Cómo usar imágenes grandes como un profesional
A pesar de que hoy en día es una gran tendencia, usar fotografías a gran escala, o simplemente fotografías incorporadas en su diseño, puede ser complicado.
Si está luchando para hacerlo bien, podría hacer algo peor que leer Cómo usar la fotografía en el diseño web , una publicación de los archivos que lo guiará por formas de lograrlo. Pero cuando decides ir a por todas y construir todo tu fondo con una fotografía, la apuesta se ha levantado oficialmente, y debes tener aún más cuidado para asegurarte de que lo hagas bien.
Así que salimos y recorrimos la web para encontrar suficientes buenos ejemplos para crear un escaparate de sitios web que utilicen las imágenes con éxito como fondos para ayudar a que su inspiración se alimente y encienda en todos los cilindros. Desplácese hacia abajo a través de la colección y vea cómo esta elegante y audaz elección de diseño puede rendir frutos cuando se realiza de manera efectiva.
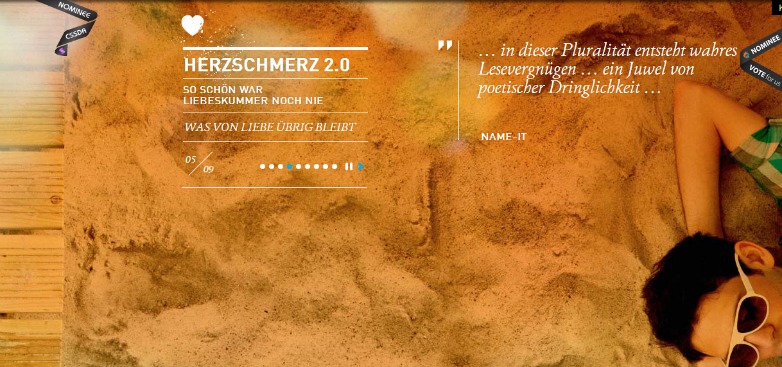
Herzschmerz 2.0
Herzschmerz 2.0 hace un gran trabajo al usar una cantidad de imágenes grandes en todo el sitio mientras mantiene un estilo minimalista y limpio.
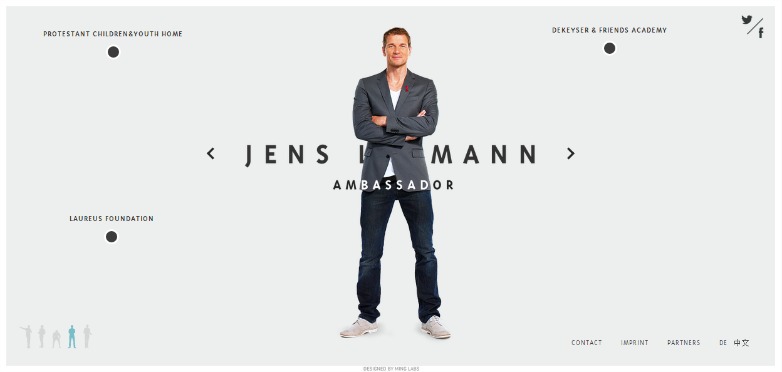
Jens Lehmann
Jens Lehmann utiliza una gran foto de sí mismo como su fondo, dando al sitio un nivel de personalización. Los usuarios pueden tener una idea de quién es él.
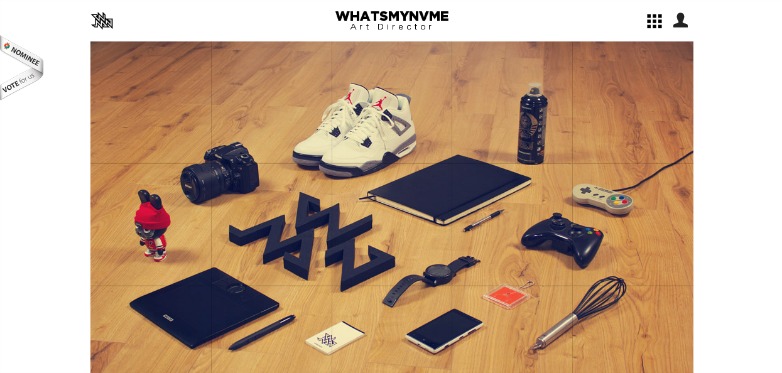
Whatsmynvame
Whatsmynvme utiliza una gran imagen cuadriculada no solo como fondo, sino que convierte cada parte de la cuadrícula en un enlace diferente de su cartera. Ejecución inteligente del concepto en general.
Pauline Osmont
Pauline Osmont utiliza imágenes de fondo hermosas y limpias con el uso creativo de la tipografía y la geometría superpuestas para crear un sitio limpio pero muy visualmente estimulante.
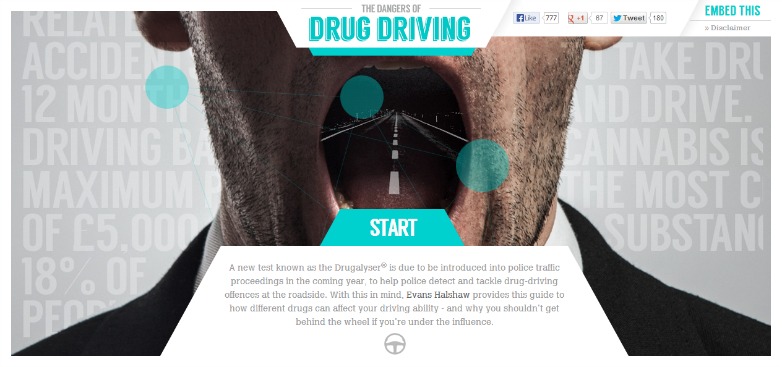
Peligros de manejar con drogas
los Peligros de manejar con drogas El sitio usa imágenes de fondo grandes a través del tablero de un automóvil para transmitir lo que es conducir sobre varias sustancias controladas. Muy irónico y juguetón en su entrega.
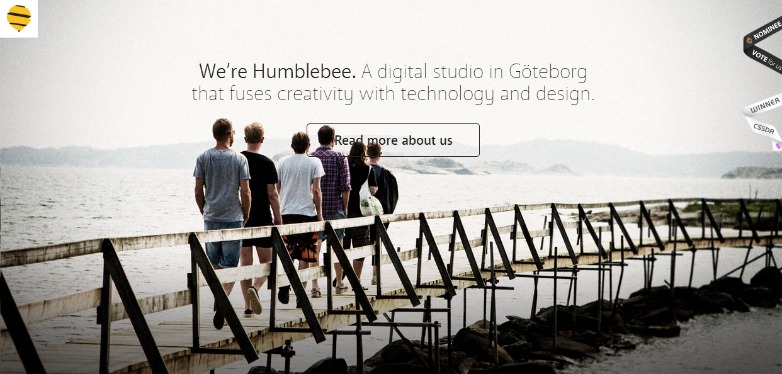
Abeja humilde
Abeja humilde utiliza imágenes grandes y fuertes que llenan completamente el fondo del sitio con pequeños trozos de tipografía minimalista para una apariencia limpia y audaz que simplemente funciona.
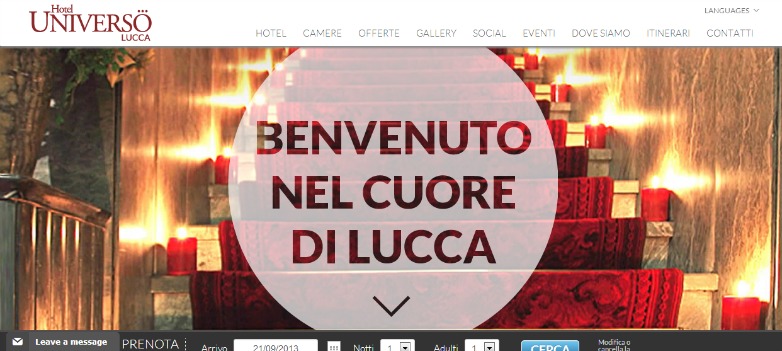
Hotel Universo Lucca
Hotel Universo Lucca hace uso de imágenes de fondo grandes a todo color para mostrar la belleza de su establecimiento. Mantener la marca a la vanguardia del sitio.
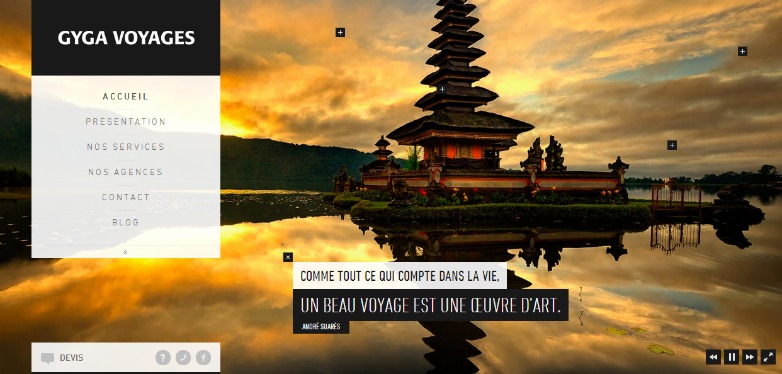
Viajes Gyga
Viajes Gyga utiliza esta misma técnica para mostrar los hermosos lugares que puede visitar en todo el mundo a través de sus servicios especializados de viaje. Trabajando desde la misión de que un buen viaje es una obra de arte, su sitio vende esta idea con tono y estilo perfectos.
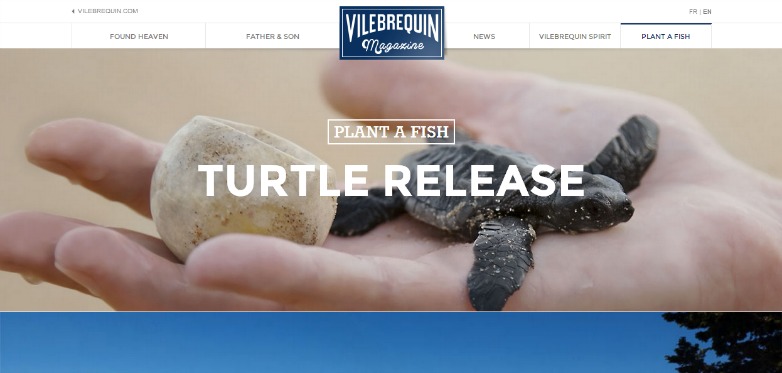
Revista Vilebrequin
Revista Vilebrequin usa toda su página principal como su menú principal, usando una imagen de fondo diferente para cada enlace. Las imágenes grandes y bellas continúan en todo el sitio, manteniéndote involucrado en su mensaje.
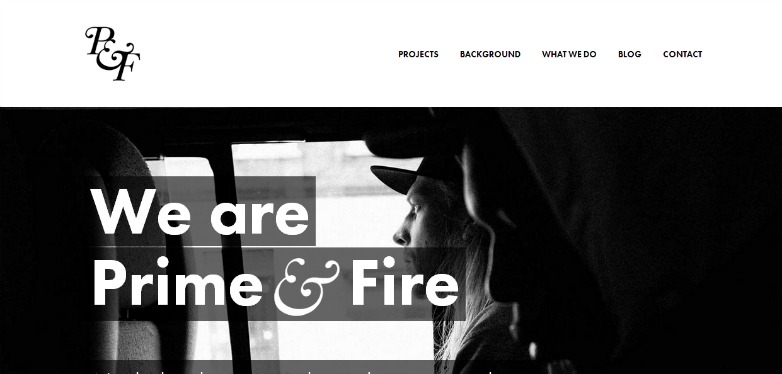
Prime y Fuego
Prime y Fuego utiliza múltiples imágenes a gran escala como telón de fondo para la misión del sitio y la presentación de su contenido. Inculcar el diseño con un sentido de creatividad dinámica y ganar usuarios al instante.
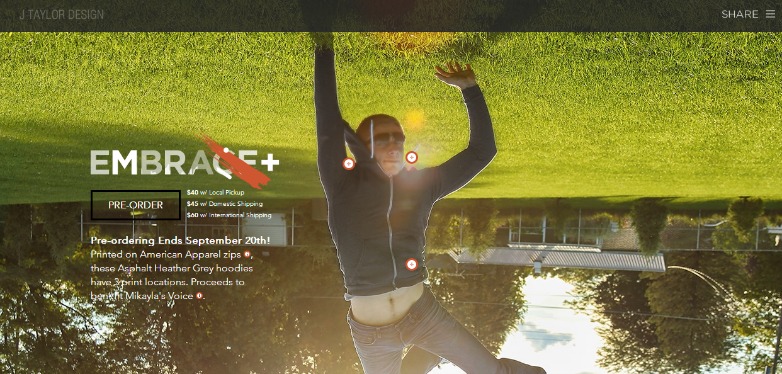
J Taylor diseño
J Taylor Design utiliza una imagen de fondo grande para resaltar su causa mostrando sus sudaderas con capucha para fines benéficos y dirigiendo a los usuarios a dónde se pueden imprimir.
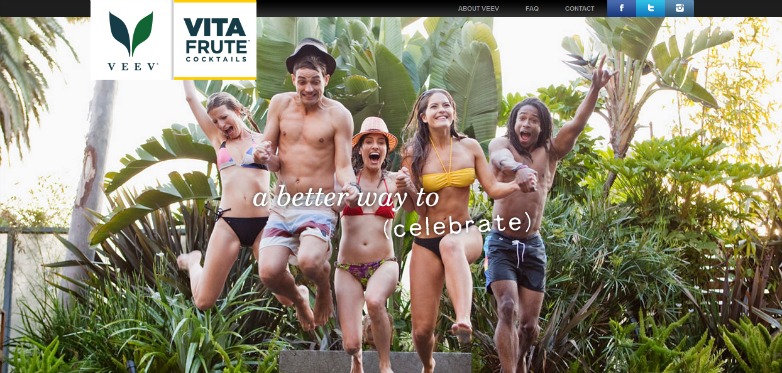
Cócteles Vita Frute
Cócteles Vita Frute utiliza imágenes grandes y vibrantes de lugares tropicales mientras se desplaza por el sitio. ¡Casi puede saborear los cócteles a través de su pintoresca atracción de su imaginación!
Customedia
Customedia toma una ruta ligeramente diferente al usar una imagen muy borrosa como fondo con una tipografía limpia y elegante en la parte superior que crea una experiencia única y agradable.
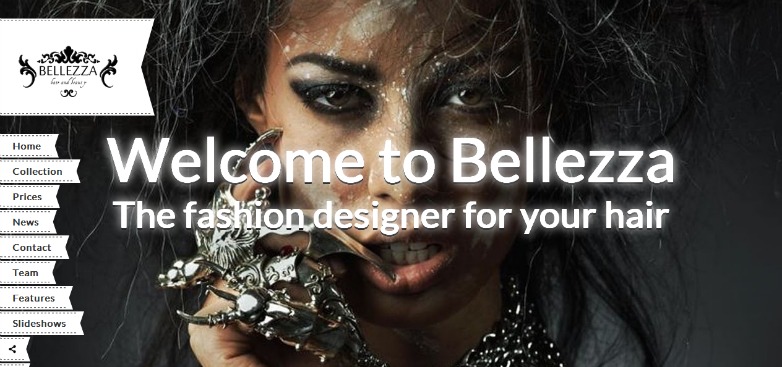
Bellezza
Bellezza utilice imágenes de fondo increíblemente salvajes y con estilo que transmita perfectamente su estilo único y salvaje al usuario con toda la audacia y el estilo que esperaría de esta marca.
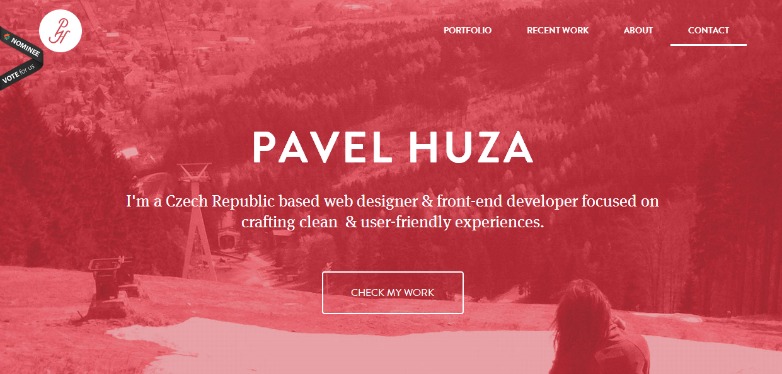
Pavel Huza
Pavel Huza El uso de un fondo en blanco y negro silenciado ofrece una sensación muy tranquila y amigable para este sitio. Dar la bienvenida al usuario con una sensación cálida y suave para el diseño.
Platino PR
Platino PR utiliza imágenes brillantes, divertidas y peculiares con una gran tipografía en negrita en capas en la parte superior. Perfectamente representando su estilo único y juguetón nautre.
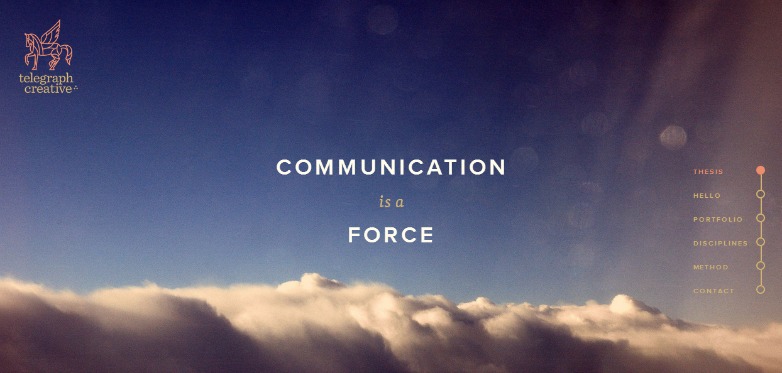
Telegraph Creative
Telegraph Creative usa una fotografía simple de un cielo despejado sobre nubes gruesas. Si unimos esto con el título limpio y el menú, sin mencionar el abundante espacio en blanco, este diseño denota una comunicación clara y abierta con facilidad.
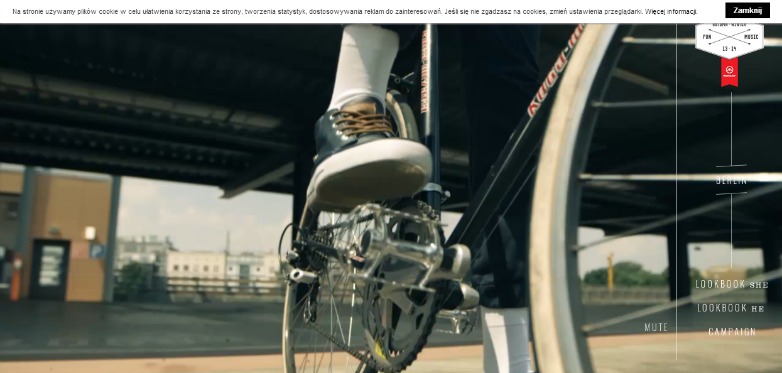
Casa: Kampania
Casa: Kampania utiliza imágenes de fondo de gran tamaño junto con un video que, cuando se combinan, crean un sitio que capta la atención del usuario y hace que deseen aventurarse.
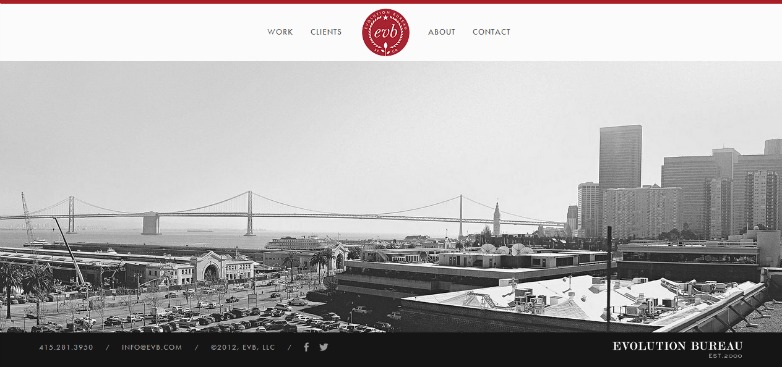
Evolution Bureau
Evolution Bureau utiliza una gran imagen panorámica como fondo para desplazarse 360 grados completos. Realmente tomando esta idea de usar fondos de imágenes grandes y evolucionarlo. Pun previsto, pero encaja.
IVEO
iveo utiliza un fondo de imagen grande para vender la idea de que su agencia web puede realmente llevar su presencia web a nuevas alturas. Los globos aerostáticos también podrían hacer que algunos vean que están llenos de aire caliente, como dice el viejo refrán, pero afortunadamente esos no son los puntos que se conectan.
¡Eso es todo amigos!
Esta técnica no siempre es la más fácil de hacer el trabajo. Con una imagen demasiado ocupada o una que no se conecta con los usuarios, todo el concepto que intenta crear puede desmoronarse. Afortunadamente, estos ejemplos te han ayudado a inspirarte con algunas formas de llevarlo a cabo con facilidad.
¿Has usado imágenes grandes en el fondo de un sitio? ¿Cuál de estos diseños funciona mejor para usted? Háganos saber en los comentarios.