes de los productos similares, le ha demostrado al usuario que la experiencia de todo su producto también será diferente. Por ejemplo, animar una ilustración para una nueva característica puede educar al usuario sobre la función de una manera memorable.

Créditos: Dribbble
3. Haz que tus interfaces se sientan más vivas
La animación creativa puede hacer que la experiencia del usuario sea verdaderamente agradable: pueden transformar las interacciones familiares en algo mucho más agradable y tienen el poder de alentar a los usuarios a interactuar realmente. La atención a los movimientos finos puede aumentar el nivel de usabilidad y, por lo tanto, la conveniencia del producto.
4. Incorporar interacciones emocionales
Centrarse en las emociones del usuario juega un papel muy importante en las interacciones de UI. Como dijo Aarron Walter en su libro Designing for Emotion: "La personalidad es la fuerza misteriosa que nos atrae a ciertas personas y nos repele de los demás". Usando la animación puedes establecer una conexión emocional con tus usuarios, y recordarles que hay humanos reales detrás del diseño. Un ejemplo de animación de Léeme está lleno de emociones
5. Ayudar al usuario a recuperarse de errores inesperados
'Errores' suceden Ocurren en nuestras aplicaciones y ocurren en nuestra vida. A veces suceden porque cometimos errores. A veces porque una aplicación falló. Cualquiera que sea la causa, estos errores y cómo se manejan pueden tener un gran impacto en la forma en que el usuario experimenta su aplicación. Un manejo de errores bien elaborado puede convertir un momento de falla en un momento de deleite. Cuando muestre un error inesperado, úselo como una oportunidad para deleitarse con la animación.

Créditos: Dribbble
6. Haz que una tarea compleja sea más fácil
La animación puede transformar una tarea compleja en una experiencia atractiva. Tomemos un caso de MailChimp para inspirarnos. Lo que hace que MailChimp sea impresionante es su funcionalidad fluida, envuelta en un humor descarado y una animación amigable. Cuando está a punto de enviar su primera campaña, la animación que la acompaña muestra lo estresante que es. Mailchimp aporta empatía al diseño: al combinar caricaturas animadas con mensajes irónicos como "Este es tu momento de gloria", MailChimp suaviza el nerviosismo de enviar tus primeros correos electrónicos.
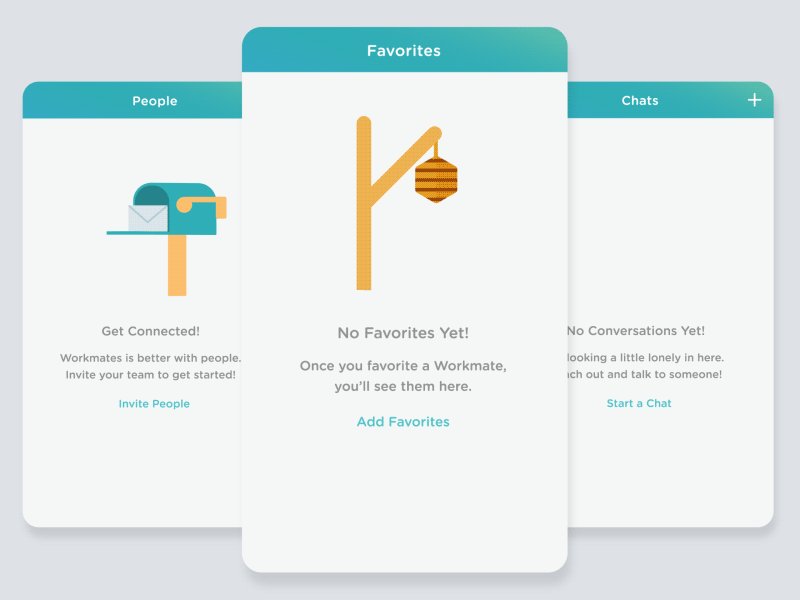
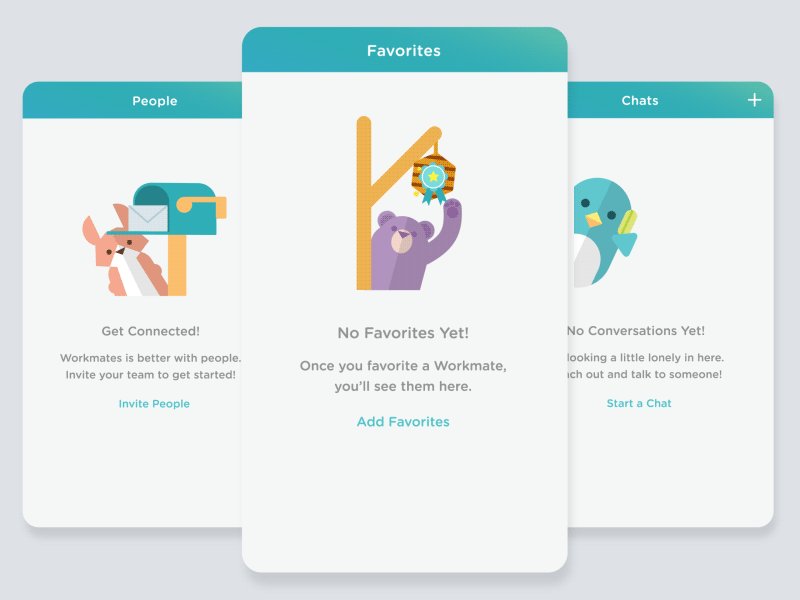
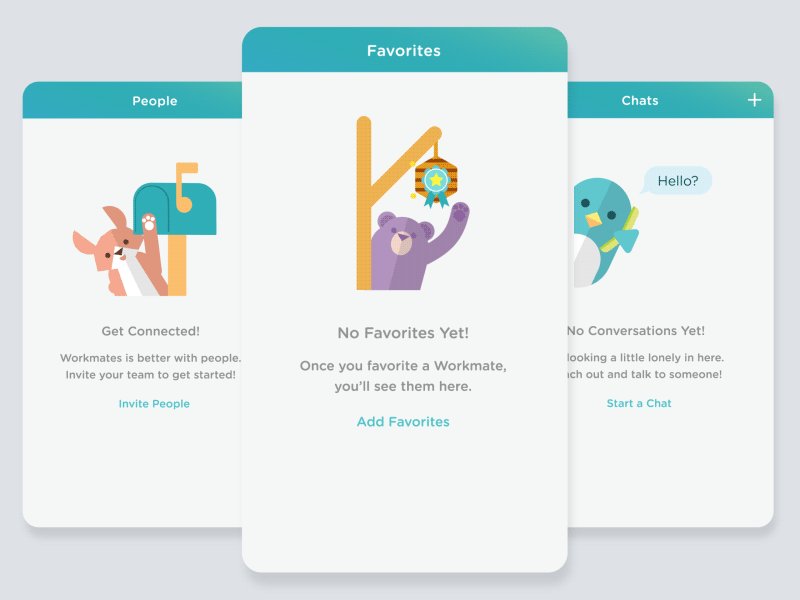
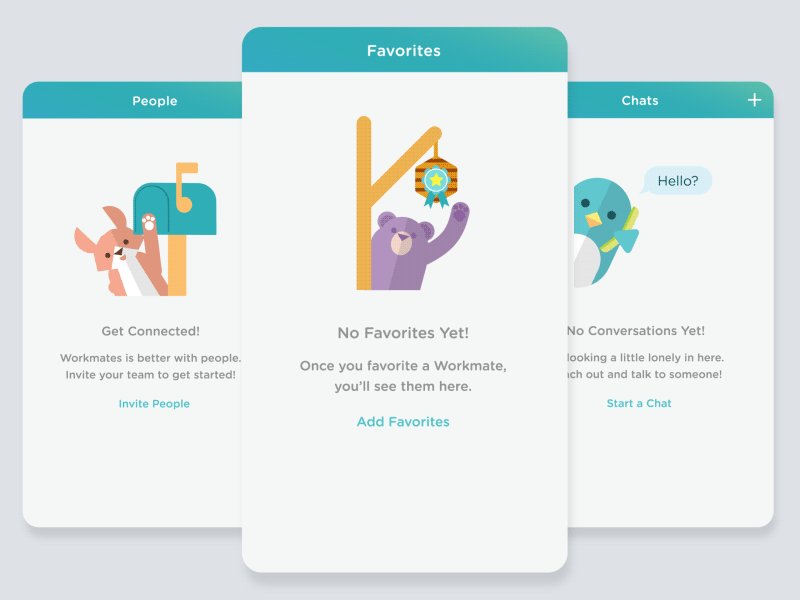
7. Respire la diversión en las interacciones
A la gente le encanta descubrir las golosinas en las interfaces tal como lo hacen en la vida real. La alegría es más que el placer, es el descubrimiento del placer y la sensación de que alguien se tomó el tiempo de pensar en ti.

Créditos: Dribbble
La gente olvidará lo que dijiste, la gente olvidará lo que hiciste, pero la gente nunca olvidará cómo los hiciste sentir. Maya Angelou
Nunca subestimes el poder del deleite para mejorar la experiencia del usuario. La diferencia entre los productos que amamos y los que simplemente toleramos suele ser la delicia que tenemos con ellos.
Por supuesto, antes de que su aplicación pueda crear una conexión emocional con el usuario, debe tener los conceptos básicos correctos. Por lo tanto, ¡haz que tu producto sea un placer de usar al conectar sentimientos con características!