Qué hay de nuevo para los diseñadores, abril de 2013
La edición de abril de novedades para diseñadores y desarrolladores web incluye nuevas aplicaciones web, complementos jQuery y recursos de JavaScript, aplicaciones móviles, recursos educativos, kits de maqueta, marcos, herramientas de desarrollo web, recursos de codificación y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
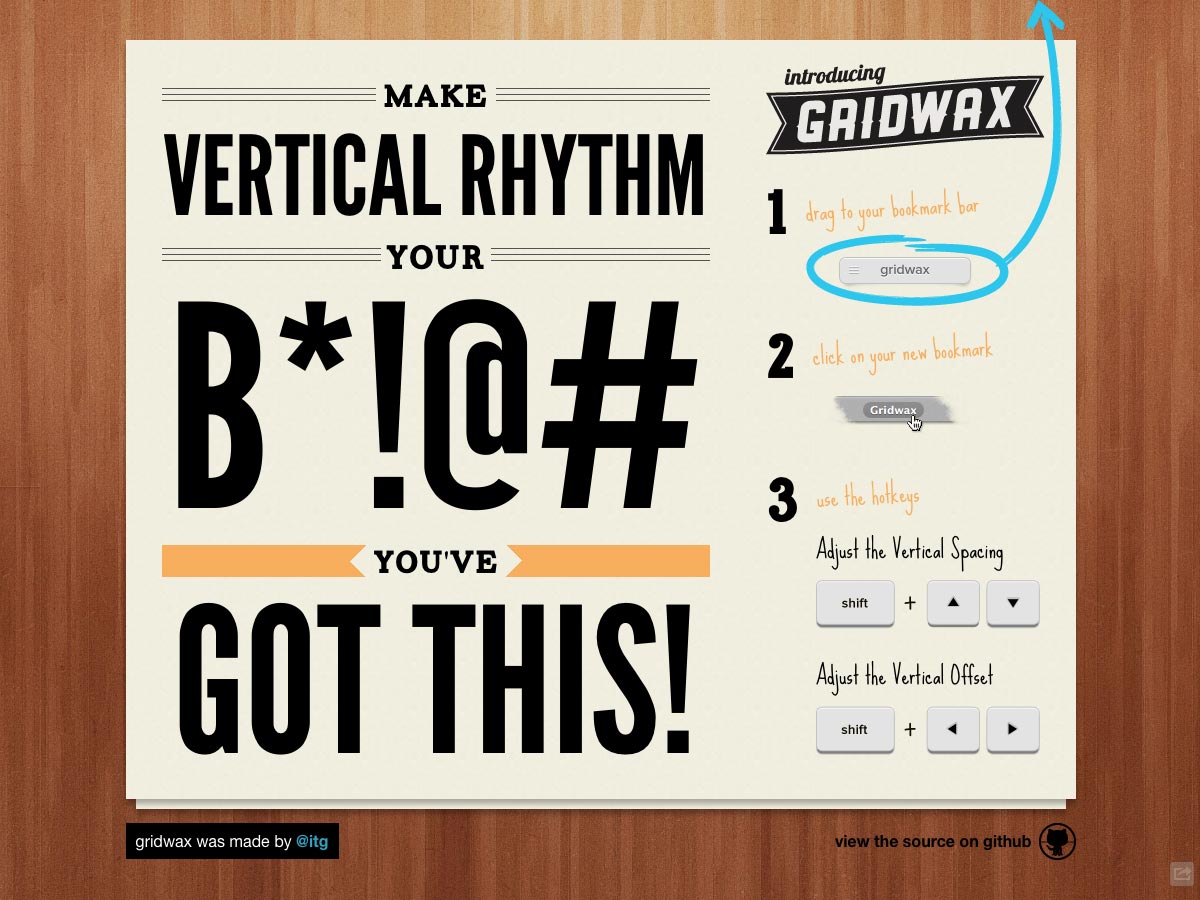
Gridwax
Gridwax es un bookmarklet que le permite agregar fácilmente una línea base vertical ajustable a cualquier sitio directamente en su navegador. Simplemente instale el marcador, haga clic en él, y luego ajuste la altura con las teclas de flecha.
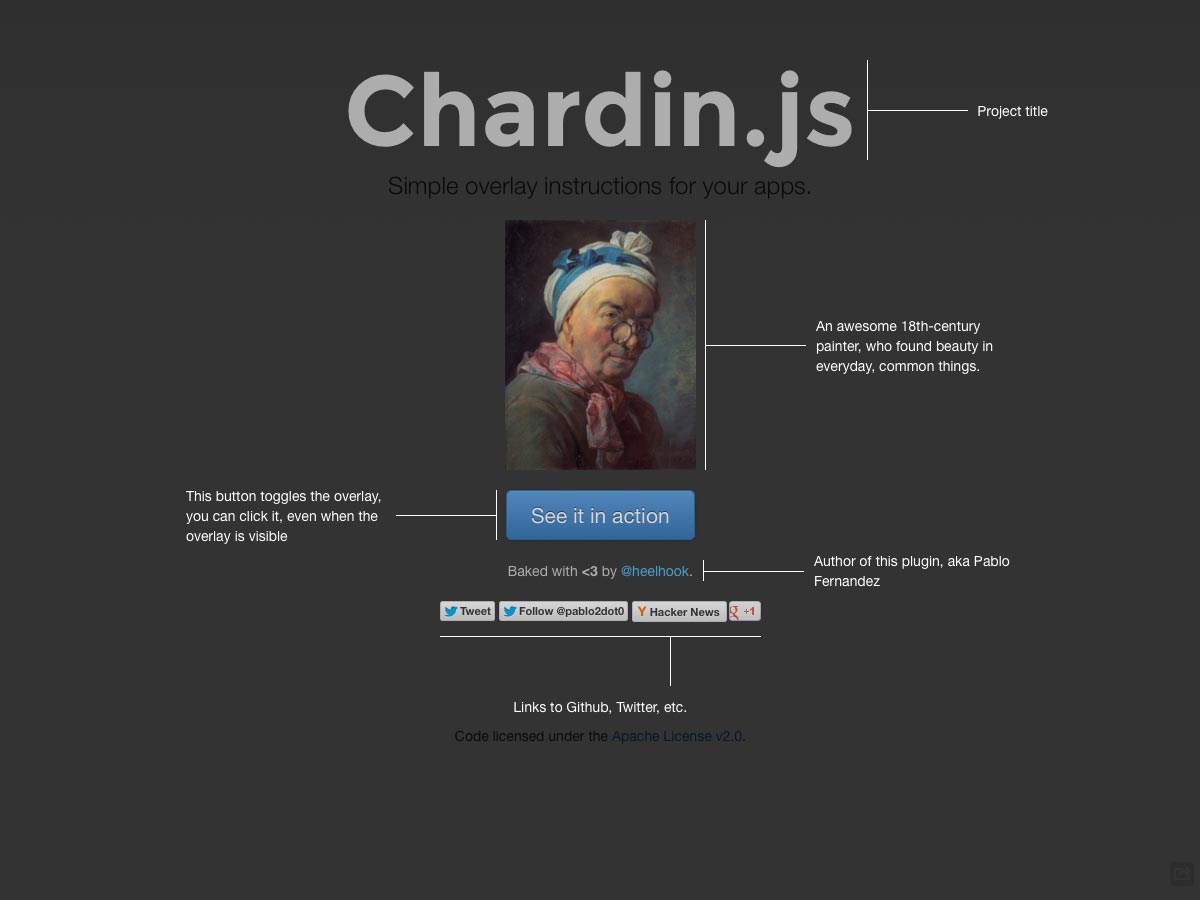
Chardin.js
Chardin.js hace que sea sencillo agregar instrucciones de superposición a sus aplicaciones a través de un plugin jQuery. Es fácil de instalar y configurar.
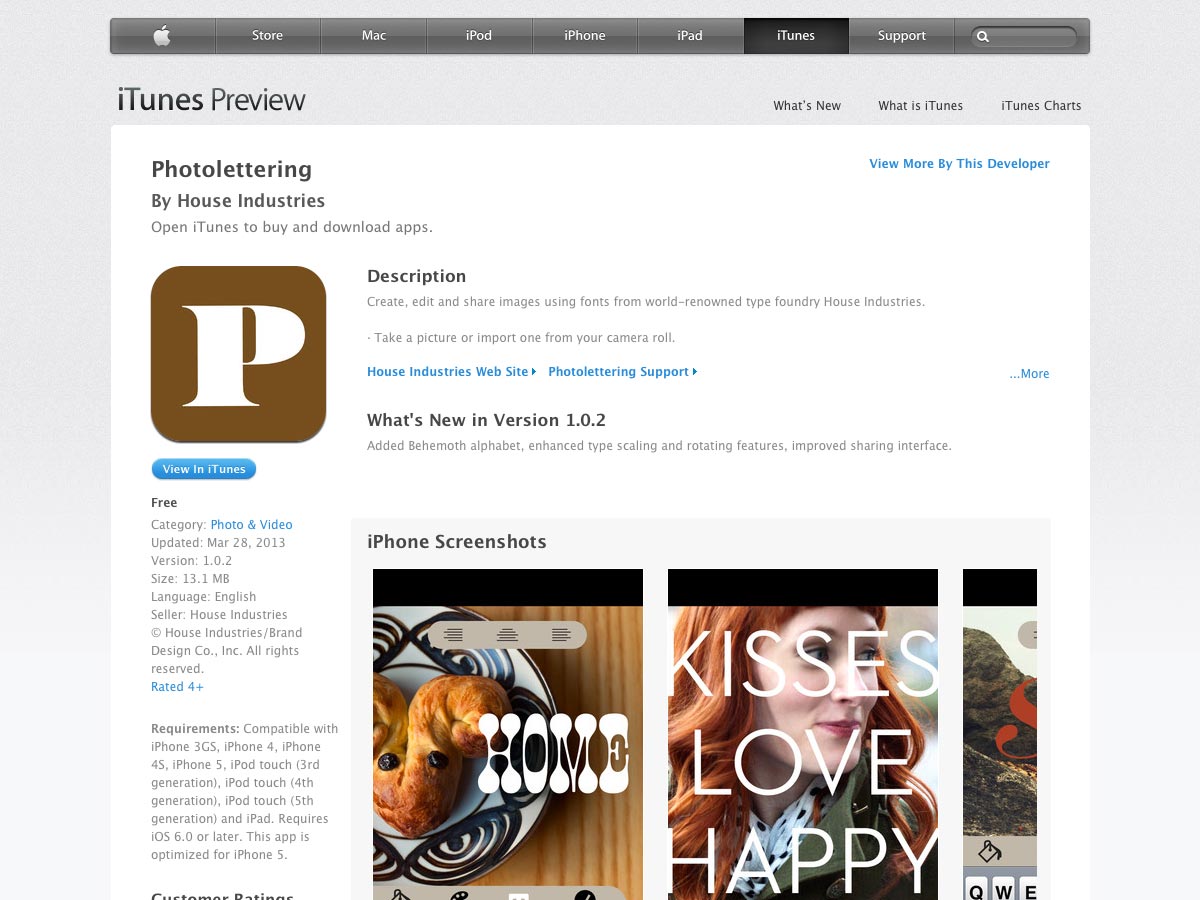
Photolettering
Photolettering es una aplicación gratuita de iOS que te permite agregar texto a las fotos que tomas dentro de la aplicación o imágenes de tu cámara. Cuenta con excelentes fuentes de House Industries, como Elephant, Kerpow y Aztek.
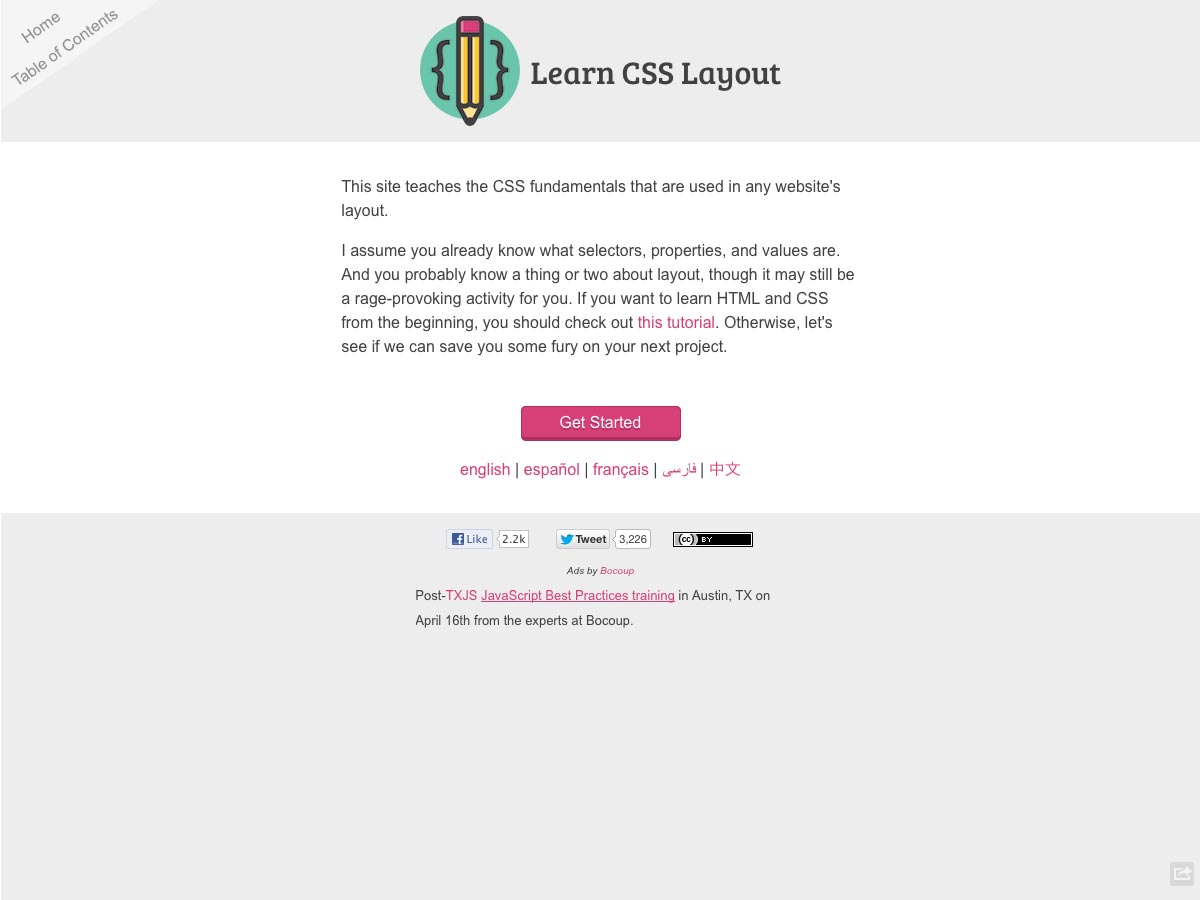
Aprender diseño de CSS
Aprender diseño de CSS es un sitio tutorial que te enseña técnicas de diseño CSS más allá de lo básico. Incluye lecciones sobre el modelo de caja, posicionamiento, marcos de CSS, consultas de medios y mucho más.
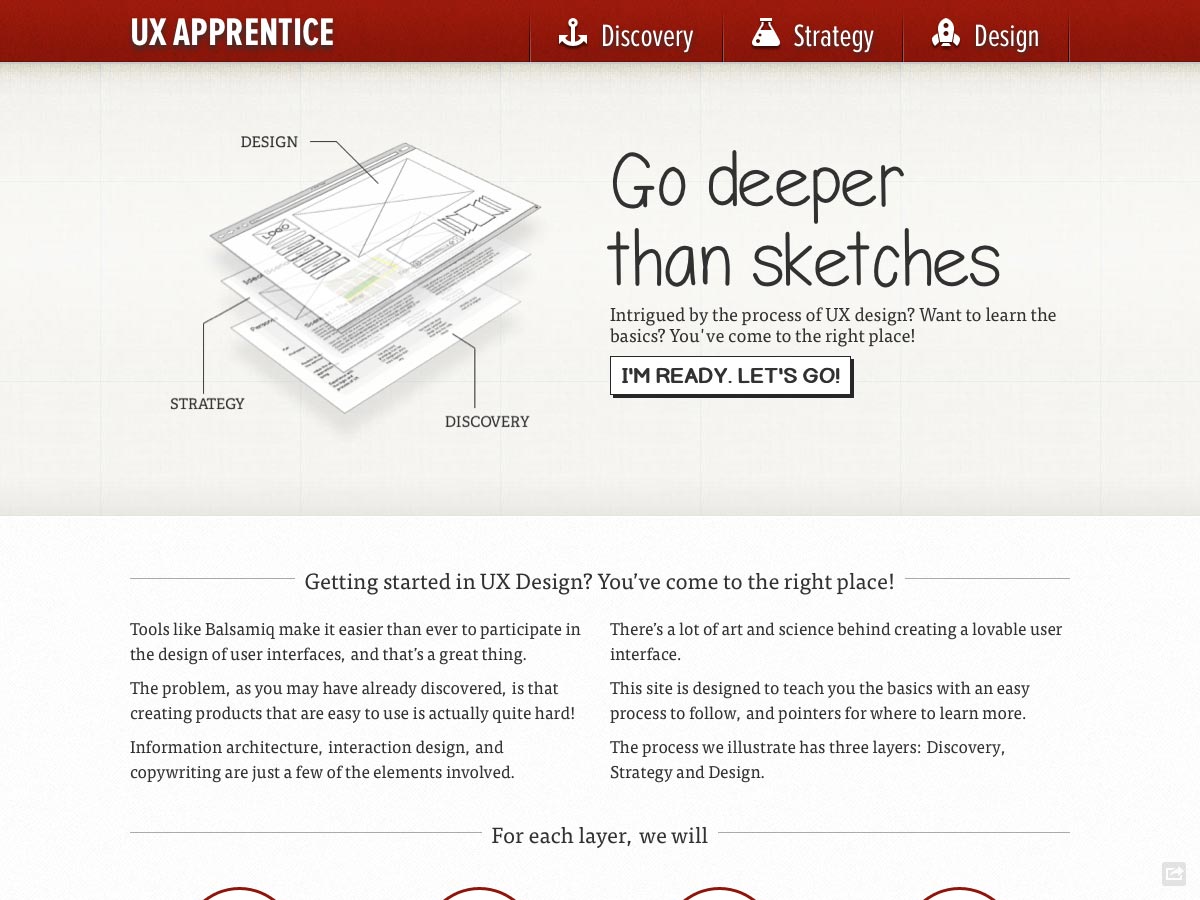
Aprendiz de UX
Aprendiz de UX le enseña los principios del diseño UX con un enfoque en capas, que incluye descubrimiento, estrategia y diseño. Incluye información sobre los principios básicos de cada capa, así como ejemplos y recursos de la vida real para cada uno.
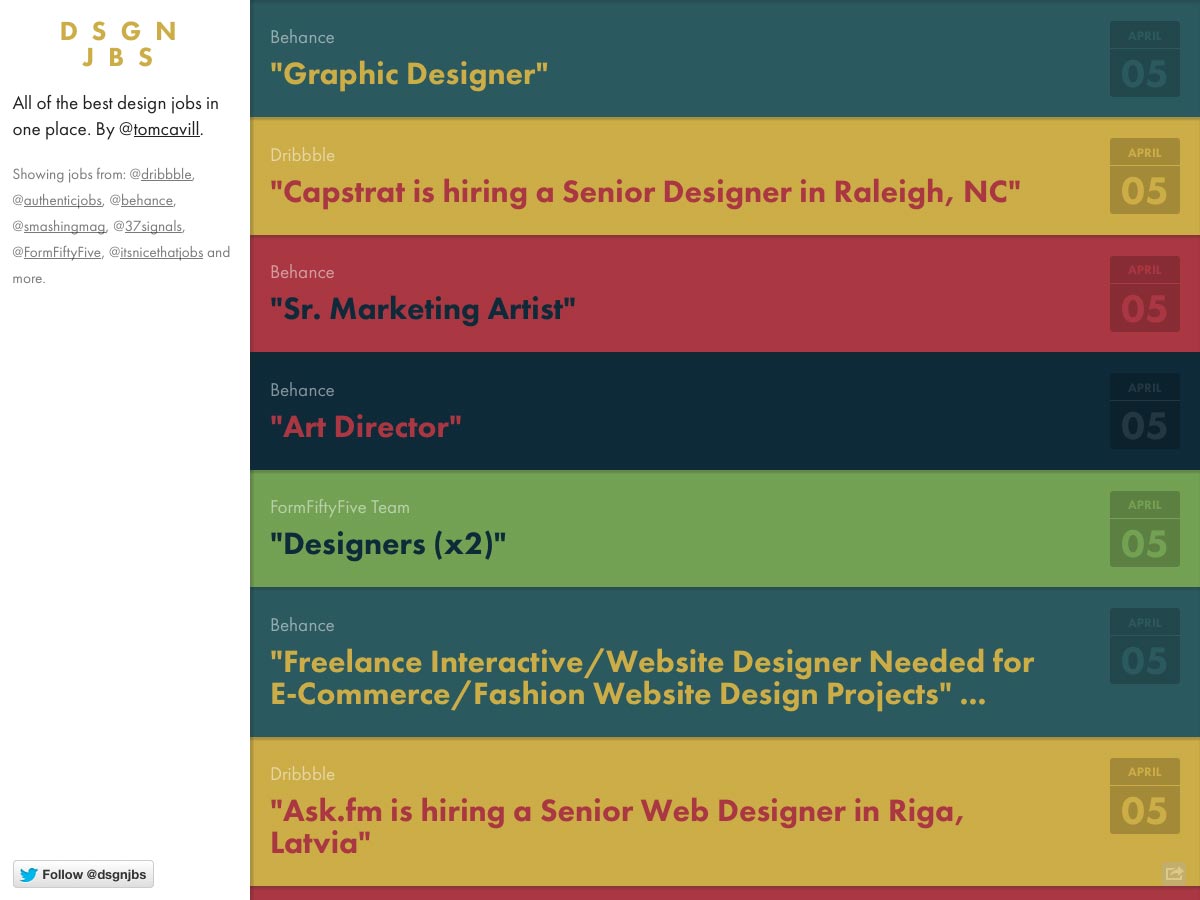
dsgnjbs
dsgnjbs agrega los mejores trabajos de diseño de una variedad de sitios web de diseño, incluidos Dribbble, Behance, Smashing Magazine, 37 Signals y más.
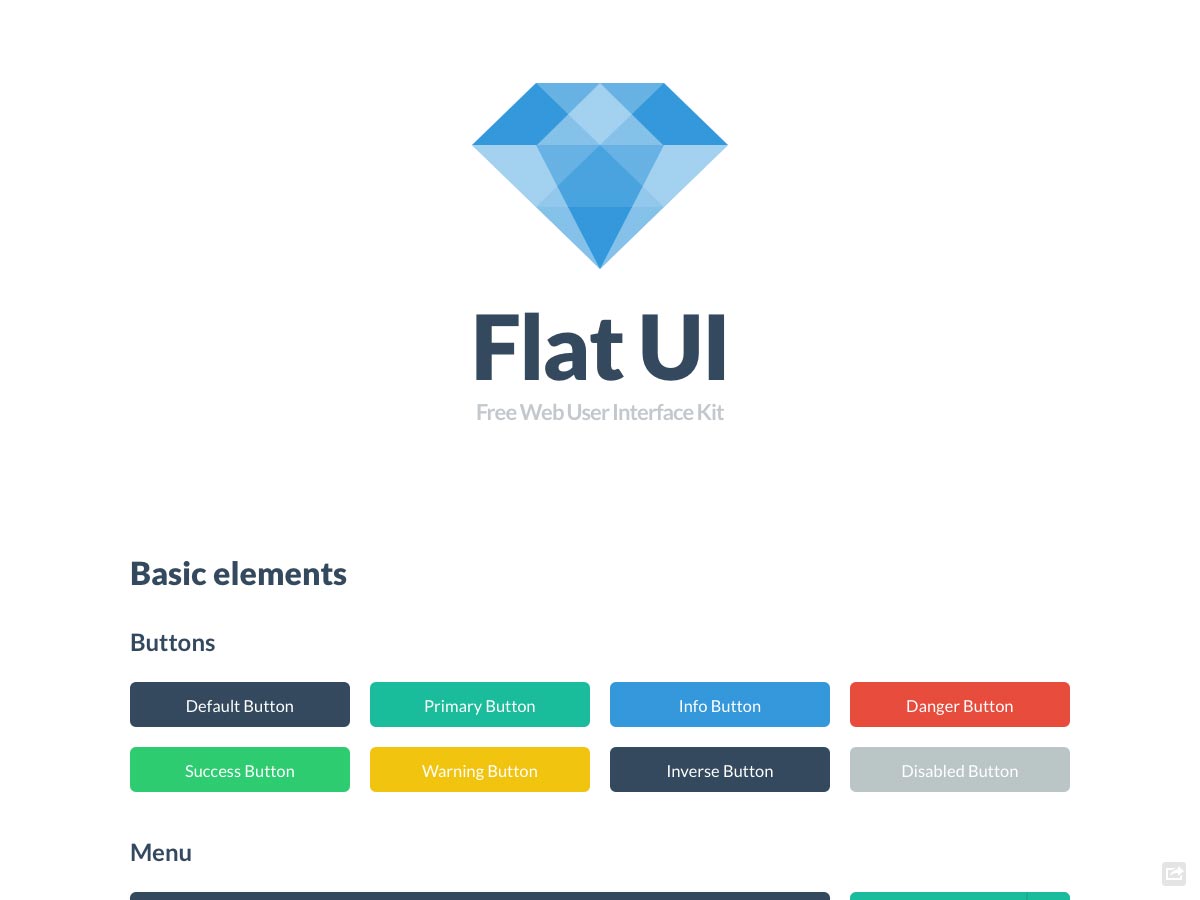
UI plana
UI plana es un kit de interfaz de usuario web gratuito que incluye botones, elementos de menú, entradas, casillas de verificación y botones de radio, información sobre herramientas y muchos más elementos básicos de diseño.
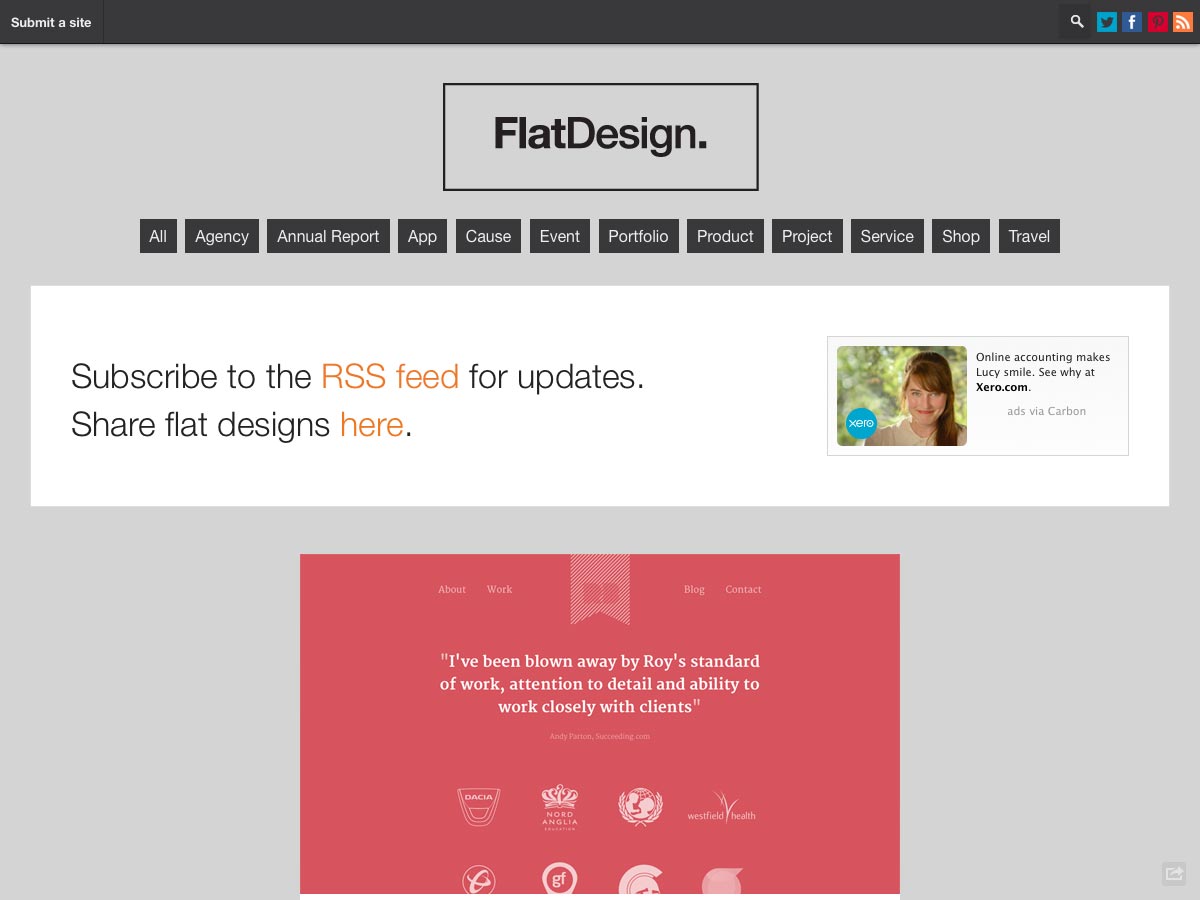
Diseño plano
Diseño plano es un escaparate de diseños con UI planas. Incluye todo, desde aplicaciones hasta carteras y sitios de eventos.
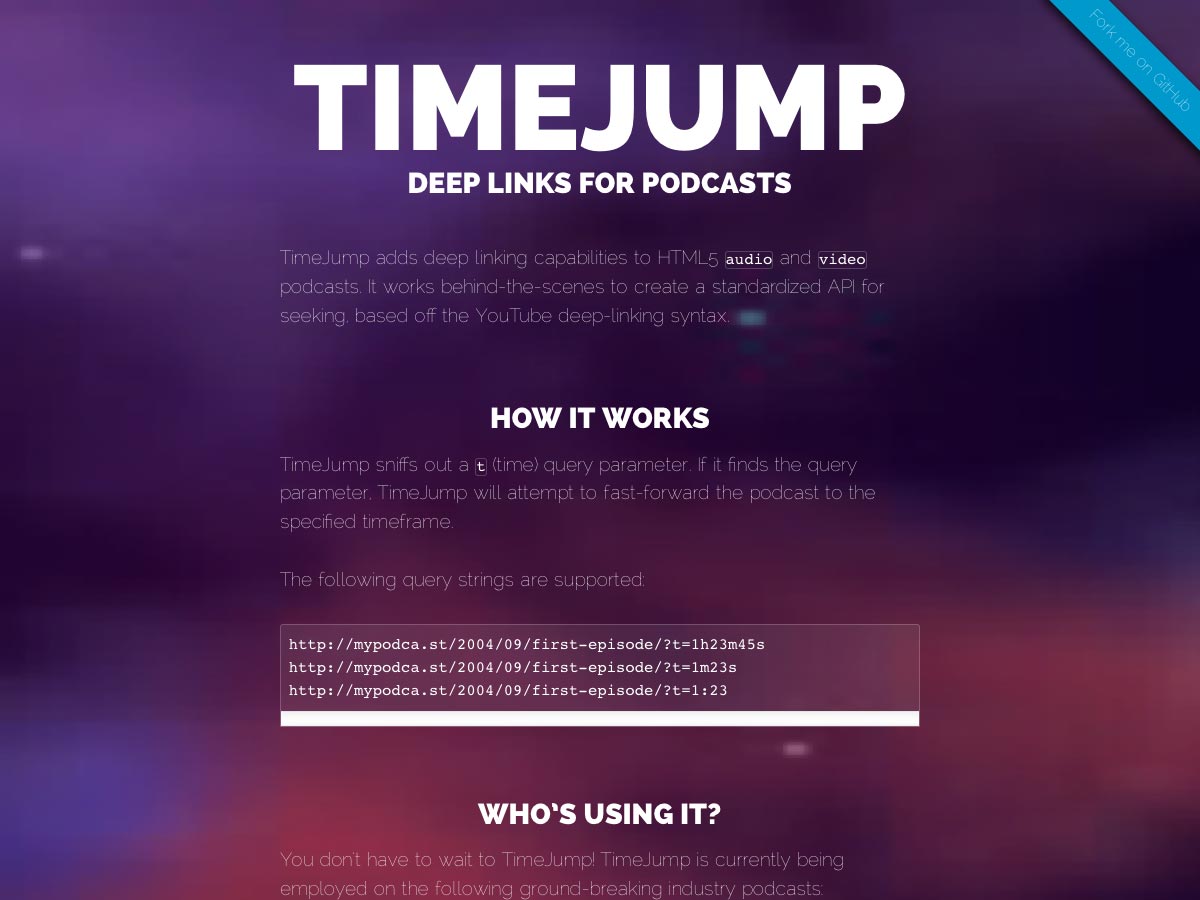
TimeJump
TimeJump le permite agregar enlaces profundos al contenido de video y audio HTML5 con una API estandarizada basada en la sintaxis de enlaces profundos de YouTube.
Galería de patrones SVG
los Galería de patrones SVG es una colección de patrones SVG completos con código. Las imágenes SVG son más pequeñas que las imágenes de mapa de bits en general, y se mantienen nítidas en las pantallas de alta resolución.
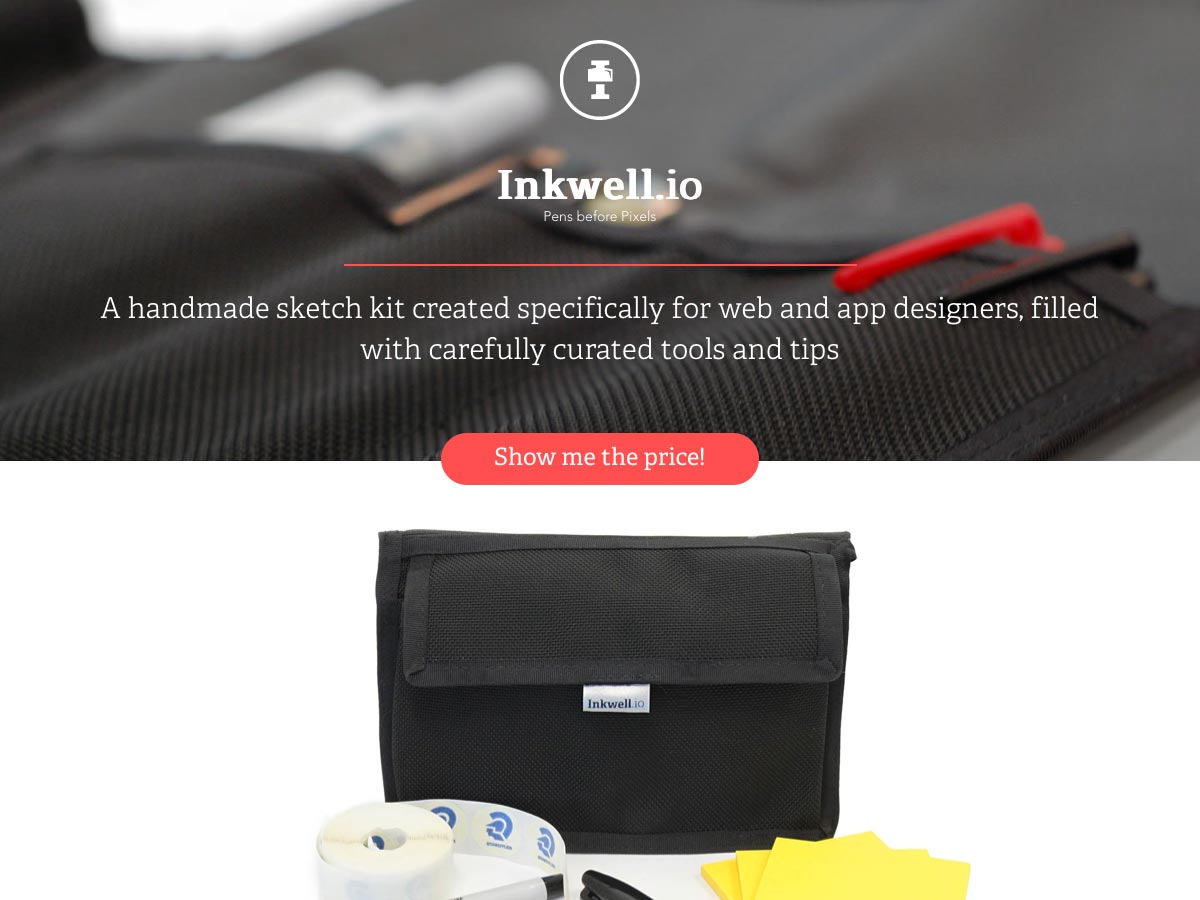
Inkwell.io
Inkwell.io es un kit de dibujo hecho a mano específicamente para diseñadores web y de aplicaciones que incluye todas las herramientas que puede desear para bocetar maquetas y wireframes.
Flat + 3D Mockup Kit
Esta Flat + 3D Mockup Kit hace que sea fácil crear maquetas atractivas para tus aplicaciones en una amplia variedad de dispositivos. Hay kits gratuitos y de pago incluidos, dependiendo de qué dispositivos necesites.
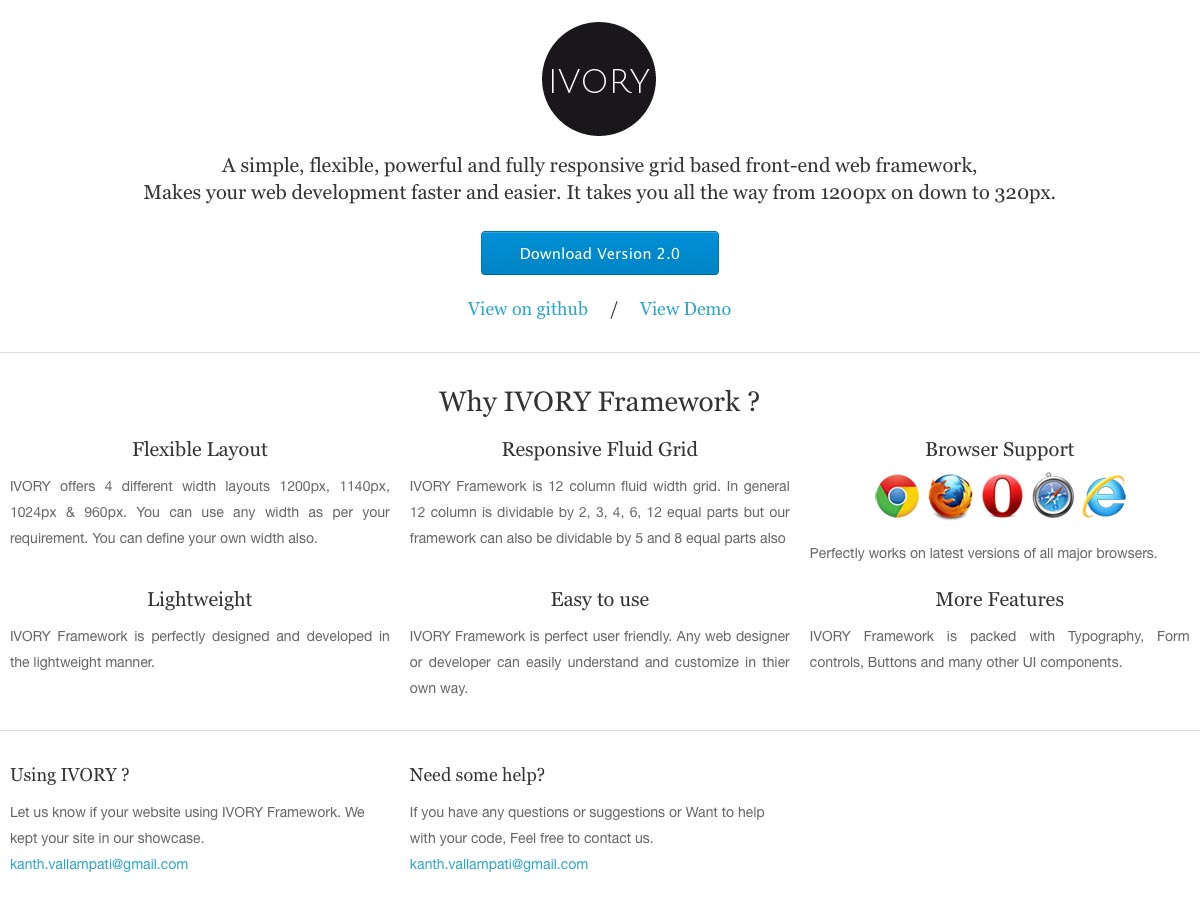
Marfil
Marfil es un marco de grilla de front-end sensible, potente y simple que escala fácilmente desde 1200px hasta 320px de ancho. Tiene un diseño flexible con 12 columnas fluidas, es compatible con las últimas versiones de todos los principales navegadores modernos y es fácil de usar.
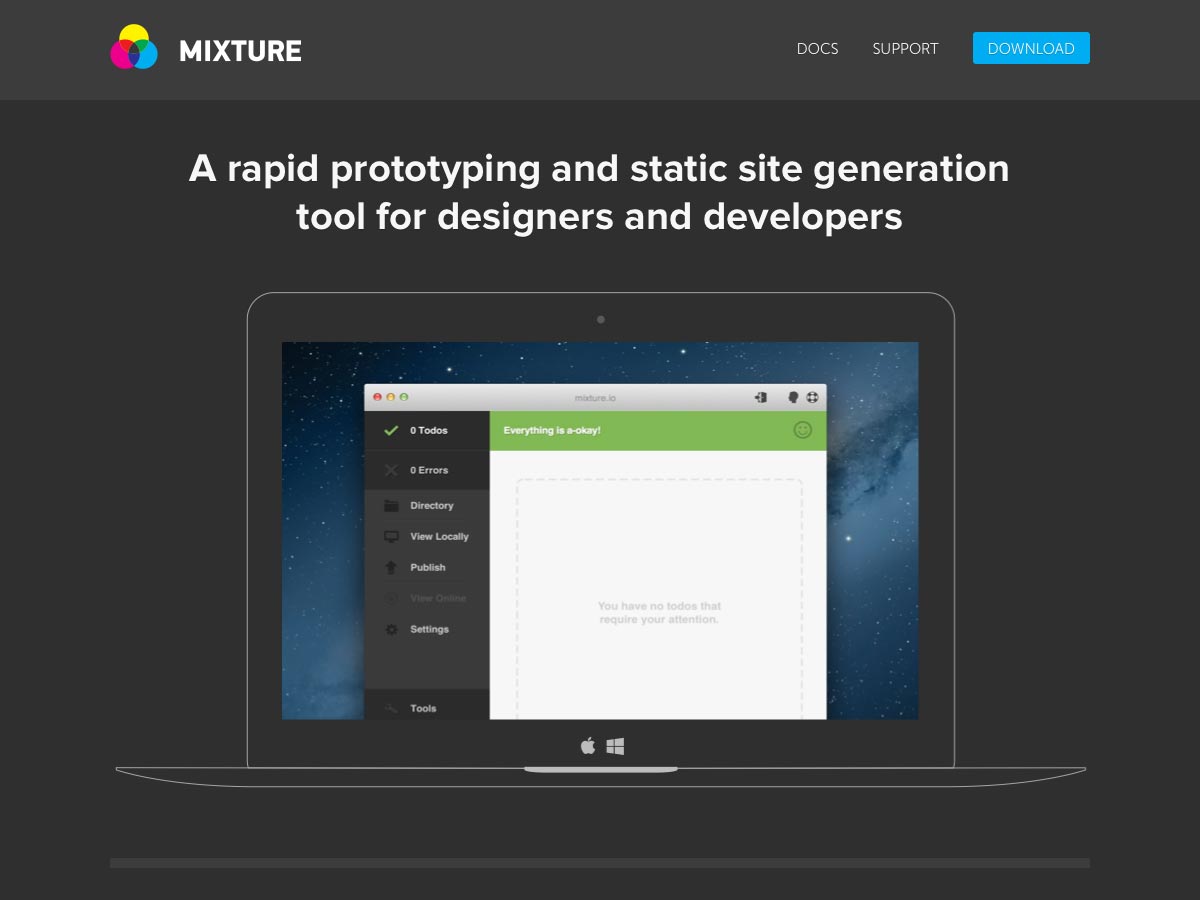
Mezcla
Mezcla es una herramienta rápida de creación de prototipos y sitios estáticos que funciona con tu editor favorito. Es compatible con varios repetidores, así como con soporte para crear el suyo propio.
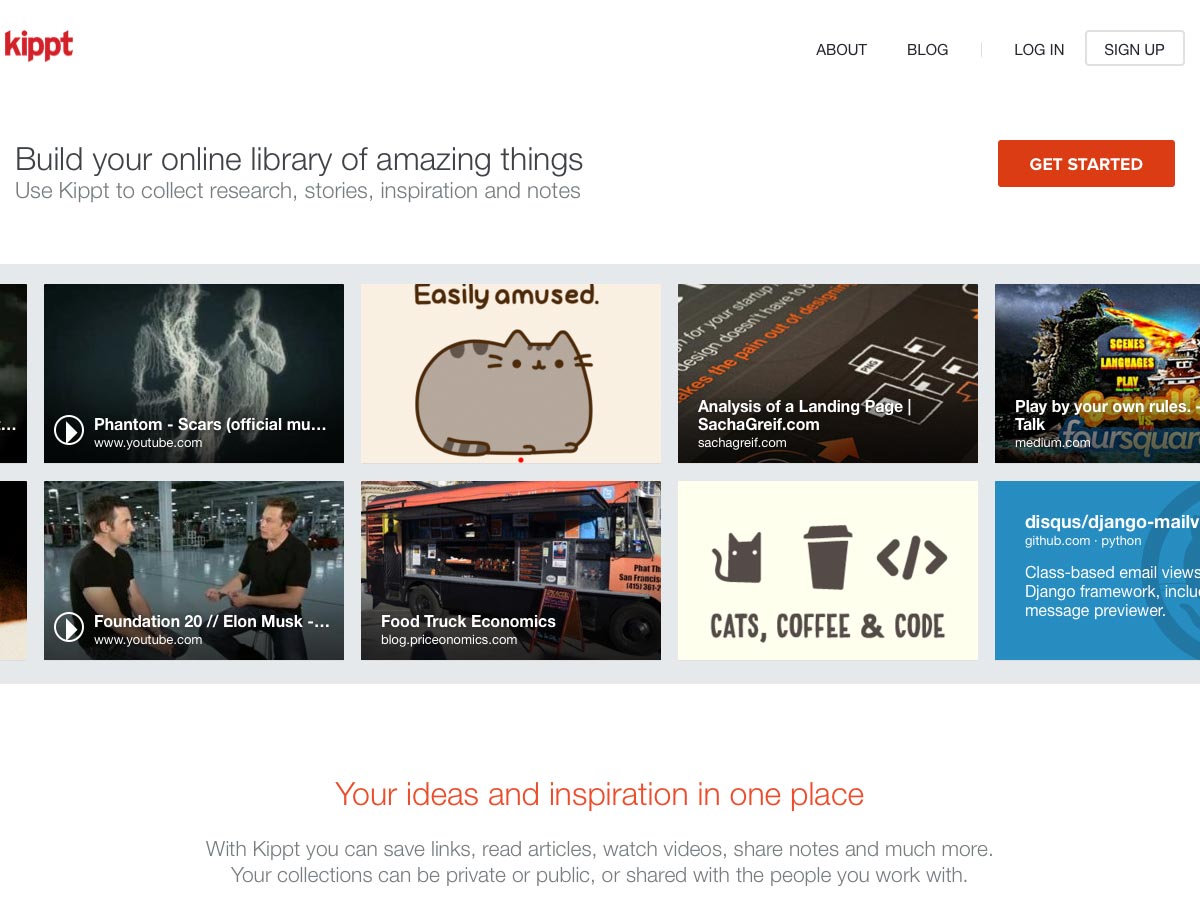
Kippt
Kippt le permite construir una biblioteca en línea para recopilar investigaciones, historias, inspiración y notas. Puede hacer que sus colecciones sean privadas o públicas, o simplemente compartirlas con personas específicas.
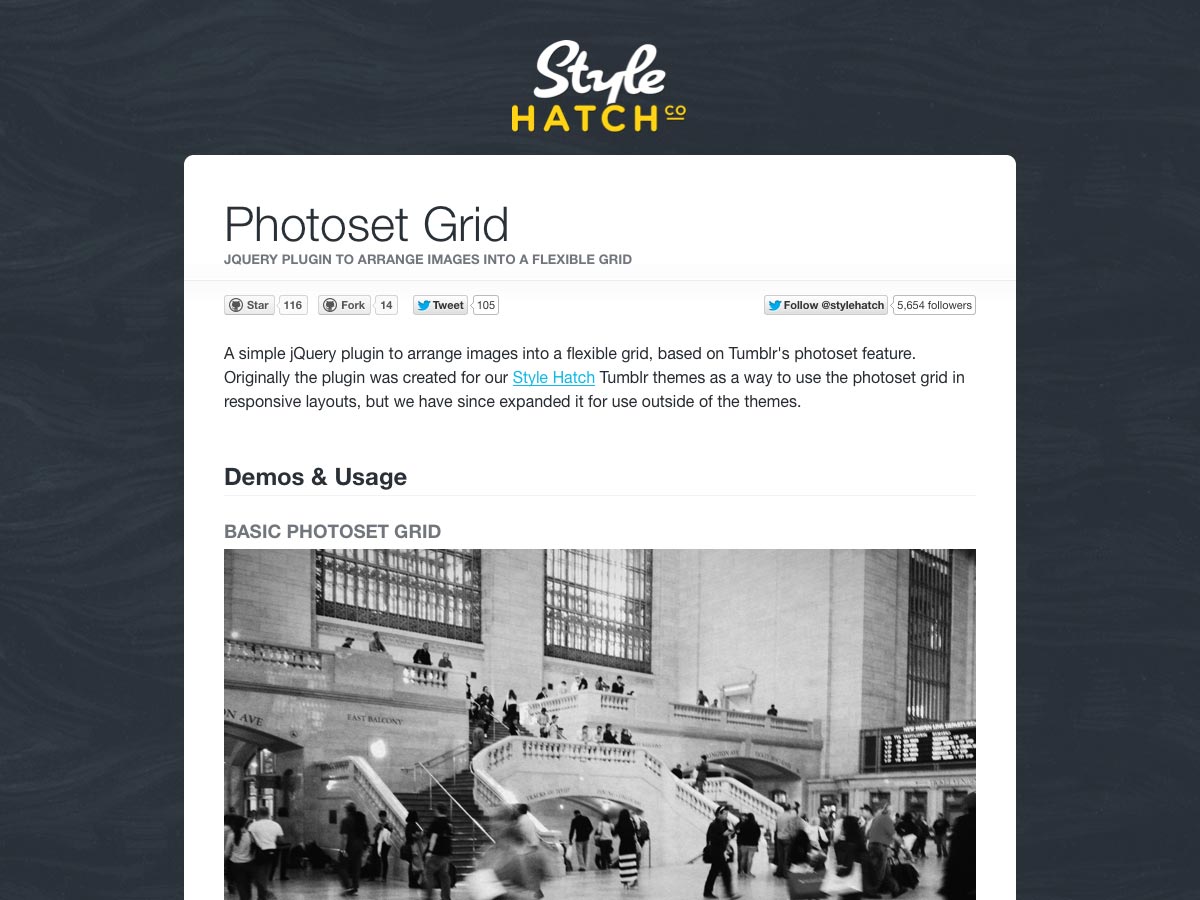
Cuadrícula de fotos
Cuadrícula de fotos es un complemento de jQuery que le permite organizar las imágenes en una cuadrícula flexible, inspirada en la función de conjunto de fotos de Tumblr. Originalmente fue creado para los temas de Style Hatch Tumblr, pero ahora está disponible para su uso fuera de los temas.
SuperBox
SuperBox es un complemento jQuery que funciona como una galería de imágenes estáticas que revela la versión de tamaño completo cuando se hace clic en una imagen.
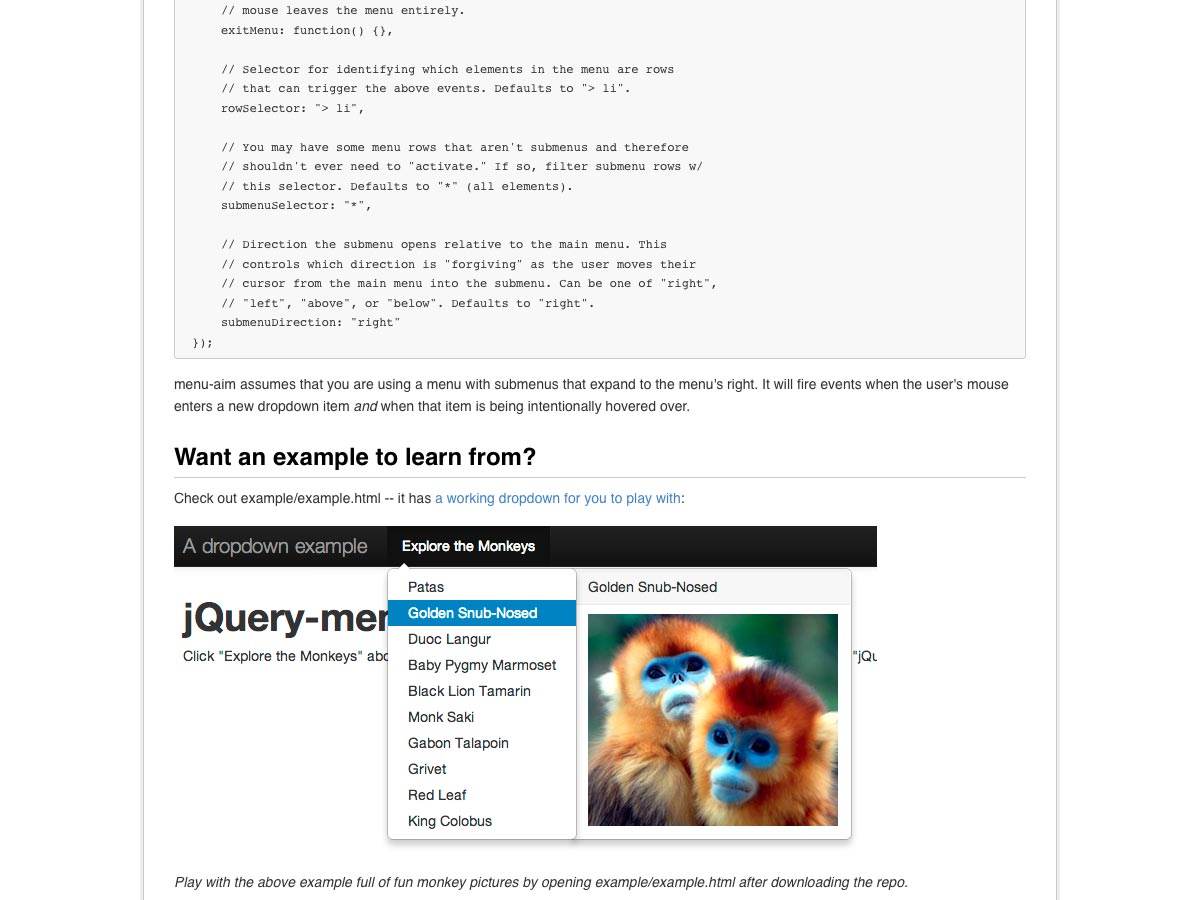
jQuery Menu Objetivo
¿Quieres crear Mega Dropdowns receptivos como los de Amazon? jQuery Menu Objetivo ayuda a hacer megadesplegables más útiles al anticipar el movimiento del mouse del usuario para abrir submenús en lugar de retrasos y tiempos de espera.
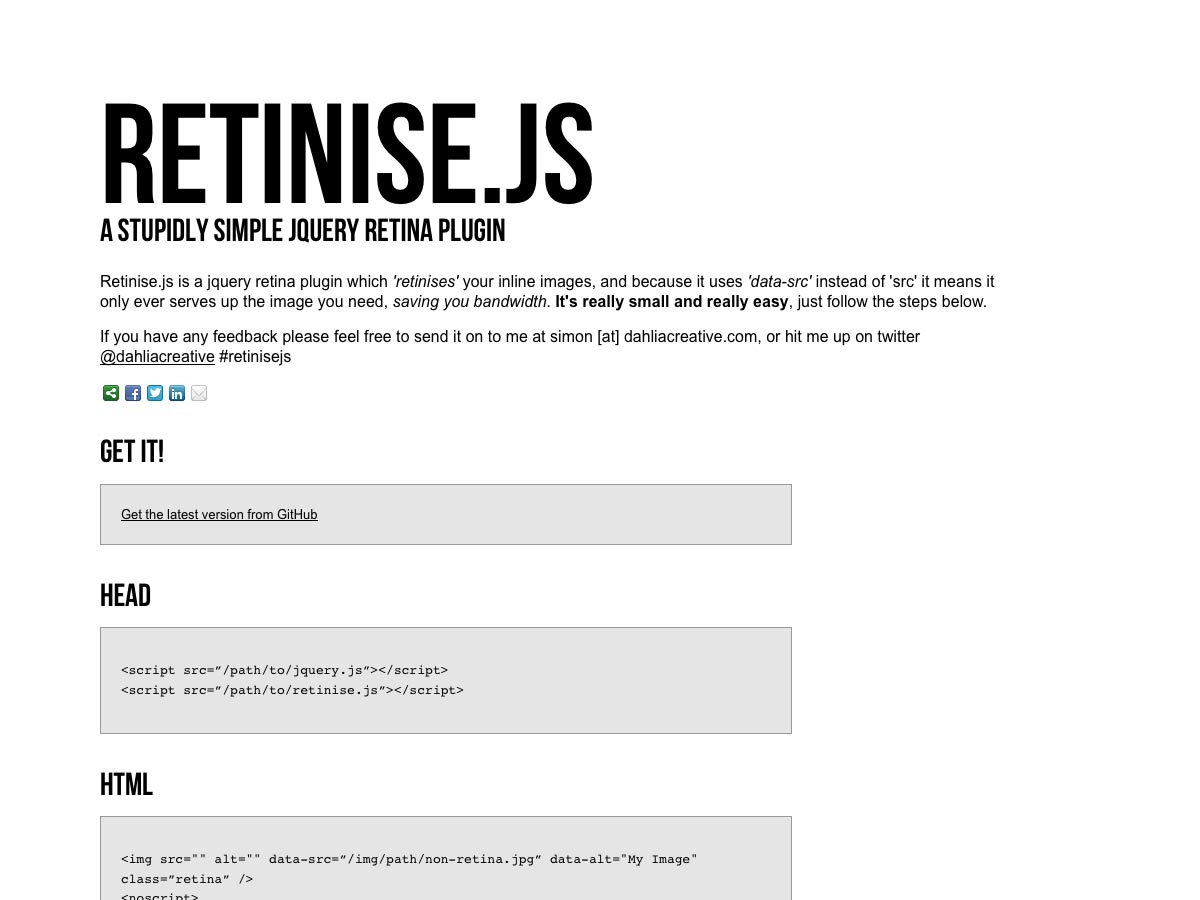
Retinise.js
Retinise.js es un plugin de jQuery que "retiniza" las imágenes en línea en su sitio usando "data-src" en lugar de "src", por lo que solo extrae la imagen que necesita en lugar de cargar varias versiones.
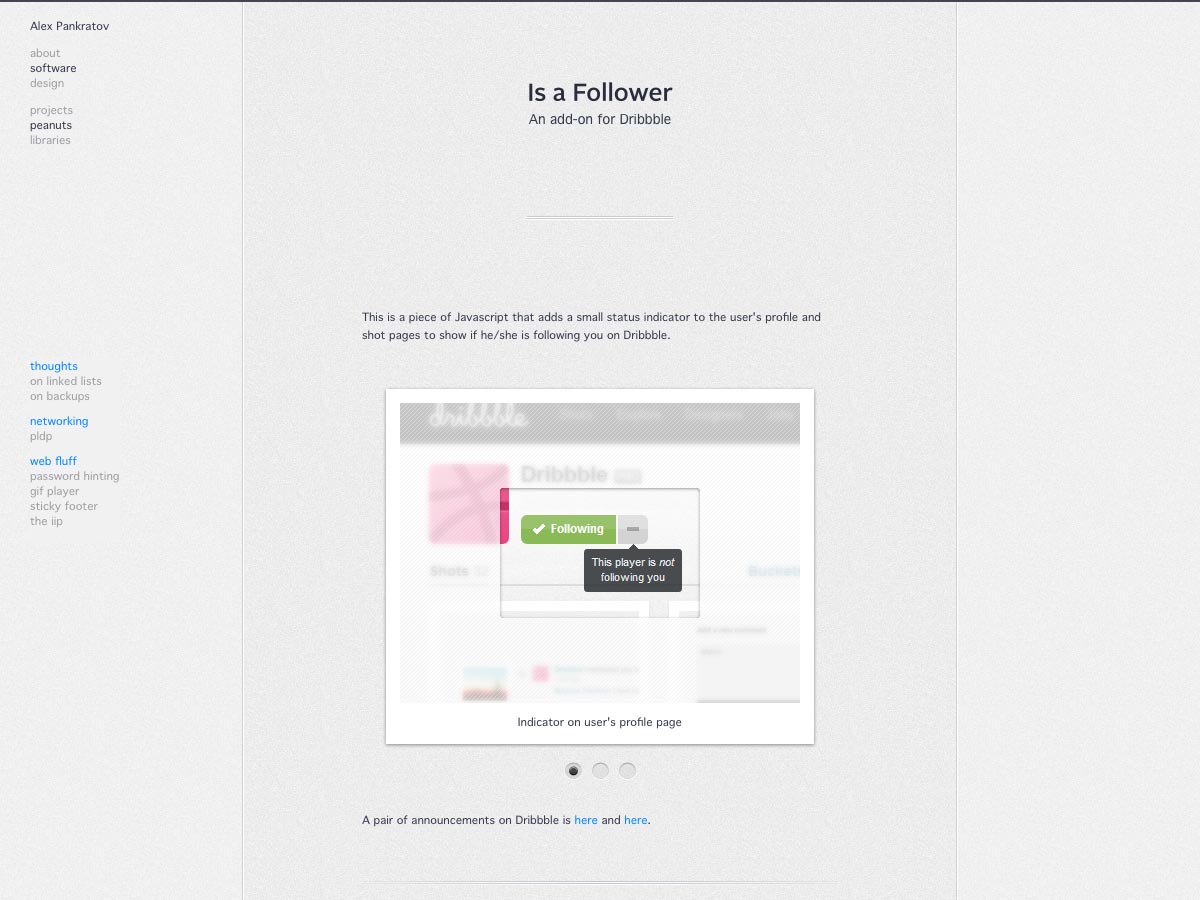
Es un seguidor
Es un seguidor es una pequeña porción de JavaScript que agrega un indicador de estado al perfil de un usuario de Dribbble para mostrarle si lo están siguiendo. Está disponible como un bookmarklet, un script de Greasemonkey para Firefox o una extensión de Chrome.
Mobify.js
Mobify.js es una biblioteca de código abierto que facilita la adaptación de su sitio para cualquier dispositivo. Captura y manipula el DOM de tu sitio antes de que se descarguen los recursos, lo que permite el control de recursos, la carga condicional y mucho más.
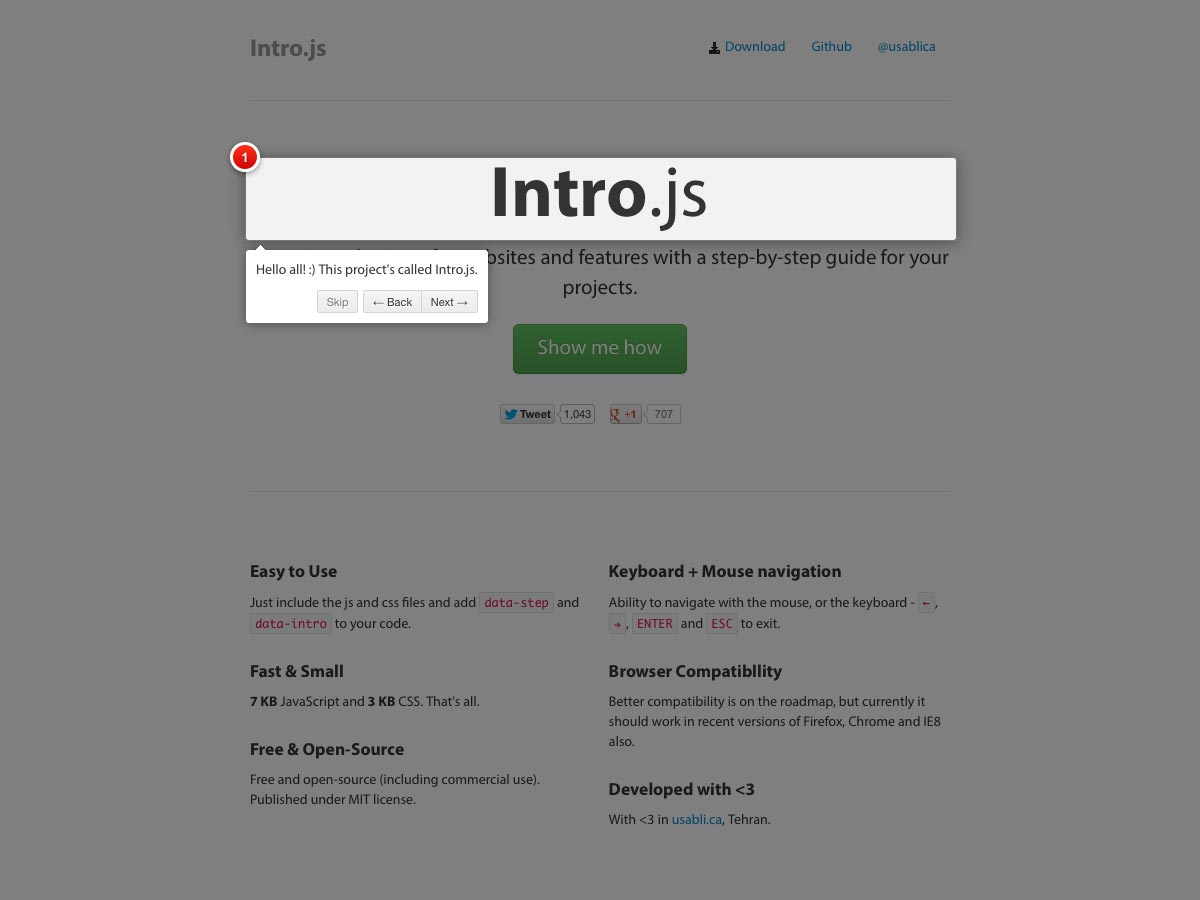
Intro.js
Intro.js le permite agregar una sencilla guía paso a paso para presentar a los usuarios su sitio o aplicación. Es rápido y pequeño, y ofrece navegación con teclado y mouse.
Animable
Animable le permite animar fácilmente todo tipo de propiedades, incluyendo color de fondo, posición de fondo, ancho de borde, tamaño de fuente, color, radio de borde, opacidad y mucho más.
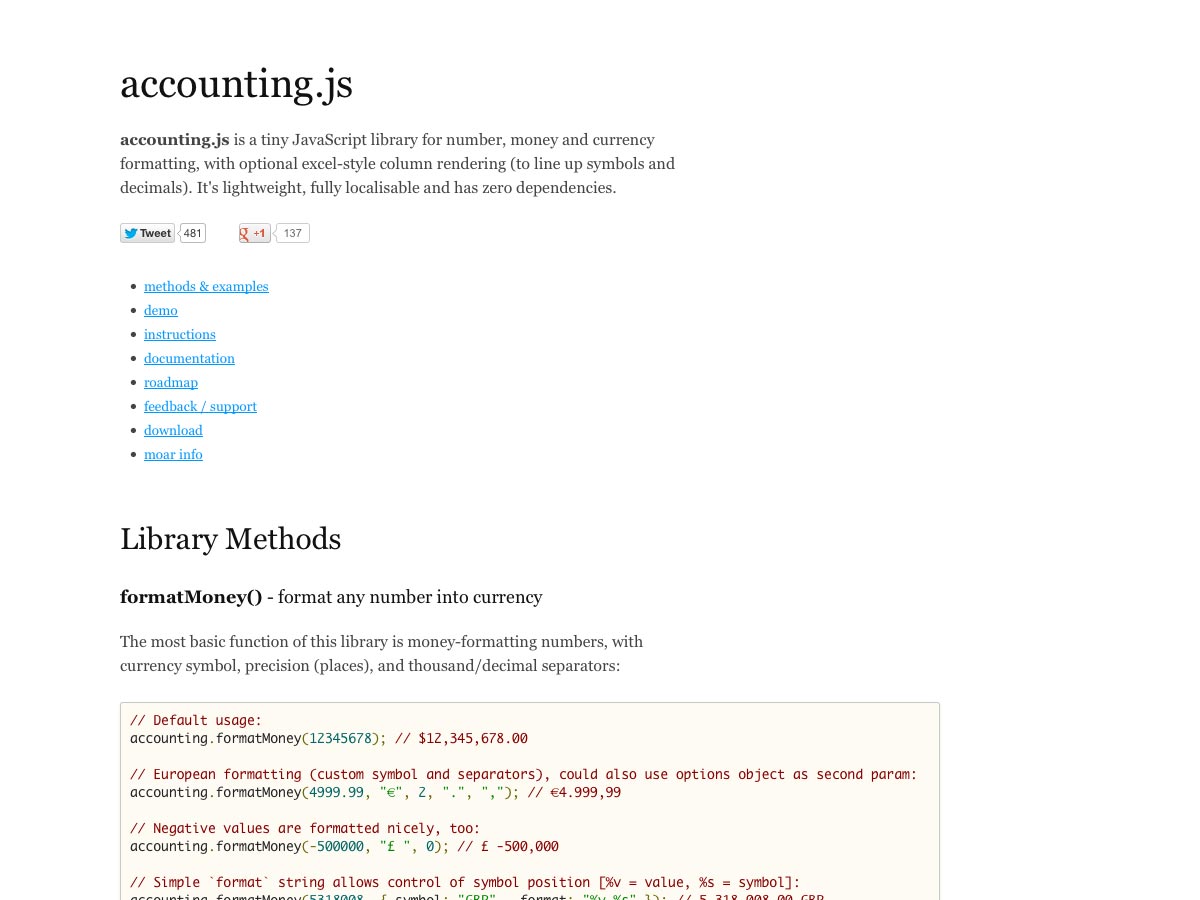
Accounting.js
Accounting.js es una biblioteca JS para formato numérico, monetario y monetario. Incluso incluye la representación de columnas estilo Excel para alinear símbolos y decimales.
Bespoke.js
Bespoke.js es un micro-framework de presentación DIY que ofrece una serie de diferentes animaciones de diapositivas, incluyendo coverflow, cubo y carrusel, entre otros.
Volumen de la banda sonora ($ 34)
Banda de sonido Volumen es una tipografía dibujada a mano que viene en dos pesos. Es una fuente animada de mayúsculas con alternativas contextuales.
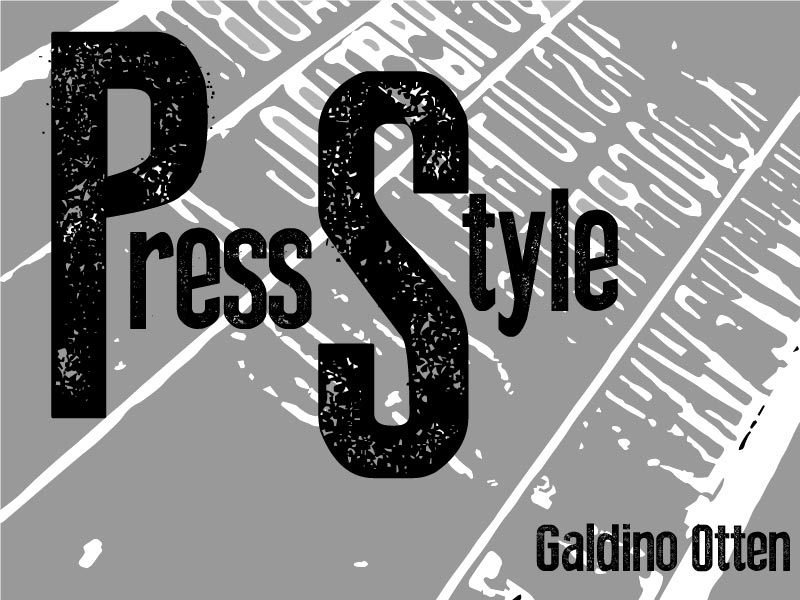
Presione estilo (gratis)
Presione estilo es una fuente de pantalla sans serif angustiada. Tiene letras mayúsculas y minúsculas, así como una cantidad bastante grande de acentos y símbolos (especialmente para una fuente libre).
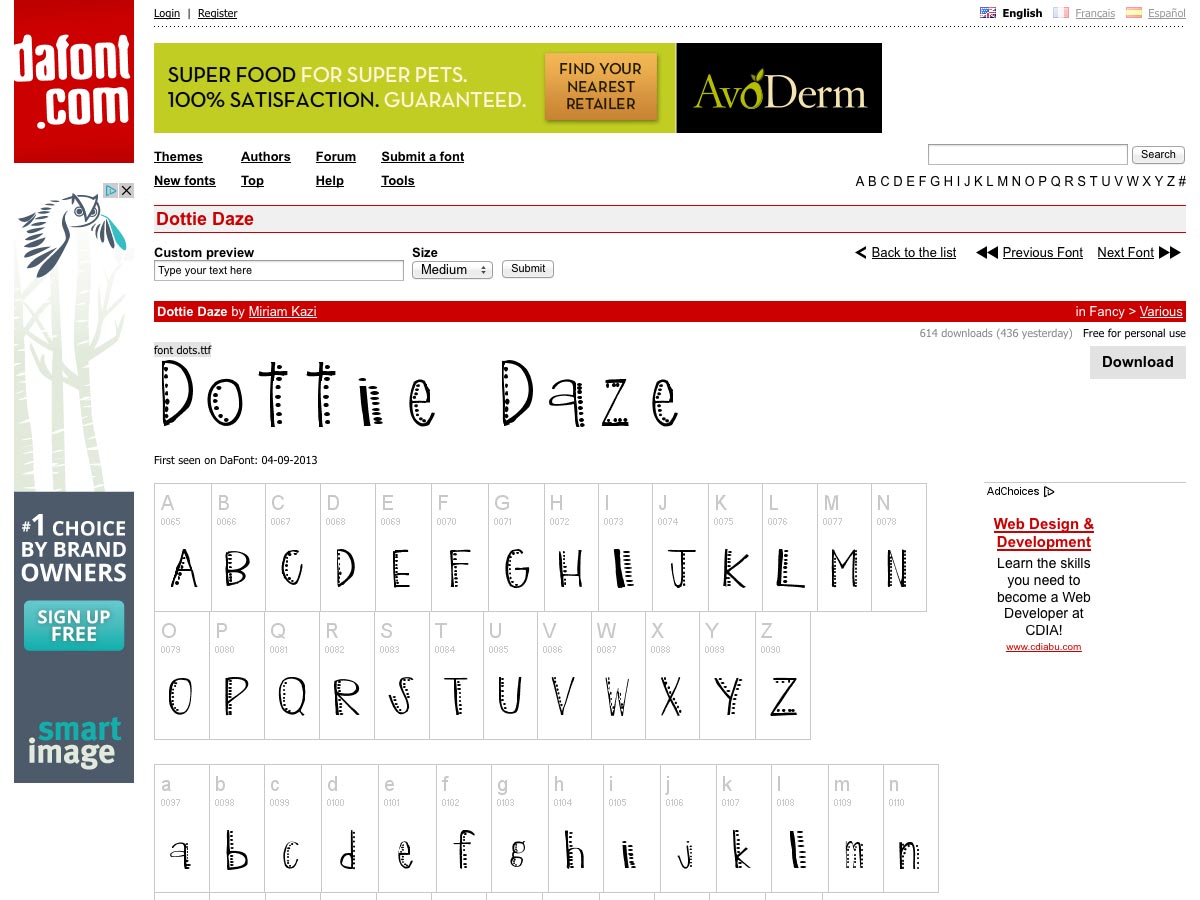
Dottie Daze (gratis)
Dottie Daze es una fuente de pantalla dibujada a mano con acentos de puntos.
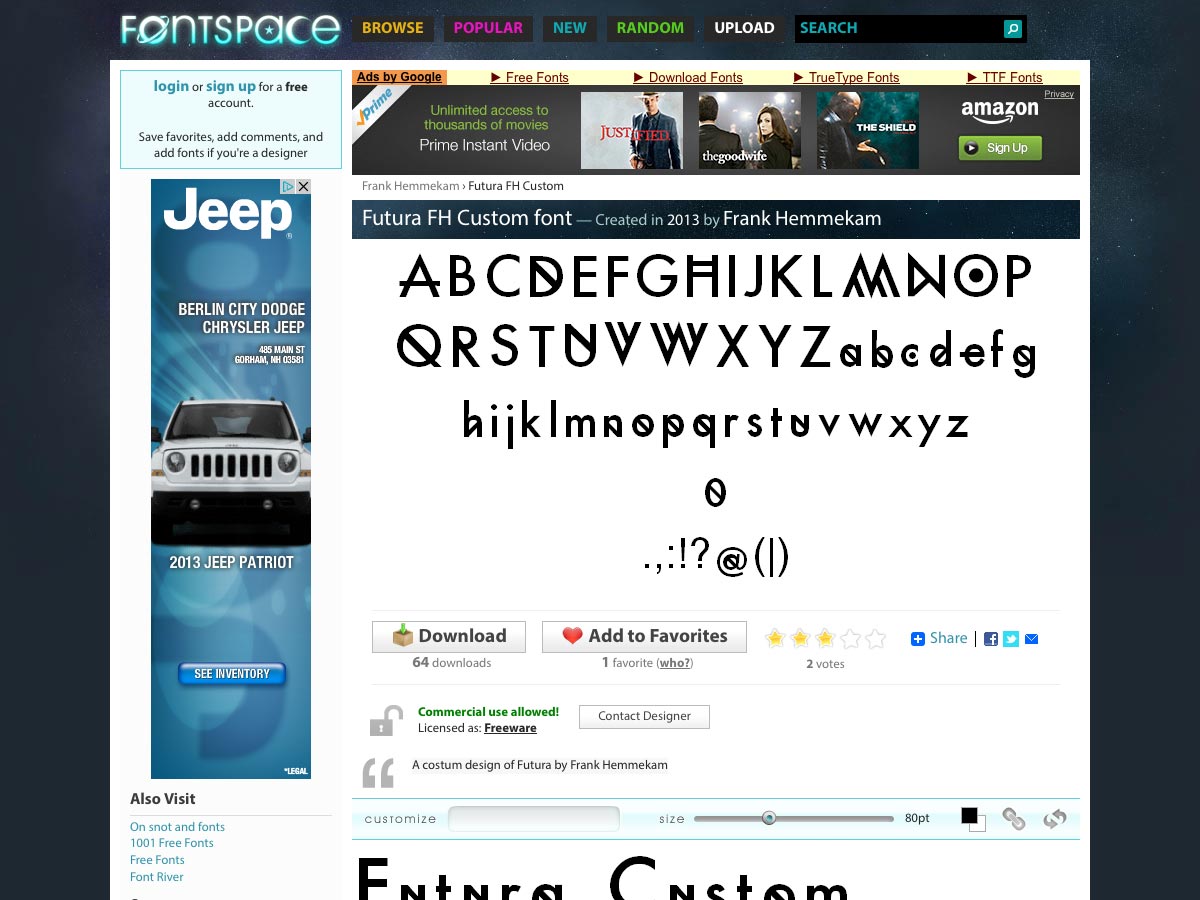
Futura FH Custom (gratis)
Futura FH Custom se basa en Futura, con acentos añadidos, lo que la convierte en una excelente fuente de pantalla. Es gratis para uso personal y comercial.
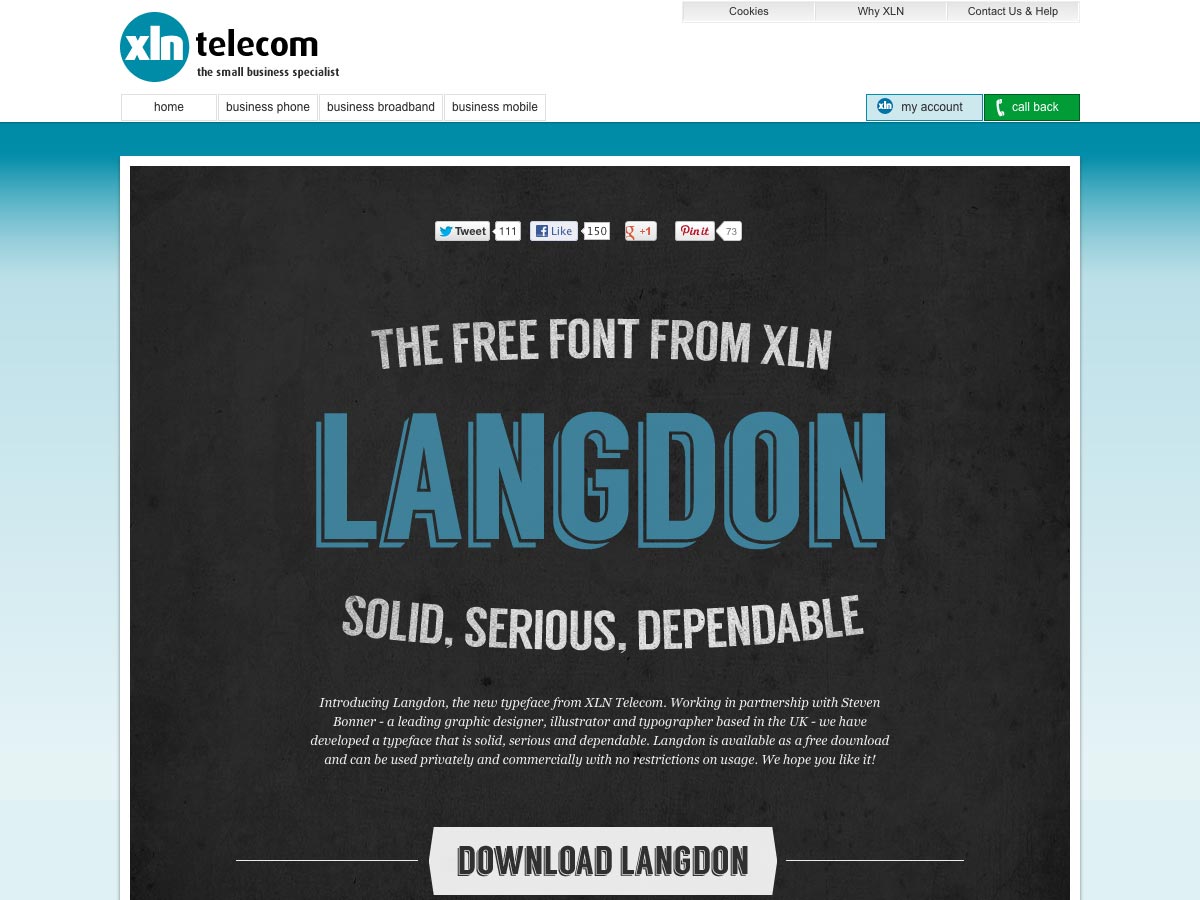
Langdon (gratis)
Langdon es una fuente seria y confiable que es gratuita para uso personal y comercial.
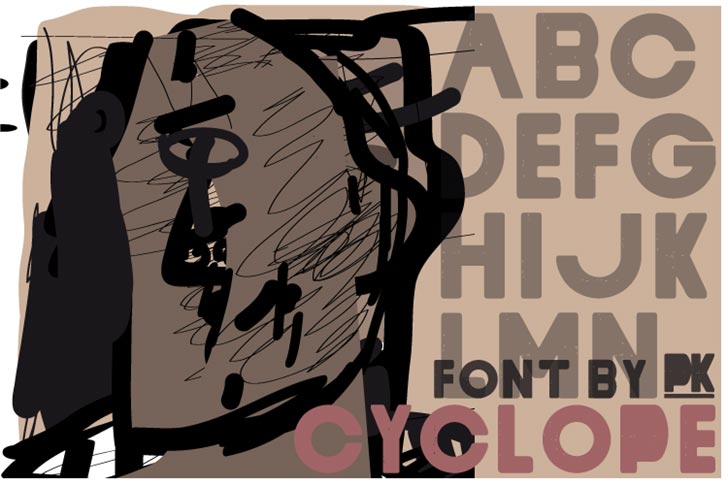
Cyclope (gratis)
Cyclope es un tipo de letra sans serif angustiado que es gratuito para uso personal (el uso comercial requiere una donación).
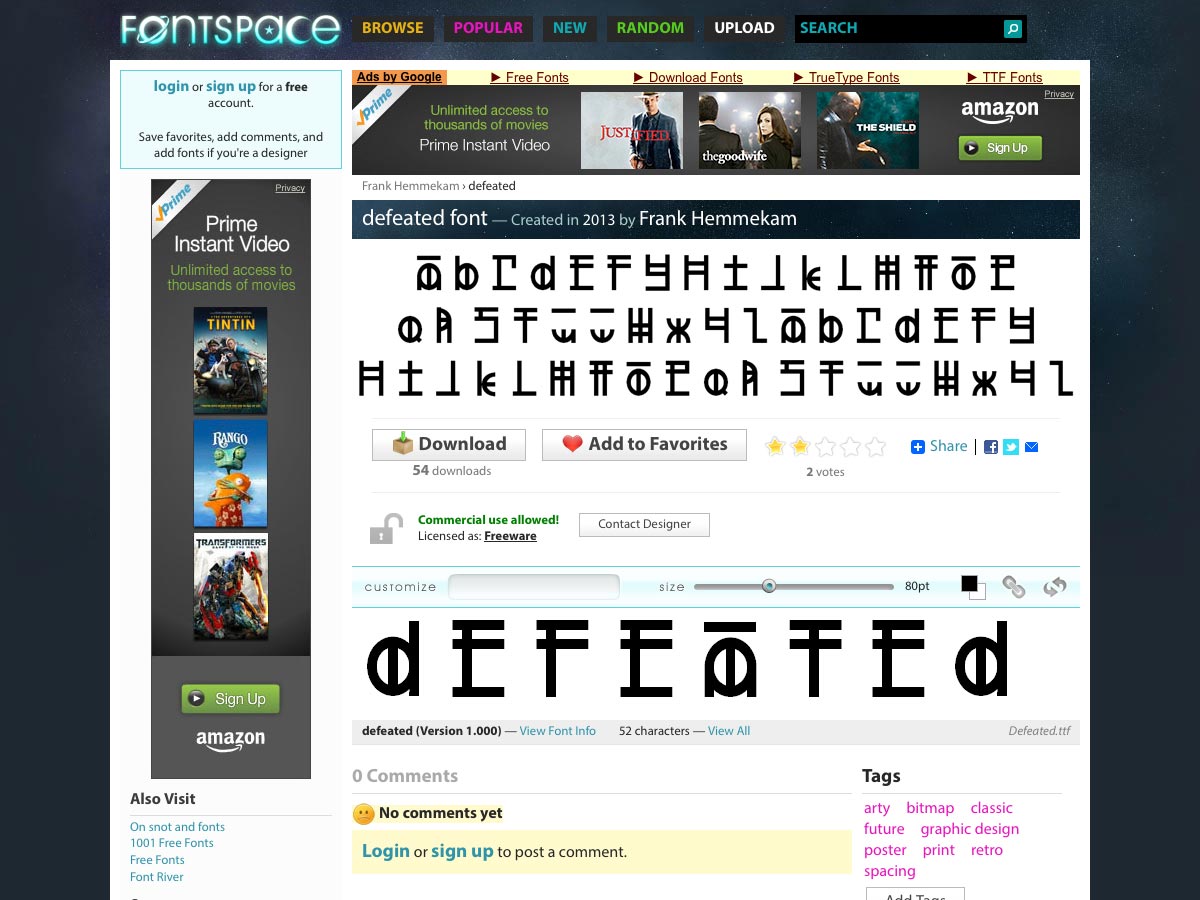
Derrotado (gratis)
Derrotado es una nueva fuente de visualización con formas de letras abstractas que es gratuita para uso personal y comercial.
Benito ($ 40)
Benito es un tipo de madera geométrica proporcional con seis estilos: impresión, esténcil y limpio, cada uno con letra cursiva.
Imperioso ($ 20)
Imperioso es una fuente geométrica funky que incluye más de 450 ligaduras.
Naive Inline ($ 20)
Naive en línea es una familia de tipo serif escrita a mano con tres pesos. Era una sensación muy parisina, y permite un interior acanalado o bicolor completo.
¿Conoces una nueva aplicación o recurso que debería haberse incluido pero que no era? Háganos saber en los comentarios!