6 emuladores de dispositivo móvil gratis para probar tu sitio
El porcentaje de todo el uso de la web que proviene de los teléfonos inteligentes y otros dispositivos móviles está creciendo, y no pasará mucho tiempo antes de que los usuarios de Internet superen a los usuarios de computadoras de escritorio y portátiles en términos de tráfico web. Por lo tanto, es un pecado capital ignorar a los usuarios de dispositivos móviles cuando estás desarrollando un sitio web.
Una de las cosas más importantes que puede hacer para que un sitio web optimizado para dispositivos móviles sea probado en múltiples plataformas de teléfonos inteligentes y tabletas. Afortunadamente, los emuladores móviles hacen que sea más fácil hacer esto.
Un emulador de teléfono móvil le permite verificar la capacidad de respuesta y la funcionalidad del sitio web en diferentes plataformas móviles, como iPhone, iPad, Android y BlackBerry, sin tener realmente los dispositivos a mano. Los emuladores móviles pueden ayudarlo a identificar problemas y problemas con el sitio web y le permiten tomar medidas correctivas para que el sitio web sea visualmente atractivo y funcional en dispositivos móviles.
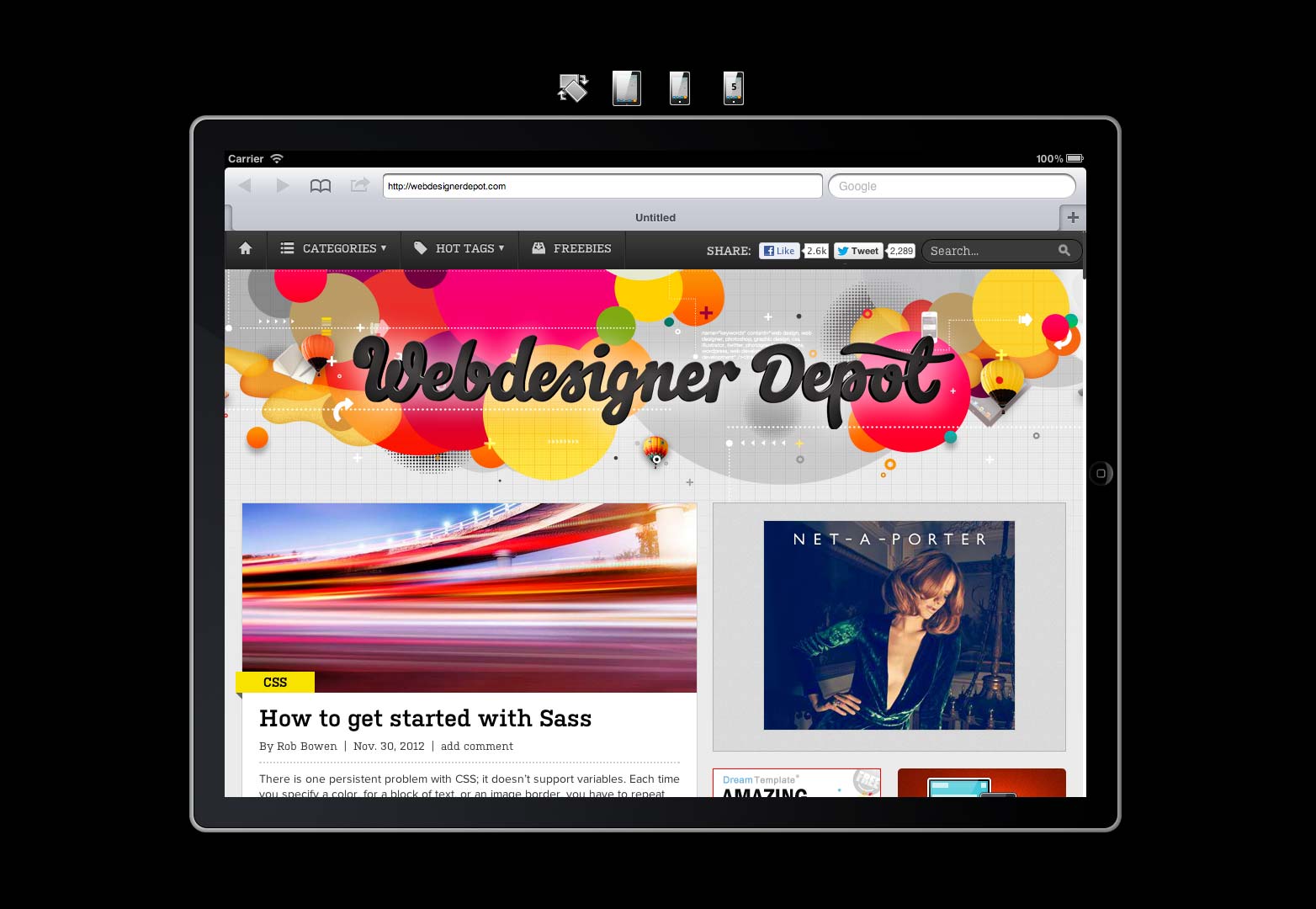
iPad Peek
Para asegurarse de que su sitio web sea compatible con la tableta más aclamada del mercado, puede probarlo en iPad Peek .
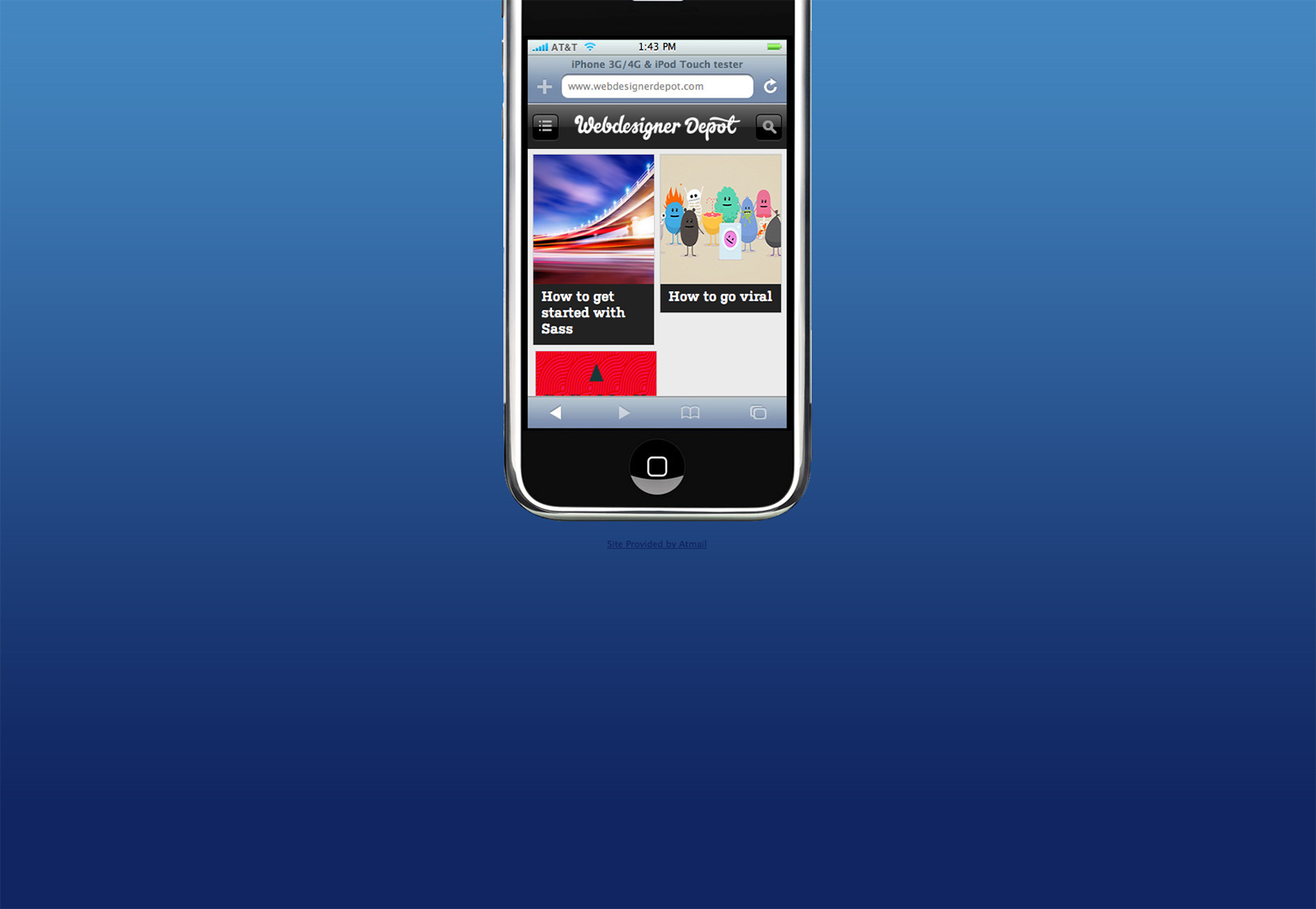
probador de iPhone
Como el nombre sugiere, probador de iPhone es uno de los emuladores móviles más populares para iPhones. Todo lo que necesita hacer es ingresar la URL de su sitio web en el cuadro de búsqueda y verá una vista previa en tiempo real de cómo aparece en un iPhone 3G / 4 / 4S.
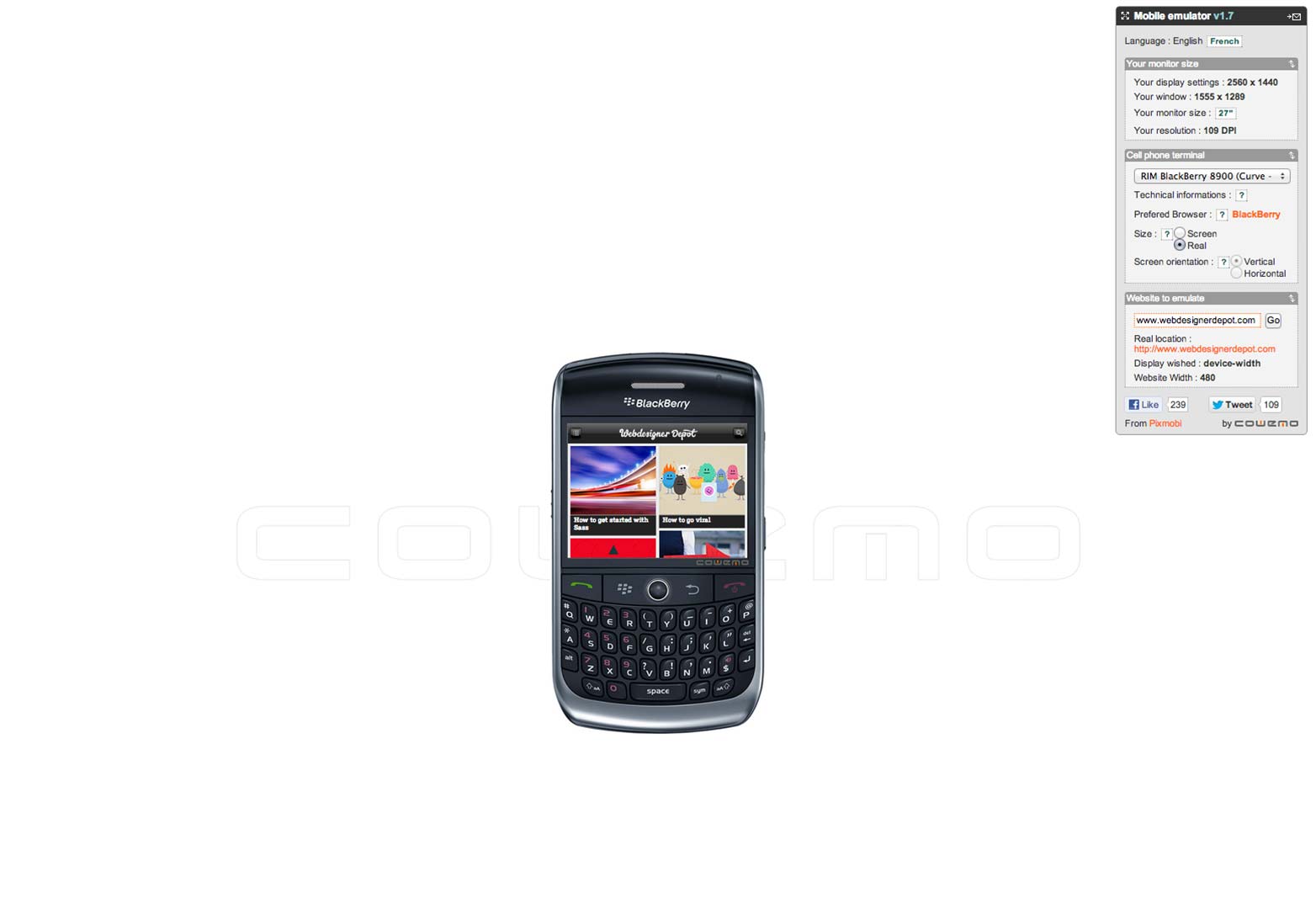
Emulador de teléfono móvil
Emulador de teléfono móvil es uno de los emuladores de teléfonos móviles más populares. La mayor ventaja con esta herramienta es que incluye una gran cantidad de plataformas móviles, incluidas Samsung, iPhone, BlackBerry, etc.
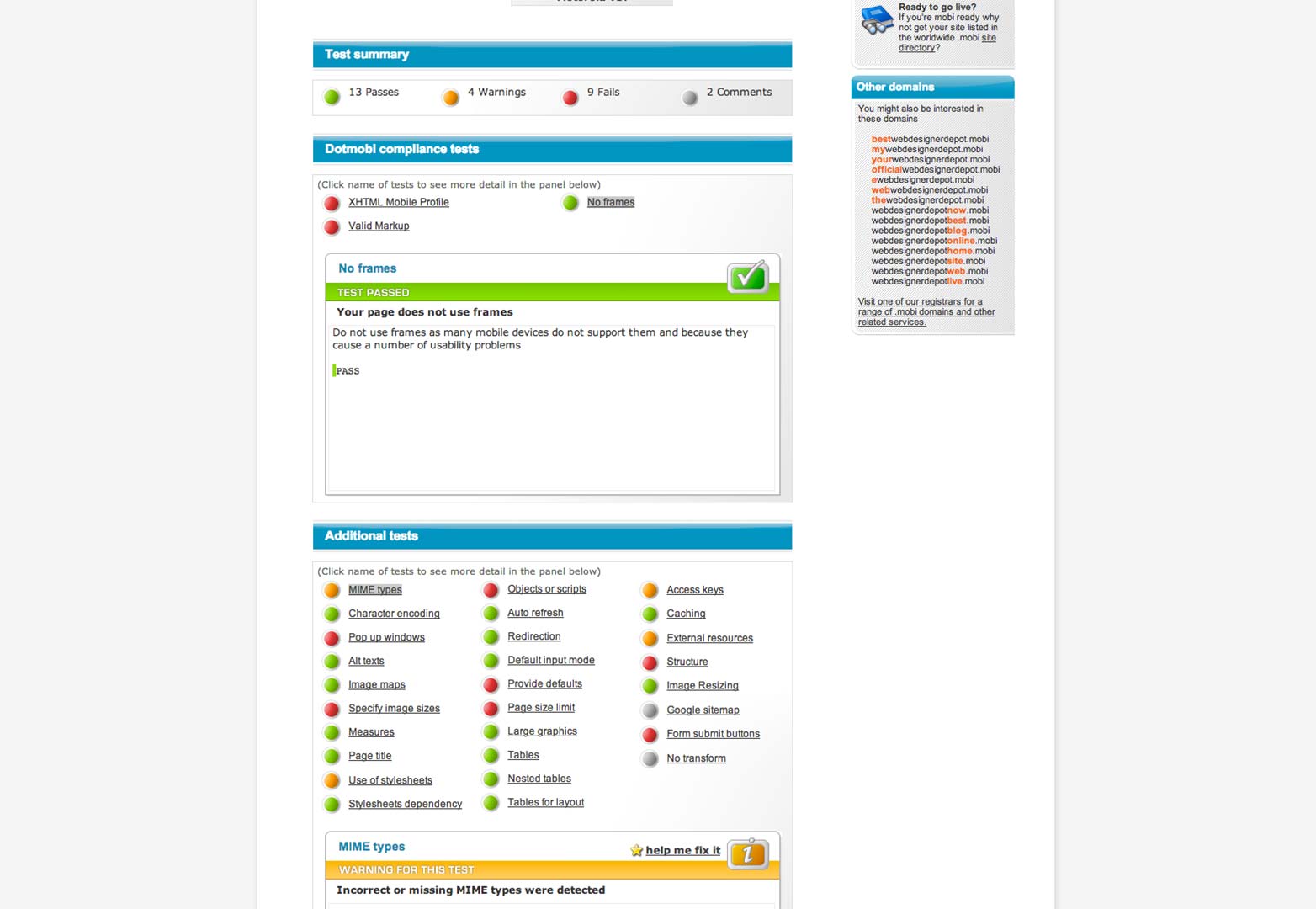
MobiReady
Similar a Gomez, MobiReady también verifica muchos otros parámetros, como el cumplimiento de dotMobi y la compatibilidad móvil W3C, que ofrecen informes detallados de errores. También tiene un verificador de código completo.
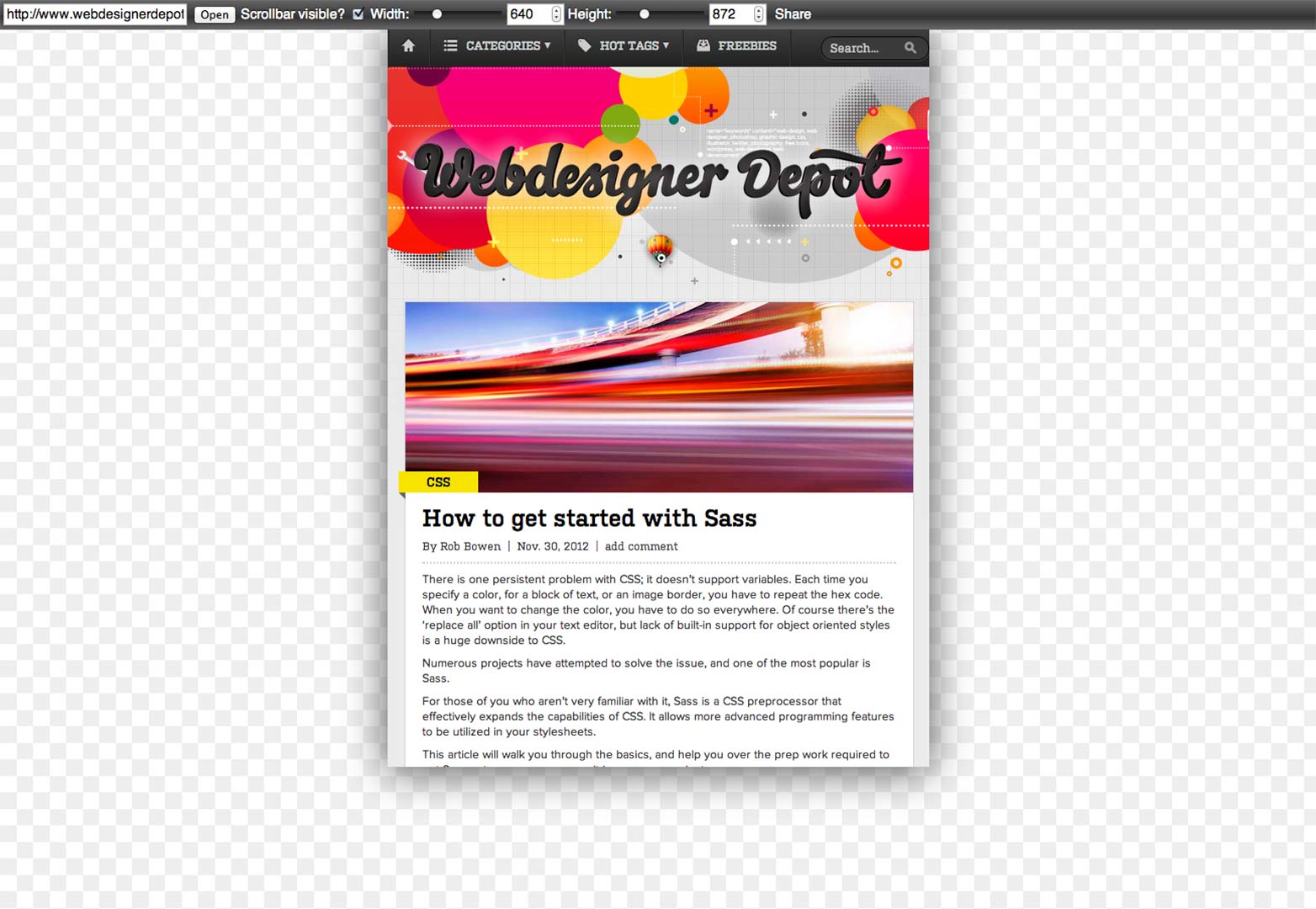
Responsivepx
Responsivepx ayuda a verificar la capacidad de respuesta de su diseño web. Puede verificar el aspecto y la funcionalidad de su sitio web en diferentes dispositivos y tamaños de pantalla.
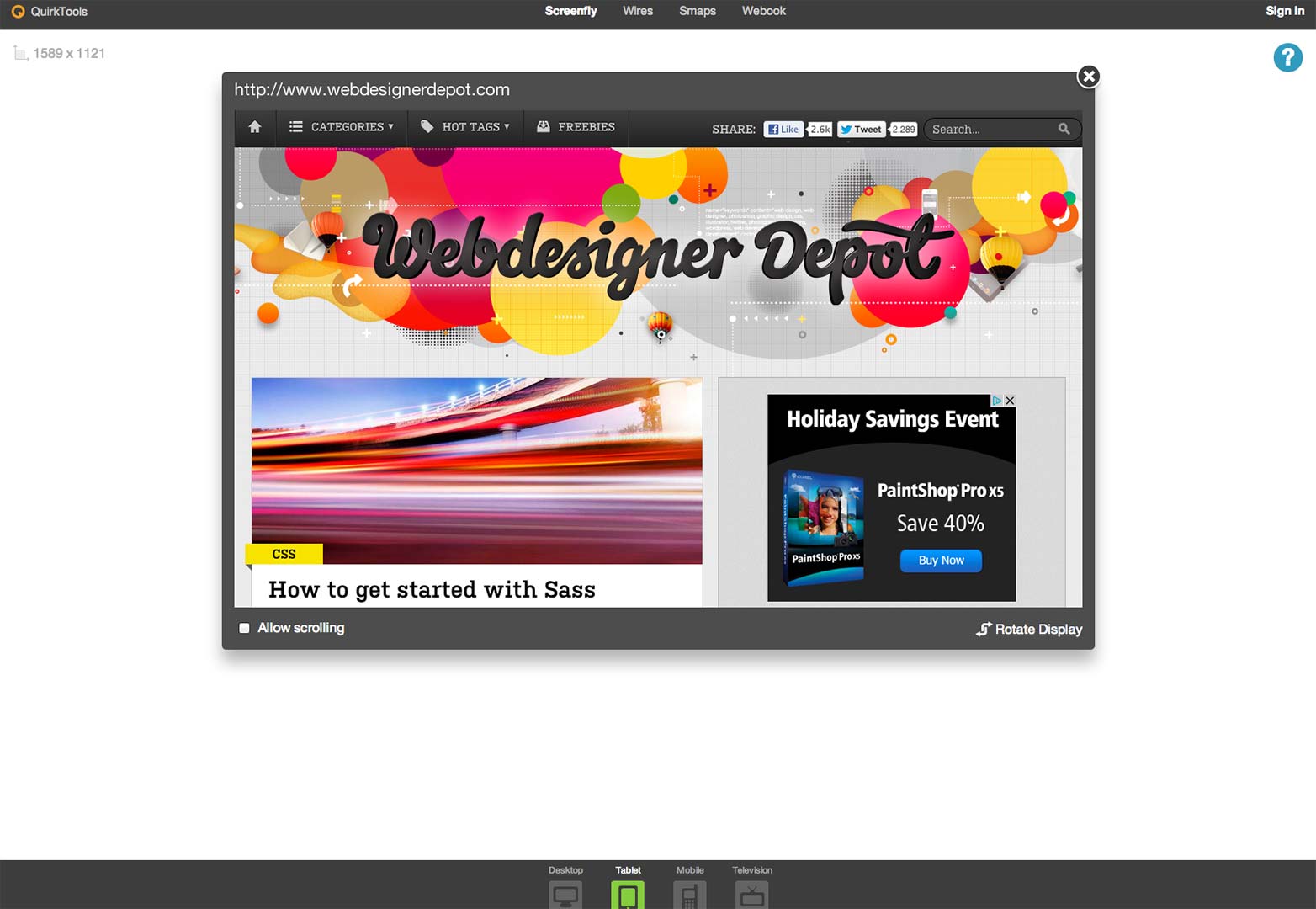
Screenfly
Screenfly es una herramienta de emulación de uso obligatorio debido a su amplia cobertura de plataformas. Puede personalizarlo de la manera en que le gustaría probar su sitio web en varias categorías.
Todos estos emuladores móviles brindan retroalimentación gratuita, y es extremadamente fácil probar su sitio web usándolos. El futuro de la web es móvil, y no puede permitirse el lujo de olvidar las plataformas de teléfonos inteligentes cuando está construyendo un sitio web al que desea que pueda acceder toda su audiencia.
¿Qué pasos da para probar sus sitios para el uso móvil? ¿Hemos perdido tu recurso favorito aquí? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de internet móvil a través de Shutterstock.