Usar la animación para crear una conexión emocional con su audiencia
Para muchos de nosotros, nuestros primeros días están llenos de animación. Los dibujos animados formaron una gran parte de mi infancia, y muchos otros con los que he conversado a lo largo de los años han compartido historias de origen similares. Los colores brillantes y, a menudo, las imágenes lúdicas tienen atractivo en un rango de edades.
Llevar ese toque de extravagancia de nuestros jóvenes al presente, presentar contenido de una manera divertida y atractiva, es una de las mejores maneras de establecer una conexión emocional con su audiencia.
Así que hoy tenemos otro escaparate de diseño web para servir como una doble fuente de inspiración para los lectores y la comunidad, y como un medio para destacar algunos trabajos estelares del campo del diseño web en general. A partir de ejemplos que reflejan las animaciones de nuestra infancia a los que más coinciden con los juegos y espectáculos que han dado forma a nuestra edad adulta, hay una joya animada o dos que deben atraer e inspirar a todos.
Es posible que los estilos hayan cambiado y crecido junto con nosotros, pero el corazón de las escapadas animadas sigue siendo el mismo, ya que los diseñadores llevan la web a nuevos lugares atrevidos y audaces con sus obras animadas.
Noir Et Renoir
Me encanta la forma en que Noir Et Renoir el sitio comienza en blanco y negro y lentamente gana color a medida que se encienden las luces de las ventanas. El menú interactivo que se ve a través del parabrisas del automóvil es único y adorable, mientras que la información en sí misma se presenta de una manera tan limpia y minimalista.
Barcamp Omaha
los Barcamp Omaha el sitio te mantiene deliciosamente entretenido con una variedad de monstruos animados y extraterrestres mientras avanzas a través de su contenido, y el título creado como una constelación agrega un toque extra de fantasía.
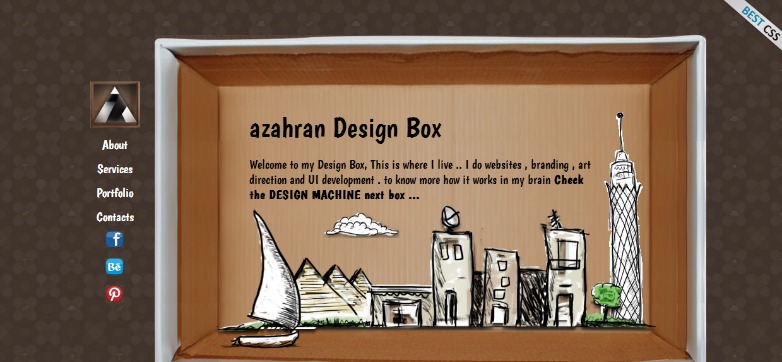
Caja de diseño de Azahran
Caja de diseño de Azahran hace un trabajo maravilloso al mantenerse fiel a su marca con animaciones esquemáticas recortadas presentadas en cajas de cartón. Incluso ofrece un pequeño elemento interactivo divertido para mostrarle los servicios que brindan.
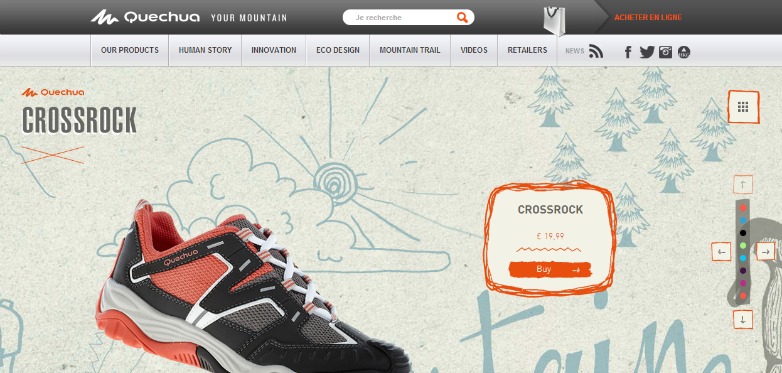
quechua
los quechua El sitio hace un trabajo maravilloso al usar su animación como un tipo de llamado a la acción. Los bits animados dirigen su atención a los elementos interactivos del sitio, y dado que estos elementos se usan con moderación, es totalmente efectivo.
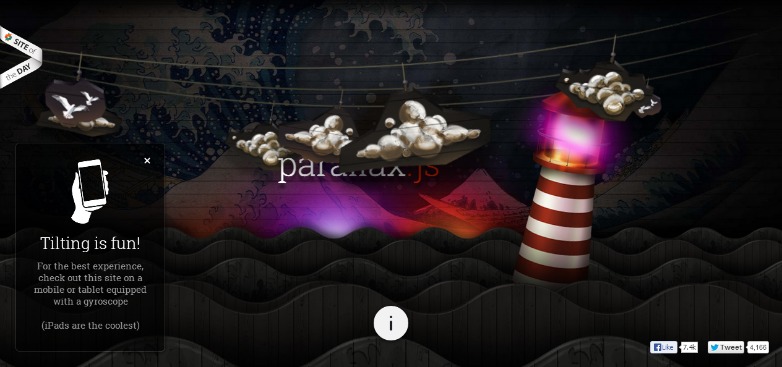
Parallax.js
Parallax.js utiliza su sitio como un ejemplo que demuestra cómo usar Parallax JavaScript en dispositivos con un giroscopio. El recorte y el aspecto ensamblado de las imágenes funciona muy bien ya que este es un sitio de demostración, lo que les permite a los usuarios saber que esto es solo una fracción de lo que puede hacer.
Proteger el fútbol
Proteger el fútbol es un juego patrocinado Buffalo Wild Wings lanzado para corresponderse con la temporada de fútbol americano. Las introducciones de lanzamiento animadas establecen el estado de ánimo y el tono antes de lanzarte al juego inspirado en la marca lúdica.
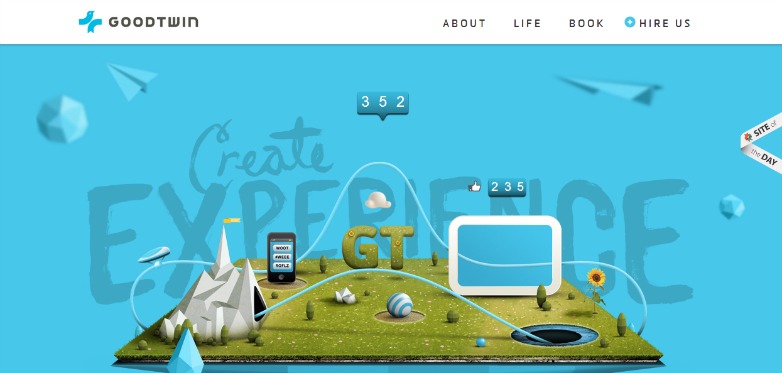
Goodtwin
Goodtwin utiliza su animación ilustrada como una forma única y peculiar de mostrar cómo pueden hacer que el perfil social de su marca aumente continuamente.
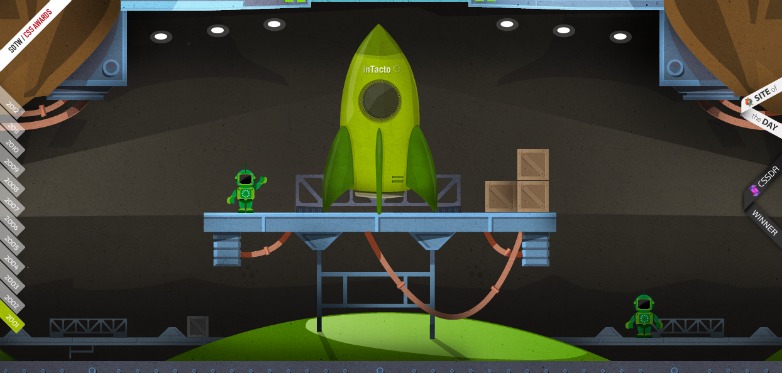
inTacto 10 años
inTacto 10 años hace un gran trabajo usando un cohete animado para llevarnos por el espacio representando una línea de tiempo de desarrollo de tecnología en los últimos 10 años.
Patea mis hábitos
Patea mis hábitos hace un uso inteligente de la animación para crear lo que es esencialmente una infografía de múltiples páginas completamente interactiva que muestra a los usuarios el costo de sus malos hábitos y dónde se encuentran entre la población en general.
Turón
Turón utiliza animaciones simples y coloridas para ilustrar el estilo caprichoso de su trabajo. La naturaleza de las animaciones se basa en los que uno podría esperar de una aplicación en su teléfono, atando estilísticamente el diseño web a la marca.
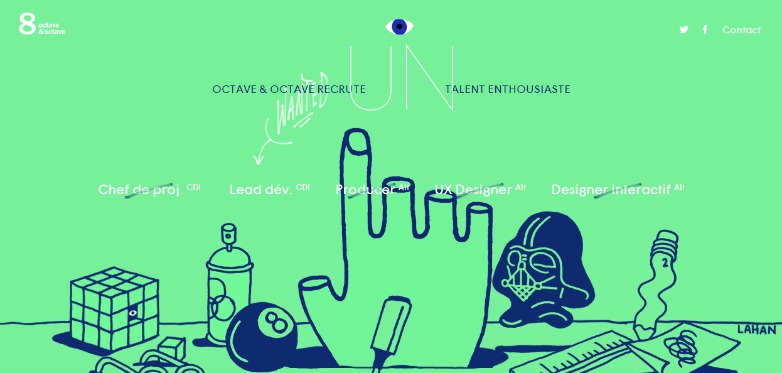
Octave y Octave
los Octave y Octave La página de reclutamiento hace un uso creativo de la animación para mostrar las vacantes de trabajo que tienen, ayudando a que la búsqueda de empleo sea un poco más liviana de lo normal.
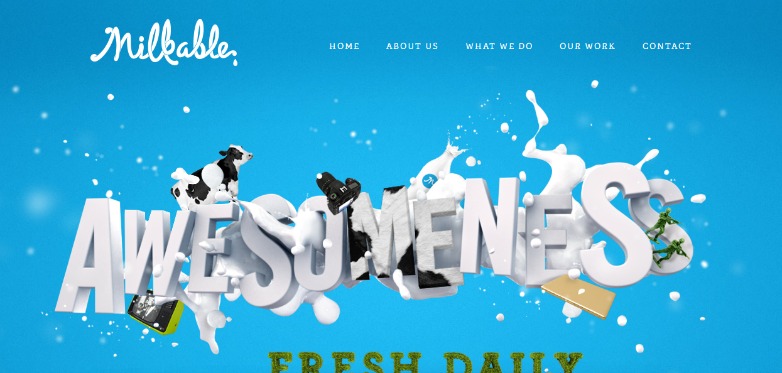
Milkable
Milkable utiliza una sutil animación para resaltar el estilo divertido y sencillo del equipo detrás de esta marca, su creatividad fluida y, bueno, como dice el sitio, genialidad.
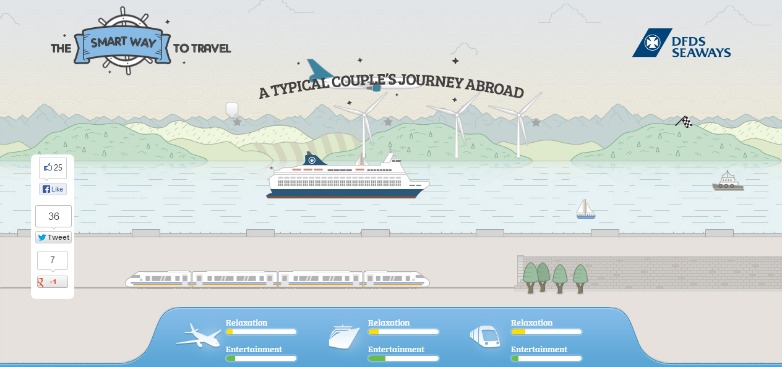
DFDS Seaways
DFDS Seaways ' El sitio web Smart Way To Travel utiliza una ilustración animada que le muestra las diferentes opciones de viaje que ofrece y compara la experiencia que los usuarios obtendrán viajando con ellos por mar, en lugar de hacerlo en tren o en avión.
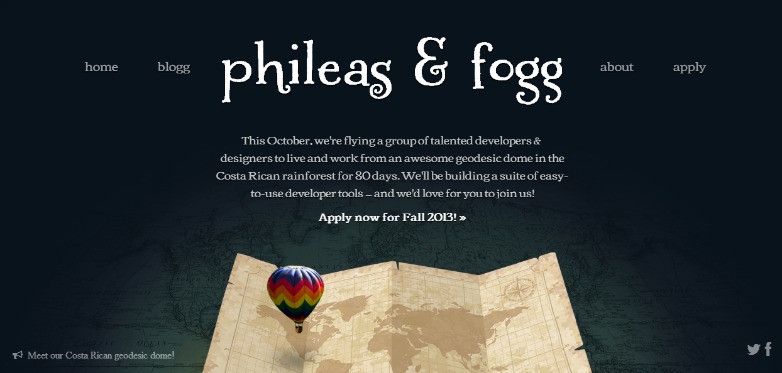
Phileas y Fogg
Phileas y Fogg utiliza la bella imagen de un globo de aire caliente que flota sobre un mapa vintage para denotar el propósito de volar un grupo de diseñadores a las selvas tropicales de Costa Rica durante 80 días.
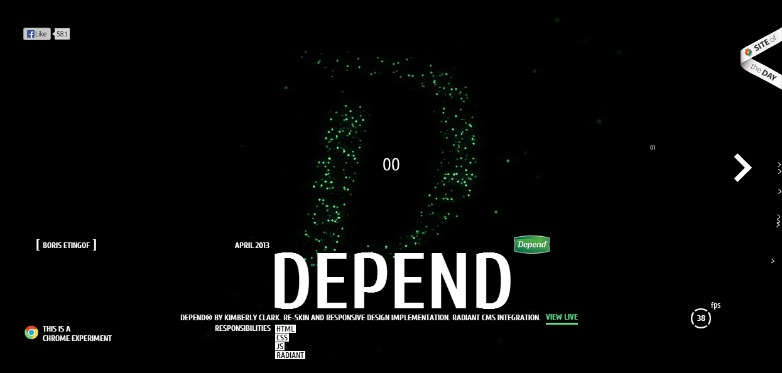
Boris Etingof
Boris Etingof usa animación, entre otros acentos, para dar un toque de pulso a los diseños interpretativos de constelaciones en su portafolio experimental.
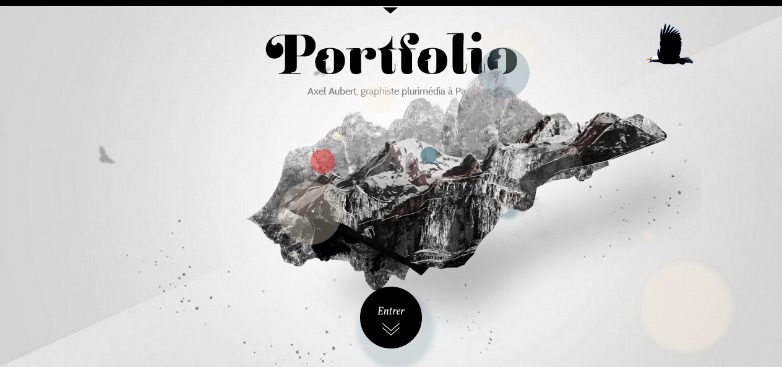
Axel Aubert
Axel Aubert utiliza animación y perspectiva para mostrar el menú del sitio de una manera atractiva. Captura la atención del usuario con este toque creativo.
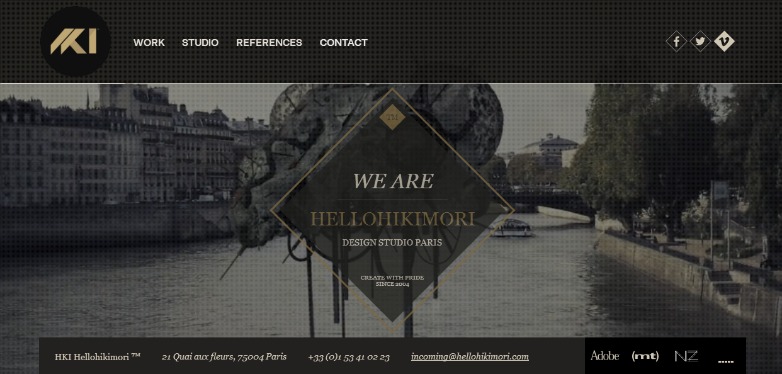
Hellohikimori
Hellohikimori utiliza algunas imágenes intensas, y a veces macabras, como extraterrestres en su fondo animado para presentar a los usuarios el talento que esta agencia de diseño está empacando.
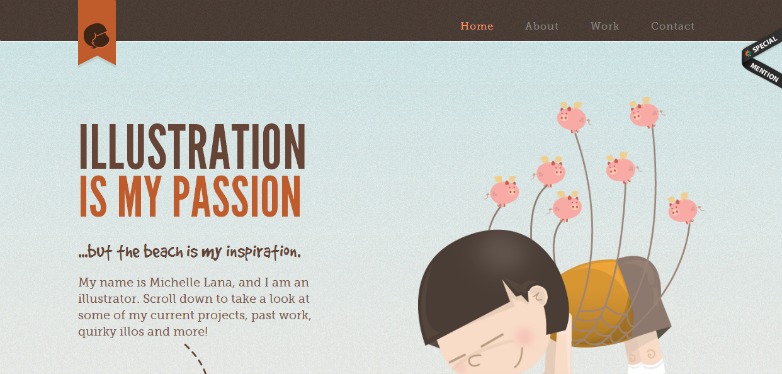
Michelle Lana
Michelle Lana utiliza la animación como una mejora para mostrar sus habilidades de ilustración, manteniendo a los usuarios completamente involucrados mientras se desplazan por su sitio. Los personajes infantiles transportan a los usuarios a los sábados por la mañana frente al tubo.
¿Has usado animación en tu trabajo? ¿Tienes un sitio favorito que nos perdimos? Háganos saber en los comentarios.