Qué hay de nuevo para los diseñadores, julio de 2012
La edición de julio de novedades para desarrolladores y diseñadores web incluye nuevas aplicaciones web, herramientas de JavaScript y jQuery, marcos, recursos de diseño receptivo, herramientas de productividad, utilidades de imágenes, recursos educativos, herramientas comerciales, editores de código y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
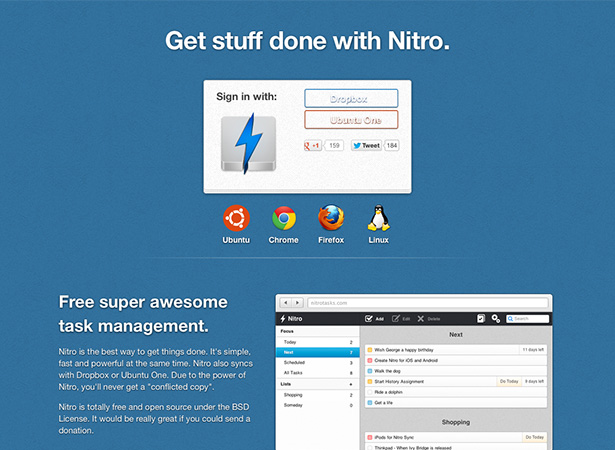
Nitro
Nitro es un administrador de tareas que interactúa con Dropbox o Ubuntu para hacerlo más productivo. Ofrece listas inteligentes para organizar tareas, fechas de vencimiento, búsqueda, tareas recurrentes e incluso temas.
TinyPNG
¿Necesita incluso archivos PNG más pequeños para sus diseños? TinyPNG usa la compresión con pérdida inteligente para reducir el tamaño del archivo de tus PNG, preservando al mismo tiempo la transparencia alfa. Es una gran solución si necesita archivos pequeños con transparencia.
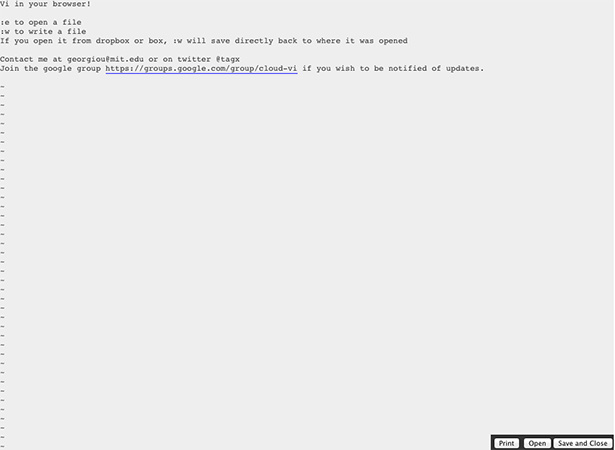
Vi
Vi es un editor de texto simple en el navegador que te permite abrir y editar archivos desde la web. Y si abre archivos directamente desde Dropbox o Box, lo guardará de nuevo en su origen.
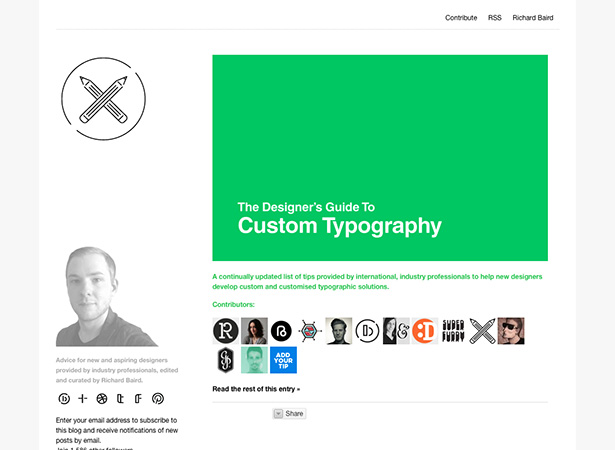
La guía de supervivencia del diseñador
La guía de supervivencia del diseñador es un blog, comisariado por Richard Baird, que ofrece listas continuamente actualizadas de consejos de diseño sobre diversos temas de destacados diseñadores y profesionales de la industria. Es un recurso, especialmente para los diseñadores que recién comienzan.
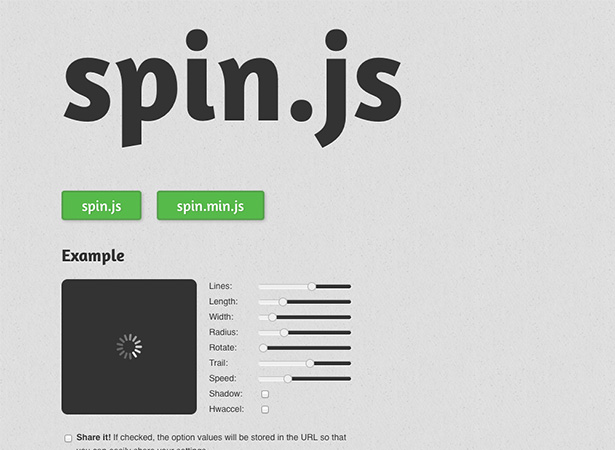
Spin.js
Sping.js es un generador de CSS que te permite crear un spinner de carga basado en CSS que no tiene dependencias externas, ni imágenes, ni CSS externo. Es muy configurable e independiente de la resolución.
Factura HTML5
Factura HTML5 se basa en la ligera factura HTML de Chris Coyier. Las facturas se imprimen perfectamente en papel de 8.5 x 11, con una salida precisa. Puede usarlo tal como está o descargar la fuente para personalizar el estilo.
Fundación 3.0
La Fundación de Zurb ha estado fuera por un tiempo, y acaban de lanzar la versión más nueva, Fundación 3.0 , que es el framework front-end más avanzado del mundo. 3.0 fue desarrollado con Sass para un desarrollo más rápido y herramientas adicionales, y también se han agregado otros elementos nuevos.
Chocolat
Chocolat es un nuevo editor de texto y código para OS X. Combina Cocoa nativo y potentes herramientas de edición. Las características incluyen errores en vivo, finalización del código, edición dividida y más.
Dropbox Photo Sideloader
Si prefiere usar su cuenta de Dropbox para alojar imágenes usadas en su blog de WordPress, entonces necesita la Dropbox Photo Sideloader enchufar. Hace que sea sencillo agregar una nueva pestaña al Media Uploader de WordPress, que le permite extraer archivos de imagen de su cuenta de Dropbox.
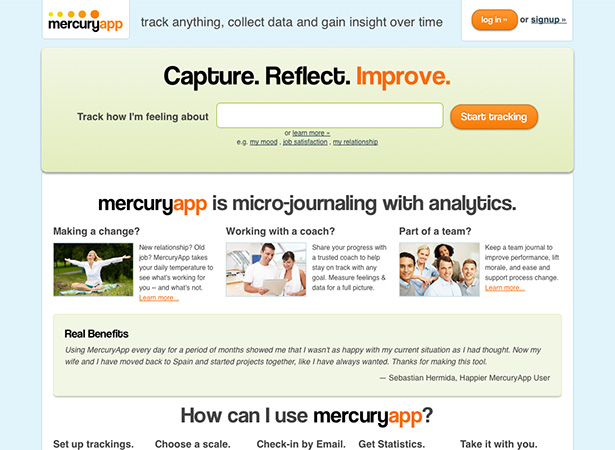
MercuryApp
MercuryApp es una plataforma de "micro-journaling" que le permite rastrear sus sentimientos sobre prácticamente cualquier cosa a lo largo del tiempo, recopilar datos al respecto y luego obtener información. Puede usarlo para tomar decisiones más inteligentes al rastrear sus sentimientos acerca de casi cualquier cosa.
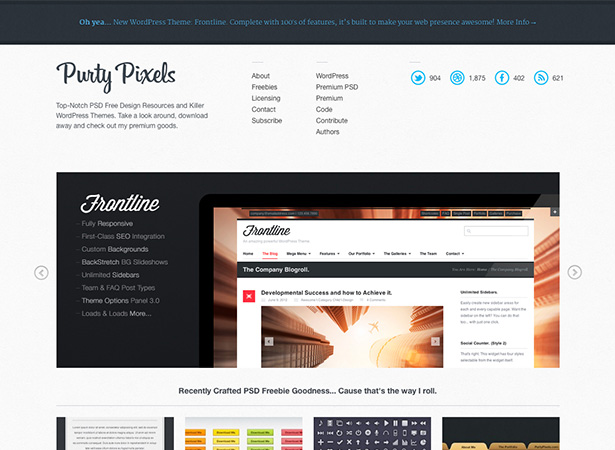
Purty Pixels
Purty Pixels es un gran recurso para recursos de diseño PSD gratuitos y temas de WordPress. Los recursos premium también están disponibles.
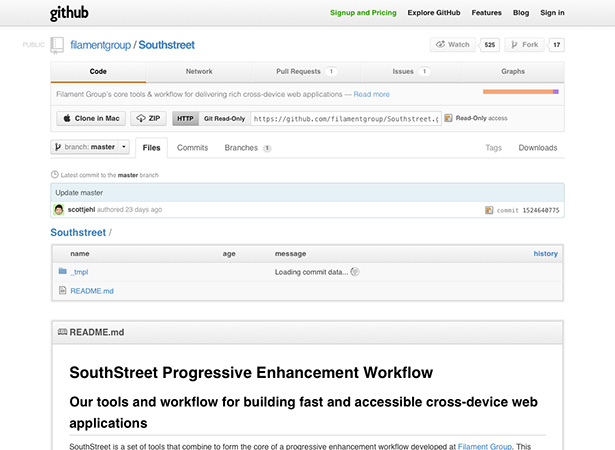
Calle Sur
Calle Sur es un grupo optimizado de herramientas de flujo de trabajo de mejora progresiva de código abierto. Incluye Enhance, eCSSential, QuickConcat, AjaxInclude, AppendAround y Picturefill, y fue desarrollado por Filament Group.
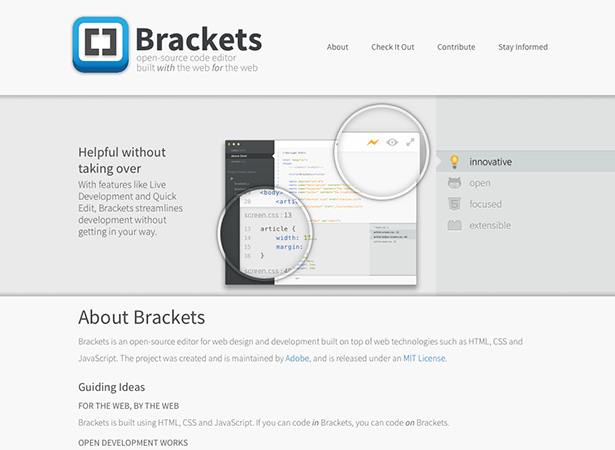
Soportes
Soportes es un editor de código abierto para el diseño y desarrollo web, creado y mantenido por Adobe (y publicado bajo una Licencia MIT). Está diseñado con HTML, CSS y JavaScript, y se enfoca en vistas en línea de "edición rápida" para que tengas acceso contextual a tu contenido mientras mantienes tu código a la vanguardia.
Sprite3D.js
Sprite3D.js es una pequeña biblioteca de JavaScript para crear y manipular transformaciones CSS 3D. Envuelve elementos HTML con los comportamientos necesarios para que pueda controlar fácilmente su posición 3D. Y funciona sin un objeto canvas o un navegador habilitado para WebGL.
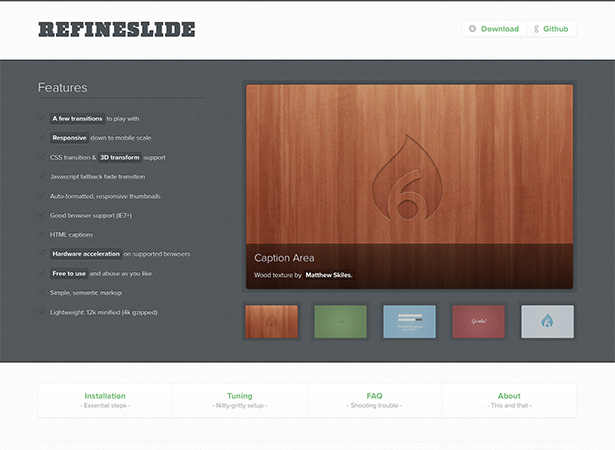
RefineSlide
RefineSlide es una presentación de diapositivas receptiva y de código abierto que ofrece compatibilidad con Transición CSS y Transformada 3D, miniaturas formateadas y receptivas, subtítulos en HTML, aceleración de hardware en navegadores compatibles y más.
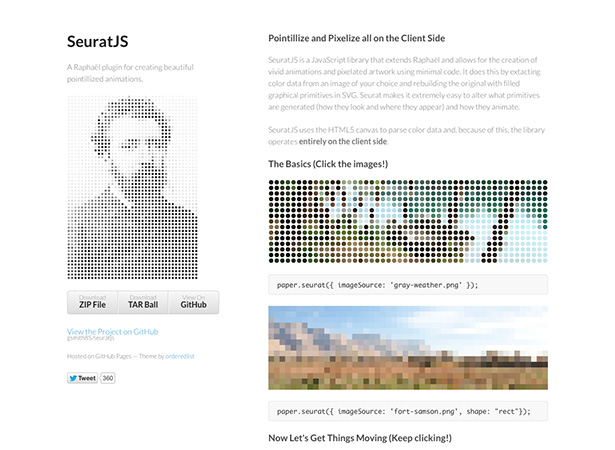
SeuratJS
SeuratJS es una biblioteca JavaScript para crear animaciones puntuales y pixelizadas a partir de tus imágenes con un código mínimo. Utiliza lienzo HTML5 para analizar datos de color, por lo que es completamente del lado del cliente.
Laravel
Laravel es un marco de desarrollo web PHP que facilita la creación de aplicaciones con sintaxis simple y expresiva. Está bien documentado, es de código abierto y le permite compartir código en paquetes (o tomar paquetes que otros han compartido para acelerar su propio desarrollo).
Tonto
Tonto es un kit de herramientas para el prototipado rápido que hace que sea más rápido desarrollar, probar y presentar prototipos web al simular la conectividad a una base de datos en vivo. Sirve contenido al mismo tiempo que aleatoriza aspectos de diseño clave, por lo que está trabajando y presentando algo mucho más cercano al resultado final.
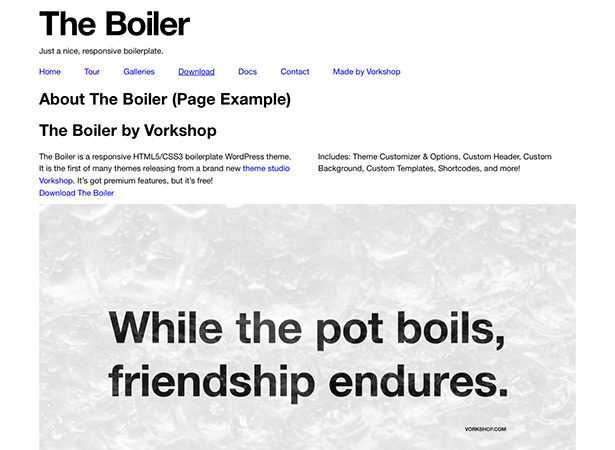
La caldera
La caldera es un tema WordPress de WordPress de HTML5 / CSS3, gratuito y sensible, de Vorkshop. Incluye un personalizador de temas y opciones, encabezado personalizado, fondo personalizado, plantillas personalizadas, códigos cortos y más.
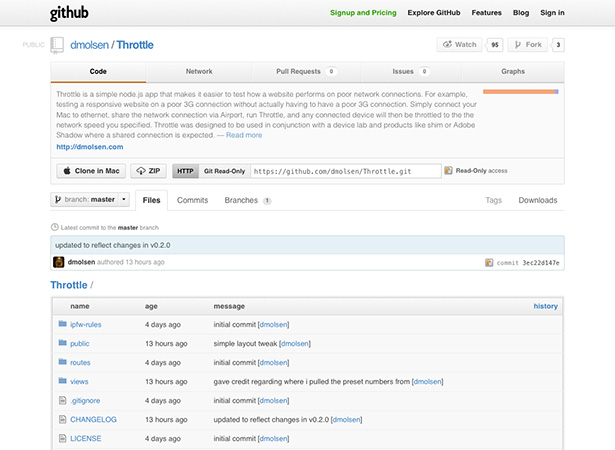
Acelerador
Es bastante fácil probar los tiempos de carga en su sitio web en línea. Pero, ¿qué hay de probarlo para los usuarios de dispositivos móviles? Acelerador simula cómo se cargará un sitio web en varias redes móviles, sin necesidad de acceder a las distintas redes móviles (por ejemplo, podría probar basándose en una red 3G pobre).
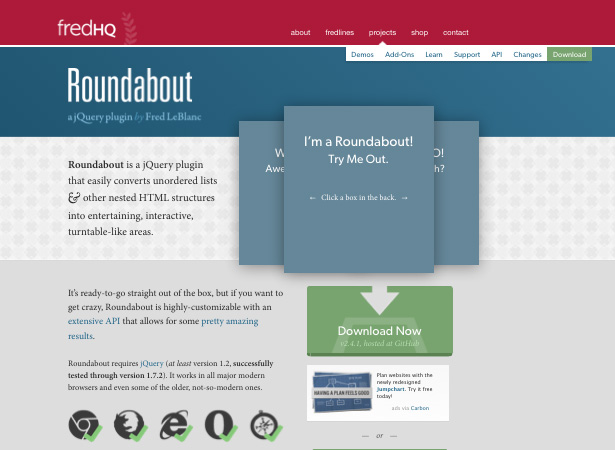
Rotonda
Rotonda toma sus listas desordenadas y las convierte en un formato tipo tornamesa. Es de código abierto y está listo para usar de inmediato, a la vez que es altamente personalizable.
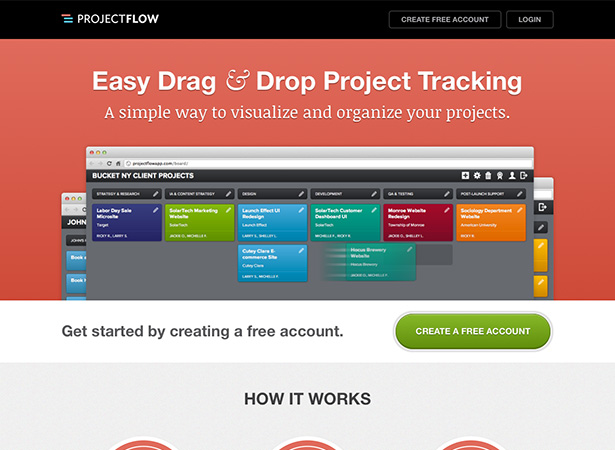
ProjectFlow
ProjectFlow es una forma visual de organizar sus proyectos, con una interfaz de arrastrar y soltar. Simplemente agregue proyectos, defina sus columnas para reflejar su proceso y luego arrastre y suelte sus proyectos a través de las columnas para marcar su progreso.
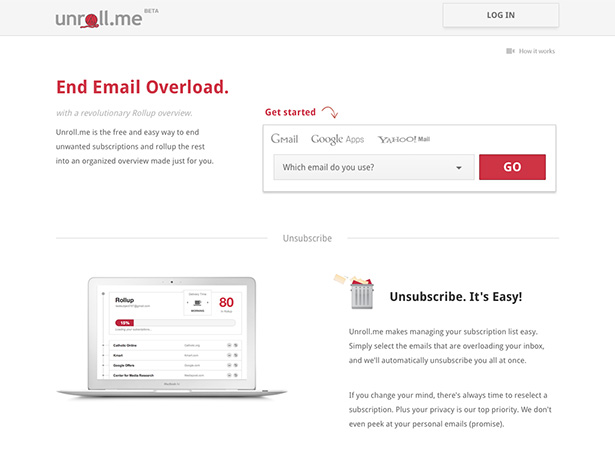
Unroll.me
Unroll.me es un servicio gratuito para deshacerse de suscripciones de correo electrónico no deseado y organizar el resto de ellas. Actualmente solo funciona con Gmail y Google Apps, pero es compatible con Yahoo! El correo y otros estarán disponibles.
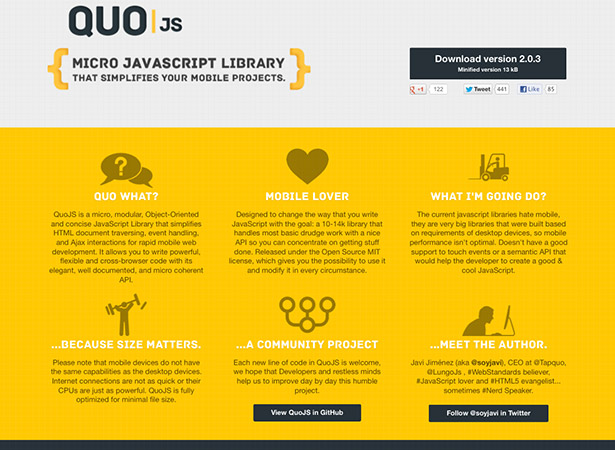
QUOjs
QUOjs es una biblioteca de micro JavaScript para proyectos de desarrollo móvil simplificados. Simplifica el recorrido de documentos HTML, el manejo de eventos y las interacciones Ajax para un rápido desarrollo del código entre navegadores.
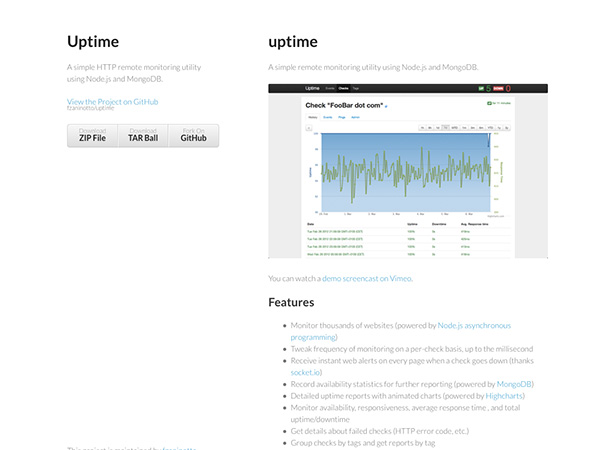
Tiempo de actividad
Tiempo de actividad es una utilidad de monitoreo remoto HTTP que usa Node.js y MongoDB. Le permite monitorear miles de sitios web en un programa de frecuencia que defina, así como también le brinda alertas instantáneas en cada página cuando hay un problema, entre otras características.
Peity
Peity es un complemento de jQuery que convierte el contenido de un elemento en un gráfico de lienzo (pastel, línea o barra). Funciona en cualquier borwser que admita canvas (Chrome, Firefox, IE9 +, Opera y Safari).
PHP: el camino correcto
¿Quieres aprender PHP? PHP: el camino correcto poder ayudar. Explica las mejores prácticas de PHP para que pueda evitar el código incorrecto y las malas prácticas (importante ya que no existe una forma canónica de usar PHP, lo que puede confundir a algunos usuarios nuevos).
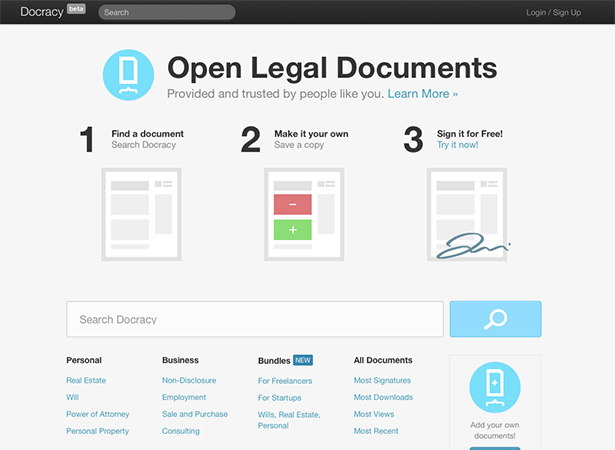
Docracy
¿Necesitas un documento legal? Revisa Docracy , un repositorio social de documentos legales, contratos y acuerdos. Simplemente busque un documento, luego guarde una copia y hágalo suyo, y fírmela gratis.
PsDefaults
PsDefaults ofrece algunos mejores "gráficos predeterminados" para Photoshop. Es un conjunto de presets modernos hechos a mano: patrones, pinceles, formas, estilos y más. Puede obtener un mini-kit gratuito a cambio de su dirección de correo electrónico, o puede pre-ordenar apoyándolos en Kickstarter.
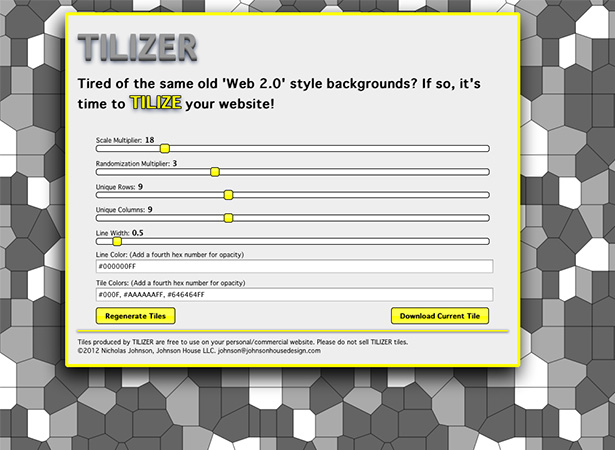
Tilizer
Tilizer es un generador de fondo de mosaico realmente ordenado. Crea patrones de mosaicos aleatorios basados en sus entradas, incluyendo cuántas filas y columnas únicas debe tener el patrón, la escala, los colores y más.
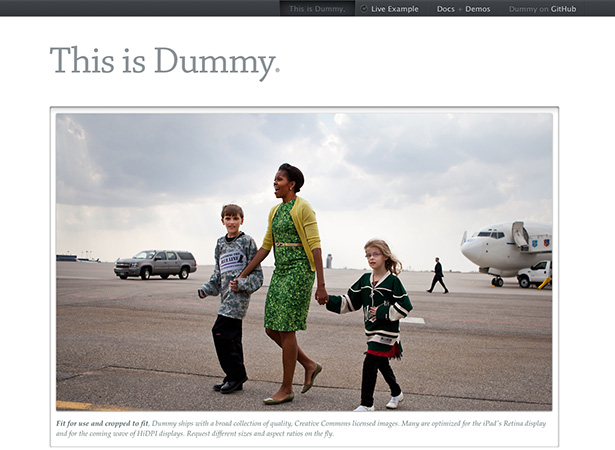
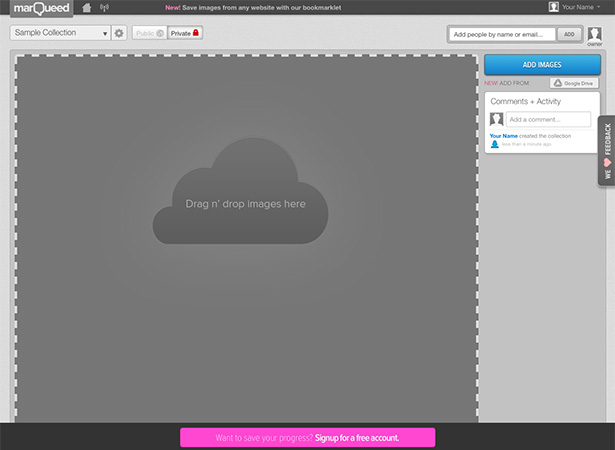
Marcado
Marcado es una herramienta simple para compartir imágenes, comentarlas y marcarlas. Es una herramienta fantástica para los equipos o para obtener comentarios de los clientes.
Maven Pro (nombre tu precio)
Maven Pro , de Lost Type Co-Op y diseñado por Joe Prince, ofrece tres pesas más ligeras que faltan de la tipografía Maven Pro de sans-serif, que incluye un grosor ultradelgado.
Bioweapon (gratis)
Bioweapon es una fuente de Lucas Felipe, gratuita para uso comercial, solo disponible a través de Behance. Es una tipografía de pantalla moderna, con formas de letras sin serifa y un fantástico uso del espacio negativo.
Figa (gratis)
Figa es una impresionante fuente gratuita con letras geométricas y abstractas. Fue diseñado por Pier Paolo y está disponible para cualquiera que sean sus proyectos, siempre y cuando envíe una copia de su trabajo al diseñador.
Quarz 974 (gratis)
Quarz 974 es una fuente geométrica abstracta con formas de letras parecidas a las runas. Es sorprendentemente legible en tamaños de pantalla, por lo que es ideal para cosas como carteles.
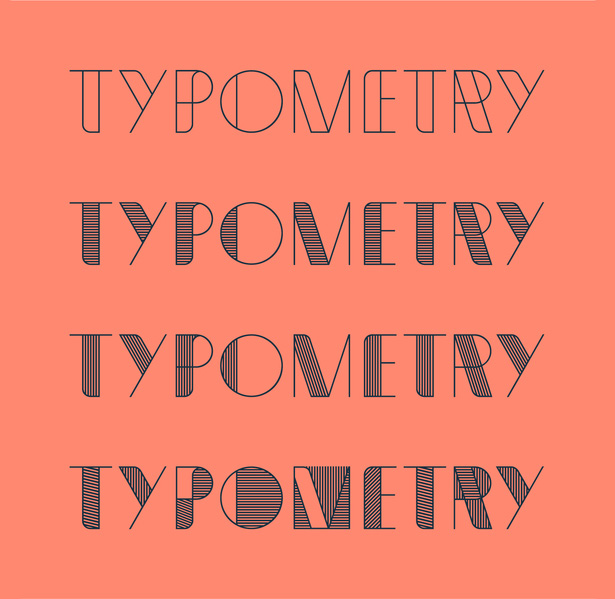
Typometry Pro ($ 10)
Typometry Pro es una tipografía de pantalla con una sensación moderna y decorativa. Hay estilos regulares y alternativos incluidos.
47 (gratis)
47 es una tipografía moderna y gratuita con un toque vintage y formas de letras inclinadas.
Lush Script ($ 59)
Lush Script es un guión formal ligeramente relajado influenciado por el handlettering de los años 40 y 50. Tiene un ritmo bastante agresivo, con transiciones que a menudo retroceden rápidamente.
Ataque frontal ($ 55)
Fachada es un sistema de tipo estratificado con infinitas posibilidades de diseño y una sensación de firma vintage. Hay 224 personajes en seis estilos, perfectos para titulares y logotipos.
Ashbury (gratis - $ 258)
Ashbury está inspirado en los tipos transitorios del siglo XVIII con aspectos formales reinterpretados y un contorno fluido. El peso ligero es de descarga gratuita, aunque hay 10 pesos y estilos disponibles.
Bellota (gratis)
Bellota es una tipografía gratuita de William Suckling, disponible a través de Behance. Es un tipo de letra simple, dibujado a mano, sans-serif perfecto para el uso de la pantalla.