10 consejos para diseñar carritos de compra utilizables
Con esto en mente, cada vez es más importante prestar atención a la usabilidad de los sitios web de comercio electrónico .
Cuando los clientes quieren comprar un producto, quieren que el proceso sea rápido y fácil, sin complicaciones.
Aquí hay 10 consejos para ayudarlo a crear cajas y carritos de compra de comercio electrónico utilizables .
1. Página completa y mini carros
Los carritos de compra a menudo vienen en dos formas, un carrito completamente funcional que está dentro de una página propia y un "mini" carrito de compras, generalmente ubicado en la barra lateral, o sobre el pliegue de la página. La mejor práctica es incluir ambos .
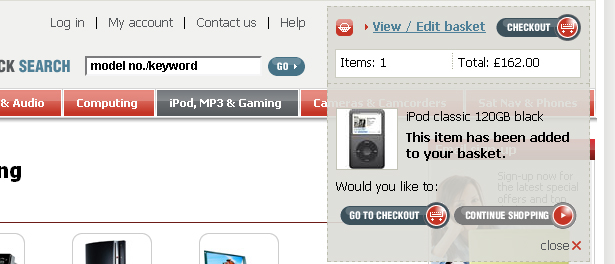
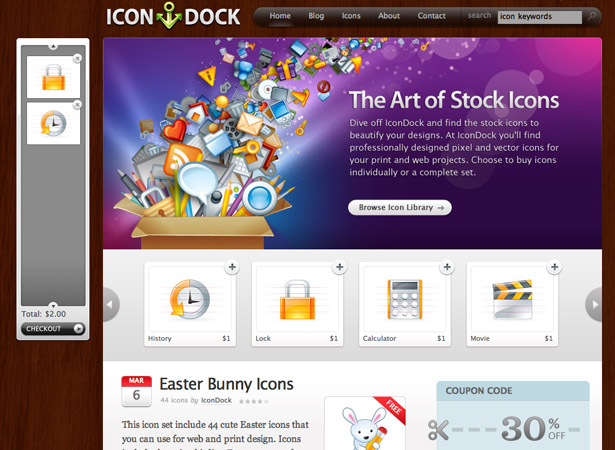
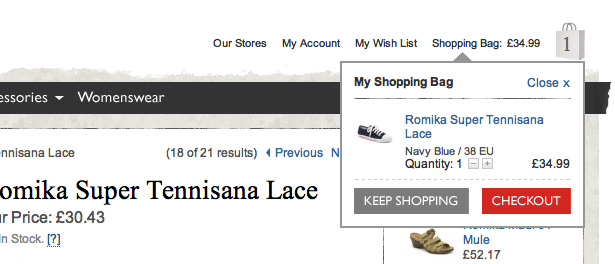
Los mini carritos de compras muestran información dentro de un área pequeña que no se quita del resto del diseño. Aquí hay un excelente ejemplo de un carrito de compras mini utilizable.
Cuando se selecciona un producto, el artículo se muestra inmediatamente en el carrito pequeño. Después de continuar con la compra, los detalles se minimizan y solo se muestra la cantidad de artículos y el precio total. Además, hay un enlace desde el carrito pequeño para ver el carro de página completa.
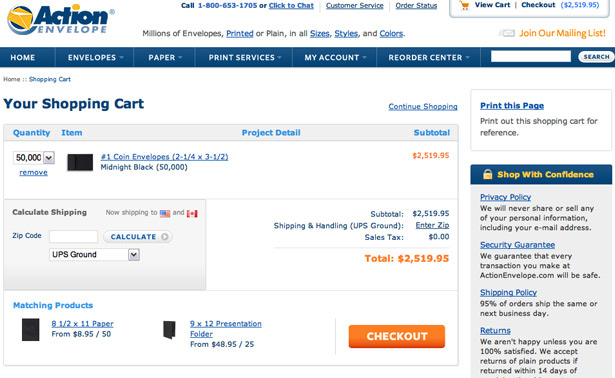
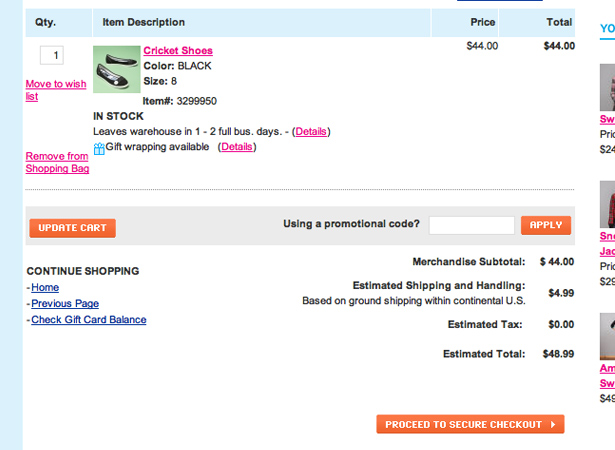
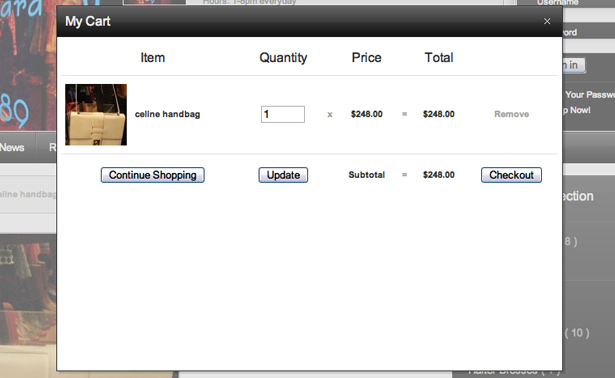
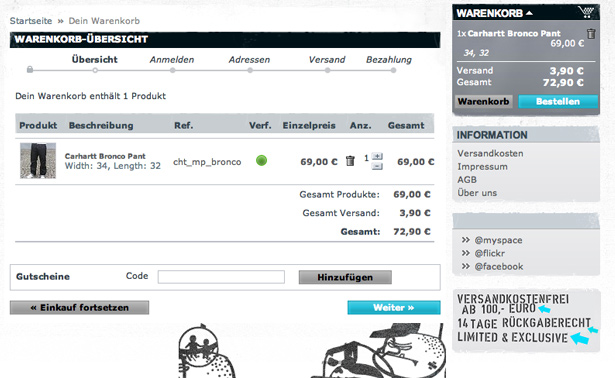
Con el carrito de página completa puede proporcionar más información y más opciones que un mini carro. Por ejemplo, información como los detalles del producto, eliminar / editar artículos, precios de impuestos y opciones de envío se pueden incluir en un carro de página completa. El ejemplo de carrito de página completo a continuación también muestra un carrito pequeño en la esquina superior derecha.
2. Pago: paso a paso o una página
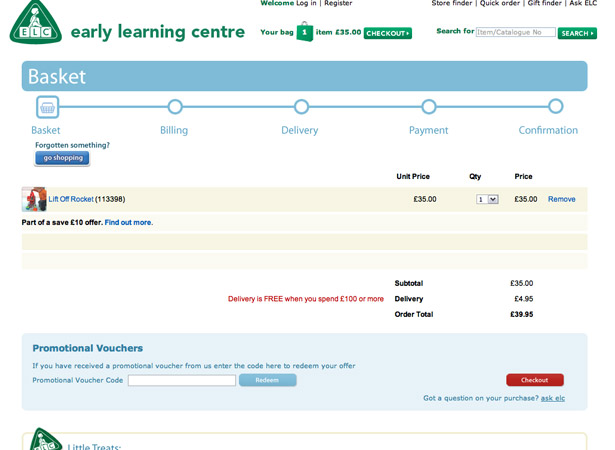
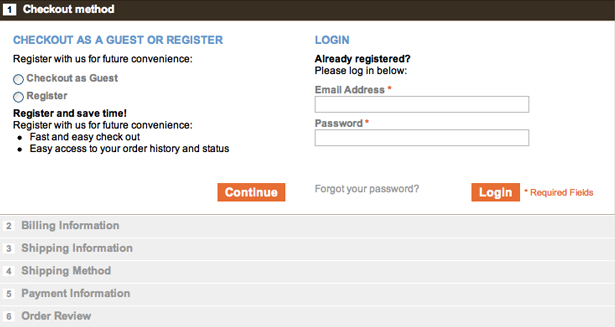
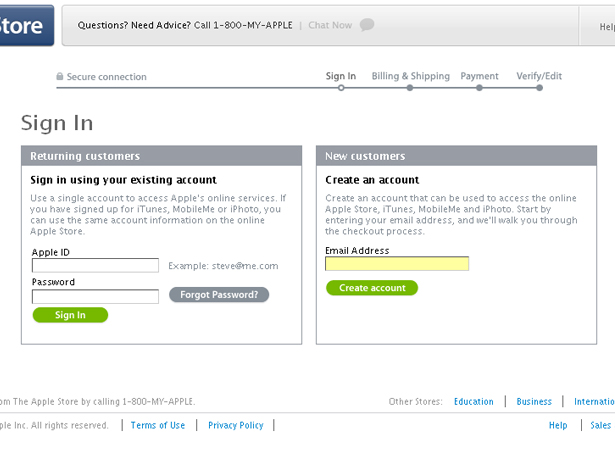
El uso de un método paso a paso hace que el proceso de pago sea fácil de seguir para el cliente. Echa un vistazo a la página de pago de Apple.com a continuación. El procedimiento de pago se realiza en cuatro pasos diferentes: Iniciar sesión, Facturación y envío, Pago y finalmente Verificar / Editar.
Este es un proceso bien estructurado y, desde luego, debe considerar usar algo similar a esto cuando diseñe pasos de pago paso a paso.

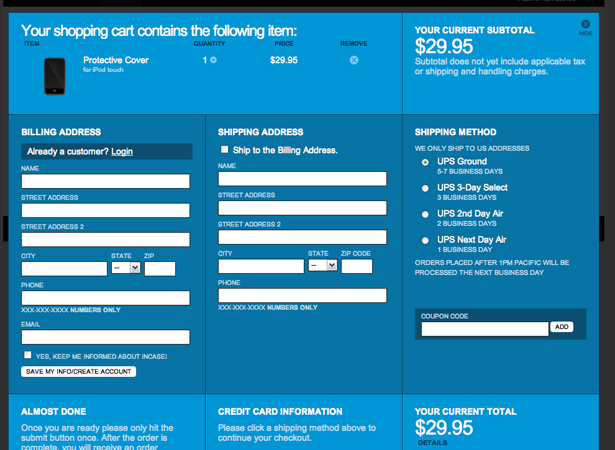
Además de un proceso paso a paso, otra opción es incluir el carrito de compras, la información personal y la información de envío / facturación en una sola página.
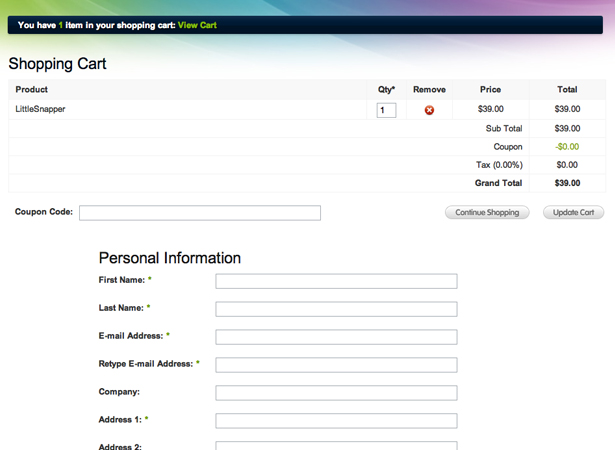
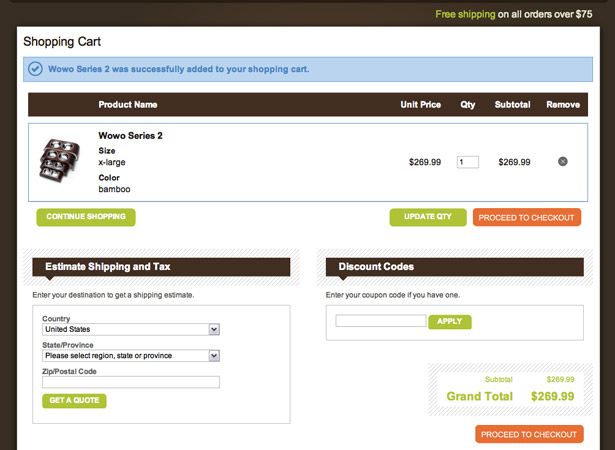
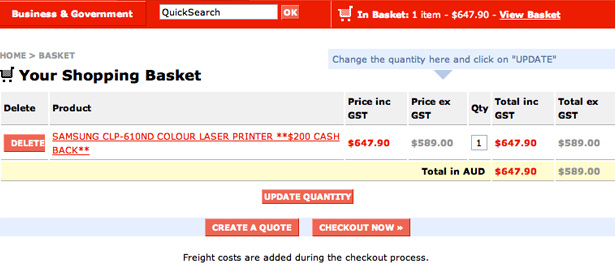
Esto puede funcionar bien si se hace con un buen diseño. El siguiente sitio utiliza un buen proceso de pago en una sola página. Hay una tabla en la parte superior que contiene el carro, con los formularios de información de compra a continuación.
3. Enlace desde mini carrito hasta carrito completo con un ícono
Al construir un carrito de compras, hay características sutiles que afectan la experiencia del cliente. Al hacer clic en el carrito pequeño, se debe vincular al carrito completo y debe aparecer un icono junto al carrito pequeño para llamar la atención del cliente sobre el carrito pequeño y este enlace.
El siguiente sitio web es un ejemplo perfecto de esto. Estos botones están en un idioma extranjero, pero el icono del carrito de compras puede ser fácilmente reconocido por cualquier persona.
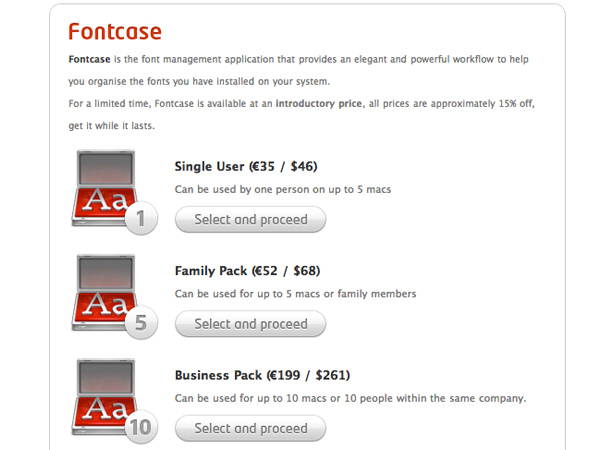
4. Hacer que los botones de compra / añadir al carro sean obvios
Al diseñar una caja de eCommerce y un carrito de compras, es importante incluir enlaces de fácil acceso para guiar al cliente a través del proceso de compra. Lo mejor es usar botones obvios grandes. Asegúrese de que los botones contengan texto claramente legible y comprensible, como 'Agregar al carro' o 'Continuar para pagar'.
Los botones a continuación están bien diseñados y bien colocados directamente debajo de la información de cada producto. Si el cliente no puede encontrar el botón de pago, ¡no puede comprar su producto!
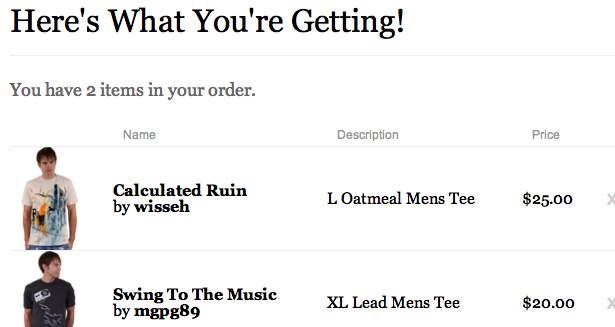
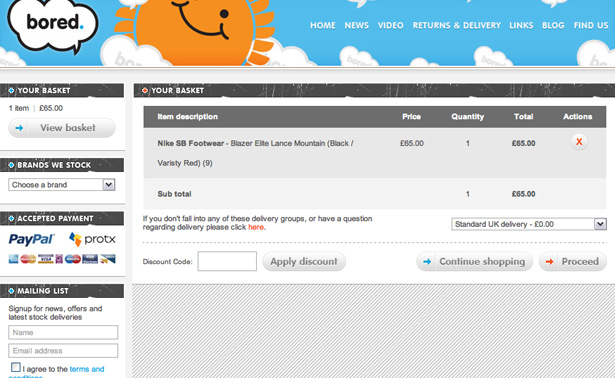
5. Use un diseño basado en tabla legible
Al diseñar un carrito de compras completo, siempre es mejor utilizar una estructura basada en tablas. El diseño debe mostrar eficientemente la información sin interrupción. Use fuentes estándar y evite el uso de fondos complejos .
Siempre asegúrese de usar bordes fuertes para separar celdas, pero no ajuste los bordes. La información en una tabla de carrito de la compra debería ser fácil de ver sin distraerse de otros elementos o un estilo complejo.
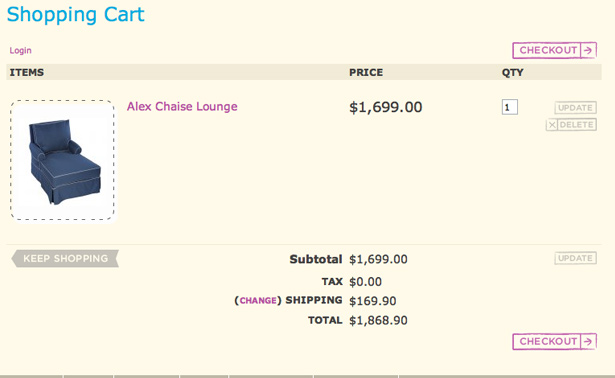
Este es un carro muy limpio. La tabla es fácil de leer y contiene todos los elementos necesarios. Más importante aún, tenga en cuenta la imagen. La imagen del producto ofrece al cliente una buena visión de lo que está comprando , lo que puede ayudar a los clientes a confirmar que efectivamente están comprando el producto que pretendían.
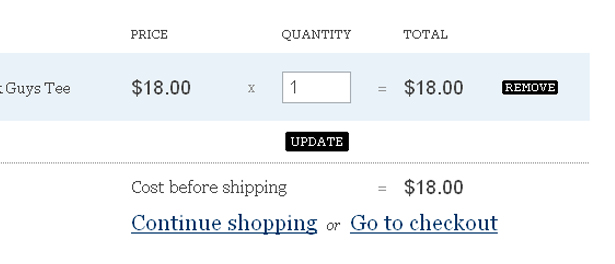
6. Enlace "Continuar comprando"
Una característica más es un enlace "Continuar comprando" . Cuando se hace clic, el enlace debe llevar al cliente a la tienda y al catálogo. Esto generalmente se coloca debajo de la mesa del carrito de compras completo, donde el cliente puede encontrarlo fácilmente.
El siguiente ejemplo muestra los enlaces "Continuar comprando" y "Ir a la salida". Fíjate qué fácil es encontrarlos.
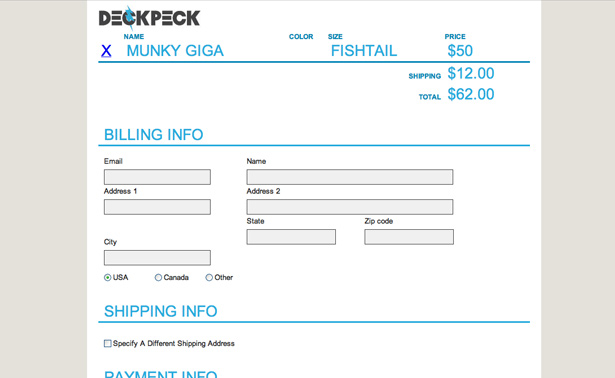
7. Evita demasiados campos
No hay nada más molesto para el consumidor promedio que tener que completar una cantidad innecesaria de campos de entrada en un formulario. Desea que el proceso de pago sea lo más fácil posible, ya que si el cliente no lo considera conveniente, lo más probable es que no vuelva a comprar en el sitio.
Mantenga el número de campos de entrada al mínimo , coloque campos de entrada similares en grupos y proporcione encabezados para cada sección. Una cantidad adecuada de espacio en blanco también ayudará a que la forma se sienta más organizada.
La siguiente forma es mínima y contiene una pequeña cantidad de campos de entrada.
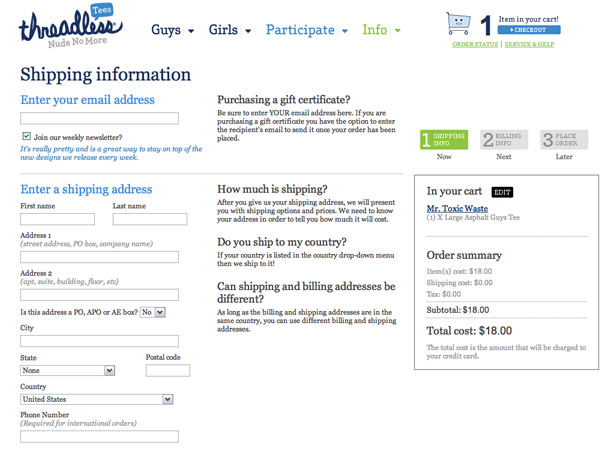
8. Proporcione muchos elementos de ayuda
Hay muchos lugares en los que los elementos de ayuda deben incluirse en el proceso de compra y compra.
En el carrito de compras, incluya consejos rápidos sobre cómo usar mejor las características del carrito y explique el proceso de pago. Las etiquetas en el carro y en el formulario de pago pueden explicarse utilizando información sobre herramientas .
En la página de pago, puede incluir texto de muestra sobre lo que debe incluirse en cada campo de entrada, así como ejemplos de información de facturación específica, como una imagen que muestre dónde se encuentra el número de CVD en el reverso de una tarjeta de crédito.
En el siguiente formulario, los campos de entrada tienen texto de ejemplo explicativo y la columna del medio incluye información útil adicional.
9. Ofrecer soporte visual
El soporte visual puede ser cualquier cosa, desde diagramas hasta iconos simples. Una imagen que muestra la ubicación de un número de cuenta en una tarjeta de crédito ayuda a los clientes a través del proceso de ingresar su información de facturación. Los iconos para apoyar el texto son útiles para facilitar el escaneo del formulario.
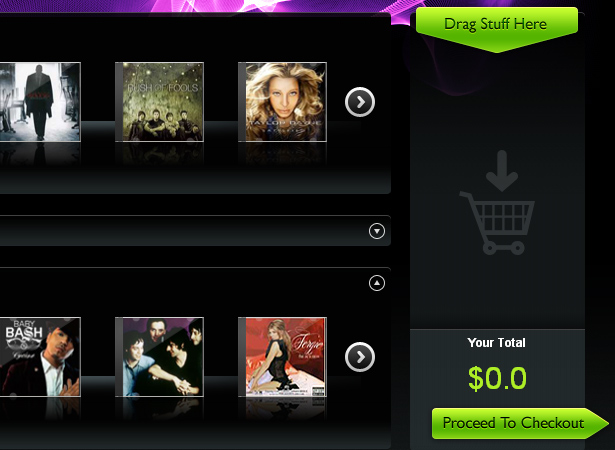
La siguiente imagen muestra un carro de clic y arrastre muy conveniente. La imagen del ícono de carrito le dice a los clientes que pueden arrastrar elementos al carrito. El carro también tiene una etiqueta encima que dice "Arrastrar aquí".
10. Incluir siempre una página de verificación
La característica más importante de cualquier proceso de pago es, sin duda, una página de verificación y edición como paso final. Por lo general, los clientes desean confirmar que están comprando los artículos correctos. Cada buen proceso de pago tiene esta característica como una última oportunidad para que el cliente revise su pedido antes de comprometerse con el mismo a través del proceso de pago.
En la página de verificación, debe incluir toda la información sobre el producto en una tabla, similar al proceso de pago de página completa. El cliente debería poder cancelar su pedido o utilizar el enlace "Continuar comprando" para agregar más artículos. Haga que el botón para completar el proceso sea muy evidente, eliminando incluso la más mínima confusión.
Muestra de carros y cajas de carga utilizables
IconDock: este sitio tiene un carrito muy útil y conveniente. Todo lo que tiene que hacer es hacer clic y arrastrar un elemento al panel. Calcula automáticamente el total y es una solución de compra muy rápida.
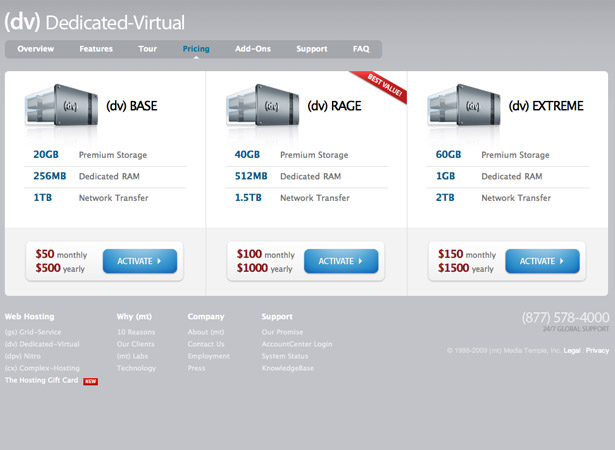
MediaTemple: esta es una muy buena tabla de precios que contiene botones obvios de pago con una buena ubicación.
Early Learning Center: este sitio tiene un excelente carrito completo, un carrito pequeño y un procedimiento de pago paso a paso ilustrado con una línea de tiempo.
Roxy: este es un carro simple, y también tiene un carrito útil que muestra al cliente el total acumulado.
Mia & Maggie: este es un carro muy bien diseñado que es fácil de leer y contiene un gran botón de pago.
Mia y Maggie - Aquí hay otro ejemplo de Mia y Maggie, esta de la página de pago. Este proceso de pago utiliza un proceso paso a paso en una sola página, que es un diseño muy inteligente y utilizable.
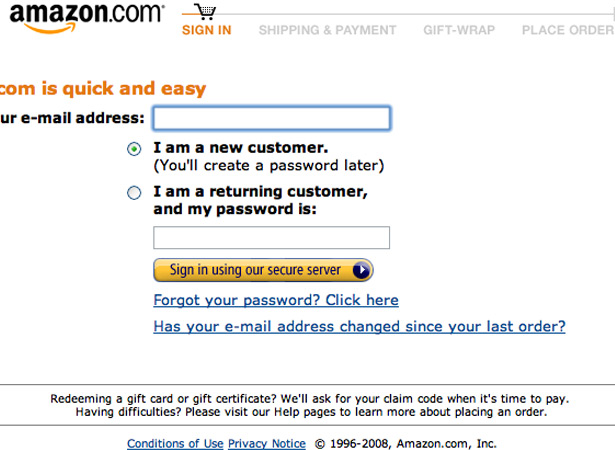
Amazon: Amazon es otro sitio popular de comercio electrónico que utiliza un proceso paso a paso.
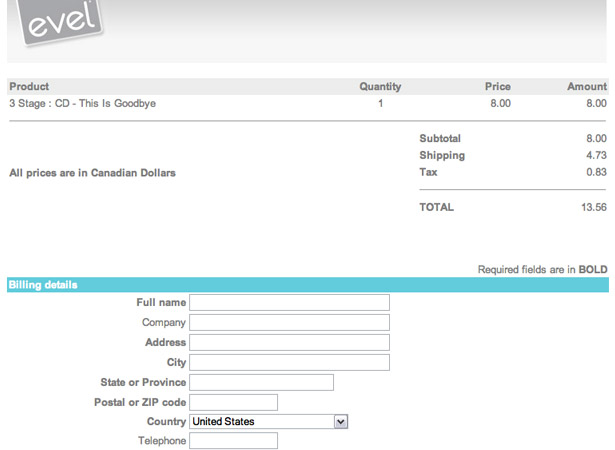
Evel: este es un proceso de pago muy útil y rápido sin demasiados campos de entrada en el formulario. También tenga en cuenta que el carrito de compras se encuentra sobre el formulario, que puede ser muy conveniente para algunos clientes.
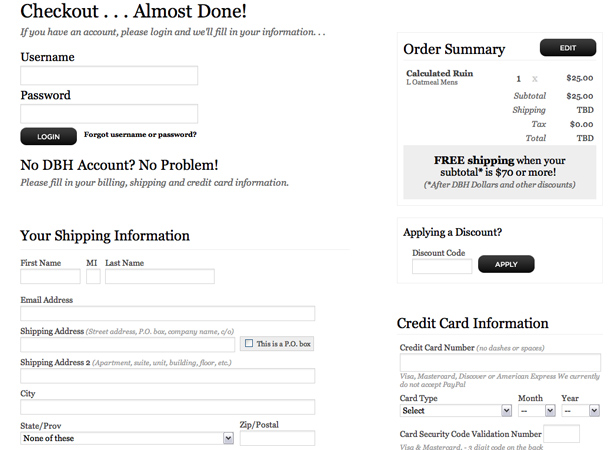
Design By Humans: otro ejemplo de pago perfecto de una sola página. Este contiene un resumen de orden, que puede ser muy útil. También hay numerosos elementos de ayuda en todo el formulario.
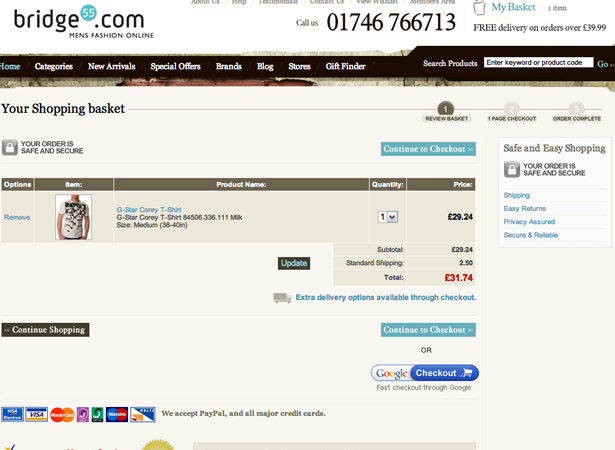
Bridge55: un bonito carrito de compras con una imagen del producto.
Soda cósmica: un buen sitio web de comercio electrónico que utiliza tanto un carro pequeño como un carro lleno.
Incase: un proceso de pago bien organizado con una cantidad mínima de campos.
Shoon: un gran mini carrito que muestra una ventana emergente que contiene información adicional cuando se hace clic en el botón "Agregar al carrito".
Wunderbloc - Un carrito de compras de caja de luz.
Aburrido de Southsea: un buen mini carro y un carrito completo organizado.
Subnormales: uso de mini y carrito completo y un proceso de pago paso a paso.
AlphaStore: una estructura de tabla y un mini carro con un icono de carrito de compra reconocible.
Yo y mi futura mamá: un carro bellamente diseñado que no está demasiado adornado con la decoración.
Escrito exclusivamente para WDD por Matt Cronin de Diseño Spoonfed .
¿Qué consejos son los más importantes al diseñar un carrito de compras en línea? Por favor, comparta sus comentarios con nosotros.