Los mejores sitios de nueva cartera, agosto de 2016
Hola lectores! Este mes, la línea entre el diseño web y el arte continúa difuminándose a medida que más diseñadores adoptan la estética posmoderna para su trabajo. El concepto de usabilidad continúa respirando entrecortadamente.
Podríamos llamarlo "diseño post-utilizable", tal vez. Esta es la razón por la que trato de presentar algunos de los sitios más normales pero de aspecto profesional con todas las cosas artísticas.
Pero luego, estas son carteras. Aquí es donde los diseñadores generalmente van a ir un poco salvajes. Estos sitios son bastante bonitos de todos modos, así que te aconsejo que te inspires en la estética, luego, si puedes, imagina cómo hacerlo todo solo con CSS y HTML.
Fabio Rocha
Comenzamos con la cartera de uno Fabio Rocha . De verdad, comenzaremos con uno fácil. No es nada demasiado complejo, solo imágenes simples y de gran uso en secciones de pantalla. Es bonito, la tipografía es buena. Puntos de bonificación por otro buen uso de amarillo.
K Logic
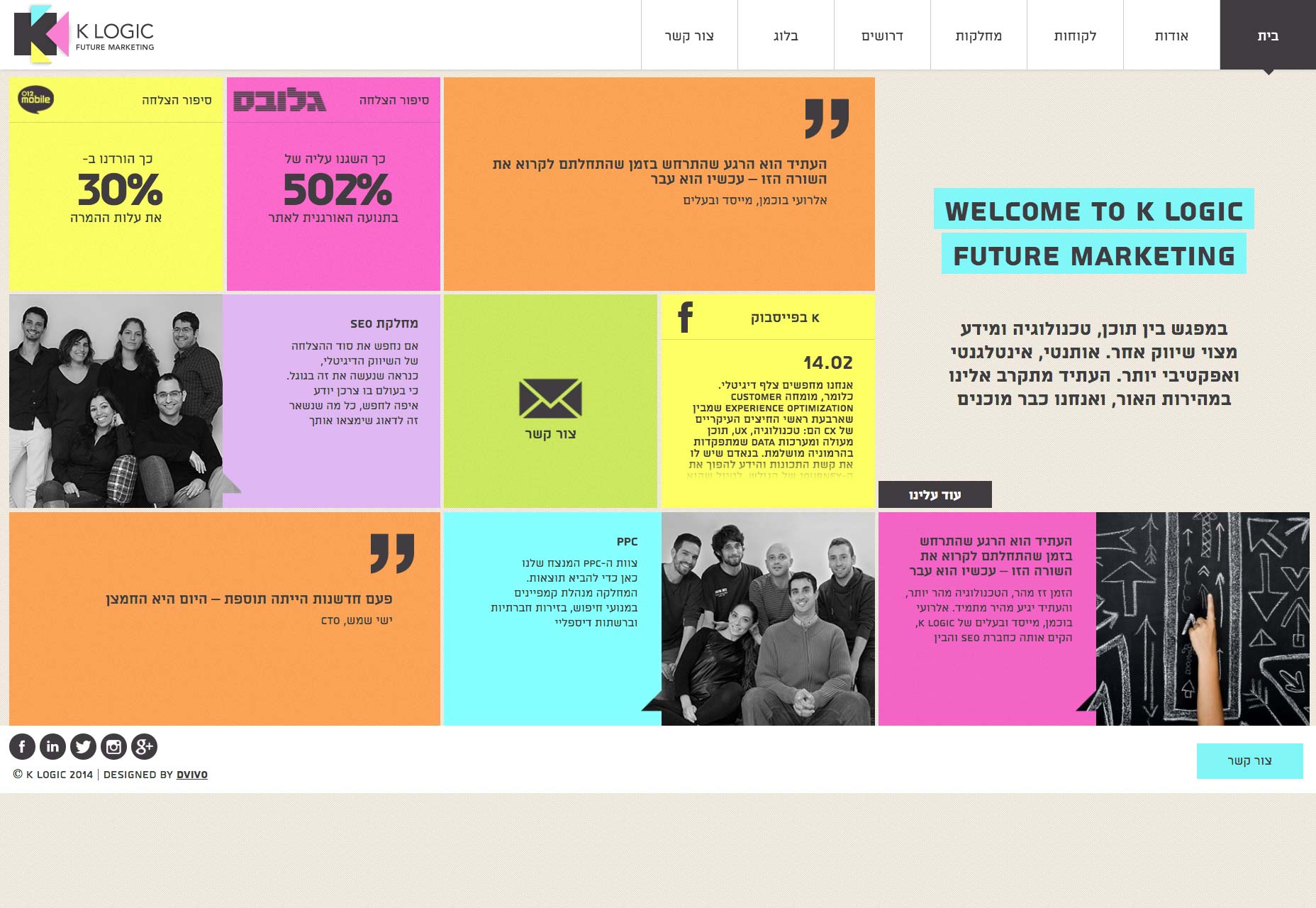
Y ahora te arrojo al fondo. K Logic es el sitio de cartera de una empresa de marketing, y eso es todo lo que puedo decirle. Ah, y su trabajo se presenta en estudios de casos. El resto es todo hebreo para mí. Literalmente.
Vale la pena echarle un vistazo. Como diseñador, me han acusado de hacer que un diseño parezca demasiado "box-y". Esto nos muestra cómo se ve realmente un sitio box-y, y qué tan bien puede funcionar. También es bueno para aquellos de nosotros que no trabajamos con lenguajes RTL para ver cómo lo manejan otros diseñadores.
Goran Filipovic
La cartera de Goran Filipovic es elegante y elegante, con una gran tipografía. Nada espectacular en el departamento de diseño, pero luego, no lo necesita.
Nunca seré un fanático de los precargadores, especialmente los que simplemente bloquean su vista si JS está apagado, pero todos los que realmente vean el sitio estarán bastante impresionados.
Leeroy
Agencia francesa canadiense Leeroy (que lamentablemente no tiene nada que ver con Leeroy Jenkins) nos trae un diseño más clásico con fuentes delgadas, mucho negro y una estética generalmente minimalista. Puede que dependan demasiado de la animación, pero sigue siendo un sitio bonito.
Trama Studio
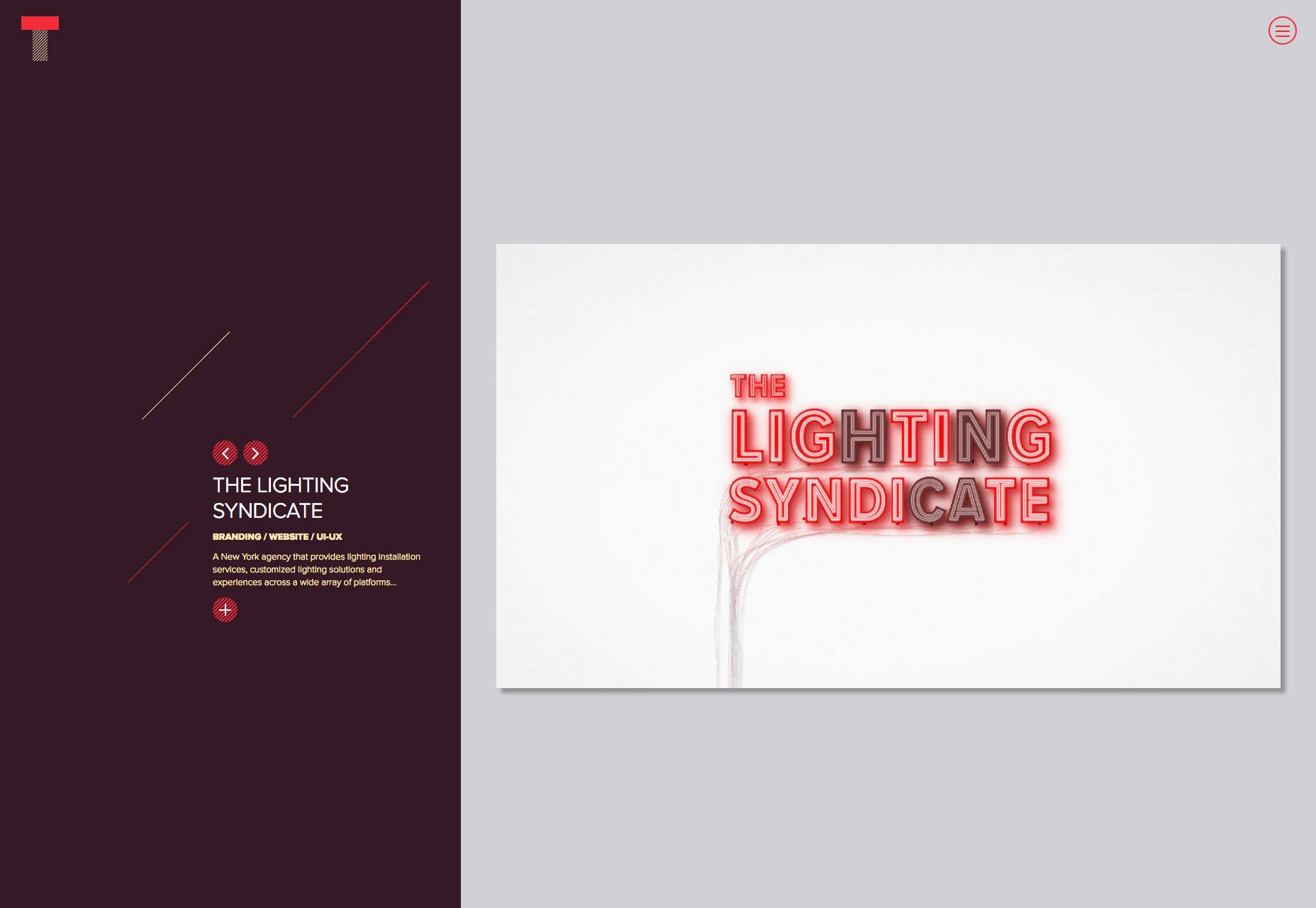
Soy un fanático de la buena tipografía y las líneas diagonales en un sitio web. Trama Studio nos da a ambos en abundancia, junto con un gran uso del color. Estoy empezando a ver la opción de ir con un carrusel para su cartera como una "opción valiente" y más como algo que finalmente se romperá, pero la estética de este sitio me golpeó en mi punto débil por el minimalismo.
Mudo
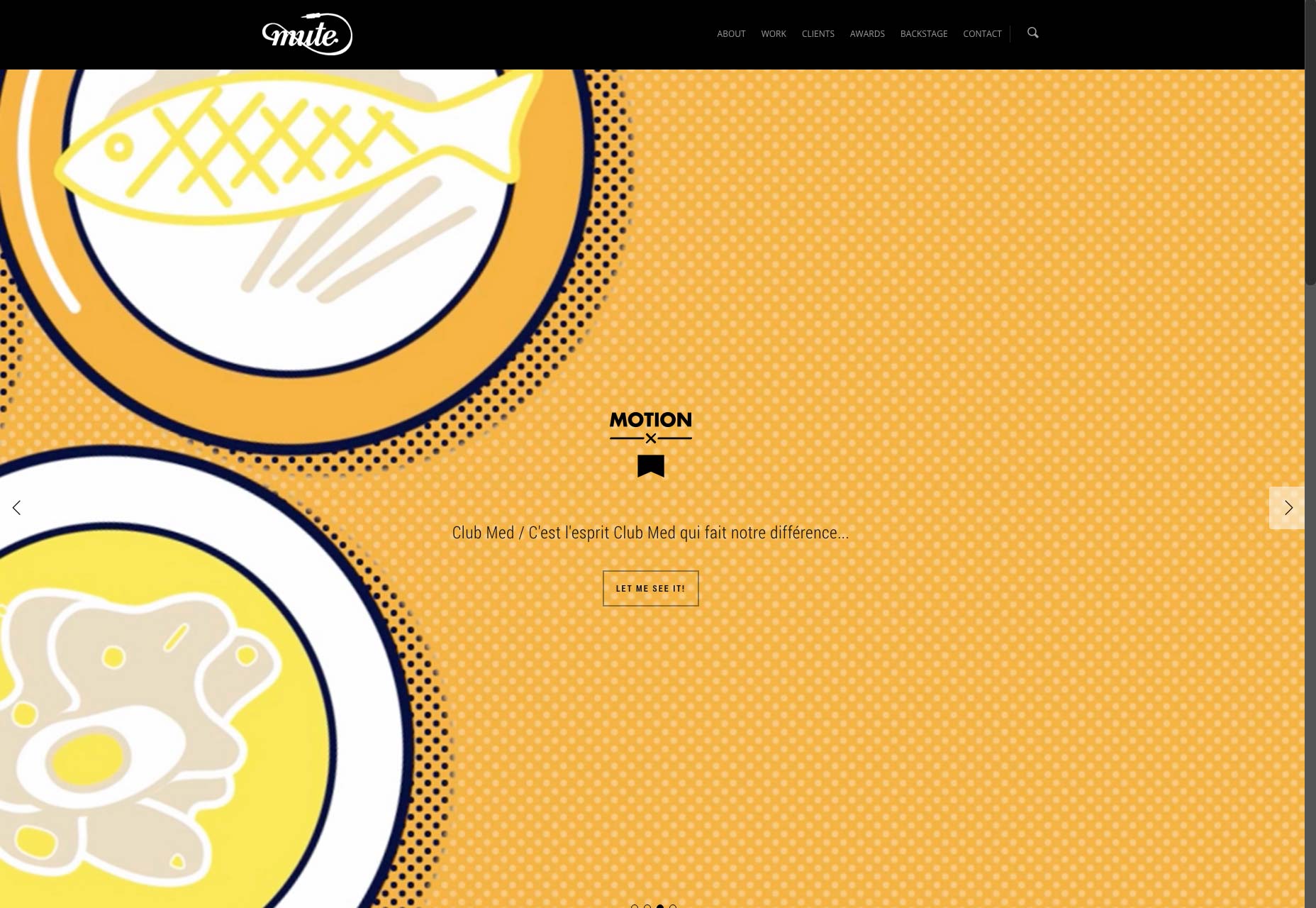
Mudo nos trae lo que es casi una sensación clásica en estos días, con un tipo decente, un diseño de mampostería a pantalla completa para la cartera y muchas ilustraciones. Nada demasiado nuevo, pero se ve genial, y su trabajo es tan inspirador como su sitio.
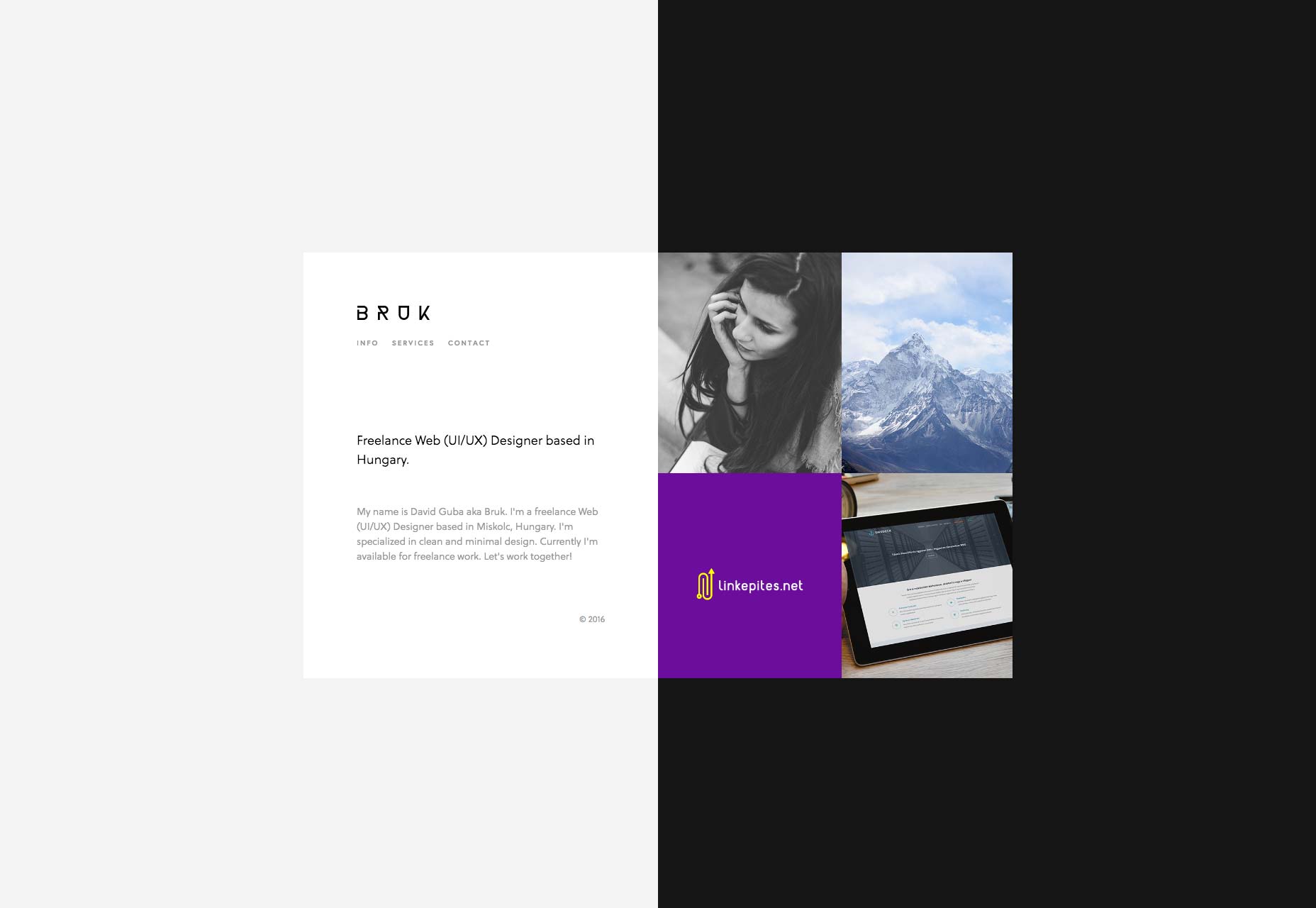
David Guba
David Guba nos da una clase magistral sobre cómo presentar una pequeña cantidad de contenido sin usar texto enorme, o dejar el sitio sintiéndose vacío. Ayuda que su sitio lo haga todo con estilo.
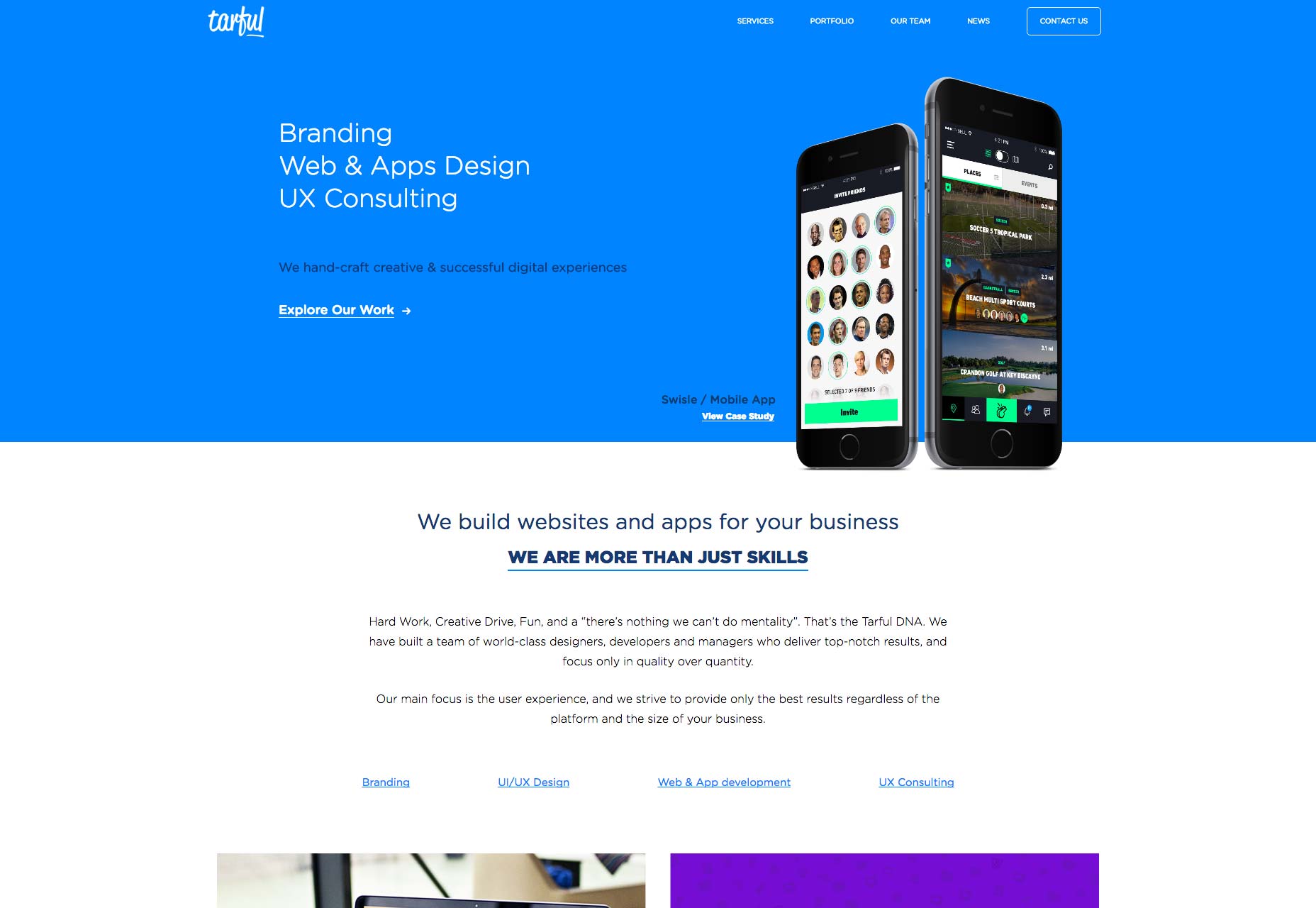
Tarful
Tarful es un estudio web y de aplicaciones. Su sitio es un poco convencional, pero aún tiene un buen UX, tipografía y estilo general. ¡Y no dependen de JS para literalmente todo!
Aprende de ellos solo por esos motivos, ¡diseñadores de cartera!
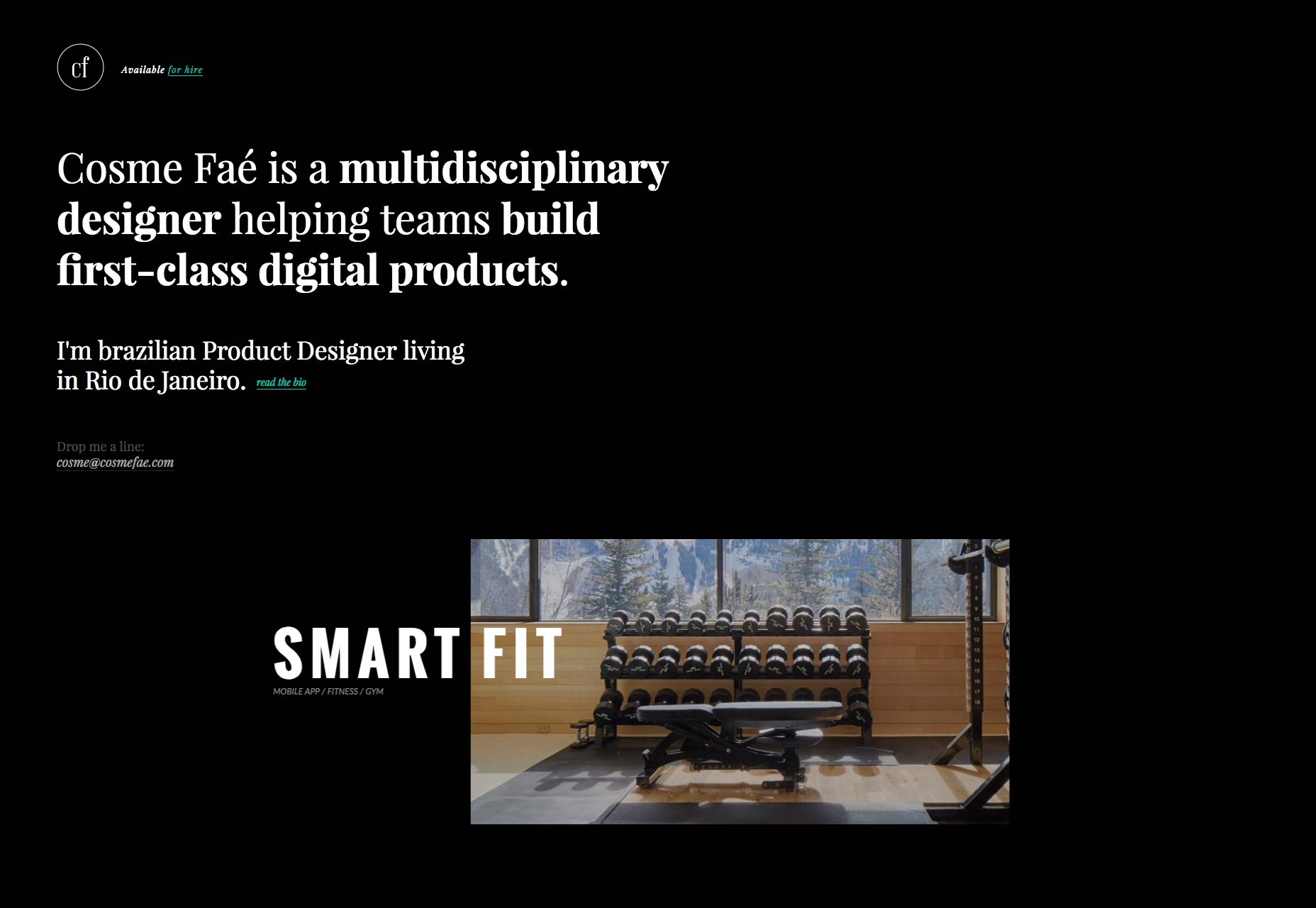
Cosme Faé
La cartera de Cosme Faé es muy simple, pero tan bueno. Además, este es uno de los mejores ejemplos de la tendencia de sobreimpresión de texto en imágenes que he visto. El contraste y el uso de una fuente de pantalla adecuada realmente hacen maravillas.
La agradable estética de esa tendencia no debe subestimarse, pero a veces las personas olvidan el aspecto ergonómico.
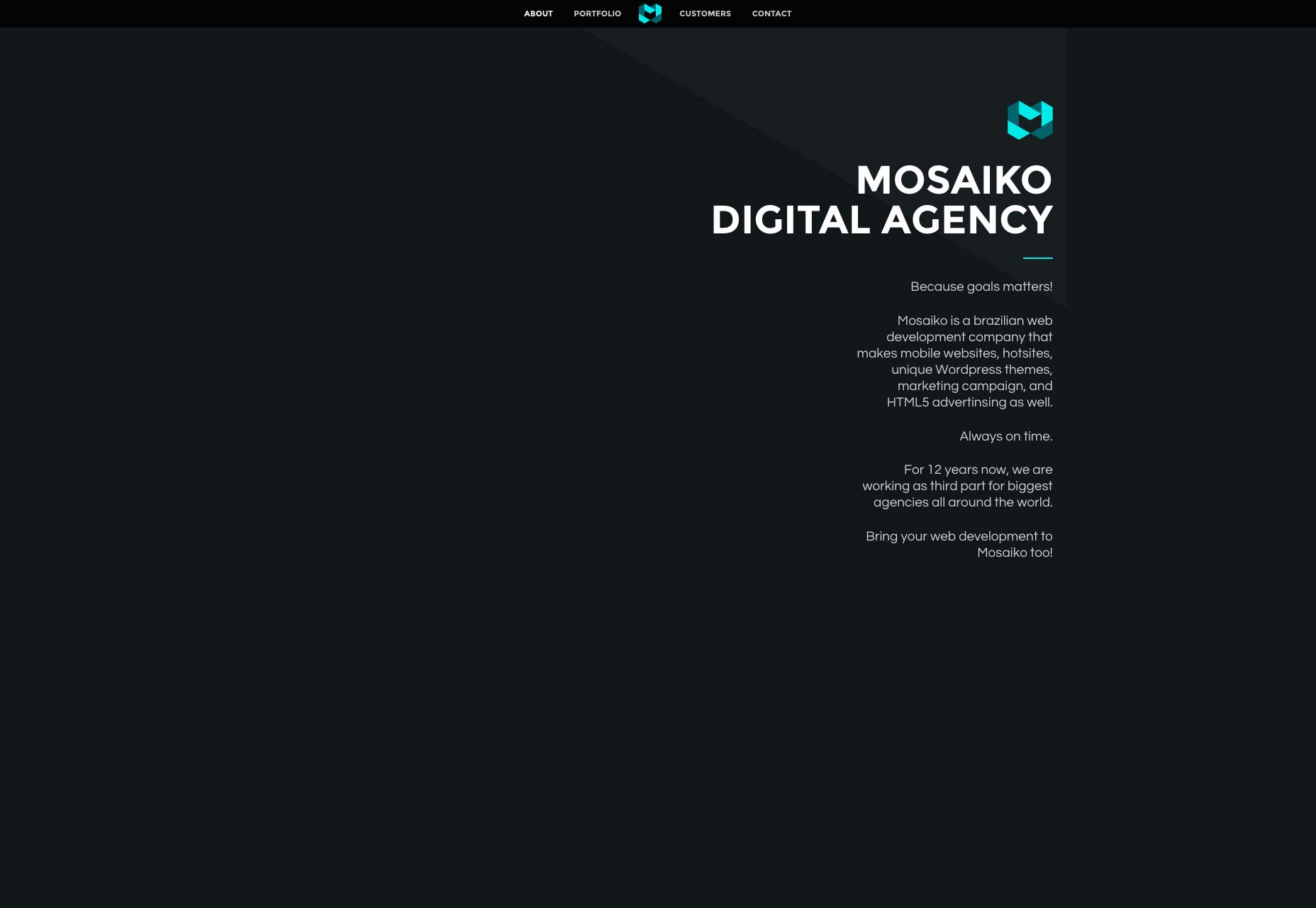
Mosaiko
Mosaiko toma un enfoque muy ... interesante para su cartera. La mayoría de su trabajo fue subcontratado por otras compañías, por lo que su cartera real está restringida por términos de confidencialidad. Tienes que solicitar acceso para verlo.
Eso ... me da curiosidad, pero no lo suficiente como para solicitar acceso para mí. Pero entonces, no necesito contratarlos.
El resto de su sitio es pura bondad minimalista. Y me refiero a minimalista real .
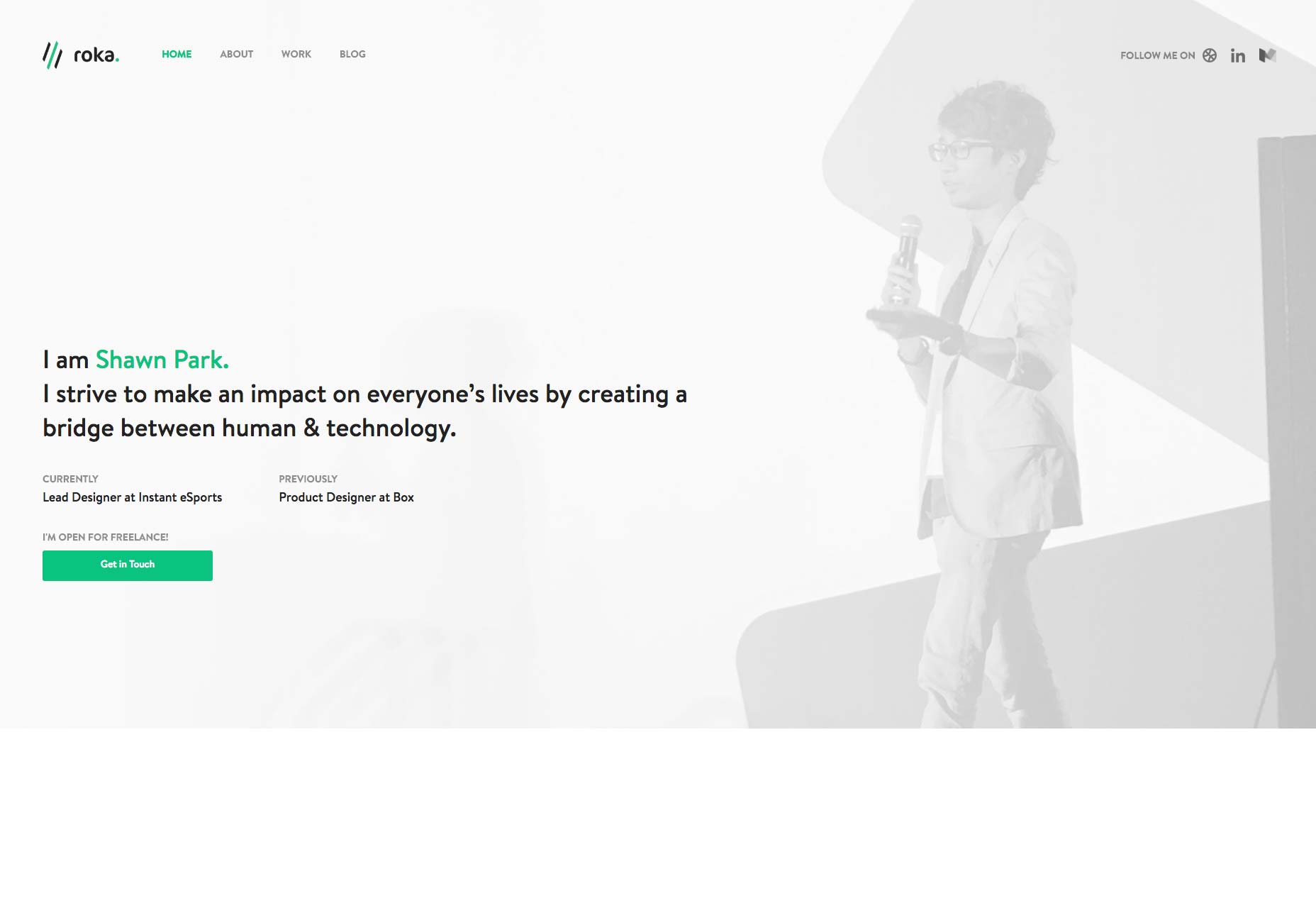
Shawn Park
Si va a poner animación en todas partes en su sitio, la animación y el sitio deben ser mejores y más suaves. Shawn Park lo quita, sin embargo. Ver cómo funcionaban algunos elementos en realidad me hizo sentir curiosidad por ver más.
También me gusta el portafolio que puede aparecer en cualquier página al hacer clic en el enlace. De esta forma, su trabajo es la parte más accesible de su sitio, sin necesidad de cargar una página por separado.
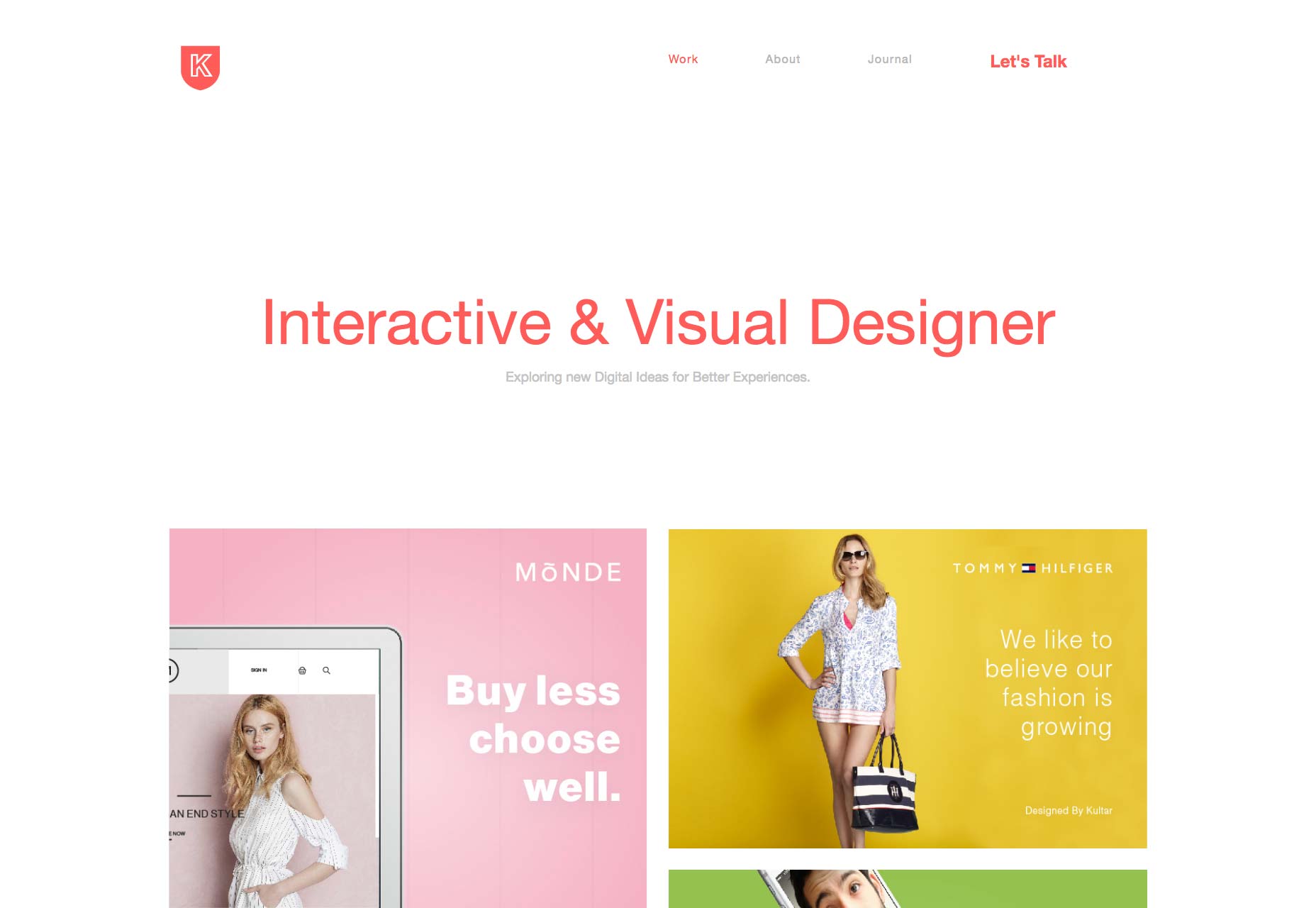
Kultar Singh
Cartera de Kultar Singh es otro de esos sitios "convencionales pero bonitos". Todo parece sólido y profesional, y me gusta el uso del espacio en blanco. De vez en cuando hay un uso extraño de la asimetría, pero en general, es bueno y vale la pena echarle un vistazo.
Convoy Interactive
Convoy Interactive hace una declaración audaz con su uso de verde lima brillante en sus elementos de navegación. Mientras que el resto del sitio se ve moderado, casi plano, excepto por algunos adornos asimétricos, el verde brillante solo pide que se haga clic.
Ya sabes, una vez que tus ojos se ajustan.
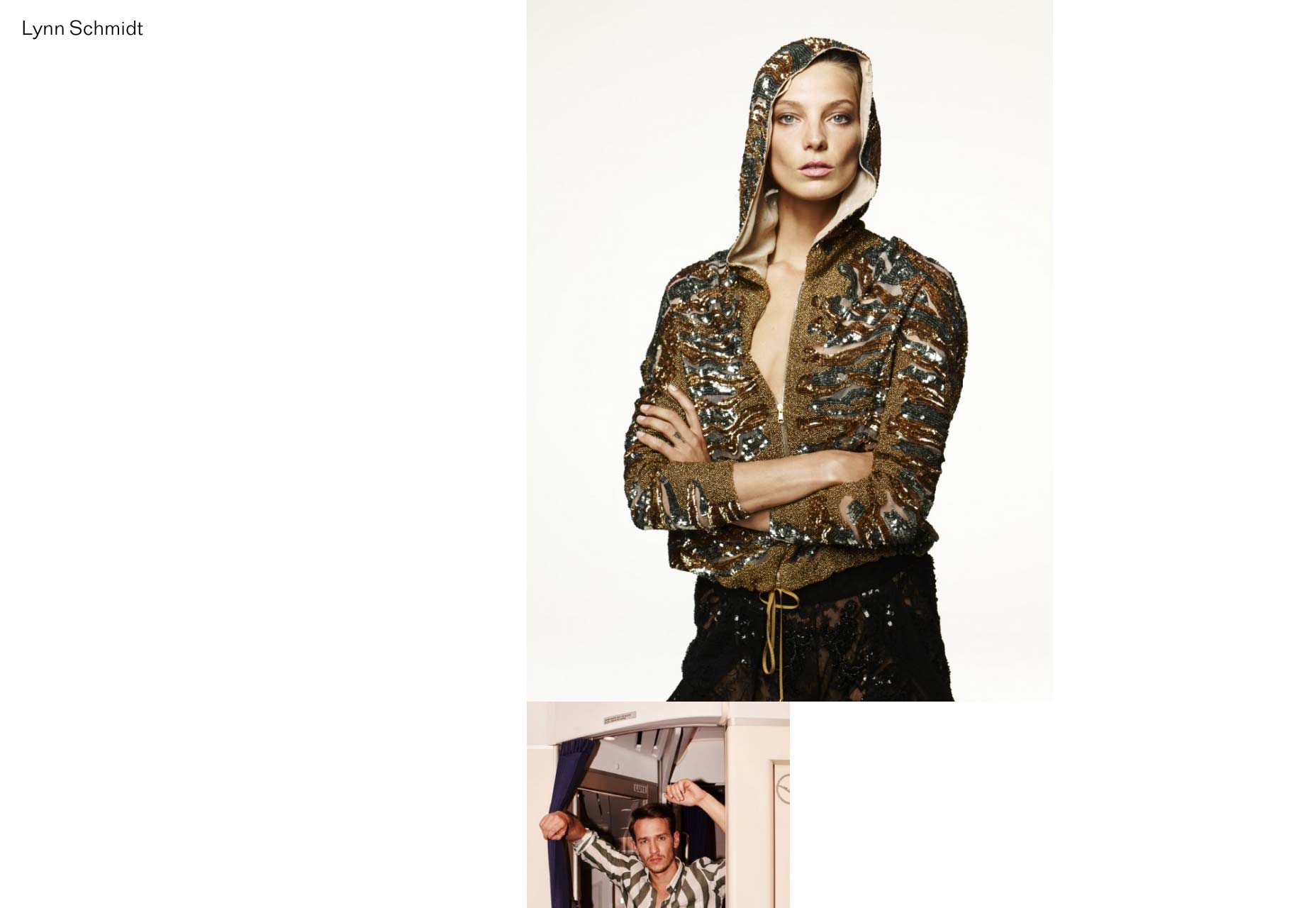
Lynn Schmidt
Portafolio de Lynn Schmidt nos devuelve al mundo del diseño posmoderno que se ve realmente genial, pero que carece de usabilidad. De todos modos, el sitio se ve bien, es sorprendentemente receptivo y es divertido de explorar. Haga clic en las fotos al contenido de su corazón.
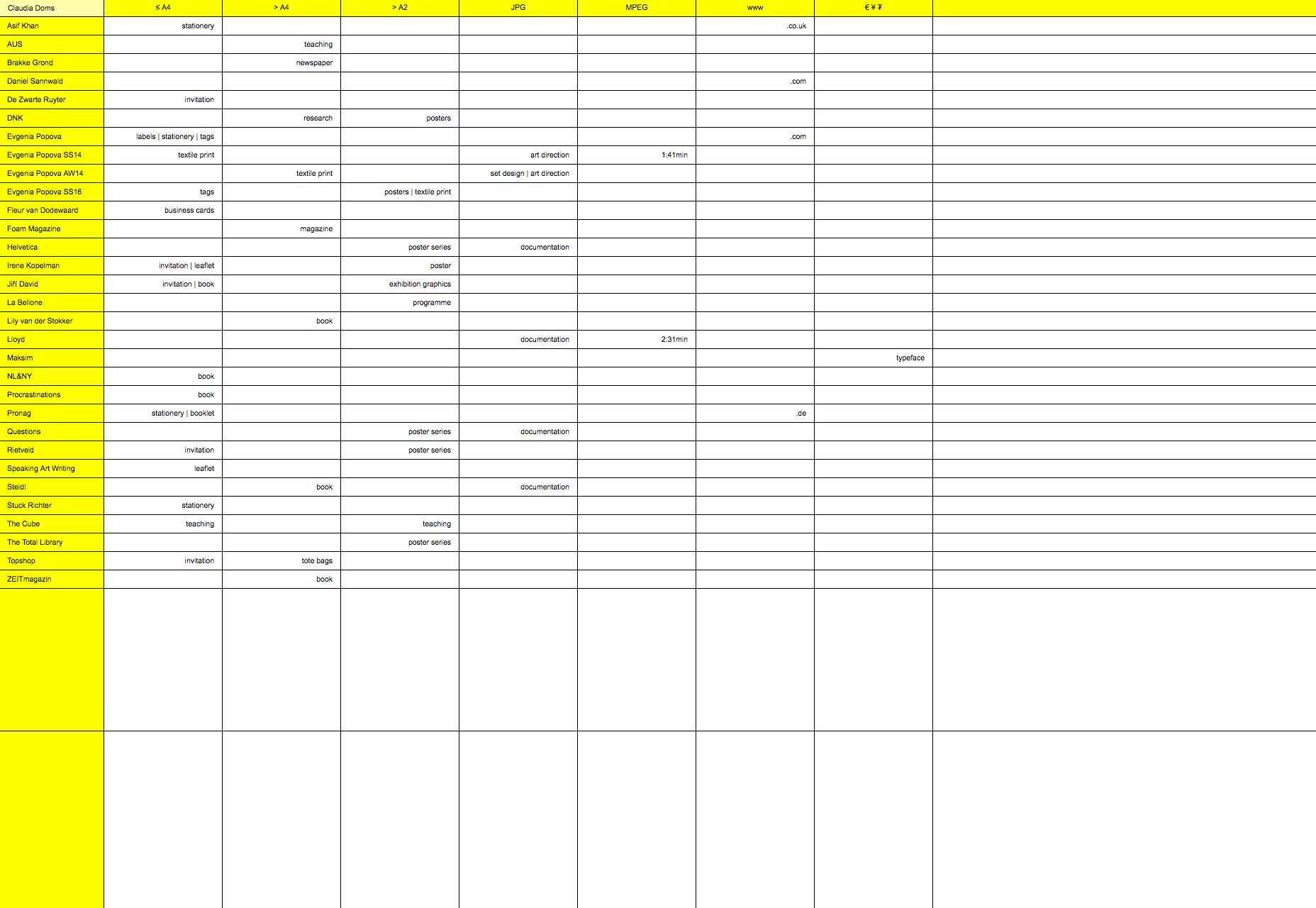
Claudia Doms
Portafolio de Claudia Doms es uno de los más listos en esta lista. Todo parece una hoja de cálculo. De hecho, básicamente es una hoja de cálculo de sus clientes y lo que ella ha hecho por ellos. La principal diferencia es que este se abrirá un poco para mostrar su trabajo.
Francamente, de todos los sitios en esta lista, me gustaría que este sea el mejor. Es muy creativo, se puede usar principalmente (una vez que se entiende) y es divertido jugar con él.
El único gran inconveniente es que no responde. Para ser justos, no estoy seguro de cómo lo harías receptivo, y mantienes el tema, pero ahí tienes.
Terciopelo
La cartera para Terciopelo es en gran parte monocromático y un poco abstracto. Si tuviera que describir el estilo, sería "grunge adulto" o "tipo artístico milenario". Es el tipo de estética que adoptan aquellos que quieren verse profesionales, pero también que han mantenido su ventaja.
Funciona, sin embargo, y es divertido de explorar. Es un viaje a través de cerebros muy artísticos, que todavía es sorprendentemente utilizable.
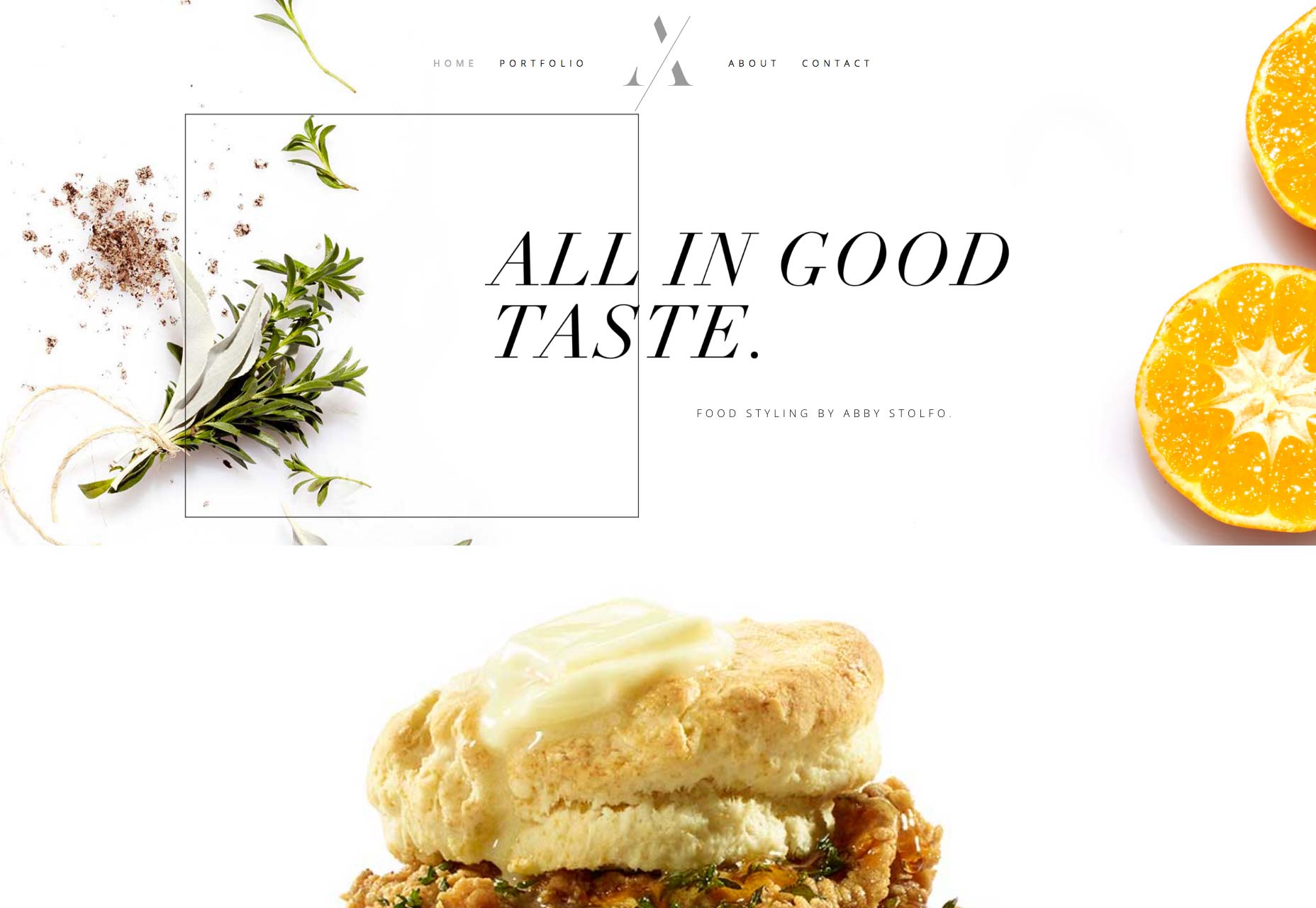
Abby Stolfo
La cartera de Abby Stolfo es de lejos el más delicioso de la lista ... por defecto. Es una cartera de estilos de alimentos, después de todo. Hay galerías, por supuesto, pero se puede ver la calidad del trabajo de Abby en el diseño solo, porque los pedazos de comida se utilizan como elementos decorativos.
Y ahora estoy hambriento
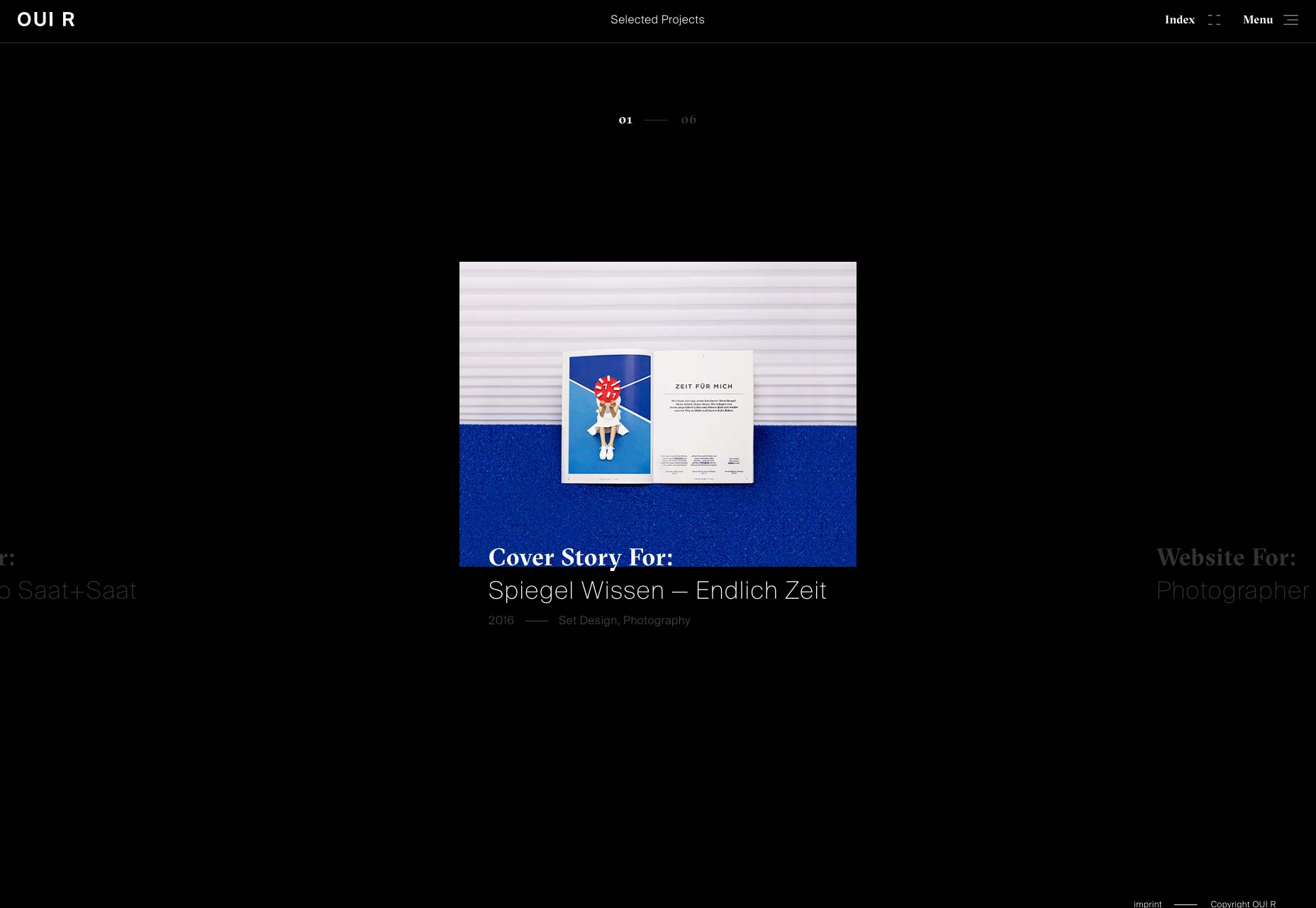
OUI R
OUI R (¿Lo entiendes?) Te lleva directamente a su trabajo con un carrusel. De acuerdo con este tema, cada página de cartera está diseñada para ser navegada horizontalmente. Sin duda los distingue, pero puede echar a uno o dos usuarios.
Dicho esto, se ve muy bien, con una buena tipografía, un gran uso del espacio en blanco, todo parece moderno y elegante.
Jeremy Vitte
Cartera de una página de Jeremy Vitte adopta el estilo de collage, con piezas de cartera esparcidas de forma aparentemente aleatoria sobre la página. Me gusta la forma en que puede ver cada proyecto como un todo en un panel lateral. Si va a usar JS para el diseño, podría ir bien, ¿verdad?
El efecto general es modesto y profesional, con un toque de esa sensación posmoderna. Es como decir: "Ah, hola". Estoy enfriándome con el trabajo que hice para Vogue. ¿Quiero ver?"
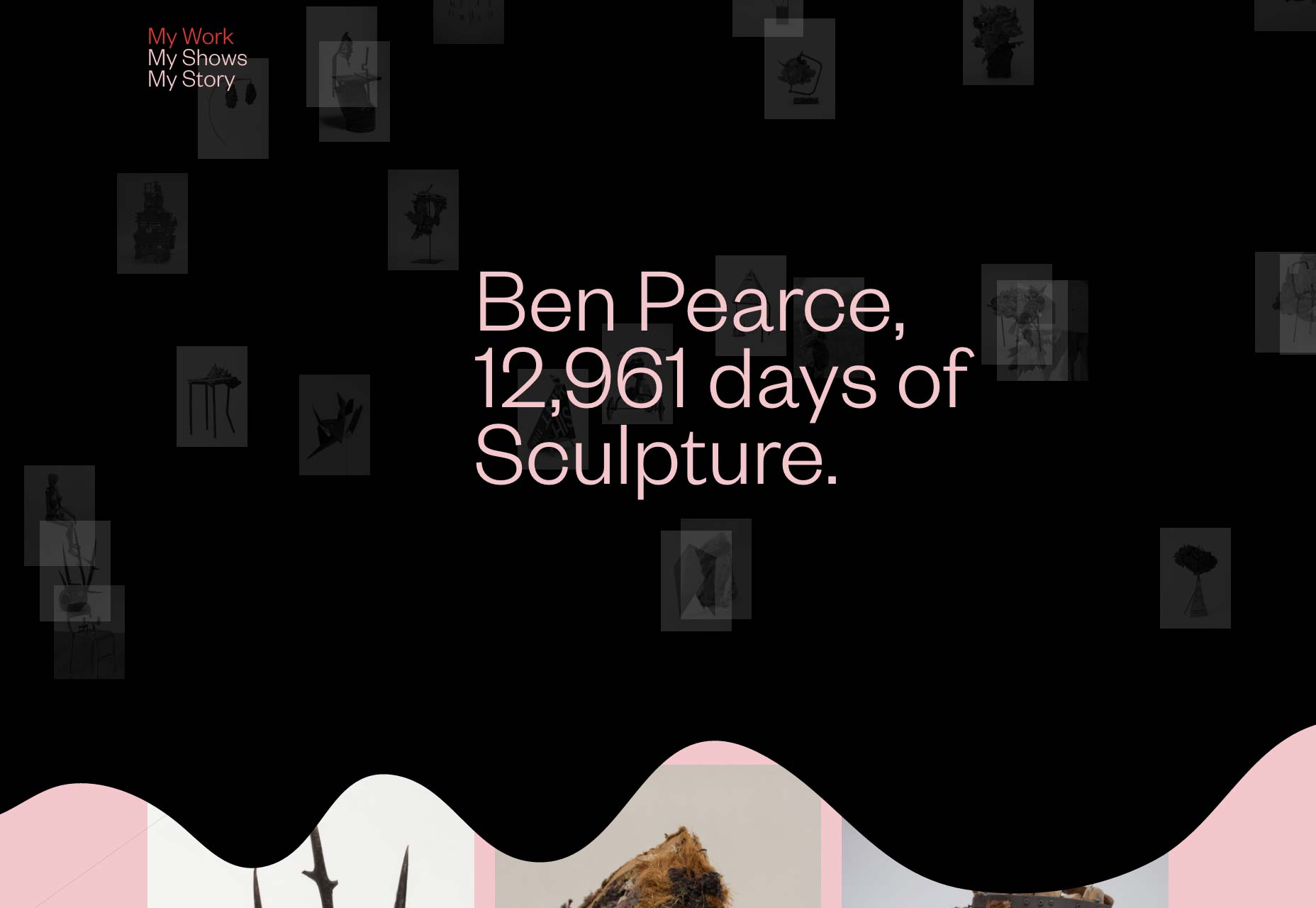
Ben Pearce
Ben Pearce es un escultor Casi me decepcionaría si su sitio no fuera mínimo y posmoderno. Quitaría puntos para las pantallas de transición / precarga, pero en realidad son entretenidas.
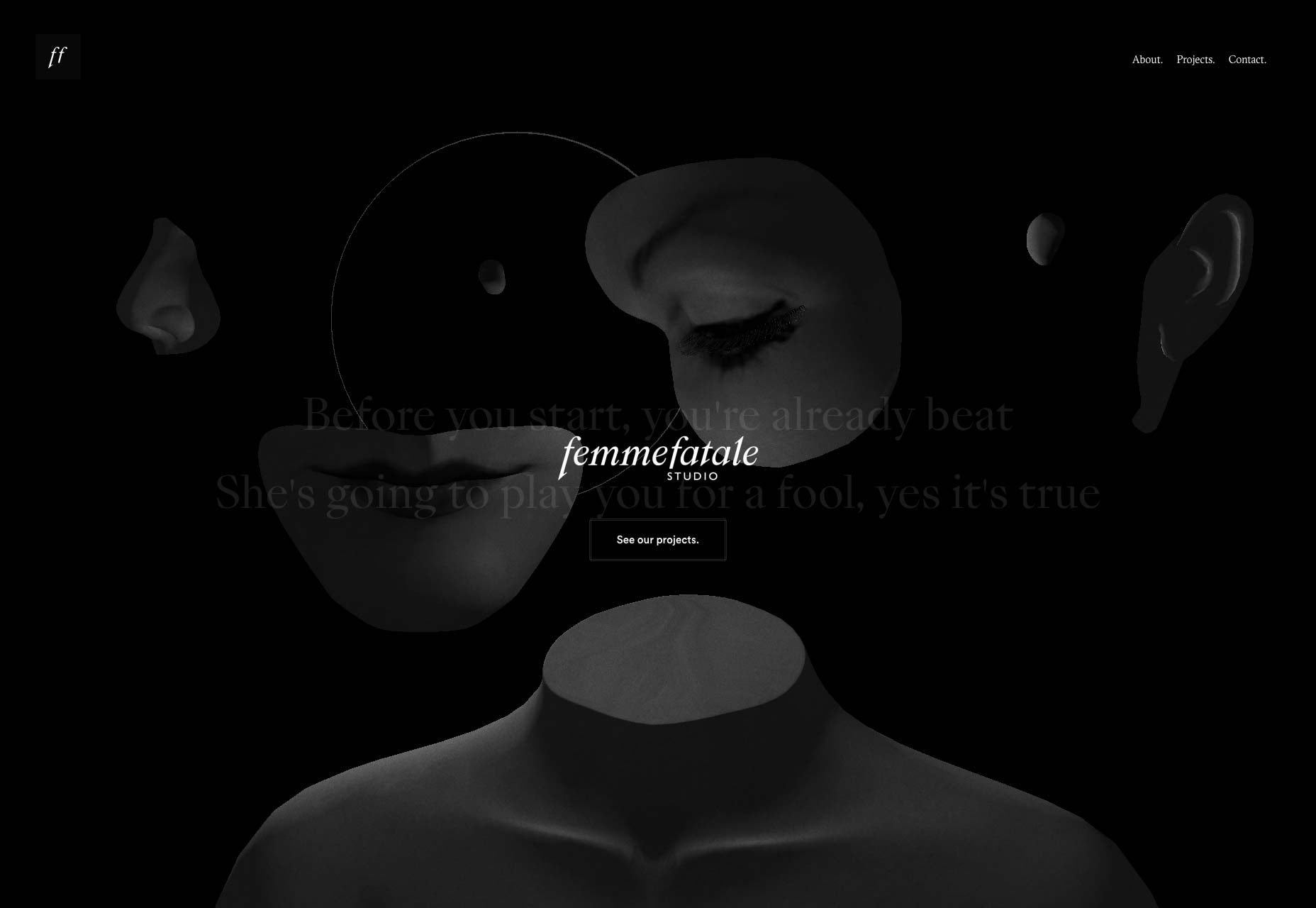
Femme Fatale
Estudio de diseño Femme Fatale va más allá al mezclar elementos del arte moderno en el diseño mismo. Algunos de estos son animados, y otros no, pero se ve muy bien.
Además de verse bien, todo se mantiene simple y utilizable, lo que me hace muy feliz.
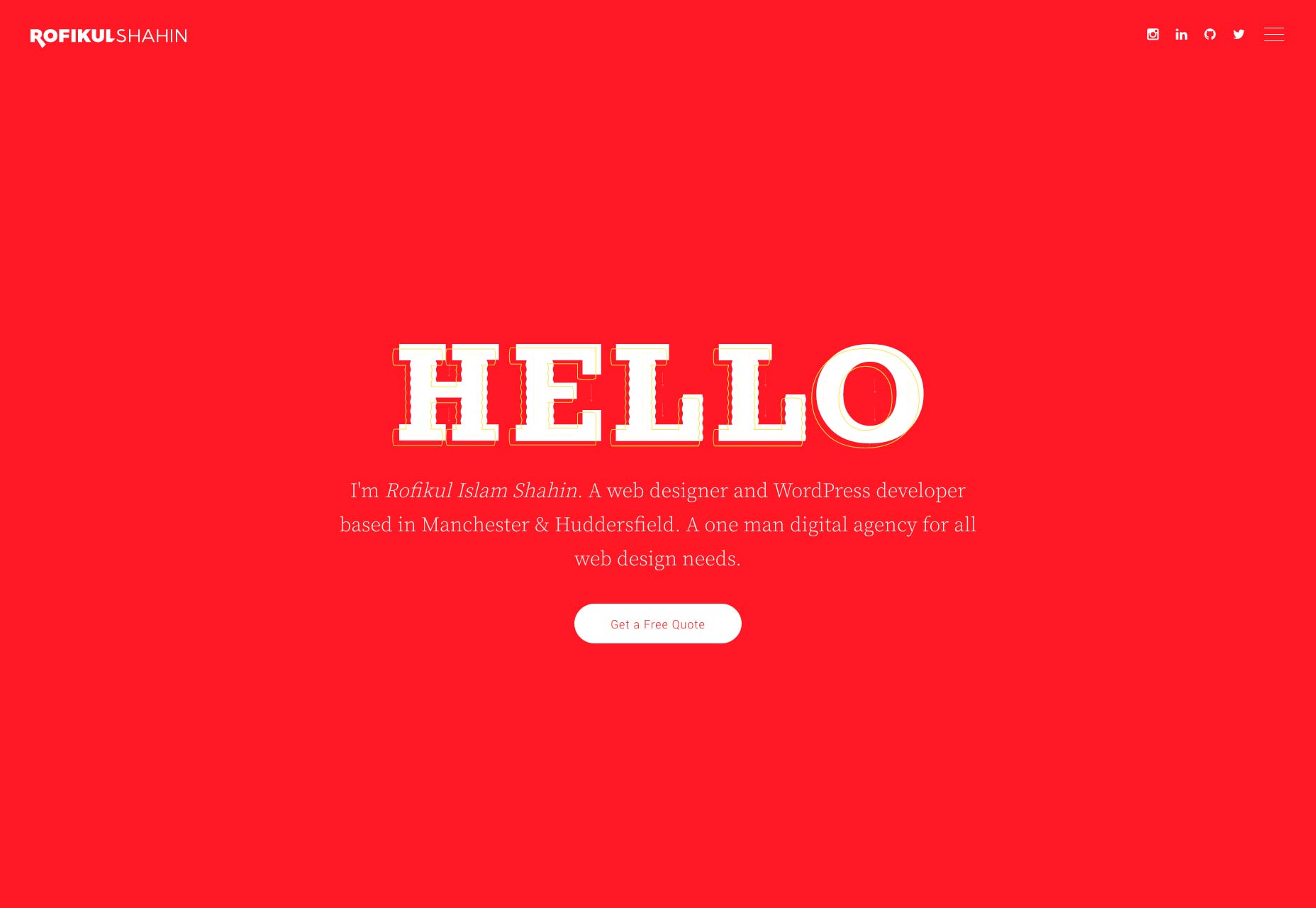
Rofikul Shahin
Rofikul Shahin portafolio nos lleva a un diseño más tradicional, pero no menos impresionante. El tipo sólido mezclado con colores llamativos llama la atención sin ningún truco. Es un trabajo bueno y útil.
Es un poco raro, en estos días, ver un diseño que sea más adaptativo que fluido sensible, pero eso es perdonable.
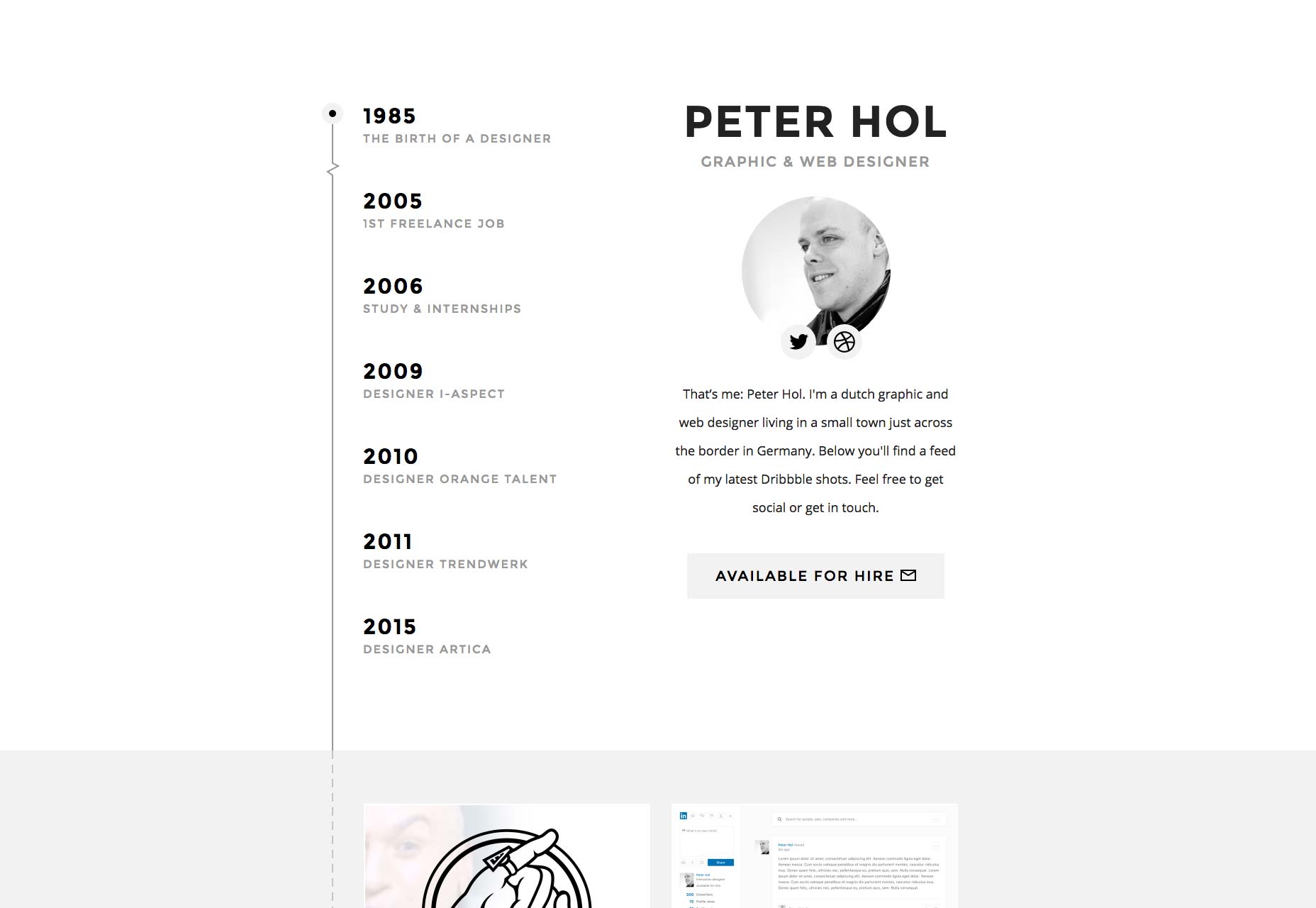
Peter Hol
Cartera de una página de Peter Hol es parte del portafolio, currículum parcial, ya que presenta de forma destacada una línea de tiempo de su carrera hasta el momento. Es un sitio muy simple, con un diseño simple, casi muerto, y es fácil para los ojos.
Está aderezado con floreos simples, como el borde estilizado de la izquierda, y eso me gusta.