Qué hay de nuevo para los diseñadores, marzo de 2018
La primavera está en el aire con muchas herramientas nuevas, colores particulares y opciones de CSS. Esperamos que el cambio de estación lo haya inspirado a crear y que estas nuevas herramientas de diseño puedan facilitarle la vida laboral.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
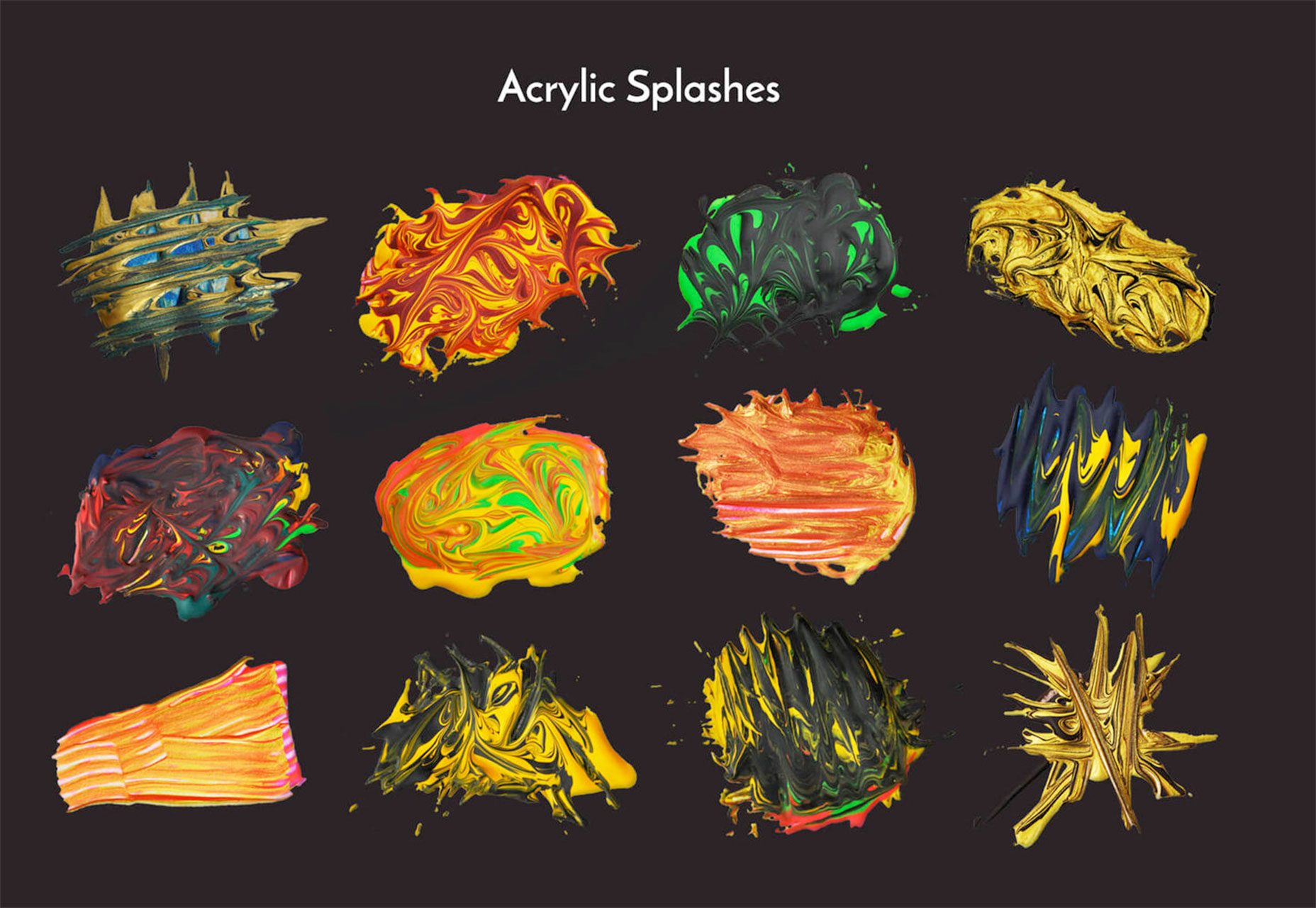
Paquete gráfico abstracto de acrílico
los Paquete abstracto de gráficos de acrílico es, ejem, lleno de texturas y salpicaduras en formatos de vectores coloridos. Todos los elementos listos para el fondo están diseñados en formato de alta resolución en formatos JPG, PNG y AI. El paquete incluye 12 salpicaduras acrílicas, ocho texturas y 90 formas vectoriales para usar como superposiciones. (La descarga requiere una dirección de correo electrónico y puede agregar una donación opcional para apoyar al creador si lo desea).
Indicaciones
Indicaciones es un conjunto de indicaciones interactivas livianas y estéticamente agradables. Está hecho con un concepto de código simple que no tiene grandes dependencias o docenas de pequeños módulos. Puede diseñar un aviso para solicitar una respuesta única, una cadena de respuestas o incluso una solicitud dinámica.
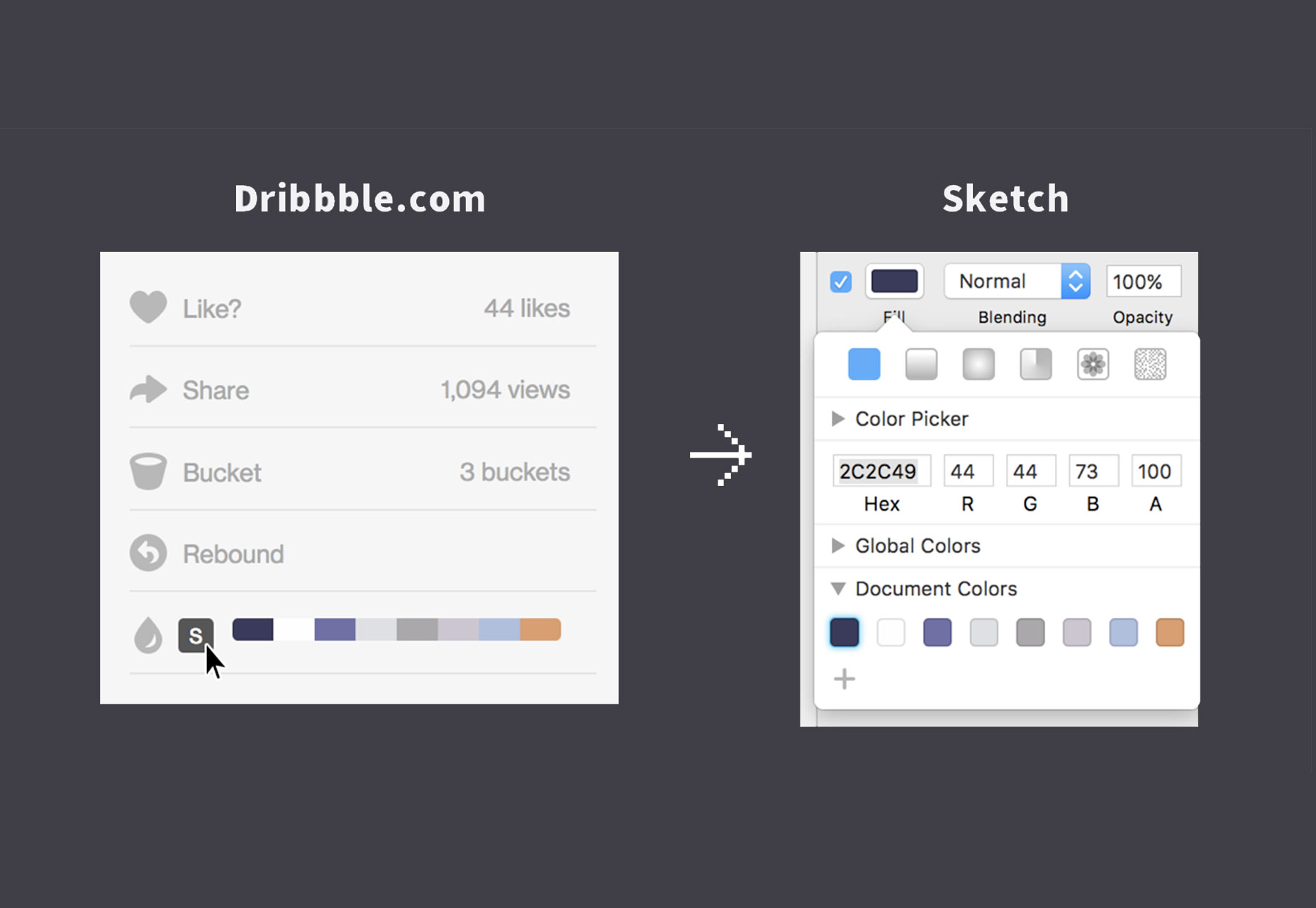
Dribbble Color Palette Generator
Convierta cualquier paleta de colores de una toma Dribbble en una Complemento Sketch-Palette . Simplemente guarde sus colores favoritos y descárguelos directamente al complemento Sketch-Palette para usar en proyectos. La herramienta incluye extensiones de Firefox y Chrome.
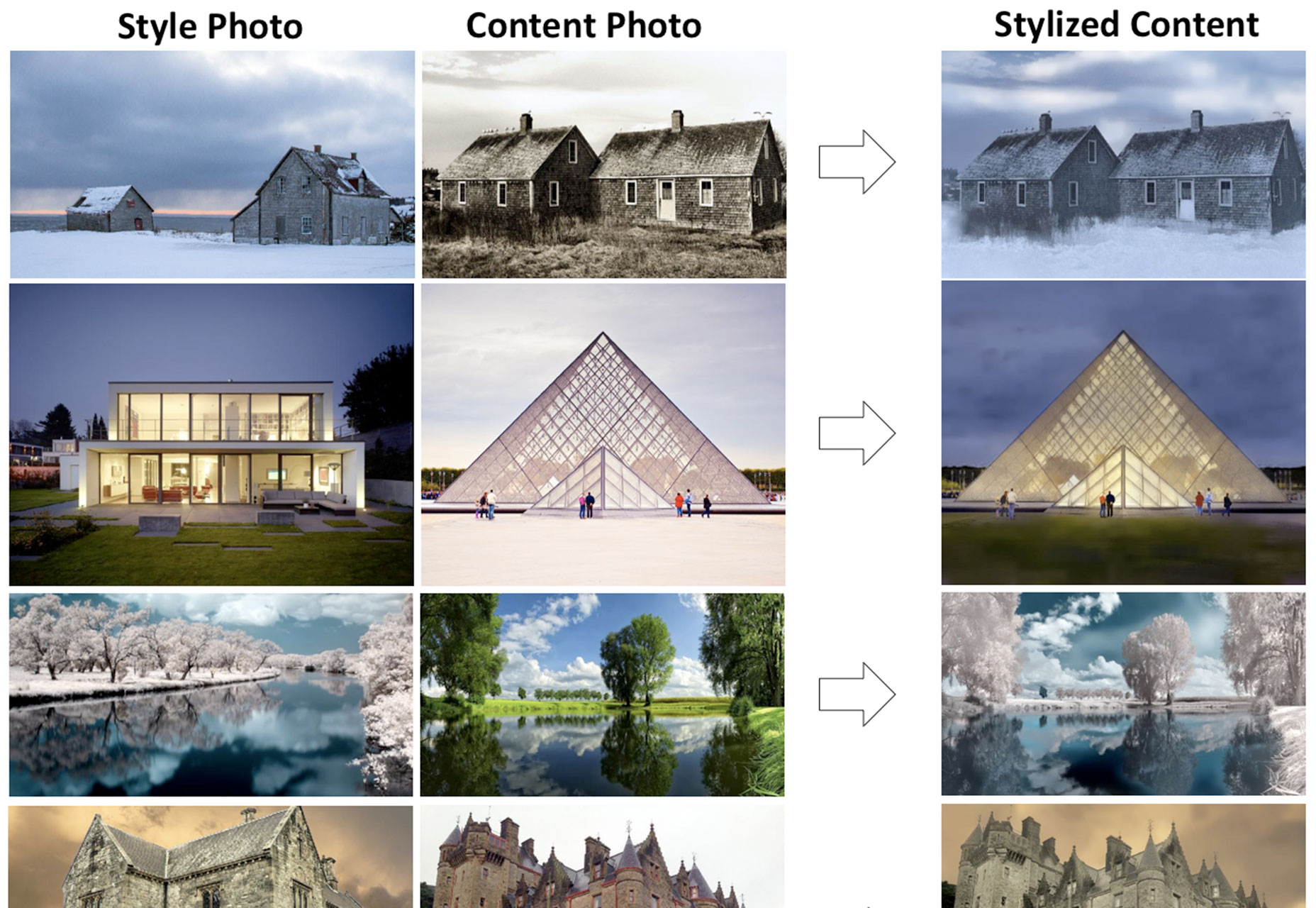
FastPhotoStyle
FastPhotoStyle es un repositorio de código de NVIDIA, sí, los fabricantes de tarjetas de video, que incluye su algoritmo rápido de transferencia de estilo de fotografía. La herramienta permite a los usuarios transferir el estilo visual de una imagen a otra. El código se encuentra bajo una licencia de Creative Commons Non-Commercial Share Alike, por lo que debe verificar las reglas antes de usarlo en los proyectos.
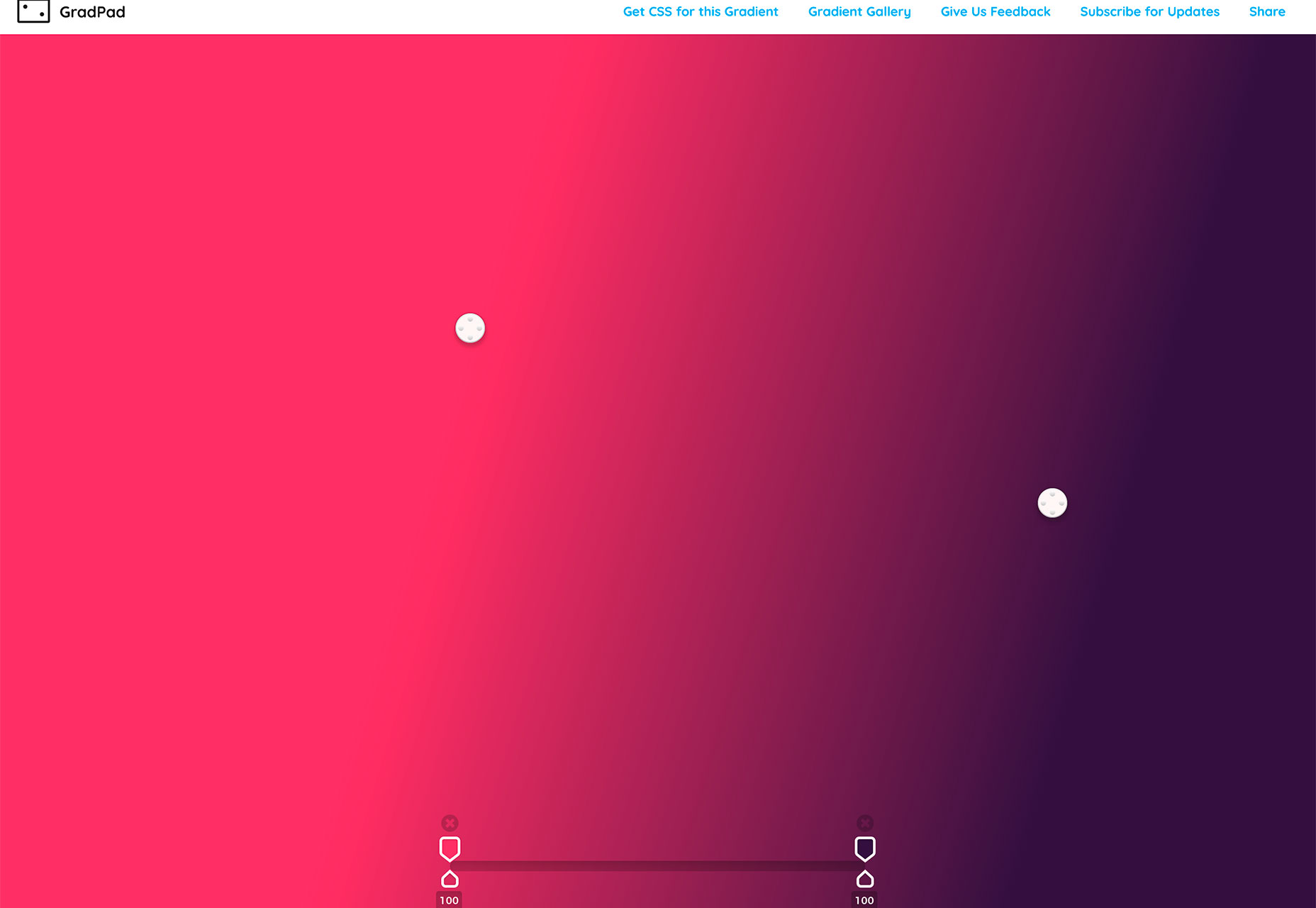
Gradientes de color CSS
Crea un degradado de color más intuitivo con Gradientes de color CSS . Elige un color de inicio y final y la herramienta ajusta el degradado para ofrecerte el mejor desvanecimiento del color y más agradable visualmente, para que no tengas comienzos y paradas difíciles. Luego puede tomar el CSS para su gradiente de color y agregarlo a los proyectos.
Launchaco
Launchaco es un simple creador de sitios web para pequeños sitios de inicio. Puede crear diseños receptivos, aplicaciones y todas las herramientas del sitio web se integran con elementos comunes como Google Analytics para seguimiento, HTTPS y dominios personalizados. Los usuarios pueden crear una cuenta gratuita para crear un sitio web o optar por la versión paga anual (precio beta de $ 49.99) para obtener funciones más robustas e ilimitadas.
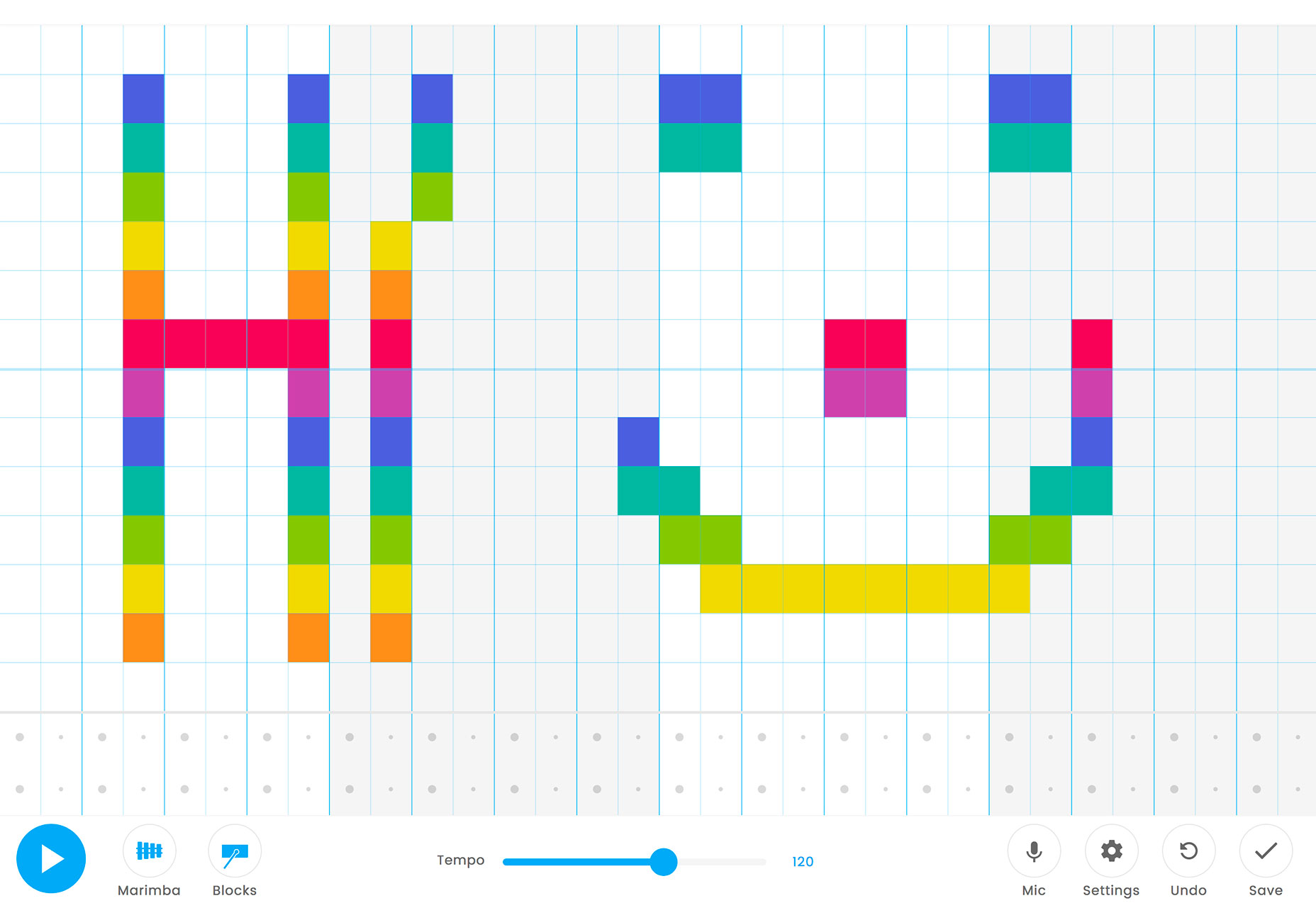
Chrome Music Lab: Song Maker
Tómese un descanso de las muestras de color y el código con el Song Maker de Chrome Music Lab. Colorea los bloques con el mouse, elige un estilo de música y observa cómo suena tu creación visual. ¡Es una diversión divertida y creativa!
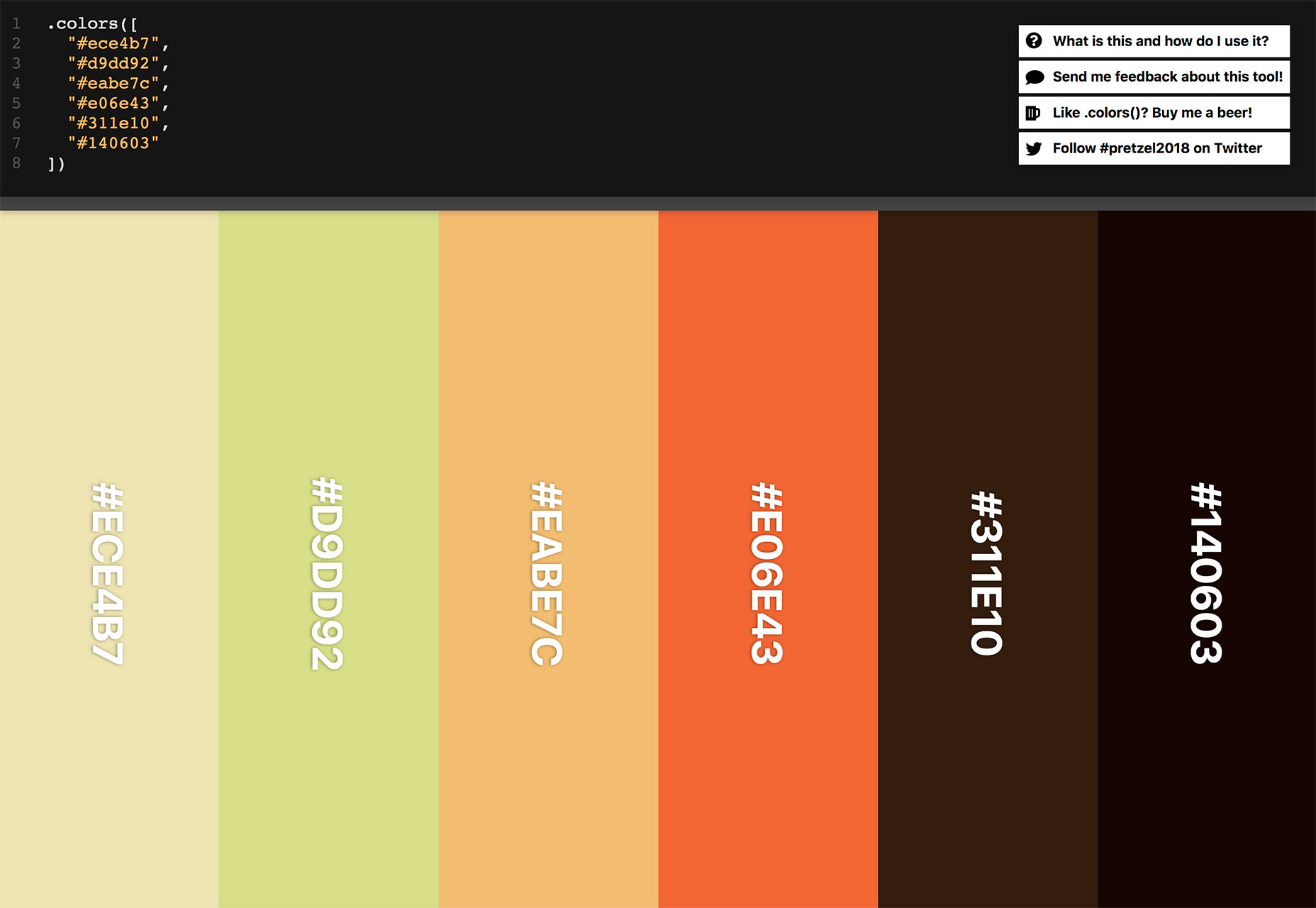
.colores
los .colores la herramienta resuelve un dilema de diseño web cotidiano: tiene una gama de colores en su código, pero no siempre sabe cómo se ven. Esta herramienta le permite ingresar una matriz de códigos y genera una paleta de colores con cada color identificado por código. Simplemente pegue cualquier fragmento de código en la herramienta que contiene colores - hex, HSL o RGB - .colors hace el resto.
Fecha de hoy SVG
Terence Eden quería un SVG que siempre mostrara la fecha actual en su blog, así que hizo uno. La fecha de hoy SVG es un icono de fecha genérico que muestra con precisión el día y la fecha. Simplemente agregue algunas líneas de código y JavaScript, y estará listo para comenzar.
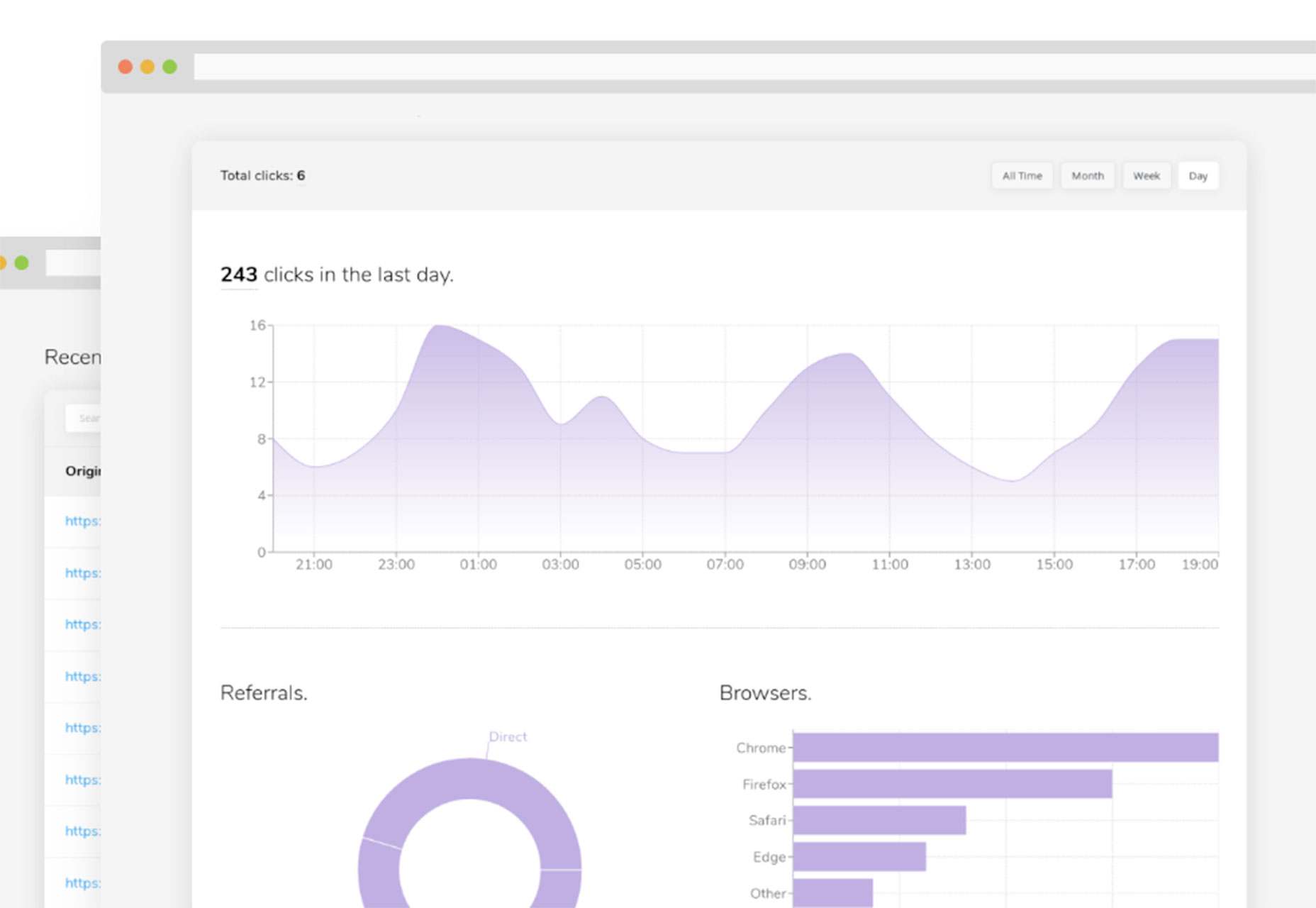
Kutt.it
Kutt es un nuevo acortador de enlaces con características robustas para que sus enlaces sean de marca y rastreados. Kutt te permite crear, proteger y eliminar enlaces; seguimiento de análisis; usa un dominio personalizado y se integra con una API. Además, la herramienta es de código abierto y de uso gratuito (incluso puedes alojarla en tu servidor).
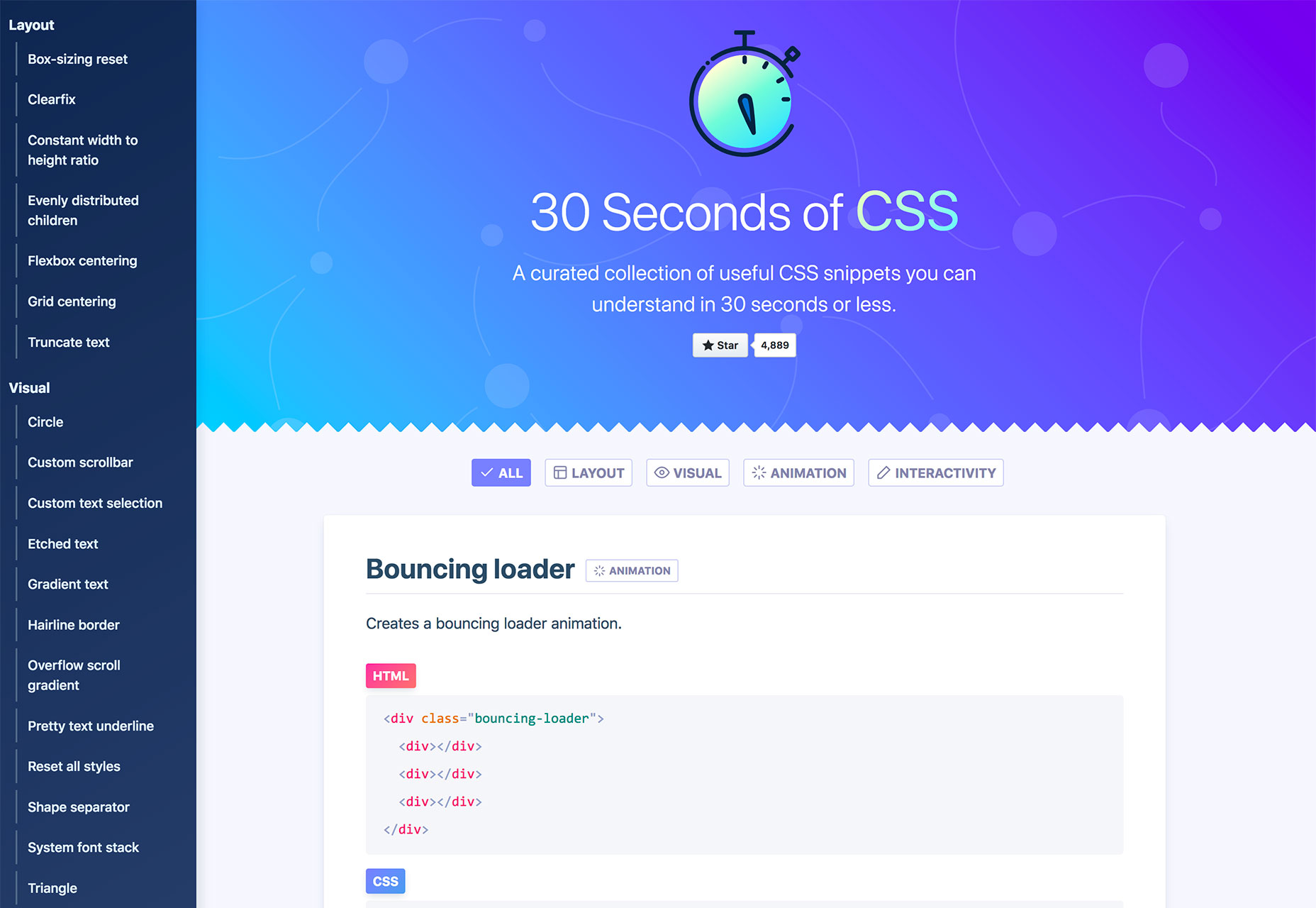
30 segundos de CSS
30 segundos de CSS es una colección curada de fragmentos de código que casi cualquier persona puede entender en menos de un minuto e implementar en proyectos de diseño de sitios web. Los fragmentos se agrupan en categorías para que pueda encontrar justo lo que necesita con el código para que suceda (y una explicación para una mayor comprensión).
Boceto isométrico
los Complemento isométrico de boceto permite a los usuarios generar vistas isométricas desde mesas de trabajo y rectángulos en la aplicación Sketch. La vista isométrica, que representa objetos tridimensionales en dos dimensiones, es una opción popular para mostrar maquetas de aplicaciones con pantallas múltiples en una pantalla visual. El complemento le permite rotar y girar, escalar y cambiar el color y la profundidad de las representaciones.
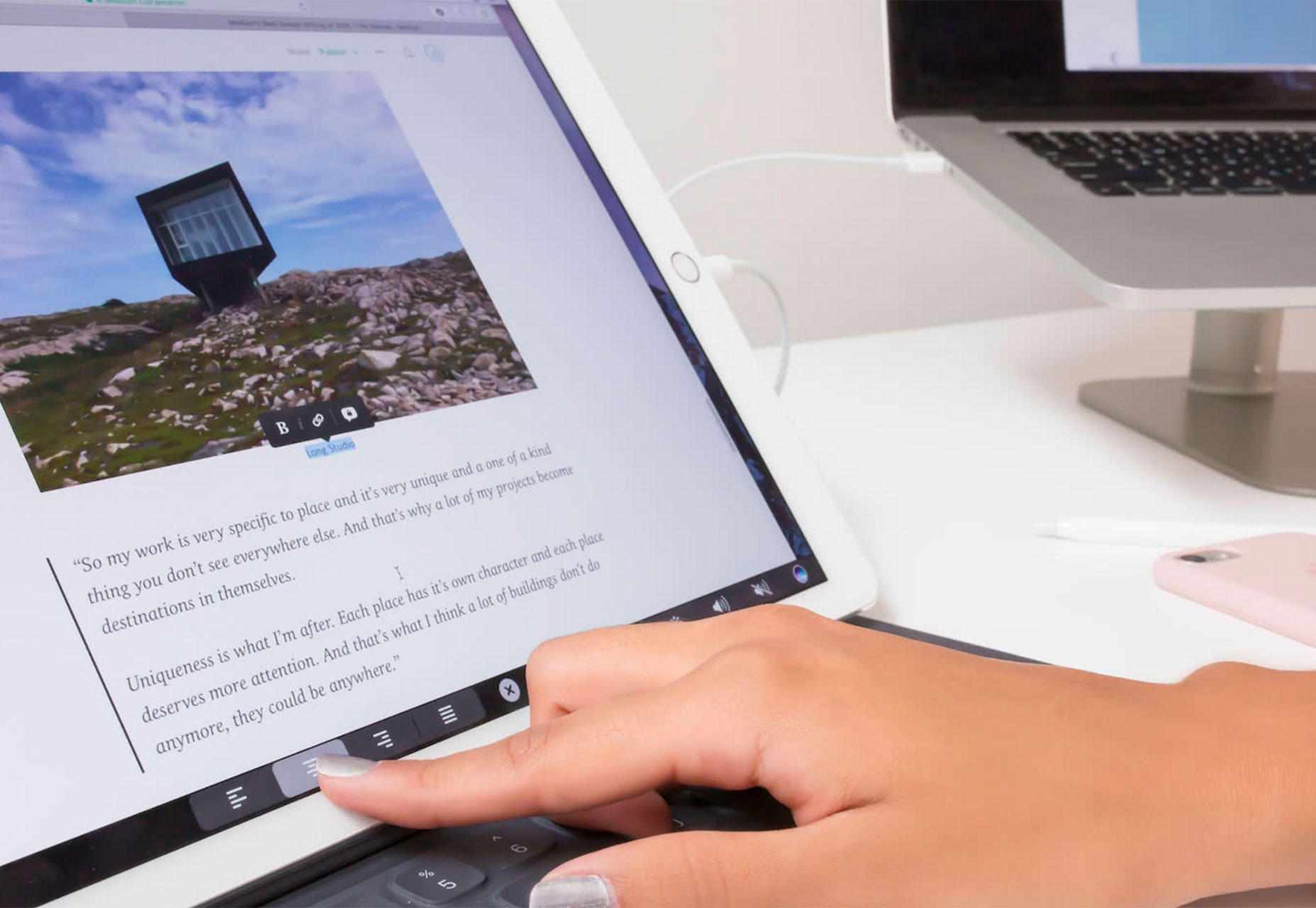
Pantalla Dueto
¿Necesita más espacio en el monitor? Pantalla Dueto te permite convertir un iPad en un monitor extra para tu Mac o PC. La herramienta, que fue construida por antiguos ingenieros de Apple, puede ayudarlo a aumentar la productividad e interactuar con su computadora a través del tacto a través del iPad. Todo lo que necesita para conectarse es una descarga de software y Lightning o un cable de 30 pines.
Notificaciones
Componentes inclusivos tiene un buen artículo sobre notificaciones y cómo incluir componentes de notificación en más que solo "aplicaciones web". Las notificaciones pueden formar parte de cualquier experiencia web dinámica cuando necesitas llamar la atención sobre algo con un mensaje corto. Desde comprender las regiones en vivo hasta las aplicaciones de chat y los mensajes instantáneos, este artículo lo desglosa por completo.
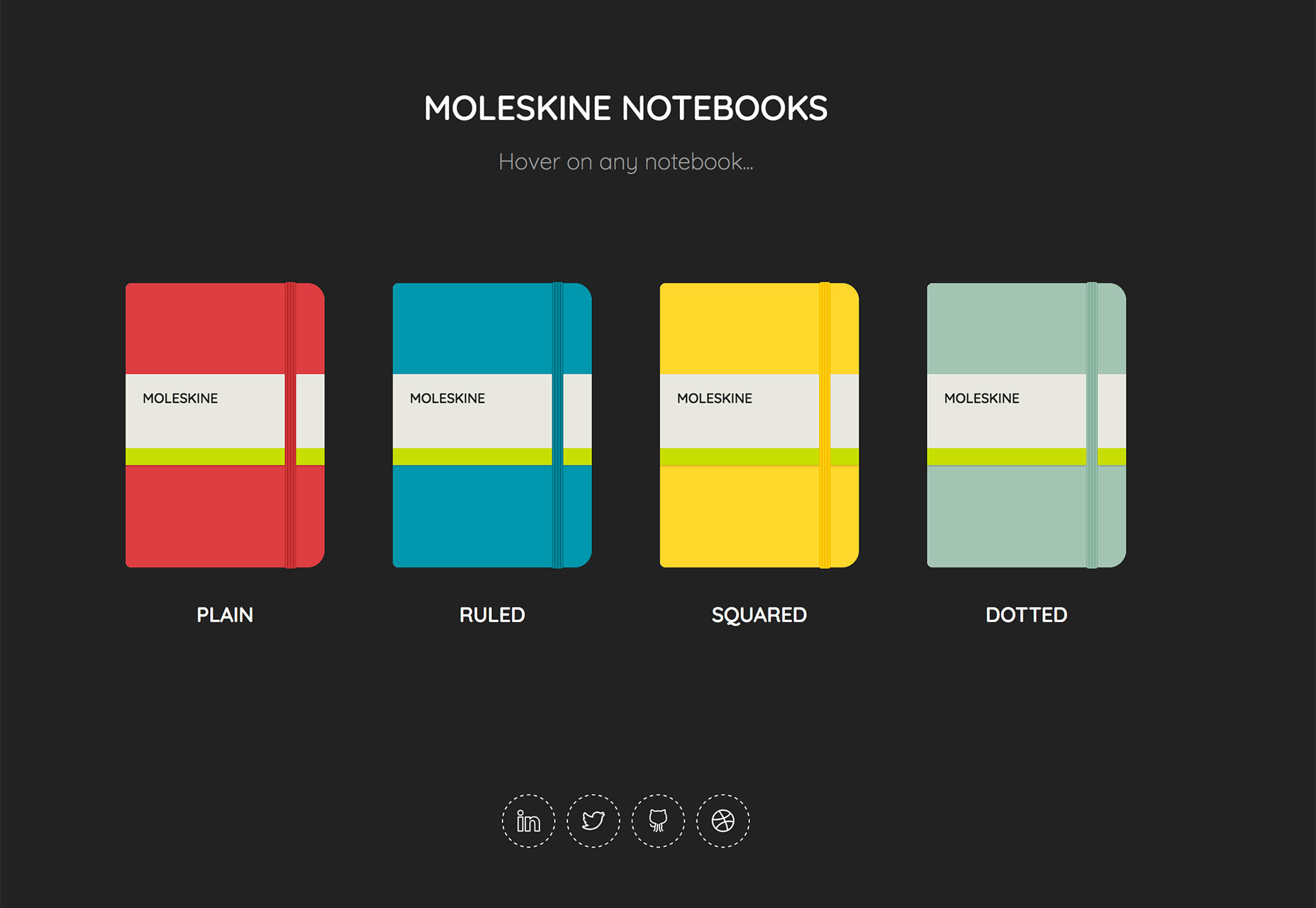
Cuadernos Pure Moleskine de CSS
A los fanáticos de la libreta del mismo nombre les encantará esta pluma con Moleskines animados por CSS . El bolígrafo presenta cuatro cuadernos que están cerrados y abiertos para mostrar las páginas interiores al pasar el mouse sobre un "papel" normal, gobernado, cuadriculado y punteado.
Mario Pixel Icons
Traer de vuelta recuerdos de la infancia con un sitio de pixelado, iconos de estilo de videojuego . El conjunto incluye todas las imágenes que esperarías ver en un videojuego inicial en formato vectorial. Úselos en línea o incluso en un diseño de camisa. El conjunto incluye 100 iconos en formatos AI, PNG y SVG.
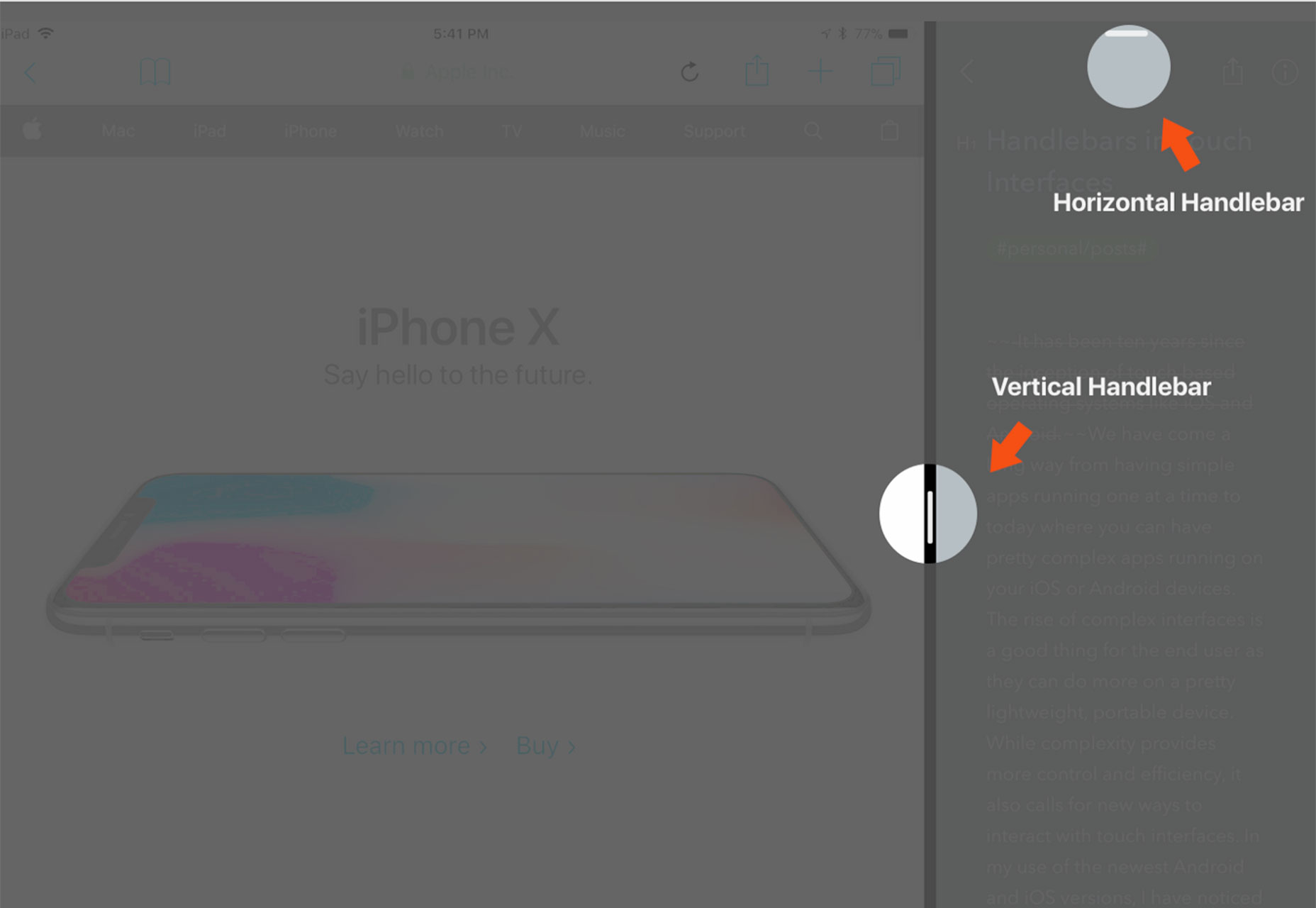
Manubrios en diseño de UI
Shankar Balasubramanian, diseñadora de la lista de Angie, toma un buen vistazo a los manubrios , un nuevo elemento de interfaz de usuario que está ganando popularidad. Así es como lo describe en la publicación informativa: "Los manubrios son un elemento de interfaz para ayudar al usuario a cambiar el tamaño y reorganizar las diferentes secciones de este lienzo (o interfaz en la interfaz de usuario moderna). Si ha utilizado la vista dividida multitarea de iOS en iPad, los pequeños controles verticales y horizontales en una de las dos aplicaciones en vista dividida son lo que yo llamo 'Manillar'. "
Iconos de animales extintos
Los seres humanos han acelerado las tasas de extinción en el reino animal como nunca antes. Ya sea debido a la caza, la destrucción del hábitat o la competencia de fuentes de alimentos, nunca más se verán más animales. Este variado conjunto de iconos de animales extintos busca educar y proporcionar un gran recurso.
2018 Encuesta de Felicidad de Carrera
¿Qué estás tratando de obtener de tu carrera? ¿Qué partes del trabajo te hacen feliz? los Encuesta de Felicidad de Carrera está tratando de encontrar esa información con una encuesta para individuos y líderes que buscan tomar buenas decisiones. Todos los que participen recibirán los resultados por correo electrónico.
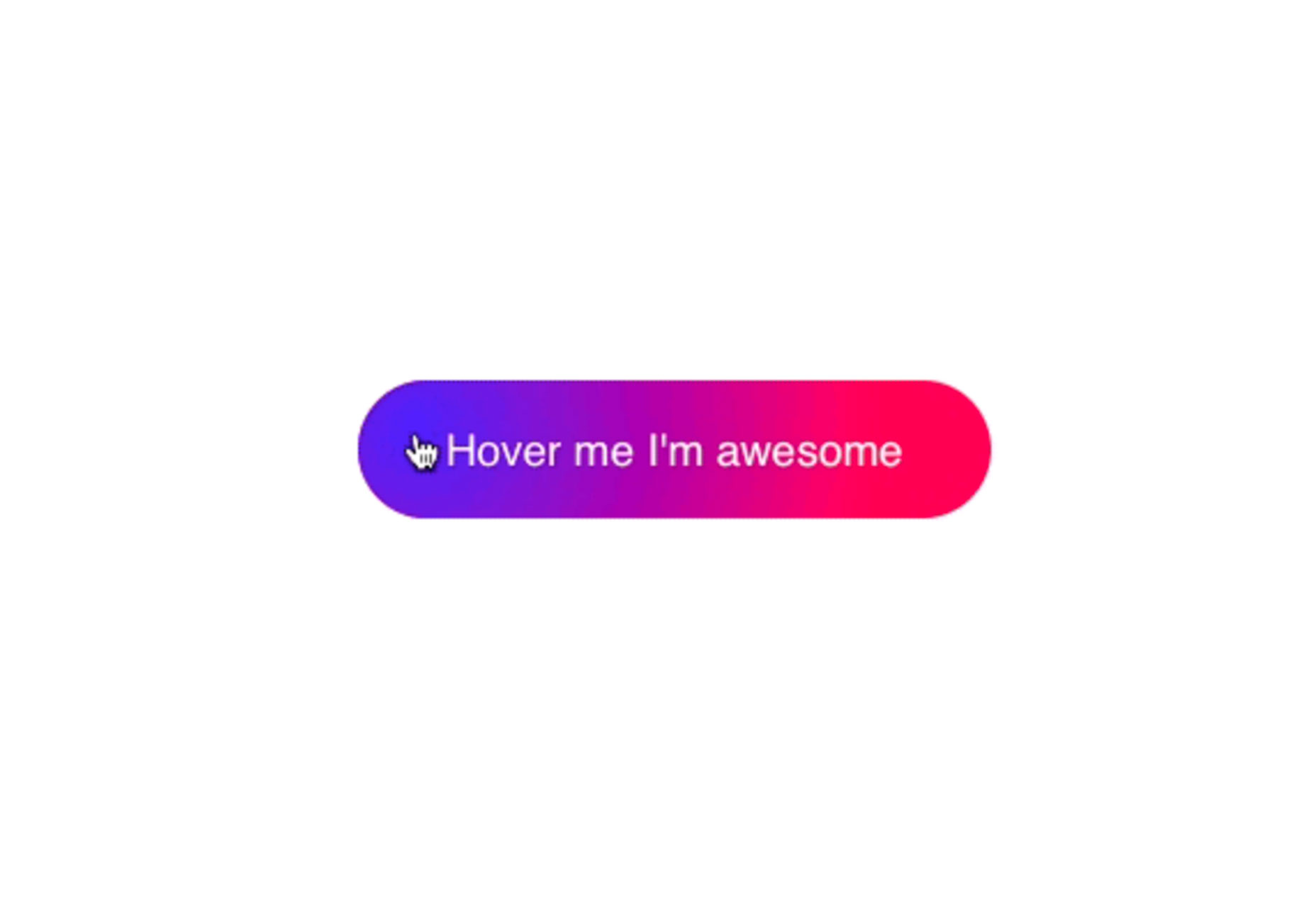
Tutorial: Efectos asombrosos de desplazamiento con variables CSS
Tobias Reich tiene un divertido tutorial eso te ayuda a crear un efecto de desplazamiento fresco para un botón. El diseño es simple, pero se destaca con un gradiente hábil que es un poco diferente de todos los estados de vuelo de cambio de color estándar que se utilizan a menudo. Te guiará por el proceso para que puedas personalizar y crear tu efecto de desplazamiento.
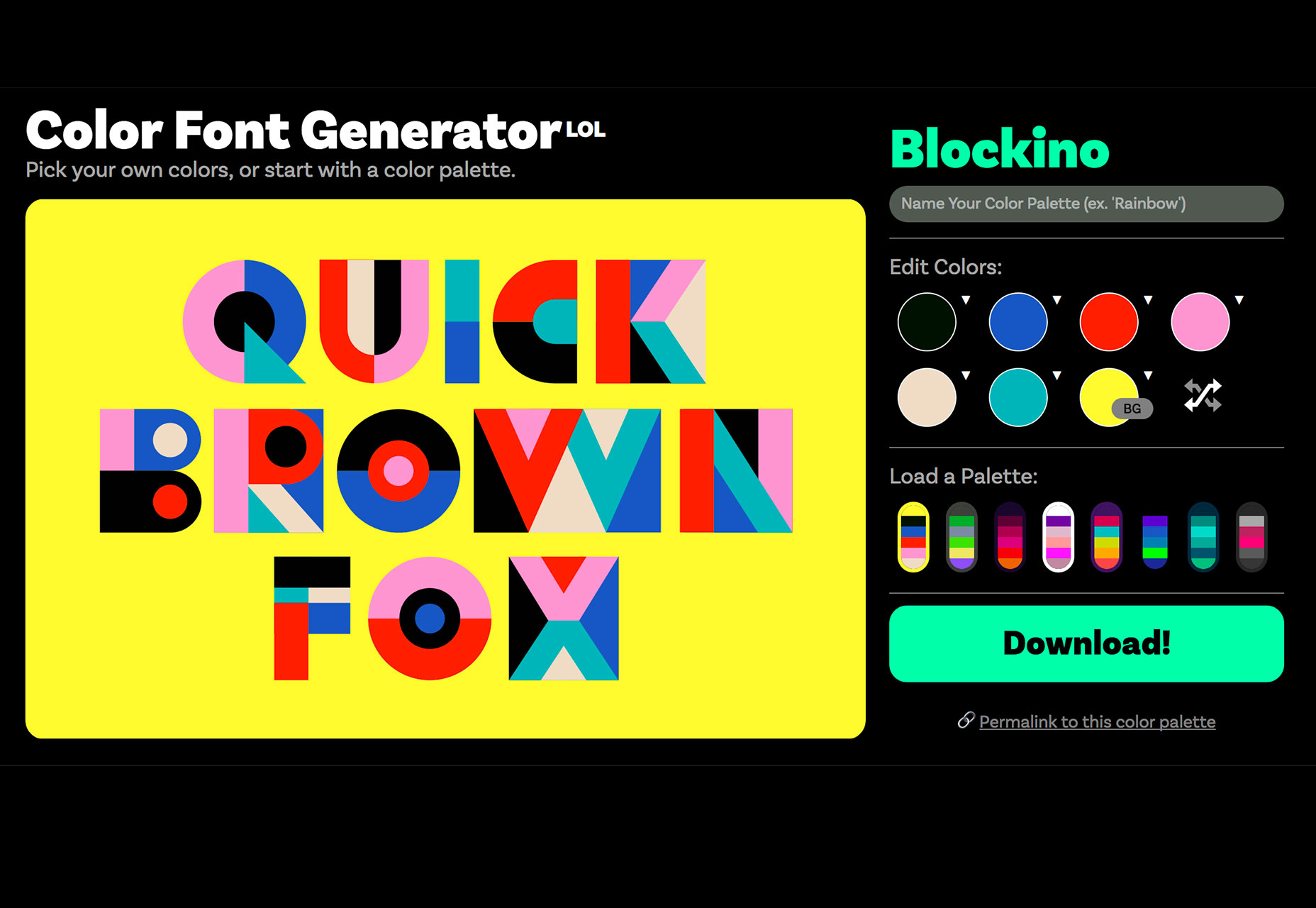
Fonts.LOL
Fonts.LOL es el primer tipo de fundición dedicada a las fuentes de color. El estilo de tipografía se basa en fuentes SVG de tipo abierto que incluyen varios colores, trazos (y anchuras) y degradados. El concepto detrás de la colección de fuentes de color es impulsar la tecnología y hacer que la adopción de fuentes de color sea más fácil y generalizada. Simplemente elija una fuente en color, descárguela e instálela para usar. (Las licencias pueden variar según la fuente)
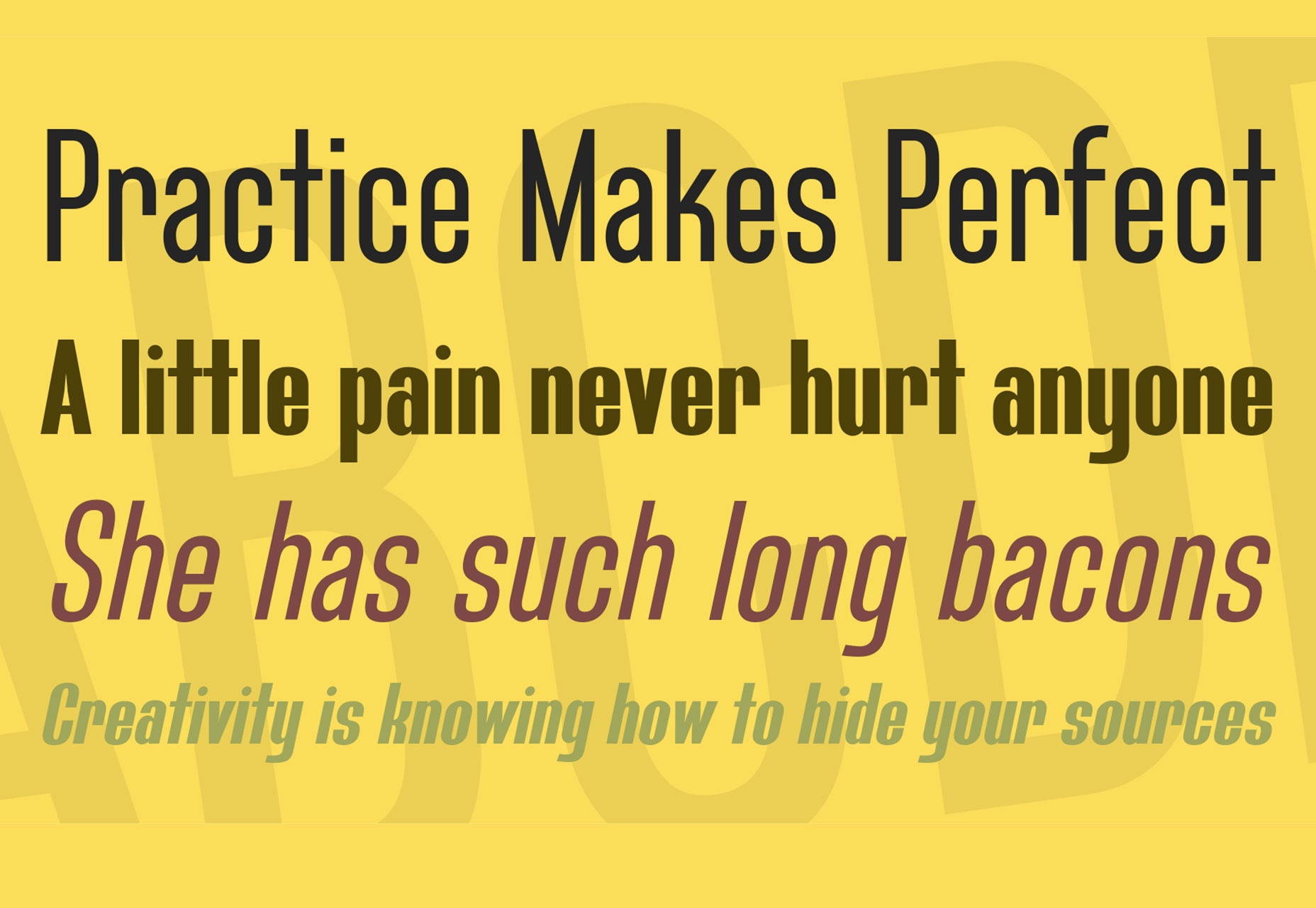
Bluefish
Bluefish es un sans serif algo bloqueado con un número limitado de estilos en el conjunto de demostración gratuita. (También hay una versión completa disponible.) Puede hacer una buena opción de visualización y la demostración incluye estilos de cursiva regular, cursiva, negrita y negrita con 378 caracteres en cada uno.
Gudlak
Justo a tiempo para el Día de San Patricio es el lanzamiento de Gudlak , una tipografía de estilo de escritura con trébol florece. La versión de demostración incluye un conjunto limitado de 53 caracteres, pero hay disponible una opción de tipografía completa. Esta fuente puede ser divertida para proyectos estacionales cuando se usa con moderación.
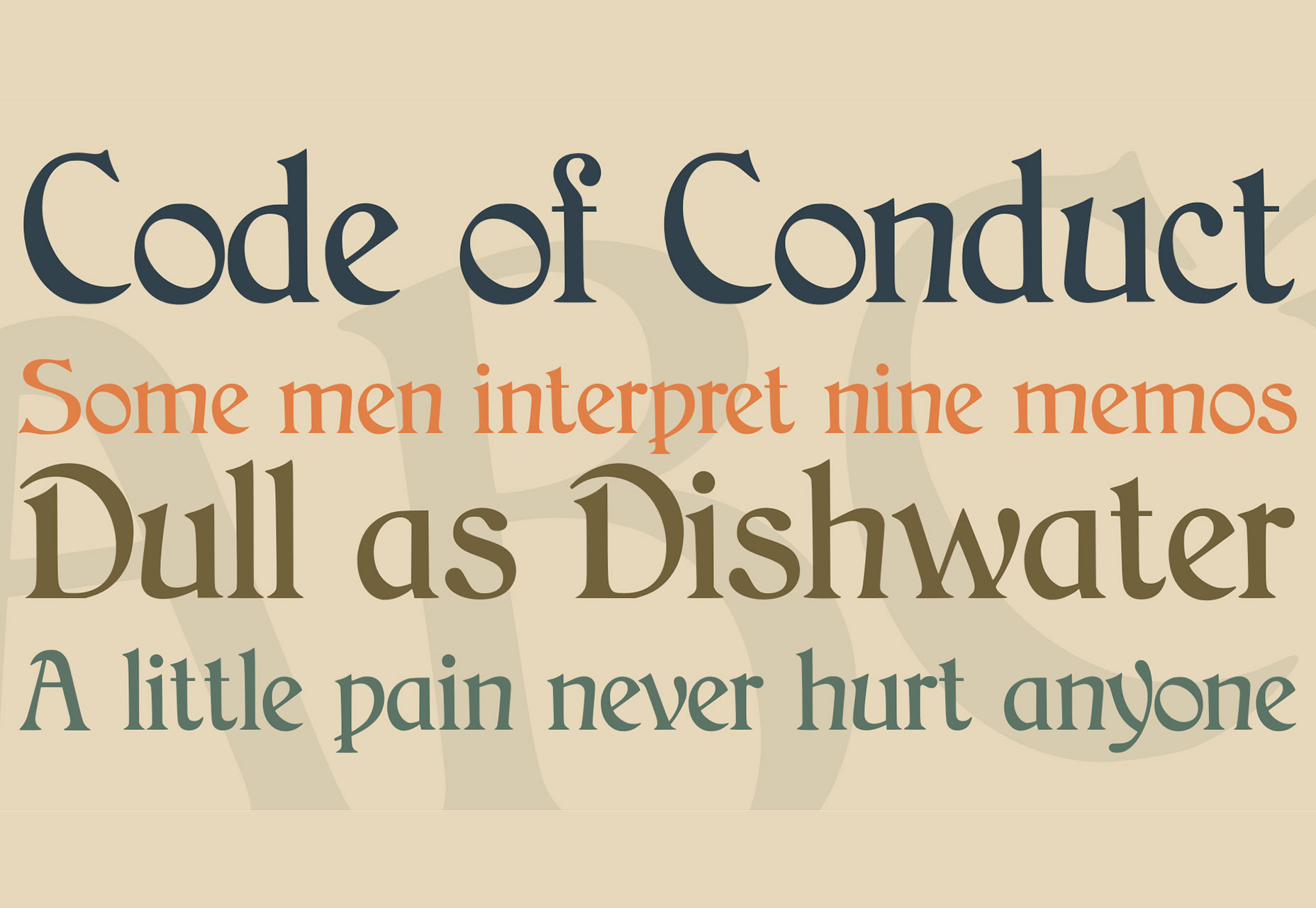
JMH Arkham
JMH Arkham es una tipografía tipo serif de estilo vintage con mucho carácter. El tipo de letra incluye un conjunto completo de caracteres en letras mayúsculas y minúsculas con inclinaciones y muescas divertidas. Algunas de las letras también tienen colas más largas para agregar brillo a su tipografía.
Kabe
Kabe es una tipografía monoespaciada con mucho carácter. Su uso podría extenderse fácilmente para mostrar texto para diseños impresos y de sitios web. El tipo de letra incluye letras mayúsculas y minúsculas, números y signos de puntuación.
Mantente con clase
Mantente con clase es un tipo de letra manuscrita simple, de estilo de línea, con muchas ligaduras y una postura alta. El tipo de letra de luz es ideal para mostrar o escribir invitaciones; incluye un juego completo de caracteres, números y signos de puntuación, así como alternativas.