Solución de la confusión de la página de contacto
Si la meta de una organización es que la gente pregunte, la página de contacto de su sitio web se encuentra entre sus activos más importantes.
No importa lo que promueva la organización, la página de contacto (o suscripción) es el último paso en el campo de venta. Esto es lo que el resto del sitio web, desde la página de inicio hasta el blog y el mapa del sitio, lleva a: atraer a las personas para que actúen.
Sin embargo, la página de contacto recibe relativamente poca atención. La página de inicio suele obtener mucho más. Naturalmente, la página de inicio es importante; tiene la carga de dar una primera impresión, explicar el propósito del sitio web y guiar a las personas hacia el contenido correcto, y tiene que hacerlo en segundos.
La página de contacto es una especie de página anti-home: enfocada, interactiva, menos persuasiva, pero más tranquilizadora. Las páginas de inicio brindan información, mientras que las páginas de contacto brindan opciones.
Problemas

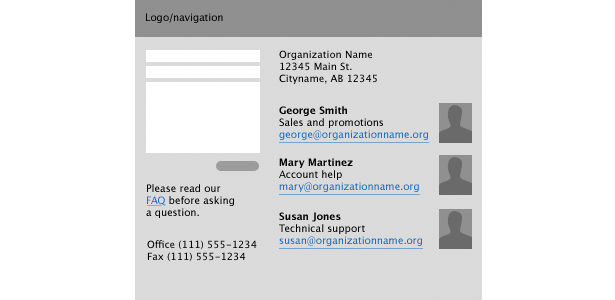
Aunque es peor de lo normal, el ejemplo anterior toma prestados elementos de las páginas de contacto de varias organizaciones reales, como:
- Un formulario de contacto
- Direcciones de correo electrónico para los miembros clave del personal
- Un mapa a la oficina
- Un enlace a las preguntas frecuentes (con una nota para leer antes de enviar un correo electrónico)
- Una dirección postal
- Números de teléfono y fax
Este ejemplo contiene problemas que son comunes para sobrepasar las páginas de contacto: las intenciones son grandiosas, pero el resultado es un desastre.

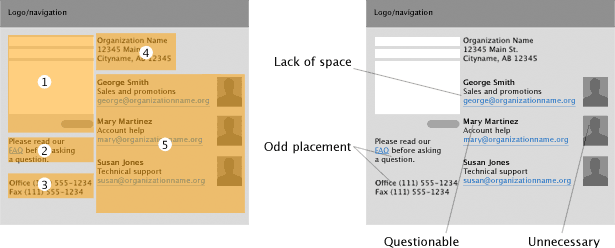
Arriba, el contenido se organiza en cinco grupos, cada uno de los cuales se posiciona en función de cuán bien se ajusta a un diseño de dos columnas. Pero es un ajuste apretado. El posicionamiento se basa únicamente en el tamaño. Por ejemplo:
- El mensaje "lea nuestras preguntas frecuentes" (grupo 2) se coloca después del formulario de mensaje (grupo 1). Esto hace que la solicitud de personas lea las preguntas frecuentes antes de utilizar el formulario sin sentido.
- Los números de teléfono (grupo 3) están separados de la dirección postal (grupo 1). Esto no duele, pero no ayuda.
- Finalmente, la información sin contacto, como las fotografías de las tazas en el grupo 5, innecesariamente desordenan la página.
Comience con contenido que sea relevante para el usuario
Una página de contacto o suscripción se trata más de interacción que de información. Una regla general: si un elemento no ayuda al usuario a enviar información o elegir un método de contacto, entonces no pertenece allí.

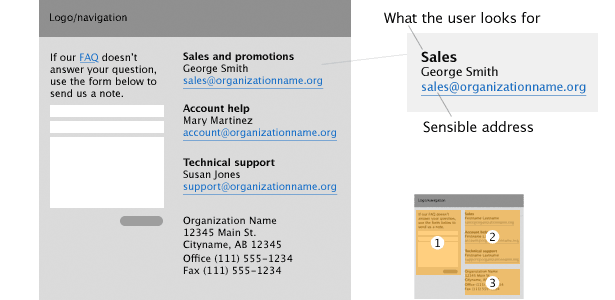
Varios cambios hacen que el formulario de contacto de arriba sea más útil:
- El mensaje de preguntas frecuentes ha sido rediseñado como instrucciones para el formulario (grupo 1). Ahora es más probable que las personas vean el enlace antes de enviar una pregunta.
- ¿Los usuarios buscan la dirección de correo electrónico de una persona o información sobre un servicio? Es más probable que un usuario envíe preguntas de membresía a membership @ organization.org que georgesmith @ organization.org. Usar el nombre de un servicio en lugar de una persona también tiene un beneficio a largo plazo: la dirección de correo electrónico seguirá siendo válida incluso después de que George deja la empresa.
- Elimine las fotografías de las tarjetas a menos que los usuarios puedan asociar una cara con un servicio. Por ejemplo, es más probable que las personas con problemas técnicos quieran la ayuda de Susan incluso si son amigos de Mary.
- Los números de teléfono y fax se combinaron con la dirección postal. En este caso, no hay razón para mantenerlos separados.
Yendo más profundo
Restringir la página de contacto a la información de contacto no es tan simple como parece. Al igual que muchos objetivos de diseño, este comienza con preguntas. La clave es pensar tanto en el propietario del sitio web como en el usuario.
Incentivos | |
| Dueño del sitio web | Usuario final |
|---|---|
| ¿Qué anima a las personas a ponerse en contacto con nosotros, inscribirse o actuar de otro modo? | ¿Qué debo preguntarles? ¿Qué hay para mi ahí dentro? |
| ¿Qué impide a las personas contactarnos o tomar medidas? | ¿Cómo sé que esto valdrá mi tiempo y esfuerzo? |
| ¿Cómo podemos alentar mensajes o inscripciones? | ¿Cuáles son los beneficios de este producto? |
| ¿Qué impide que las personas actúen? | (Caso por caso.) |
Recopilación de datos | |
| Dueño del sitio web | Usuario final |
| ¿Qué información queremos que las personas proporcionen? | ¿Qué información me siento cómodo enviando? |
| ¿Qué haremos con la información? | ¿Cómo sé que no recibiré spam? |
| ¿Cómo procesaremos la información? | ¿Qué tan pronto puedo esperar una respuesta? |
Métodos de contacto | |
| Dueño del sitio web | Usuario final |
| ¿Cómo queremos que actúen? | ¿Cuál es la forma más fácil de actuar? |
| ¿Qué no hemos pensado? | ¿Cuáles son mis otras opciones? |
| ¿Cómo podemos acelerar el proceso? | ¿Cuánto tiempo llevará este proceso? |
Hacer preguntas ayuda al diseñador a establecer prioridades. Por ejemplo, "¿Cómo sé que no recibiré spam?" Es una preocupación válida.
Una solución fácil es vincular a la política de privacidad. Mejor aún, encuentre espacio para la política en la página de contacto para evitar que los usuarios hagan clic.
Una sinopsis que enlaza con la política de privacidad es lo mejor de ambas soluciones (por ejemplo, "Valoramos demasiado su membresía para enviar correo no deseado o vender sus datos personales. Lea nuestra política de privacidad para obtener más información" ).
Como otro ejemplo, preguntar "¿Qué anima a las personas a ponerse en contacto con nosotros, inscribirse o actuar de otra manera?" Podría proyectar el resto de su sitio web bajo una nueva luz.
Los gráficos de primer nivel, el texto bien escrito, los últimos estándares web y la elección de colores sublimes pueden impresionar a las personas, pero ¿los incitan a querer más?
Mejores prácticas
¿Qué hace que una página de contacto funcione? Algunas soluciones dependen tanto del gusto personal como del código sólido y el diseño claro. Pero algunas prácticas son relevantes independientemente de tu estilo.
- Nunca confíes en los datos enviados por los usuarios. Siempre valide los datos, revise si hay spambots, datos mal introducidos y ataques de inyección SQL.
- Una buena página de "Gracias" tiene un mensaje amigable. Una mejor página de "Gracias" ofrece opciones, en lugar de dejar al usuario vagando. Si bien es innecesario, ese empujón adicional podría recompensar a las personas por participar.
- No todos se sienten cómodos con los formularios y el correo electrónico. Los números de teléfono y una dirección postal no solo proporcionan métodos de contacto alternativos, sino que aseguran a las personas que esta organización es una entidad legítima.
- Las formas largas desaniman a los usuarios, por lo que los formularios de contacto no deben ser encuestas. Guarde algunas preguntas para respuestas de seguimiento.
- Del mismo modo, un formulario de membresía debe requerir solo los conceptos básicos: nombre de usuario, dirección de correo electrónico, contraseña, para facilitar el registro. Los nuevos miembros pueden agregar más información: nombre, número de teléfono, avatar, etc., una vez que se hayan comprometido.
- No hagas que las personas busquen formas de actuar. Los enlaces obvios al formulario de registro o contacto alentarán a las personas a considerar la posibilidad de registrarse, enviar un mensaje o participar de alguna otra manera.
- Uno de los elementos más importantes de una página de contacto no está relacionado con el diseño, sino más bien con respuestas rápidas y útiles. Unos pocos minutos de servicio al cliente vale horas de refinación de CSS. Al igual que el diseño, el servicio es un medio para el éxito, no un fin en sí mismo.
Desde grandes corporaciones hasta pequeñas organizaciones sin fines de lucro, muchas organizaciones confían en la red para facilitar la participación del público.
Las páginas que llaman a los usuarios a la acción necesitan una planificación cuidadosa. Cuando se hace bien, hacen que el proceso sea fácil y confiable tanto para la organización como para sus usuarios.
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion. Ben es un escritor y diseñador quien resuelve los problemas de comunicación con un mejor diseño.
¿Conoces otras formas de mejorar los formularios de contacto? Comparte tus pensamientos en los comentarios a continuación.