Cómo hacer un montaje de Photoshop
Cualquiera puede improvisar algunas fotos y texturas y crear un montaje monótono.
Para elevar el tuyo más allá de esto, se necesitan algunos trucos simples utilizando la impresionante variedad de herramientas de Photoshop.
Hazlo bien y el estilo tiene docenas de aplicaciones desde navegación estática o gráficos, hasta banners animados y collages interactivos.
Escogí un tema musical, ya que el estilo funciona muy bien para gráficos de bandas o sitios basados en música.
Este tutorial explica cómo crear un gran montaje de Photoshop en 19 pasos, así que comencemos y diviértase.
Paso 1
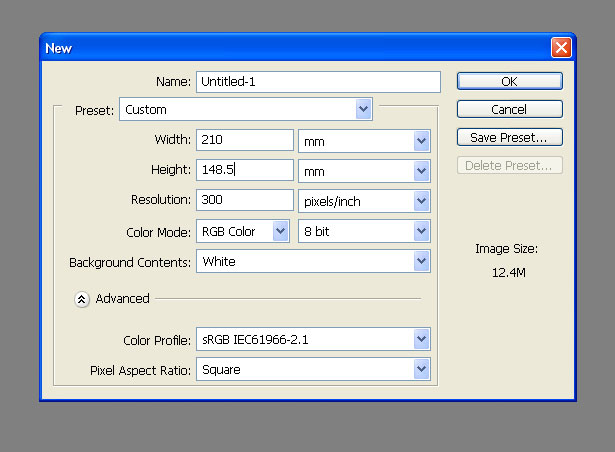
Aunque el objetivo es aplicar los gráficos a un sitio web, creo que es mejor trabajar en 300 ppp, ya que permite un enfoque más detallado para trabajar.
Para el propósito de este tutorial, configuraré el lienzo como paisaje A5 (210 mm x 148.5 mm) a 300 dpi trabajando en modo RGB .
Paso 2
Obtener esta imagen de un banda desde sxc.hu (un gran recurso para fotografías de stock gratuitas, siempre verifique los derechos de uso) u otra imagen de su elección.
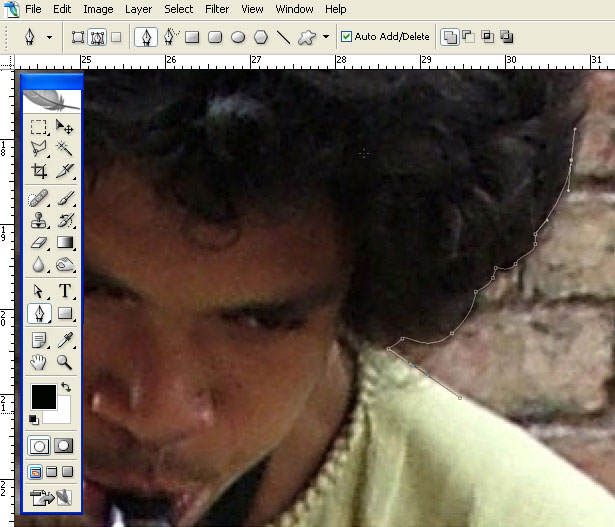
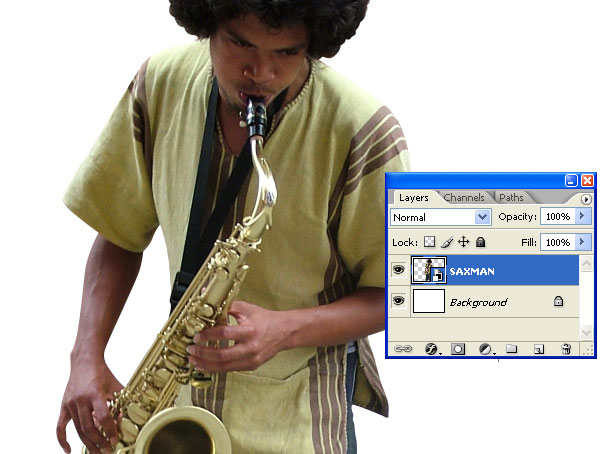
Tenemos que cortar el jugador Sax en el amarillo. No necesitamos ser ultra precisos aquí, así que no te preocupes demasiado por el cabello. Usa la herramienta Pluma , configúrala en Caminos , aumenta el zoom al 300% y comienza a dibujar alrededor del hombre Sax.
Paso 3
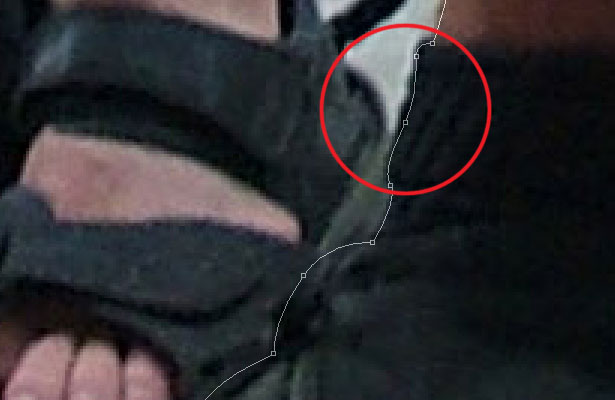
Dado que eventualmente reduciremos estos gráficos a la resolución de la pantalla, puede permitirse perder algunos de los detalles más pequeños y estar un poco suelto.
Termine y cierre la ruta conectando los dos puntos finales abiertos.
Etapa 4
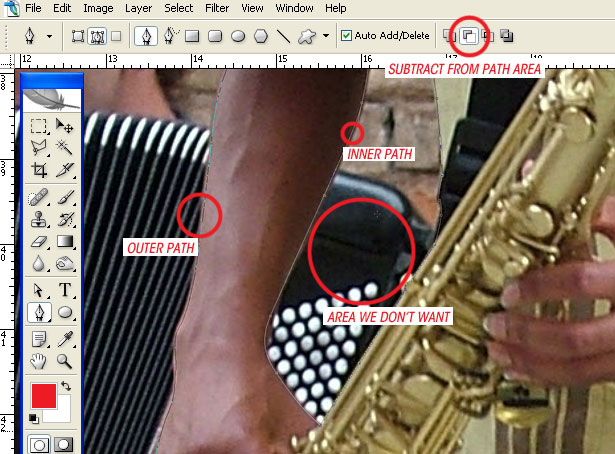
No olvides usar Restar del área de ruta al restar de un área de un Camino cerrado.
Paso 5
Cree una selección a partir de su ruta final ( Ventana> Rutas, luego presione Ctrl + clic en la miniatura de la Ruta) y cópiela y péguelo en su lienzo vacío.
Como hacemos un montaje, es una buena práctica etiquetar todas las capas (me he decantado por 'SAXMAN', me encantan las mayúsculas por algún motivo, me parece más organizado) y convertirlas en objetos inteligentes ( Capa> Objetos inteligentes> Agrupar en Nuevo objeto inteligente ).
Los objetos inteligentes nos permiten cambiar el tamaño y cambiar el tamaño sin afectar la calidad, aunque todavía no se puede sobrepasar demasiado su tamaño físico sin perder calidad.
Paso 6
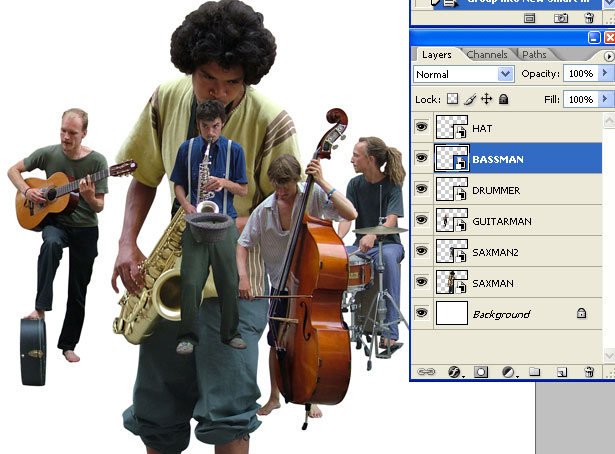
Ahora toma esto imagen de banda y corte los otros miembros de la banda de la misma manera y péguelos en su documento. Redefinir todas las capas (SAXMAN2, GUITARMAN, DRUMMER y BASSMAN) y convertirlas en objetos inteligentes .
Paso 7
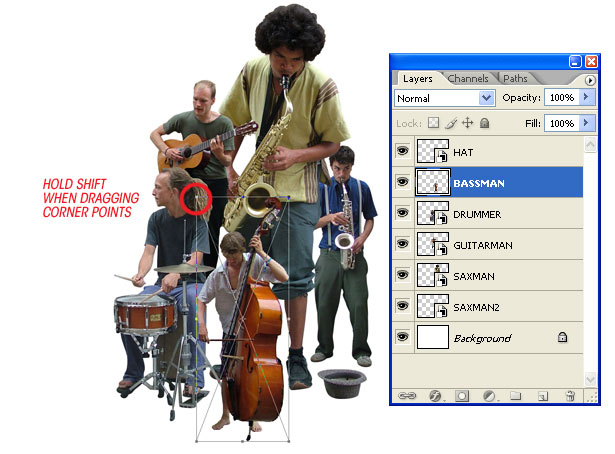
Cambia el tamaño y gira todos los elementos hasta que tengas un punto focal fuerte para la composición.
También puede mover las capas arriba y abajo de la paleta de capas al primer plano y al fondo. Seleccione una capa que desee transformar y presione CTRL + T para que aparezca el cuadro delimitador Transformación libre .
Mantenga presionada la tecla Shift (para mantener la relación de aspecto) y arrastre los puntos de las esquinas para cambiar el tamaño.
Paso 8
Necesitamos un fondo, así que obtuve éste desde sxc.hu, pero puede usar cualquier otro fondo que desee.
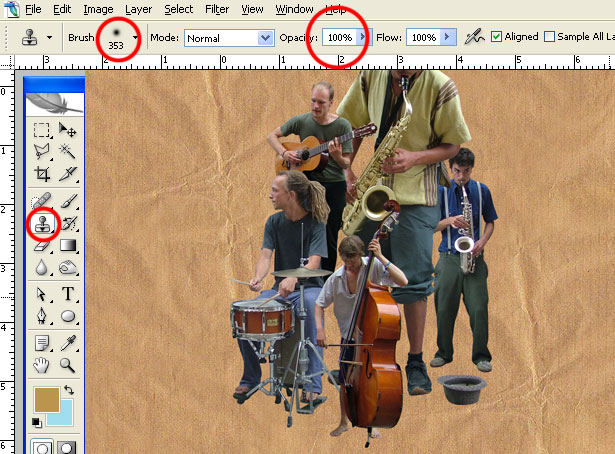
El fondo que elegí no era lo suficientemente grande como para llenar la imagen, así que seleccioné la herramienta Clone y un pincel de bordes suaves masivo (353 píxeles de diámetro) para clonarlo.
Sigue redefiniendo tu punto de origen manteniendo presionado ALT y haciendo clic en algún lugar de la textura. Si mezcla su punto de origen, es menos probable que clone patrones repetitivos dentro de la textura.
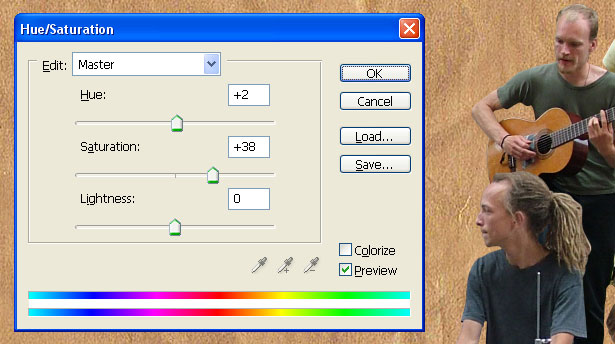
Cuando hayas terminado, presiona CTRL + U para que aparezca la ventana de Tono / Saturación y la configuración como se muestra en la siguiente captura de pantalla.
Paso 9
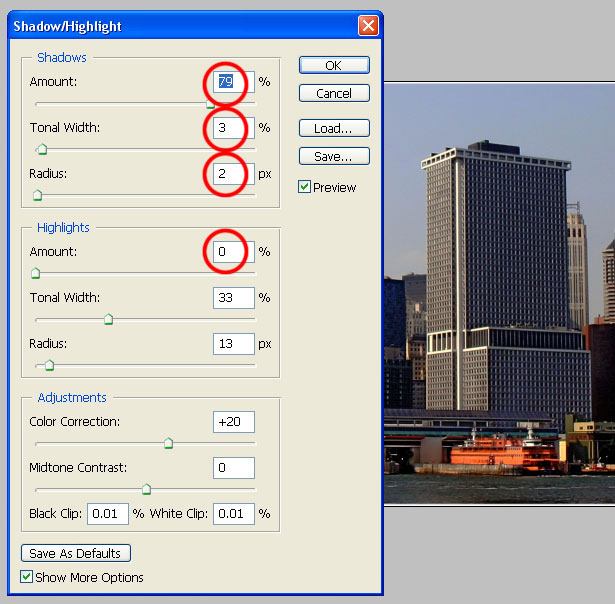
Tómate un foto del horizonte como el que usé de sxc.hu. Las sombras son un poco duras, así que ve a Imagen> Ajustar> Sombra / Resaltar y configúralo como se muestra en la siguiente captura de pantalla.
Córtelo como antes y péguelo en su documento de trabajo, renombrando la capa BUILDINGS.
No corte alrededor de cada pequeño mástil o antena, obtenga las formas básicas de construcción y conéctelo en la parte inferior.
Paso 10
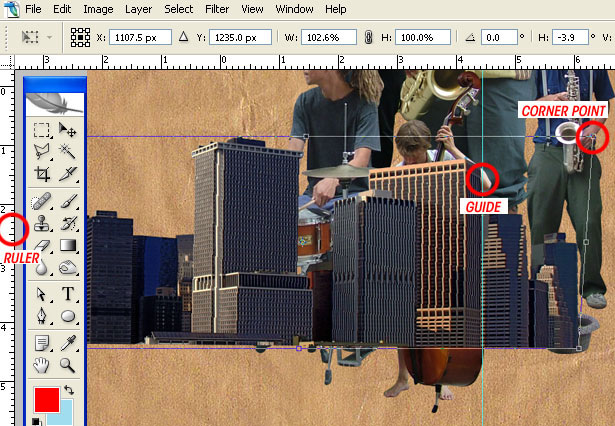
Ahora que los edificios están recortados, podemos ver que hay cierta distorsión visual en la derecha.
Presione CTRL + R para mostrar las reglas si aún no están visibles y arrastre una guía vertical desde la regla del lado izquierdo.
Luego, con la capa EDIFICIOS seleccionada, presione CTRL + T para que aparezca el cuadro de límites Transformar .
Mantenga presionadas las teclas CTRL + MAYÚS y tome el punto de la esquina superior derecha para arrastrarlo de forma independiente (pero pegado a un plano horizontal) hasta que el edificio coincida con la guía vertical.
Paso 11
Organiza los edificios detrás de las capas de la banda. Intente voltearlos horizontalmente y volver a dimensionarlos para mezclarlos. Seleccione todas las capas en la paleta de capas y vaya a Capa> Rasterizar> Rasterizar todas las capas .
Paso 12
Obtener este árbol sxc.hu y dibuja un camino de dibujos animados en forma de árbol alrededor de una sección de él. Luego use la herramienta Clonar para clonar las áreas del cielo que se pueden ver a través de las hojas.
Copie y pegue el árbol en su documento y colóquelo entre los edificios.
Paso 13
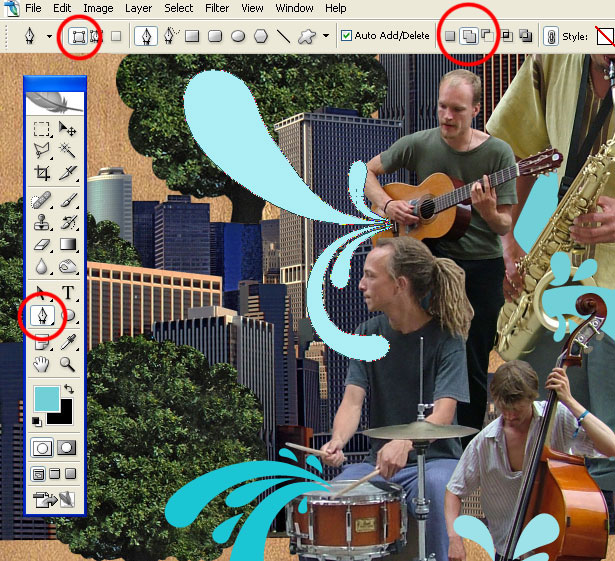
Es hora de agregar un poco de color. Seleccione la herramienta Pluma y configúrela en Capas de forma en lugar de Sendas.
Elija un color de primer plano complementario, puede cambiarlo más adelante si no está satisfecho con su primera opción.
Ahora comienza a dibujar, piensa en formas de hacer que la capa de forma interactúe con tus fotos. Si desea mantenerlo simple, haga clic en el ícono Agregar al área de forma (+) al dibujar formas que van juntas. Esto los mantendrá en la misma capa.
Paso 14
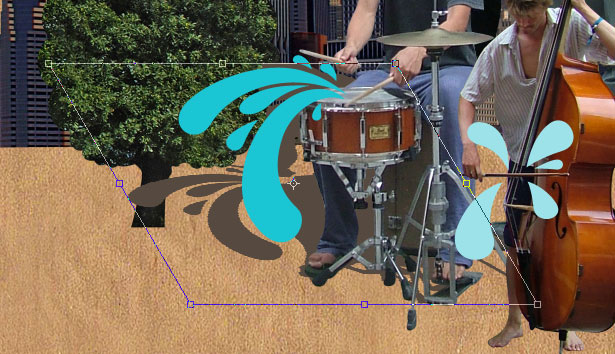
Vamos a agregar algunas sombras a los elementos de primer plano (capas de bandas, capas de formas). Trataremos solo una capa y luego podrás repetir el proceso para las otras capas.
Tomemos la capa DRUMMER. CTRL + Haga clic en la miniatura de la capa DRUMMER para crear una selección. Haz lo mismo con la capa de forma de DRUMMER.
Cree una capa debajo de la capa DRUMMER y llénela con el número de color # 56493f (escríbalo en la ventana Color Picker debajo de los valores R, G, B).
Presione CTRL + T para abrir el cuadro de Transformación de forma libre, mantenga presionada la tecla CTRL y arrastre el punto central superior hacia abajo y hacia la izquierda como una sombra de 5 en punto.
Las patas del soporte del charles no coinciden, por lo tanto, borre lo que parece fuera de lugar utilizando la herramienta Borrador y vuelva a dibujar con la herramienta Lazo poligonal , luego rellene con el mismo color.
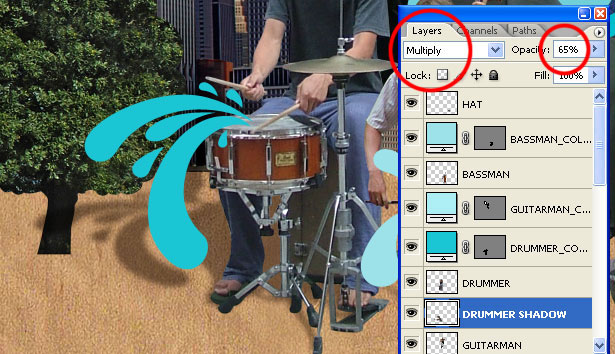
Aplica un desenfoque gaussiano de 5 píxeles a la capa Sombra, luego configura el modo de fusión de capa para Multiplicar . Reduzca la opacidad de la capa al 65%.
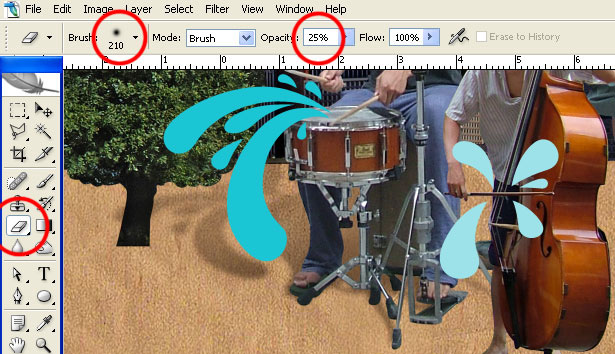
Finalmente, tome un borrador de bordes suaves , establezca la opacidad del pincel en un 25% y emplume el extremo de la sombra.
Paso 15
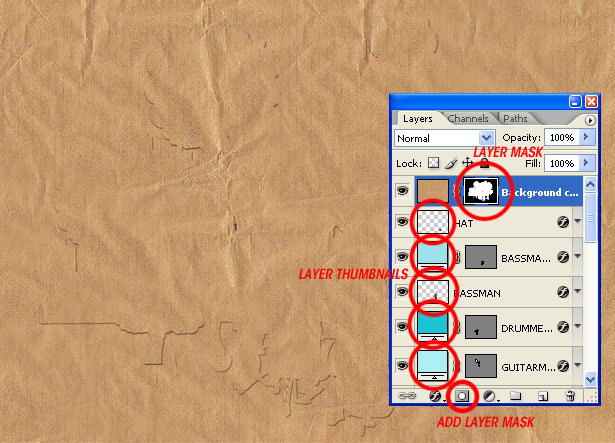
Duplique la capa de fondo (selecciónela, luego vaya a Capa> Duplicar capa ) y arrástrela a la parte superior de la paleta Capas.
A continuación, presione CTRL + MAYÚS + Haga clic en todas las miniaturas de la capa, excepto en las Sombras, Fondo y Duplicación de fondo que acaba de crear.
Esto debería crear una selección de tus capas, de esta selección aplica una máscara de capa a la capa duplicada de fondo.
PASO 16
Cambie el fondo, duplique el modo de fusión de la capa a la luz suave , luego duplique la capa y cambie su modo a Color . Reduzca esta segunda opacidad de duplicados (Color) al 20%. Esto fusionará los elementos un poco mejor.
Finalmente, reduzca todas las opacidades de las capas de formas coloreadas hasta un 90%.
Paso 17
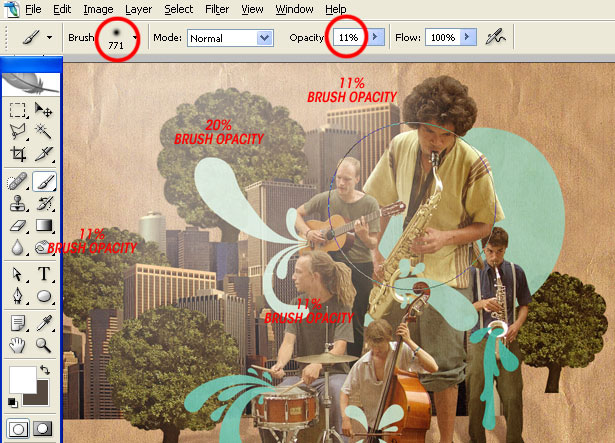
Crea una nueva capa en la parte superior de la paleta de capas y llámala GLOW. Seleccione la herramienta Pincel y use un pincel grande de bordes suaves cargado con blanco para dibujar un brillo brumoso.
En lugar de arrastrar el pincel alrededor del lienzo, sálvelo, cambiando la opacidad a medida que dibuja desde el punto de partida.
Paso 18
Cree otra capa nueva encima de la que se llama AMARILLO GLOW, tome el mismo pincel cargado con Amarillo (ffcc00) y dibuje donde dibujó antes. Cambie el modo de fusión de capa a Superposición .
Si ha exagerado estas capas, simplemente vuelva a presionar Layer Opacity.
Paso 19
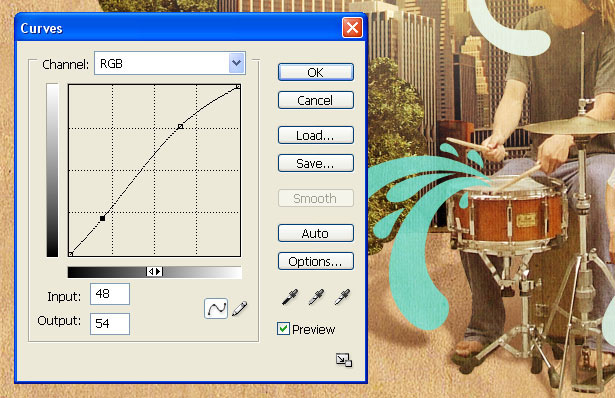
Finalmente, agregue algunas capas de ajuste en la parte superior de la paleta de capas. El primero es una capa Curvas ( Capa> Nueva Capa de Ajuste> Curvas ).
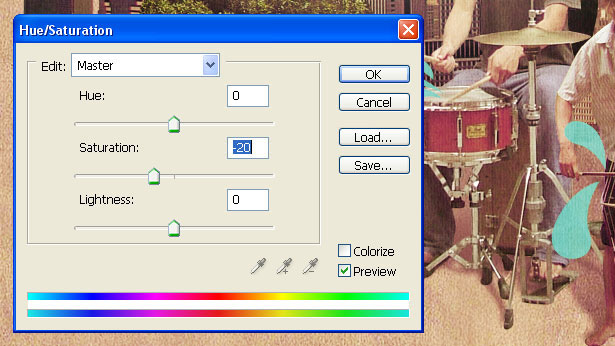
Luego, una capa de Tono / Saturación .
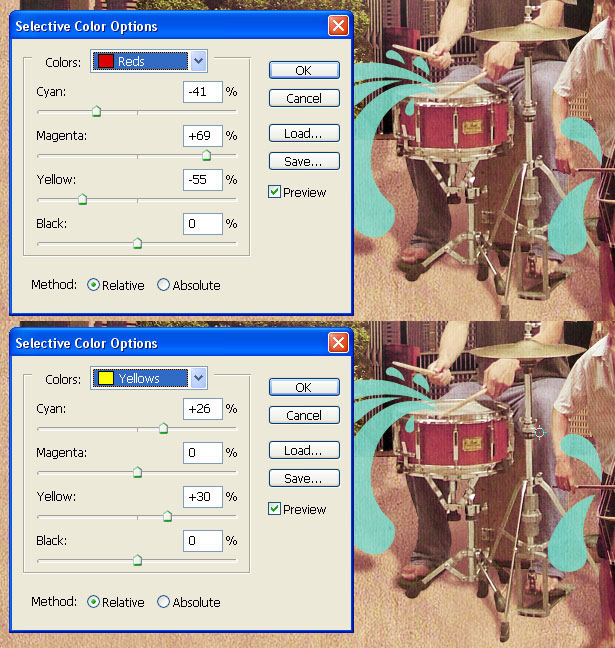
Finalmente una capa de color selectiva .
Imagen final
Escrito exclusivamente para WDD por JamesZilla . Es ilustrador y diseñador gráfico del Reino Unido.
¿Has seguido este tutorial? Nos encantaría ver sus resultados, publíquelos en la sección de comentarios.