11 diseños de mesas de precios que realmente venden
Cada sitio web de suscripción y producto de SaaS necesita una excelente tabla de precios. Es la forma más fácil de compartir información con compradores potenciales y explicar las diferencias en sus planes.
Pero con tantos sitios web que ejecutan tablas de precios, pueden volverse un poco obsoletos.
Estos diseños son algunos de los mejores que he encontrado con nuevas tendencias, esquemas de color y una experiencia limpia que fomenta la interacción del usuario. Si está diseñando una página de tabla de precios personalizada, estos diseños seguramente le darán algunas ideas interesantes.
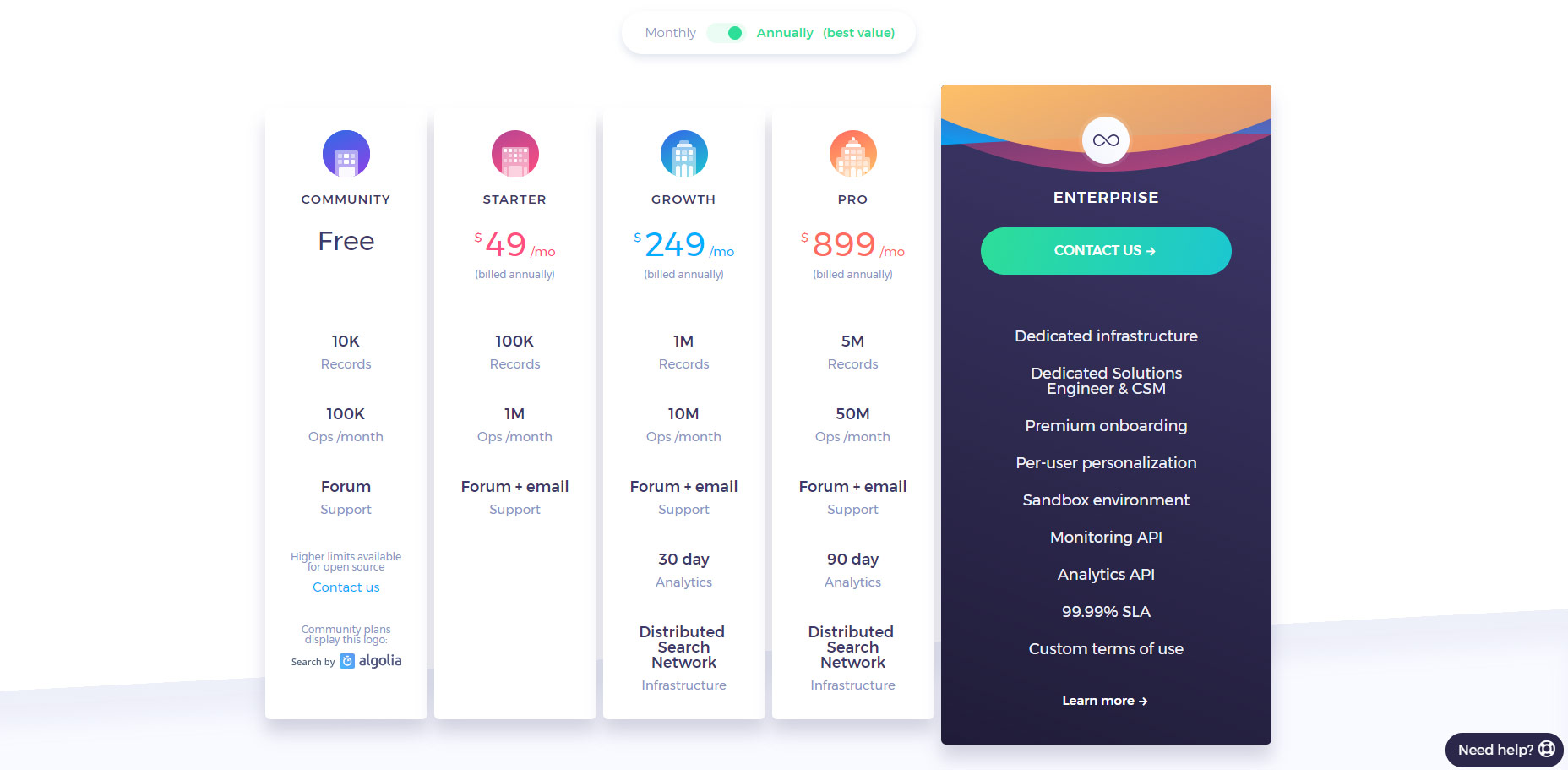
1. Algolia
La búsqueda alojada del producto Algolia Algolia tiene una limpieza página de precios con un estilo de diseño de materiales y diseños de iconos coloridos.
Cada columna usa un color diferente en el encabezado para destacarse y crear contraste. Las tablas son bastante simples, por lo que la información es fácil de consumir de un vistazo.
Normalmente, encontrará botones de registro en la parte inferior de cada columna, pero Algolia usa un CTA grande debajo de la tabla. Esto lo mantiene más limpio y reduce la necesidad de duplicar botones en múltiples columnas.
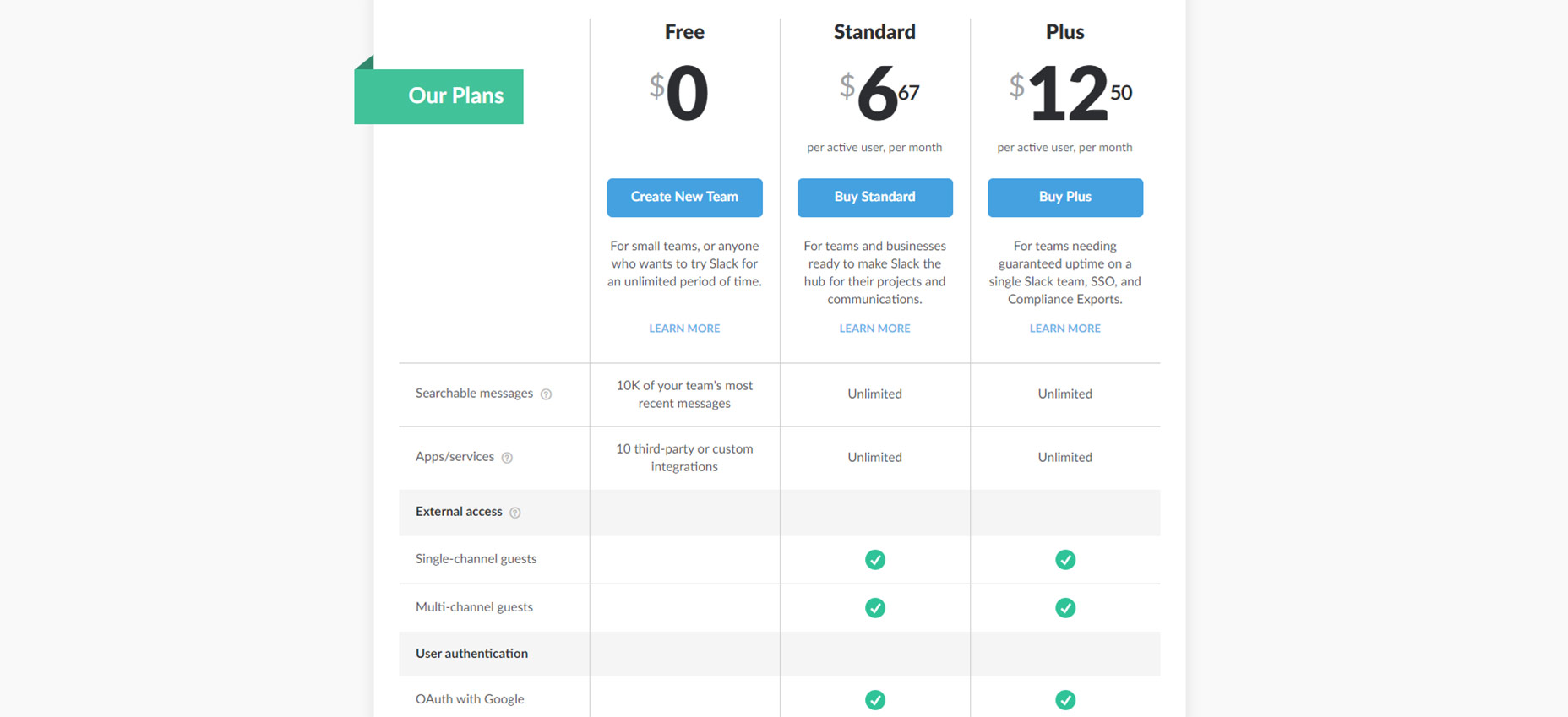
2. Slack
los Página de fijación de precios Slack también es bastante único con una columna de función a la izquierda para las etiquetas. Puede encontrar esto en muchas otras tablas de precios, pero no siempre con un diseño tan suave.
Cada fila usa marcas de verificación para mostrar qué características están cubiertas en cada plan. Estas filas son súper espaciosas y los encabezados incluso usan un fondo gris claro para crear un contraste que facilita el descremado.
Sin mencionar que las fuentes que usan tienen un aspecto fantástico y realmente hacen que el contenido sea fácil de consumir.
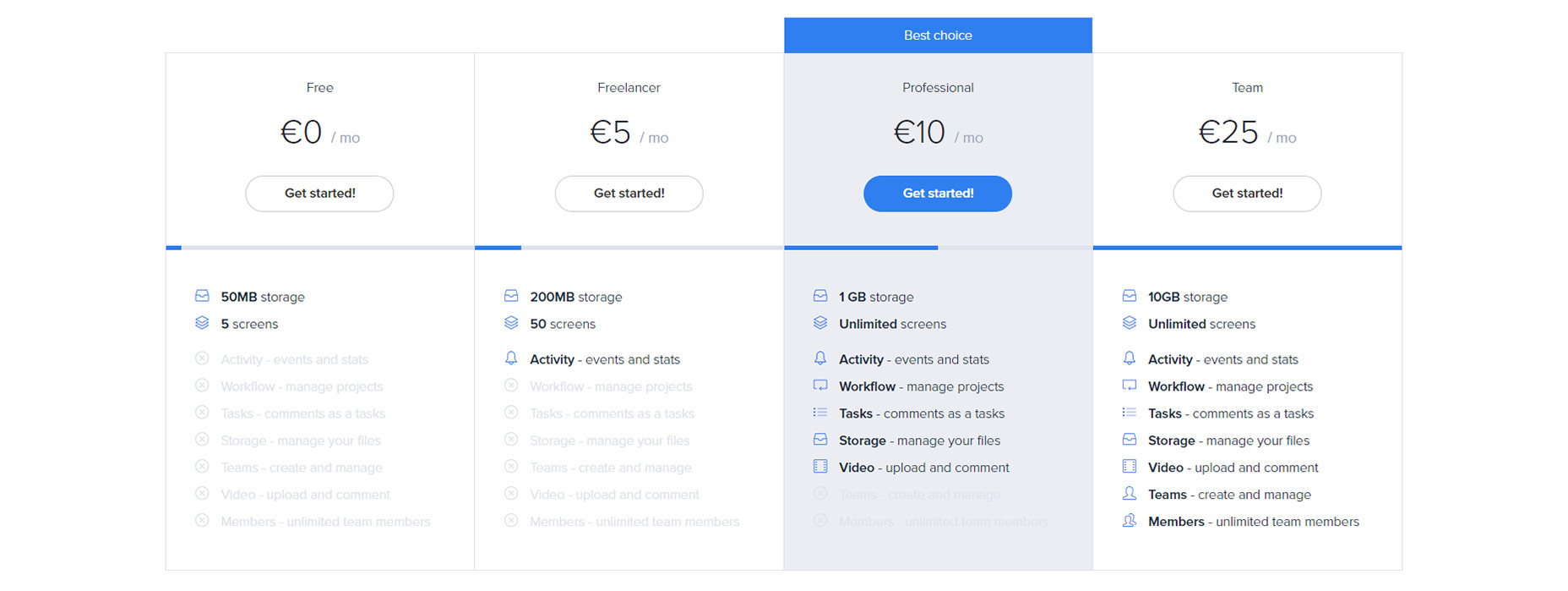
3. Symu
Nunca he visto las características en gris en una tabla de precios, pero Symu hace que esto funcione Cada columna tiene una pequeña barra de progreso ubicada justo arriba de la lista de características que muestra cuánto obtiene con cada plan.
Esto capta su atención rápidamente y las características atenuadas también llaman su atención.
Mi problema con la fuente gris claro es que es difícil de leer. Es posible que los compradores potenciales no sepan lo que se están perdiendo con el plan gratuito, por lo que tendrían que leer la columna "Equipo" para ver claramente todas las características en una lista.
Pero la eliminación visual de estas características con una fuente más ligera implica escasez , una gran herramienta para ventas y marketing.
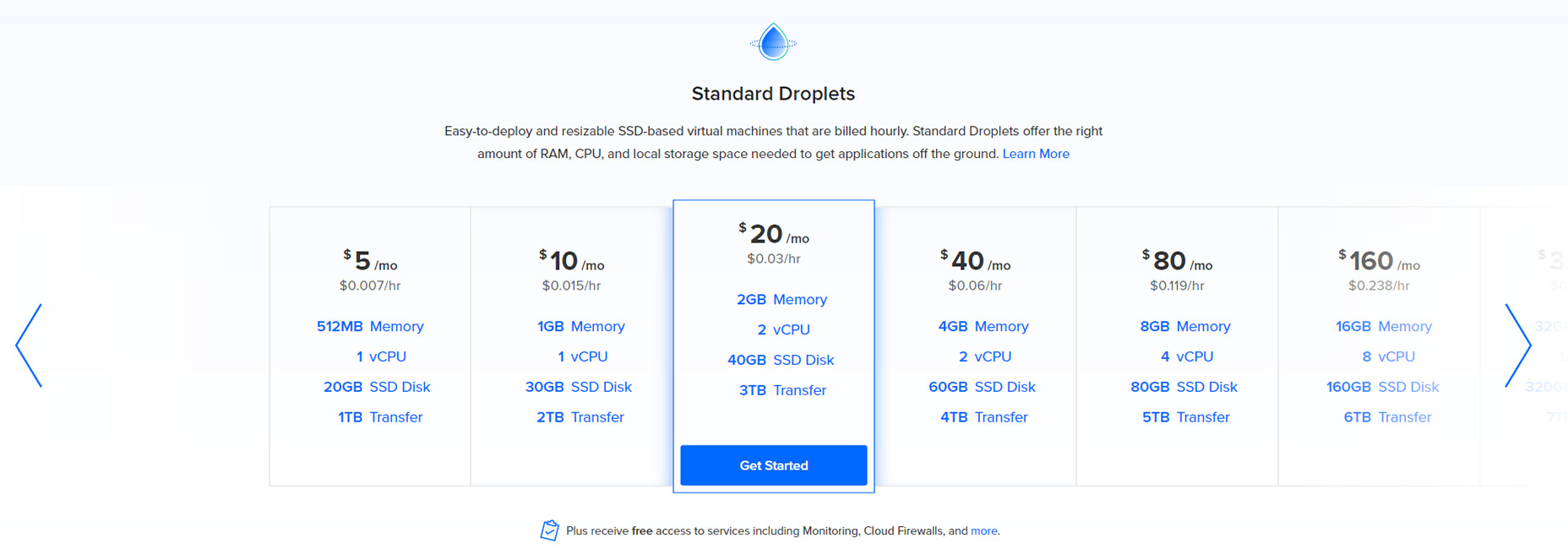
4. Océano digital
El servicio VPS Ocean Digital tiene su propio tabla de precios rotativa porque ofrecen muchos planes diferentes.
La mayoría de los visitantes nuevos comenzarán con planes más económicos, por lo que tiene sentido mantenerlos a la vista. Pero puede hacer clic, o deslizar, en la lista para buscar planes de mayor precio con más potencia y espacio de almacenamiento.
Otra característica que me gusta es el botón "crear cuenta" que solo aparece para el plan seleccionado. Esto llama su atención sobre ese único plan para que pueda compararlo con sus vecinos y ver qué funciona mejor para usted.
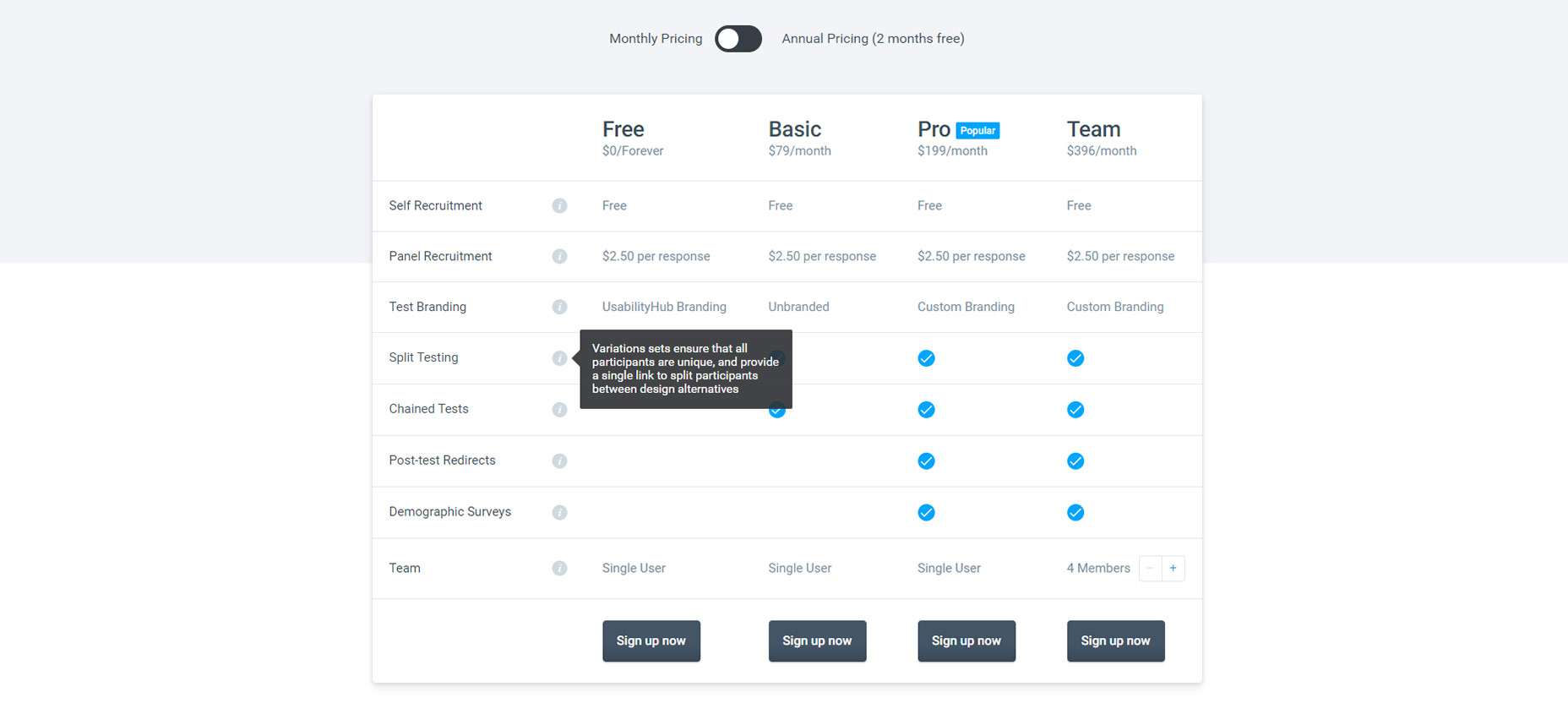
5. UsabilityHub
La tabla de precios en UsabilityHub tiene un diseño ingenioso con detalles de desplazamiento para cada característica. Las diferentes cuentas le permiten ejecutar diferentes pruebas, pero los usuarios más nuevos pueden no entender el valor de estas pruebas.
Si coloca el ícono de información al lado de cada función obtendrá más información sobre lo que significa y por qué es útil. Algunas son solo características como las pruebas A / B, mientras que otras son configuraciones de la cuenta como soporte de equipo o marca personalizada.
Para la columna de equipo más grande, también notará que la cotización mensual aumenta automáticamente cuando agrega más personas al plan. Esto es ideal para los equipos que desean estimar los costos y obtener estimaciones rápidas para el software.
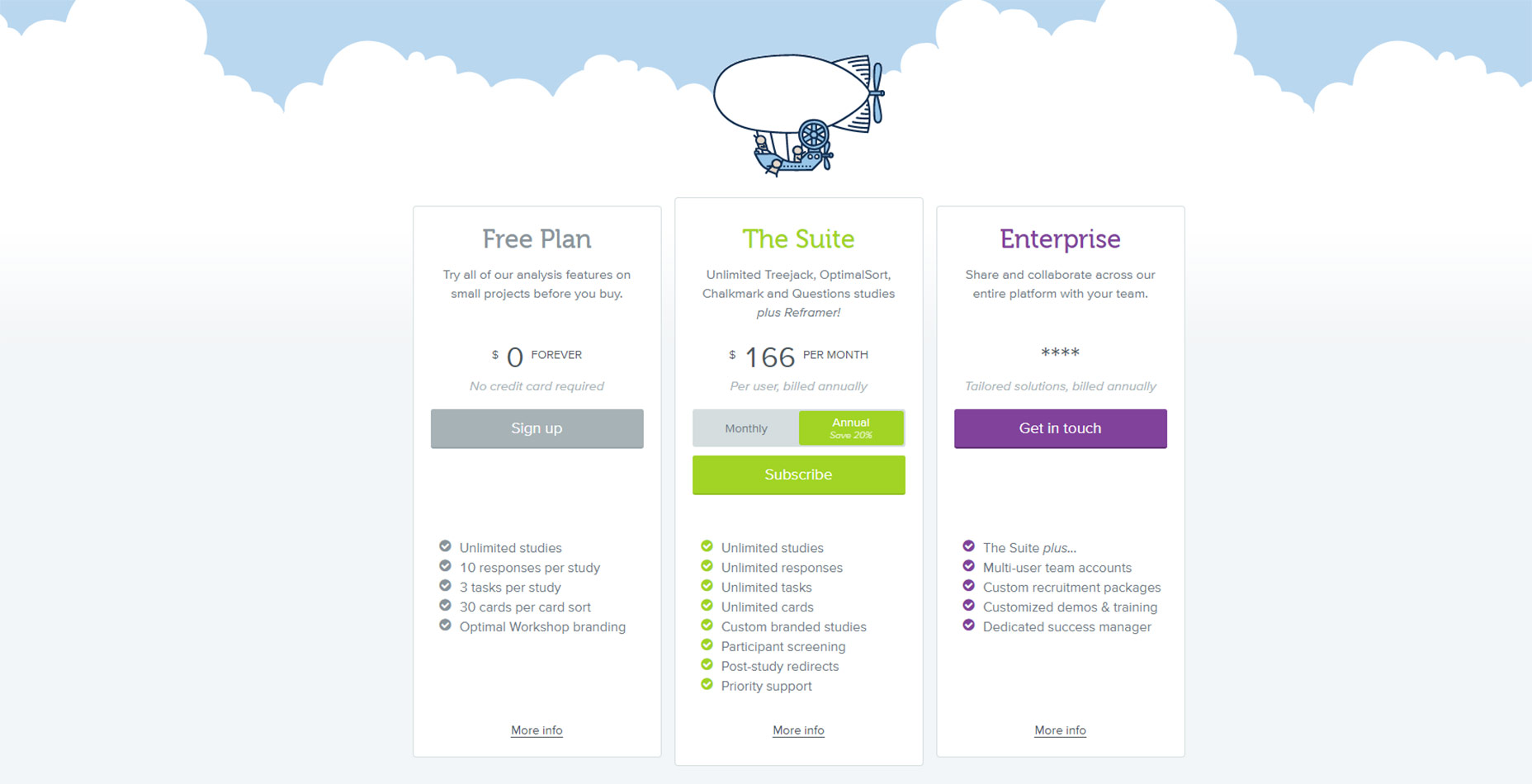
6. Taller óptimo
Taller óptimo usa una gran cantidad de marcas y gráficos personalizados en su página de precios. Es posible que esto no se agregue directamente a la tabla, pero se agrega al ambiente de la página.
La característica principal que me gusta de este diseño es el cambio de precio mensual / anual incorporado. A menudo los verá en las páginas de precios, pero por lo general son demasiado pequeños. Esto les da a los visitantes una falsa sensación de fijación de precios porque los precios iniciales pueden lanzarse más baratos suponiendo que el usuario desea un plan anual.
Con esta tabla de precios, puedes ver claramente lo que obtienes por mes y cómo comparar los costos mensuales y anuales.
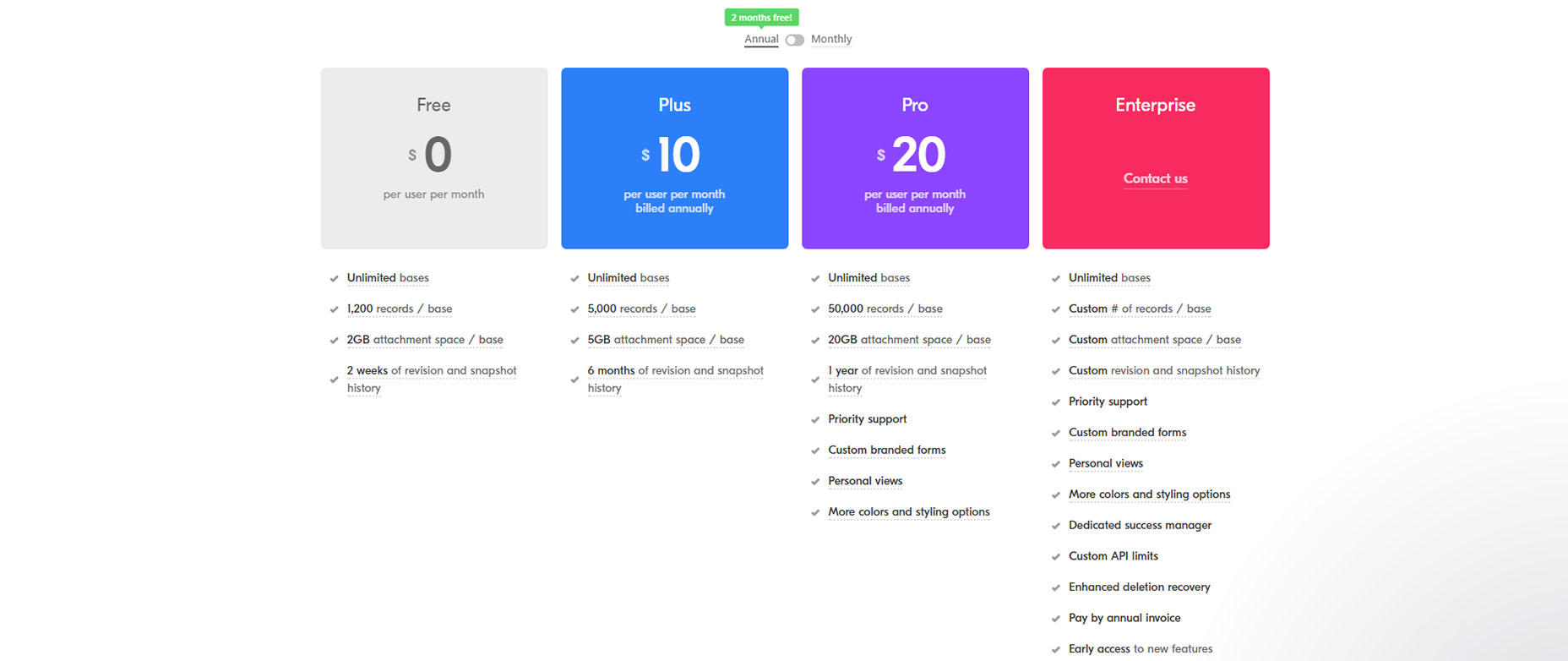
7. Airtable
Aquí hay otro diseño que usa colores brillantes para llamar la atención. los Página de fijación de precios mantiene las cosas simples e intenta llamar su atención a los precios de inmediato.
Si miras justo sobre la mesa, verás el mismo cambio mensual / anual. ¿Ves que es lo suficientemente minúsculo como para perderse por completo de un vistazo? Es un buen truco para las ventas, pero no es genial desde la perspectiva de UX.
La mejor parte de esta tabla es el efecto de desplazamiento agregado a cada fila. Puede aprender sobre cada función con solo desplazarse para descubrir qué plan ofrece exactamente lo que necesita.
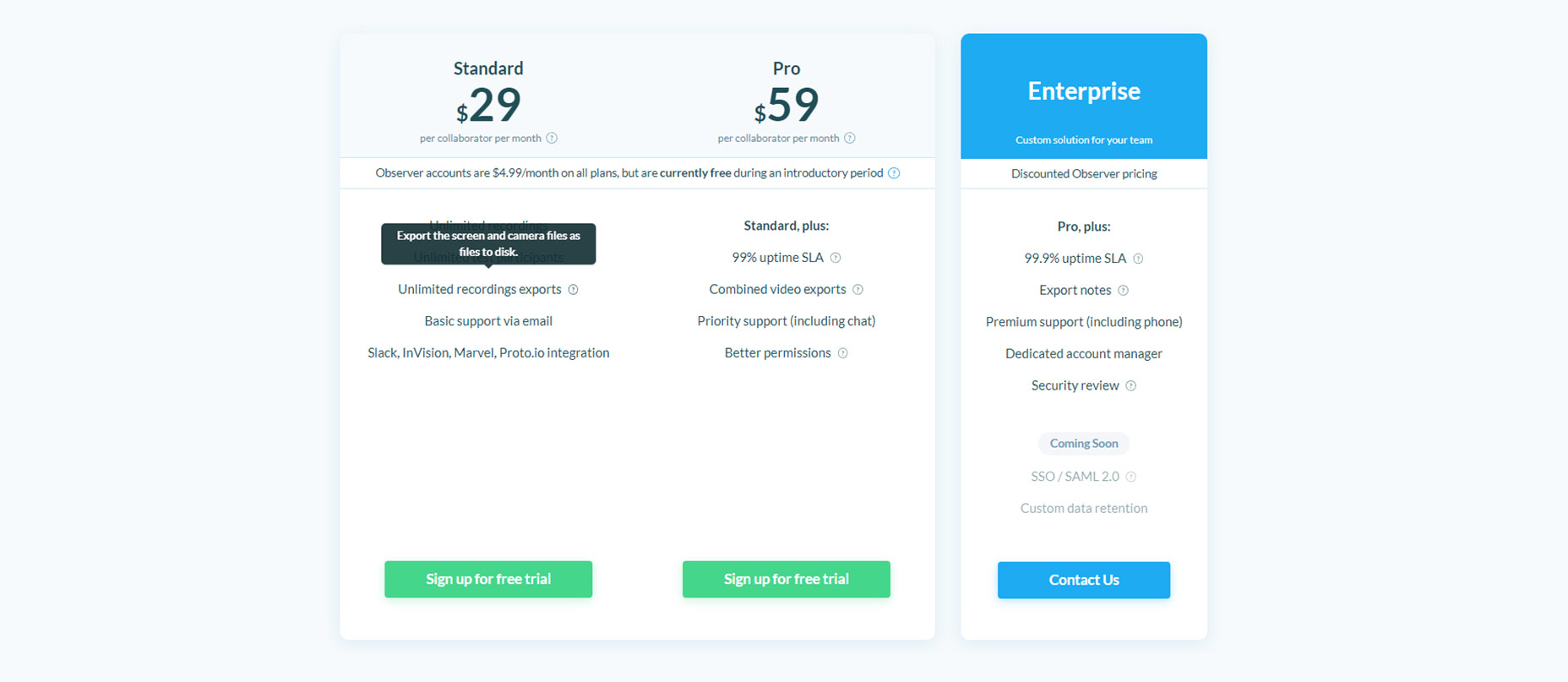
8. Lookback
Otro diseño de mesa con la información de vuelo esta Mirar atrás . No encontrará la información sobre herramientas contextual en cada fila, pero está visible en los elementos de características más complejas.
Otra opción de diseño menor que me gusta es cómo cada columna de características se agrega a la anterior. La columna del plan "Pro" señala que ofrece todo en el plan estándar junto con algunas características adicionales.
A veces, esto puede expulsar a los visitantes que no leen con atención porque pueden pasar por alto este texto. Pero es una gran manera de ahorrar espacio y mantener tus mesas limpias.
9. BuzzSumo
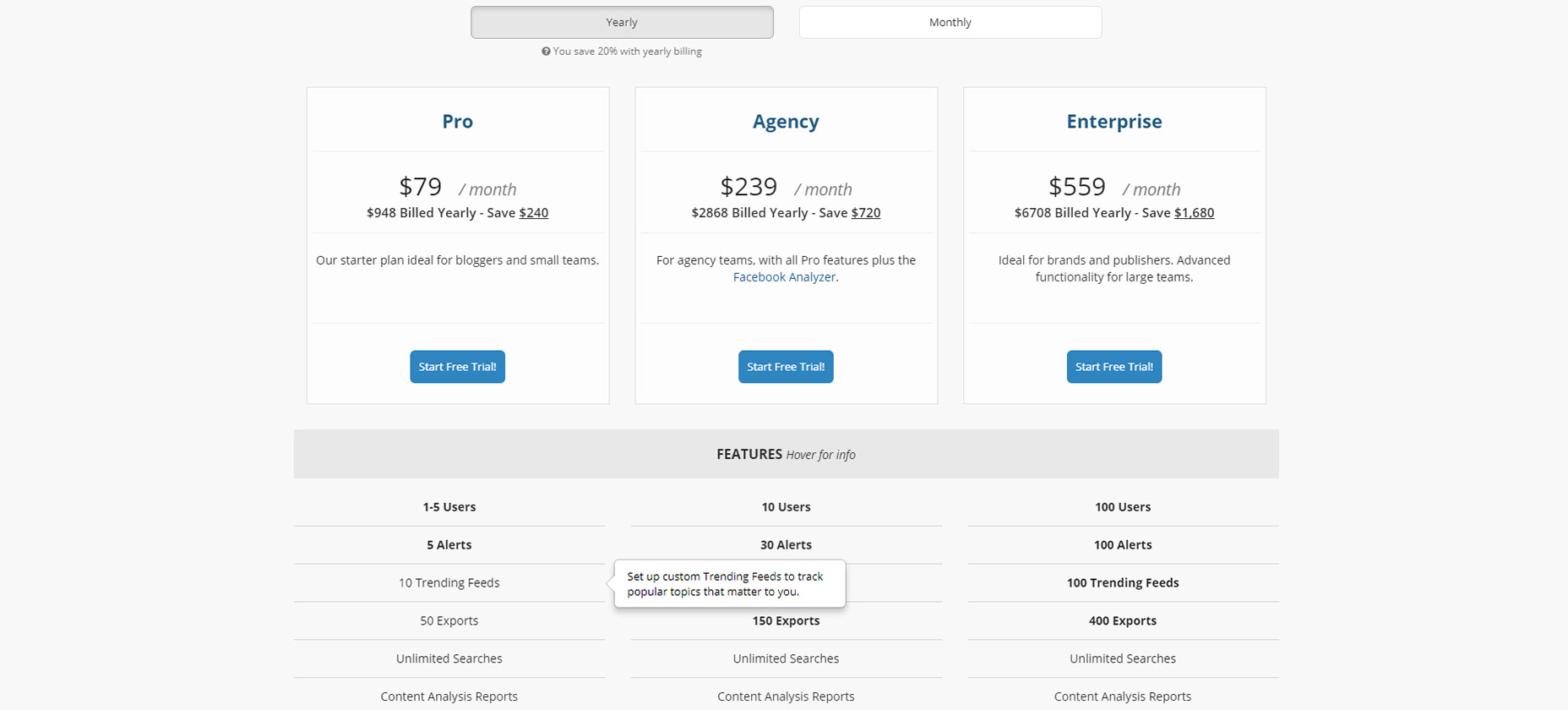
Aunque el diseño es algo básico, tengo que decir que Mesa de precios de BuzzSumo hace muchas cosas bien El interruptor de facturación mensual / anual está a la vista e incluso puede ver exactamente cuánto ahorrará al cambiar a la facturación anual.
Su lista de características parece un poco abarrotada, pero es bastante fácil de leer. Y cada fila usa la función de información de desplazamiento rápido con información sobre herramientas que explica qué significa cada característica.
Mi única queja aquí es la estética de la página. Se vería mejor si las características se conectaran más a una mesa más grande con más bordes o quizás rayas de cebra. Pero el UX es excelente y eso es lo más importante en una página de precios.
10. tornasol
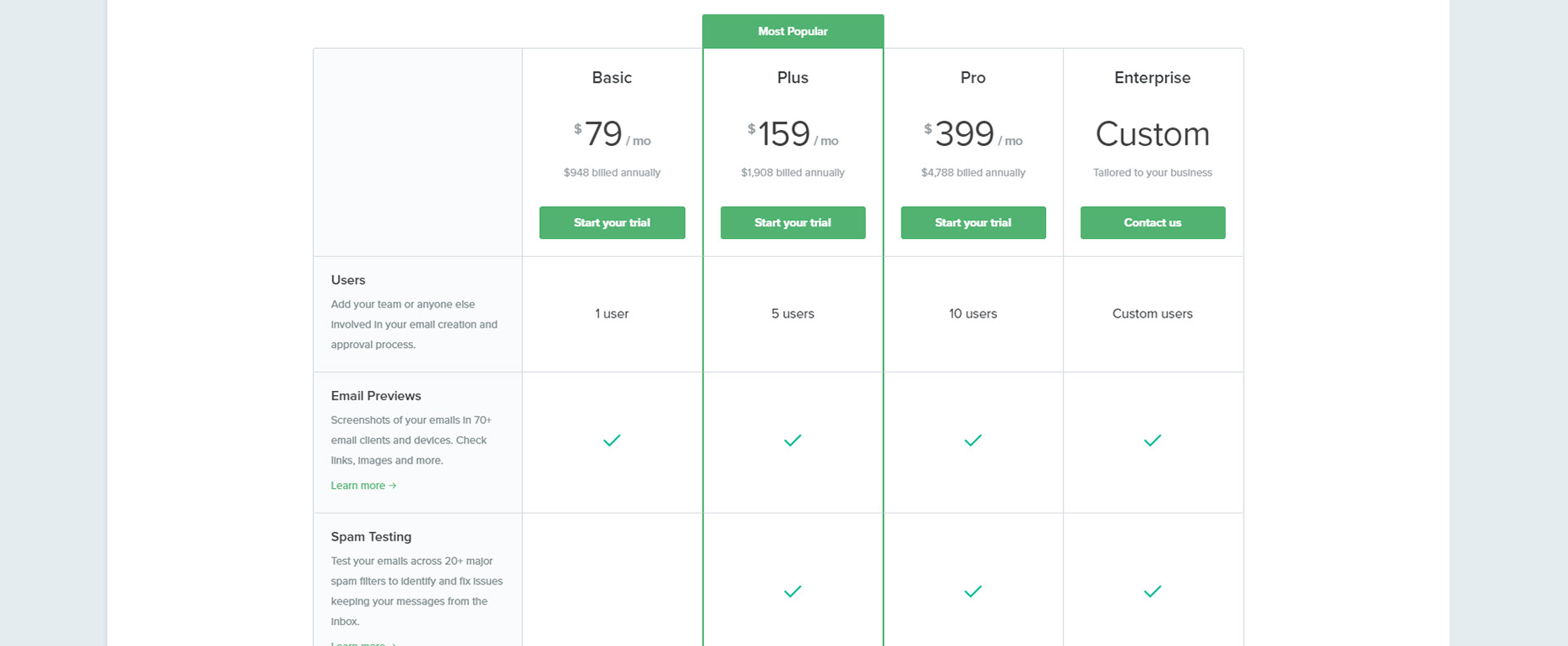
El conjunto de pruebas de correo electrónico Litmus ha existido durante años y es la opción de hecho para los boletines por correo electrónico. Su página de precios no es muy detallado, pero ofrece lo suficiente para posibles compradores.
Usan la tendencia de etiquetado de "más popular" al resaltar un plan específico para destacarse del resto. Es una opción de diseño que funciona bien y fomenta más suscripciones para los planes de nivel medio sobre los más baratos.
Pero realmente me gusta la cantidad de espacio que obtienes con cada fila. Las funciones se explican directamente en la página y algunas funciones incluso tienen páginas internas con más detalles.
Con texto limpio, bordes sólidos y mucho espacio en blanco , esta tabla de precios es uno de los diseños más pragmáticos de mi lista.
11. Raya
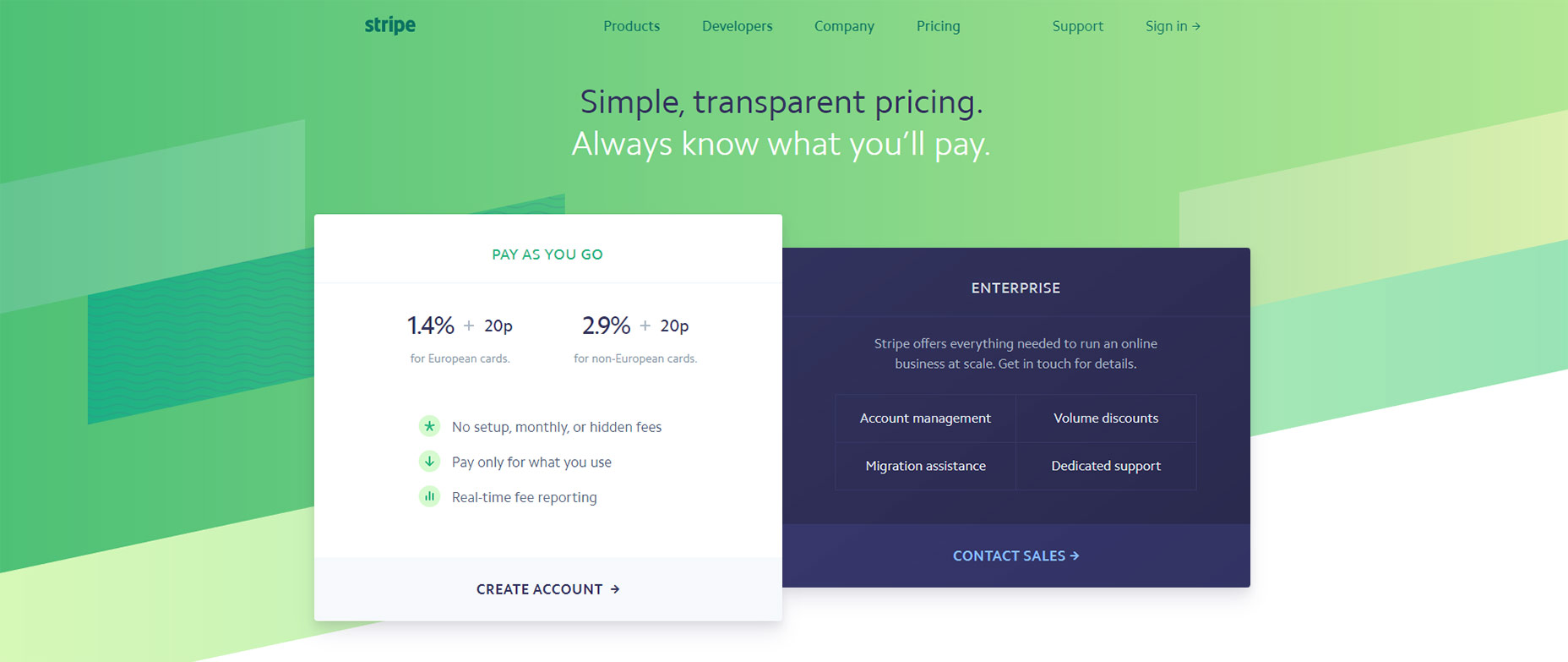
Página de precios de Stripe es increíblemente simple y es difícil incluso llamar a esto una tabla de precios completa. Pero está tan bien diseñado que solo tuve que incluirlo aquí.
El objetivo de cualquier tabla de precios es compartir información con clientes potenciales y convertir a esas personas en clientes de pago. El diseño de Stripe ofrece dos planes de pago muy claros: pagos directos o configuraciones empresariales más grandes.
Las personas que buscan en Stripe no caerán en análisis parálisis tratando de elegir entre cinco planes diferentes. La tabla es rápida de leer y ofrece una manera fácil de calcular los costos.
Pero si te gusta este diseño de mesa, puedes construir una tabla de precios similar e incluir uno o dos planes más en la mezcla.