15 temas gratuitos de WordPress para que comiences con un diseño receptivo
¿Alguna vez ha visitado un sitio web que utilizaba algo más que su computadora de escritorio o portátil (teléfono inteligente, tableta, etc.) y tuvo un poco de problemas para disfrutar el sitio, principalmente porque todo no cabía dentro de la ventana del navegador?
Afortunadamente, la mayoría de los teléfonos inteligentes y tabletas hacen que sea más fácil ver estos sitios al acercarse o alejarse, pero aún así, terminas perdiéndote algo y no puedes disfrutar de todo el sitio.
Francamente, en este punto en el tiempo, no estoy realmente seguro de por qué está sucediendo esto. Prácticamente todos los usuarios de teléfonos inteligentes y tabletas han utilizado en algún momento su dispositivo para tratar de leer detenidamente en Internet, así que ¿por qué no hay más diseñadores que crean diseños web receptivos? ¿No es hora?
Es hora
La capacidad de respuesta en el diseño de un sitio web no es más que la capacidad del diseño para ajustarse a diferentes tamaños de navegador / ventana. La mayoría de las veces, cuando la gente piensa en ello, automáticamente piensa en los teléfonos móviles, pero es para la persona que navega por Internet utilizando su dispositivo móvil y la persona que usa su escritorio con una resolución de pantalla de 1920 x 1080 o superior.
Realmente, sin embargo, el diseño receptivo se ha logrado gracias a la persona que usa su teléfono móvil y su tableta para navegar por Internet. Algo tiene que ceder con todo el pellizco y el volteo del teléfono para que la experiencia del usuario sea más fácil. El diseño receptivo tiene en cuenta todas estas cosas, así como el futuro de la navegación por el sitio web: ¿qué dispositivos se inventarán a continuación? ¿Cuál es el porcentaje creciente de personas que realmente navegan en sus dispositivos más pequeños? ¿El diseño receptivo alguna vez se convertirá en la norma? Estas son todas preguntas que vale la pena preguntar y prepararse.
Otra gran ventaja del diseño receptivo es que no es necesario crear un sitio web específicamente para diferentes dispositivos móviles. Hacerlo puede ser confuso, voluminoso, costoso y una pérdida de tiempo si puede armar un sitio web eficaz y receptivo. Si usted es un diseñador web o incluso el propietario de una empresa, aprender a crear sitios receptivos o cambiar a sitios receptivos puede marcar una gran diferencia en meses e incluso años por venir. Quieres estar un paso adelante, ¿verdad?
15 temas de respuesta gratuita
A veces puede ser difícil mantenerse con la tecnología en constante avance que hace que la capacidad de respuesta suceda. Sé que para un diseñador frío como yo, el código simplemente no me llega tan rápido y, a veces, necesito un poco de ayuda. Y la ayuda puede venir en la forma de un tutorial sólido o alguien o algo para comenzar el proceso.
A continuación, hemos encontrado algunos de los temas de WordPress que mejor responden para alinearte con los tiempos. La mayoría de estos son muy minimalistas, pero tenga en cuenta que muchos de estos temas se deben usar como una estructura básica para construir el diseño de su sitio. Muchos son bastante personalizables (o puede ingresar al CSS para hacer sus cambios) y funcionan más como plantillas que como temas terminados. Elija su favorito y viaje a la maravillosa tierra de la receptividad.
* Las descripciones de desarrollador están en cursiva.
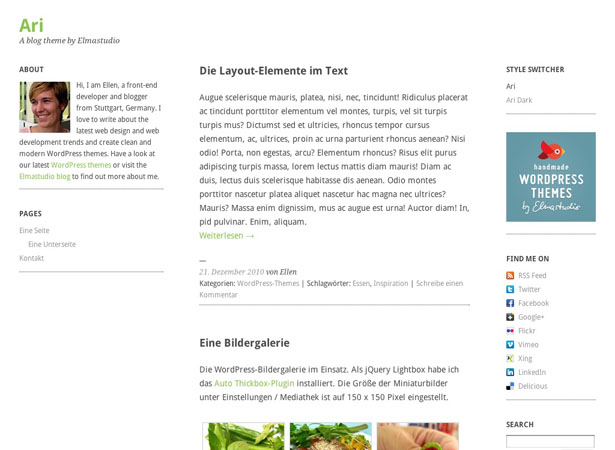
Ari WordPress Theme
"Ari es un tema gratuito de WordPress con un diseño limpio y minimalista. El tema tiene un diseño receptivo que está optimizado para diferentes tamaños de navegador y dispositivos móviles (tableta, PC o teléfonos inteligentes modernos). Ari es un blog flexible y fácil de usar, ideal para pequeños blogs o blogs personales. Puede cambiar fácilmente los colores de fondo, texto y enlace en la página de opciones del tema. En las opciones de tema, también puede cambiar el logotipo utilizando su propia imagen de logotipo. Con Ari puedes comenzar a bloguear sin tener que configurar muchas cosas y tus lectores pueden disfrutar leyendo las publicaciones de tus blogs desde sus tabletas, PC o teléfonos inteligentes ".
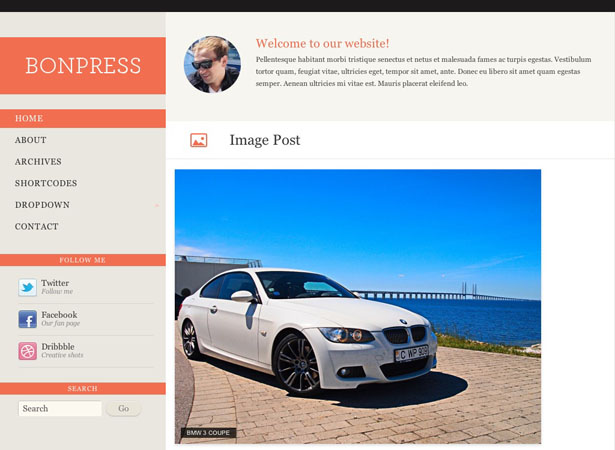
WPZoom Bonpress
"BonPress es el tema perfecto del blog personal. Equipado con la función de Formatos de Post (audio, video) y múltiples Widgets personalizados, como Twitter y Flickr, le ofrecerá una experiencia única de los blogs ".
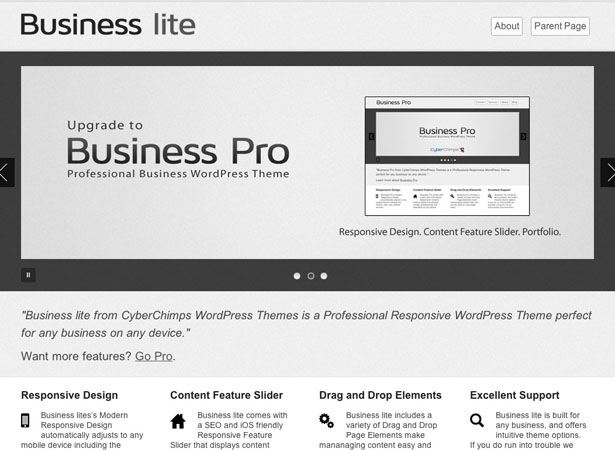
Business Lite
"Business lite 3 de CyberChimps WordPress Themes es un tema de WordPress empresarial gratuito y perfecto para cualquier empresa en cualquier dispositivo (que se ajusta mágicamente a dispositivos móviles como iPhone, iPad y Android). Le da a su empresa las herramientas para convertir WordPress en un moderno sistema de administración de contenido de arrastrar y soltar (CMS).
Business lite ofrece emocionantes nuevos elementos arrastrar y soltar página que incluyen un control deslizante de funciones receptivas, cuadros con widgets y la sección de llamadas. Todos estos elementos se pueden usar página por página utilizando las opciones de arrastrar y colocar página, que también incluyen barra lateral y opciones de diseño que le dan la capacidad de controlar el aspecto de cada página ".
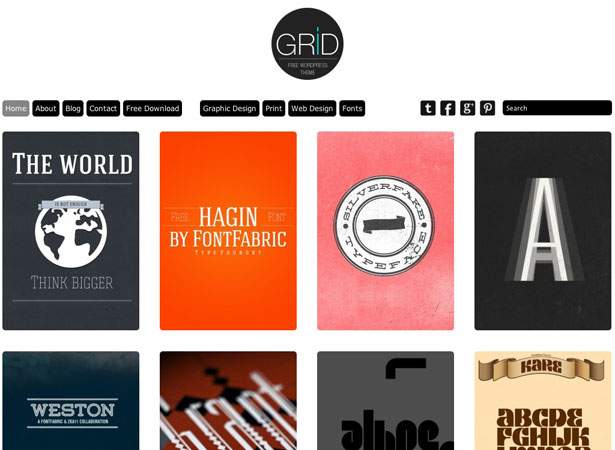
Receptivo del tema de cuadrícula
"Grid Theme Responsive es un tema de WordPress con diseño responsive móvil, con desplazamiento infinito. Grid Theme es perfecto para que cualquier creativo muestre su cartera ".
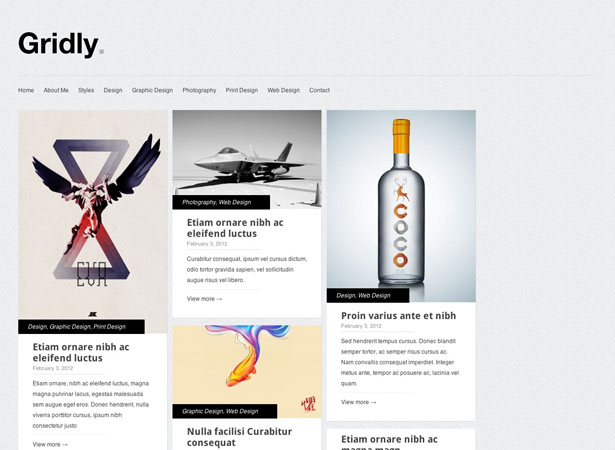
Tema Gridly Folio WordPress
"Un tema de portafolio mínimo y receptivo gratuito ideal para diseñadores gráficos o fotógrafos".
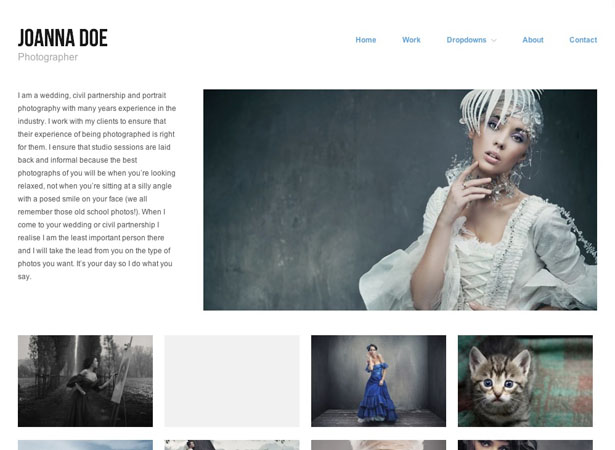
Escotilla
"Tema sencillo de WordPress de cartera / fotografía con diseño receptivo para una mejor experiencia de usuario en dispositivos móviles. Un tema principal, basado en Núcleo híbrido - con posibilidades de expansión casi ilimitadas debido a la arquitectura de la plataforma y ganchos para agregar su propia funcionalidad ".
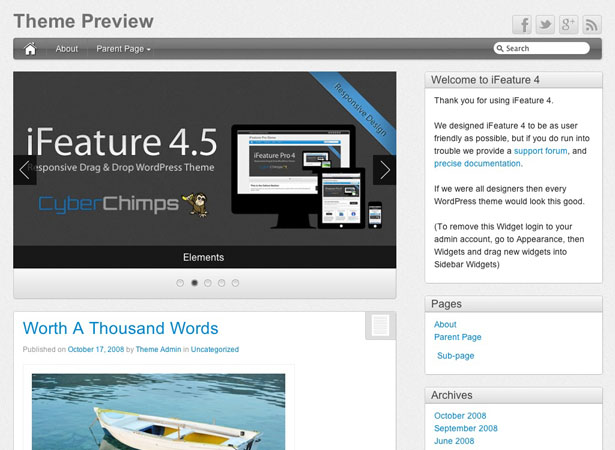
iFeature 4
"IFeature 4 es un tema de WordPress profesional de Arrastrar y soltar sensible de CyberChimps.com. Incluye un diseño responsivo similar a Apple (que mágicamente se ajusta a dispositivos móviles como el iPhone y iPad), responsive iFeature Slider, nuevos elementos de encabezado de arrastrar y soltar, elementos de página y blog, opciones de tema intuitivas y está construido con HTML5 y CSS3 . iFeature 4 también incluye soporte de logotipo personalizado, iconos sociales, una barra lateral y un pie de página widgetizados y opciones de tipografía personalizadas ".
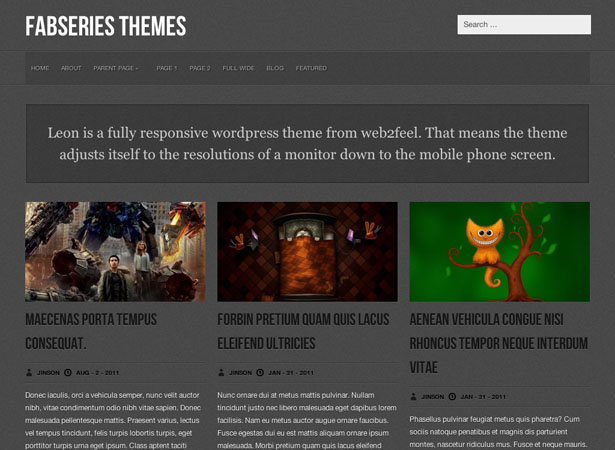
Tema Leon WordPress
"Leon es mi primer tema de WordPress totalmente receptivo ... Gracias al impresionante marco de Skeleton. Aparte de eso, el tema es WordPress 3 listo, y tiene una función de menú personalizado, miniaturas destacadas, barra lateral y pie de página widgetizadas, página de opciones de tema, etc. "
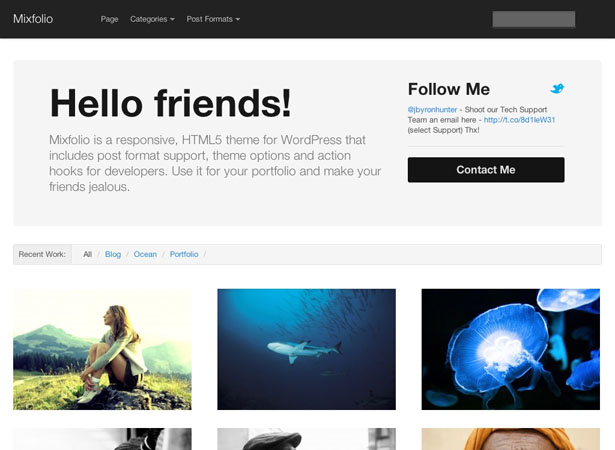
Mixfolio
"Mixfolio es un tema responsivo de portafolio HTML5 para WordPress. ¡Lo mejor de todo, es gratis! Úselo para construir su cartera o su marca en línea. Cree publicaciones de Imagen, Galería, Video o Estándar usando la función de Formatos de Publicación de Mixfolio.
Manifestación | Descargar (debe registrarse para obtener una cuenta gratis)
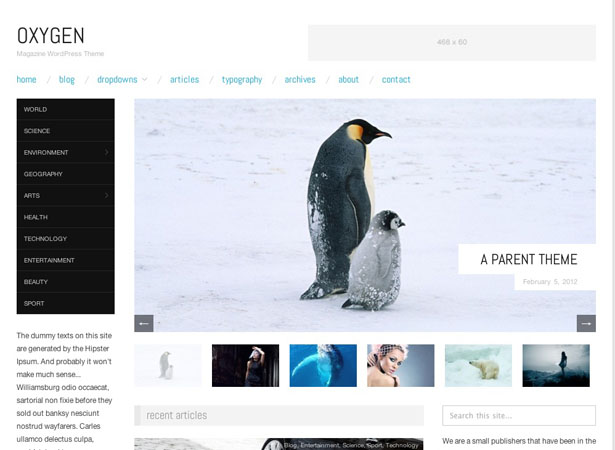
Oxígeno
"Un tema de revista sensible y de primera calidad para WordPress. El oxígeno es un tema principal altamente extensible, construido en la industria reconocida Marco de núcleo híbrido - una gran base para crear tus propios temas infantiles ".
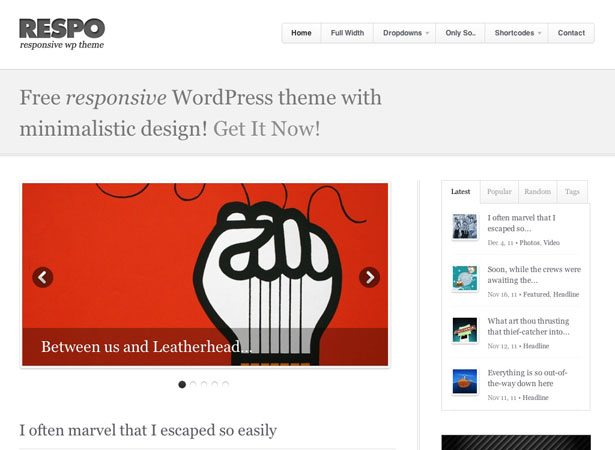
Tema Respo
"Respo es un sorprendente tema de WordPress con un diseño limpio, elegante y personalizable. El tema es adecuado para blogs personales y / o revistas en línea. Este es un tema receptivo, capaz de adaptar su diseño al tamaño de pantalla de sus visitantes (intente cambiar el tamaño de la pantalla y compruébelo usted mismo). Los controles deslizantes para este tema también son receptivos, lo que significa que funciona súper elegante en dispositivos móviles como iPad o iPhone ".
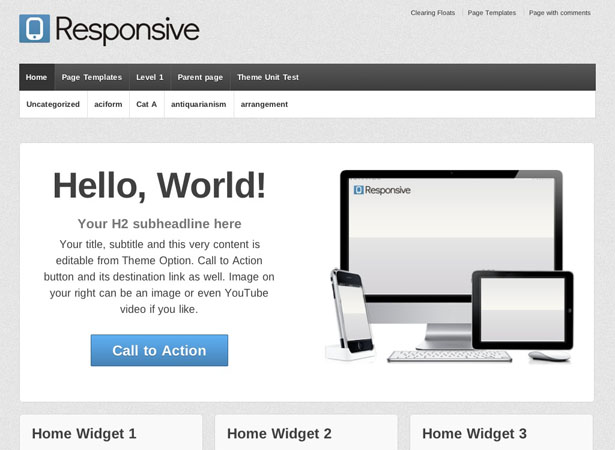
Responsive Wordpress Theme
"Tema Responsive WordPress gratuito para su negocio o sitio personal, la elección es suya. "
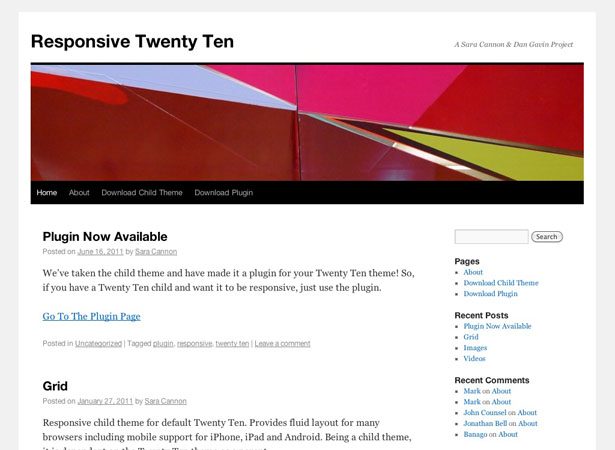
Responsive Twenty Ten
"Responsive Twenty Ten es un tema secundario del tema predeterminado de WordPress. Dan Gavin y Sara Cannon de Birmingham, AL decidió realizar una búsqueda para hacer un tema responsivo de WordPress. ¡Y he aquí, el niño TwentyTen con el que han estado soñando ya había comenzado! Entonces, desarrollaron este tema basado en la versión de Todd Halfpenny aquí . Con la adición de algunos toques especiales, como imágenes flexibles, buenos márgenes y algunas reglas de imágenes móviles ".
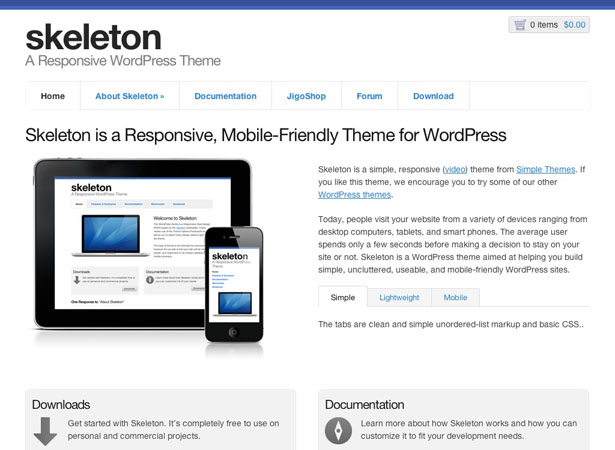
Tema esqueleto de WordPress
"Este tema de WordPress es un diseño web receptivo (RWD) basado en Esqueleto repetitivo. Este tema es bbPress 2 listo, y usa el Marco de opciones permitiéndole personalizar el diseño básico desde la consola de administración ".
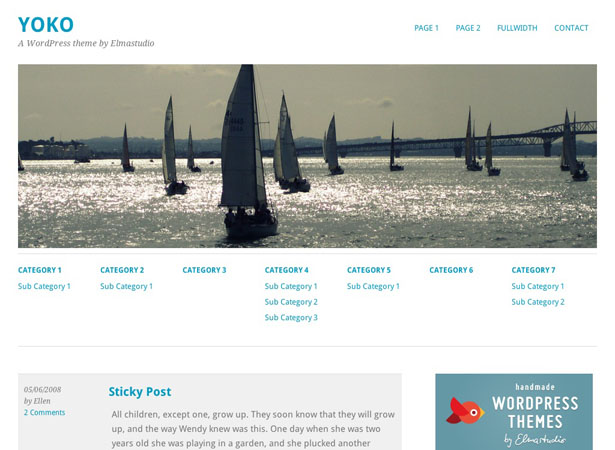
Yoko
"Yoko es un tema de WordPress moderno y flexible. Con el diseño receptivo basado en consultas de medios CSS3, el tema se ajusta a diferentes tamaños de pantalla. El diseño está optimizado para pantallas de escritorio grandes, tabletas y pantallas pequeñas de teléfonos inteligentes. Para que tu blog sea más individual, puedes usar los nuevos formatos de publicaciones (como galería, aparte o citar), elegir tu propio logotipo y la imagen del encabezado, personalizar el fondo y el color del enlace ".
Conclusión
Entrar en receptividad Hay muchas aplicaciones y complementos que tomarán su sitio de WordPress y crearán una versión móvil o incluso una versión de aplicación de su sitio web, pero nada de eso importa si alguien no puede acceder a su sitio desde su teléfono. Tener tu propia aplicación suena fascinante y, si es necesario, hacerlo. Pero, ¿por qué gastar dinero extra haciéndolo cuando todo lo que tiene que hacer es dar algunos pasos para crear un sitio que sea adaptable en muchas circunstancias?
Si bien muchos creen que esto es solo otra tendencia, hay muchos otros que creen que esto seguirá existiendo durante mucho tiempo. Con el aumento de dispositivos móviles y más pequeños, es difícil ver cómo el aprendizaje de esta técnica puede ser perjudicial. Además, es muy divertido ver cómo los elementos aumentan y disminuyen cuando se juega con la ventana de tu navegador.