El último resumen de diseño web receptivo
El diseño receptivo es el nuevo amor del mundo del diseño web. Parece que no pasa una semana sin que haya nuevos recursos para hacerlo, opiniones sobre cómo hacerlo o incluso si hacerlo o no, y nuevos sitios que hacen un buen uso de él.
Puede abrumarse rápidamente tratando de mantenerse al día con todo.
Aquí hemos compilado una lista de más de setenta recursos para crear diseños receptivos.
Se incluyen artículos sobre el diseño receptivo y las teorías relacionadas, marcos y parábolas para diseños receptivos, herramientas para probar diseños receptivos, técnicas para imágenes de tamaño variable y mucho más.
Entonces, para colmo, hemos recopilado cientos de los mejores diseños receptivos disponibles en este momento para inspirarte y darte algunas ideas del mundo real.
Artículos y Publicaciones
A continuación hay una serie de artículos de alta calidad que hablan sobre el diseño receptivo y las técnicas que intervienen en él. Algunos pueden incluir algunos fragmentos de código u otra información técnica, pero en su mayor parte, se trata de discusiones conceptuales.
Diseño web adaptable
Este es el publicación original por Ethan Marcotte que fue publicado en A List Apart. Discute el razonamiento y los principios detrás del diseño receptivo, así como las técnicas prácticas para crear sitios receptivos.
Libro de diseño web receptivo
Diseño web adaptable por Ethan Marcotte, publicado por A Book Apart, cubre el estado de la web sensible, redes flexibles, imágenes flexibles, consultas de medios y cómo crear diseños receptivos.
Las prácticas de las consultas de medios de CSS, lecciones aprendidas
Esta enviar , de Bloop, es una descripción fantástica de cómo usar consultas de medios (y sus pros y contras en comparación con la creación de un sitio móvil dedicado), así como algunos consejos útiles para implementarlos. También se incluyen algunos fragmentos de código útiles.
Grande vs. pequeño: desafíos en el diseño web receptivo
Esta artículo analiza algunos de los desafíos que el diseño web receptivo puede presentar, incluidas las consideraciones únicas que se requieren a medida que el tamaño de la pantalla de escritorio continúa creciendo, mientras que, al mismo tiempo, muchos usuarios acceden a la web más en tabletas o teléfonos inteligentes.
Guía para principiantes al diseño web receptivo
Esta Guía para principiantes de Think Vitamin ofrece una excelente introducción al diseño receptivo, que incluye información sobre redes de fluidos y consultas sobre medios.
Diseño web receptivo: qué es y cómo usarlo
Esta introducción al diseño receptivo de Smashing Magazine es una gran cartilla sobre el tema. Cubre el concepto básico, tal como lo describe Ethan Marcotte, así como las preocupaciones prácticas para crear diseños receptivos. Ejemplos de código también están incluidos.
Responsive de forma predeterminada
Esta artículo de Andy Hume explica por qué la web responde de manera predeterminada, y que los diseñadores la han obligado a dejar de responder durante años. Es una idea interesante, discutida principalmente desde el punto de vista de un desarrollador.
Coreografía de contenido
A menudo hablamos del diseño receptivo estrictamente desde el punto de vista técnico, pero el objetivo del diseño receptivo es mejorar la experiencia de contenido. Esta enviar de Trent Walton habla sobre eso, cómo apilar contenido no siempre es la mejor solución, y qué se puede hacer en su lugar.
Comprender los elementos del diseño web receptivo
Esta publicación de Seis revisiones cubre los aspectos básicos del diseño receptivo: cuadrícula flexible, imágenes flexibles y consultas de medios.
Una breve descripción del diseño receptivo
Aquí hay otro gran resumen básico de lo que es el diseño receptivo y cómo lograrlo, esta vez desde 1st Web Designer .
El diseño web receptivo ha creado oportunidades en todos los ámbitos
Esta enviar cubre algunas de las oportunidades que presenta el diseño receptivo para diseñadores y desarrolladores.
Diseñando para una Web receptiva
Esta artículo de Webdesigntuts + analiza el diseño receptivo en términos de cuadrícula de fluido, imágenes fluidas y consultas de medios.
Experimentando con Diseño Web Adaptable
Esta artículo de Lee Munroe ofrece una visión general simple del diseño receptivo, particularmente las consultas a los medios, así como algunos ejemplos.
Consultas de medios CSS3
Web Designer Wall ofrece un gran resumen de fragmentos de código de consulta de medios, ejemplos de diseño receptivo y más en este artículo.
20 sorprendentes ejemplos de uso de consultas de medios para el diseño web receptivo
Esta publicación de Diseño Shack ofrece algunos excelentes ejemplos de diseño receptivo, así como abundante información sobre cómo crear sus propios sitios receptivos.
Contexto
Esta enviar de Adactio cubre parte de la confusión que a menudo rodea el diseño receptivo, descomponiéndolo en términos simples y ofreciendo alguna información útil.
Un lienzo más rico
Este artículo de Mark Boulton discute algunas de las ventajas que el diseño receptivo, CSS3 y otras herramientas le dan a los diseñadores y creadores de contenido, específicamente que deberíamos diseñar a partir del contenido, y no al revés.
Algunas reflexiones sobre el diseño web receptivo y las consultas a los medios
Esta enviar de Jon Phillips analiza algunas de las posibles desventajas del diseño receptivo y, lo que es más importante, ofrece algunas excelentes soluciones.
Diseño web receptivo y contexto móvil
Esta enviar explica cómo se utilizan los dispositivos móviles para explorar contenido web y cómo eso puede afectar sus opciones de diseño receptivo.
La nueva pila de diseño frontal: el papel del diseño receptivo
Esta publicación de Acquia discute la importancia del diseño receptivo, ofrece algunos excelentes ejemplos, los elementos técnicos que intervienen en la creación de diseños receptivos, y más.
Diseño web receptivo del futuro
Diseño web receptivo del futuro es una presentación de Kyle Neath que discute el futuro del diseño web en relación con los principios de diseño receptivo.
Al infierno con malos dispositivos: diseño web adaptable y estándares web
Esto es un una mirada profunda al diseño receptivo , discutiendo el diseño específico del dispositivo, lo que el diseño receptivo significa para las aplicaciones, y más.
Los pros y los contras del diseño web receptivo
Muchos artículos discuten cómo crear un diseño receptivo, pero no muchos discuten las cosas buenas y malas sobre diseños receptivos. La Pam hace precisamente eso, dando una lista bastante completa de los aspectos positivos y negativos asociados.
11 razones por las que el diseño web receptivo no es tan genial
Esta publicación de WebDesignShock describe algunos de los posibles desafíos y problemas que el diseño receptivo puede presentar.
Tutoriales
Los tutoriales a continuación le enseñarán sobre consultas de medios de CSS y otras técnicas de diseño receptivas.
Consejo rápido: un curso acelerado en consultas de medios CSS
Esta Nettuts + tutorial ofrece algunos conceptos básicos para trabajar con consultas de medios, completo con video tutorial y fragmentos de código.
Diseños adaptables con consultas de medios
Esta tutorial de .Net Magazine ofrece un vistazo a las técnicas básicas de consulta de medios de CSS3. Incluye muchos fragmentos de código e información práctica sobre la creación de sus propios diseños receptivos.
Diseño web receptivo: una guía visual
Esta video tutorial de Tuts + ofrece una excelente introducción a cómo se ve el diseño receptivo, con ejemplos. A continuación, explica cómo crear su propio diseño receptivo, teniendo en cuenta los aspectos visuales y técnicos.
Consultas de medios CSS y uso del espacio disponible
Esta publicación de CSS-Tricks explica el concepto de usar consultas de medios para aprovechar el espacio disponible en la ventana del navegador. Incluye muchos fragmentos de código y ejemplos útiles.
Trabajando con consultas de medios
Aquí hay un corto tutorial para trabajar con consultas de medios, con muchos ejemplos de código. Es básico y acertado, pero es una introducción perfecta a las consultas básicas de los medios.
Cómo usar consultas de medios de orientación CSS3
Las consultas de medios son excelentes para ajustar la forma en que su diseño receptivo se muestra en diferentes tamaños de navegador, pero muchos diseñadores pasan por alto el controles de orientación . Estos le permiten cambiar la forma en que se muestra su sitio en función de si el dispositivo está actualmente orientado al modo retrato o paisaje, lo que es útil tanto para teléfonos inteligentes como para tabletas.
Optimización de su correo electrónico para dispositivos móviles con @media Query
A menudo pasamos por alto los boletines de correo electrónico HTML cuando pensamos en un diseño receptivo, pero teniendo en cuenta la cantidad de personas que probablemente vean sus correos electrónicos HTML en sus teléfonos, es una buena idea usar consultas de medios en este caso. Esta publicación de Monitor de Campaña explica cómo se hace.
Cómo usar las consultas de medios de CSS3 para crear una versión móvil de su sitio web
Esta publicación de Smashing Magazine explica cómo usar consultas de medios para crear un sitio móvil o, de lo contrario, vincular hojas de estilo separadas.
Diseño adaptativo y receptivo con consultas de medios CSS3
Esta fantástica publicación de Web Designer Wall incluye una plantilla de diseño receptiva, así como un tutorial sobre cómo se creó la plantilla. Es un gran recurso para aquellos a los que les gusta aprender nuevas técnicas diseccionando proyectos terminados.
Diseño web receptivo con HTML5 y Less Framework 3
Este artículo de SitePoint ofrece instrucciones detalladas para crear un diseño receptivo utilizando HTML5 y Less Framework. Incluye todo el código que necesitará para el diseño final, así como un buen desglose de lo que hace ese código.
Herramientas y Técnicas
Las técnicas y herramientas a continuación hacen que sea mucho más fácil crear diseños que respondan de la forma que desee. Muchos son para el manejo de imágenes (posiblemente uno de los aspectos más desafiantes del diseño receptivo), pero también hay otros.
Efecto CSS: espaciado de imágenes para que coincida con la altura del texto
Dependiendo de su diseño, es posible que necesite texto para alinearse correctamente con las imágenes, independientemente de cómo se espacian las imágenes y el texto. Esta técnica de Zomigi te muestra cómo hacer exactamente eso.
Ocultar y revelar porciones de imágenes
Cambiar el tamaño de las imágenes solo puede llevarlo hasta ahora con diseños receptivos en algunos casos. En ocasiones, es más importante que una parte determinada de una imagen sea visible o legible que la imagen completa que se mostrará. Ahí es donde esta técnica de Zomigi puede ser útil. Permite recortar dinámicamente imágenes de fondo y primer plano a medida que cambia el ancho de su diseño.
Crear imágenes compuestas deslizantes
Esta técnica, de Zomigi, le permite crear lo que parece ser una sola imagen, pero en realidad son múltiples imágenes superpuestas. De esta forma, puede controlar la ubicación exacta de los diferentes elementos de la imagen a medida que la ventana del navegador cambia de tamaño y forma.
Cuadrícula de fotos sin inconvenientes
Esta galería de CSS-Tricks ofrece una cuadrícula de fotos sin costura que cambia automáticamente el tamaño de las imágenes y la cuadrícula general para adaptarse a la ventana del navegador.
Tablas de datos receptivos
Las técnicas de diseño receptivo no son muy amigables con las tablas de datos. Es fácil terminar con tablas donde el tipo es tan pequeño que es imposible de leer. O puede especificar un ancho mínimo, pero luego ese tipo de derrotas el propósito de un diseño receptivo. Esta técnica de CSS-Tricks ofrece una solución para mostrar de manera receptiva datos tabulares en un dispositivo móvil.
Imágenes de primer plano que escalan con el diseño
Por lo tanto, es bastante fácil crear imágenes de fondo de escalado, pero las imágenes de primer plano son un poco más complicadas. Este artículo cubre una técnica de Zomigi para crear imágenes en primer plano en su contenido que se escalará con su diseño.
FitText
FitText es un complemento de jQuery para escalar el texto del titular en sus diseños receptivos. Al usar esto, su texto siempre llenará el ancho del elemento padre.
Sencha.io Src
Sencha.io Src es un servicio de alojamiento de imágenes que dimensiona sus imágenes al tamaño apropiado para el dispositivo que las solicita. Las imágenes también están optimizadas para una entrega repetida eficiente.
El enfoque Goldilocks para el diseño receptivo
Este post de Chris Armstrong habla sobre " Enfoque Goldilocks "Para crear diseños receptivos que son" adecuados "para cualquier dispositivo.
Imágenes receptivas
Imágenes receptivas es un experimento en las primeras imágenes móviles que escala de manera responsiva para adaptarse a su diseño. La idea es ofrecer tamaños de imagen optimizados y contextuales en diseños receptivos.
Lettering.js
Lettering.js es un plugin de jQuery que le da un control preciso sobre la forma en que aparece su tipografía web, lo que puede ser una gran ventaja para mantener la legibilidad en un diseño receptivo.
Imágenes fluidas
Esta técnica de Ethan Marcotte crea imágenes de ancho de fluido para sus diseños de fluidos. También funciona para videos incrustados, y hay una solución para la compatibilidad de IE.
Responder
Responder es un script ligero de polyfill para consultas de medios CSS3 de ancho mínimo / máximo, para que funcionen en Internet Explorer 6-8. Es solo 3kb minificado o 1kb comprimido gzip.
Modernizr
Modernizr es un kit de herramientas para HTML5 y CSS3 que proporciona detección de funciones impulsada por JavaScript combinada con consultas de medios.
Hojas de bocetos de diseño web adaptable
Si alinea sus diseños en papel, encontrará estos Hojas de bocetos de diseño web adaptable ser muy útil. Hay un par de diseños diferentes que puede descargar de forma gratuita, cada uno de los cuales muestra un puñado de ventanas de dispositivos probables.
Frameworks y Boilerplates
Los marcos y las placas repetitivas pueden acelerar mucho su proceso de diseño. La buena noticia es que hay toneladas de plantillas y marcos ya disponibles para crear diseños receptivos.
Golden Grid System
los Golden Grid System usa un diseño base de 16 columnas para monitores de pantalla panorámica. En tabletas, las columnas se doblarán en un diseño de 8 columnas. Y en las pantallas más pequeñas de teléfonos inteligentes, las columnas se vuelven a plegar en 4 columnas, lo que permite que el diseño se adapte a cualquier cosa, desde una pantalla de 2560 píxeles de ancho hasta una pantalla de 240 píxeles.
El sistema de cuadrícula semántica
El sistema de cuadrícula semántica permite diseños fluidos y diseños receptivos, al mismo tiempo que usa marcas semánticas (que faltan por completo en la mayoría de los marcos de cuadrícula).
Sin grillas
Sin grillas es una plantilla repetitiva de HTML5 y CSS3 para crear sitios web receptivos para dispositivos móviles. No incluye un sistema de grilla predefinido ni clases no semánticas.
Menos Marco 4
los Menos marco es un sistema de cuadrícula CSS para diseñar sitios receptivos que se adaptan al tamaño de la ventana del navegador. Tiene cuatro diseños: predeterminado (para escritorios y tabletas de modo apaisado), diseño de tableta, diseño móvil amplio y diseño móvil. Esta es una buena opción para los diseñadores que desean un diseño receptivo pero que no necesariamente quieren columnas fluidas.
Responsive Twenty Ten
Responsive Twenty Ten se basa en el tema Twenty Ten WordPress. También hay un complemento disponible para convertir su tema infantil Twenty Ten en un diseño receptivo.
Columnal
Columnal es un sistema de cuadrícula CSS que es una "remezcla" de otras cuadrículas, con un código personalizado adicional. La base de cuadrícula elástica se toma de cssgrid.net, mientras que otros bits de código se toman de 960.gs.
1140 CSS Grid
los 1140 CSS Grid System es una grilla fluida y flexible que se reorganizará según la ventana del navegador. Está diseñado para encajar perfectamente en un monitor de 1280 píxeles de ancho, pero se vuelve fluido por debajo de eso.
320 y más
320 y más utiliza el principio de móvil primero para evitar que los dispositivos móviles descarguen recursos de escritorio. Es una alternativa para comenzar con una versión de escritorio y reducirla.
Esqueleto
Esqueleto es un boilterplate para diseños receptivos de amigos móviles. Comienza con la grilla 960 pero se reduce para pantallas más pequeñas, y está diseñado para ser rápido para comenzar con un estilo independiente.
Sistema de rejilla fluida
los Sistema de rejilla fluida se basa en una cuadrícula de seis columnas y tiene 720 posibilidades de diseño diferentes. Debido a su simplicidad, se degrada bien en los navegadores más antiguos.
Fluid 960 Grid System
los Fluid 960 Grid System se basa en 960.gs, pero tiene un diseño fluido independientemente del tamaño del navegador.
Foldy960
Foldy960 es una versión receptiva de 960.gs. Consiste en algunas clases adicionales y otras cosas para convertir un diseño 960.gs en un diseño receptivo.
SimpleGrid
SimpleGrid es otro marco de cuadrícula sensible que admite anidamiento infinito. Está configurado para pantallas de cuatro tamaños diferentes, incluidos 1235px y 720px.
Herramientas de prueba
Estas herramientas hacen que sea mucho más fácil probar sus diseños receptivos sin tener que usar muchos dispositivos diferentes.
redimensionarMyBrowser
redimensionarMyBrowser es una herramienta de prueba útil para diseños receptivos. Simplemente haga clic en uno de los botones de tamaño de navegador predefinidos y su navegador cambiará el tamaño. Cada tamaño está etiquetado con el nombre de al menos un dispositivo que usa esa resolución.
responsivepx
responsivepx es una herramienta de prueba del navegador que le permite ingresar una URL (local o en línea) y luego ajustar el alto y el ancho de la ventana del navegador para ver el ancho exacto del punto de ruptura en píxeles.
Pruebas de diseño receptivo
Matt Kersley ha creado esta herramienta de prueba de navegador que le permite ver exactamente cómo se muestra su sitio en anchos de navegador comunes, comenzando en 240px y subiendo hasta 1024px.
Screenfly
Screenfly le muestra cómo se verá un sitio web en varios dispositivos, incluidos los televisores con acceso a Internet y los dispositivos móviles.
Adobe Device Central
Varios productos Adobe Creative Suite vienen con Dispositivo central , que puede ser una herramienta muy valiosa para probar tus diseños receptivos. Le permite no solo obtener una vista previa, sino también probar sus diseños en el dispositivo de su elección.
Ejemplos
A continuación se encuentran 100 ejemplos de fantásticos diseños receptivos. Hay muchos más sitios usando la técnica, y se lanzan otros nuevos cada día. Un gran recurso para encontrar nuevos sitios es Preguntas de los medios , una galería dedicada específicamente a sitios que usan técnicas de diseño receptivas.
Profi Span
Presidentes olvidados
Ben Handzo
Aaron Shekey
La carretera Hurricanes
dConstruct 2011
Merlín Ord y Medios
El bit feliz
Antepasados
Lectores fáciles: diseño web adaptativo
Más peligros Más héroes
Hechos Regula
Hola, mi nombre es Andrew
Cedazo
FoodDrinkEurope
La Corporación Obvia
Geek en el parque
Mapalong
JCHELBY
10K aparte
Expositio
Sentido de la comida
Nuevas aventuras en la Conferencia de Diseño Web
Cisco London 2012
Equipo PAWS Chicago
Diablo Media
Arquitectos de Andersson-Wise
Diseñando con Datos
Full Frontal 2011
Diseño web Yorkshire
Winnie Lim
Urban Svensson
Luke Williams
Upperdog
Escritor
Estándar de Toronto
Profesionalismo de diseño
Marcado de Impacto
Modernizr
Johan Brook
Diseño de polvo y moho
Gridchin
Staffanstorp
El Sendero del Cacao
Dustin Senos
Kisko Labs
51 bits
digitalHappy
Patrick Grady
Trent Walton
Headshift
Owltastic
WeeNudge
Entrenamiento físico de cenizas
Mark Boulton
El caballero moderno
Build Guild
Hacer conferencias
David Hughes
320 y más
About.com
Muy simple
Espléndido
Leica Explorer
Diseño de espita
Cohenspire
Jason Weaver
Joni Korpi
iwantedrock.com
Converger SE
Pelican Fly
Bits simples
Arquitectos de información
Andy Croll
Hicks Design
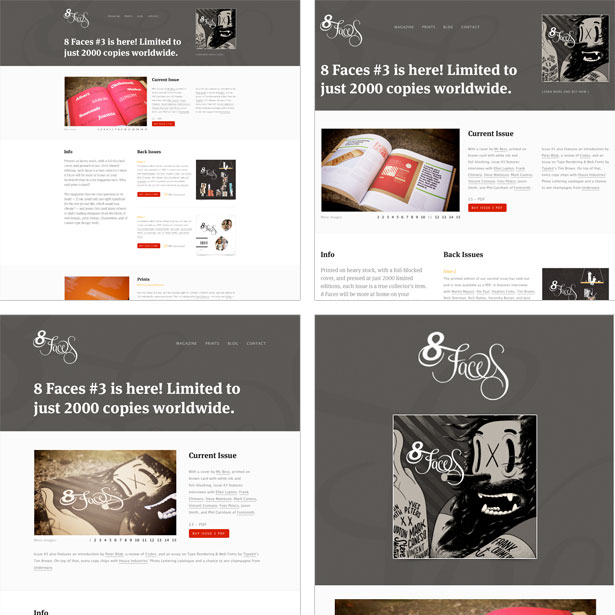
8 caras
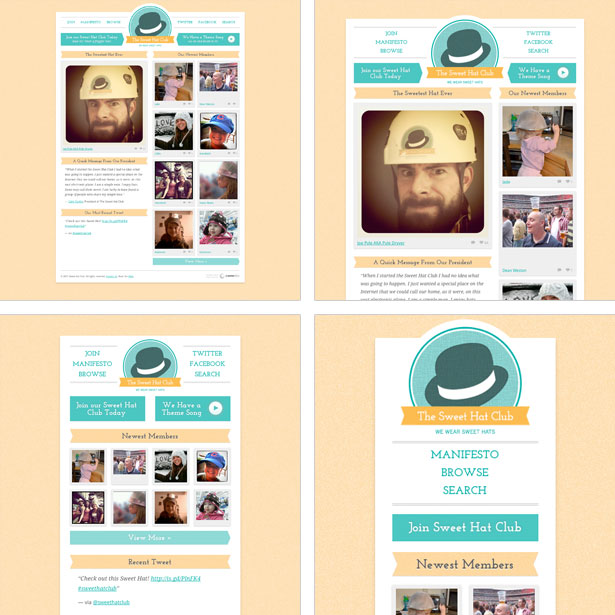
El Club de Sweet Hat
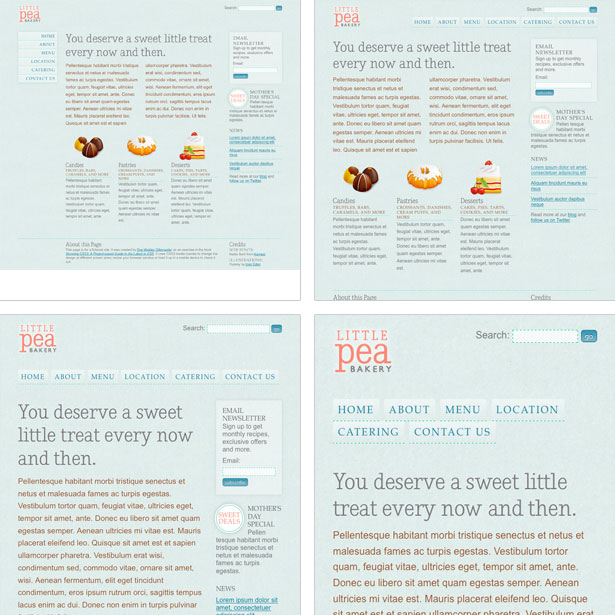
Little Pea Bakery
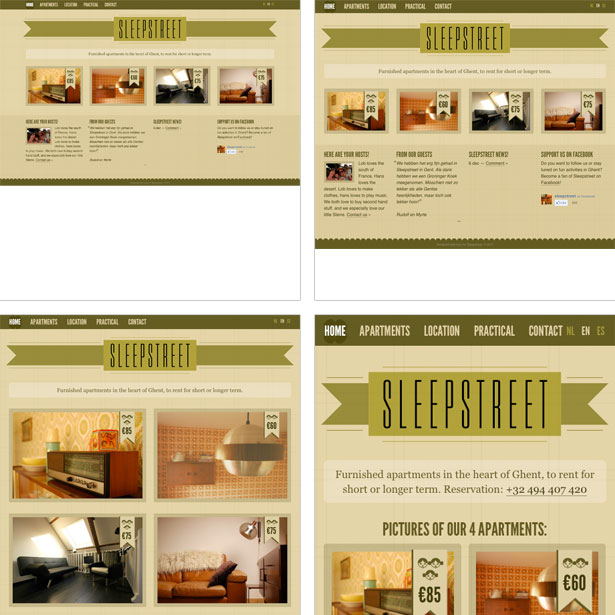
Sleepstreet