Tres razones por las cuales el sitio web de su cartera apesta
El sitio web de su cartera es una mierda.
Lo construiste para mostrar tu genio engorroso, el trabajo allí es espectacular y debería ser la envidia de toda la comunidad web.
Fue diseñado para atraer nuevos clientes, conseguir que te recogieran en blogs de diseño, ganarte el respeto de tus compañeros, demostrarle a tu ex jefe que ya tienes lo que se necesita e impresionar a tu madre.
Y sin embargo, todavía apesta. Hoy vamos a decirte por qué, cubriendo los tres errores más comunes en los sitios web de cartera.
Razón 1: a nadie, sin excepción, le gustan las pequeñas imágenes en miniatura
Nunca despertarás la curiosidad de nadie con una pequeña miniatura. Si los está usando, sus opciones son:
- Atrapa todo en un espacio muy pequeño para que se pierda todo el significado
- Recorte una parte interesante de la imagen para que se pierda todo el significado
¿Por qué agregar ese nivel extra de clics? Usted solo está agregando a la frustración del usuario. La gente quiere obtener la información y la experiencia que está buscando de inmediato. Usted es un diseñador. Tú lo sabes. Habla una palabra contigo mismo.
Es una verdad que sostenemos que es evidente que a los usuarios no les gusta mucho hacer clic en un sitio web, pero examinemos esto más a fondo. Recuerde viejos sitios web de imágenes de stock? El primer sitio de Flickr? ¿Recuerda tener que hacer clic en cada imagen que le interesaba, solo para descubrir que la imagen no era tan buena en primer lugar, y tener que volver y comenzar de nuevo? Te hace sentir cansado solo de pensarlo.
Todos sabemos que los usuarios de la web son esencialmente niños con TDAH que quedan de la noche a la mañana en una tienda de golosinas. Quieren entrar y salir con la menor cantidad de energía mental posible. La Ley de Fitt establece que el tiempo que lleva moverse a un área objetivo, en este caso, cada una de sus pequeñas miniaturas, es inversamente proporcional al tamaño del objetivo; hay una velocidad de equilibrio de precisión. Si usa imágenes pequeñas, está frenando a sus preciosos visitantes.
Hasta cierto punto, las miniaturas pueden ser una necesidad en el diseño web: el tamaño limitado de la pantalla significa que, si queremos obtener mucha información en la página, tenemos que reducir el tamaño de las cajas. Pero se puede lograr un compromiso entre el espacio y la imagen, para que el usuario pueda obtener una visión general del trabajo y luego tomar una decisión informada sobre los proyectos que le gustan.
Razón 2: a nadie le importa el nombre de su cliente
Si no está cometiendo un error en la imagen en miniatura, existe una buena posibilidad de que cometa el otro gran error de cartera: la pila de nombres.
Ha creado un sitio web mínimo donde el tipo es el arte. Jan Tschichold estaría orgulloso de ti. Pero a menos que esté trabajando para marcas mundialmente reconocidas como Adidas, Radiohead y la ONU, es poco probable que la lista de clientes que tiene signifique algo para cualquiera.
Incluso pueden tener reconocimiento local donde se encuentre, pero la web es una comunidad global y si los usuarios ven una lista que incluye Torque Hole, Sminky's y RadPad, no significará nada para ellos.
Y sin embargo, los clientes potenciales están llegando a su sitio web para ver qué gran diseñador es usted. Quieren ver el trabajo que resuena con ellos. Después de unos pocos clics en nombres que suenan huecos y compuestos, se cansarán y aburrirán. Está eliminando la elección del usuario para ver lo que le gustaría ver.
Al igual que con el problema de las miniaturas, los usuarios tendrán fatiga de clic si tienen que hacer clic en una gran cantidad de nombres sin sentido. Debe dejar que el trabajo hable por sí mismo.
En una vida de diseño anterior, cometí el mismo error con mi cartera: ¿el resultado? Una tasa de abandono que lo haría estremecerse. Los visitantes pasarían unos segundos en el sitio y muy pronto se aburrirían del clic, o quedarían horrorizados por el trabajo, y se irían. Afortunadamente, por el bien de Internet, ese sitio ya no existe.
Motivo 3: la mitad del mundo ya no puede ver Flash
Es hora de moverse.
Qué puedes hacer al respecto
Haga que las imágenes de su cartera se vuelvan grandes desde el primer momento en que los usuarios ingresan a su sitio. Haga que estén disponibles y sean cognoscibles a primera vista.
Si las personas desean obtener más información acerca de un proyecto, entonces pueden elegir, y usted puede darles un recorrido por ese trabajo. Si tiene que tener miniaturas, tener miniaturas grandes o tener una opción de reinicio para hacer que el trabajo se destaque para que sus visitantes puedan hacer su elección informada.
Estos son algunos ejemplos de personas increíblemente talentosas que han hecho un buen uso del espacio web para hacer que sus proyectos canten a sus visitantes
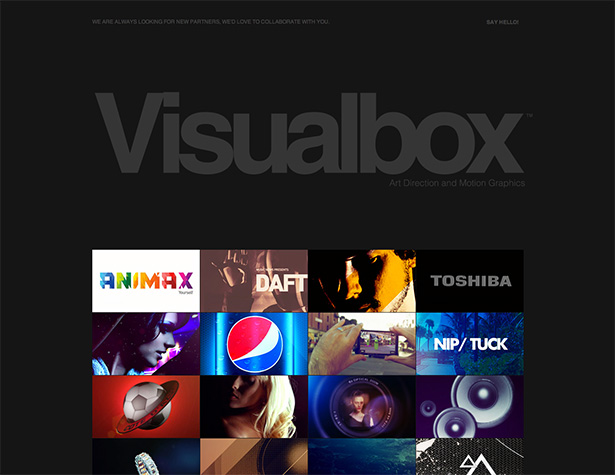
Estudio de motion graphics con sede en Buenos Aires Visual Box es un excelente ejemplo para comenzar. Tienen un conjunto de miniaturas grande y suntuoso desde el que puede elegir ver más, o simplemente puede desplazarse hacia abajo y obtener una buena visión general de toda su cartera. De esta forma, puede obtener una visión general fantástica de su trabajo sin tener que esforzarse al máximo con un solo clic del mouse.
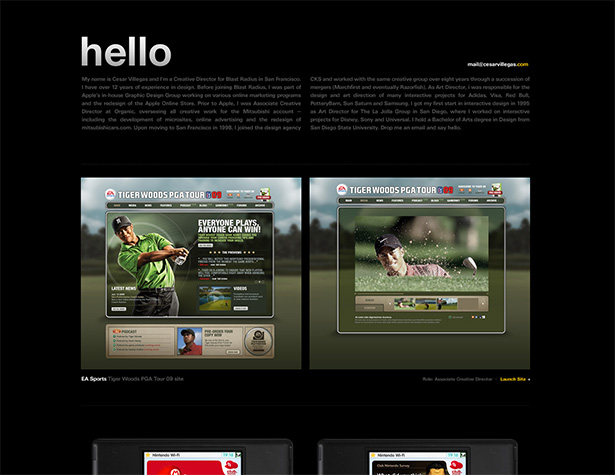
Similar, Cesar Villegas tiene todo su trabajo en la primera página con imágenes grandes, y puede desplazarse hacia abajo para ver proyectos o hacer clic en ellos para ver más.
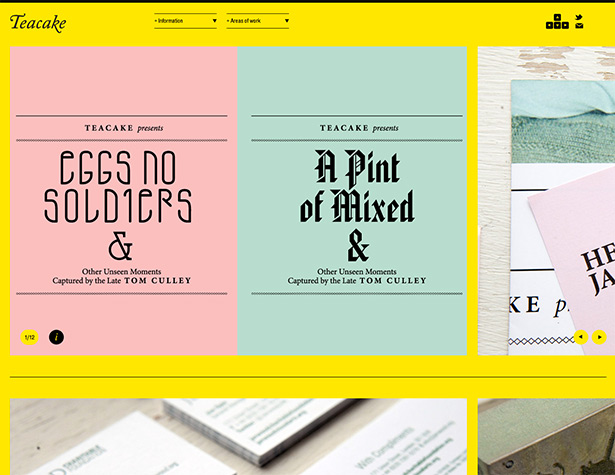
Otro gran ejemplo es Teacake Design ,
audaz y hermoso, es una alegría pasar tiempo en este sitio.
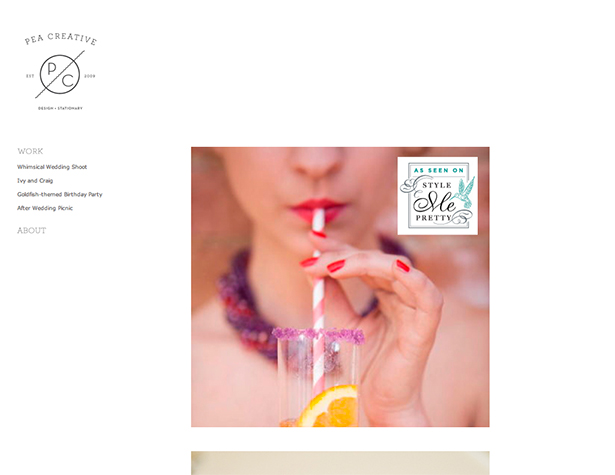
Sitio de Pea Creative emplea la pila de nombres mínima, pero la página de aterrizaje lo lleva directamente al trabajo, y cada imagen hermosa y de buen tamaño representa otro proyecto, brindando al usuario la oportunidad de organizar su visita por el sonido o la apariencia de lo que les gusta.
Pero entonces no todos queremos tener carteras que solo tengan imágenes grandes y que se desplacen hacia abajo, ¿verdad? No queremos que los clientes vean los sitios diferenciados solo por la elección de tipo de letra. Aquí hay algunos sitios que hacen un buen uso de la miniatura grande.
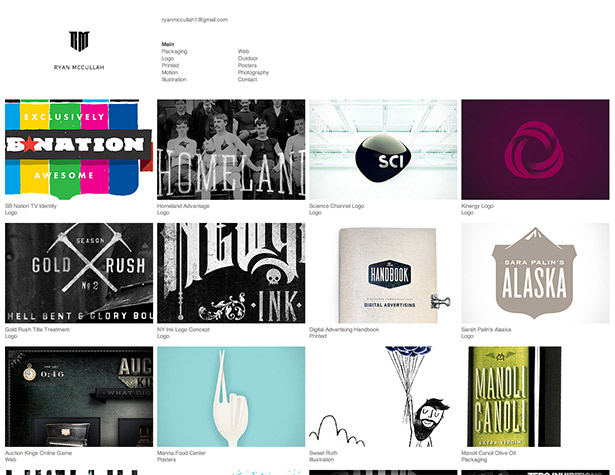
Lo suficientemente grande como para tener una buena visión del trabajo, lo suficientemente pequeño como para obtener 15 imágenes por encima del doblez cuando se ve en una pantalla promedio. Ryan McCullah también tiene una increíble cartera de trabajo, el tipo de trabajo de diseño que le hace sentir dolor por no haberlo pensado antes.
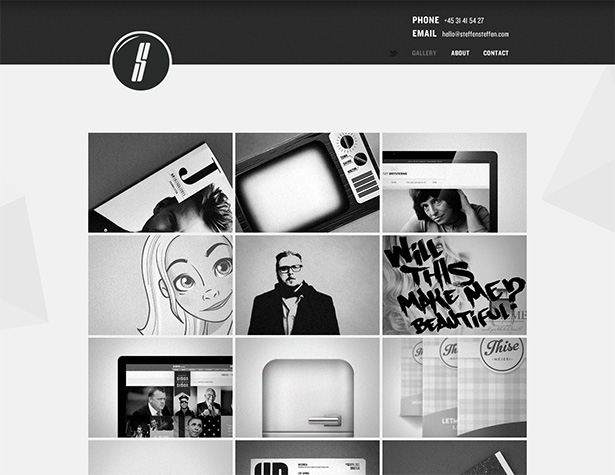
Steffen Christiansen utiliza un sitio limpio y simple de dos colores para transmitir una confianza tranquila.
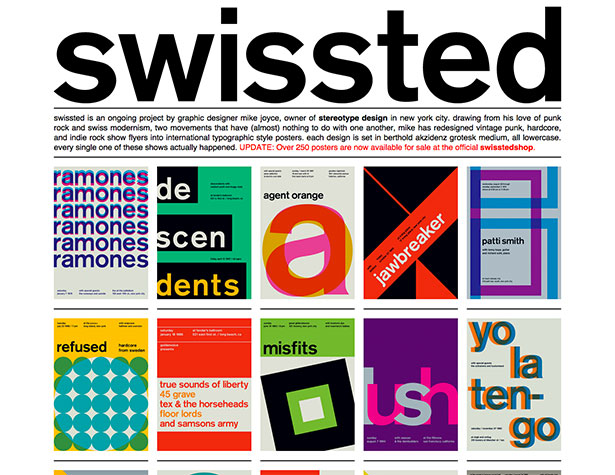
Un recurso de diseño en sí mismo, el sitio swissted es el ejemplo perfecto de una miniatura grande y sabrosa.
Así que espero que en este artículo les haya mostrado lo que pueden hacer para garantizar que hagan el mejor uso posible de su trabajo. Debe brindarles a las personas lo que ya saben que desean: obtener la información que necesitan lo más rápido posible. ¿Por qué hacerlos esperar para averiguarlo? Eres un gran diseñador. Deje que se den un festín con su talento.