El caso UX contra el botón de inicio
Durante años, el botón "inicio" ha proporcionado una rosa de los vientos, la estrella del norte, la capacidad de un navegador para reagruparse con la comodidad familiar de la página de inicio, sin importar qué tan profundo haya estado en un sitio web. Sin embargo, a medida que los usuarios manejan con mayor fluidez las complejidades de la Web, tener un botón de inicio prominente se está convirtiendo en una muleta de navegación innecesaria, un obstáculo visual que los diseñadores web cada vez más evitan.
Al seleccionar el botón de inicio ... podemos proporcionar una experiencia de usuario mejorada.
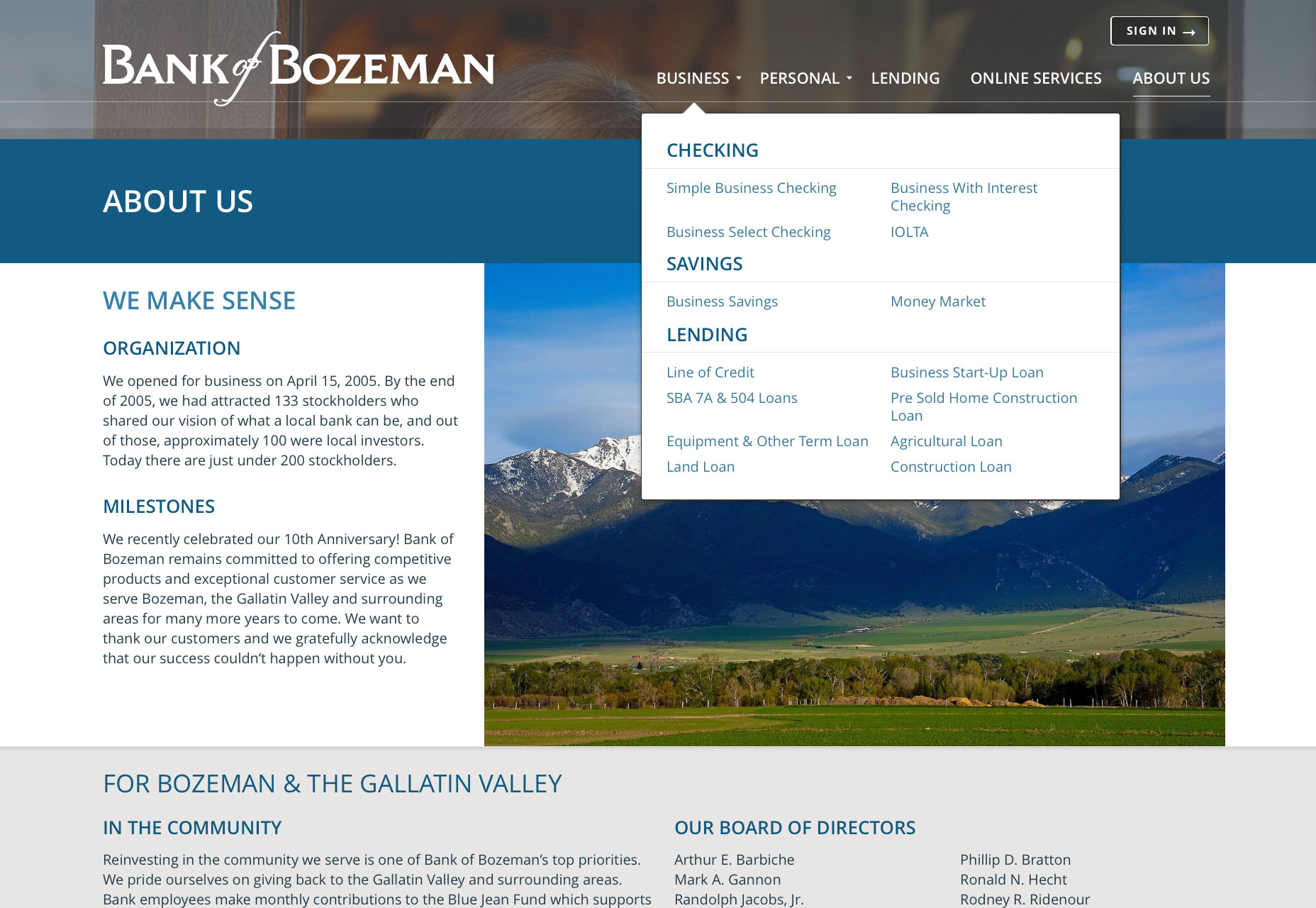
Debido a que la navegación principal representa una serie de elecciones que les pedimos a los usuarios que realicen, es importante ofrecer solo las categorías de contenido más importantes como opciones. Al descartar el botón de inicio de esta lista, el proceso de toma de decisiones se simplifica y podemos proporcionar una experiencia de usuario mejorada.
En una población cada vez más conocedora de la tecnología, el botón de inicio es irrelevante para los usuarios que navegan fácilmente por el sitio web promedio sin él. Reservarle un espacio en la navegación principal de sus sitios cuando existe la misma funcionalidad en otro lugar es un desperdicio de bienes inmuebles valiosos.
No hay lugar como el botón de inicio
Al diseñar un sitio web, una consideración principal es la experiencia del usuario dentro de la jerarquía del sitio. Si no pueden navegar fácilmente por su sitio web, sus clientes pueden perder su lugar, sentirse frustrados y abandonarlo por completo. Si vende productos en línea, esto significa reducir su tasa de conversión y posiblemente sus ingresos. No solo ocupa espacio que podría usarse para obtener información más importante, sino que a menudo agrega una cantidad indeseada de opciones.
Los clientes tienen un nivel de experiencia variable, pueden distraerse fácilmente y pueden necesitar una cantidad de claves contextuales para ayudarlos a mantener su lugar cuando naveguen por su sitio; no importa cuán pequeño u organizado. Por lo tanto, antes de realizar cambios en su sitio, debe considerar a fondo los datos demográficos de su base de usuarios y su nivel de comprensión hacia la web. Por ejemplo, si sus usuarios son en su mayoría baby boomers, es posible que necesiten orientación adicional donde los usuarios más jóvenes no tendrán problemas. A pesar de las ventajas de quitar el botón de inicio, debe estar seguro de que hacerlo facilitará su experiencia de usuario, no la obstaculizará.
Entonces, ¿cómo haces el salto lejos de las comodidades de un botón de inicio? ¿Cómo creamos la conveniencia suficiente para que un visitante no necesite regresar a su hogar y al mismo tiempo brinde la sensación de seguridad que ofrece el botón de Inicio? Hay algunas estrategias de diseño web que se pueden emplear fácilmente para proporcionar alojamiento a todos:
Logos Clickable
Se ha convertido en un patrón de diseño web estandarizado para hacer clic en el logotipo de la empresa, ya que es quizás la alternativa más familiar a un botón de inicio para los usuarios.
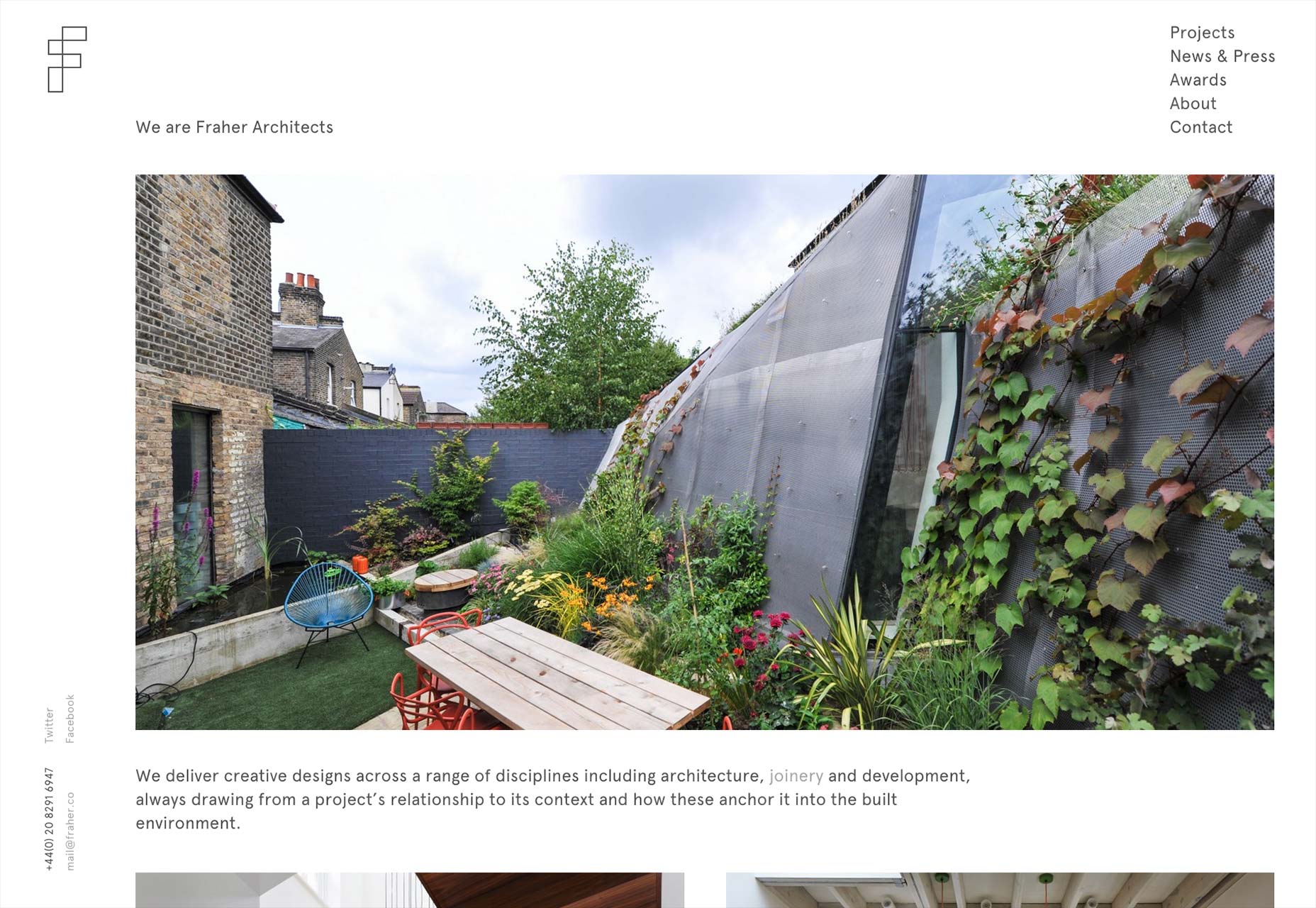
Debido a que la mayoría de los sitios ya tienen el logotipo prominente en el encabezado (generalmente en la esquina superior izquierda o en el centro), esto hace que sea un atajo conveniente para regresar a casa. El patrón de diseño es aún más útil cuando el logotipo de una empresa siempre está presente en la página, actuando como un botón de "inicio" permanente.
Migas de pan
Si su sitio es más grande o tiene una jerarquía compleja, puede considerar un "rastro de navegación" para proporcionar a los usuarios una indicación de dónde se encuentran dentro de la organización del sitio. Las rutas de navegación se pueden usar para mostrar su ubicación en una forma de varios pasos, una navegación en capas profundas o incluso cuando navega por los artículos de la tienda organizados o filtrados por varias categorías. Las migas de pan son enlaces, generalmente en la parte superior de la página web, que describen su posición en la jerarquía del sitio de una manera discreta. Revelan exactamente dónde se encuentra en el sitio a medida que avanza de una página a otra, y le brindan una manera de mover la cantidad de pasos que desee, incluso el hogar, si es necesario.
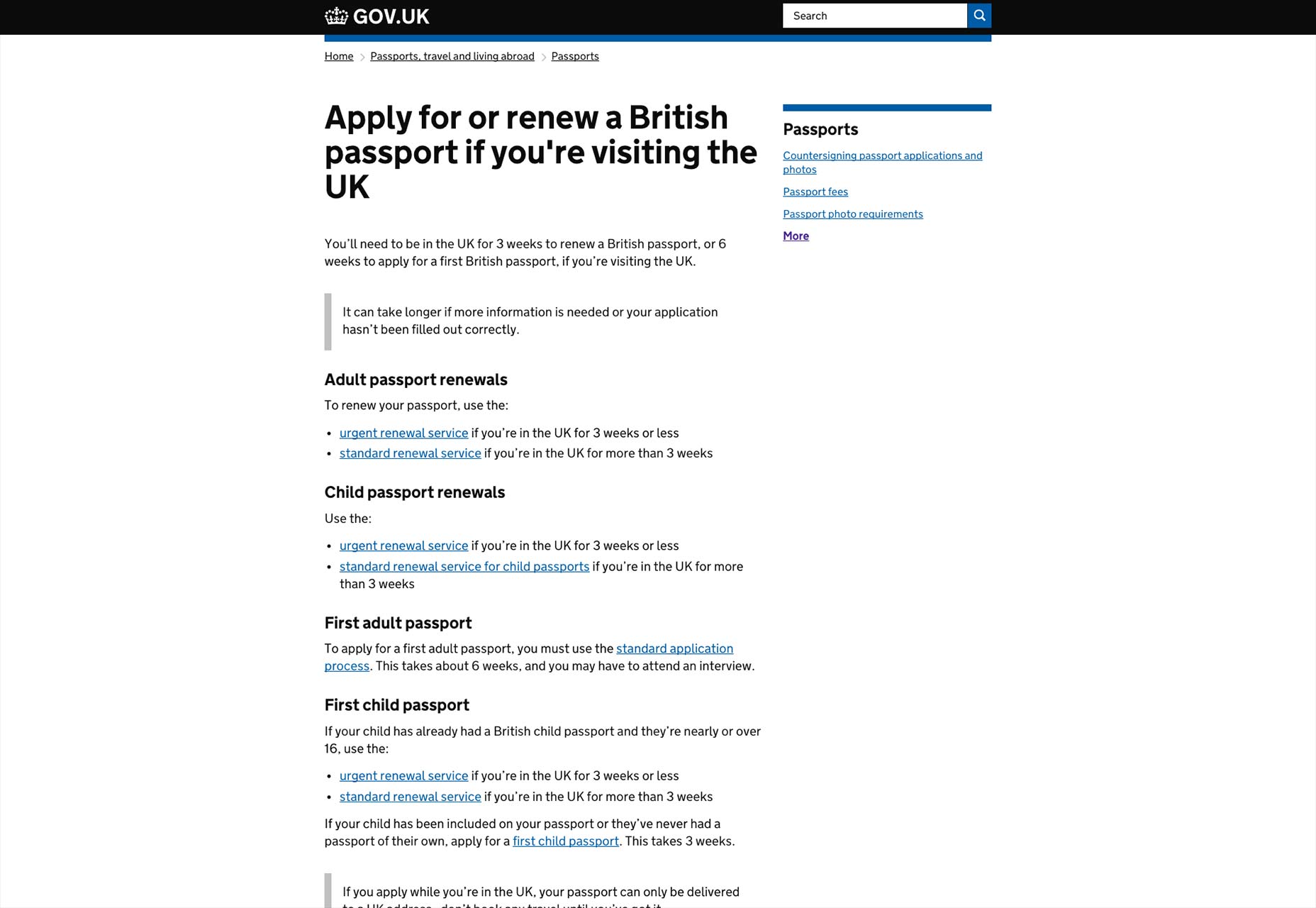
Un buen ejemplo de navegación tradicional es el sitio gov.uk . Sus migas de pan también aparecen en la parte superior de la página a medida que navega más adentro de su sitio, lo que lo convierte en un viaje fácil a casa. Esta es una gran consideración si su sitio tiene una estructura organizacional densa como la suya.
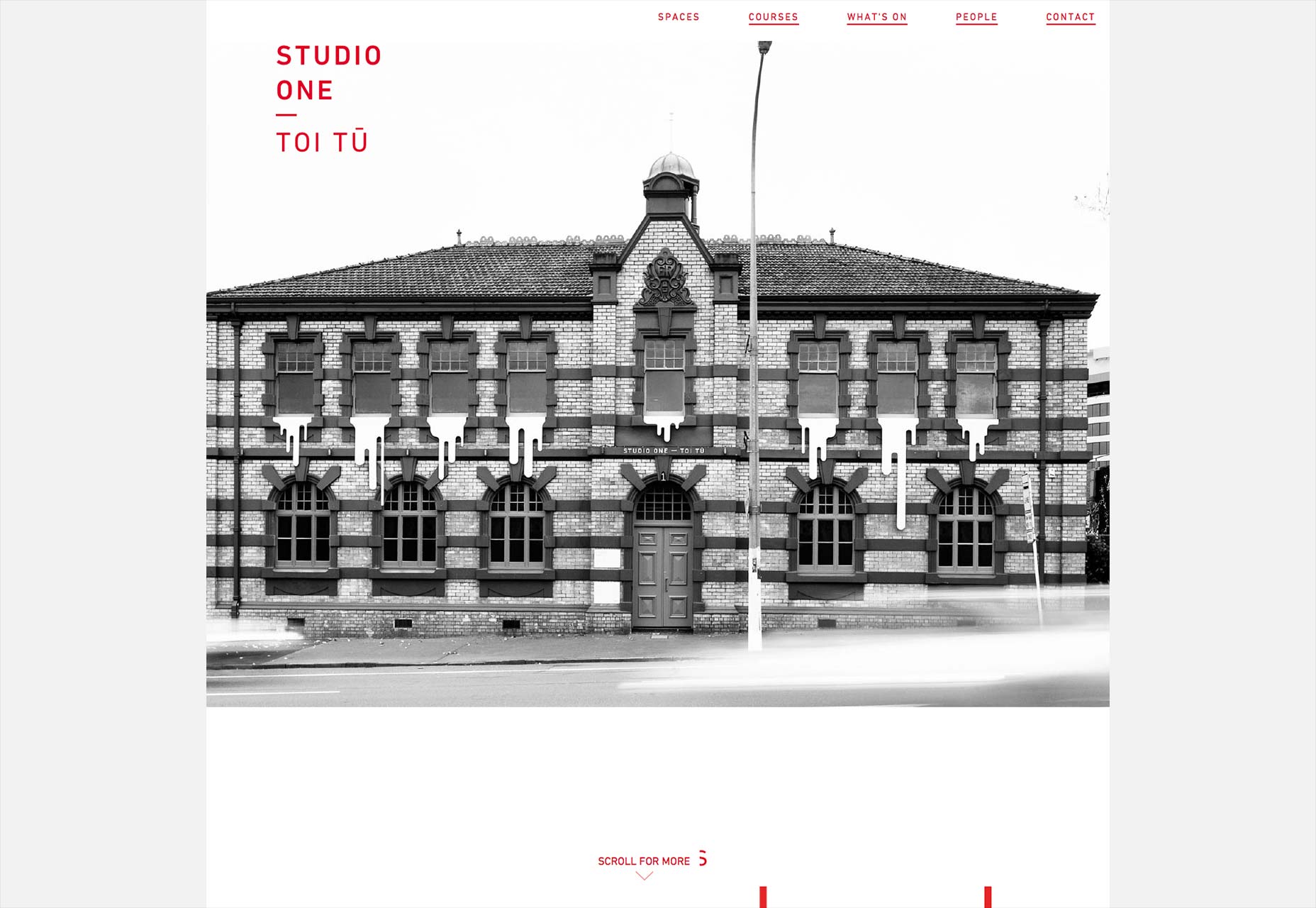
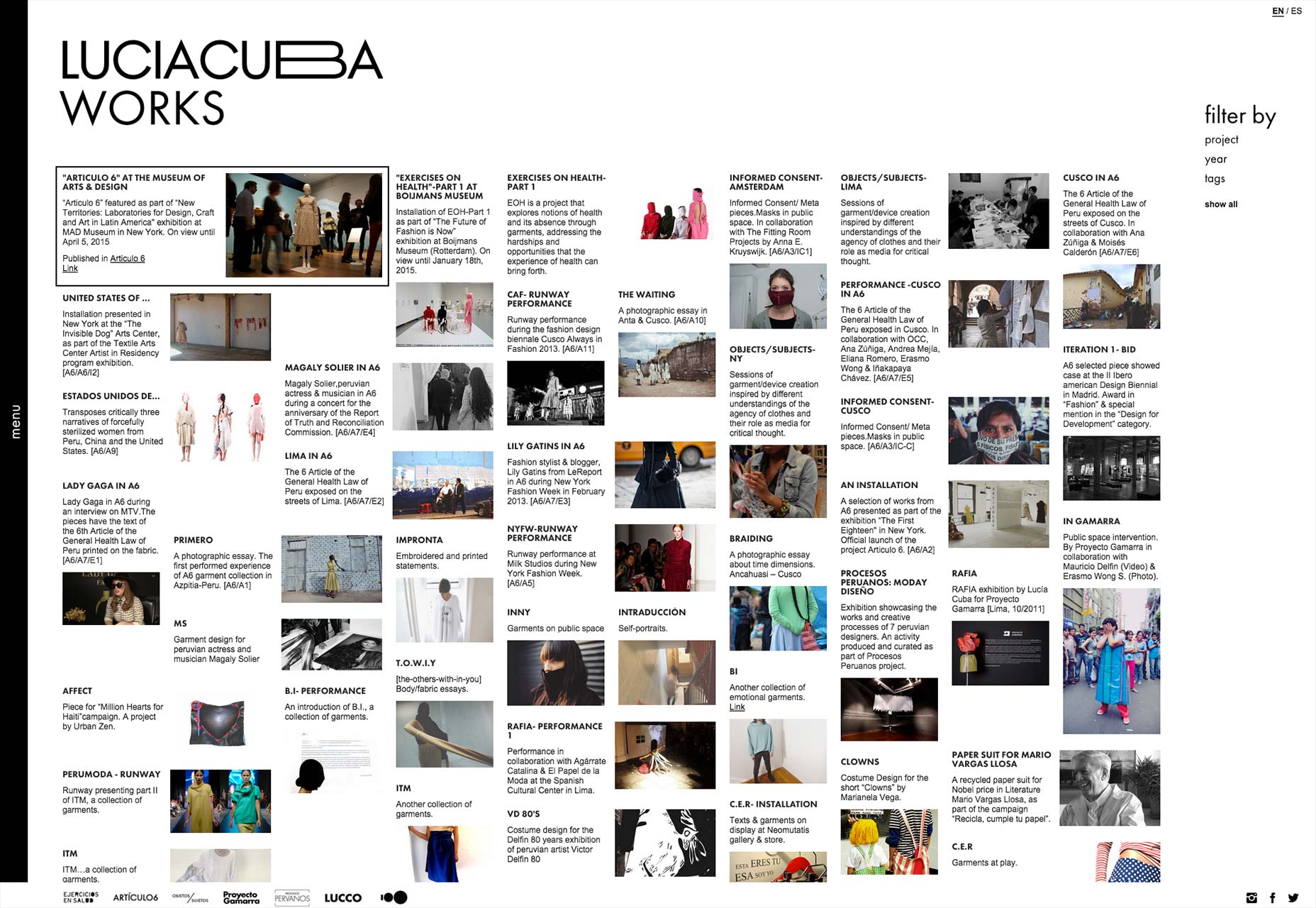
Pero no son solo los sitios complejos los que utilizan las migas de pan: luciacuba.com utiliza su logotipo y los títulos de las secciones como rutas de exploración para proporcionar una ruta de acceso hacia atrás en el árbol del documento.
Pies de página
El pie de página del sitio web es otro modo de espera de confianza; al final, la página es un lugar al que los usuarios de todos los niveles de conocimiento de la web deben acudir para obtener información valiosa. Se puede colocar una vista completa de la jerarquía del sitio web en el pie de página, o simplemente un subconjunto más grande de la navegación del sitio que el que ofrece la navegación principal, que generalmente incluye un botón de inicio. Este enfoque proporciona una alternativa: incluso si sus usuarios están buscando algo que no se ofrece en las opciones claras y simples de navegación principal, hay una oferta de la estructura del sitio web en la parte inferior de la página.
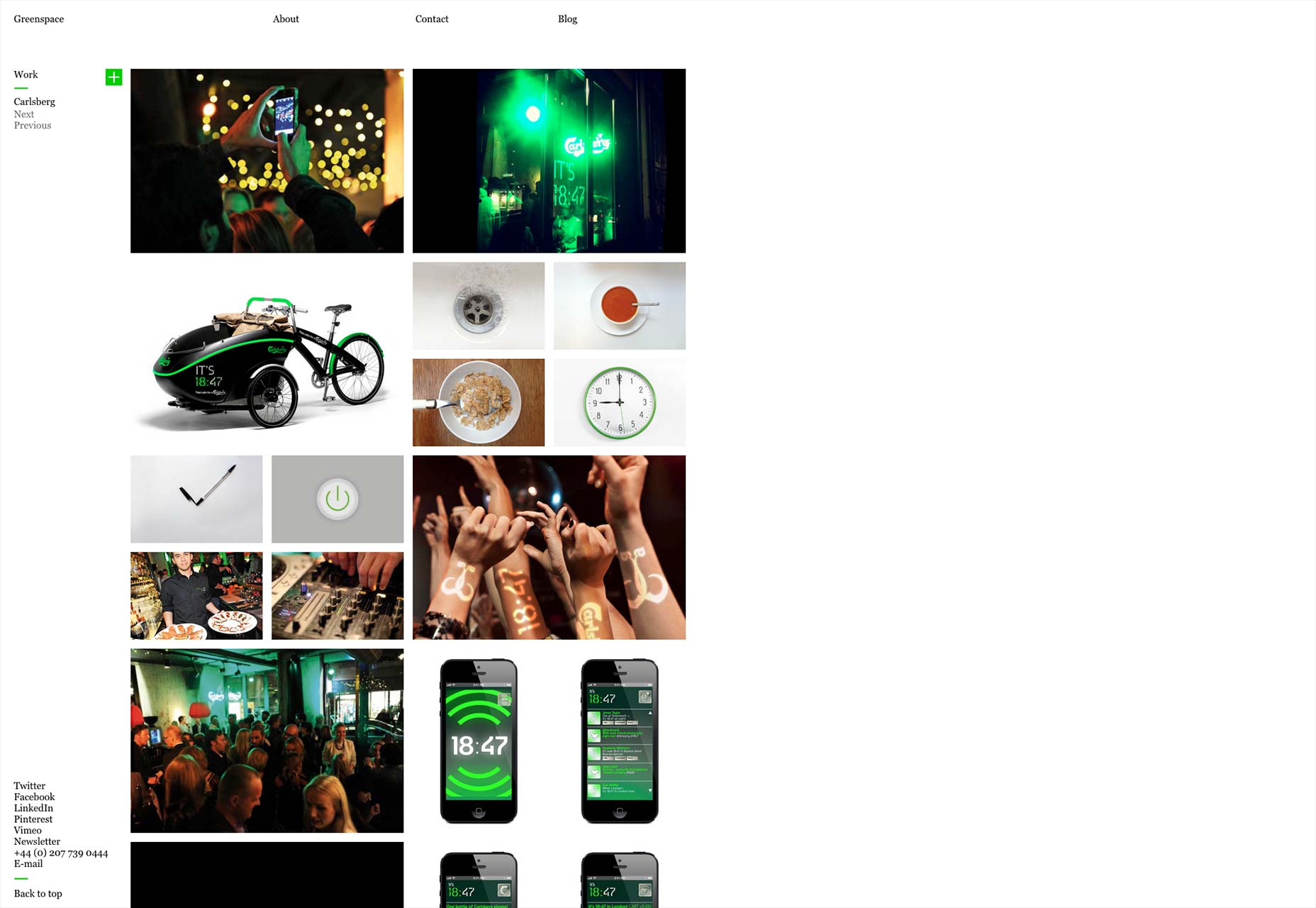
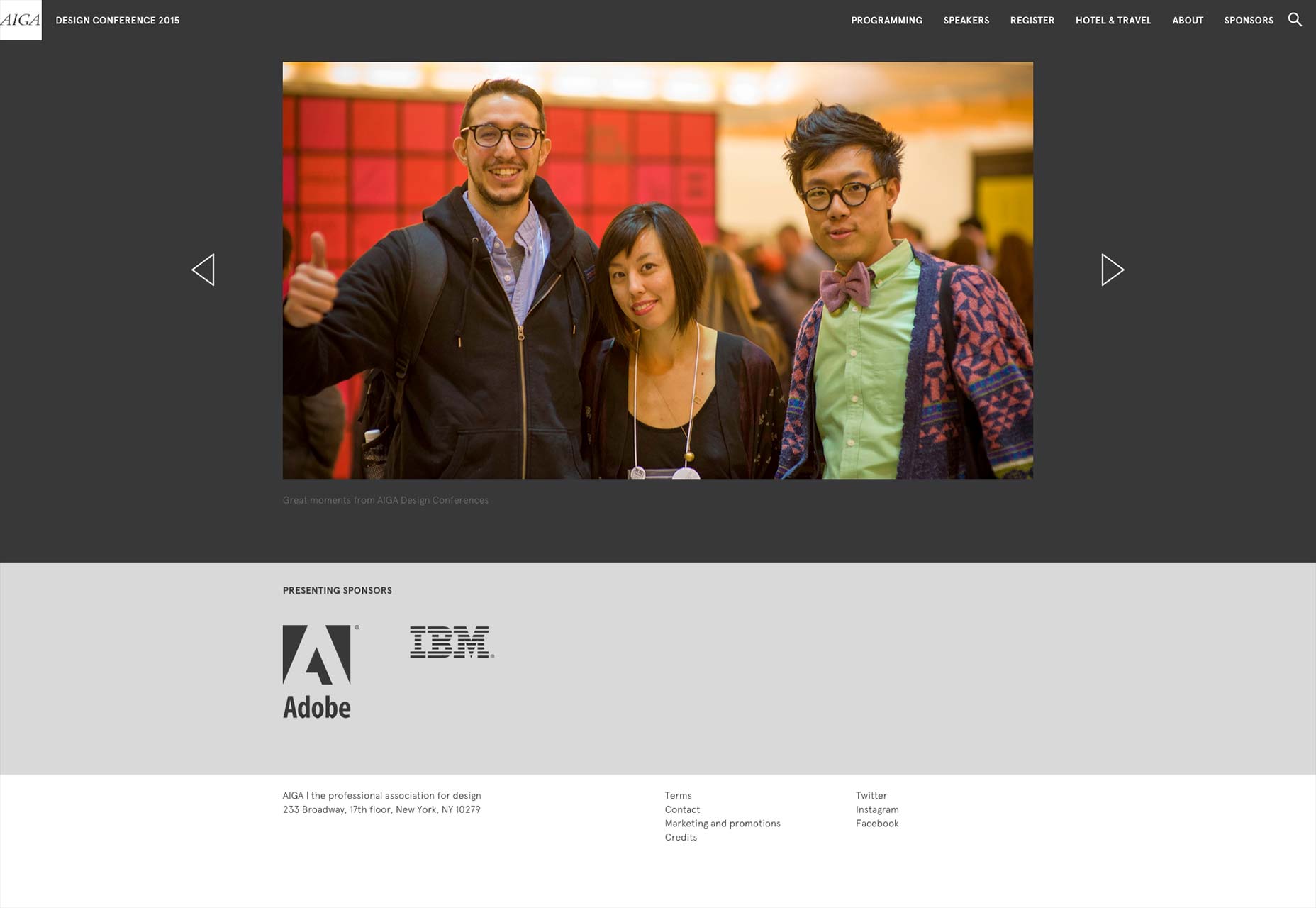
El mini sitio para Conferencia de diseño de AIGA 2015 incluye un botón de inicio, no en la página principal del mini sitio, sino El principal de AIGA página principal. Wilson Quarterly y La cebolla ambos usan marcas de logotipo para vincular desde su pie de página a su página de inicio, pero Redesigir lo mezcla con otros enlaces útiles.
Centrarse en la experiencia del usuario
El buen diseño de la experiencia del usuario se centra en crear un viaje de usuario exitoso para crear visitantes comprometidos y recurrentes, y en el caso de un sitio de comercio electrónico, los compradores. Aunque hay muchas herramientas para ayudar a que las conversiones sean más frecuentes, la eliminación de opciones de navegación innecesarias, como el botón de inicio, es una forma importante de agilizar el recorrido de los visitantes a través de su sitio web.
La reducción de la toma de decisiones y la carga cognitiva para los usuarios ayudará a fomentar más conversiones
Las organizaciones gigantes como Amazon, Apple, Twitter y Wikipedia han eliminado su botón de inicio porque el hogar no es el lugar donde se produce la principal fuente de interacción, sino simplemente un lugar para ofertas destacadas, promociones o una tabla de contenidos.
Es muy probable que los visitantes regresen a casa cuando se hayan perdido. Eliminar el botón de inicio de su navegación debe ser solo un paso en el camino para hacer que el usuario viaje a través de su sitio de forma intuitiva y sin frustraciones. La reducción de la toma de decisiones y la carga cognitiva de los usuarios ayudará a fomentar más conversiones, compras, videos visualizados, artículos leídos o cualquier tarea que su sitio ayude a los visitantes a completar.