Cómo rediseñamos Youthletic.Com
Un rasgo consistente entre los productos digitales que han resistido la prueba del tiempo es la adaptación. Adaptarse a las nuevas tecnologías. Adaptándose a nuevos dispositivos. Y adaptándose a los usuarios (esencialmente investigación y análisis de la experiencia del usuario).
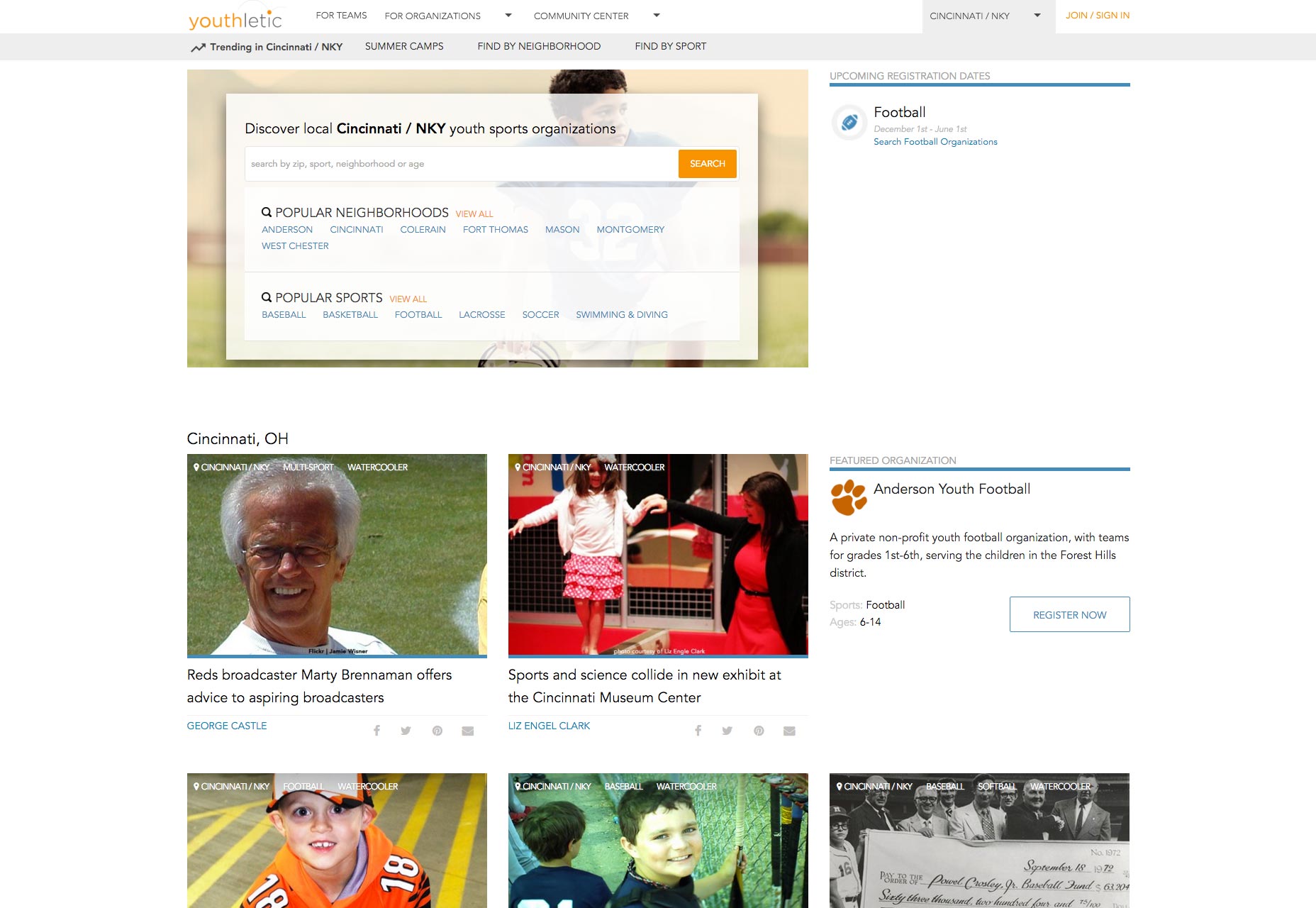
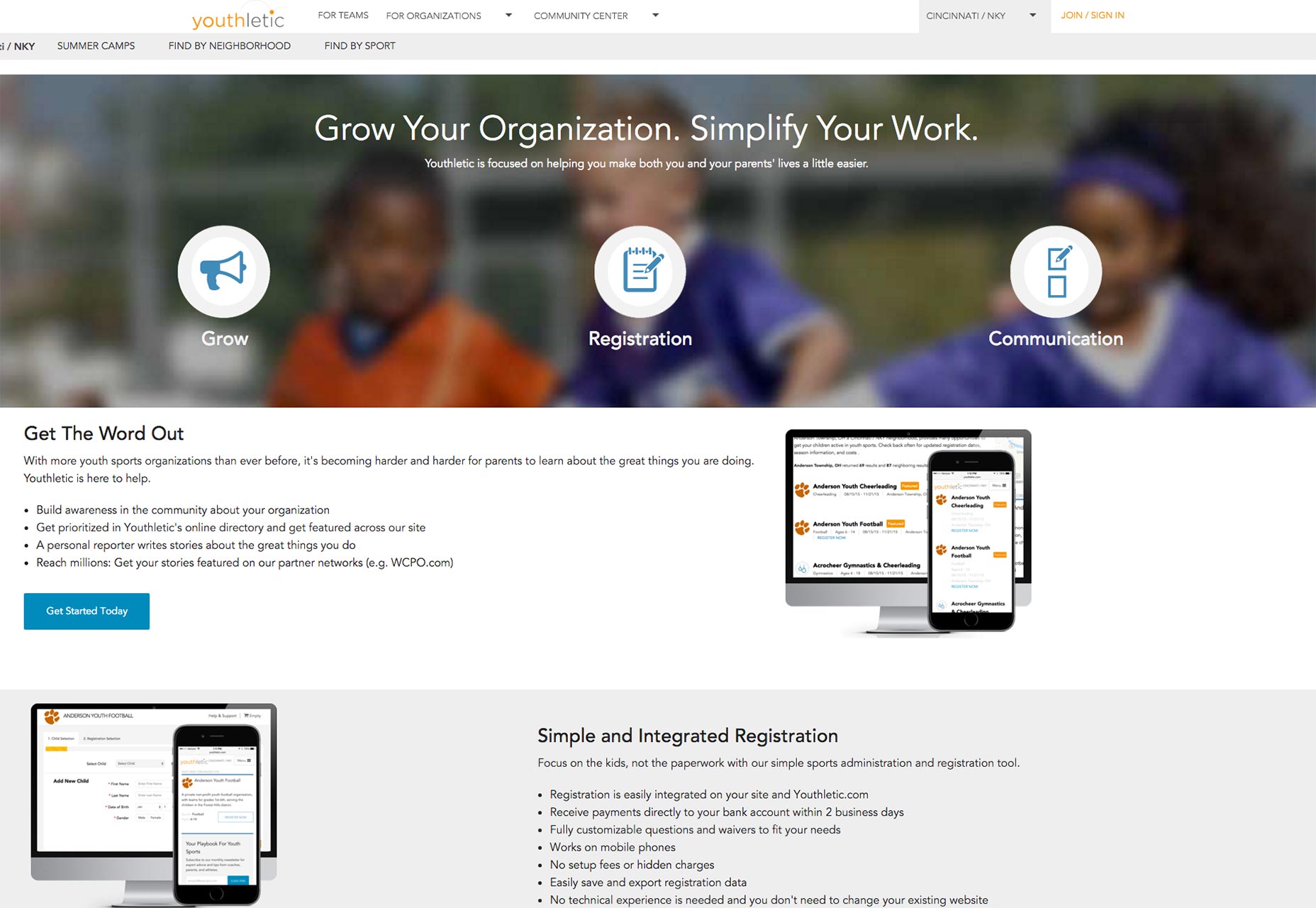
Youthletic comenzó como un repositorio de datos de organizaciones juveniles, dirigido a padres y organizaciones. Para los padres, el sitio estaba destinado a ser una ventanilla única para buscar y registrar a sus hijos para organizaciones juveniles. Para las organizaciones, se suponía que el sitio sería un lugar fácil para que los entrenadores y los líderes de grupo reunieran registros, pagos e información sobre los niños (es decir, alergias). Inicialmente, como una idea de último momento, el sitio agregó una colección de artículos relacionados con deportes juveniles y temas relevantes.
Con el plan inicial vinieron varios desafíos:
- El proyecto dependía del compromiso de la organización deportiva juvenil y resultó ser más difícil de lo planeado. La mayoría de las organizaciones deportivas juveniles son administradas por organizaciones sin fines de lucro y voluntarios, por lo que la comunicación y el desarrollo de relaciones es un desafío.
- Los datos de la organización están fragmentados: recopilar y mantener datos es un proceso tedioso y lento.
- Hubo obstáculos legales al aceptar pagos y recopilar información sobre niños. Muchos obstáculos tomarían mucho tiempo e inversión financiera.
- El proyecto dependía de varios complementos y servicios de terceros, como el procesamiento de pagos. Muchos de estos terceros resultaron problemáticos y problemáticos.
El sitio necesitaba cambios para justificar aún más su existencia. Mantener el enfoque local continuaría siendo una prioridad, pero ampliar el alcance de YL a nivel nacional a través del contenido sería un énfasis en el futuro. Así que aquí es donde centramos nuestros esfuerzos:
1. Un enfoque paralelo hacia el contenido
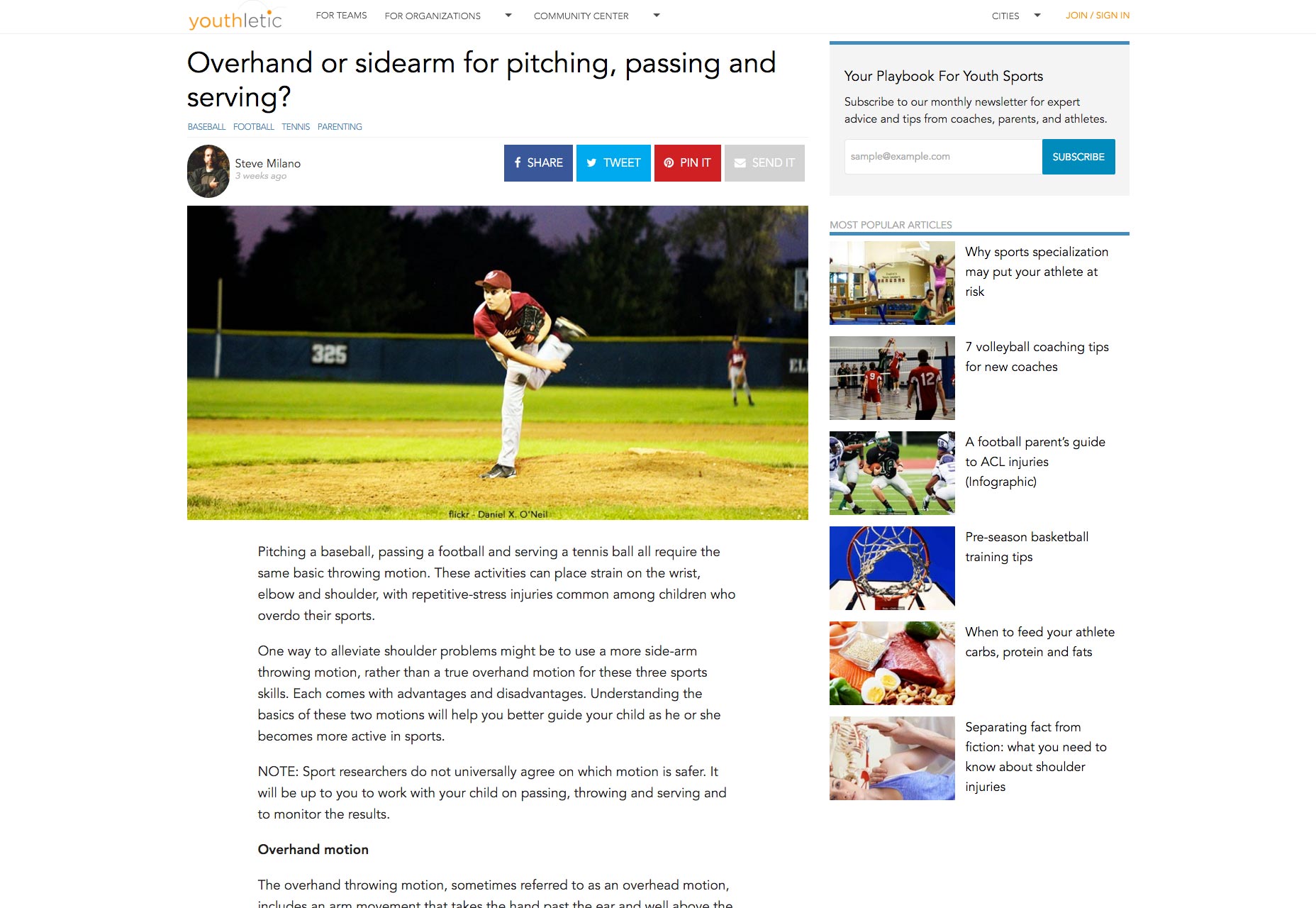
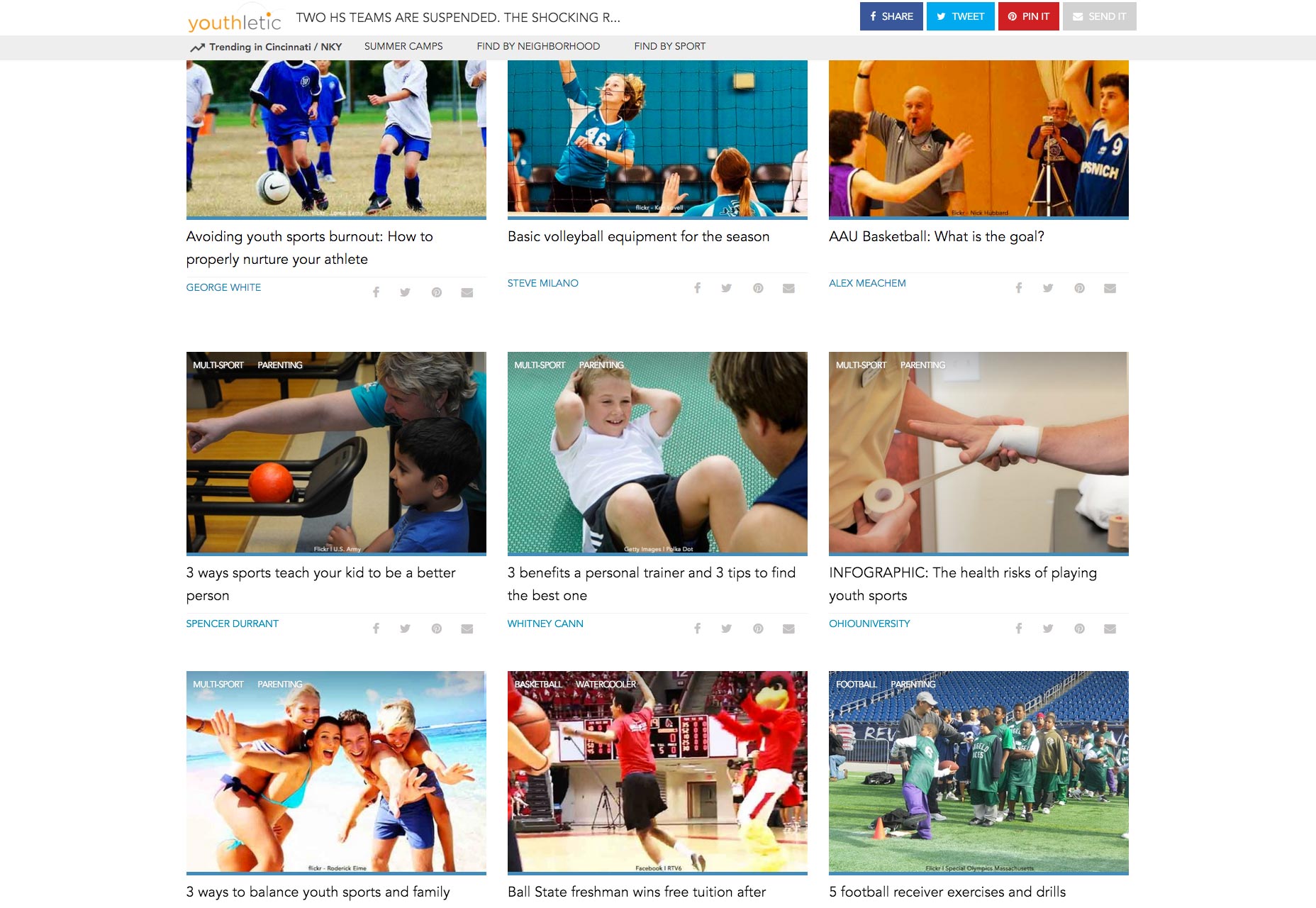
Dado que la búsqueda y el registro de la organización no obtuvieron tanta tracción como se esperaba inicialmente, se publicaron más artículos sobre deportes juveniles para mantener activo el sitio. Dicen que "el contenido es el rey" y esto resultó ser evidente en Youthletic, como lo demuestra la correlación directa entre la cantidad de artículos publicados y el tráfico del sitio.
Para consolidar el cambio aún más, se encontraba el hecho de que la compañía matriz de YL es una compañía de medios en su núcleo, por lo que el paso a un enfoque de contenido tenía aún más sentido.
2. Convertirse en ágil
Inicialmente, había un grupo de cuatro creando todo el proyecto: un propietario de negocio, un gerente de proyecto, un diseñador de UX / UI y un desarrollador de back-end. La separación de tareas se definió estrictamente y el proyecto siguió una metodología de cascada. Esto resultó ser problemático ya que el proyecto debía cobrar vida rápidamente.
La metodología de cascada es ideal para algunas compañías y productos, pero el problema con un proceso en cascada es que el proyecto requiere el cumplimiento de una fase, antes de pasar a la siguiente .
El cambio a una metodología ágil fomentó la colaboración entre los miembros del equipo y permitió que el producto evolucionara más rápido.
3. Diseñando una mejor experiencia de usuario
Había cuatro principios que queríamos asegurarnos de corregir al diseñar una mejor experiencia de usuario:
Pensando en el móvil primero
Sabíamos que la mayoría de los usuarios del sitio accedían al sitio en dispositivos móviles (aproximadamente el 65%). El uso de dispositivos móviles continúa creciendo, por lo que el diseño debe ser constante y atractivo en todos los dispositivos. Para lograr esto, utilizamos la navegación amigable para dispositivos móviles en todo el sitio (una diapositiva desde el lateral).
Desarrollando un sitio liviano
Si los usuarios quieren contenido, debemos dárselo y hacerlo rápidamente. La velocidad importa Abandono de la página sube dramáticamente por cada segundo que una página tarda en cargarse.
Para evitar el abandono, implementamos un feed de contenido que realiza llamadas ajax para cargar contenido a distancias de desplazamiento verticales. Esto disminuyó drásticamente el tiempo de carga de la página (en nuestro caso en un 400%) y ayudó a reducir la tasa de rebote del sitio en un 30%.

Haciendo que compartir sea importante
Un análisis de las redes sociales mostró que a los padres les encantaba compartir artículos de Youthletic. En el diseño anterior, se habilitó el uso compartido, pero solo se podía acceder a él en un área de la página de la historia.
Pero compartir es cuidar. Con páginas de artículos en el nuevo diseño, los padres podían compartir desde 3 lugares separados, y las capacidades de compartir eran omnipresentes. Chartbeat los datos sugieren que los usuarios compartirán contenido sin leerlo, por lo que el nuevo diseño también permitió a los usuarios compartir sin entrar en un artículo.
Dar a los usuarios otros medios de navegación además de la barra de navegación superior
A través de Google Analytics y el Administrador de etiquetas de Google, sabíamos que los usuarios no usaban la navegación superior con mucha frecuencia, acortando así la duración de la visita del sitio y aumentando la tasa de rebote. Para contrarrestar esto, agregamos el etiquetado de autor, deporte y categoría para facilitar el acceso a la información que pueden interesar a los usuarios. Esto no solo proporcionaba medios adicionales para que los usuarios pudieran viajar por el sitio, organizaba mejor nuestro contenido en el CMS y lo hacía más fácil darles a los usuarios contenido relacionado.
La actividad de etiquetas se ha utilizado cada vez más desde su implementación y esperamos que esa tendencia continúe a medida que los usuarios se familiaricen con el nuevo diseño.
4. Alterar la definición de "éxito"
Mirando las expectativas desde un nivel superior, los objetivos iniciales del sitio eran defectuosos. Fueron impulsados por registros y otros métricas de mierda - visitas a la página, visitas a la página, páginas por visita, etc.
Queríamos medir la calidad sobre la cantidad.
Planeando para el futuro y sentando las bases para el resto de la organización Scripps (compañía matriz de YL), sabíamos que las compañías que compraban publicidad pronto se darían cuenta de que las métricas del sitio a menudo eran engañosas y no miden la calidad. Modelado después Métrica de tiempo total de lectura de Medium comenzamos a recopilar datos de usuario como la distancia de desplazamiento en las páginas del artículo y la profundidad de la visita. A medida que reunimos información, pudimos establecer objetivos realistas y relativos al mismo tiempo que aprendíamos sobre las experiencias de los usuarios.
Hacia adelante
Cada día surgen nuevos desafíos a medida que continuamos desarrollando el producto. Los deportes juveniles locales seguirán siendo un gran foco y un área de oportunidad, pero el contenido también será una fuerza motriz. La hoja de ruta incluye una nueva implementación de funciones, una aplicación móvil y un crecimiento continuo hacia la creación de una experiencia de usuario de calidad, por lo que puede haber actualizaciones a medida que avanzamos.