Más de 25 extensiones de Chrome imprescindibles para diseñadores web y desarrolladores
Para muchos diseñadores y desarrolladores web, Firefox es inmejorable. Para otros, Firefox come polvo de Chrome.
En los últimos dos años, desde el lanzamiento de Google Chrome, ha habido un gran debate sobre qué navegador es superior. El producto de código abierto de Mozilla ha resistido la prueba del tiempo y Firefox se ha convertido rápidamente en el navegador más utilizado, superando al Internet Explorer de Microsoft.
Sin embargo, no sienta pena por Google Chrome. Incluso en su infancia, Chrome ya ha alcanzado el segundo lugar más popular, ya ha superado Internet Explorer y con una alta probabilidad de superar Firefox.
Aunque Firefox es más robusto (principalmente debido a su popularidad), Chrome es increíblemente rápido y, con nuevas extensiones agregadas diariamente, es una opción emocionante para el diseñador web serio.
Y aquí encontrarás herramientas que hacen que Chrome te sea útil como diseñador o desarrollador. Afortunadamente, Chrome tiene una colección creciente de extensiones que harán que la transición desde Firefox sea mucho más fácil.
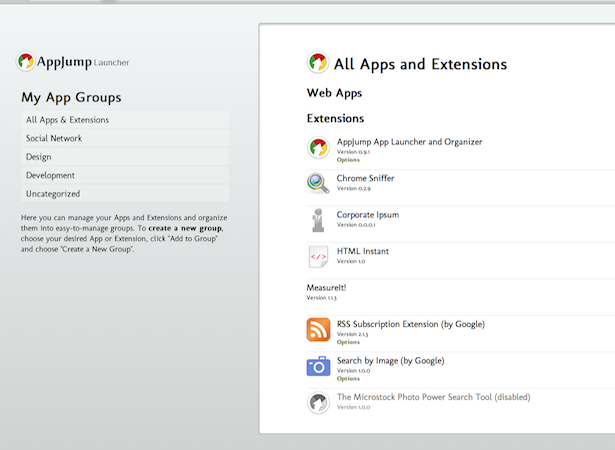
1. AppJump App Launcher and Organizer
Después de terminar de descargar todas las extensiones en esta lista, definitivamente necesitará un organizador. AppJump es una extensión de Chrome que te permite localizar e iniciar tus aplicaciones y otras extensiones rápidamente desde un menú desplegable en tu barra de herramientas. Una característica interesante de AppJump es la capacidad de organizar aplicaciones y extensiones en diferentes grupos. Por ejemplo, puede separar fácilmente sus extensiones de trabajo de su personal, para una administración del tiempo más efectiva.
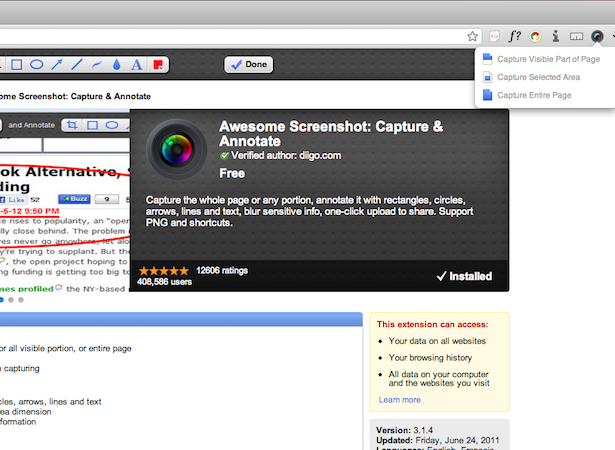
2. Captura de pantalla impresionante
Captura de pantalla impresionante hace honor a su nombre. Esta asombrosa extensión te permite tomar instantáneas de la página completa o parcial. Después de tomar una captura de pantalla, puede hacer un círculo o subrayar las partes relevantes, desenfocar las partes irrelevantes y hacer comentarios. Tiene la opción de guardar en local o cargar y recibir un enlace de imagen para compartir.
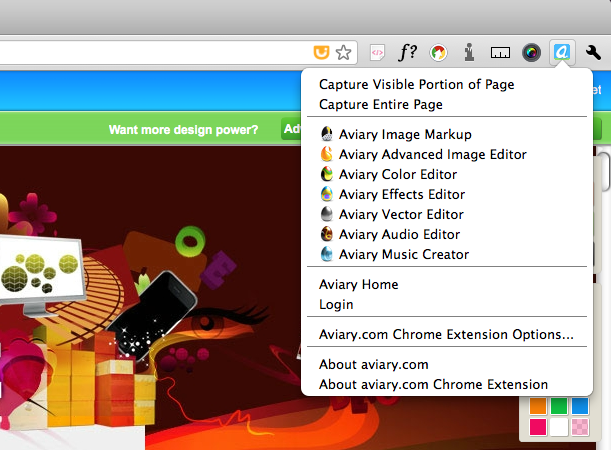
3. Captura de pantalla de aviario
Después de volverse poético sobre Awesome Screenshot, puede que se pregunte por qué se agregaron dos extensiones de captura de pantalla en esta lista. Una desventaja de la captura de pantalla impresionante es que requiere acceso a todos los datos en su computadora y su historial de navegación. Para aquellos usuarios que sienten que es una invasión de privacidad, Pajarera es una opción perfectamente capaz.
4. Sniffer Chrome
Sniffer de cromo le permite verificar el marco de cualquier sitio web. Localiza y muestra cualquier biblioteca conocida de Content Management System (CMS) o Javascript en un sitio web. Esta extensión es ideal para los sitios web alucinantes que te dejan preguntándote: "¿Cómo es humanamente posible?" Actualmente, Chrome Sniffer puede detectar más de 100 marcos.
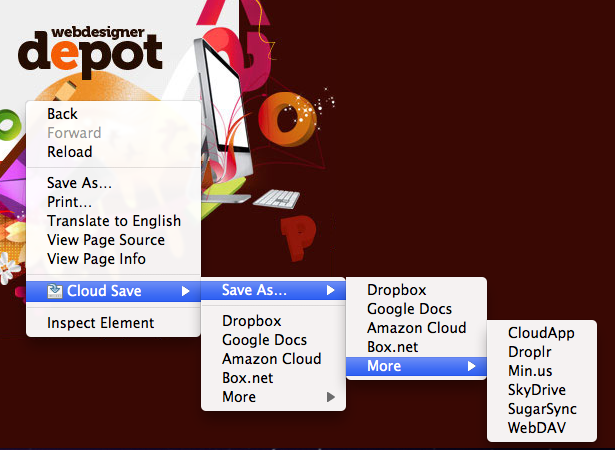
5. Cloud Save
Hay un gran cambio de operar localmente a trabajar en la nube. Como diseñadores y desarrolladores, usted está acostumbrado a trabajar en Internet, pero ¿también guarda archivos importantes en línea? Si tu excusa es que no es tan conveniente, es posible que quieras echar un vistazo serio a Cloud Save . Cloud Save le permite guardar archivos desde cualquier sitio web a servicios en la nube compatibles. Guardar en Amazon Cloud Drive, Dropbox y Flickr.
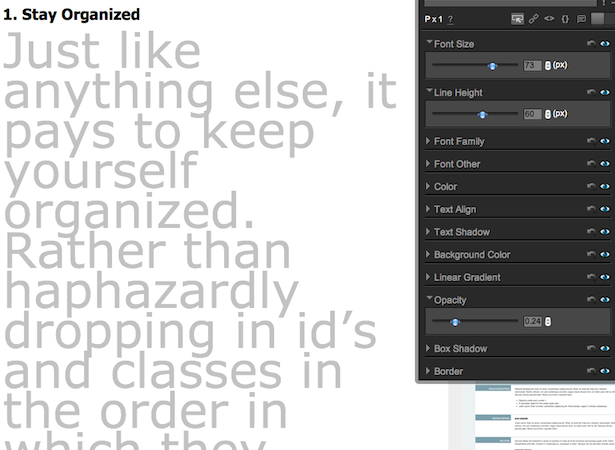
6. Código Cola
Código Cola es una extensión que permite a los usuarios editar páginas individuales dentro de un sitio web. La extensión le permite hacer clic en un área dentro de una página web y editar el CSS automáticamente.
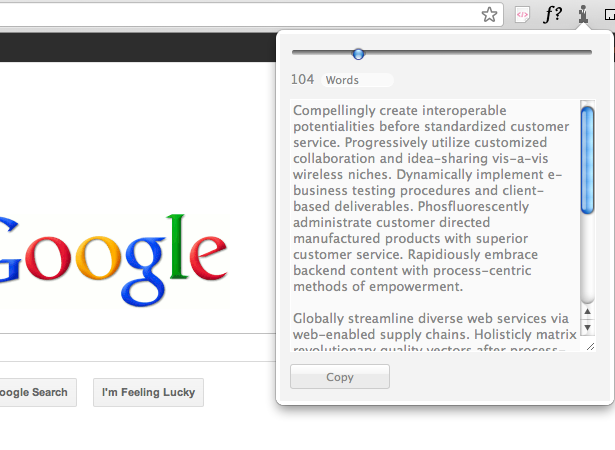
7. Ipsum corporativo
Ipsum Corporativo es una alternativa divertida al relleno de texto estándar de Lorem Ipsum. Con esta extensión, puede poblar su sitio web con palabras y palabras de moda "corporativas". Un ejemplo de Corporate Ipsum es: "Apunte de forma competente a toda la empresa con ideas multifuncionales". Esta extensión se basa en el popular widget Mac del mismo nombre.
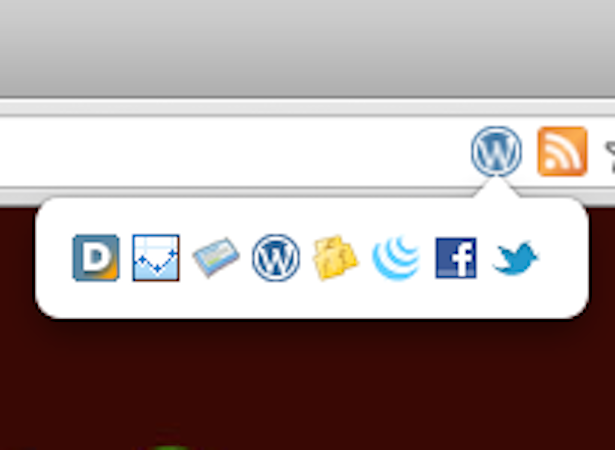
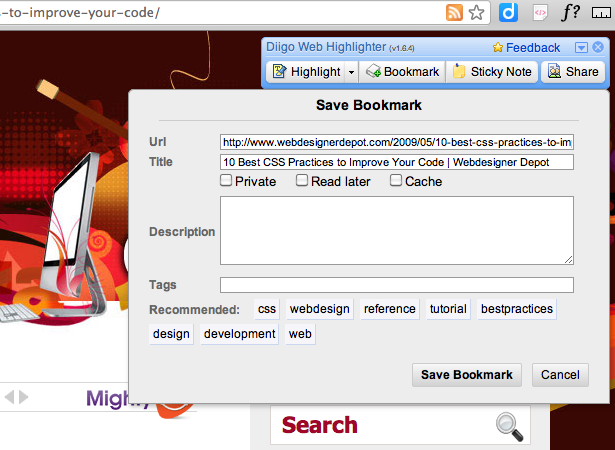
8. Diigo Marcador, Archivo, Resaltar y Nota Adhesiva
Diigo es la abreviatura de Digest of Internet Information Groups y otras cosas. Es una herramienta de investigación en línea que permite a los usuarios administrar la información. Destaque las páginas web en varios colores, tome notas adhesivas, intercambie páginas en su red social y cree grupos para compartir su investigación.
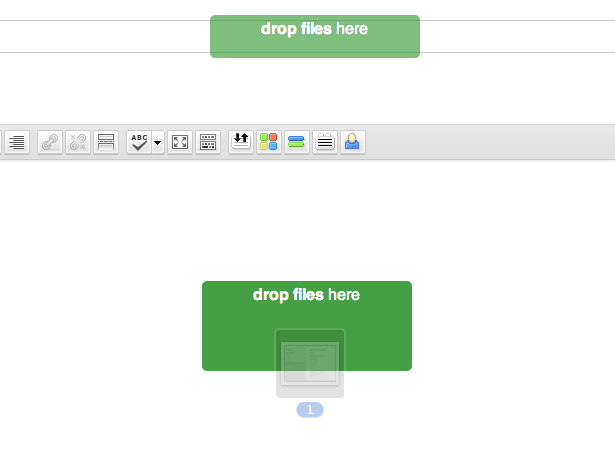
9. Arrastrar
Drag2up es un sistema de archivo adjunto fácil de usar. En lugar de hacer clic en varias ventanas, simplemente arrastre el archivo que desea adjuntar desde su computadora al campo de entrada. Alternativamente, puede cargar archivos en varios sitios de alojamiento, incluidos Flickr, ImageShack, Twitpic y Box.net. Esta extensión es fácilmente una de las descargas imprescindibles.
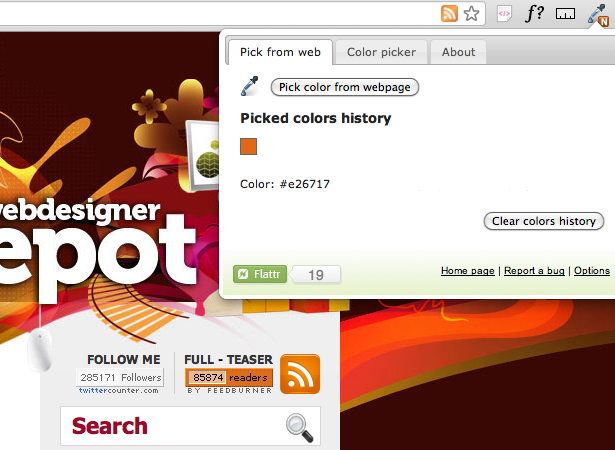
10. Eye Dropper
De vez en cuando, te encuentras con el tono verde perfecto que debes incorporar a tu diseño web. los Cuentagotas la extensión le permite ubicar el tono exacto. También realiza un seguimiento de tu historial de colores.
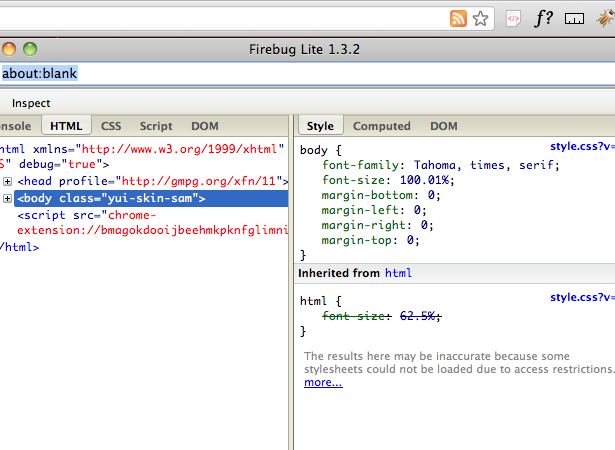
11. Firebug Lite
Firebug es una de las herramientas geniales que dificulta la transición desde Firefox y lo deja atrás. Afortunadamente, Chrome tiene una extensión llamada Firebug Lite que ofrece una función similar. Firebug Lite funciona junto con las herramientas de desarrollo de Chrome para permitir a los desarrolladores inspeccionar y editar elementos HTML y DOM. También le permite depurar con facilidad. Firebug Lite es en realidad un archivo JavaScript que actúa como el Firebug original una vez insertado en una página web.
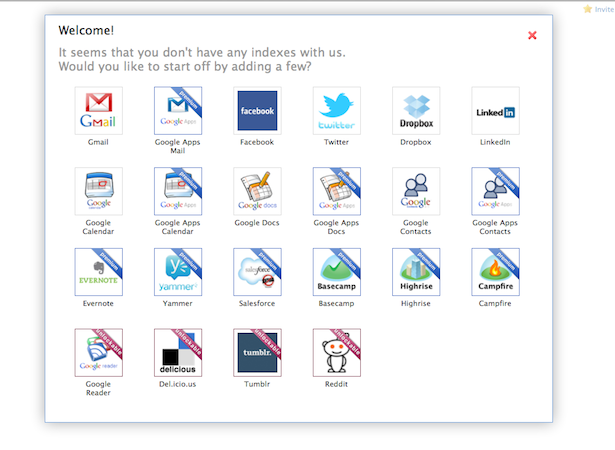
12. Greplin
Greplin es una extensión que le permite buscar dentro de sus datos privados. Use esta extensión para ubicar una información que publique en varios sitios web sociales, incluidos Twitter, Facebook o incluso Gmail. Indexa tus datos para facilitar la búsqueda. En lugar de dragar su historial, puede acceder fácilmente a los datos con Greplin.
13. HTML Instante
HTML Instantáneo es un HTML en tiempo real. Cuenta con una pantalla dividida. A medida que escribe su código en el lado izquierdo de la pantalla dividida, verá los resultados automáticamente en el lado derecho. HTML Instant no solo funciona con HTML, sino que también es compatible con CSS y JavaScript. También puede cargar imágenes desde su Image Shack, Photobucket o un sitio web aleatorio que aloja una imagen. Este editor HTML es muy fácil de usar para el diseñador novato.
14. IE Tab
los Pestaña IE la extensión le permite ver una página web desde un Internet Explorer simulado, mientras sigue usando su navegador Chrome. Internet Explorer sigue siendo el navegador preferido de la mayoría de los usuarios de Internet. Y todavía hay algunos sitios que funcionan mejor o incluso exclusivamente con Internet Explorer. Esta pestaña le permite usar Internet Explorer sin sacrificar su dignidad. Primero lo primero, IE Tab solo funciona en Windows. Esto se debe a que usa el motor de renderizado integrado de Windows para Internet Explorer. Por esa razón, los usuarios de Mac no tienen suerte en este caso.
15. Menú contextual de propiedades de la imagen
Menú contextual de propiedades de la imagen es una útil extensión de Chrome que proporciona información sobre todo lo relacionado con una imagen seleccionada. Los usuarios pueden encontrar tanto la ubicación como la fuente de una imagen. También muestra las dimensiones de la imagen y el tamaño del archivo. Es una extensión simple pero efectiva que de alguna manera no está incluida en el navegador Chrome.
16. ¡MeasureIt!
Mídelo es una regla que usas para encontrar las dimensiones de cualquier elemento en una página web. Simplemente haga clic en la extensión y arrastre la regla para encontrar las dimensiones rápida y fácilmente.
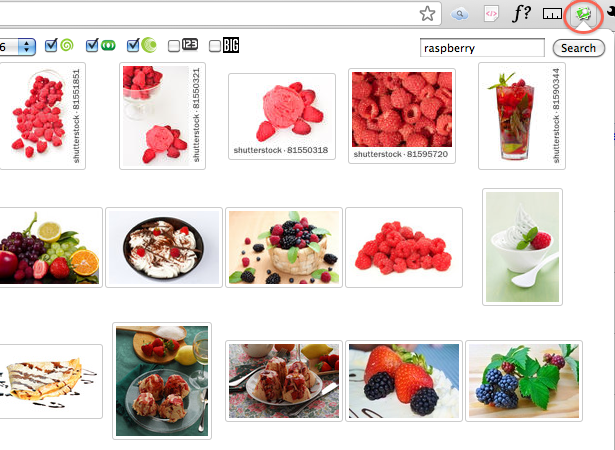
17. Microstock Photo Power Search Tool
Lo que separa a un buen diseñador web de un gran diseñador web es saber dónde ir para obtener imágenes. Cualquier diseñador sabe que encontrar la imagen correcta es una de las partes del diseño que consume más tiempo, especialmente si tiene varios recursos. Esta extensión le permite buscar microstock en 5 de las principales agencias de inventario, incluyendo Dreamstime, Fotolia y Shutterstock.
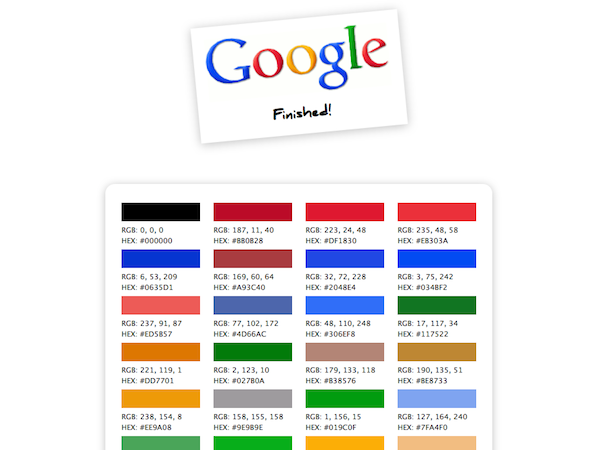
18. Paleta para Chrome
los Paleta para Chrome la extensión es instantáneamente útil. Haga clic derecho en cualquier imagen que quiera usar. Esta extensión crea una paleta de colores de 16, 24 o 32. Alternativamente, también puede crear una paleta personalizada. Use esta extensión para incorporar y transmitir los colores de su imagen favorita a su diseño web.
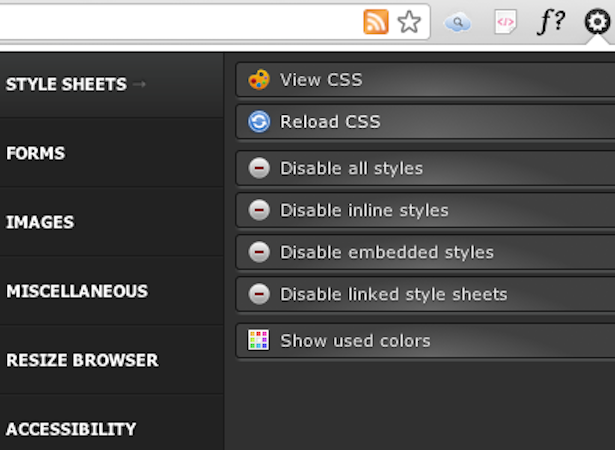
19. Pendule
El poderoso Pendule La extensión combina varias de las extensiones encontradas en esta lista. Pendule le permite ver y modificar Javascript y CSS. También puede ver información sobre imágenes específicas u ocultarlas por completo. Es una herramienta de desarrollo robusta que incluye un selector de color, un validador de HTML y CSS y un corrector de enlaces.
20. PlainClothes
PlainClothes es una extensión divertida y útil que le permite ver los huesos de un sitio web. A veces es más fácil ver errores en un diseño o analizar por qué funciona tan bien cuando se vuelve blanco y negro. PlainClothes le permite quitar una página web a un color de texto, un color de fondo y un color de enlace. Los enlaces están subrayados, el texto es el predeterminado y, de repente, estás en 1998 nuevamente. En realidad, PlainClothes funciona muy bien para agregar accesibilidad a su diseño web.
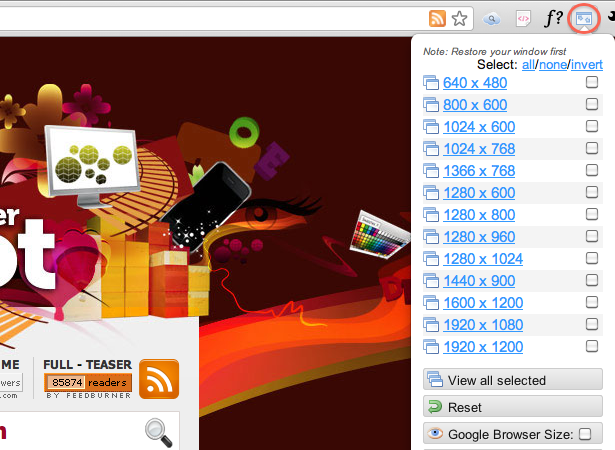
21. Prueba de resolución
Cambie el tamaño de su navegador para probar su sitio web en varias resoluciones. Prueba de resolución viene con tamaños de resolución predefinidos, pero también puede ver en su propia resolución especificada.
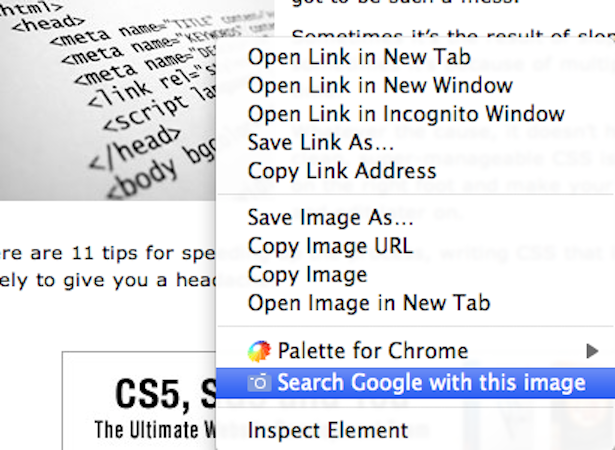
22. Búsqueda por imagen
Búsqueda por imagen es una de mis extensiones de Chrome favoritas Esta extensión le permite encontrar una imagen específica en diferentes sitios web. Con Buscar por imagen, también tiene la opción de buscar imágenes similares. Simplemente haga clic derecho en la imagen de interés y seleccione "buscar en Google con esta imagen". Encontrará páginas que incluyen imágenes coincidentes o visualmente similares.
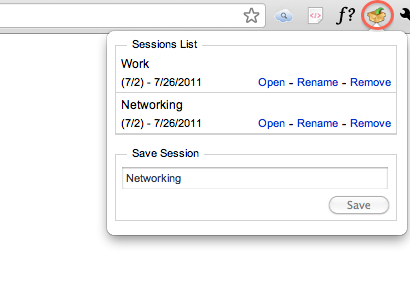
23. Administrador de sesión
los Administrador de sesión la extensión guarda todas las pestañas abiertas actualmente para una lectura posterior. Esta extensión es extremadamente útil si, como la mayoría, te encuentras abriendo las mismas páginas una y otra vez. Agrupe y guarde pestañas relacionadas en Session Manager. Por ejemplo, agrupe todos sus sitios de redes sociales para que pueda acceder rápidamente a ellos sin tener que abrir individualmente cada sitio. Y ciérrelos con la misma rapidez, con la seguridad de que sus pestañas están guardadas.
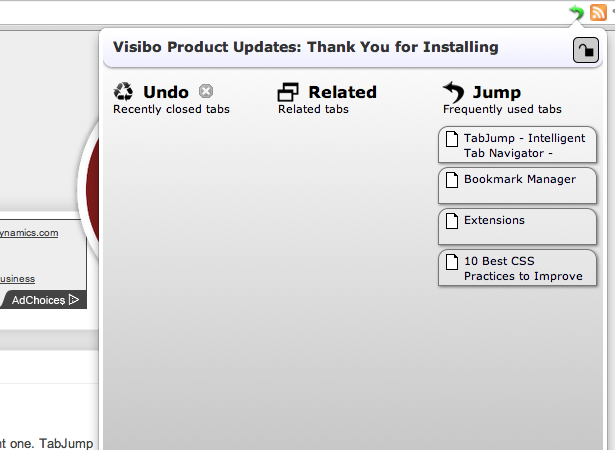
24. TabJump
Similar en alcance a Session Manager, TabJump va un paso más allá. No solo administra sus pestañas, esta extensión también puede bloquear pestañas, lo que le impide cerrar una pestaña importante accidentalmente. Si cierra una pestaña por error, TabJump le permitirá volver a abrirla, pero tenga en cuenta que las extensiones no pueden restaurar el historial.
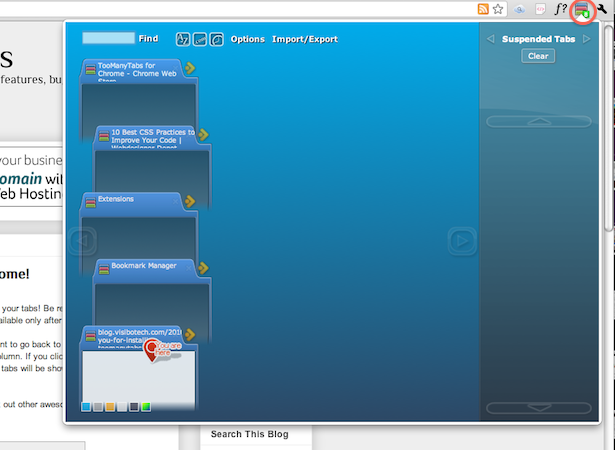
25. TooManyTabs
Porque nunca puede haber suficientes extensiones para abordar la administración de pestañas del navegador, TooManyTabs es otro deber-tener. Esta extensión muestra una vista en miniatura de todas las pestañas que tiene abiertas. Esto es útil cuando está operando con tantas pestañas que ya no puede leer los títulos de las pestañas. Tener una ayuda visual te ayuda a ordenar tu espacio de trabajo de manera efectiva.
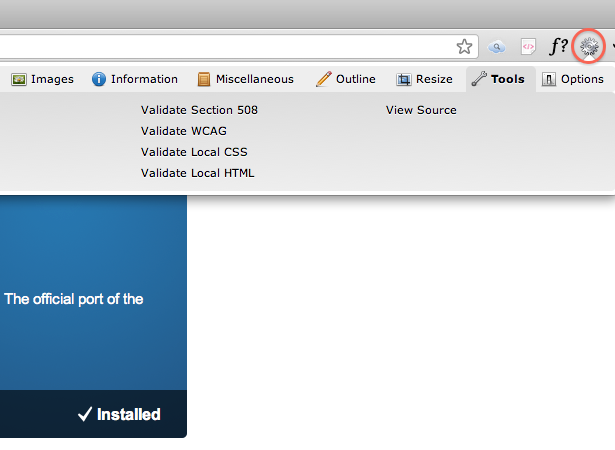
26. Desarrollador web
Desarrollador web es otra herramienta de desarrollo integral. Es por el mismo desarrollador que escribió la popular extensión de Firefox. Con esta extensión, los usuarios pueden ver y editar CSS, visualizar tamaños de archivos de imágenes y borrar cookies de sesión.
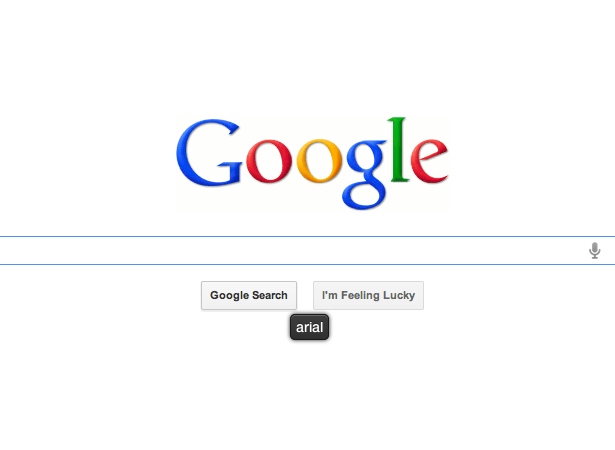
27. Qué Fuente
Para la mayoría de los diseñadores web, las fuentes son un gran problema. ¿Alguna vez te has encontrado con un sitio web al azar y has encontrado la fuente perfecta, solo para buscar un código interminable para obtener respuestas? Si te gustan las cosas simples, instala esto extensión de búsqueda de fuente . Simplemente coloque el cursor sobre un texto y encuentre la fuente en uso. Esta extensión no solo le dirá el nombre de la fuente, sino también el tamaño y el color de la fuente.
¿Tienes alguna extensión favorita que no haya hecho esta lista? Por favor, compártelo con nosotros en los comentarios.