5 reglas irrompibles para la animación de la interfaz de usuario en la Web
Las transiciones son una forma poderosa de comunicar un cambio en una interfaz de usuario. Se pueden usar en aplicaciones para ayudar a descargar gran parte del trabajo cognitivo en la corteza visual: ayudan a transportar a los usuarios entre los contextos de navegación, explican los cambios en la disposición de los elementos en una pantalla y refuerzan la jerarquía de los elementos. En consecuencia, son un elemento esencial del diseño de interacción.
La transición animada exitosa posee las siguientes cinco características:
1. Buena animación UI es natural
Los cambios de estado en la IU a menudo implican cortes duros por defecto, lo que puede dificultar su seguimiento. En el mundo real, la mayoría de las cosas no aparecen o desaparecen inmediatamente. Cuando algo tiene dos o más estados, los cambios entre estados serán mucho más fáciles de entender para los usuarios si las transiciones están animadas en lugar de ser instantáneas. Veamos un ejemplo a continuación donde el usuario selecciona un elemento en una lista para ampliar su vista detallada. Durante la expansión, la carta pequeña se mueve en un arco hacia su destino a medida que se expande en una carta más grande. Este movimiento está inspirado en las fuerzas del mundo real.

2. La animación efectiva de la interfaz de usuario se organiza
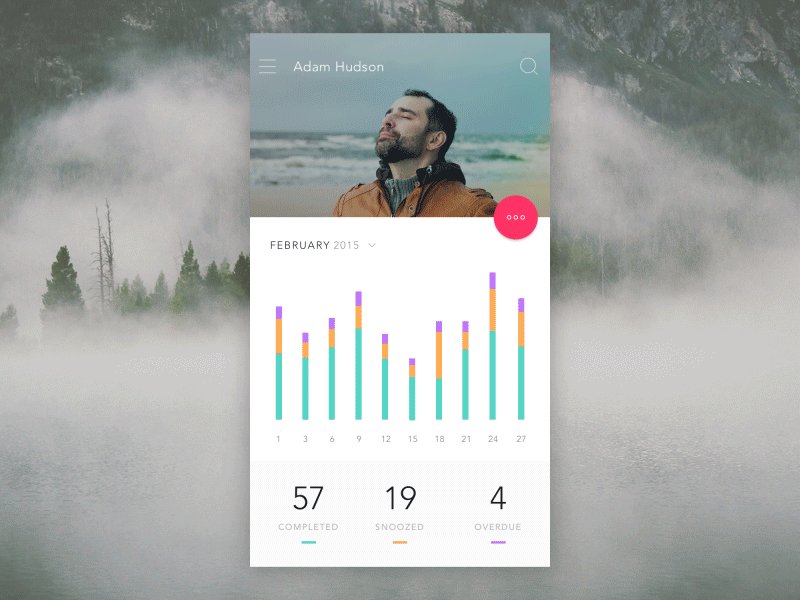
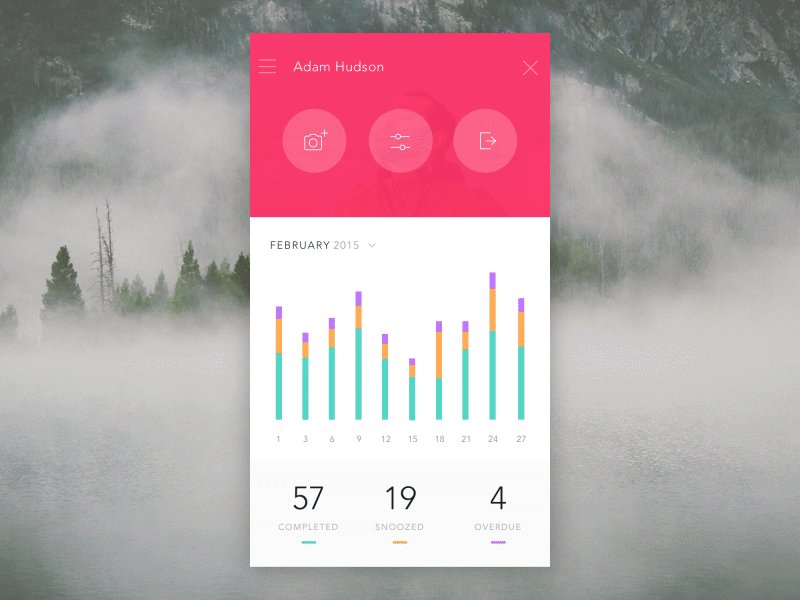
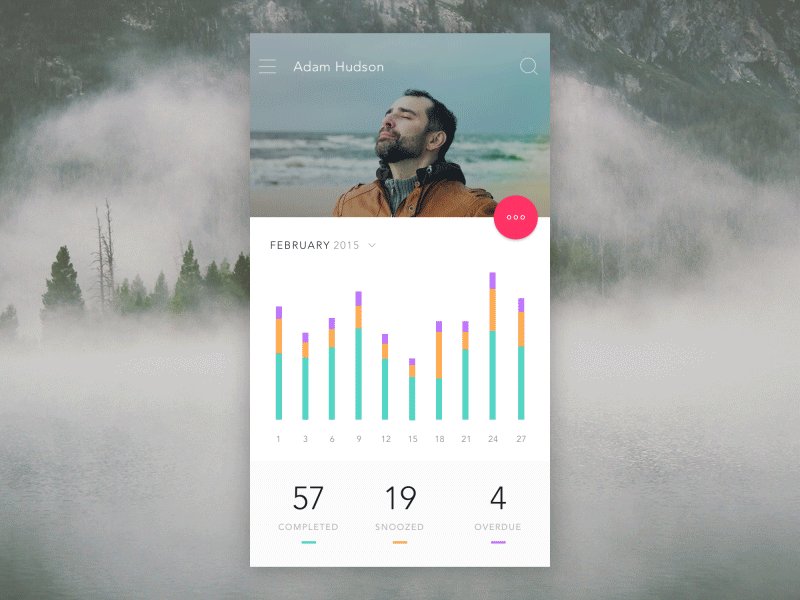
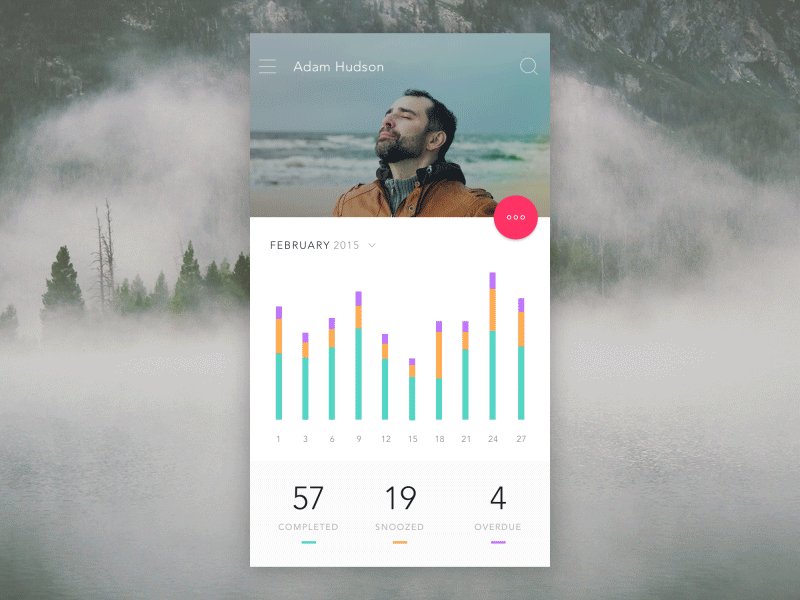
Una transición animada bien organizada guía la atención de los usuarios y clarifica el cambio de estados. Esta característica está directamente relacionada con el enfoque y la continuidad del usuario. Una buena transición ayuda a dirigir el enfoque del usuario hacia el lugar correcto en el momento correcto, pone énfasis en los elementos correctos dependiendo de cuál sea el objetivo. En el siguiente ejemplo, el botón de acción flotante (FAB) se transforma en elementos de navegación del encabezado compuestos por tres botones. El usuario por primera vez no puede predecir realmente una interacción que está a punto de suceder, pero una transición animada adecuada ayuda al usuario a mantenerse orientado y no siente que el contenido ha cambiado repentinamente. Esta transición ayuda a guiar al usuario al próximo paso de una interacción.

3. Las mejores animaciones de UI son asociativas
Las transiciones deben ilustrar cómo están conectados los elementos. Las buenas transiciones asocian superficies recién creadas al elemento o acción que las crea. La lógica detrás de la conexión asociativa es ayudar al usuario a comprender el cambio que acaba de ocurrir en el diseño de la vista y lo que ha desencadenado el cambio.
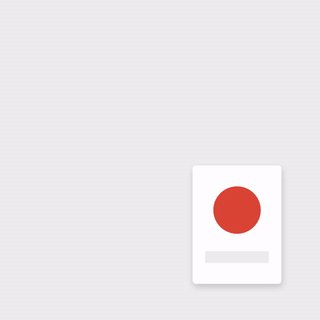
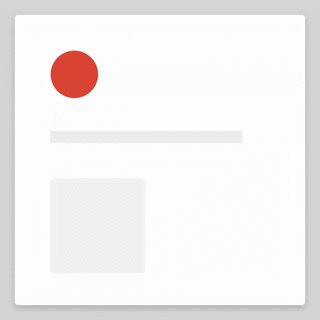
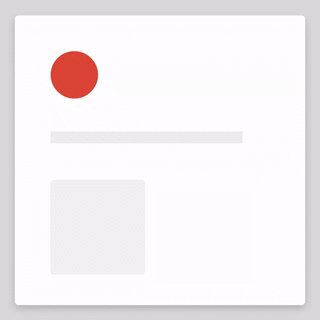
A continuación puede ver dos ejemplos de transición de capa. En el primer ejemplo, la nueva capa aparece lejos del punto de contacto que la activó, lo que rompe su relación con el método de entrada.

En el segundo ejemplo, la nueva capa aparece directamente desde el punto de contacto. Así atando el elemento al punto de contacto.

Se puede encontrar otro ejemplo en Mac OS que usa una transición animada cuando se minimiza una ventana. Esta animación conecta el primer estado con el segundo estado.

4. La animación de IU popular es rápida
Si solo hay un principio de animación que te importa, definitivamente debería ser el momento. El tiempo es posiblemente una de las consideraciones más importantes al diseñar transiciones. La animación debe ser rápida y precisa, con poco o ningún retraso entre la acción de inicio del usuario y el comienzo de la animación. Además, un usuario no tiene que esperar a que termine la animación. En el siguiente ejemplo, la animación lenta crea un retraso innecesario y alarga la duración.


Cuando los elementos se mueven entre estados, el movimiento debe ser lo suficientemente rápido para que no cause ninguna espera, pero lo suficientemente lento como para comprender la transición. Para que una animación transmita de manera efectiva una relación de causa y efecto entre los elementos de la interfaz de usuario, el efecto debe comenzar dentro de 0.1 segundos de la acción inicial del usuario para mantener la sensación de manipulación directa. Intente mantener la duración de la animación en 300ms o menos, ya que las transiciones rápidas desperdician menos tiempo que los usuarios. Pruébalo con tus usuarios para ver qué es tolerable.
5. La mejor animación de interfaz de usuario es clara
Es un error común sobrecargar las IU con animaciones o crear interacciones demasiado complejas. Demasiados cambios en la interfaz de usuario pueden dejar a un usuario desorientado y lleva tiempo recuperarse. Recuerde que cada movimiento en la pantalla atrae la atención, por lo que demasiada animación al mismo tiempo crea caos.
Las transiciones deben evitar hacer demasiado a la vez porque pueden ser confusas cuando varios elementos deben moverse en diferentes direcciones. Recuerde, menos es más con respecto a la animación y las transiciones en particular. Cualquier cosa que, de eliminarse, haría una interfaz de usuario más limpia es casi seguro que una buena idea. Cuando una superficie cambia de forma y tamaño, debe mantener un camino despejado hacia la siguiente vista. Las transiciones complejas deben mantener un solo elemento visible. Esto ayuda a mantener al usuario orientado.
Transiciones y accesibilidad
Dado que las transiciones son sobre comunicación visual, por defecto no son accesibles para los usuarios con impedimentos visuales. Debe proporcionar contenido alternativo para este grupo de usuarios. webacessibility.com Las mejores prácticas para la animación ofrecen sugerencias sobre cuándo proporcionar contenido alternativo para la tecnología asistencial.
Conclusión
Cuando diseñe transiciones, concéntrese solo en las cosas prácticas que hacen para el usuario. Ya sea que su aplicación o sitio sea divertido y lúdico o serio y directo, el uso de transiciones significativas puede ayudarlo a proporcionar una experiencia cohesiva clara y rápida.