4 trucos para diseñar aplicaciones de datos pesados
Si bien el big data lo convierte en aplicaciones útiles, también puede obstaculizar diseños de interfaz limpios y utilizables. Con cada vez más aplicaciones web construidas sobre montañas de datos recopilados en la nube, ¿cómo se pueden entregar todos esos datos sin convertir la aplicación resultante en un accidente visual de trenes?
Equilibrar las necesidades de datos complejos con una interfaz de usuario simple es un desafío para cualquier diseñador de aplicaciones web en la actualidad. Eliminar la información simplificará la interfaz de usuario, pero menos información a menudo significa una aplicación menos funcional y útil. Sin embargo, mantener todos los datos contextuales puede crear un monstruo inutilizable de una aplicación.
A través del proceso de rediseño de nuestra aplicación de servicio al cliente, aprendimos varias lecciones importantes para diseñar interfaces simples basadas en datos complejos. Estamos compartiendo algunos consejos aquí:
1. Conoce tu caso de uso
El principio central del buen diseño de la interfaz de usuario es comenzar con el problema que está tratando de resolver, no los datos que tiene o el diseño que desea. Si su objetivo clave es "queremos que se vea elegante", basará las decisiones de diseño en los criterios incorrectos.
Defina un caso de uso que guiará su proceso de diseño. ¿Cómo usa la mayoría de las personas tu herramienta? Comprenda que no puede complacer a todos los usuarios. Como diseñador, su objetivo debería ser proporcionar la mejor herramienta para la mayoría de sus usuarios, la mayoría de las veces.
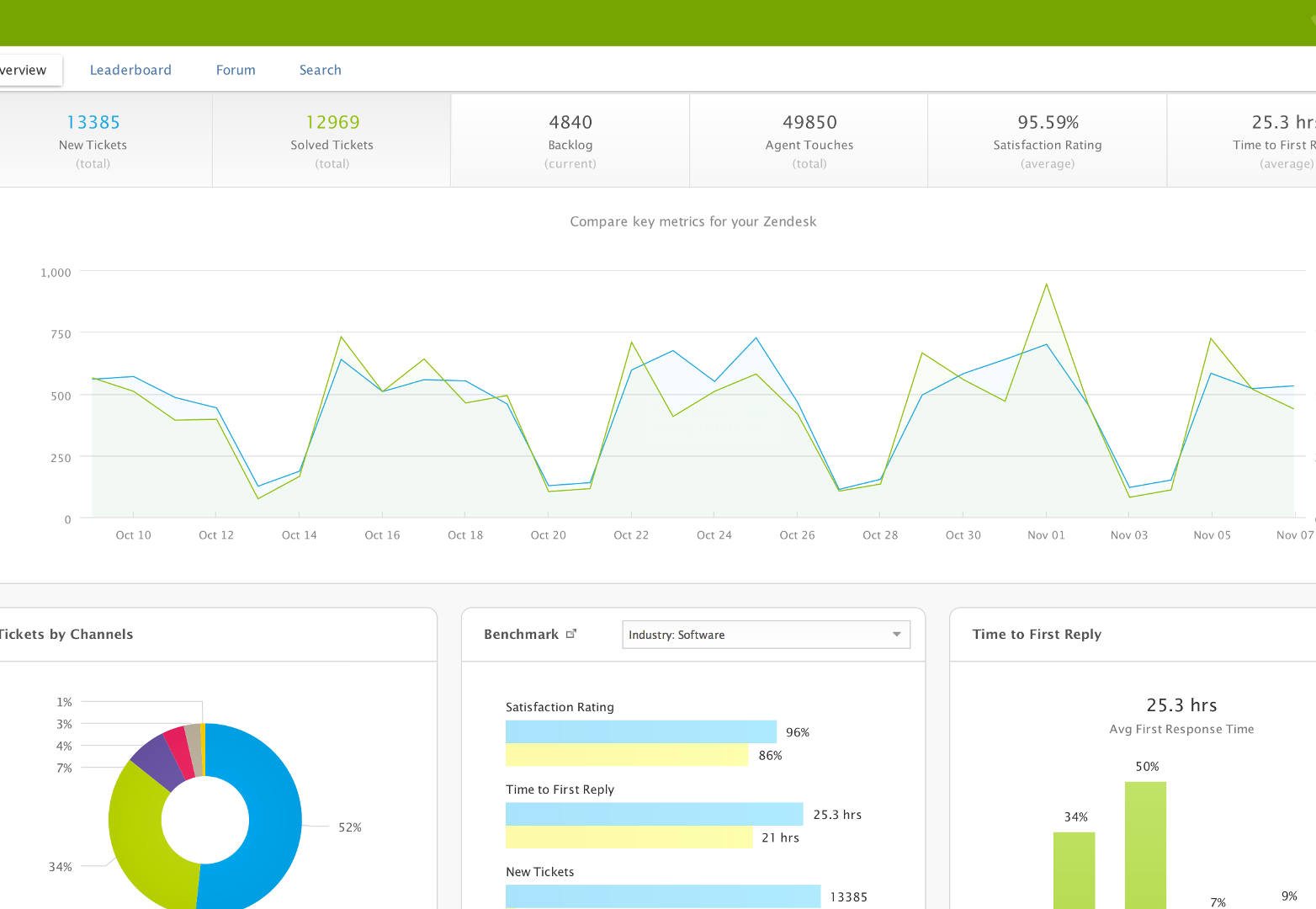
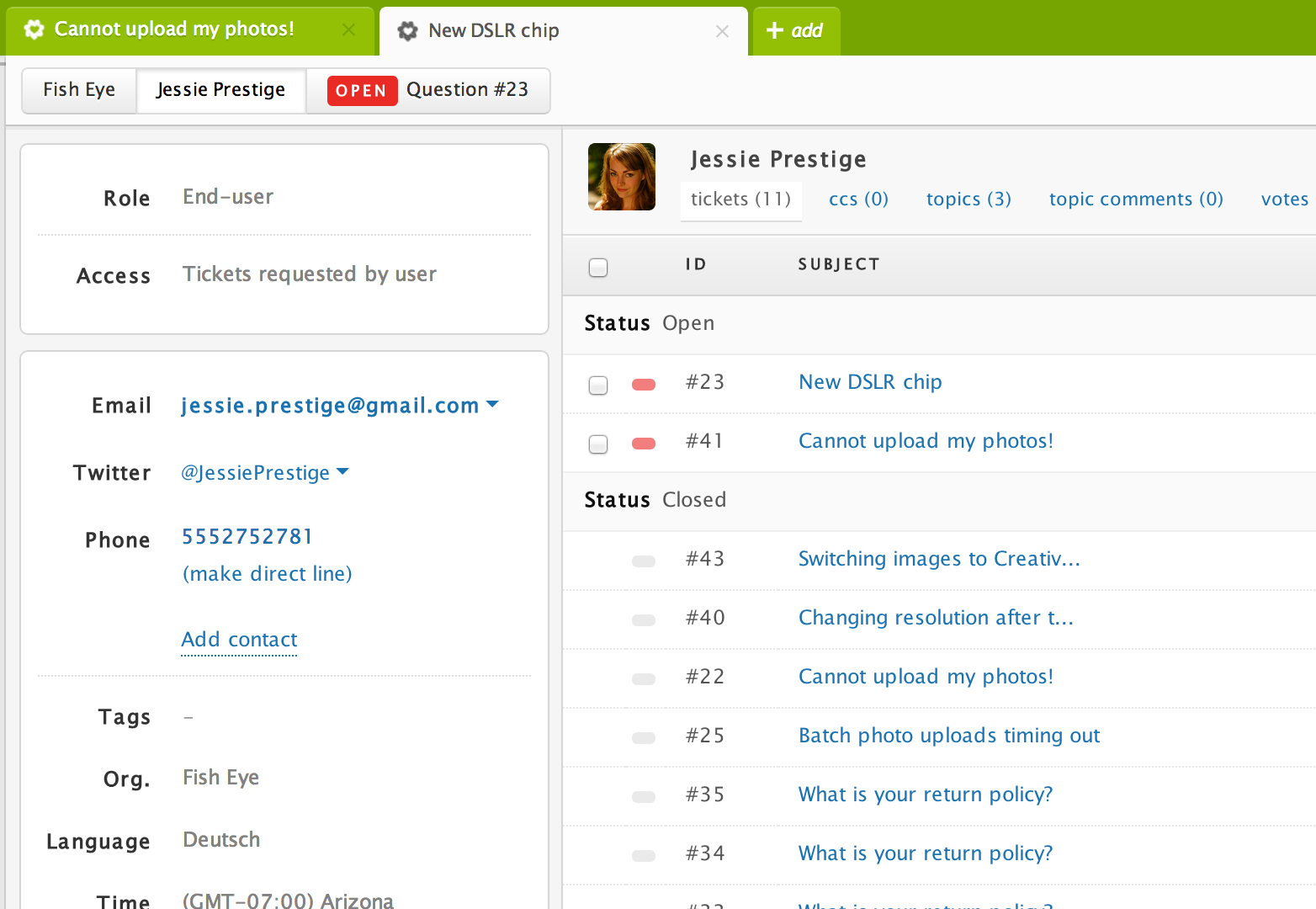
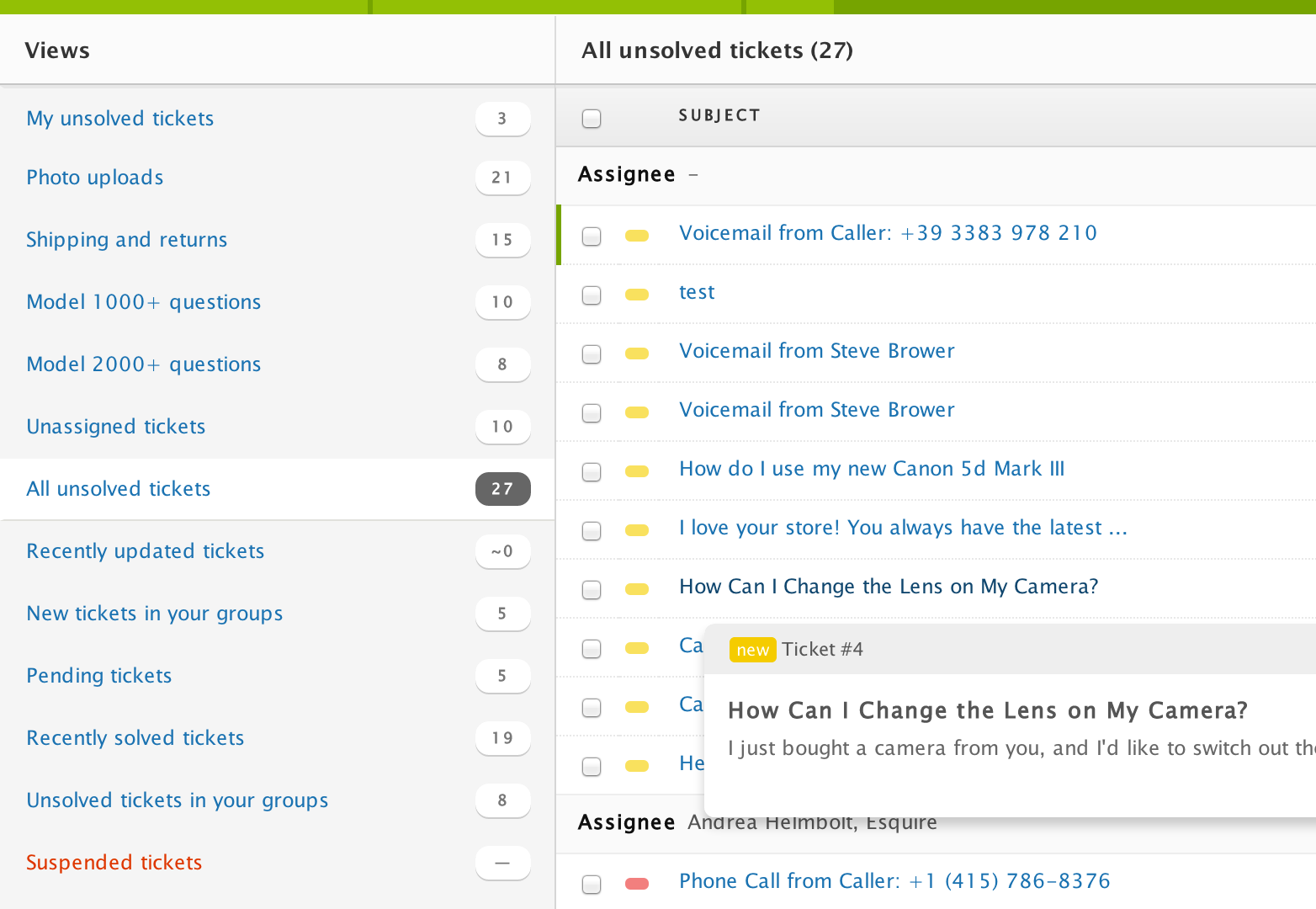
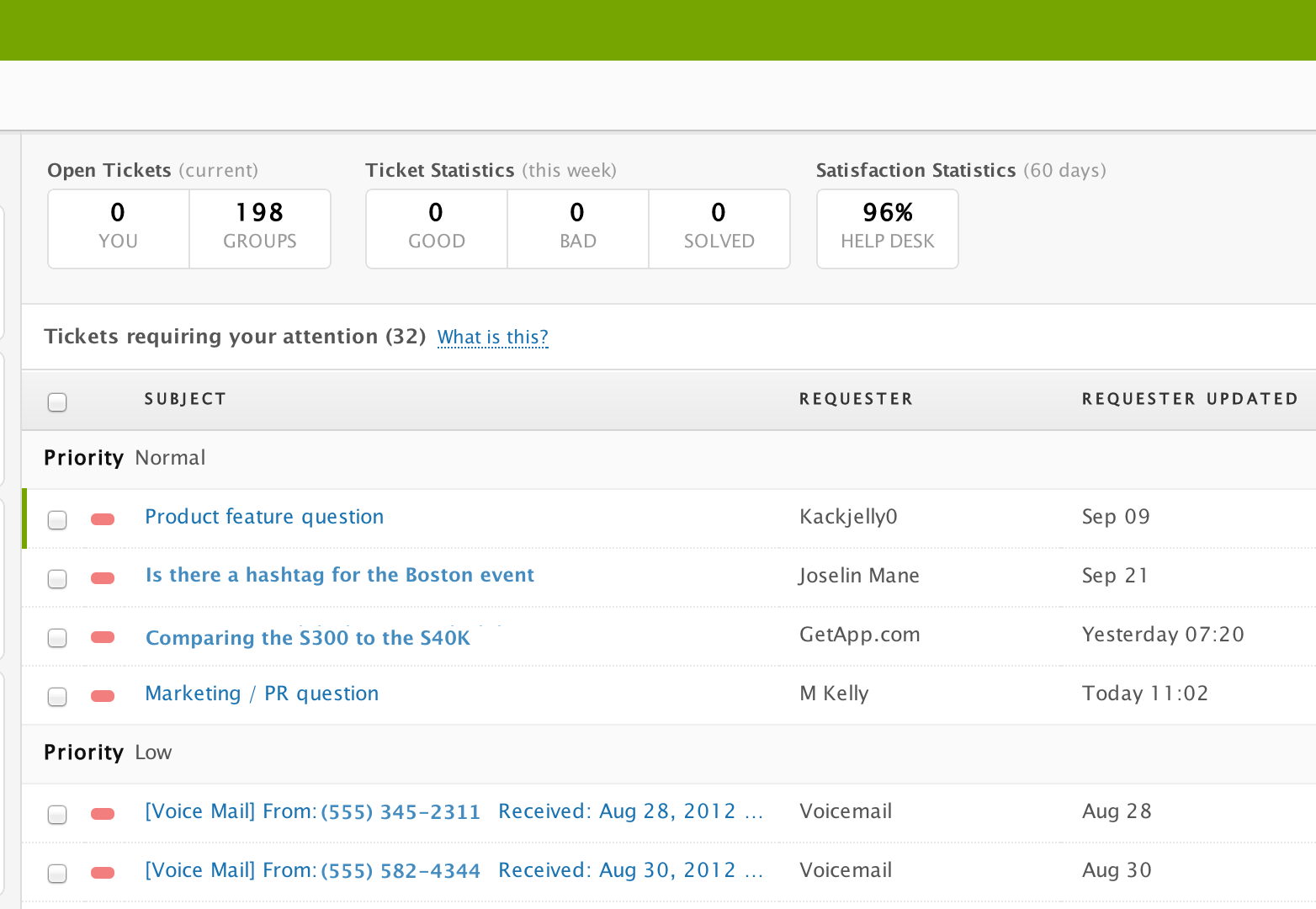
En el caso de Zendesk, queríamos que el proceso de resolver los problemas de los clientes fuera más rápido y más personal, lo que significa que la persona de soporte debería conocer al cliente lo más posible. Este criterio formó cada decisión de diseño y nos dio un marco para priorizar todos los datos que teníamos.

2. Comience con todo, luego simplifique
Diseñar aplicaciones de datos pesados se parece más a esculpir que a pintar. En lugar de comenzar con un lienzo en blanco, comienzas con algo masivo y comienzas a cincelar. Cuando se trata de diseñar una sección de su aplicación, comience con todos los datos que posiblemente puedan caber en la sección, luego comience a organizar y priorizar los datos de acuerdo con su caso de uso principal.
Por ejemplo, cuando llegó el momento de diseñar la página de ticket de soporte en el nuevo Zendesk, incluimos todo lo que potencialmente estaba relacionado con un ticket de soporte real y lo convertimos en el mismo tipo de letra, tamaño y color. El resultado fue un desastre horrible e impenetrable. Luego nos propusimos reducir, priorizar y organizar la información. Ocultamos los artículos, cambiamos el peso de la fuente y agregamos interactividad cuando era necesario. Cada decisión se basó en las prioridades de nuestro caso de uso definidas anteriormente.

3. Usa el contenido en sí mismo como tus elementos de diseño
Con aplicaciones de datos pesados, no hay necesidad de agregar cromo adicional. Las sombras paralelas, los degradados de barrido, las texturas múltiples y otros elementos de diseño adicionales solo agregan complejidad visual a una aplicación ya compleja.
Esto no significa que su diseño debe ser texto negro sobre fondo blanco. En cambio, confíe en el contenido y los datos para crear experiencias visualmente agradables.
Invierta su tiempo en tipografía; reduzca las palabras donde pueda con una iconografía sólida y significativa y use el color para agrupar datos y contenido de manera consistente.

4. Mantenga todo ágil
Todos los diseños se pueden rediseñar y cada rediseño se puede rediseñar de nuevo.
A medida que más y más personas usen su aplicación, descubrirá áreas que se pueden mejorar y simplificar aún más. Para iterar hacia un diseño mejor y más limpio, ayuda a descomponer todos los elementos de la aplicación (datos, funcionalidad, diseño) en los componentes más pequeños posibles en el back-end.
Construir su máquina para que pueda desmontarse y reorganizarse fácilmente lo ayudará a realizar mejoras y satisfacer las cambiantes necesidades a medida que avanza.

Conclusión
En resumen, los objetivos gemelos de simplicidad y riqueza de datos no tienen que ser mutuamente excluyentes. De hecho, los macrodatos pueden conducir a una gran innovación en el diseño de la interfaz de usuario.
Independientemente de la aplicación, las lecciones de comenzar con un caso de uso, esculpir en lugar de pintar, diseñar con su contenido y mantenerse ágil ayudará a construir la simplicidad además de la complejidad.
¿Ha diseñado una hermosa interfaz de usuario para una gran cantidad de datos? ¿Qué consejos y trucos puedes compartir? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de datos a través de Shutterstock.