Ayer, Internet Explorer parecía tan lejano ...
... ahora parece que está aquí para quedarse.
Habiendo sido presentado como parte del lanzamiento del sistema operativo Windows 8 el mes pasado, Internet Explorer 10 acaba de ser lanzado para Windows 7.
Se espera una rápida captación; IE9 es un navegador muy bueno, su popularidad detuvo el declive de la marca que había estado sitiada tanto por Chrome como por Firefox. IE10 se basa en ese resurgimiento al mejorar tanto la velocidad como el cumplimiento de las normas.
UNestudio de New Relic publicado la semana pasada descubrió que, si bien Chrome es, como se esperaba, el navegador más rápido en MacOS, de hecho, IE es el que tiene el rendimiento más rápido en Windows.
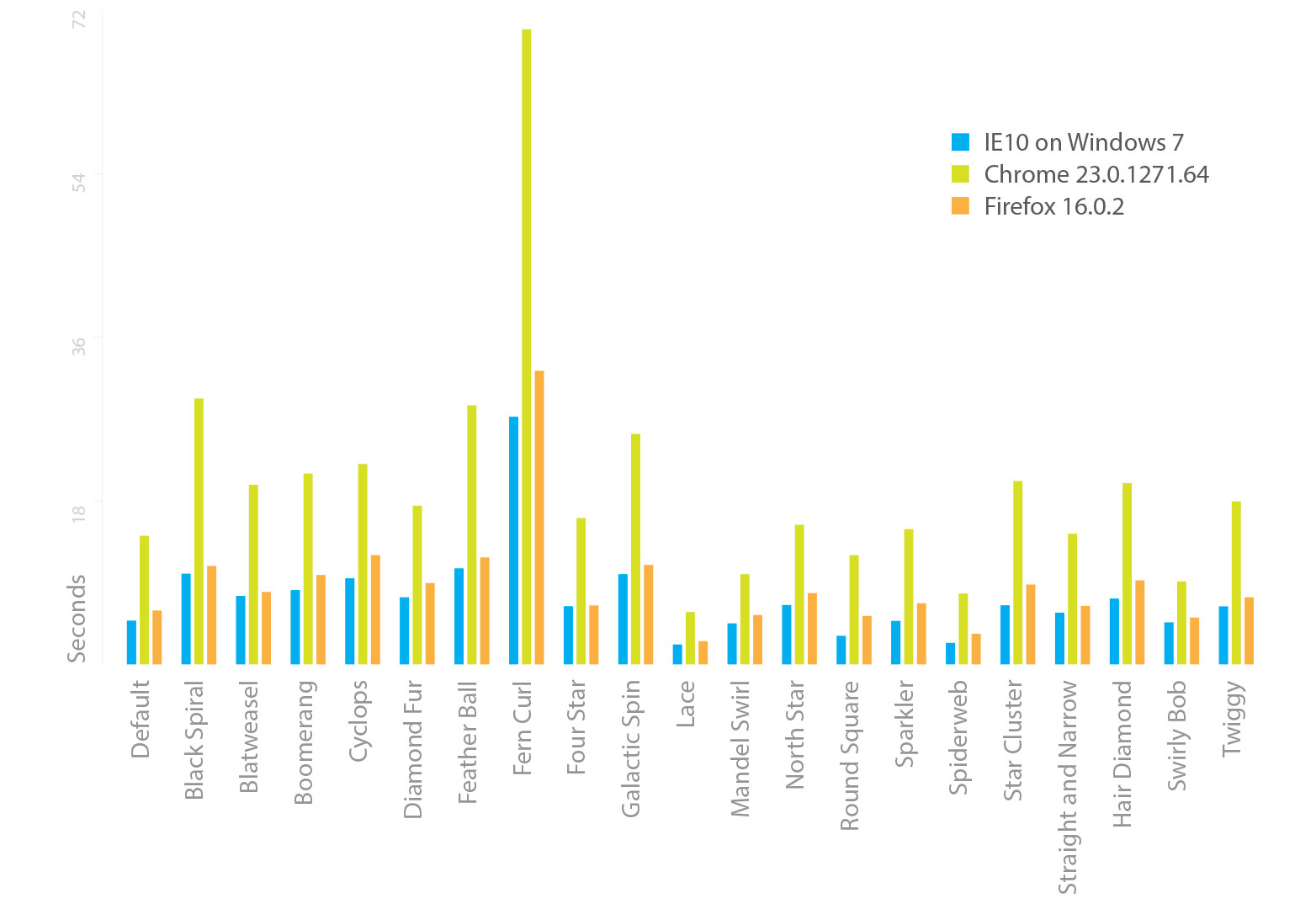
Microsoft ha intentado subrayar el alto rendimiento de IE en comparación con Chrome y Firefox por publicando un estudio de la velocidad en el que los navegadores pueden renderizar diseños de Mandelbrot. En todos los casos, IE es más rápido que ambos rivales; sustancialmente más rápido que Chrome en la mayoría de los casos.
Naturalmente, uno esperaría que una empresa promocionara sus propios productos favorablemente, pero un área que Microsoft no puede hiperbolizar es el nivel de compatibilidad con HTML5 y CSS3.
En la primera década de este siglo, las 'guerras de los navegadores' a menudo referenciados vieron a Internet Explorer introducir todo tipo de campanas y silbatos sin el apoyo de otros fabricantes. La sensación entre los desarrolladores era que Microsoft buscaba dictar estándares; la desconfianza de IE se ha mantenido desde entonces. Sin embargo, IE9 dio pasos significativos hacia la implementación adecuada de los estándares W3C para HTML5 y CSS3 y IE10 continúa donde lo dejó.
Se admiten funciones HTML5 que incluyen el atributo de marcador de posición de entrada, gestión del historial de sesiones, classList, atributo async, validación de formulario, barra de progreso, barra de medición y elemento datalist; que trae IE10 en línea con las ofertas actuales de Webkit y Mozilla.
El soporte CSS3 es aún más completo:
- Las sombras de texto CSS3 son ahora compatibles, como lo son con Mozilla y Webkit.
- Al alinear IE10 con Firefox, se incluyen degradados y gradientes repetitivos; se requiere un prefijo de proveedor para que funcionen en los navegadores Webkit.
- La animación CSS3, las transformaciones (incluidas las transformaciones 3D) y las transiciones son compatibles; el soporte también está disponible en Firefox, pero Webkit aún requiere prefijos de proveedor.
- Los diseños de columna múltiple son totalmente compatibles, al igual que la configuración de características de la fuente; solo hay soporte parcial para estas características en los navegadores Mozilla y Webkit, donde se requieren los prefijos de los proveedores.
- Se admite el tamaño de caja, ya que está en Webkit; Firefox requiere un prefijo de proveedor.
- Las unidades de visualización ahora son totalmente compatibles ya que están en Webkit, Firefox no ofrece soporte.
- La separación por sílabas está disponible utilizando el prefijo del proveedor; también está disponible usando prefijos de proveedor en Firefox y Safari, aunque no en Chrome.
- Hay soporte con prefijo de proveedor para diseños de cuadrícula y regiones; sin embargo, sin soporte en Webkit o Mozilla, es poco probable que los desarrolladores se sientan cómodos al usar estas características.
El aspecto interesante del enfoque de Microsoft es que, en la medida de lo posible, han introducido soporte para las características de CSS3 sin depender de los prefijos de los proveedores. A este respecto, Internet Explorer 10 ofrece más soporte para CSS3 (alrededor del 75%) que cualquier otro navegador: tanto Webkit como Mozilla ofrecen una mayor compatibilidad solo junto con los prefijos del navegador.
El surgimiento de Internet Explorer como una fuerza poderosa para la adopción de estándares web puede confundir y confundir a muchos desarrolladores que tienen historial anterior con el navegador. Sin embargo, el rendimiento, la seguridad y el soporte de características que Microsoft ha incorporado parecen seguros para asegurar que tenga un futuro brillante; tal vez incluso el potencial para reclamar su corona perdida hace mucho tiempo.
¿Tienes un odio patológico hacia Internet Explorer? ¿Puede la última encarnación convencerte? Háganos saber en los comentarios.
La imagen / miniatura incluida incluye, imagen de la corona a través de Shutterstock