19 Mejores sitios de nueva cartera, agosto de 2017
Hola lectores, es agosto, y esa broma que hice sobre el calor el mes pasado ha vuelto para morderme. Por el lado positivo, tenemos un montón de nuevas carteras para ver. Este mes, no hay un tema real. Los estilos de diseño están por todos lados, por lo que habrá algo para todos. ¡Disfrutar!
Laura Trouiller
Para empezar, tenemos un diseño simple y elegante portafolio eso comienza y termina con gran tipo. Las imágenes, aunque son mínimas, se ajustan al tono y ... ¿son esas sombras de buen gusto? Por qué, no he visto eso en mucho tiempo. Bueno, un par de meses, al menos.
Sombra. Esos fueron los días. De todos modos, el estudio de un caso disponible es uno de los casos de estudio más detallados y bellamente diseñados que he visto en mucho tiempo.
Christopher Wool
Hay amantes de tipos, y luego hay amantes del texto. Christopher Wool es el último Bueno, en realidad, es más probable que solo tenga tanto trabajo para presumir (y hay mucho) que una galería no funcionará. Necesita ser organizado y categorizado si alguna vez va a encontrar algo dos veces.
Me gusta el calendario anual en la página de inicio. Da contexto a su carrera al mostrar cuánto tiempo ha estado haciendo lo que hace. Además, si espera lo suficiente en la página de inicio, obtendrá una presentación de diapositivas de su trabajo en forma de salvapantallas.
Victoria Spicer
Victoria Spicer portafolio es otro ejemplo clásico de minimalismo artístico y asimétrico. No hace nada demasiado original, pero está bastante bien ejecutado.
Tim Roussilhe
Cartera de Tim Roussilhe se mantiene simple y en su mayoría monocromático, hasta que comiences a cavar un poco más profundo. Interactúa con los elementos en la pantalla y comenzarás a ver más sorpresas divertidas.
Su trabajo incluye la cartera de Alexandre Rochet (que tenemos presentado antes ), otro sitio que demuestra claramente el amor de Tim por el tipo y el caos animado.
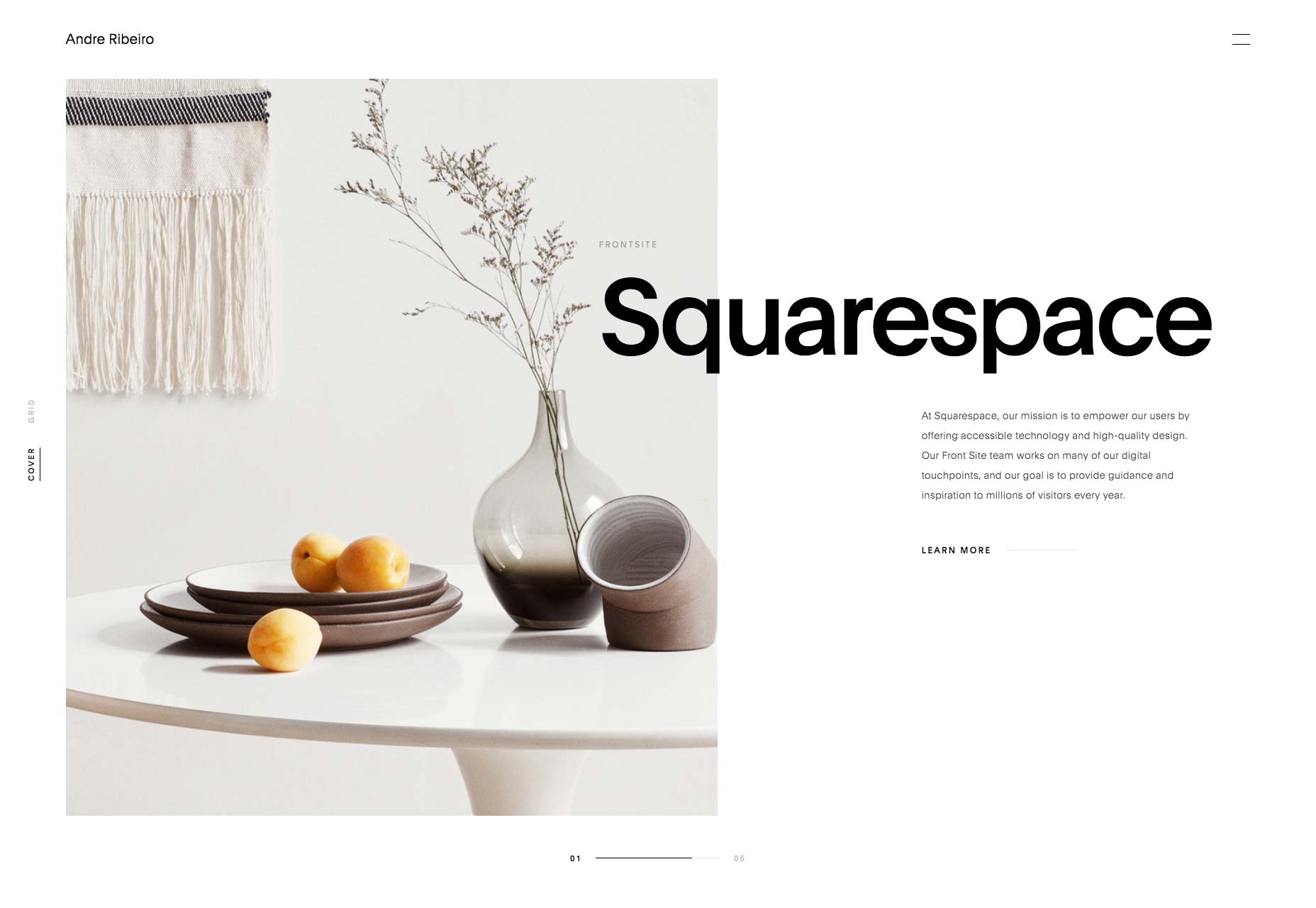
Andre Ribeiro
Sitio de Andre Ribeiro probablemente le recordará a Squarespace y Apple. Y luego verá esas dos compañías en su cartera, entre otros grandes nombres, y todo tendrá sentido. Su sitio es minimalista y moderno, con una animación suave y atención amorosa a los detalles.
También sigue una nueva mini tendencia que he estado viendo: hay dos opciones para explorar la cartera. Una es una presentación de diapositivas cronometrada, y la otra es una cuadrícula, para los más impacientes.
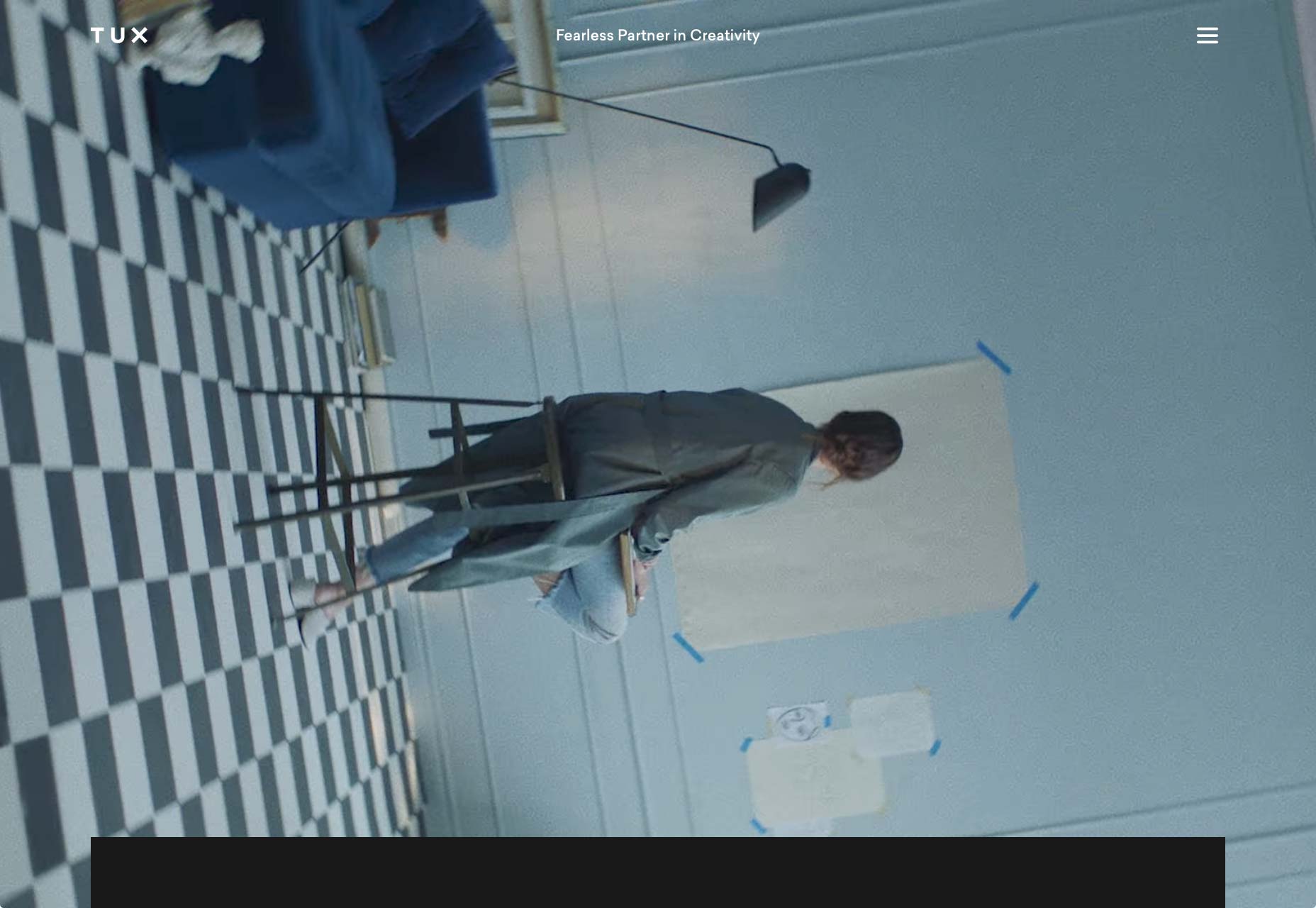
TUX
TUX toma el post-minimalismo ahora familiar y lo mezcla con minimalismo regular, animación, video de fondo y caos general organizado. Admito que algunas partes del sitio pueden ser un poco visualmente abrumadoras, al principio. Pero bueno, están haciendo algo creativo, así que vale la pena echarle un vistazo.
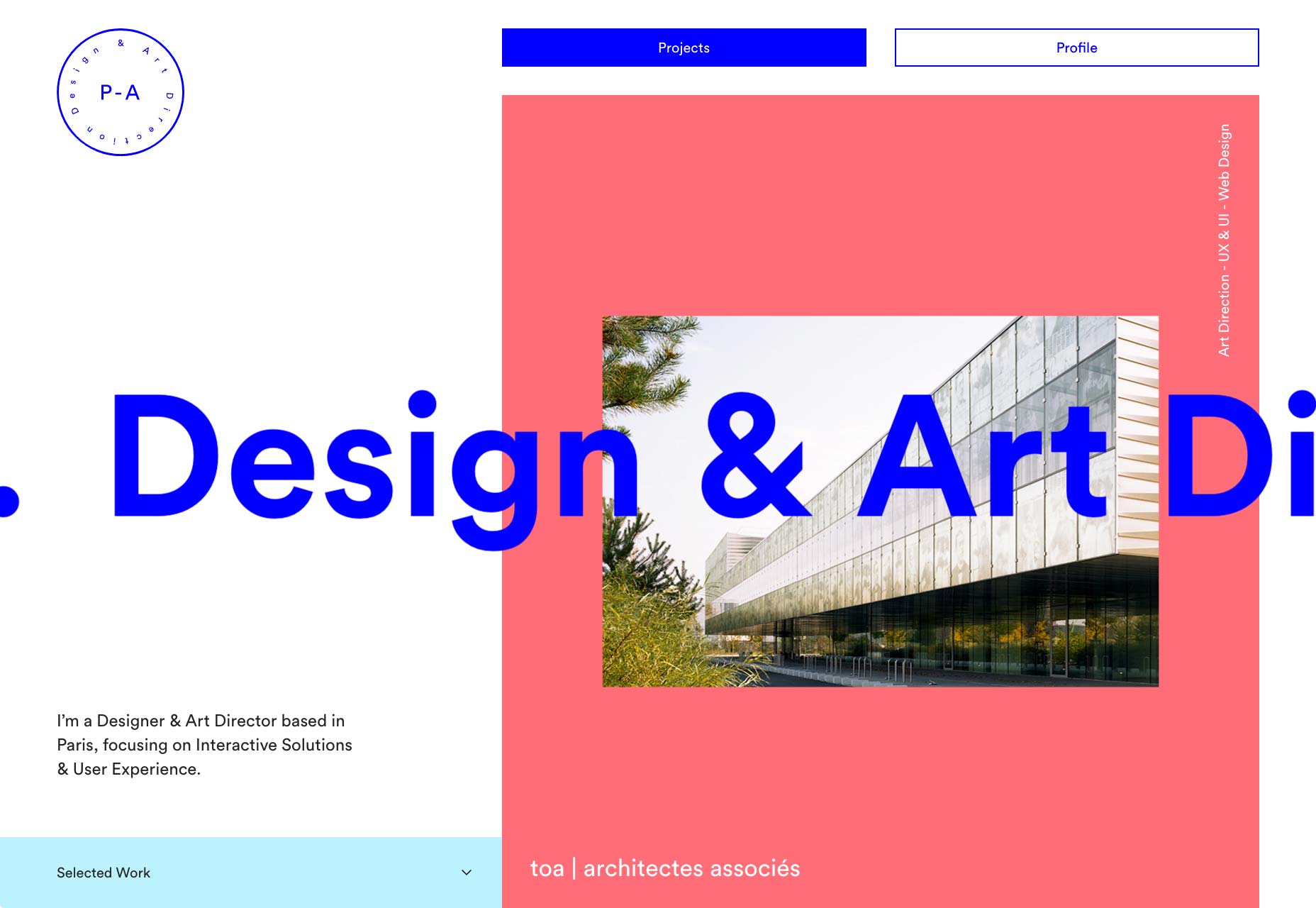
Pierre-Antoine Coupu
Pierre-Antoine Coupu es, entre otras cosas, un director de arte. Como era de esperar, esto se refleja en gran medida en el diseño de su cartera, donde cada página obtiene su toque personal. Combinado con un diseño plano, asimétrico y superpuesto, y la ilustración de un pez espada aquí o allí, obtienes una experiencia memorable.
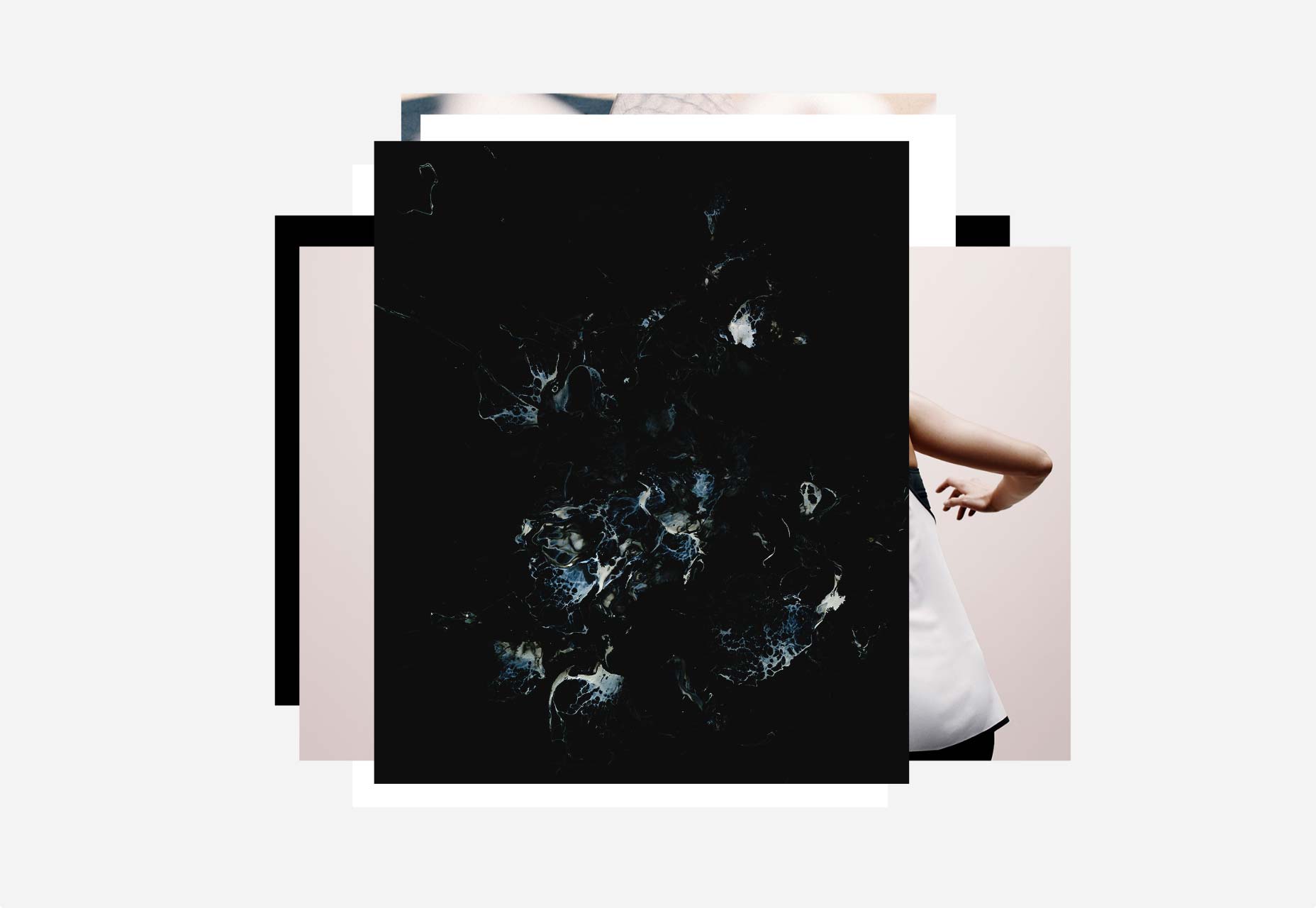
Jordan Sowers
Cartera de Jordan Sowers es un pato raro El tipo es bueno, las imágenes ... bueno, es su trabajo, así que es sorprendente. El estilo es claramente moderno y minimalista. Se ve bien, y funciona.
Simplemente no puedo entender su página de inicio. Te muestra una pila de imágenes. Haz clic en el de arriba, te lleva a ver parte de su trabajo. Haga clic en la imagen justo debajo de la superior, y hará lo mismo. El resto no. ¿El sitio aún está en construcción?
En cualquier caso, si desea crear un sitio de estilo de presentación, eche un vistazo a este. tiene algunas ideas interesantes
Dac Davy Nguyen
Dac Davy portafolio es limpio, bonito y oscuro. La animación es limpia y sin problemas, y todo se siente bien. El uso de imágenes atenuadas y texto alineado a la derecha le da personalidad al diseño completo también.
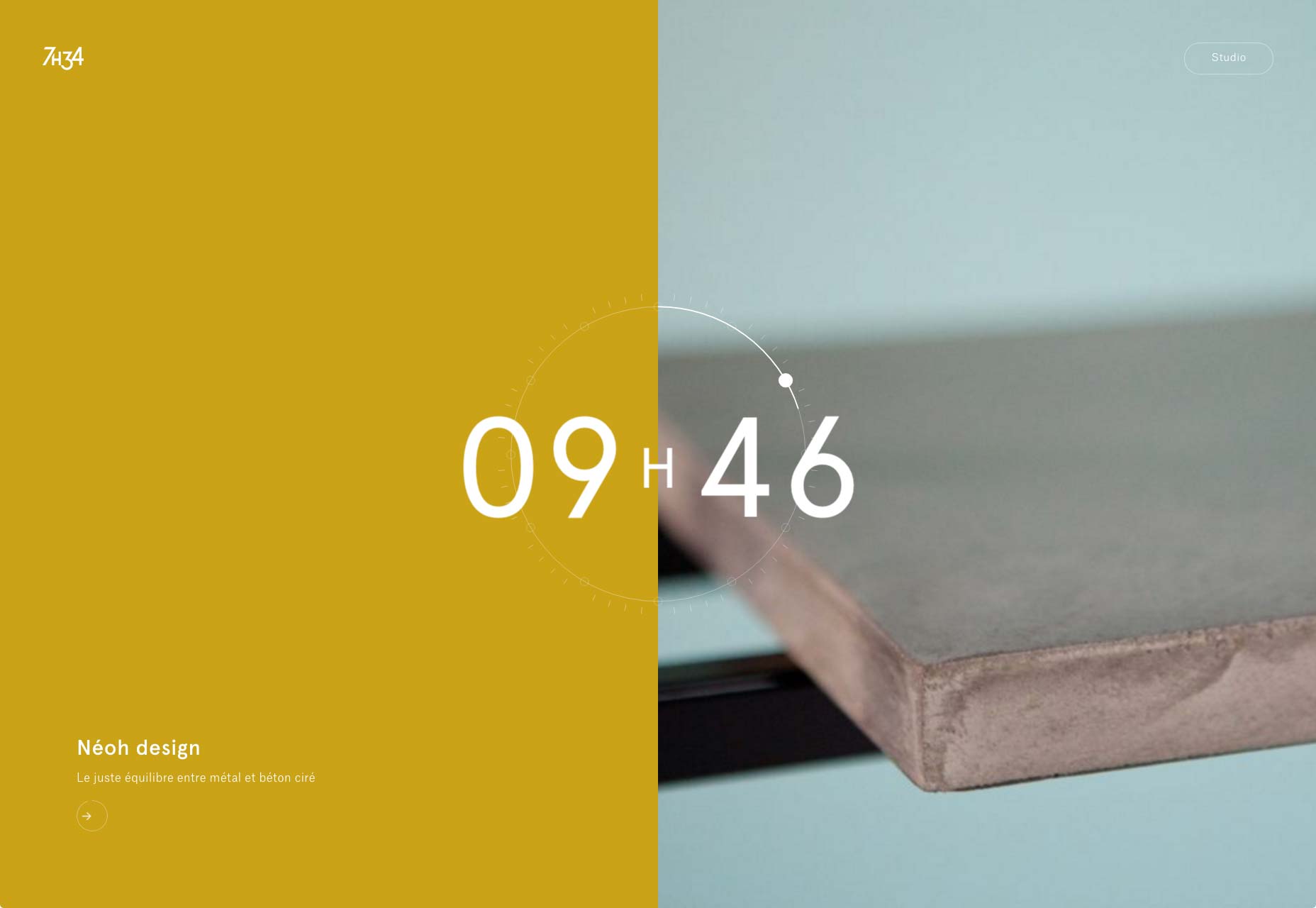
7h34
7h34 es un ejemplo fantástico de tomar un estilo y diseño minimalista clásico y darle un toque personal. El uso del color, las imágenes y la forma en que marcan todo con tiempos arbitrarios (de ahí viene el nombre) hacen que esta cartera se destaque de otras que podrían parecer bastante similares.
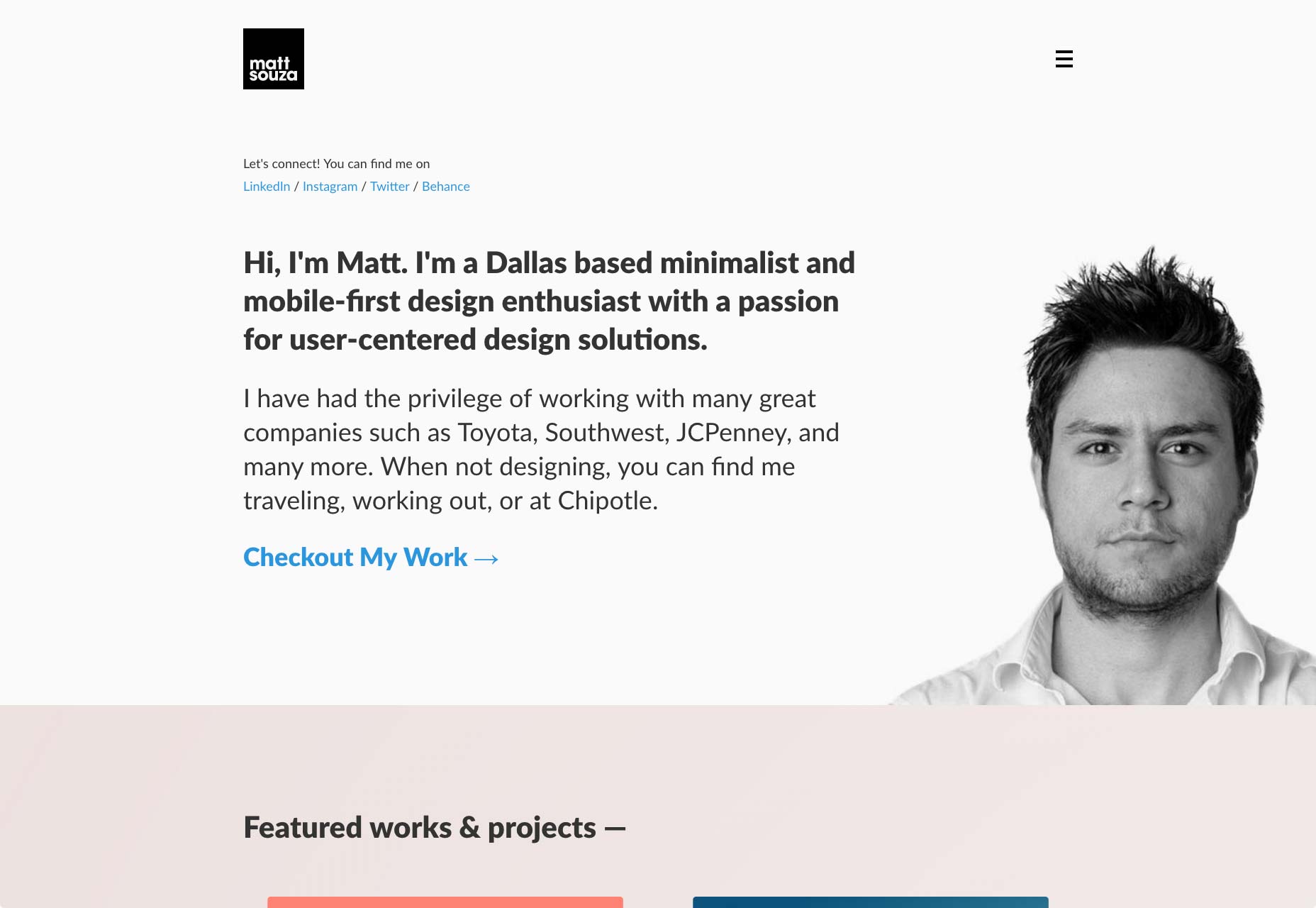
Matt Souza
Otro limpio, simple, cartera profesional . Agradezco especialmente la inclusión de las notas escritas a mano y las tramas alámbricas dibujadas a mano. Y los testimonios Y el ... miren, este tipo solo hizo un gran esfuerzo para que este sitio cuente una historia sobre él, su trabajo y cada proyecto en particular. Me gusta.
Nerios Lamaj
Nerios Lamaj combina elementos superpuestos, tipo fantástico, pasteles sorprendentemente llamativos y sutil animación de partículas para crear un sitio atractivo.
Diseño fresco
Diseño fresco es limpio y se siente corporativo, y francamente bonito. La mayor parte de lo que hace que este sitio sea interesante es la animación. está en todas partes. La mayoría son cosas simples que puedes hacer en CSS, pero se combinan con un poco de video de fondo con gran efecto.
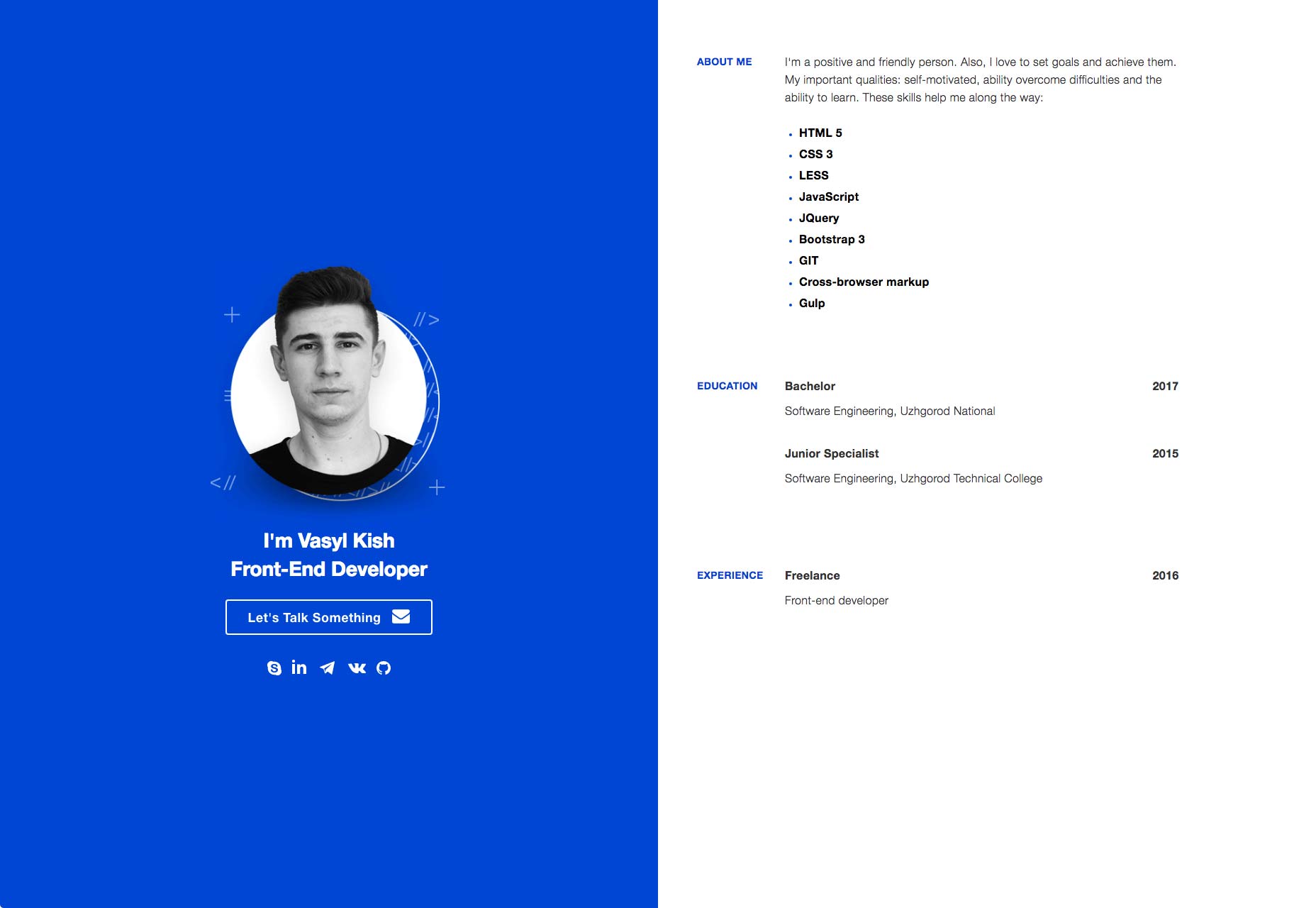
Vasyl Kish
Vasyl Kish nos trae un un-localizador de muertos-simple , en un estilo que solo puedo llamar a dev-chic con un toque de MTV de los 90. Es una clase magistral solo para decir lo que se debe decir absolutamente.
Innovolve
Innovolve marcas su sitio poniendo un montón de puntos en todas sus imágenes (excepto en la cartera real, por supuesto). Eso, con una animación sutil, hace que el sitio de Innovolve parezca más que un sitio de estilo corporativo promedio.
Frank Li
La cartera de Frank Li aprovecha sus habilidades de ilustración para agregar personalidad a lo que de otro modo sería un diseño bastante estándar. Dicho eso, todo está bien hecho. Buenas imágenes, buen tipo, buen uso del color.
Erminando Aliaj
Y aquí tenemos otro portafolio eso funciona más como una presentación de diapositivas o una presentación. En realidad, este es el único caso en el que realmente apruebo esta tendencia de poner la navegación alrededor de los bordes de la pantalla. Creo que podría ser más obvio que se puede hacer clic en el texto, pero nada es perfecto.
Lee Mawdsley
Lee Mawdsely ha adoptado el minimalismo todo el camino. El sitio básicamente consiste en una barra de navegación y un montón de imágenes. Eso parece ser todo lo que necesita.
Ah, ¿y sabes cómo sigo diciendo que los sitios como este son más como presentaciones? Este tipo fue todo el camino e incluyó una función de pantalla completa.
Bureau Cool
Había una vez, la gente decía que las carteras 3D no eran la mejor idea. Entonces Bureau Cool se puso de pie y dijo: "Lo que sea". Y lo hizo de todos modos. Puede que no sea la interfaz más útil, pero este mes gana el premio por el diseño de interacción creativa.
Es un premio mental que acabo de inventar, pero sí. Todo el sitio se siente algo así como '90, pero una mirada rápida a su cartera deja en claro que esto es intencional. Esto es ... casi brutalismo en 3D.