Los mejores sitios de nueva cartera, febrero de 2016
Bienvenidos a todos al resumen de la cartera de febrero. Es hora de enamorarse de un trabajo completamente nuevo, de diseñadores completamente nuevos. Sí, fui allí.
Indague, disfrute y díganos cuáles fueron sus favoritos. Si tiene un portafolio que le gustaría presentar para la redada del próximo mes, escriba al autor al [correo electrónico protegido] {$lang_domain} .
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX sufre, por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido. Esta es una Bad Idea TM , niños.
Entonces, cuando mire esta lista, le recomiendo que se inspire en las buenas ideas y simplemente ignore lo malo.
De acuerdo, hagamos esto ...
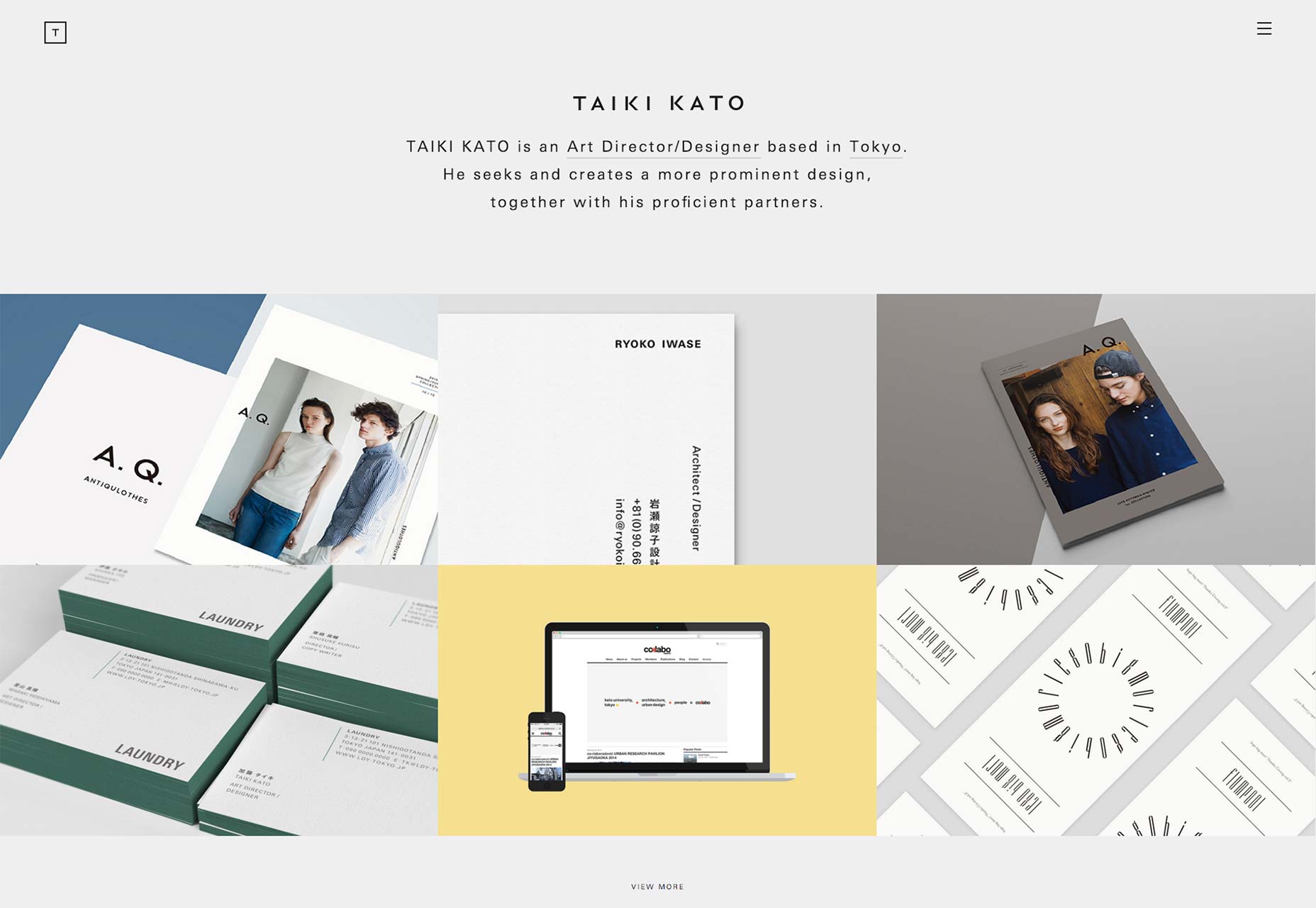
Taiki Kato
Taiki Kato cartera lo proclama un diseñador de arte, y se nota en el diseño. Este sitio claramente minimalista hace un uso excepcional de la tipografía, tanto en inglés como en japonés. No es fácil mostrar dos idiomas uno al lado del otro y hacer que se vea bien, pero él lo logra.
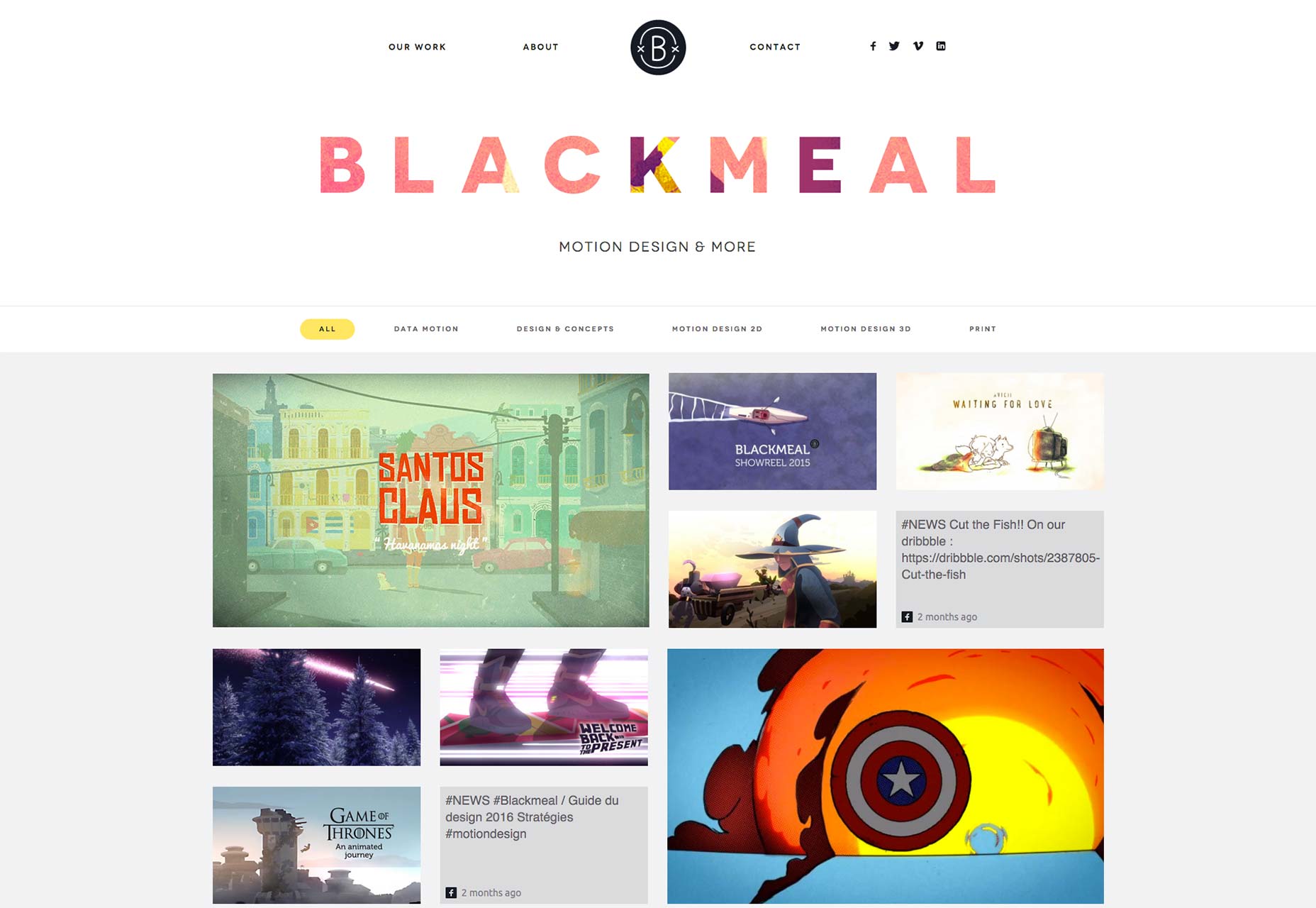
Blackmeal
Blackmeal es un estudio que se especializa en diseño de movimiento. Al igual que muchos otros, han elegido crear un diseño minimalista que permita que su trabajo hable por sí mismo. Con un diseño simple, buena UX y talento obvio para presumir, la cartera de Blackmeal es, en mi opinión, la mejor.
Joyas SpaceCraft
Joyas SpaceCraft exhibe su diseño de muebles e interiorismo en una cartera decididamente primera en el trabajo con casos de estudio cortos y agradables. Son solo un par de frases largas, pero intercaladas con las imágenes elegidas, hacen una declaración convincente sobre el proceso de pensamiento detrás de cada proyecto.
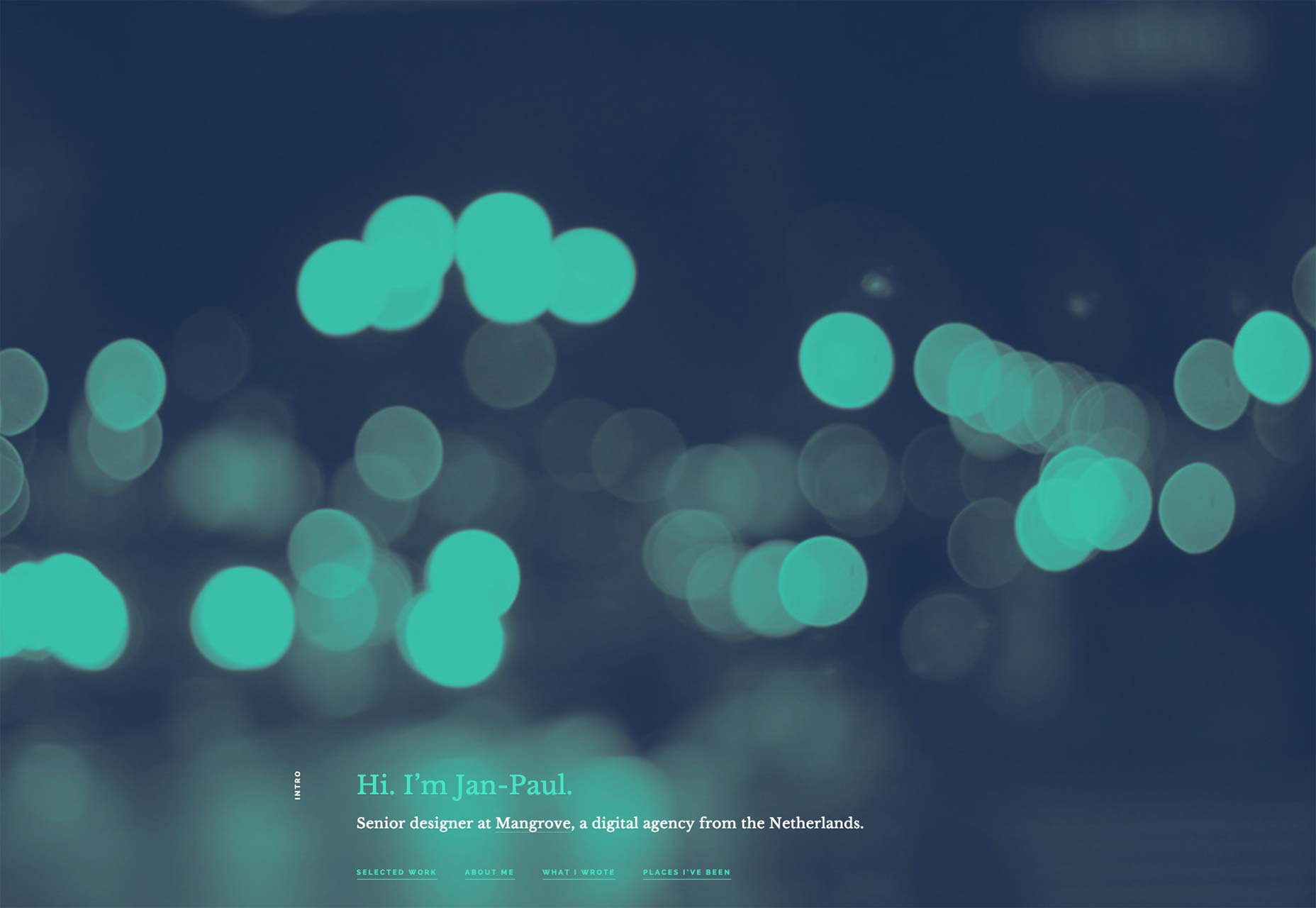
Jan-Paul Koudstaal
El portfolio de Jan-Paul Koudstaal se ve muy bien, funciona muy bien, y finalmente hace algo interesante con toda la tendencia del screenshot-of-site-in-mobile-device. En lugar de usar uno grande para la imagen del héroe, el formato se usa para crear miniaturas de tamaño mediano para cada proyecto.
No sé cómo me siento con respecto a cada proyecto que enlaza con Behance en lugar de una página en su propio sitio ... pero apuesto a que es más fácil para él. En general, es una cartera de una página fantástica.
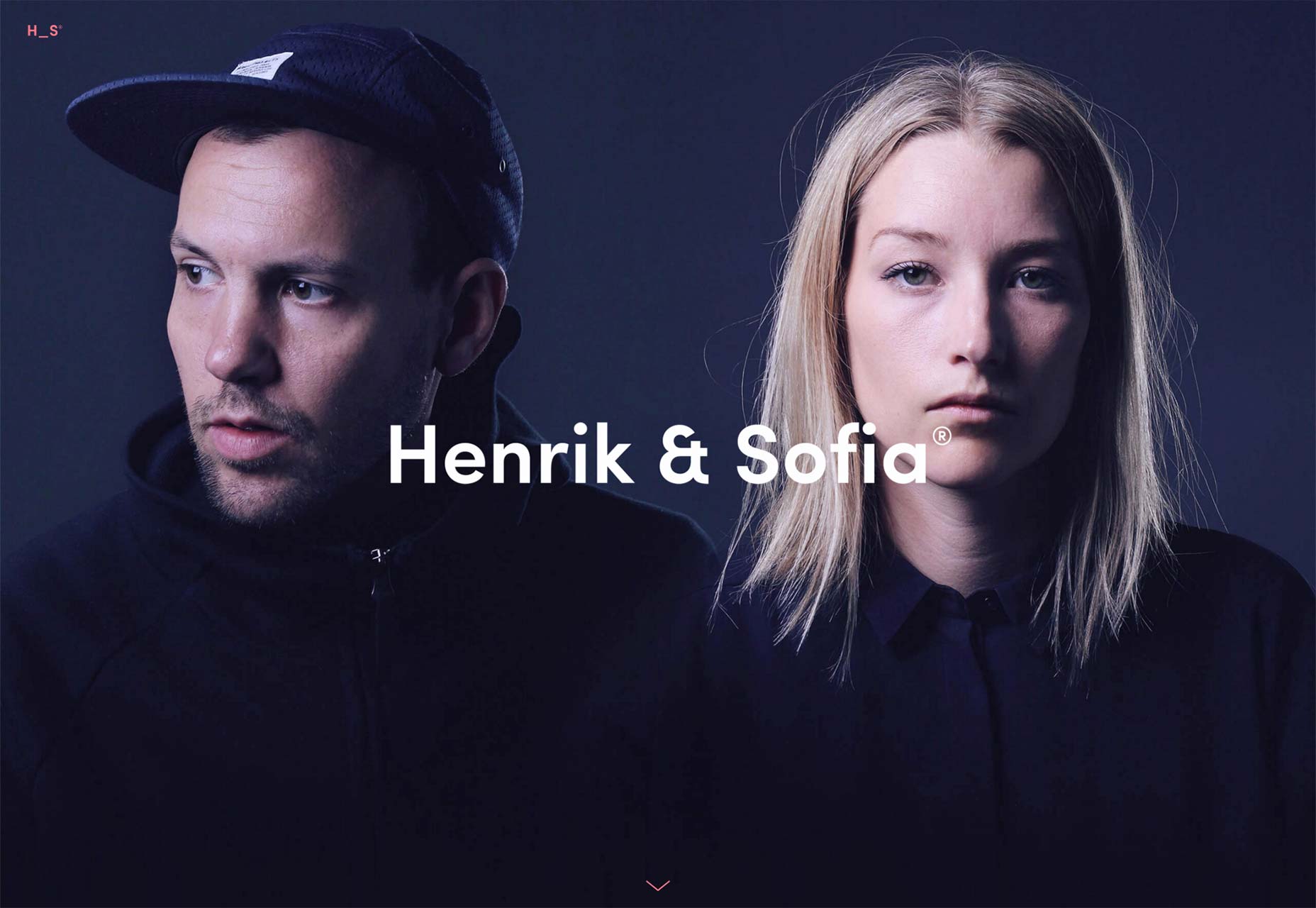
Henrik y Sofía
Henrik Leichsenring y Sofia Gillström trabajar juntos como socios en un estudio de diseño. Su cartera es un ejemplo bastante fantástico de lo que ocurre cuando los diseñadores entrenan su estilo y se apegan a él.
El bajo contraste entre el texto y el fondo en la sección "sobre nosotros" de la página de inicio puede volver a morderlos, pero el resto del sitio es una combinación fantástica de UX decente y estilo moderno.
Alimentar
Saquemos lo peor: no me gusta cuando los sitios dependen de JS para mostrar contenido y navegación hasta el punto en que el sitio se descompone sin él. No me gusta el paralaje tampoco.
Es por eso que estoy sorprendido de que me guste Sitio web de Feed tanto. El efecto de paralaje que utilizan para su cartera se ejecuta rápidamente, se siente subestimado, casi natural. Me gusta subestimado y natural. Ahora si solo arreglaran sus errores UX.
Rafael Merino
El portfolio de Rafael Merino es lo suficientemente bonito para mirar en modo de pantalla completa. No encontrará nada innovador en la tipografía o el diseño, pero todo se vincula con las imágenes de una manera que hace que desee desplazarse por cada página.
Grupo Omnam
los Grupo Omnam la cartera se centra en el desarrollo de su propiedad de una manera agradablemente minimalista. Me di cuenta especialmente de su excelente uso del espacio en blanco. Es difícil hacer que un diseño con texto corporal monoespaciado luzca tan bien, pero lo han logrado.
Filip Turner
Filip Turner el trabajo está lleno de diseño geométrico y fuerte tipografía. Su sitio de cartera no es diferente. Si bien sigue la tendencia de dar toda la "primera pantalla" a su lema, su trabajo se ve de frente y al centro, y luego se deja a su suerte.
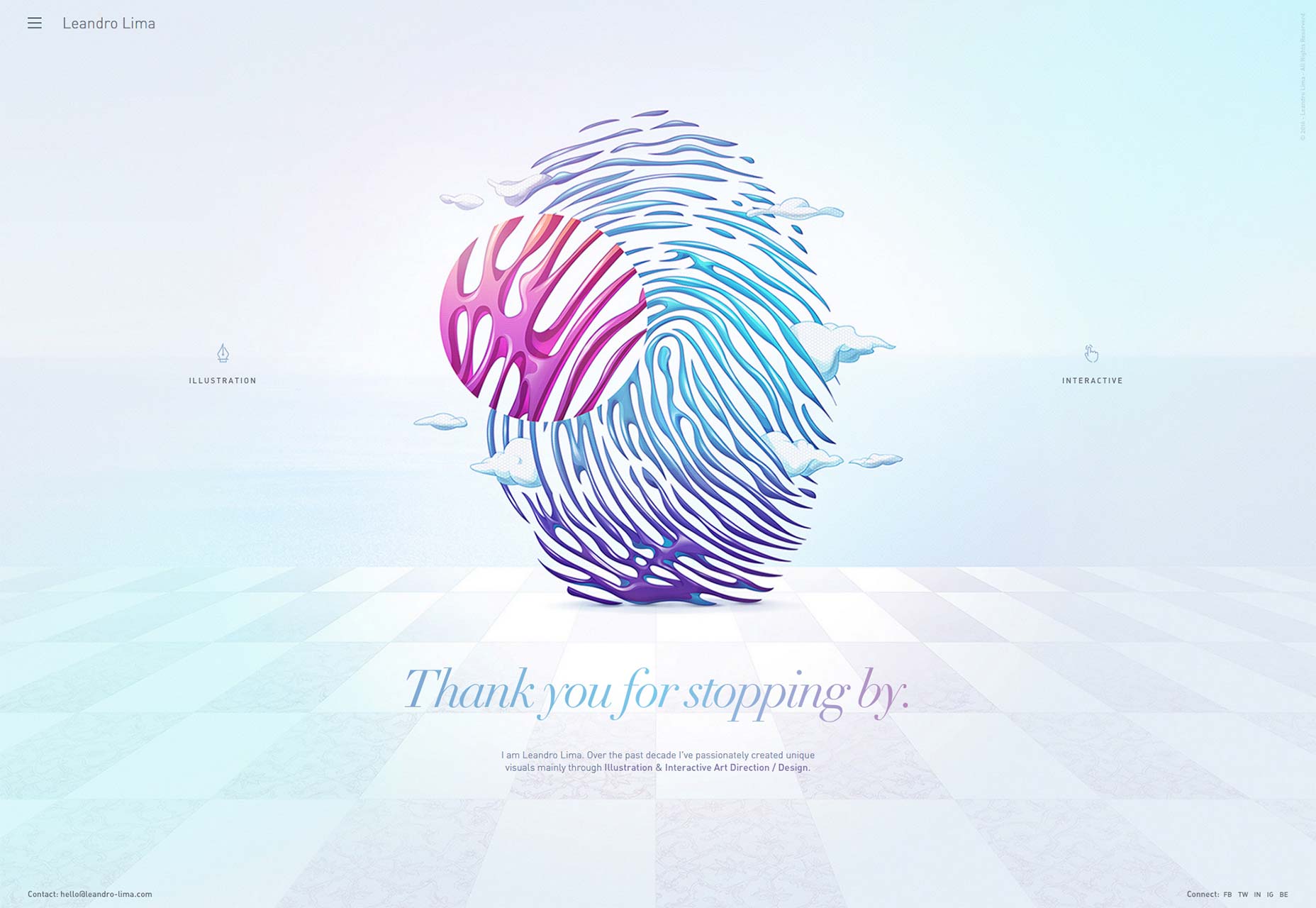
Leandro Lima
Leandro Lima muestra su ilustración y su dirección de arte interactiva en un portafolio simple que usa narraciones contundentes en cada página de proyecto.
Combinado con un diseño que realmente se puede describir como relajante, le da ganas de pasar un tiempo simplemente desplazándose a través de su trabajo. Es casi terapéutico.
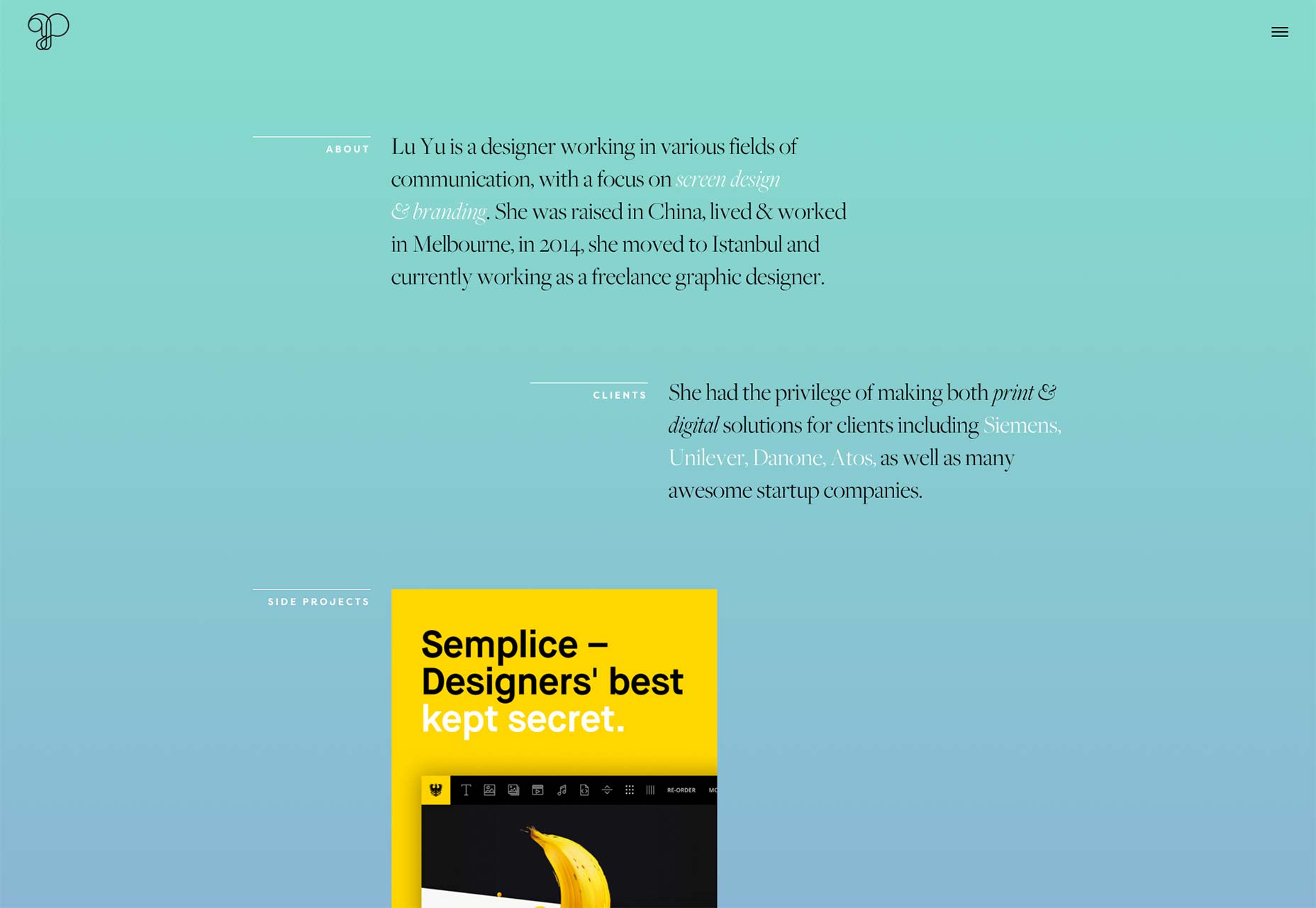
Lu Yu
Cartera de Lu Yu demuestra su estilo distintivo en cada página. Cada página es casi como una obra de arte única, con diferentes combinaciones de colores y un diseño diseñado para que coincida con el contenido. No hay trabajo de corte de cookies aquí.
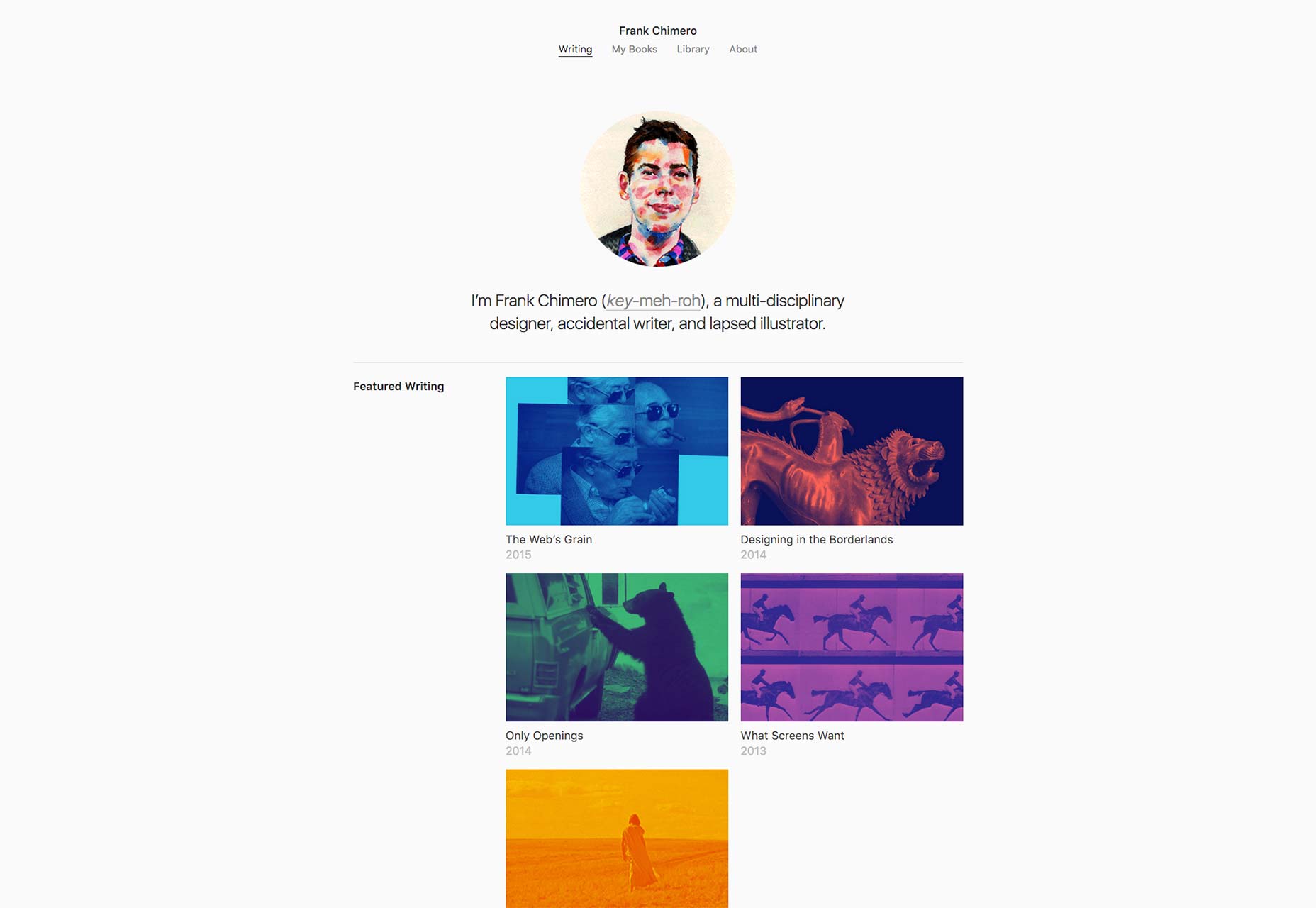
Frank Chimero
El portafolio de escritura de Frank Chimero hace un trabajo fantástico al mostrar lo mejor de su trabajo. Sin embargo, solo sus artículos presentados obtienen miniaturas. El resto se pone en una lista.
Sospecho que la totalidad de su cartera de artículos está diseñada para ayudarlo a vender sus libros, lo cual es justo. Con su diseño simple y sensato y su tipografía agradable de leer, funciona.
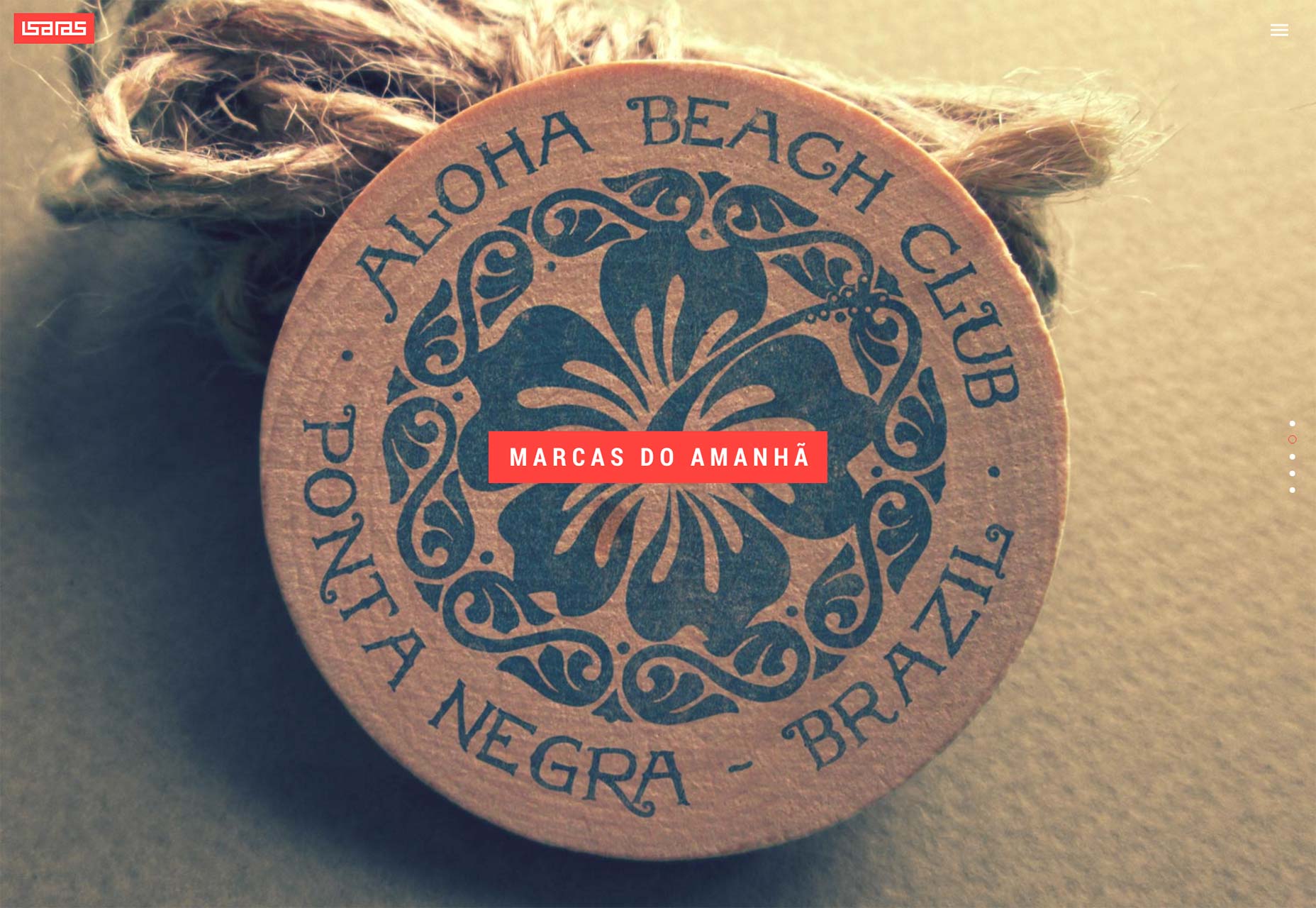
Isaias Mulatinho
El portafolio de Isaias es una reminiscencia de los diseños de las revistas, pero está obviamente construida para la Web. Combina un diseño altamente animado con un esquema clásico de color gris oscuro y rojo intenso.
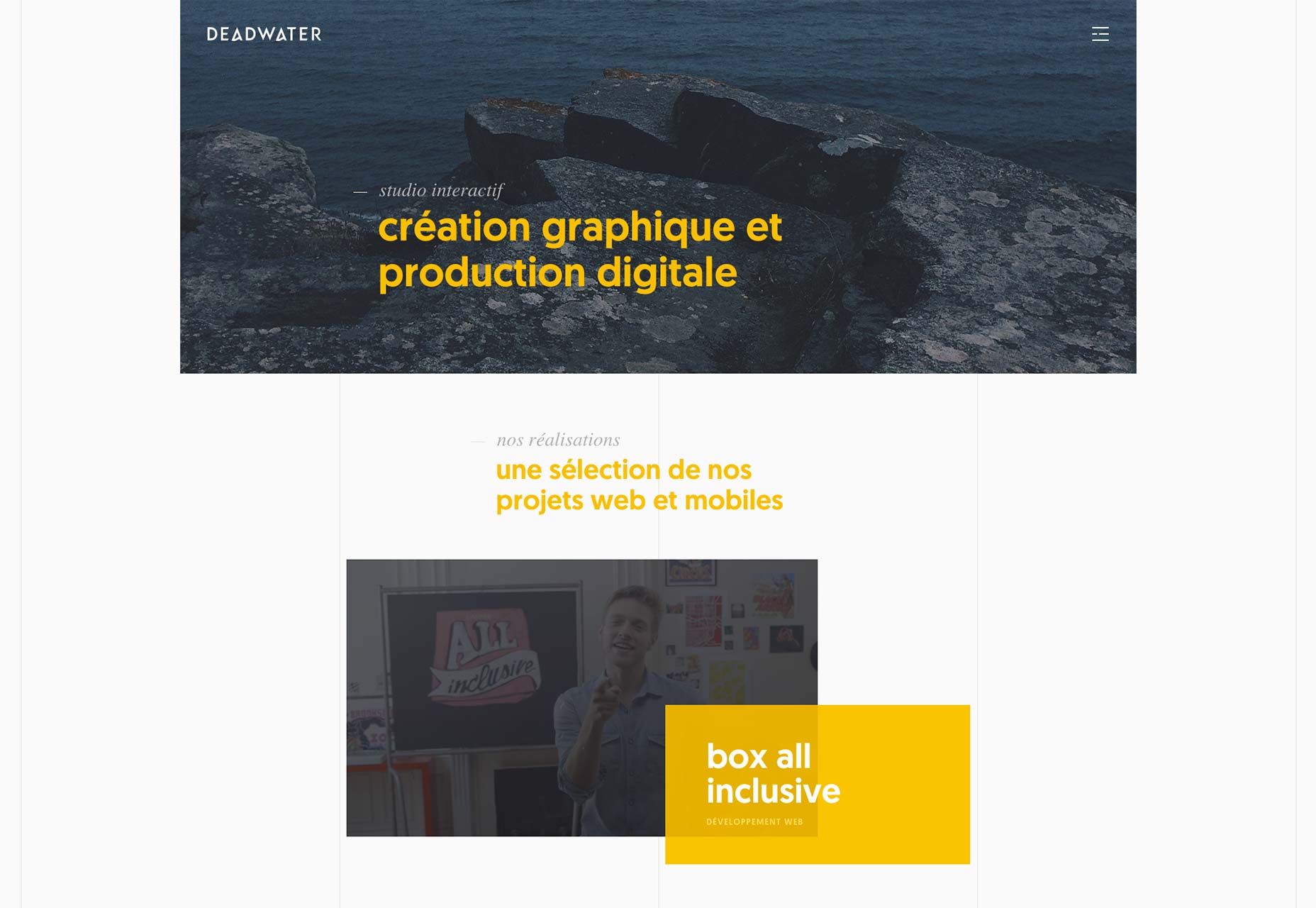
Deadwater
Sitio de Deadwater presenta un diseño simple, aunque poco convencional (para la Web). Su diseño se mejora mediante el uso de animaciones simples. Eso, y es bonito.
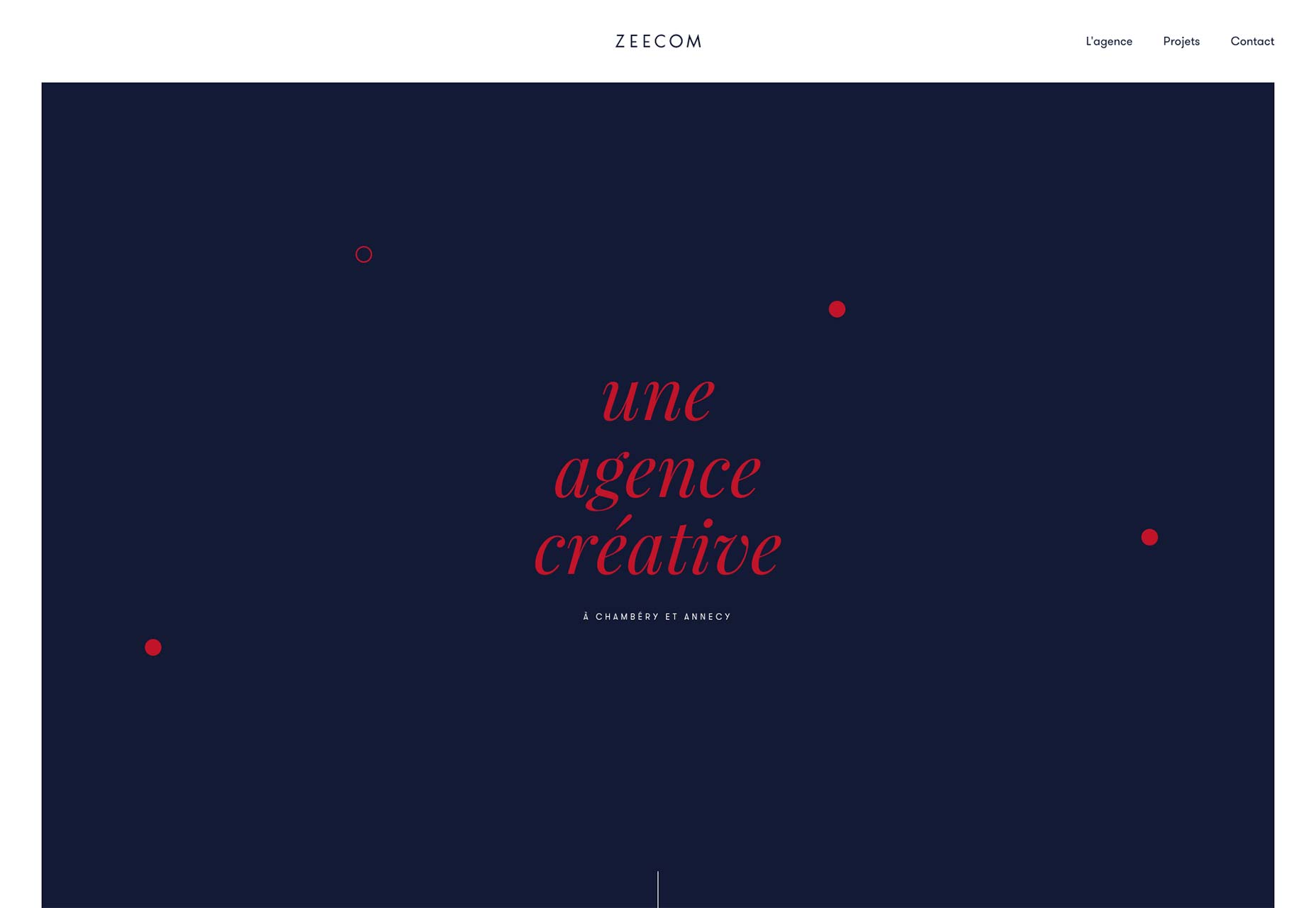
Zeecom
El diseño en Zeecom parece seguir la tendencia reciente de superponer a la mitad su texto (y otros elementos) en imágenes, o en los colores de fondo en un diseño asimétrico. Si bien esto a menudo hace que otros sitios sean más difíciles de leer, la gente de Zeecom lo hizo bien.
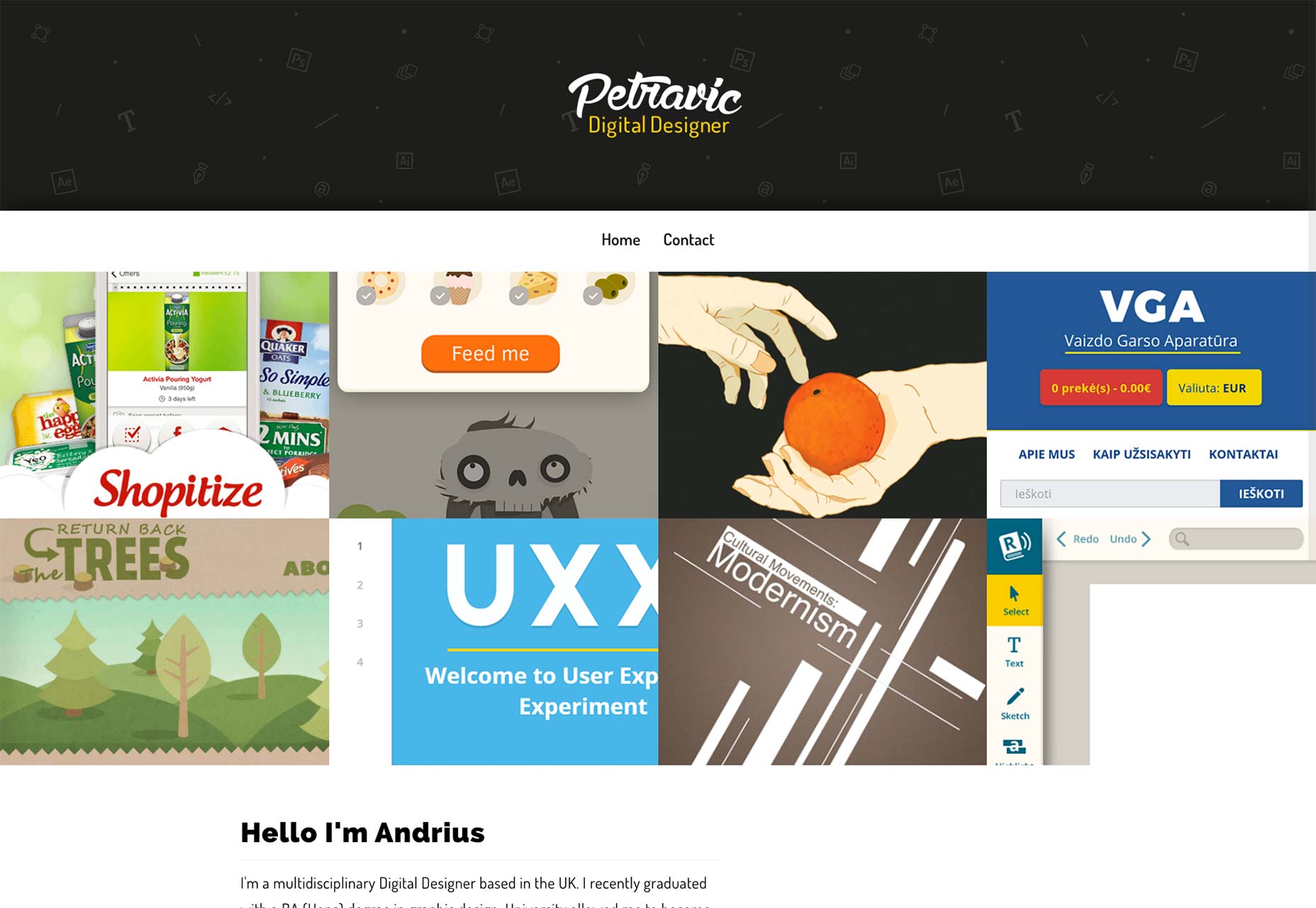
Andrius Petravicius
Es difícil crear un diseño que se vea simultáneamente lúdico y serio, y Andrius Petravicius lo hace parecer fácil. Su diseño rico en ilustraciones juega bien con el esquema de color para todos los negocios y dice: "Hago que las cosas se vean extravagantes, divertidas y lindas en un plazo".
Es extraño, pero genial.
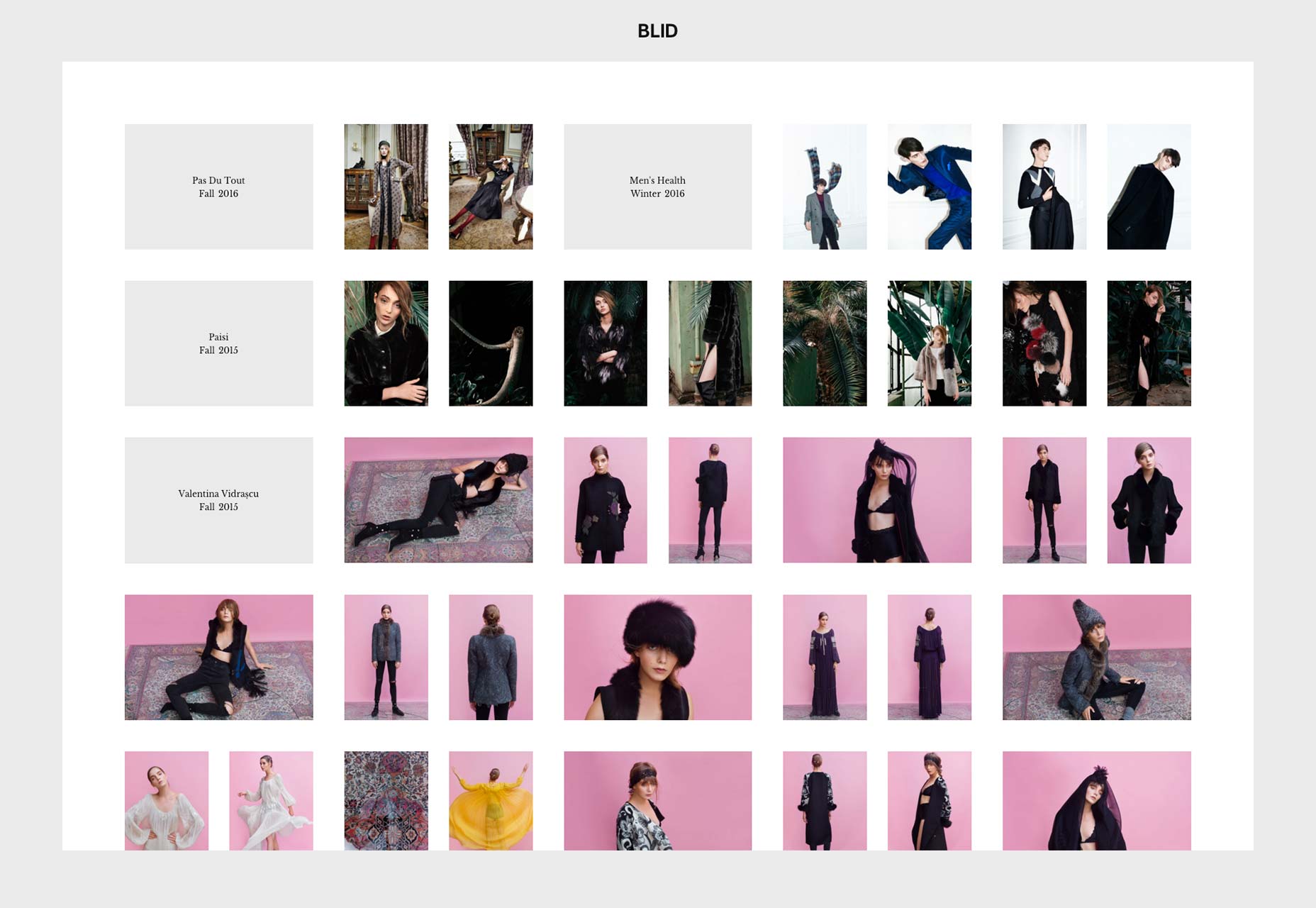
Blid
Esta cartera de diseño de moda pone el trabajo justo en frente de tus ojos desde el primer momento. Es simple, bonito y organizado por temporadas de moda.
Los diseñadores hicieron algunas elecciones raras sobre la forma en que se supone que las personas interactúan con el sitio, pero desde un punto de vista estético y organizacional, es minimalismo en su forma más perfecta.
Būro Benedickt
De hecho, soy un gran admirador de los diseños monocromáticos, pero son difíciles de lograr. Sin color para ayudarte, tu diseño y tipografía deberían ser fantásticos. Éste lo quita, aunque en realidad hay algo de color, en la sección de la cartera, que es apropiado.
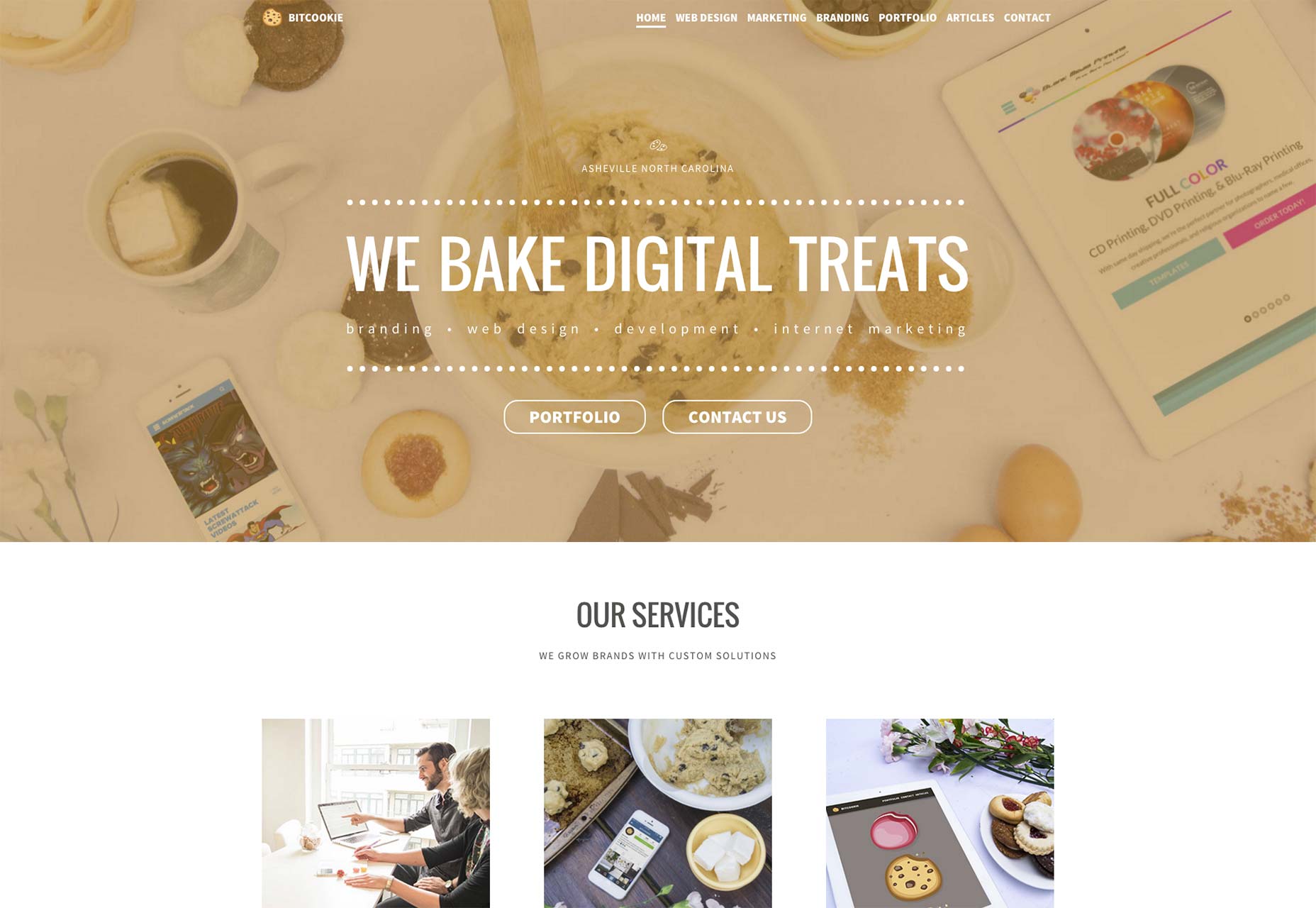
Bitcookie
Bitcookie casi se siente como un retroceso, en términos de la estructura del sitio y las imágenes. La mitad de sus enlaces de navegación son sobre sus servicios, y debe hacer clic para ver su cartera. No es difícil de encontrar, pero desafía la tendencia de poner tu trabajo en primer plano.
Bitcookie también parece hacer un poco de todo, y esto se refleja en sus imágenes. Tienen fotos, capturas de pantalla, ilustraciones y algunas imágenes que definitivamente son originales. A pesar de todo eso, funciona. Fácilmente podría haber salido desordenado y desorganizado; pero el sitio de Bitcookie se siente profesional, transmitiendo una sensación de confianza.
Eso es impresionante.
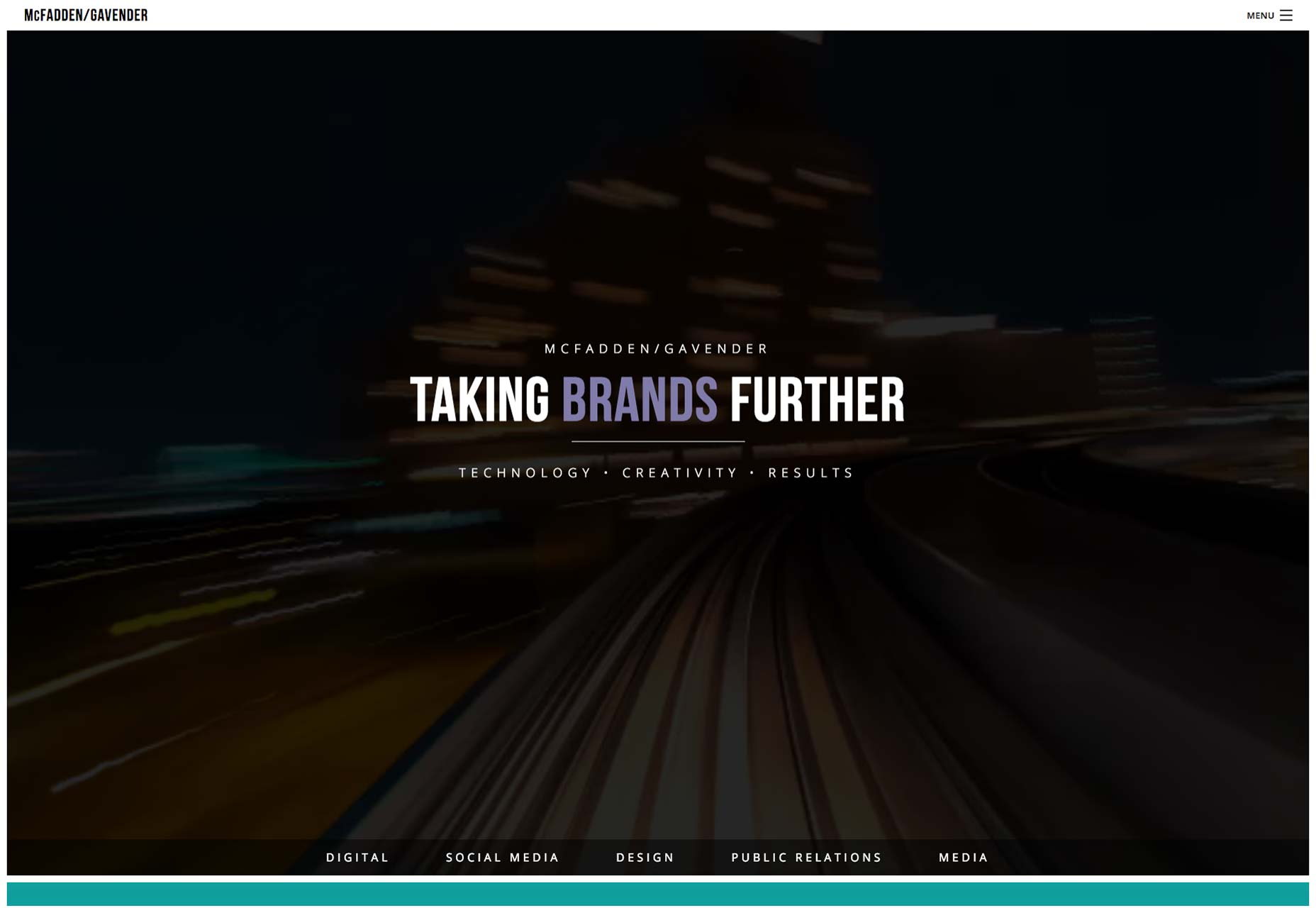
McFadden / Gavender
El sitio de McFadden / Gavender es un excelente ejemplo de simplicidad en comparación con el minimalismo. Nadie acusaría a su sitio de ser complejo, pero se siente "lleno". Hay mucho que ver, pero no te perderás.
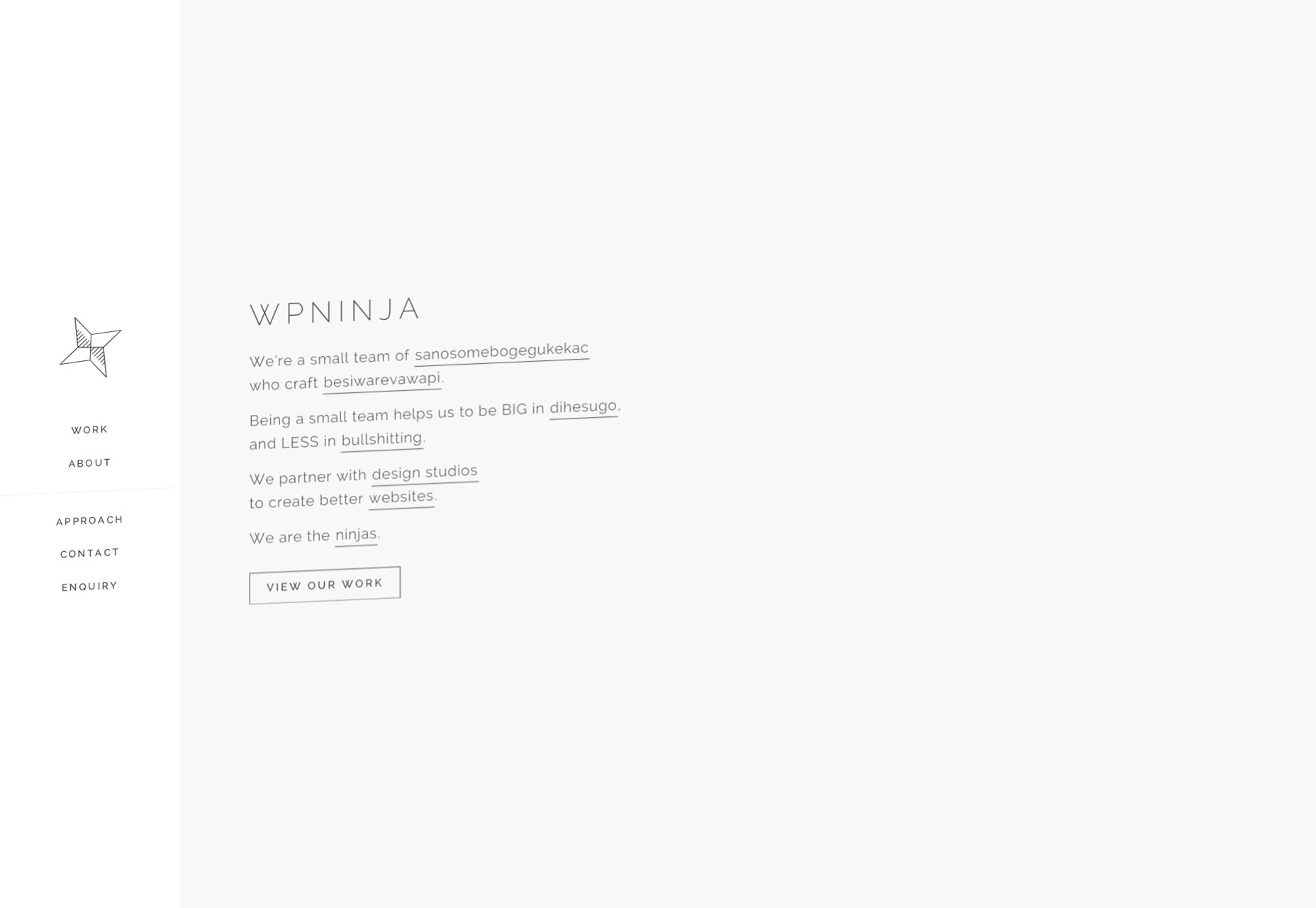
WP Ninja
Estoy un poco envidioso de WP Ninja porque su sitio extrae sin esfuerzo algo que he estado intentando crear desde hace años: un buen sitio web "inclinado". Cada elemento se establece en un ángulo, y se ve bien.
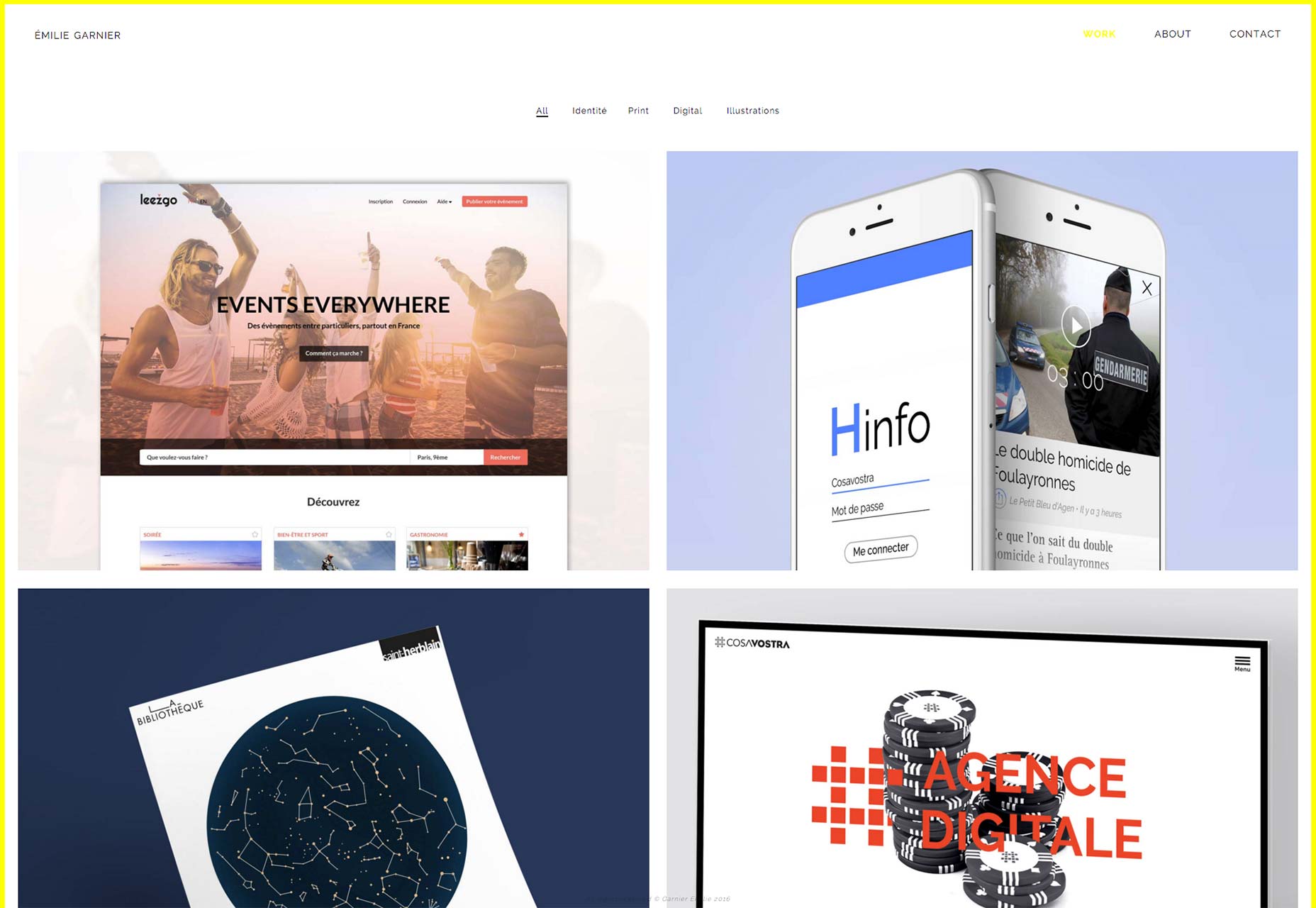
Emilie Garnier
El sitio de Emilie Garnier es simple y bonito Nada revolucionario aquí. Solo un sitio que se ve bien, funciona muy bien y te presenta el elegante sentido del estilo de Emilie desde el primer momento.
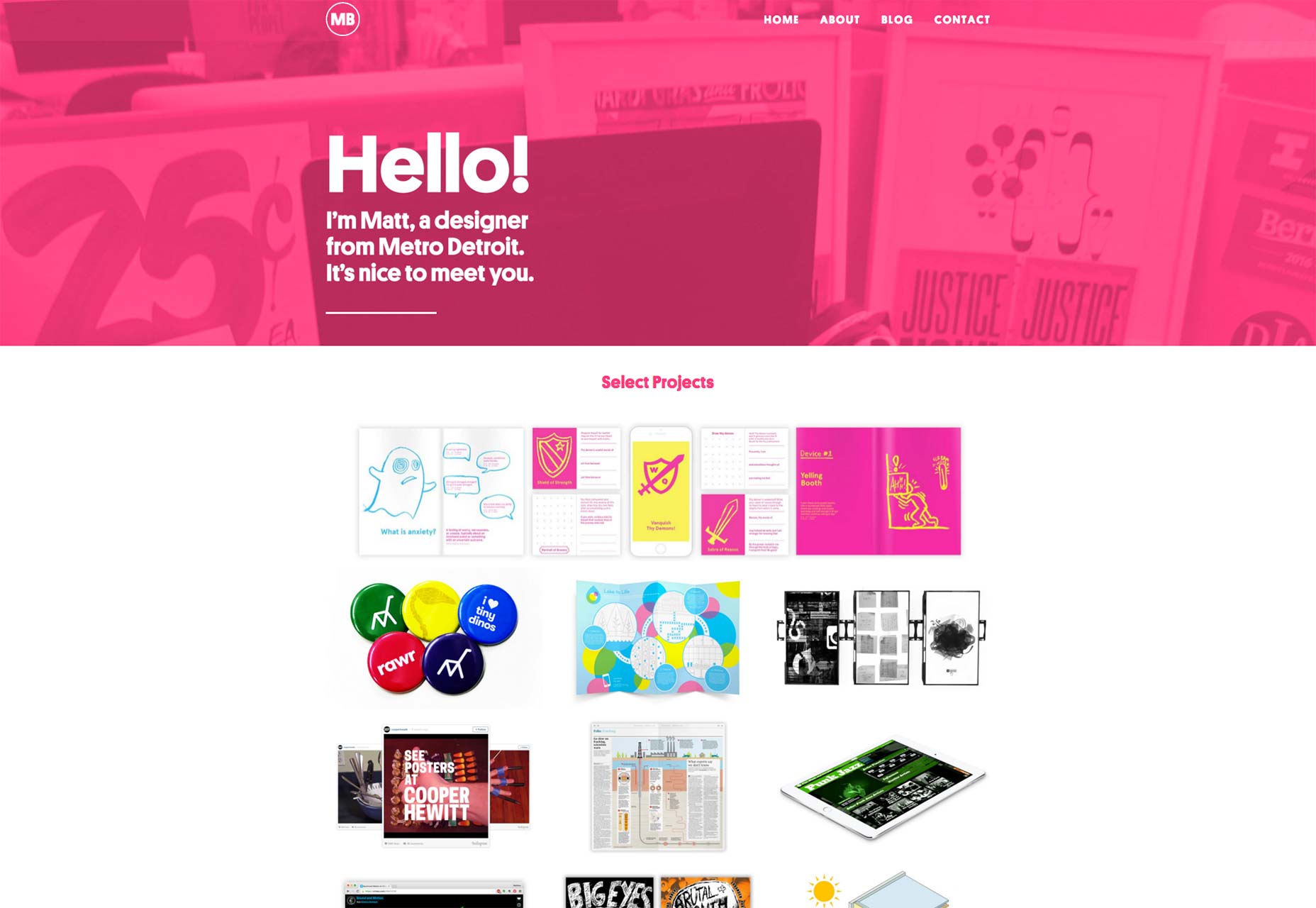
Matthew Bambach
El portafolio de Matthew Bambach es audazmente acentuado, tal vez saturado, con rosa fuerte. A veces verás rosas fuertes en diferentes lugares, acompañados de monedas de color gris oscuro para equilibrarlo.
Matthew puso el color rosa del sitio al frente y al centro, y funciona para él.