Showcase: sitios web divertidos y experimentales
Si pasa suficiente tiempo en línea, es sorprendente cuánto la mayoría de los sitios web comienzan a parecerse.
Claro, hay variaciones, pero en gran medida, el diseño web está bastante estandarizado.
Cambie los gráficos o el esquema de colores y puede hacer que casi cualquier sitio web se vea similar a casi cualquier otro sitio web.
Pero eso no significa que no haya sitios web que estén haciendo algo realmente diferente y funky.
A continuación hay más de 30 sitios web que han agregado algunos elementos funky a sus diseños. Ya sea el diseño, combinación de colores, gráficos o alguna combinación de los tres, estos sitios van más allá de los estándares de las convenciones de diseño web.
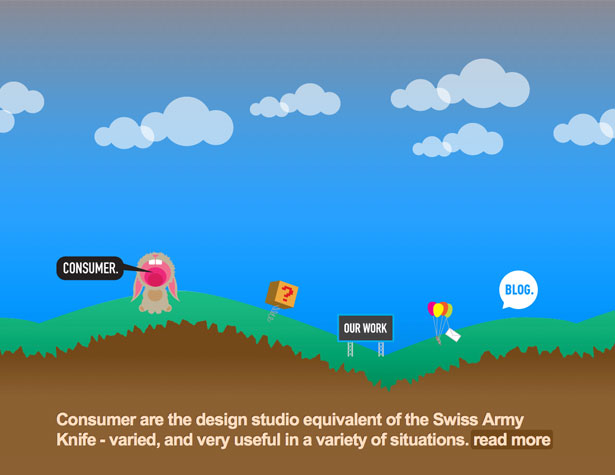
Consumidor
El sitio del consumidor usa un encabezado animado que hace una transición a través de varios colores, incluidos azul, verde y rosa, y el sitio incluye algunos dibujos animados de conejos gritando. Definitivamente no es tradicional.
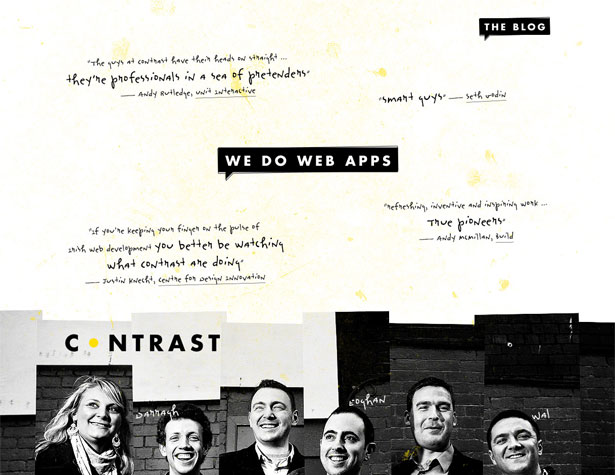
Contraste
La mezcla de grunge y elementos de collage, combinada con testimonios "escritos a mano" en el encabezado, da un primer vistazo muy interesante en el sitio web de Contrast. El diseño continúa su unconventionalism a partir de ahí, con más testimonios más adelante en la página, así como enlaces a algunos de sus trabajos.
Jim Carrey
El sitio web de Jim Carrey es uno de los sitios basados en Flash más interesantes con los que me he encontrado. Cada parte de la página está animada, incluido el "pájaro" con la cabeza de Carrey escupiendo sus tweets más recientes. También hay enlaces en toda la página, con animaciones entre páginas. Pero la obra de arte y el diseño general son lo que realmente empuja este diseño a los límites y lo hace tan divertido de navegar.
Filcka

El diseño más orgánico de esta página no es convencional, pero sigue siendo muy fácil de usar. Las imágenes en la pared funcionan muy bien como enlaces para ver los perfiles de las redes sociales o contactar al sitio, mientras que los elementos del grunge reúnen todo.
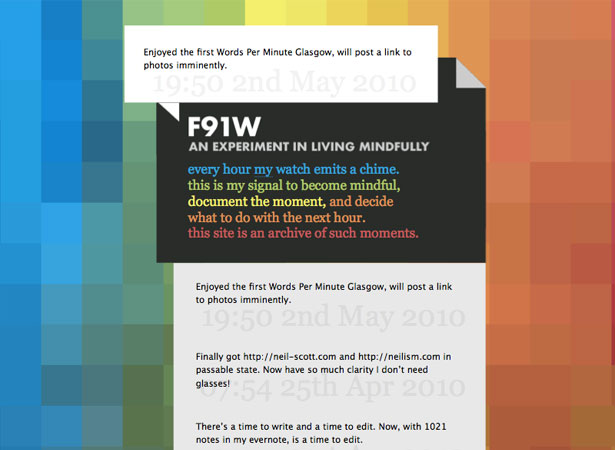
F91W
No es solo el diseño de este sitio un poco raro, sino también el concepto. Informar una actividad cada hora y decidir conscientemente qué hacer con la próxima hora es una idea interesante para un sitio web y va un poco más allá de la transmisión de la vida cotidiana. El esquema de color y el diseño estrecho empujan el diseño al siguiente nivel.
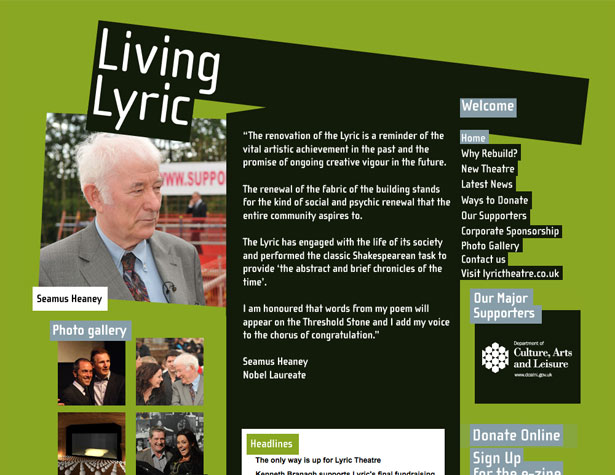
Living Lyric
El encabezado sesgado y el color de fondo verde hierba del sitio web de Living Lyric dan un toque de funky al diseño general. Es un sitio simple, con gráficos audaces y un propósito claro.
Transformer Studio
Las animaciones sutiles en la página de inicio del sitio de Transformer Studio lo hacen poco convencional. Y cada vez que se hace clic en uno de los enlaces de la página de inicio, el color de fondo se expande a toda la página donde se muestra el nuevo contenido. Es otro gran ejemplo de una página muy fácil de usar que hace algo diferente a la norma.
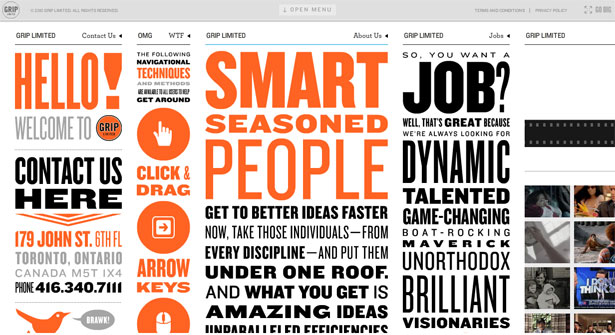
Grip Limited
El sitio web de Grip Limited es visualmente llamativo, con una tipografía de gran tamaño y diversa, y acentos de color naranja brillante. Su funcionalidad también es diferente, con cada columna desplazándose individualmente (a través de varios métodos, vea la columna 2 para más detalles).
Patrón de pensamiento aleatorio
Entre el esquema de color chartreuse y gris y la tipografía que no se sienta en la página, el sitio web RandomThoughtPattern encaja perfectamente con la definición de funky. También es un sitio muy útil y el diseño poco convencional no lo resta.
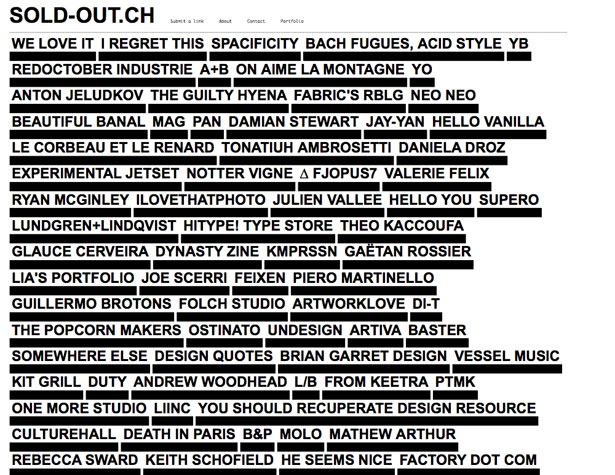
Agotado
El sitio agotado es una colección de enlaces, cada uno de los cuales muestra una información sobre herramientas que, al pasar el cursor sobre ellos, proporciona un poco de información sobre el enlace. Es un diseño poco convencional que se puede usar en este contexto, pero que podría ser confuso rápidamente.
Lobo y tejón
Aquí hay otro sitio Flash que tiene algunas imágenes increíblemente interesantes. Es un diseño poco convencional en su mejor expresión, divertido de ver y usar.
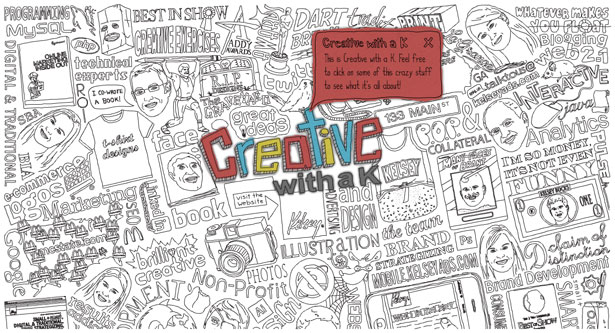
Creativo con un K
El fondo animado e ilustrado aquí es moderno e interesante, además de muy divertido de usar. Simplemente cierre la ventana modal inicial y las partes de la ilustración se colorearán cuando coloque el cursor sobre su cabeza. Haga clic en cualquiera de ellos y se abre otra ventana modal. Es una versión única del diseño de la interfaz y funciona increíblemente bien aquí.
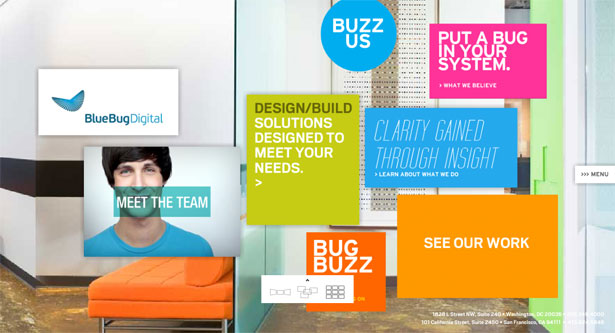
Blue Bug Digital
Aquí hay otro sitio que utiliza no solo un esquema de color funky, sino también un diseño y navegación poco convencionales (que puede reorganizar según sus preferencias). El fondo responde a los movimientos del mouse y cada enlace muestra contenido nuevo en una ventana modal de página completa. También hay un menú extraíble que puede usar para que no tenga que volver a la página de inicio antes de visitar una página nueva.
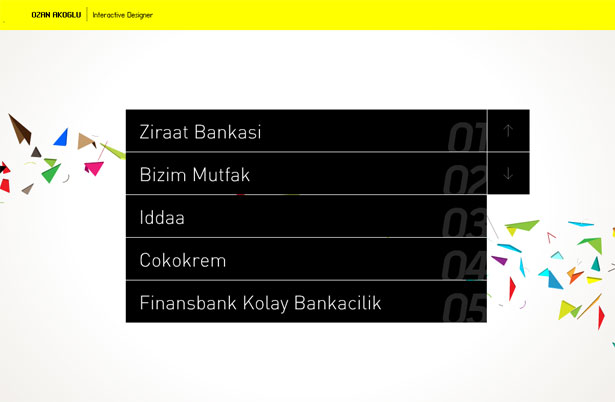
Ozan Akoglu
Este es un diseño bastante simple, pero la imagen de fondo (que parece recortes de papel) y el encabezado amarillo brillante lo hacen funky. La navegación es lo que realmente lo diferencia. Mediante una combinación de movimientos del mouse y entradas de teclado, puede ver proyectos y la información sobre esos proyectos. Las instrucciones se incluyen para cada paso, pero se integran perfectamente en el diseño del sitio.
Monster CSS
El monstruo animado de fondo (recorre la pantalla de vez en cuando y ocasionalmente hace un poco de ruido) establece el sitio de Monster CSS aparte de otros sitios. Es un diseño simple de lo contrario.
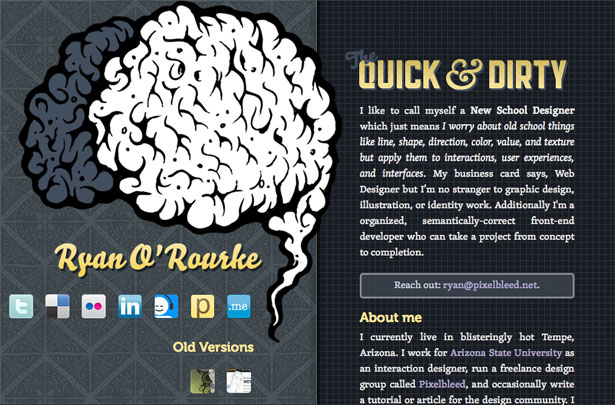
Ryan O'Rourke
El cerebro animado distingue a este sitio. También utiliza una columna izquierda estacionaria mientras que la columna derecha es desplazable.
Los invasores digitales
La ilustración aquí tiene una animación constante. Puede hacer clic en cualquier lugar y mover la página, o usar el menú en la parte inferior. Es una experiencia de usuario divertida.
Natrashka
Los gráficos aquí son definitivamente lo que hace que este sitio sea genial. El diseño es simple, pero la tipografía es poco convencional y la imagen del encabezado es definitivamente funky.
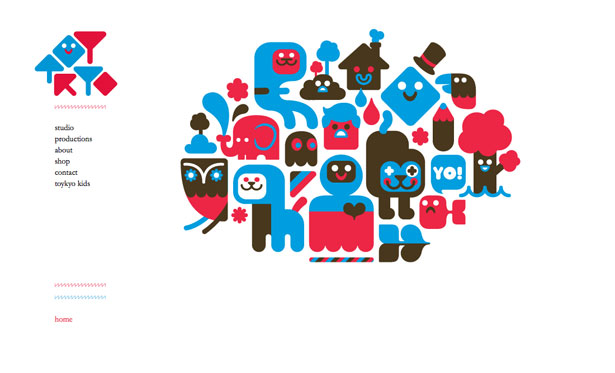
Toykyo
Este es un diseño de sitio relativamente simple, pero el esquema de color azul, rojo y marrón brillante lo distingue y lo hace más funky que la mayoría de los sitios, especialmente los minimalistas.
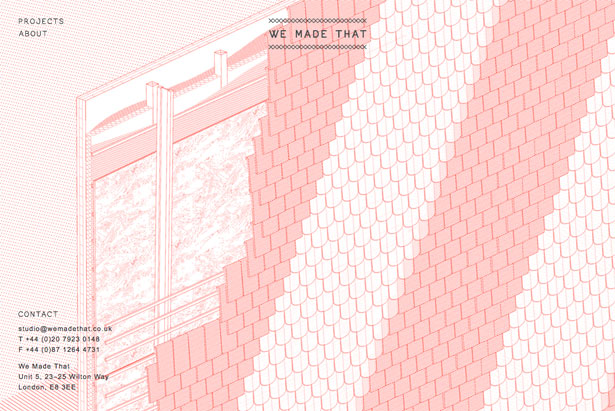
Hicimos eso
El diseño en su mayoría monocromático aquí es interesante, al igual que el gráfico de fondo (que parece ser una sección transversal de una pared o techo). Es un diseño simple que es muy estético e interesante.
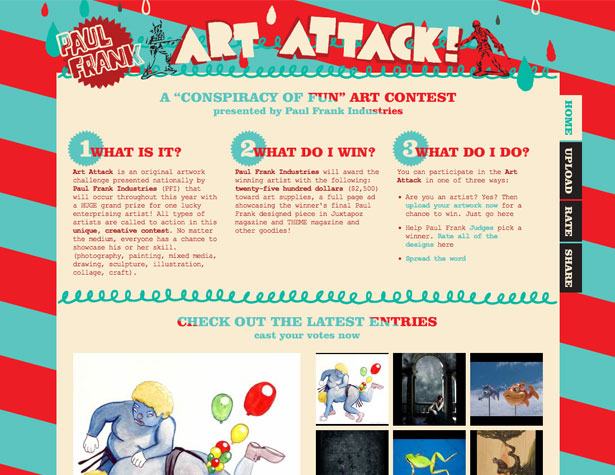
Concurso de arte Paul Frank Attack
El esquema de color rojo brillante y aqua es definitivamente lo que coloca a este sitio de lleno en la categoría funky. El diseño es relativamente tradicional, con una cuadrícula básica y navegación con pestañas en el lateral. Usar Courier New de la vieja escuela para algunos tipos de tipografías también ayuda a que el sitio se destaque.
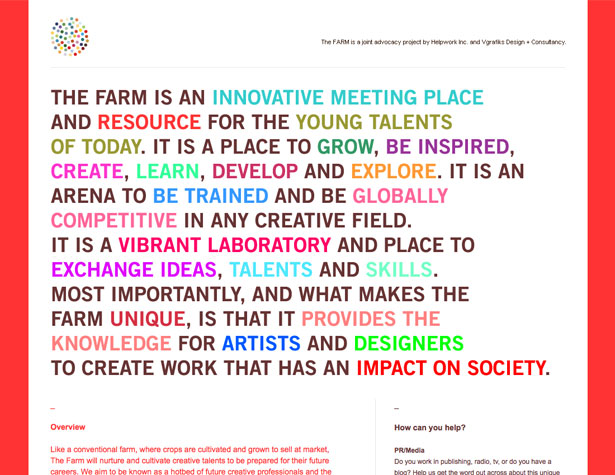
La granja
El diseño aquí es bastante tradicional, pero el uso de varios colores en la tipografía en la parte superior lo hace genial.
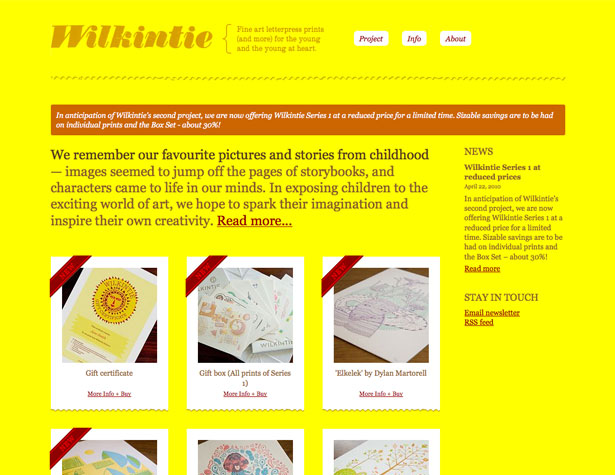
Wilkintie
El diseño aquí también es bastante tradicional, pero el esquema de color amarillo brillante y marrón no es algo que se vea con frecuencia en línea. Realmente diferencia el sitio, y cuando se combina con muchos otros pequeños detalles (el efecto de papel rasgado en la parte inferior de las imágenes, etc.) realmente hace que este sitio sea algo especial.
Emigre
Los esquemas de color basados en colores primarios no se ven muy a menudo, principalmente debido a la alta probabilidad de que choquen. Pero aquí se usan hermosamente y realmente diferencian el sitio. El diseño de la cuadrícula también funciona bien, y es un poco diferente que la mayoría de las cuadrículas que vemos.
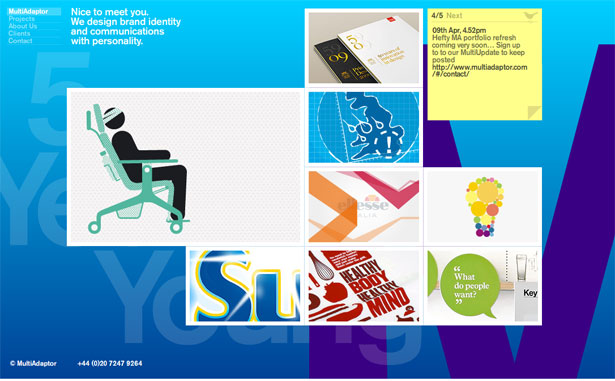
MultiAdaptor
El gran fondo aquí, que cambia de color lentamente, junto con el diseño de cuadrícula con diferentes tamaños de imagen es visualmente interesante y fácil de usar. Cuando se hace clic en las imágenes, el contenido nuevo se desliza por la pantalla, bloqueando todo excepto la navegación principal.
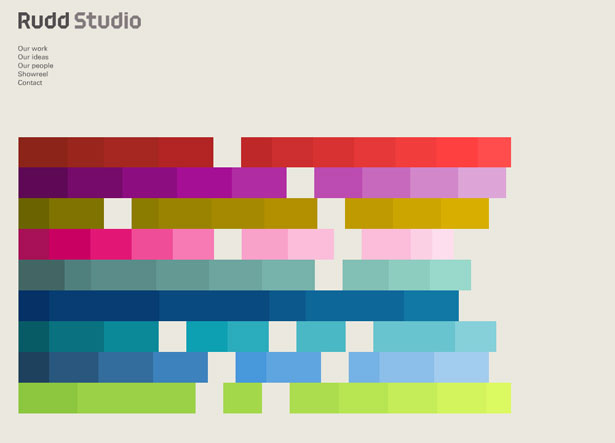
Rudd Studio
Haga clic en cualquiera de los cuadrados de colores aquí y todos ellos se convertirán en una vista de cartera animada, con proyectos clicables. Si se hace clic en un proyecto, reemplazará los bloques de colores y mostrará información sobre ese proyecto específico, con múltiples imágenes para cada uno (el número de bloques de colores en cada sección corresponde al número de imágenes para ese proyecto).
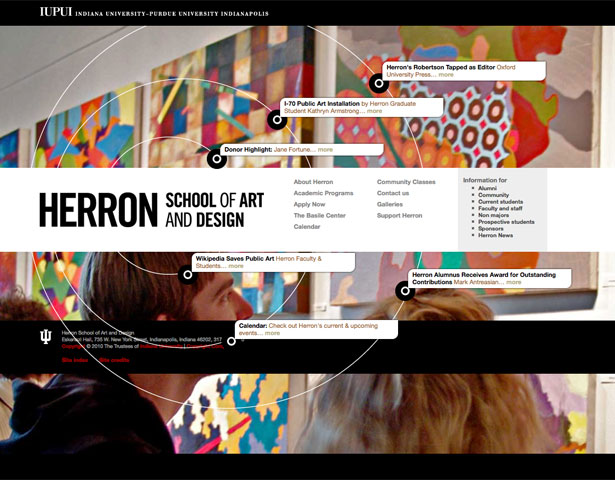
Escuela de Arte y Diseño de Herron
Los círculos concéntricos de la interfaz ofrecen enlaces de contenido adicionales más allá de lo que proporciona la navegación principal. Es una forma clara de resaltar contenido específico mientras se hace algo un poco diferente.
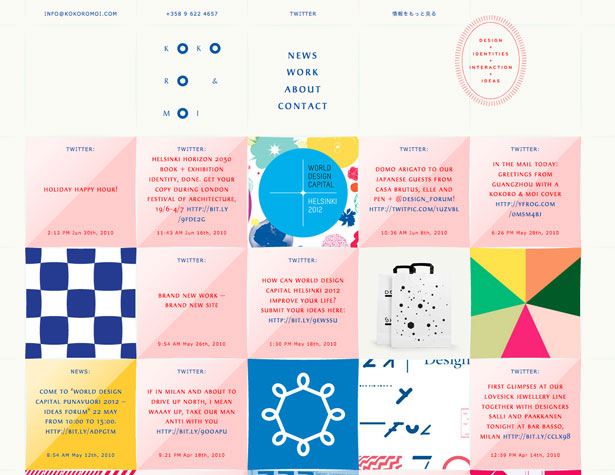
Kokoro y Moi
El diseño de cuadrícula funciona bien para organizar una gran cantidad de contenido en un área relativamente pequeña. Se destacan los bloques de dos colores que contienen texto, y el color corresponde al contenido (las noticias son de color naranja, las actualizaciones de Twitter son de color rosa, etc.). Es un diseño de interfaz fantástico que funciona bien para mostrar mucha información.
Rachel Comey para hombres
Los pies aquí animan cuando están sobrevolados, y cada uno también es un enlace de producto. Cuando se hace clic en, la página se desplaza horizontal y verticalmente para mostrar la información del producto, así como enlaces para compartir, encontrar información de envío, ver productos relacionados y ponerse en contacto con la empresa.
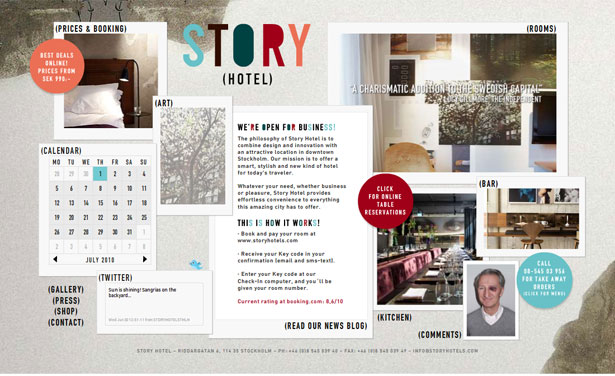
Story Hotel

El diseño de collage organizado aquí no se ve a menudo, especialmente en un sitio web corporativo. Las animaciones se usan en toda la página de inicio. El esquema de colores mantiene todo atado y de aspecto profesional al tiempo que permite una gran libertad artística.
Woki Tokee

La comida ilustrada aquí hace una interfaz de usuario muy interesante. Los enlaces son fáciles de encontrar y hay animaciones sutiles en cada página. Es un sitio divertido, que va más allá considerando que solo hay cuatro páginas en total (incluida la página de inicio).
Escrito exclusivamente para WDD por Cameron Chapman .
¿Te has encontrado con otros diseños de sitios web originales o tutoriales para crear diseños divertidos? Por favor, compártalos en los comentarios!