Técnicas para exprimir imágenes para todos ellos vale la pena
Las dimensiones de una imagen en la pantalla se miden en píxeles: ancho y alto.
La calidad de una imagen está determinada por factores menos tangibles: composición, estado de ánimo, estilo, contenido. Pero nada de eso importa si la gente se impacienta esperando a que se descargue el archivo.
Las imágenes web cambian en tamaño de archivo cuando se comprimen. Los archivos más pequeños son más rápidos de descargar, lo que mejora la experiencia de navegación.
Pero las imágenes claras también contribuyen a una mejor experiencia. ¿Cuánto, y qué tipo de compresión deberíamos aplicar? ¿Hay alternativas a estos desagradables intercambios?
Aquí vemos algunos hechos sorprendentes sobre la preparación de archivos de imagen para la web .
Hacer que las páginas carguen rápido es crucial para mantener la atención de los visitantes. Son personas volubles estos usuarios, fácilmente decepcionados si no obtienen resultados inmediatos. Cuando hacen clic en un enlace, quieren el objetivo de inmediato.
Uno de los principales cuellos de botella en las páginas web es el tamaño y la cantidad de imágenes. La solución obvia es usa menos imágenes . Pero otras técnicas pueden ayudarnos a aprovechar al máximo cada píxel.
Los píxeles son información
El viejo cliché de que una imagen vale más que mil palabras es cierto. Piense en un píxel (abreviatura de "elemento de imagen") como una unidad de información.
Más píxeles significan más datos, lo que afecta tanto a la visualización como al remuestreo de una imagen. Así como más palabras pueden hacer que un párrafo sea más descriptivo, más píxeles pueden hacer que una imagen sea más informativa. (Por supuesto, usar las palabras correctas conduce a un párrafo mejor, del mismo modo que usar los píxeles correctos conduce a una mejor imagen).

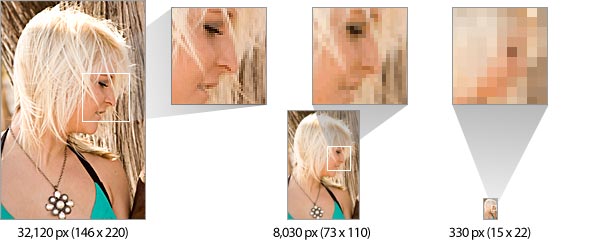
Las imágenes más pequeñas no solo ocupan menos espacio, sino que cuentan menos de una historia. Arriba, la misma imagen en tres tamaños diferentes se vuelve progresivamente más difícil de "leer".
La foto más grande muestra claramente las pestañas, los dientes y los mechones de cabello de la modelo. La foto de tamaño medio pierde esos detalles. ¿Cuánto duran esas pestañas? ¿Está sonriendo? Es difícil de contar. La foto más pequeña todavía se parece a una persona, pero solo con algo de imaginación. Una imagen de un rostro humano a menos de 400 píxeles generalmente es irreconocible.
Aunque las imágenes pequeñas son más difíciles de ver, su tamaño no siempre es un problema. Los iconos simples con mensajes simples no necesitan muchos píxeles. Es posible que se necesiten muchos píxeles para mostrar el retrato de una persona: su expresión, características, vestimenta y antecedentes. Pero un enlace en miniatura al siguiente retrato de una serie solo tiene una cosa que decir.
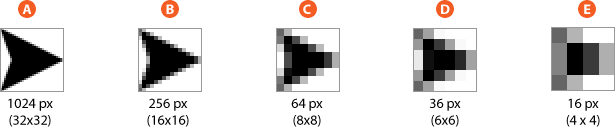
La pregunta es, ¿cuál es el menor número de píxeles necesarios para comunicarse "Haga clic aquí para ver la siguiente imagen"?

Arriba, cada una de las flechas comunica "Siguiente". Los gráficos A y B son muy legibles y transmiten el mismo mensaje, pero el gráfico A usa cuatro veces más píxeles para decir lo mismo.
En el otro extremo, el gráfico E no es una flecha sino una mancha gris y negra. No tiene suficientes píxeles (es decir, suficiente información) como para ser una forma reconocible.
Si los gráficos A y B usan más píxeles de los necesarios y E no se comunica, los gráficos C y D tienen los píxeles suficientes como para sugerir una forma que apunte hacia la derecha. Sesenta y cuatro píxeles apenas son suficientes para crear una forma de flecha (o para jugar Space Invaders).
El objetivo al dimensionar una imagen, entonces, es hacerlo lo suficientemente grande en tamaño de archivo para contar una historia y lo suficientemente pequeño como para descargarlo rápidamente.
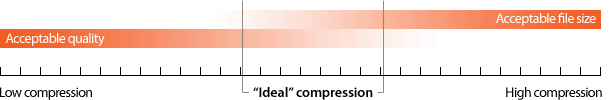
Encontrar el tamaño de archivo "ideal"
Muchos factores afectan la legibilidad (o la claridad de la información expresada en píxeles): contraste, tema, la experiencia del fotógrafo o del artista, iluminación, detalles, ruido de fondo y espacio disponible en la página. Todo esto determina cuán pequeña o grande debe ser una imagen.

Al final, elegir el tamaño de imagen correcto es una decisión. Pero la compresión es más que una compensación entre la calidad de imagen y el tamaño del archivo. Comprender cómo funcionan varias formas de trabajo de compresión puede afectar la forma en que prepara sus imágenes.
Técnicamente, una imagen digital es un conjunto de píxeles dispuestos en una cuadrícula llamada mapa de bits. En un mapa de bits recto sin comprimir, cada píxel tiene su propia descripción: el píxel n. ° 1 tiene una mezcla particular de rojo, verde y azul; el píxel n. ° 2 tiene una mezcla diferente; y así.
Los algoritmos de compresión reconstituyen un mapa de bits, utilizando menos información para describir el mismo número de píxeles. La mayoría de las imágenes en la web pertenecen a uno de dos tipos de compresión:
LZW trata tanto la calidad de la imagen como el tamaño del archivo
Las imágenes GIF y PNG de 8 bits usan compresión LZW para minimizar el tamaño del archivo. LZW agrupa colores idénticos en una imagen por fila.
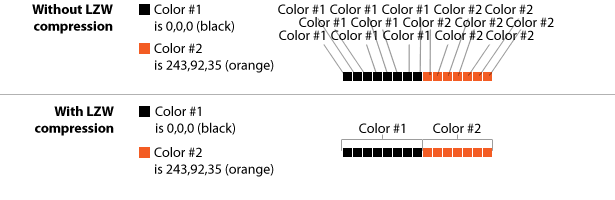
Un archivo en este formato tiene una lista precisa de cada color. En lugar de registrar los valores de rojo, verde y azul para cada fila contigua de píxeles, esta paleta de colores permite que el archivo llame al "color n. ° 1".

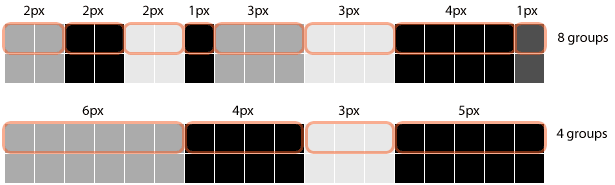
Arriba, la compresión LZW asigna un color a 15 píxeles en una fila. Sin compresión LZW, cada píxel necesitaría su propia información de color. La información redundante aumenta el tamaño del archivo. Pero LZW es efectivo solo cuando las filas contienen muchos colores idénticos consecutivos.

Arriba, el grupo superior de píxeles tiene muchas interrupciones. El algoritmo de compresión no puede ir más de dos o tres píxeles sin tener que crear un nuevo grupo de colores. Debido a que cada grupo debe registrarse en el archivo, se crean ocho registros en los archivos GIF y PNG.
El segundo grupo es mucho mejor: solo cuatro grupos de colores concurrentes significan la mitad de los registros en un archivo GIF o PNG.
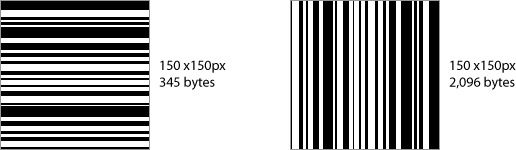
Como resultado, la compresión GIF funciona mejor horizontalmente que verticalmente. Si tiene la opción, haga que los detalles sean horizontales. Esto es aún más importante que la dimensión general: una imagen estrecha con rayas horizontales tiende a comprimir mejor que una imagen amplia con rayas verticales. Con la compresión LZW, son los detalles los que cuentan.

Arriba, guardar en GIF hace una gran diferencia cuando la imagen se gira 90 °: las rayas horizontales requieren solo el 16% de los bytes requeridos por las rayas verticales.
Se dice que LZW es "sin pérdidas" porque el formato en sí no altera la imagen. JPG es diferente.
JPG Clumps Complicated Details
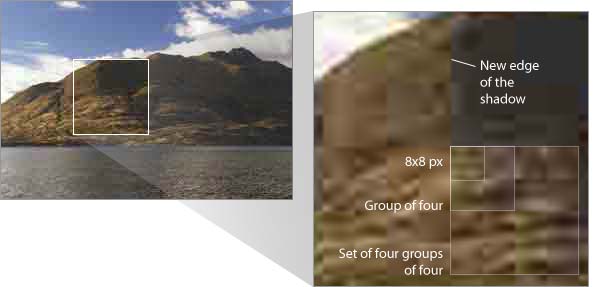
JPG funciona mejor para fotografías en vivo, ya que fue diseñado para. Este esquema de compresión agrupa los píxeles en grupos de alrededor de 8 × 8 mezclando ligeramente sus colores.
Más compresión significa que los píxeles en un grupo de 64 píxeles serán más similares. Luego JPG intenta relacionar cuatro grupos de 8 × 8 píxeles entre sí. Luego agrupa esos grupos en otro 2 × 2, y así sucesivamente. Esta técnica se denomina compresión "con pérdida" porque introduce cambios en el archivo.
Los cambios que la compresión JPG introduce en las imágenes se llaman artefactos. Naturalmente, más artefactos producen una mejor compresión pero una peor calidad de imagen.

Arriba, un JPG guardado al 0%, o compresión completa, hace obvios sus artefactos agrupados. Los bordes duros y el fuerte contraste son los primeros signos de JPG. Por ejemplo, el borde de la montaña contra la nube pierde el foco, y la sombra de la mano derecha "salta" al borde del grupo 8 × 8 conveniente más cercano.
Afortunadamente, la mayoría de las fotos retienen suficiente información para minimizar el problema. Las personas son buenas para reconocer formas, incluso si las formas están ligeramente distorsionadas.
El truco del 19% de Photoshop
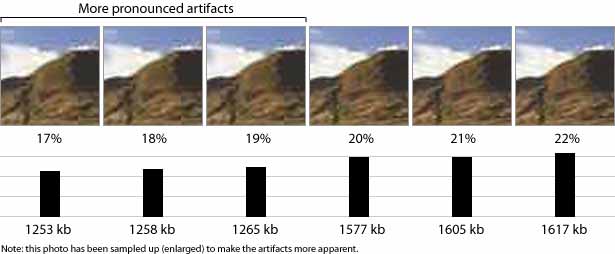
Aquí hay un consejo para los usuarios de Photoshop: la función "Guardar para Web" de Photoshop tiene dos partes que de repente cambian la compresión. Imagen → Guardar para web le permite elegir la cantidad de compresión como un porcentaje: 0% es el tamaño de archivo más bajo, 100% el más alto. La diferencia entre la calidad y el tamaño del archivo se vuelve más pronunciada entre el 19 y el 20%.

Observe la caída repentina en el tamaño del archivo en la ilustración de arriba. Si la calidad de imagen es menos importante para usted que la descarga de tiempo, entonces al comprimir no más del 19% obtendrá la mejor calidad para el tamaño más bajo. Pero si la calidad de imagen es más importante, al guardar un JPG a no menos del 20% se logra el tamaño más bajo para obtener la mejor calidad. Encontrarás un punto similar alrededor del 30 al 32%, aunque menos drástico.
Las diferencias en esta imagen de 100 × 100 son solo unos pocos bytes. Pero los ahorros se suman, especialmente en fotos más grandes.
CSS Sprites
Al ser archivos, todas las imágenes en una página web deben solicitarse al servidor. Esas solicitudes le dan al servidor trabajo adicional para hacer. Si tiene muchas imágenes pequeñas-íconos, por ejemplo-que tienen una paleta de colores similar, entonces los sprites CSS pueden mejorar el tiempo de carga.
Un sprite de CSS es un único archivo que contiene muchas imágenes dentro de él. Utilizando el width , height y background-position propiedades en CSS, puede hacer que las porciones del archivo aparezcan en divs, enlaces y otros elementos HTML. Entonces, un solo archivo cumple múltiples funciones en la página. ¿La ventaja? Solo un archivo para descargar. ¿La desventaja? Requiere un poco de planificación.
Agrega algo aquí
Confirmado
Cancelar
Lo sentimos, acceso denegado
Siguiente página
Editar una foto
Encender
Etiqueta verde
 . CSS pondrá una imagen y sus dimensiones en una
. CSS pondrá una imagen y sus dimensiones en una , pero cada elemento debe ser reubicado para que encaje. Utilizando el :hover El pseudo-selector hace que la matemática valga la pena, ya que los sprites pueden mejorar los enlaces y otros elementos al pasar el mouse sobre ellos. Pruébalo a continuación: Como puede ver, la misma imagen proporciona dos estados para los cuatro iconos. El único truco es preparar el archivo gráfico con anticipación y determinar las coordenadas de cada icono.

(Iconos de "seda" cortesía de FamFamFam .)
A partir de este escrito, ambos Yahoo! y Amazonas usa sprites para sus etiquetas de navegación que se descargan con frecuencia.
Elegir el tamaño de archivo correcto
No todos los píxeles de una imagen son críticos, pero la negligencia del diseñador en el tamaño del archivo a menudo aumenta con el número de imágenes en la página.
Una imagen que podría ser un 5% más pequeña no es una preocupación. Dos imágenes no son mucho más una preocupación. Pero, ¿qué hay de las cinco imágenes? ¿Diez? ¿En qué punto debería el diseñador comenzar a preocuparse por la compresión de la imagen? Todos tienen un umbral diferente. A algunos no les importa en absoluto.
Preocuparse es difícil de hacer cuando unos kilobytes adicionales no tienen consecuencias. Pero ignorar la compresión se convierte en un problema cada vez más serio que ralentiza los sitios web y aleja a los visitantes a largo plazo.
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.
¿Qué técnicas usas para aprovechar al máximo tus imágenes web? ¿Qué tan probable es que pierdas tiempo extrayendo bytes adicionales? Comparte tus pensamientos en los comentarios a continuación.