5 reglas para elegir la tipografía web perfecta
Seleccionar un tipo de letra para un proyecto es un momento decisivo. Ocasionalmente, buscará agregar personalidad a un diseño, aunque por lo general lo mejor es mostrarlo. Para el texto del cuerpo, la mayoría de las veces, apunta a la legibilidad.
La legibilidad y la legibilidad se confunden con frecuencia; La legibilidad se refiere a la facilidad con que se reconocen las letras, la legibilidad se refiere a la facilidad con que se leen las palabras, oraciones y párrafos. El primero a menudo entrega el último.
Cada proyecto tiene sus propios requisitos, y ningún tipo de letra nunca se adaptará a cada situación. Sin embargo, en el caso del texto del cuerpo para la Web, hay características clave que debería estar buscando.
1. Grandes contadores abiertos
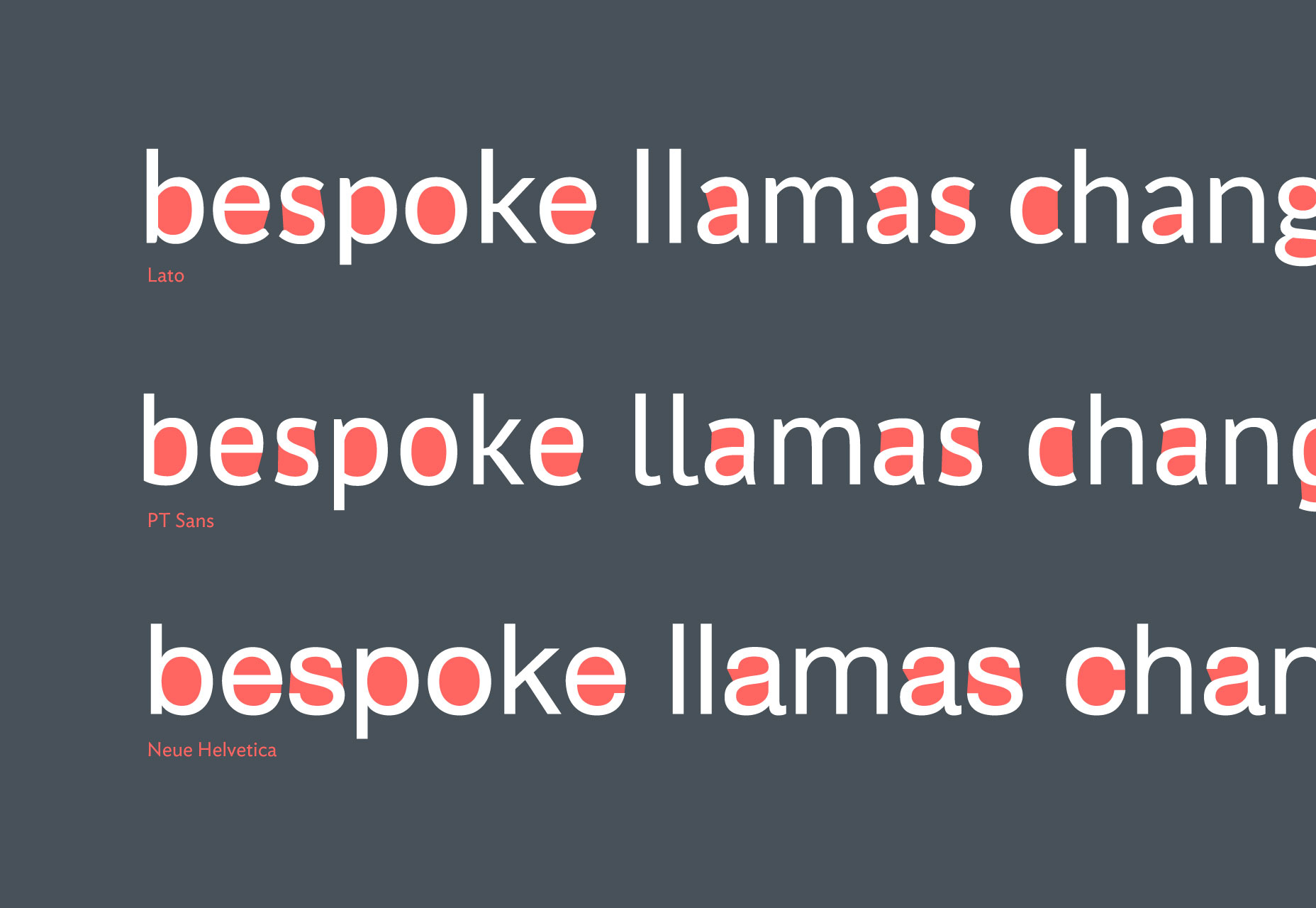
Los contadores son el espacio en blanco en el centro de letras como 'o' y 'c'. Los contadores grandes aumentan la legibilidad porque forman formas distintivas dentro de los numerosos trazos verticales que forman la minúscula latina.
Las tipografías con contadores grandes tienden hacia una gran x-altura (la altura de la minúscula 'x') en comparación con los ascendentes y descendentes de la fuente (los trazos extendidos en letras como 'b' y 'p'). El aumento de la altura x permite espacios en blanco adecuados en letras como la 'e'.
Además de los contadores grandes, los tipos de letra legibles también tienden a tener contadores abiertos con aperturas amplias, en letras como 'c' y 's'.

Una tipografía que hace esto muy bien es Łukasz Dziedzic Lato . Lato presenta una generosa altura x, compatible con grandes contadores abiertos.
Además de los contadores grandes, busque ángulos agudos en las uniones de letras como 'd', 'p' y 'n': debido a la naturaleza de los píxeles, el ángulo aumenta el espacio en blanco, haciendo que los contadores parezcan más grandes. Este efecto también se puede ver en semi-contadores, como el espacio en blanco debajo del hombro de la letra 'r'.
2. Incluso golpes
Una discusión frecuente entre los diseñadores es si las tipografías serif o sans-serif son más legibles. Algunos argumentan que las serifas aumentan la unidad de una forma de palabra, otros argumentan que las serifas confunden formas en tamaños pequeños, otros argumentan que es simplemente una cuestión de familiaridad. Cualquiera sea su persuasión, encontrará extensos estudios que prueban y refutan su punto de vista.
La verdad es que sans serifs son marginalmente más legibles, no por las gracias, sino por otras características comunes al estilo. Más específicamente, las serifas se extienden desde una tradición caligráfica y tienden a presentar un mayor contraste de trazo. Los trazos más finos tienden a desaparecer en tamaños más pequeños, por lo que cualquier tipo de letra con trazos finos incorporados tiende a perder legibilidad en la pantalla.
La mayoría de los tipos de letra presentarán algún contraste de trazo para ser ópticamente equilibrados (los trazos horizontales parecen ópticamente más gruesos que los trazos verticales de grosor idéntico), pero un contraste menor produce una mayor legibilidad.
Sin embargo, hay un montón de serifas modernas que funcionan excepcionalmente bien en la pantalla.

FF Tisa es una tipografía altamente legible Además de sus contadores grandes, su contraste de trazo es mínimo. FF Tisa tiene una tipografía sans serif compañera: FF Tisa Sans . Compare los dos y está claro que es la gran altura x, los contadores sustanciales y el contraste de trazo mínimo que producen su legibilidad, no la presencia o la ausencia de serifs.
Si miras detenidamente, verás que FF Tisa tiene un poco más de contraste de trazo que FF Tisa Sans. También verás que en algunos caracteres, los "s", por ejemplo, las serifas cierran un poco las aberturas. Eso debería indicar que Tisa Sans es marginalmente más legible que Tisa, pero las serifas brindan un beneficio adicional ...
3. Distintas formas de letras
Cuando prueba un tipo de letra destinado a ser utilizado en la pantalla, antes de probar su nombre, su nombre de dominio o cualquier cosa que salte sobre cualquier otra cosa, pruebe el texto '1Illinois'.
En última instancia, querrá probar numerosas combinaciones, pero '1Illinois' es la única frase que necesita para seleccionar una tipografía. No solo contiene contadores abiertos y cerrados, y un arco para juzgar el contraste de trazo, sino que también incluye algunos de los caracteres más problemáticos en un tipo de letra: el número 1, el mayúscula I, la minúscula y, en menor medida, la minúscula yo.

Toma el ejemplo clásico de Gill Sans . Es una tipografía bellamente dibujada, pero no funciona en la pantalla. Escriba '1Illinois' en Gill Sans y verá que las letras son indistinguibles en cualquier tamaño. Aquí es donde los tipos de letra serif, que pierden una pequeña cantidad de legibilidad con un mayor contraste de stoke y aperturas más ajustadas, vuelven a estar nivelados con sans serifs. Comparar Merriweather con Gill Sans y se puede ver que a pesar de las formas de letra sustancialmente más simples de Gill Sans, Merriweather es mucho más legible debido a los distintos caracteres que son más fáciles de lograr con la adición de serifas.
Distintas formas de letras no son exclusividad exclusiva de serifs. Fira hace un excelente trabajo al distinguir entre caracteres con una variación en altura, y las colas en la 'l' minúscula.
Lo ideal es que encuentres un tipo de letra con variedad en todo el conjunto de caracteres. Las tipografías con una doble historia tradicional 'a' y 'g' tienden a ser más legibles que una sans geométrica como Futura.
Uno de mis favoritos personales es Ideal Sans . Solo logra una ligera distinción entre mayúscula 'I' y minúscula 'l', pero observa de cerca y verás que prácticamente cada golpe es distinto. La asimetría y la variación entre los caracteres que generalmente se reflejan entre sí producen un tipo de letra altamente legible cuando se establece en tamaños de texto normales.
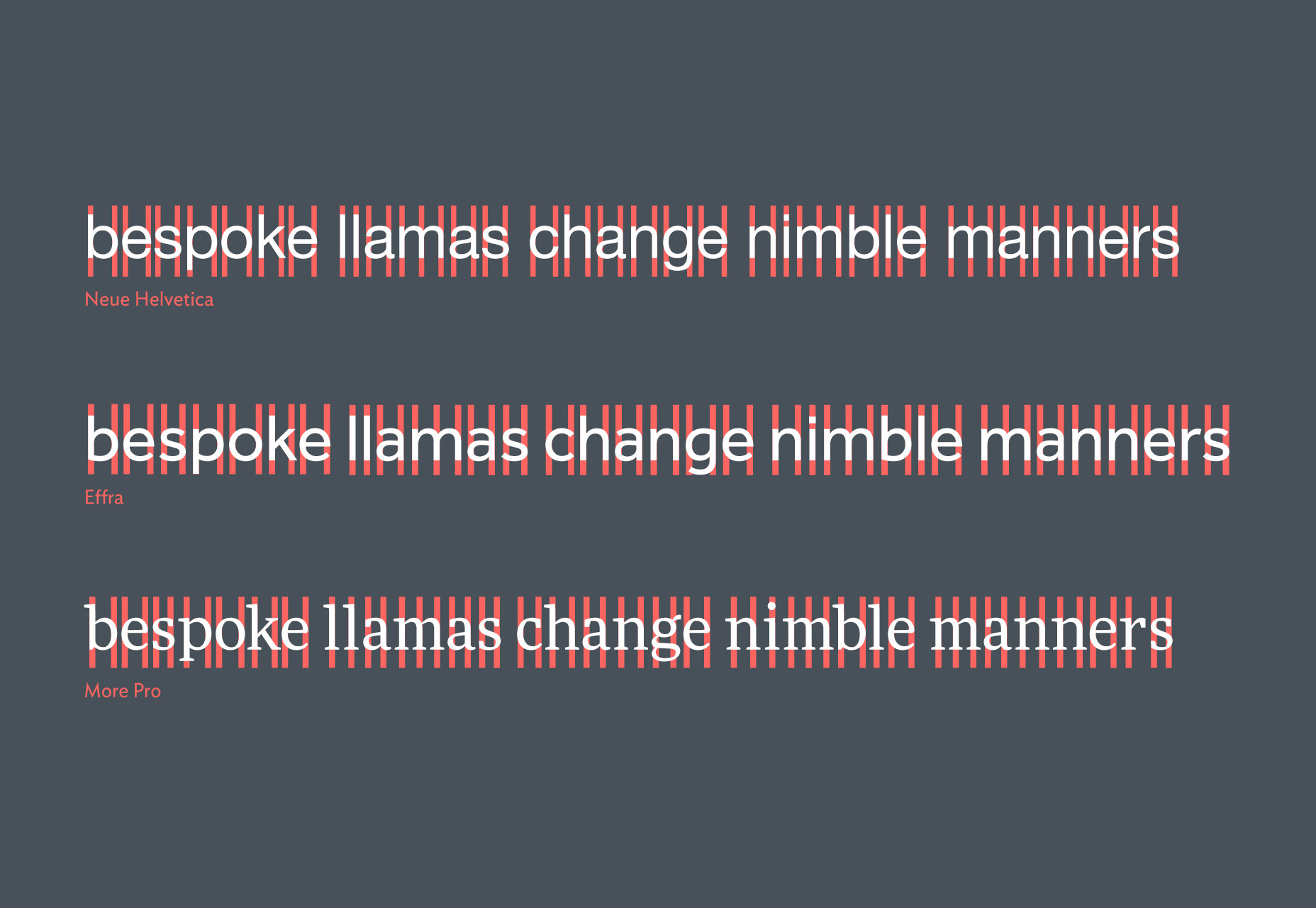
4. Ritmo constante
El ritmo es uno de los factores más importantes en un tipo de letra, porque procesamos texto en movimientos sacádicos, pequeños saltos a lo largo de la línea, que son más fáciles de procesar si el espaciado es constante.
Un tipo de letra no puede controlar el espaciado de texto entre líneas, pero sí controla el espaciado vertical; es posible ajustar el seguimiento del texto, ajustarlo para el texto de la pantalla y aflojarlo para el texto del cuerpo, pero eso no ajusta el ritmo de los trazos integrados en el tipo de letra.
Además de sus aperturas estrechas, el ritmo pobre es uno de Helvética Los puntos más débiles. Compáralo con Dalton Maag's Effra , o Łukasz Dziedzic Más Pro que tiene un hermoso ritmo.

No busque un tipo de letra con un ritmo vertical matemáticamente exacto; para lograr eso, un diseñador de tipos usualmente tendría que distorsionar las letras hasta el punto en que perderían la legibilidad de otras maneras. Busque en su lugar un tipo de letra que tienda a un ritmo predecible.
5. Arma secreta
Existe un arma secreta que puede usar al seleccionar el tipo de Web que es obvio, pero que a menudo se pasa por alto.
Todos los tipos de letra más legibles que he recomendado hasta ahora en este artículo fueron diseñados en los últimos seis años: Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - por los diseñadores de tipos que diseñaron específicamente para el uso de pantallas.
Helvetica es una elección terrible para la Web, pero ¿cómo podría ser otra cosa cuando comenzó su vida no seis, sino hace casi sesenta años?
En caso de duda, verifique cuándo se diseñó un tipo de letra. Si fue lanzado en los últimos años, entonces (con algunas excepciones deliberadas) probablemente anticipa el uso en la Web.
Conclusión
Cada proyecto tiene requisitos específicos que afectarán sus elecciones. Me he centrado en ejemplos en minúsculas porque la mayoría del texto del cuerpo está en minúscula, pero si estás diseñando un tablero, probablemente debas prestar más atención a los números; Si está diseñando para una marca internacional, probablemente necesite un juego de caracteres ampliado.
La alegría de la tipografía es que cada proyecto tiene casos de uso que significan que ningún tipo de letra es siempre la mejor opción.
Busque contadores generosos, incluso stokes, formas de letras distintas y ritmo vertical uniforme. Enfoque su búsqueda en tipos de letra diseñados en la era de la Web.
Desde el advenimiento del tipo de web, hemos comenzado a desarrollar un estilo tipográfico distinto que aborda las restricciones de los medios, y los tipos de letra que prosperan más en línea son aquellos que fueron diseñados para.