Los mejores sitios de nueva cartera, octubre de 2016
Escuchamos mucho sobre cómo el brutalismo se está convirtiendo en una tendencia. Bueno, los alarmistas entre nosotros probablemente dejen que esto suceda. Toda la evidencia apunta a que a la gente le gusta la buena tipografía y los gráficos brillantes, todo envuelto en un espacio saludable en blanco, más de lo que les gusta ... la otra cosa.
Si bien podemos aprender mucho del éxito del diseño brutalista en ciertos espacios, es dudoso que todos se suban a ese carro. Es más probable que todos sigan adoptando una estética atractiva y semiplana, y finalmente comiencen a enfocarse en los principios de UX.
Sí, todos se darán cuenta de que el éxito de (algunos) sitios web brutalistas solo significa que probablemente puedan atenuar las animaciones y el uso del video. Los diseñadores recordarán que hacer que su sitio sea utilizable para tantas personas (en tantas plataformas) como sea posible es mucho más importante que la ostentación.
Y luego me voy a despertar y estar triste. Ah bueno. Veamos algunos sitios web bonitos, ¿o sí?
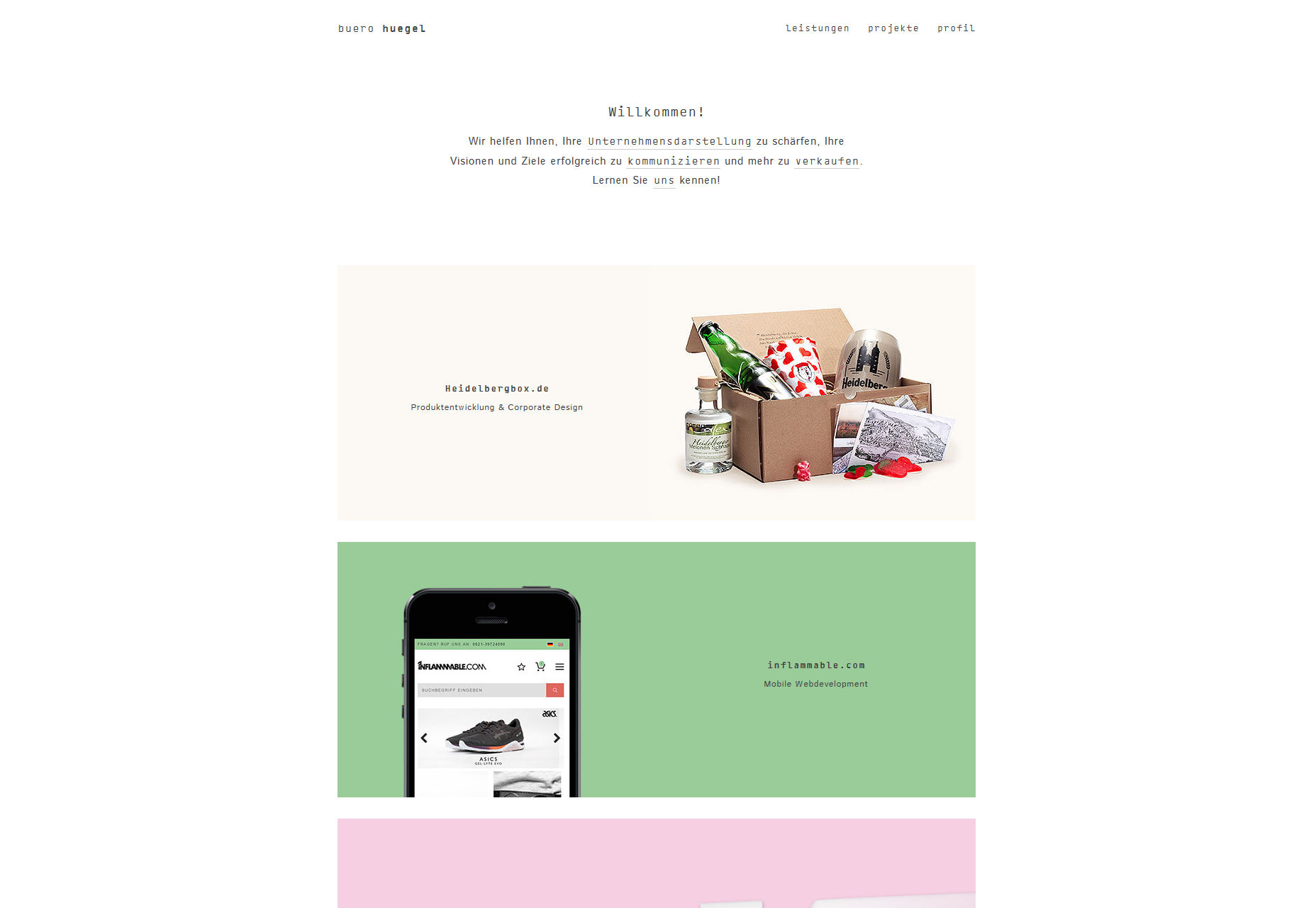
Buero Huegel
Buero Hegel es una agencia alemana que se enfoca en gestión de marca y diseño web. Su sitio abarca esa estética brutalista pero no fea conocida como minimalismo, que todavía es una cosa. Lo combinan con un poco de asimetría saludable y un diseño delgado para hacer que un sitio que, aunque simple, se vea único entre los sitios más modernos.
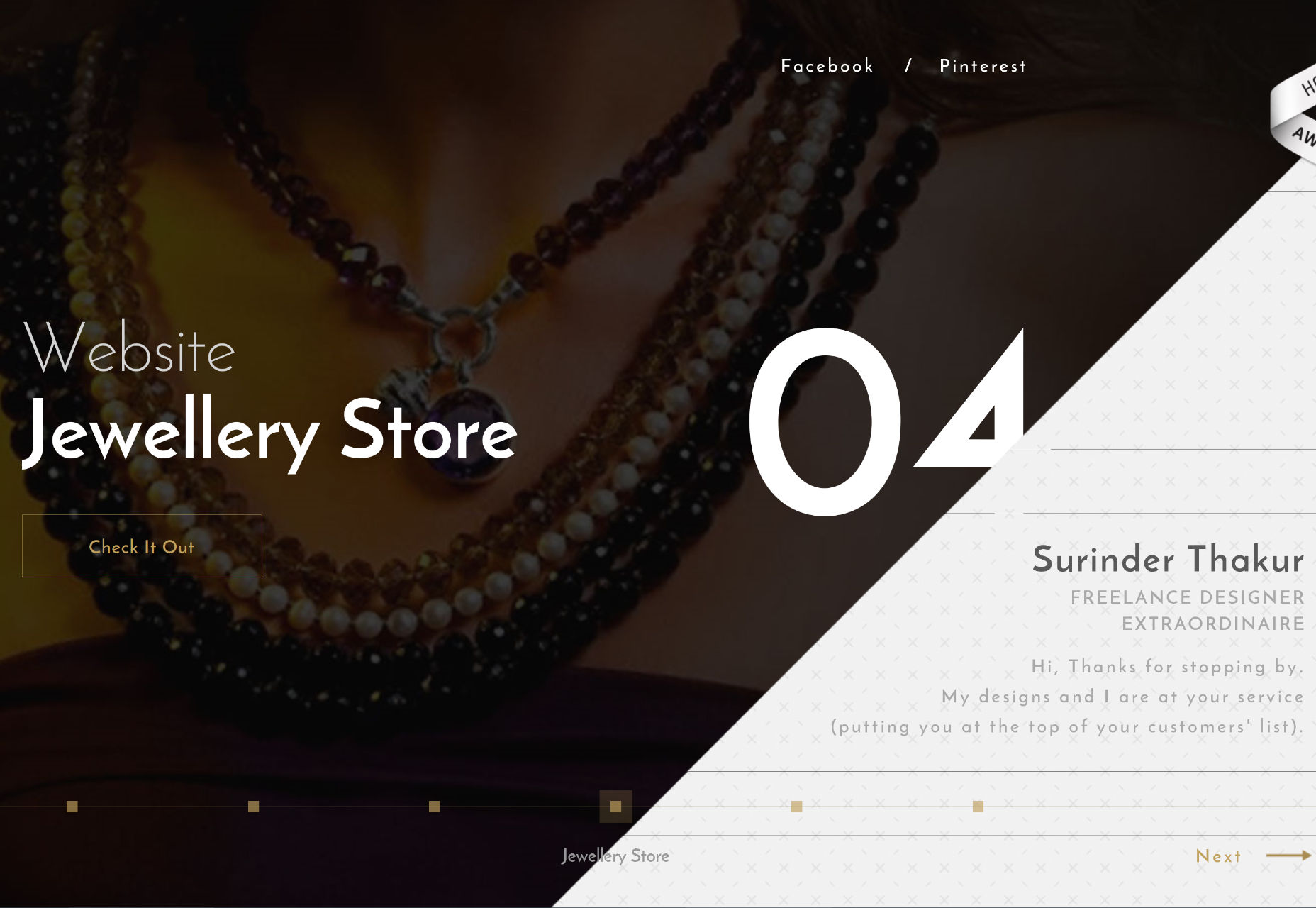
Surinder Thakur
Surinder Thakur engañado (no realmente) mediante el uso de líneas diagonales, sombras con clase y discretas (¡Han vuelto, bebé!), y una presentación mínima pero informativa del estilo del estudio de caso.
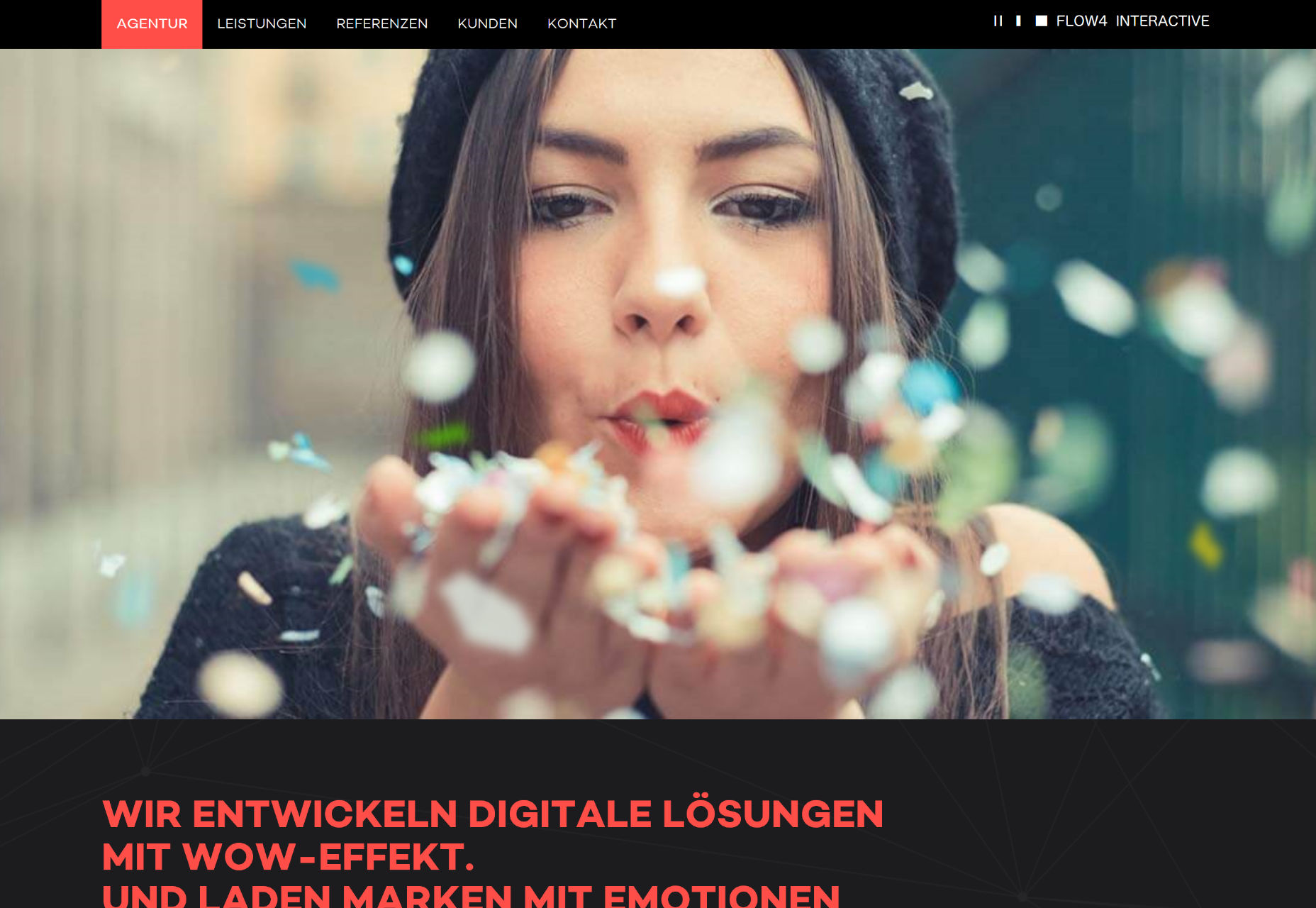
FLOW4
FLOW4 nos da esa apariencia de cartera de secciones de ancho completo ahora clásico. Ellos condimentaron las cosas agregando elementos interactivos sutiles y lúdicos a cada una de las piezas del portafolio en la página de inicio. Puede jugar con ellos allí o hacer clic en un estudio de caso mucho más detallado.
Sin embargo, deberás poder leer en alemán.
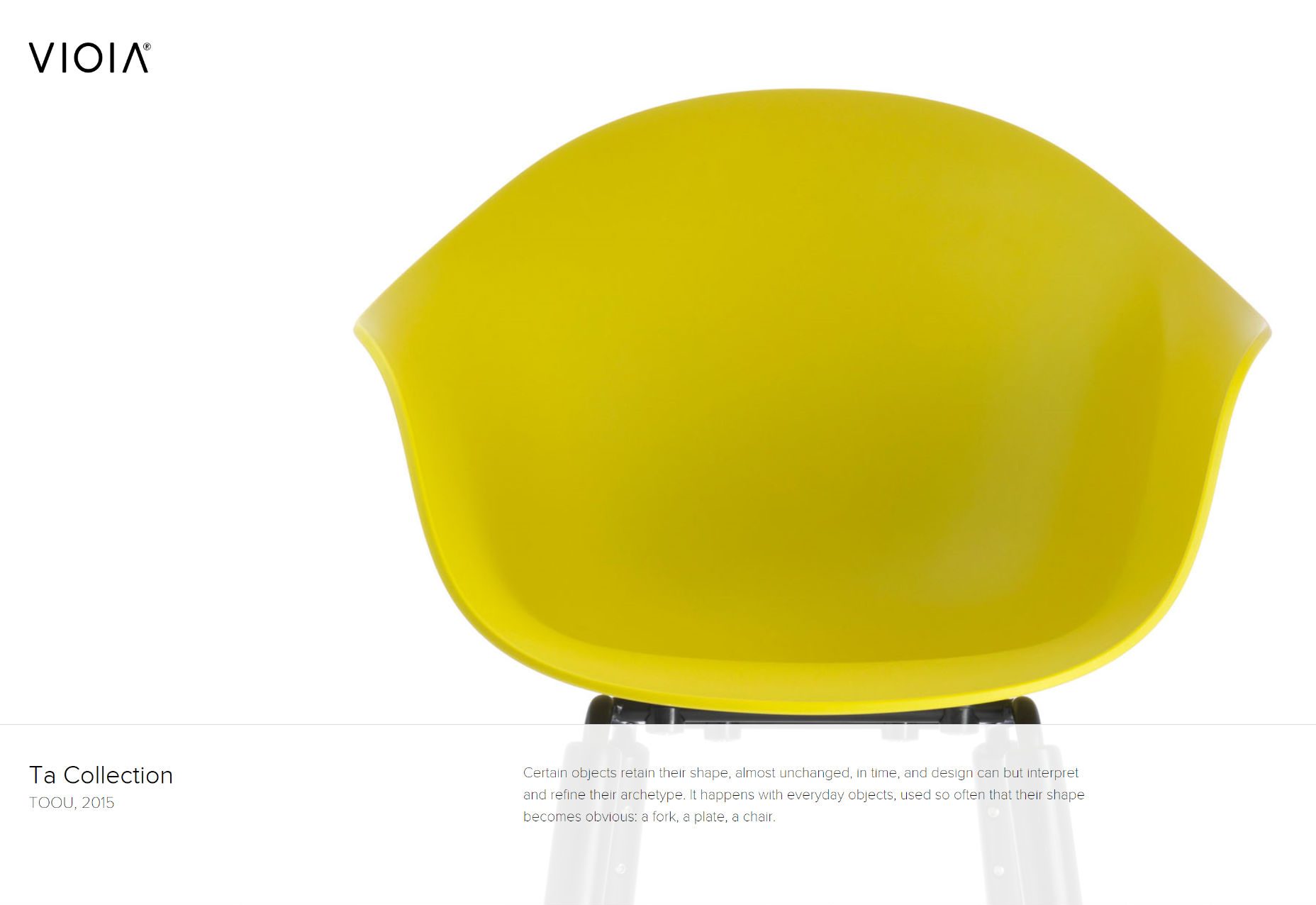
Simone Viola
Simone Viola es un diseñador de productos con un enfoque distinto en la simplicidad. Su sitio web mantiene el mismo tono, con el fantástico uso del espacio en blanco literal, un diseño de pantalla completa y nuestro clásico sans-serif delgado.
Es un sitio simple, para un diseñador de productos simples, y se ve bien.
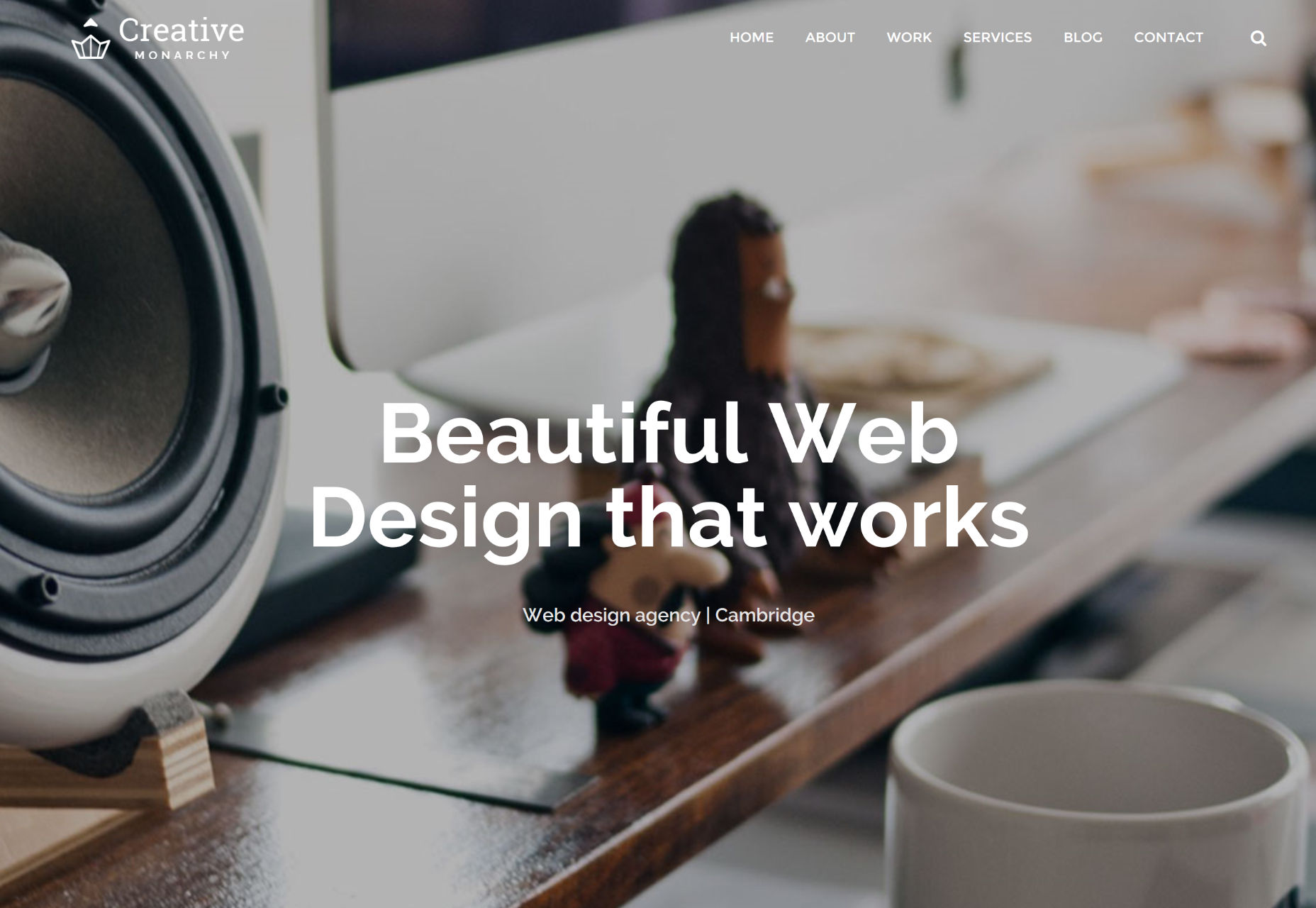
Monarquía creativa
Monarquía creativa es otro de esos sitios que no es excesivamente original, pero se ve bien. Vale la pena echarle un vistazo, si aprecias los clásicos.
Teo Yu Sheng
Teo Yu Sheng es un diseñador y codificador de UX en Singapur. Su cartera mantiene las cosas simples con una sola columna de texto, y sin imágenes hasta que abra una pieza de cartera. Es básicamente la definición de minimalismo, y funciona.
Lo único con lo que no estoy de acuerdo es con el cambio discordante de brillo cuando mueves su "tarjeta de visita" en la parte superior de la página.
eTecc / Interactivo
eTecc / Interactivo es lo que todos los sitios de negocios semi anaranjados de los años 90 aspiraban a ser, pero no sabían cómo lograrlo. Es un diseño simple, moderno y minimalista aderezado con recuerdos sutiles de sitios más antiguos relacionados con la tecnología.
Usabilidad y nostalgia. Es una combinación ganadora para nerds como yo.
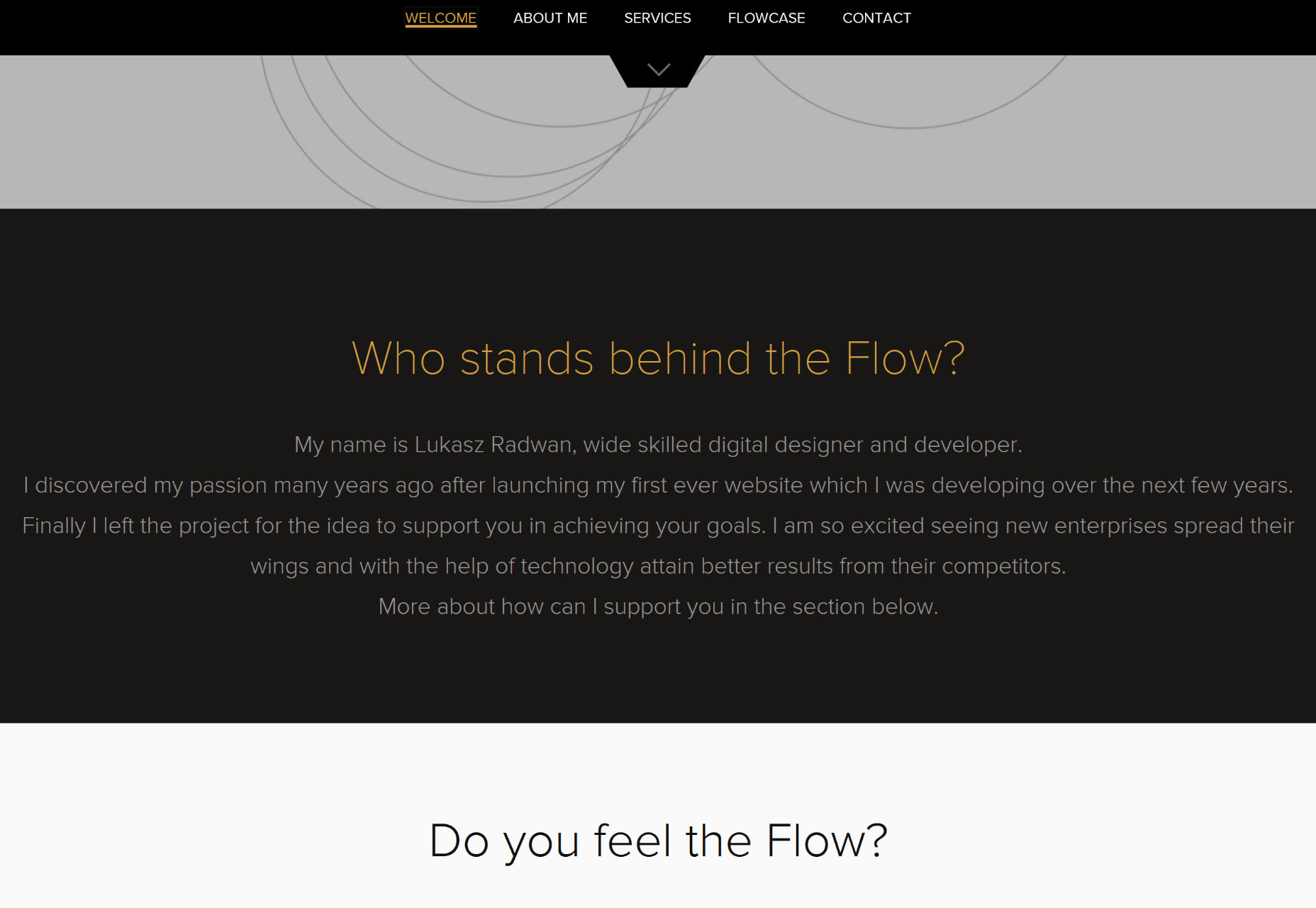
Fluir
Un-pager de Lukasz Radwan es uno de los sitios web oscuros más hermosos que he visto en mucho tiempo. El contraste es bueno, la tipografía está espaciada adecuadamente para un sitio oscuro, y todo encaja perfectamente bien.
Sí hago una excepción a su llamado a la sección de cartera de su "Flowcase", pero solo porque no pensé en ese juego de palabras primero.
Umeed Emad
Cartera de Umeed Emad es el segundo sitio en esta lista en incluir un par de elementos de diseño que me llevan de vuelta a los '90. Quiero decir, los corchetes alrededor del "Desarrollador Front-End" encajan en el tema, pero ¿recuerdas cuando todos solían hacer eso? Hoy en día, sin embargo, parece más retro-cool, especialmente porque el resto del sitio se ve bien.
Es un poco arriesgado, ya que solo muestra los logotipos de sus clientes, y otro para vincular directamente a sus sitios, pero de lo contrario, es un diseño bonito y bastante brillante.
Andrea Pedrina
El portfolio de Andrea Pedrina es uno de los pocos que diría que realmente necesita un preloader, porque aquí hay una buena cantidad de videos y contenido animado junto con todo lo demás. Una vez que lo superas, obtienes uno de los diseños monocromáticos más hermosos que he visto en mucho tiempo.
Oh, interactúa con él un poco, y verás colores, seguro ... pero me encanta ese estilo blanco y negro, cuando se ejecuta correctamente.
Alto contraste
Alto contraste combina un diseño bastante convencional con alguna asimetría juiciosamente aplicada. Todo lo demás sobre el diseño es en gran medida el mismo para el curso.
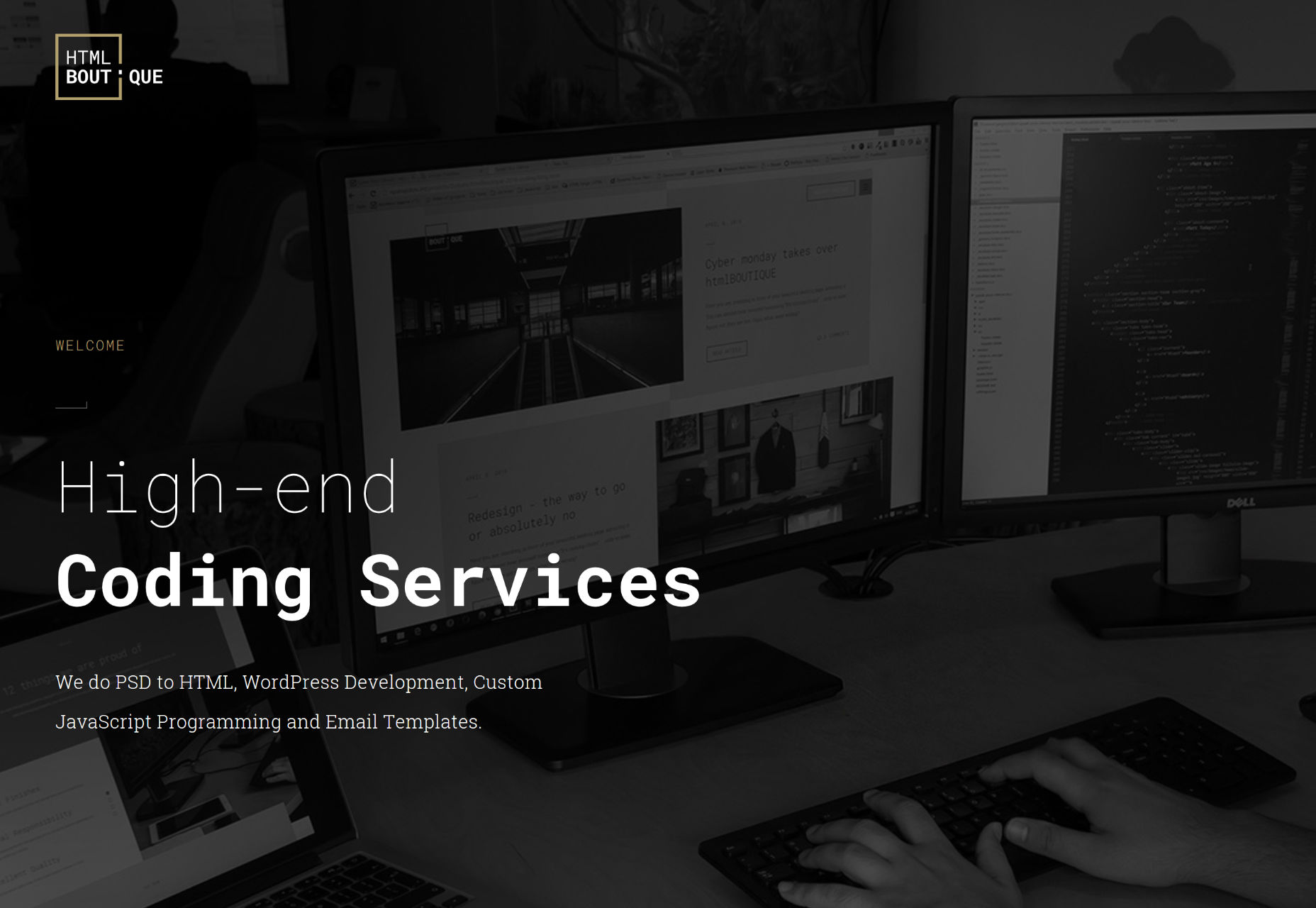
Boutique HTML
Boutique HTML se parece mucho al sitio de Alto contraste anterior, que mezcla estilos de diseño convencionales con asimetría, pero definitivamente; y tiene su propia personalidad distintiva. Además, están haciendo que el marrón luzca bien, y nada gris, lo que ciertamente no es lo más fácil.
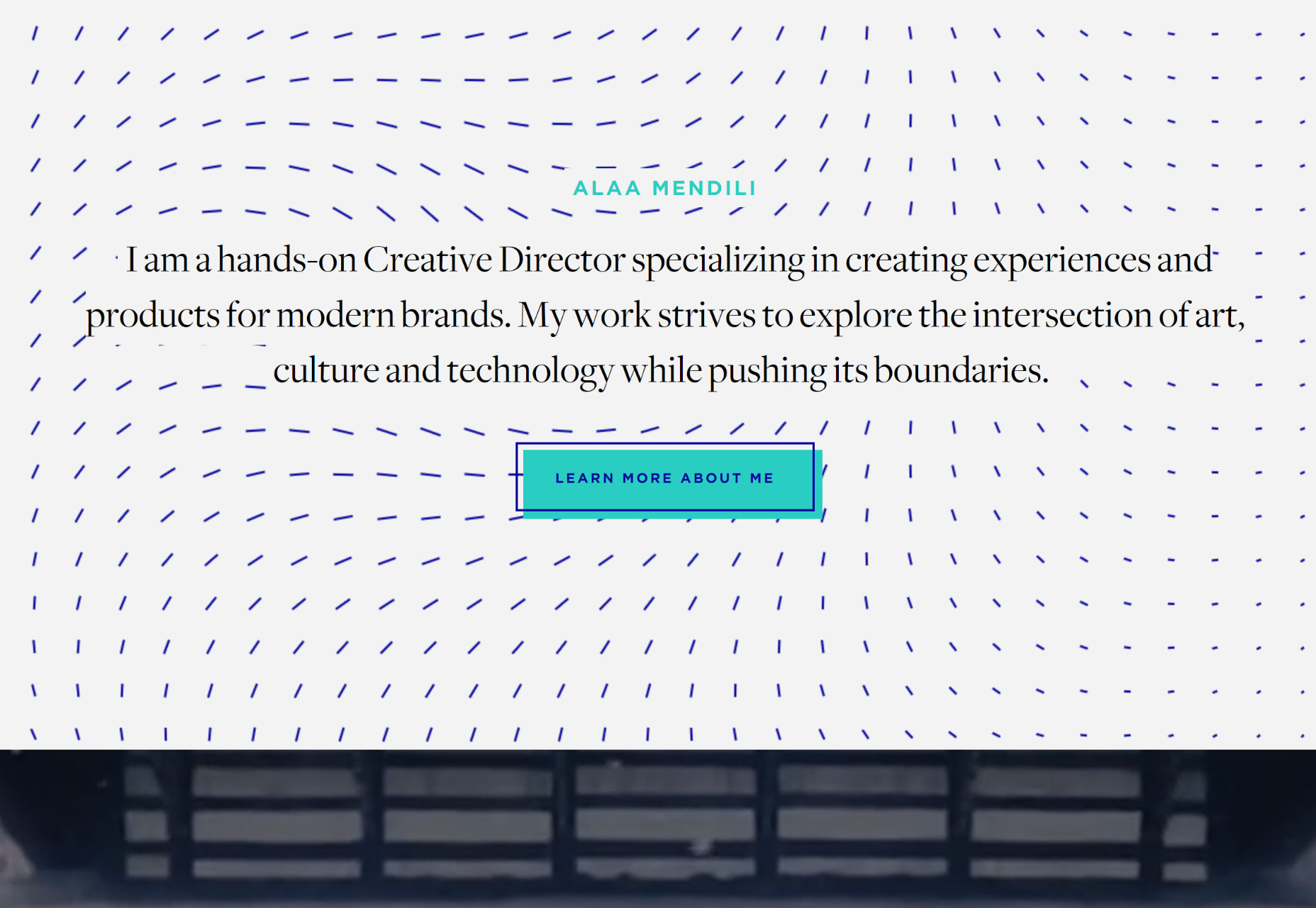
Alaa Mendili
Alaa Mendili utiliza una gran tipografía, toneladas de animación sutil y no tan sutil, y colores audaces para sacar todo su catálogo. Lo que realmente me atrapa, sin embargo, es el uso de esas cosas de ilusión óptica de la línea de giro como fondos de sección.
Ahora, eso solo está en la página de inicio, lo cual es bueno, de lo contrario, distraería demasiado. Tal como están, definitivamente hacen que el sitio se destaque.
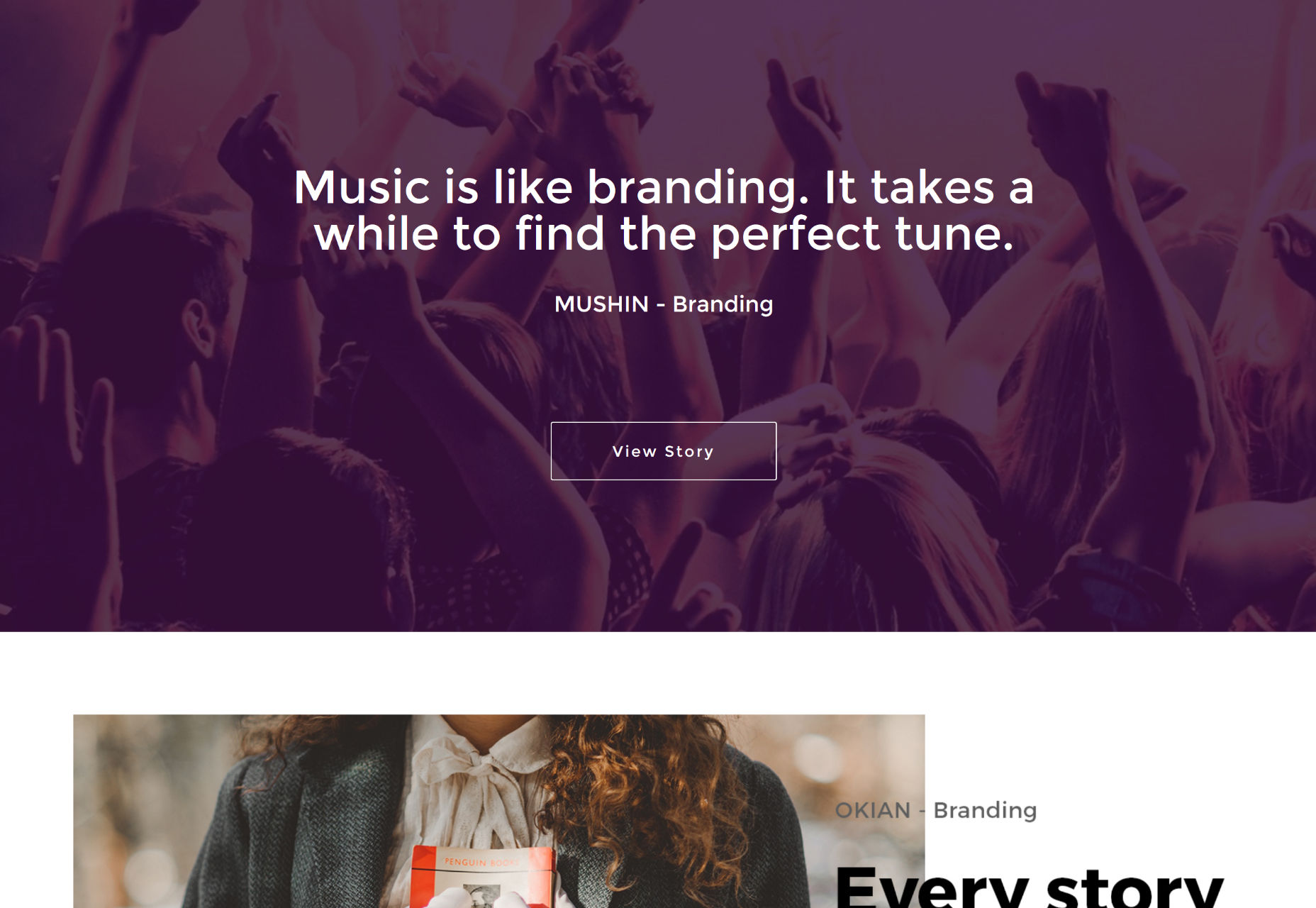
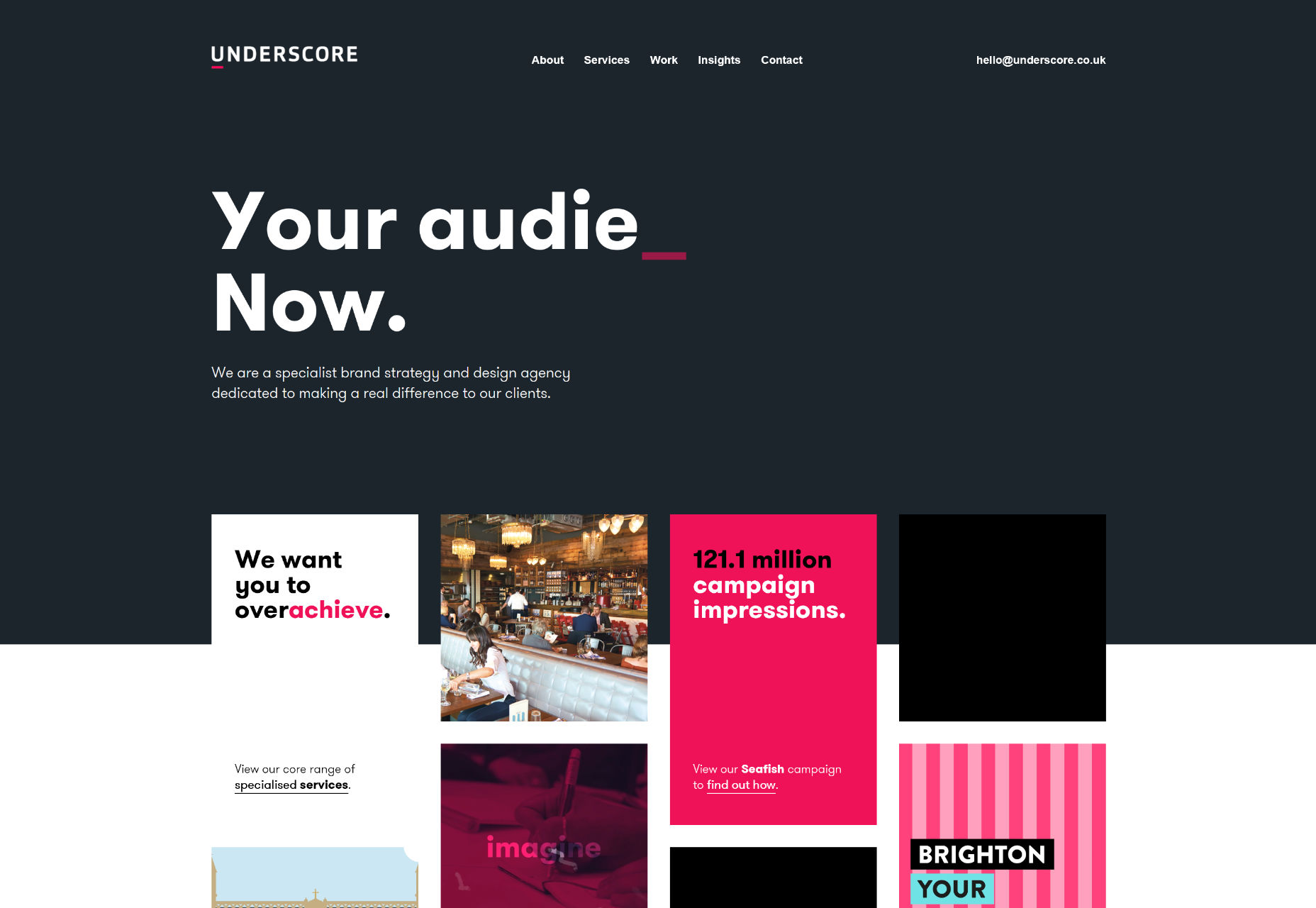
Guion bajo
Guion bajo es una agencia de branding y diseño. Usan un diseño de mampostería para mostrar tanto su trabajo como los artículos que han escrito, y funciona bastante bien. Lo he visto algunas veces ahora. No lo he visto casi con la suficiente frecuencia como para convertirlo en una tendencia, pero se está poniendo de moda.
Siempre y cuando la gente diferencie claramente qué bits lo llevan a su portafolio y que lo llevan a un artículo, creo que es una forma genial de mostrar ambas cosas juntas.
Daniel Hopwood
Los sitios web para estudios de diseño de interiores tienden a ser minimalistas, con elementos interactivos. Daniel Hopwood no está yendo en contra de la tendencia, sino ejemplificándola. Si solo tiene que tener un sitio que sea más parecido a un PowerPoint, esta es la manera de hacerlo.
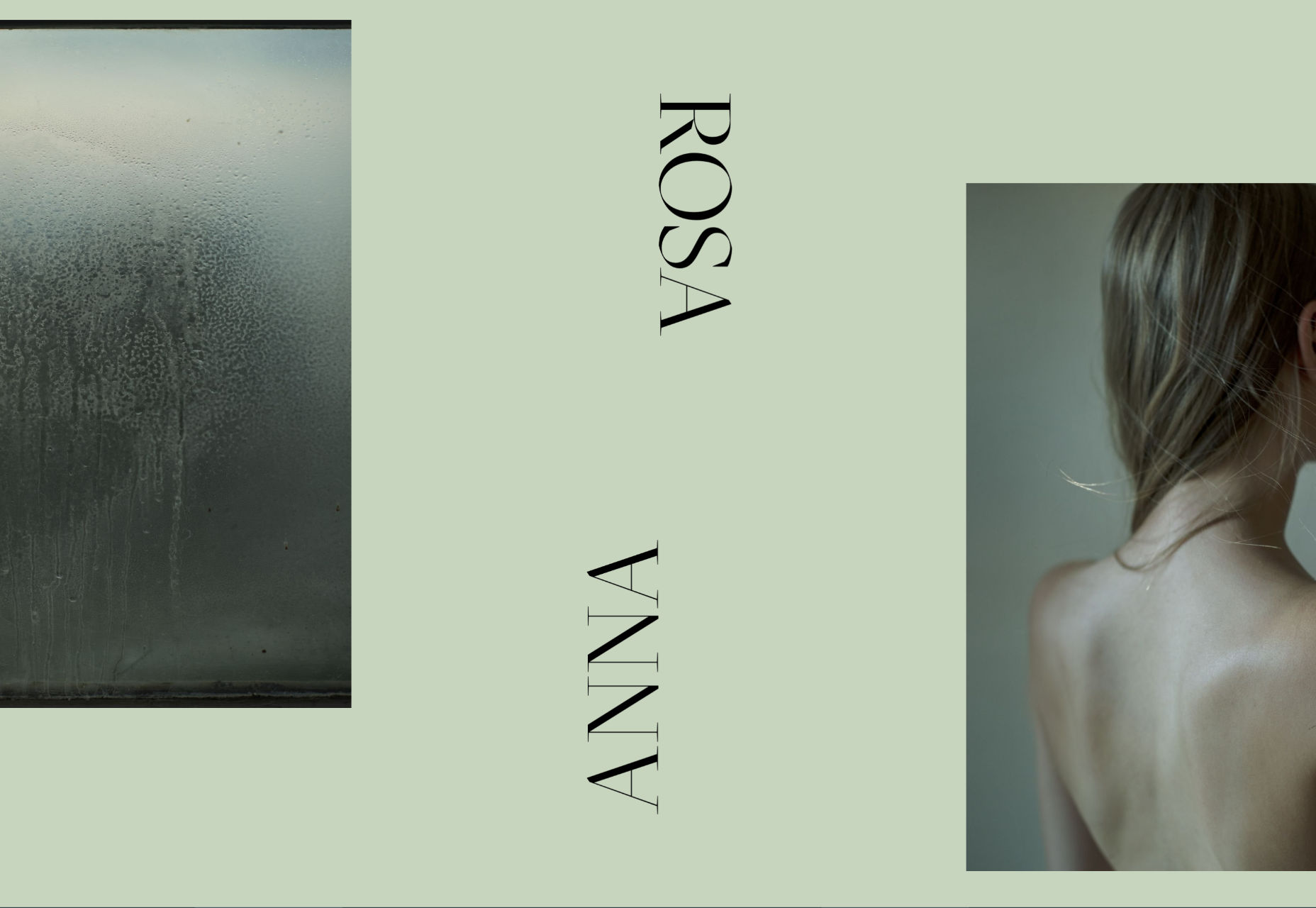
Anna Rosa Krau
Navegando a través del sitio web para Anna Rosa Krau , es posible que tenga la impresión de que se supone que debe explorar su sitio y nunca ponerse en contacto con ella, por la forma en que se oculta la información de contacto.
Aparte de eso, este sitio muestra algunas fantásticas posibilidades de diseño minimalista para otros sitios de este tipo. Solo tal vez haga la navegación más obvia cuando diseñe la suya.
Annie
Aquí hay algo que no tenemos en esta lista todos los días: ¡zapatos! los sitio de cartera para el diseñador de calzado Anni M es a la vez moderno, artístico, de moda, y en general es bueno para lucir zapatos. Lo que le falta en usabilidad, lo compensa al hacer que mirar los zapatos sea realmente divertido.
(Normalmente no lo es para mí)
Contemple
Contemple es una agencia digital parisina, que nos trae más de ese estilo asimétrico posmoderno que estuvo en casi todas partes hace un par de meses. No es menos creativo, y realmente no es más útil, que cualquier otro sitio de este tipo. Sin embargo, es brillante, es audaz, y no es probable que lo olvides pronto.
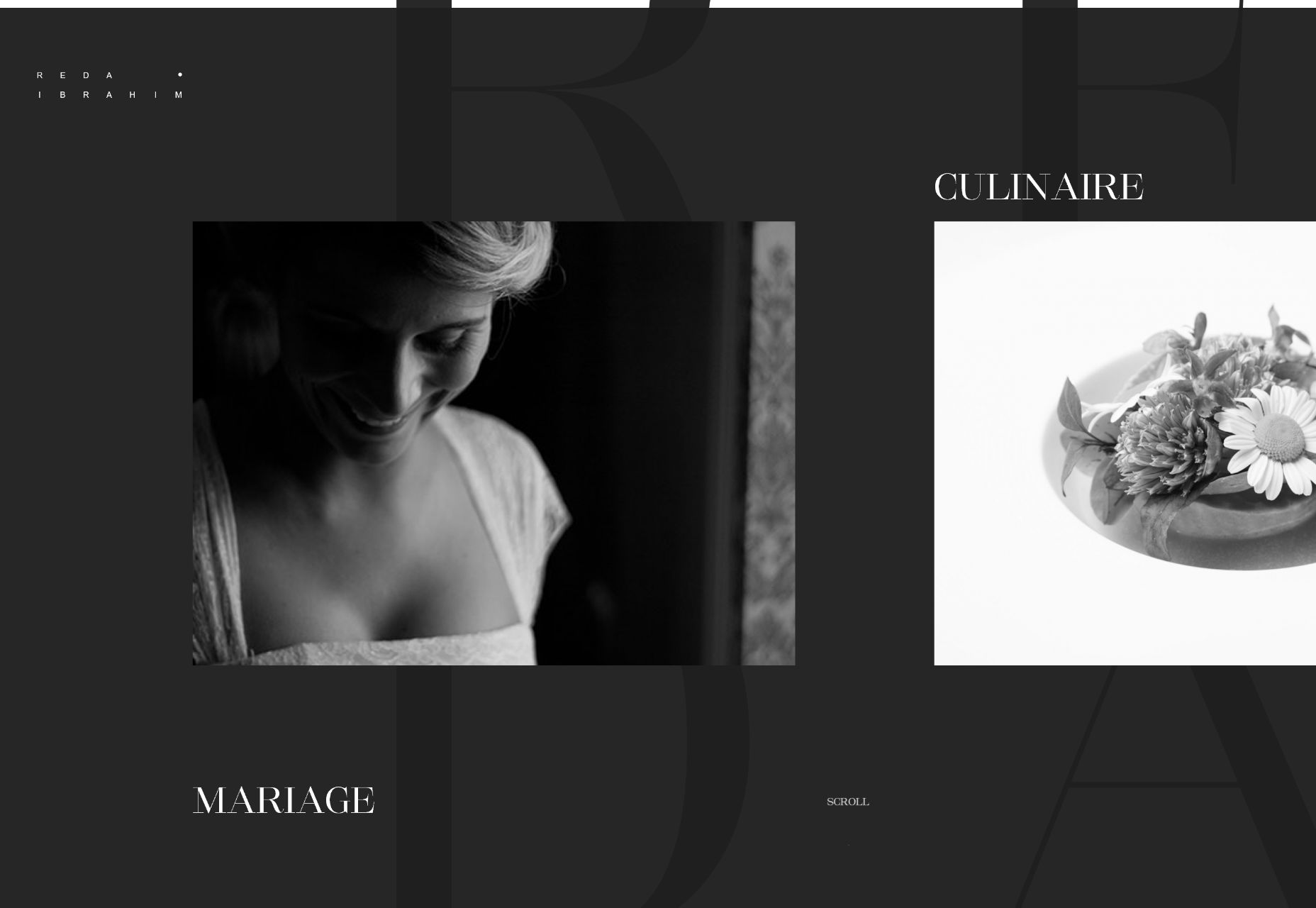
Reda Ibrahim
Portafolio de fotografía de Reda Ibrahim nos da más de esa dulce bondad monocromática, con un orden lateral de desplazamiento horizontal, y pequeños floreos elegantes. No sé cuántos de ustedes han jugado alguna vez Fable, pero el gris es realmente el color más bonito 1 .
Turno nocturno
Turno nocturno es una empresa de creación de contenido especializada en video. Este es otro para la lista algo típica pero aún bien hecha. ¡Tienen en él!
1 comentario si obtuviste esa referencia.