Crear una escena de texto 3D con Photoshop
En este tutorial, crearemos una escena de texto en 3D realista utilizando Photoshop con un poco de ayuda de Illustrator para el texto en 3D.
Debe tener un conocimiento medio a avanzado de Photoshop para completar este tutorial.
Para comenzar, continúe y descargue todas las imágenes utilizadas desde el sitio web Sxh.hu. Todas las imágenes se pueden descargar gratis y aquí están los enlaces: 1 , 2 , 3 , 4
Comencemos y creemos un efecto 3D realmente impresionante en solo unos pocos pasos. Pruébelo y siéntase libre de publicar enlaces a sus propias variaciones, nos encantaría ver qué se le ocurre.
Aquí hay una vista previa rápida de la imagen que vamos a crear:
Paso 1
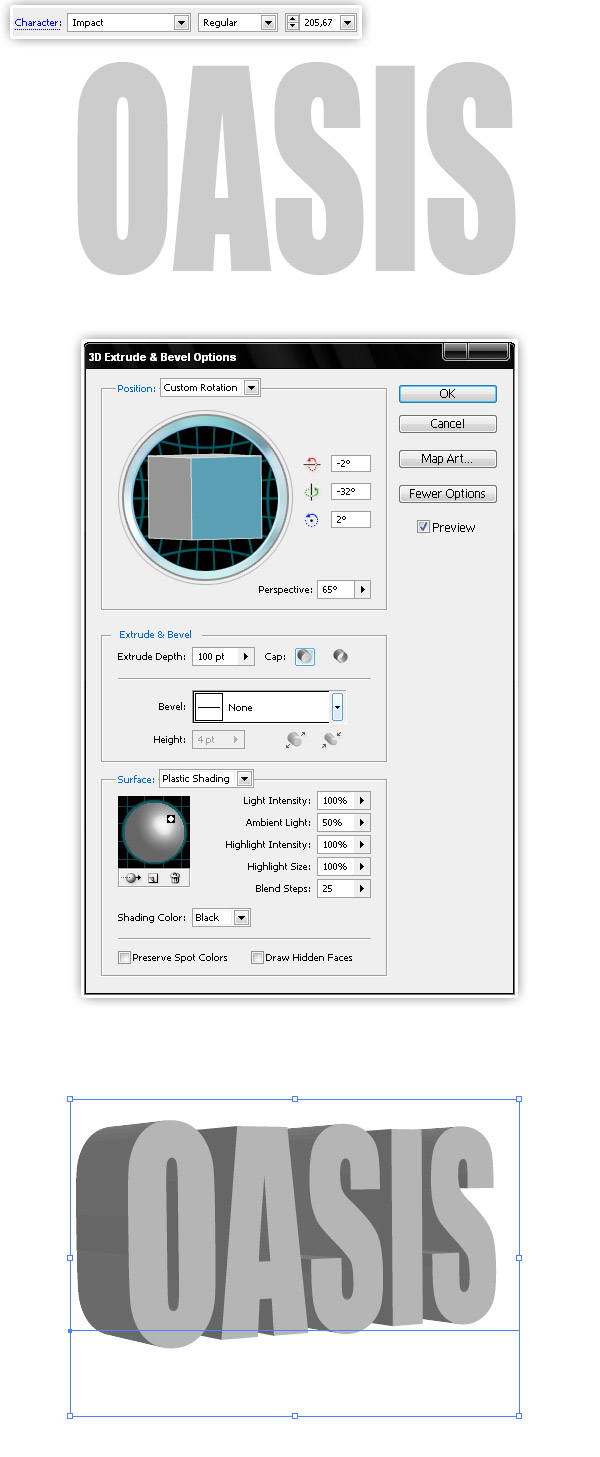
En un documento en blanco, escriba el texto en Illustrator. Estoy usando el tipo de letra Impact y este color de primer plano: #CCCCCC. Luego vaya a Efecto> 3D> Extruir & Bisel y establezca los valores como se muestra a continuación. Luego copie (Ctrl o Comando + C) el texto 3D.

Paso 2
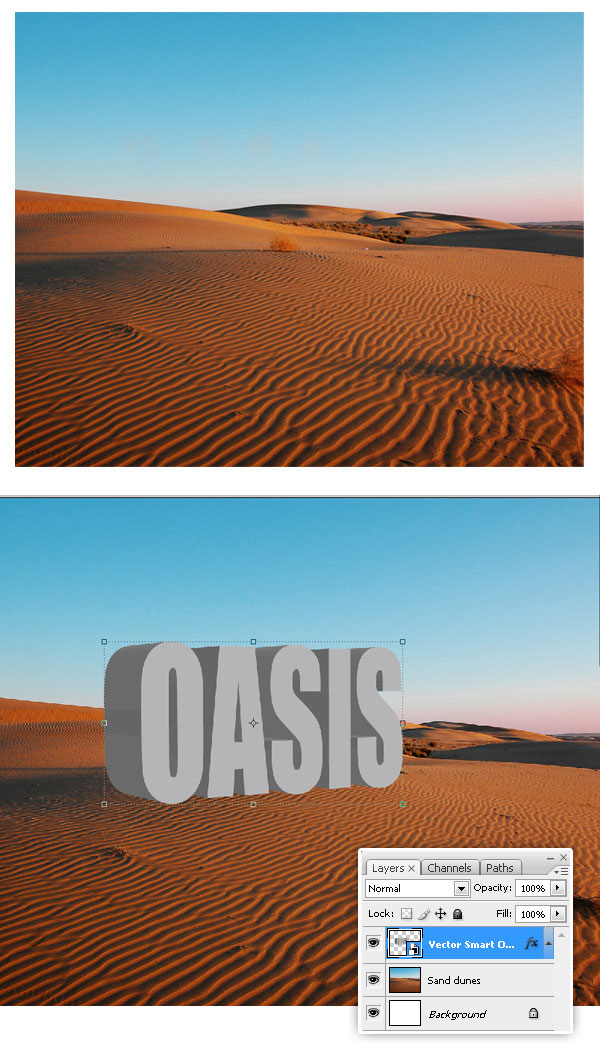
Vamos a abrir Photoshop, crear un nuevo documento (1280 x 1024 px) y poner esta imagen como fondo. A continuación, pegue el texto 3D (creado en el Paso 1) como un objeto inteligente.

Paso 3
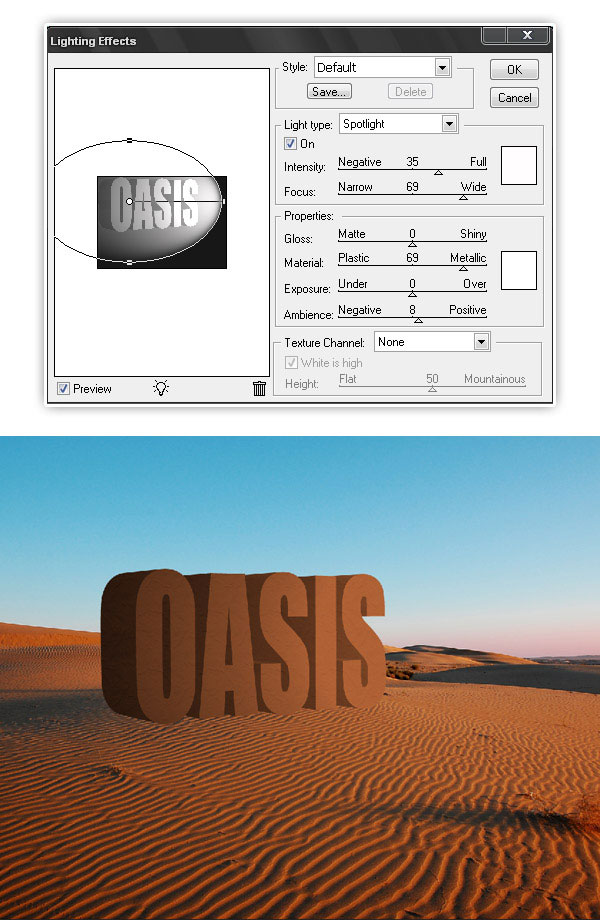
A continuación, vaya a Filtro> Interpretar> Efectos de iluminación y establezca los valores como se muestra a continuación. De esta forma, el texto coincidirá con el aligeramiento de la escena.

Etapa 4
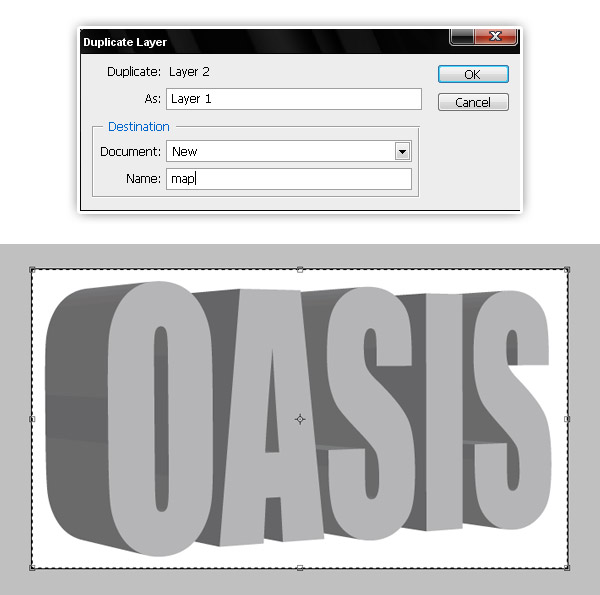
Seleccione la capa de objeto inteligente, haga clic con el botón derecho en la capa y seleccione Duplicar capa> Destino: nuevo y Nombre: Mapa. Luego vaya a Capa> Rasterizar> Objeto inteligente. Guarde el documento como Map.psd en algún lugar de su escritorio.

Paso 5
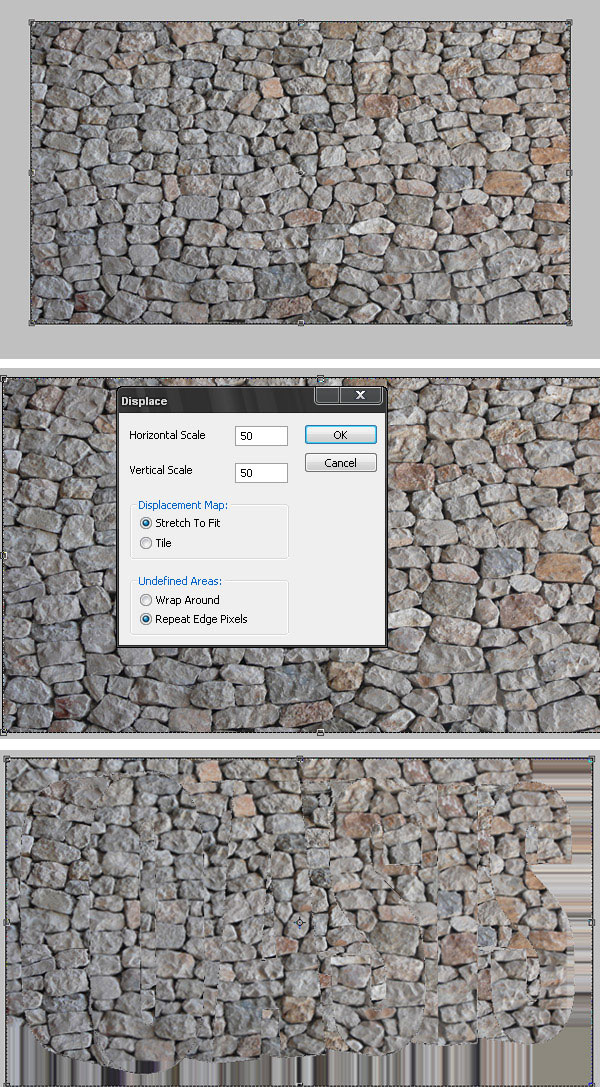
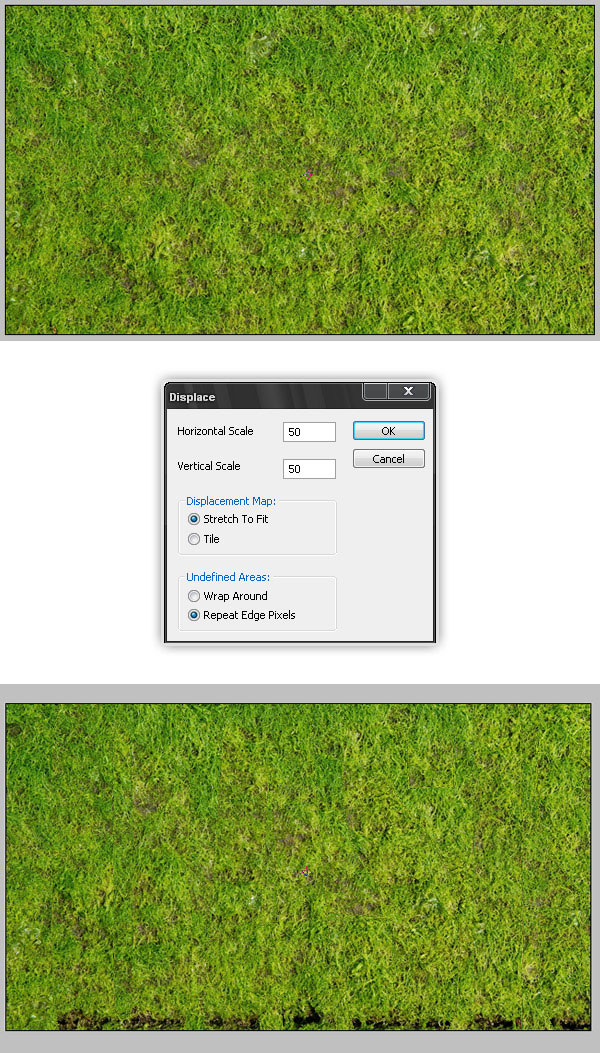
Ahora, guardemos el documento anterior como "Desplazar textura", eliminemos el texto en 3D raster y peguemos esta imagen en una nueva capa. Esta será nuestra primera textura.
Vaya a Filtro> Distorsionar> Desplazar, busque "map.psd" y establezca los valores Horizontal y Vertical en 50. Luego, seleccione todo (Ctrl + A o Comando + A) y copie la selección.

Paso 6
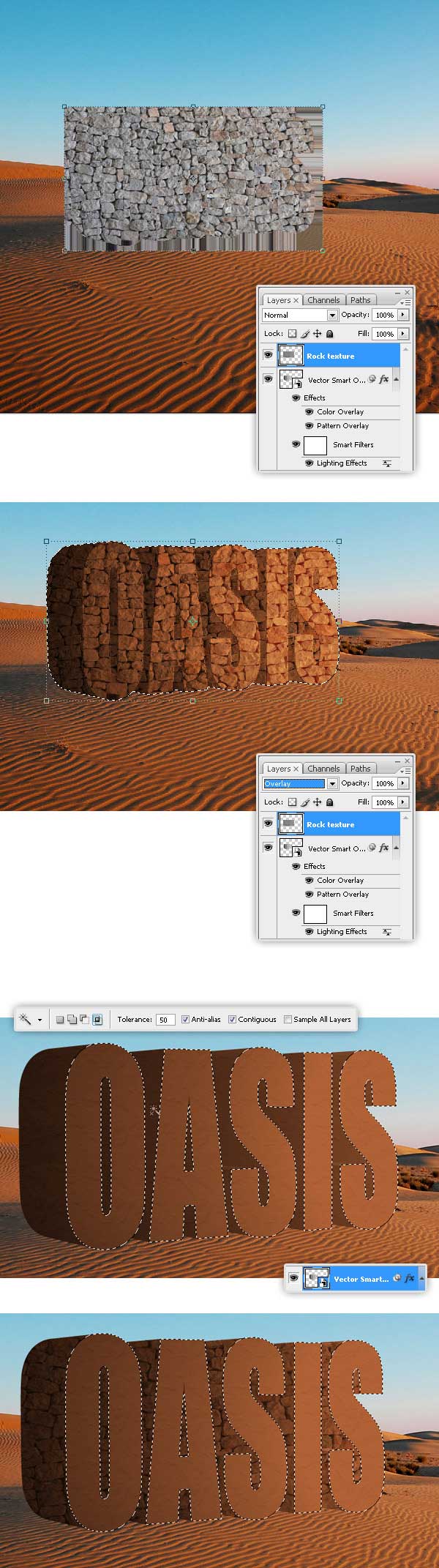
Pegue la "textura de roca" en una nueva capa encima del objeto inteligente 3D. Cambie el modo de fusión a Superposición.
Ctrl (Comando) + Haga clic en miniatura de Objeto inteligente para seleccionar la forma del texto, luego Ctrl (Comando) + Mayús + I para invertir la selección, luego pulse DEL para eliminar la textura extra (en la capa "Textura de roca").
A continuación, utilice la herramienta Varita mágica para seleccionar la cara frontal del texto 3D en la capa Objeto inteligente y elimine la selección en la capa "Textura de roca".

Paso 7
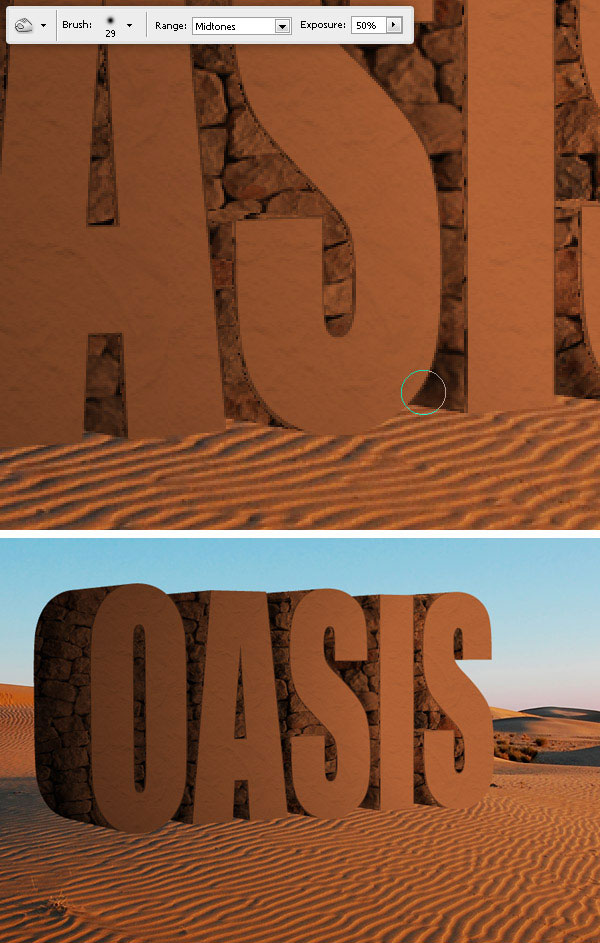
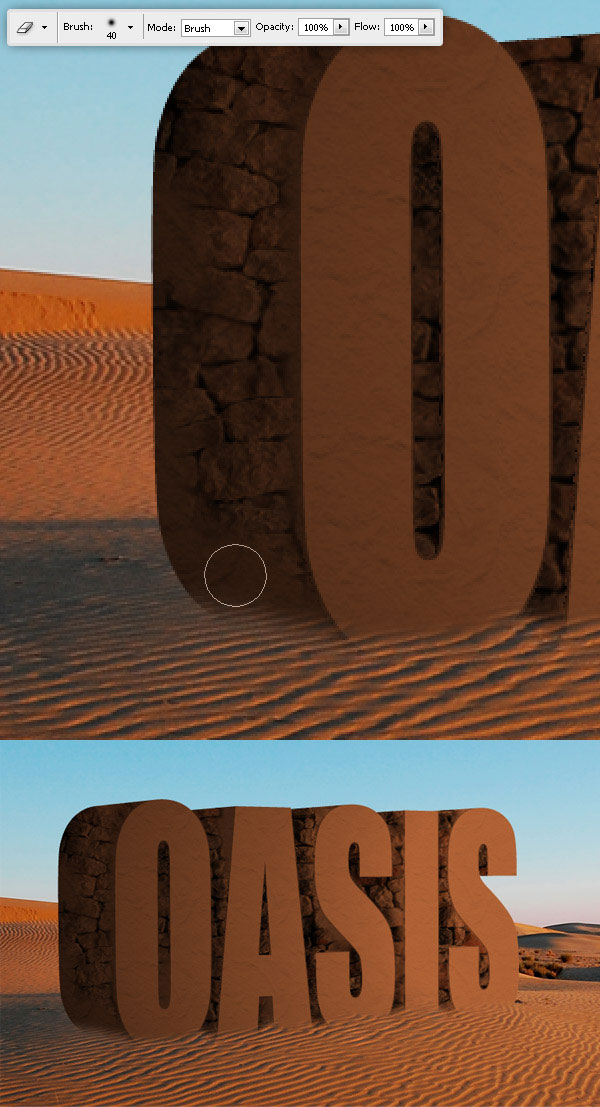
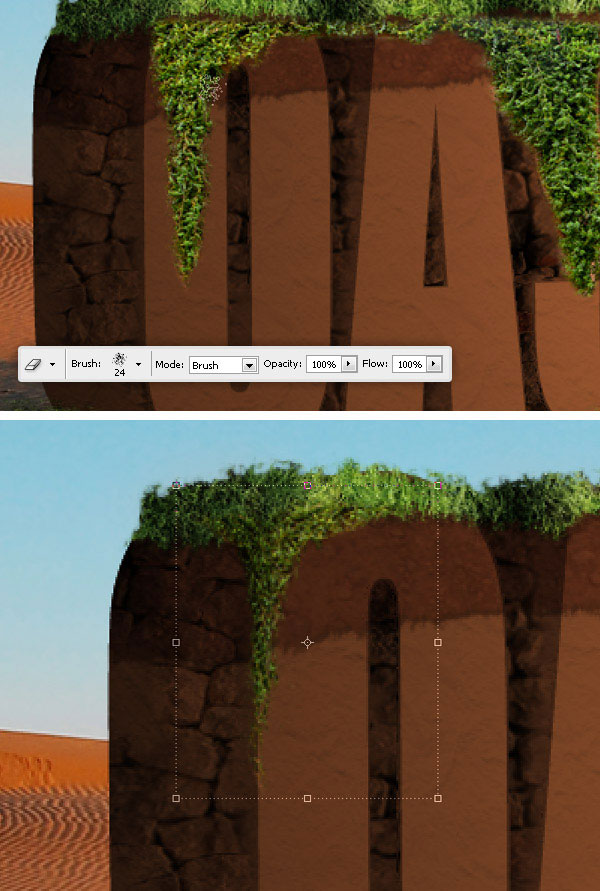
Usando la herramienta de grabación, quema algunas sombras en la capa "Textura de roca".

Paso 8
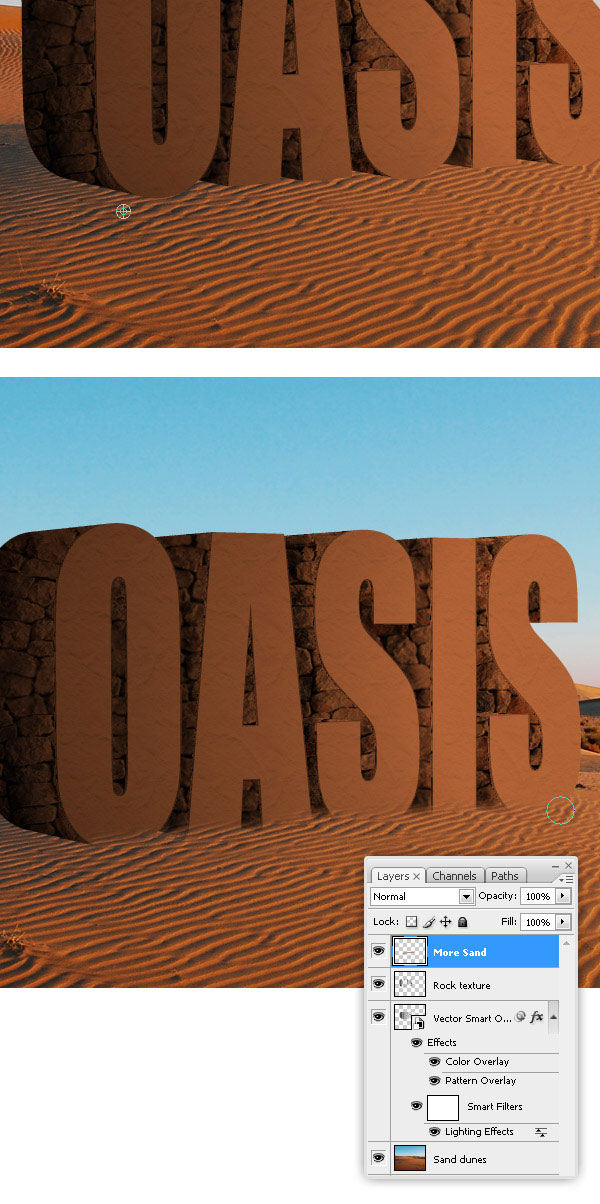
Seleccione la capa "Dunas de arena", seleccione la herramienta Tampón de clonar y mantenga presionada la tecla Opción (Alt), haga clic en algún lugar de la arena. Luego, crea una nueva capa sobre "Textura de roca", llámala "Más arena" y clona la arena de esa capa.

Paso 9
Para mejorar el efecto de textura, borre algunas áreas de la capa "Textura de roca".

Paso 10
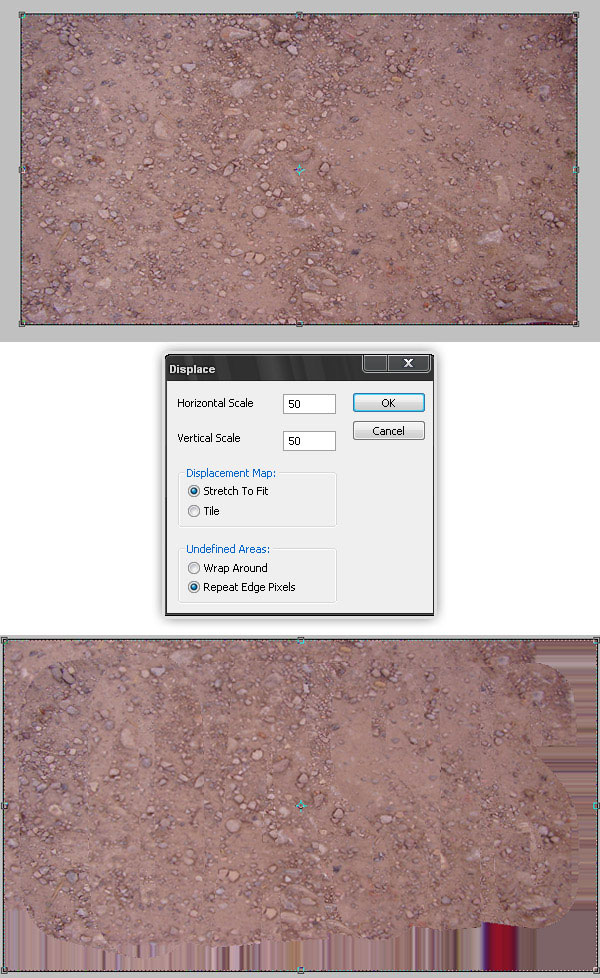
Ahora vamos a agregar algo de "suciedad". Abra el archivo "Desplazar textura" una vez más. Pegar esta imagen en una nueva capa. Vaya a Filtro> Distorsionar> Desplazar, busque "map.psd" y establezca los valores horizontales y verticales en 50. Luego, seleccione todo (Ctrl + A o Comando + A) y copie la selección.

Paso 11
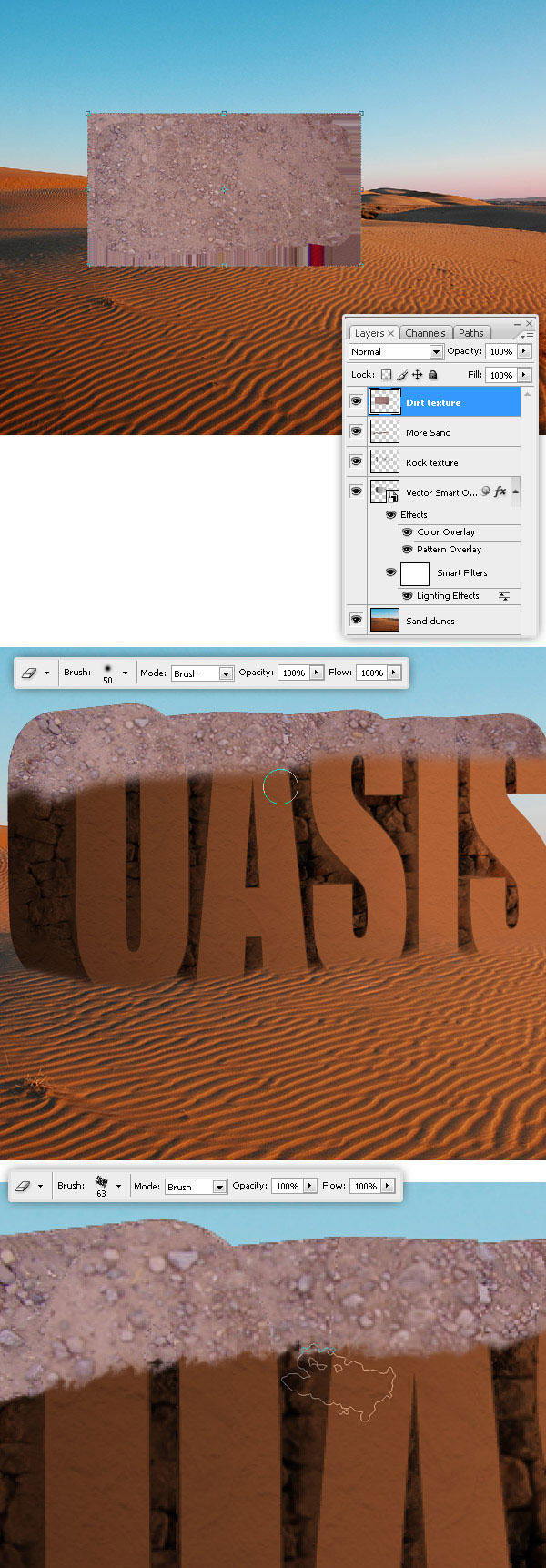
Pega la "textura de suciedad" en una nueva capa. Ctrl (Comando) + Haga clic en la miniatura de la capa "Texto 3D" para seleccionar la forma del texto, luego Ctrl (Comando) + Mayús + I para invertir la selección, luego pulse DEL para eliminar la textura extra (en la capa "Textura de la suciedad" )
Con un borrador suave, elimine la parte inferior de la capa "Textura de suciedad" y luego mejore el resultado con un borrador irregular.

Paso 12
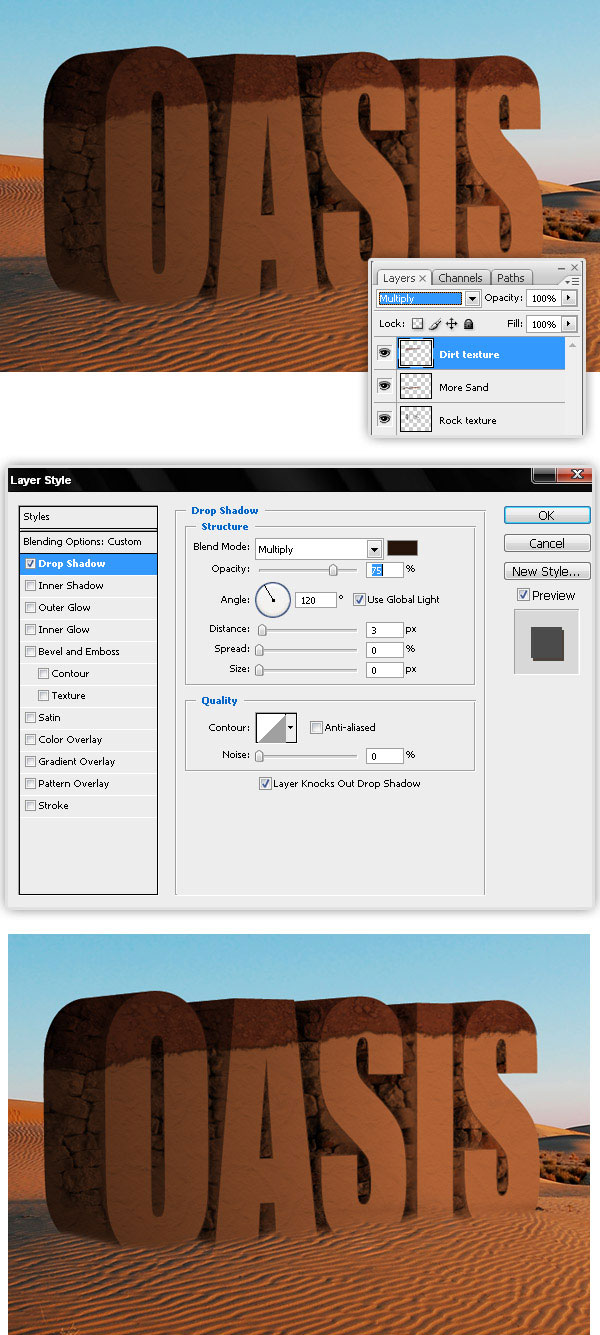
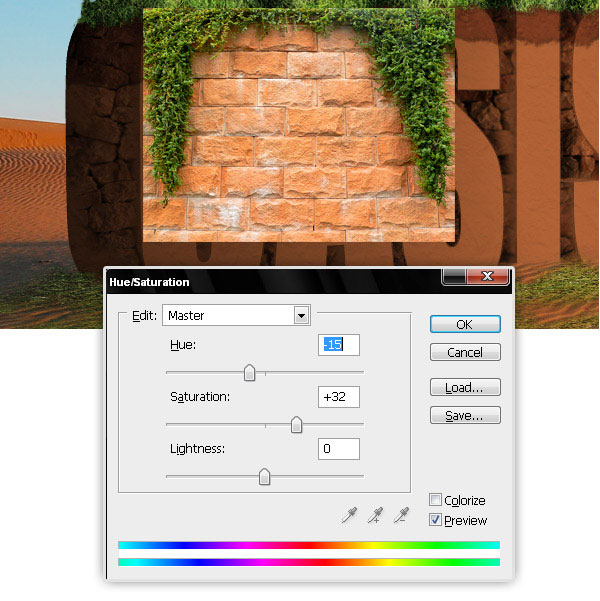
Cambie el modo de fusión "Textura de suciedad" a Multiplicar y agregue una pequeña Sombra paralela.

Paso 13
Para agregar el césped, ve al archivo "Desplazar textura" y pega esta imagen. Aplique un mapa de Desplazamiento, al igual que las otras texturas y, finalmente, copie el césped.

Paso 14
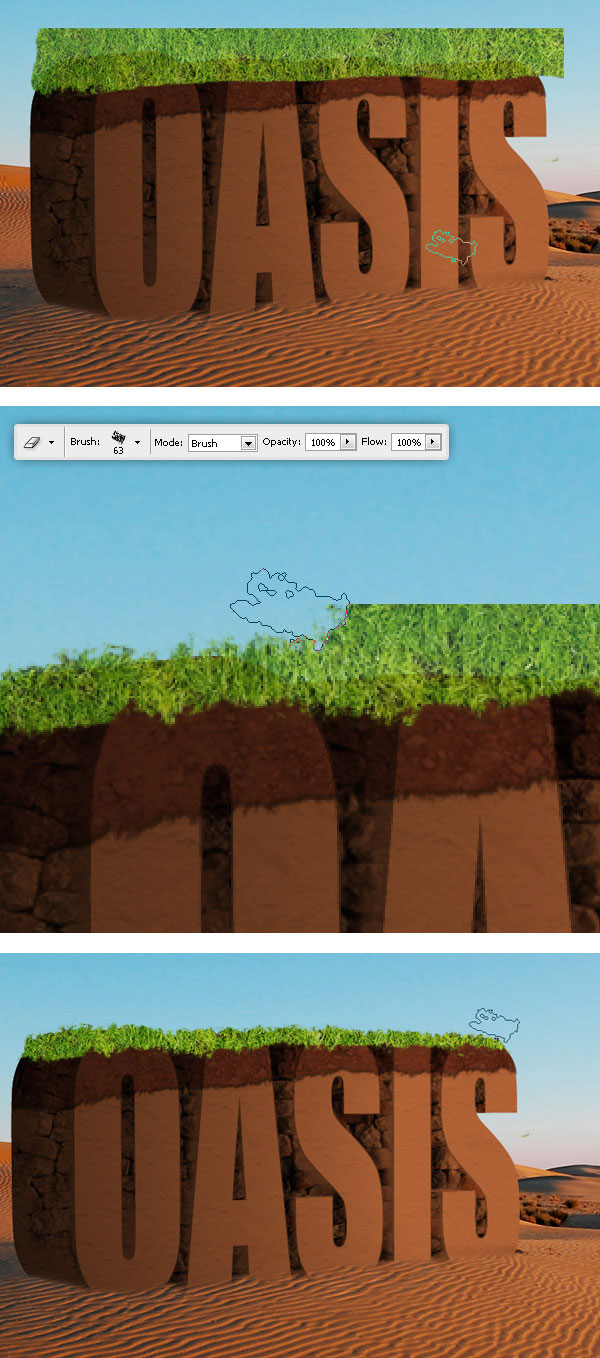
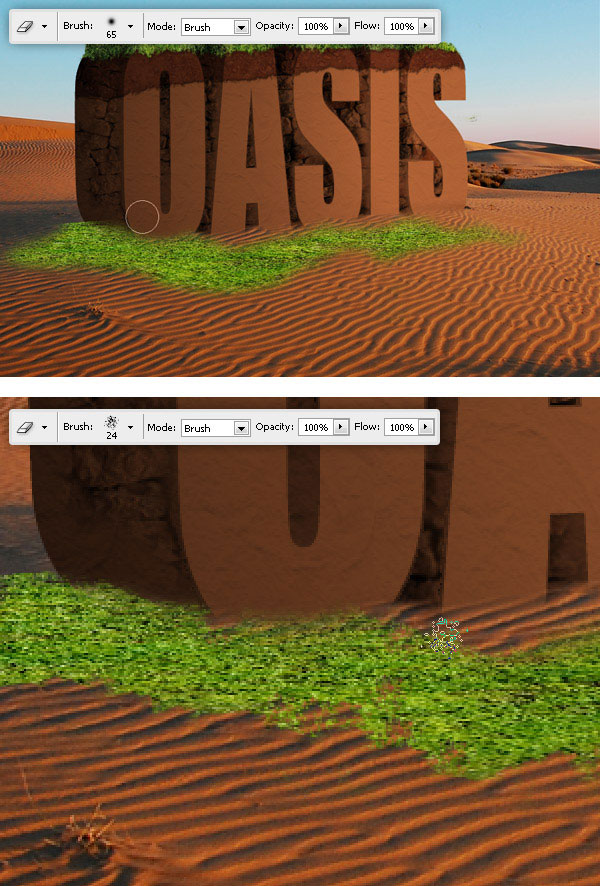
Pegue el césped en el documento principal, elimine la parte inferior y con un borrador irregular elimine algunas áreas en los bordes.

Paso 15
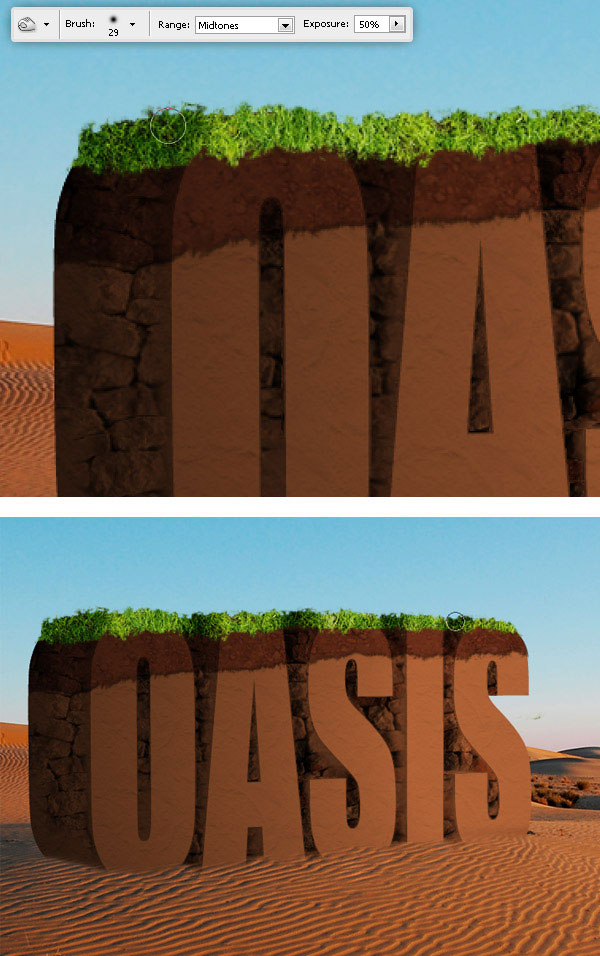
Graba algunas sombras en la capa "Textura de hierba".

Paso 16
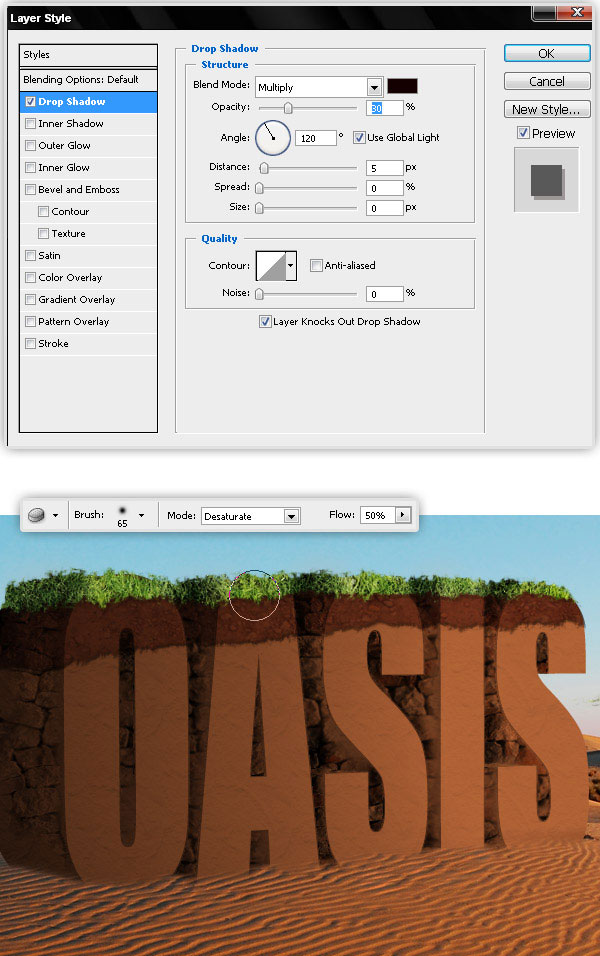
Agregue una pequeña sombra paralela a la capa "Textura de hierba". Con la herramienta Esponja, desatura algunas de las áreas del césped.

Paso 17
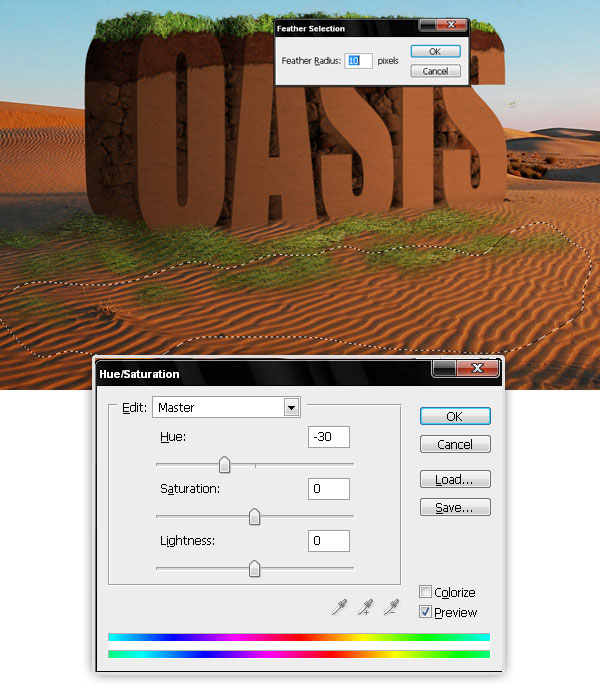
Pegue la textura de la hierba en una nueva capa en un plano en la ventana del filtro Punto de fuga (vaya a Filtro> Punto de fuga) para que coincida con la perspectiva del paisaje.

Paso 18
Borre algunas áreas aleatorias de la capa "Pasto" y, utilizando un pincel irregular, elimine algunas áreas aleatorias aquí y allá.

Paso 19
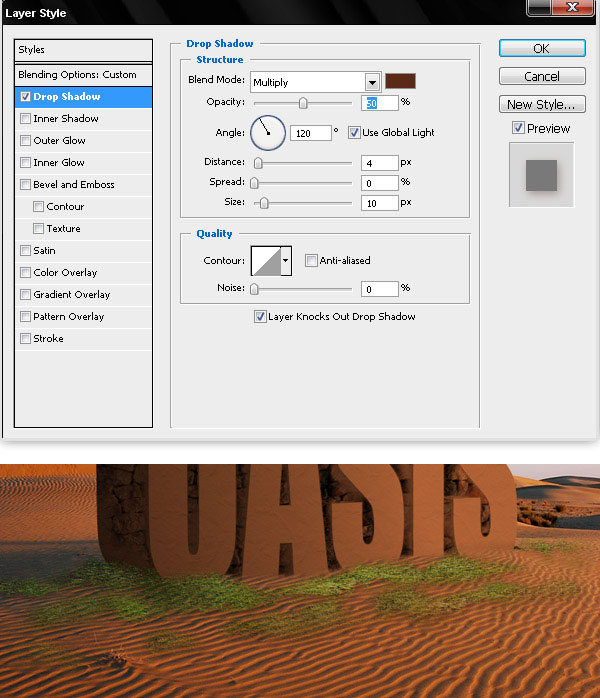
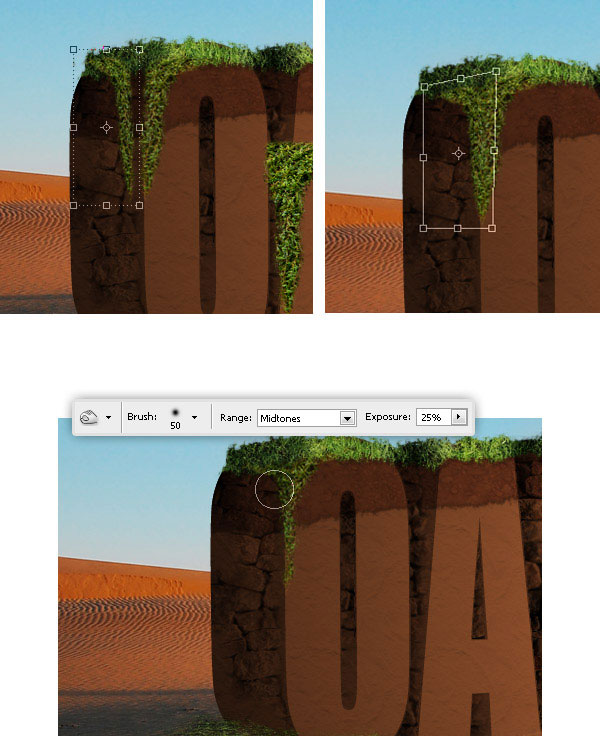
Seleccione una parte del césped, rellene la selección y ajuste el valor del tono en -30.

Paso 20
Finalmente, agregue una sombra suave a la capa "Pasto".

Paso 21
Agreguemos más detalles. Pegue esta imagen en una nueva capa y ajuste los valores de Matiz / Saturación para que coincidan con los colores existentes. Puede llamar a la nueva capa "Planta colgante" o algo así.

Paso 22
Con un borrador irregular, elimine todo con la excepción de la planta colgante y colóquelos junto a las esquinas del texto 3D.

Paso 23
Duplique la capa "Planta colgante" y vaya a Editar> Transformar> Voltear horizontalmente. Luego distorsiona la copia un poco. Siga esto con el uso de la herramienta de grabación para oscurecer la copia de acuerdo con la iluminación de la escena.

Paso 24
Agregue tantos detalles como desee. Agregué algunas plantas colgantes y un arbusto.

Paso 25
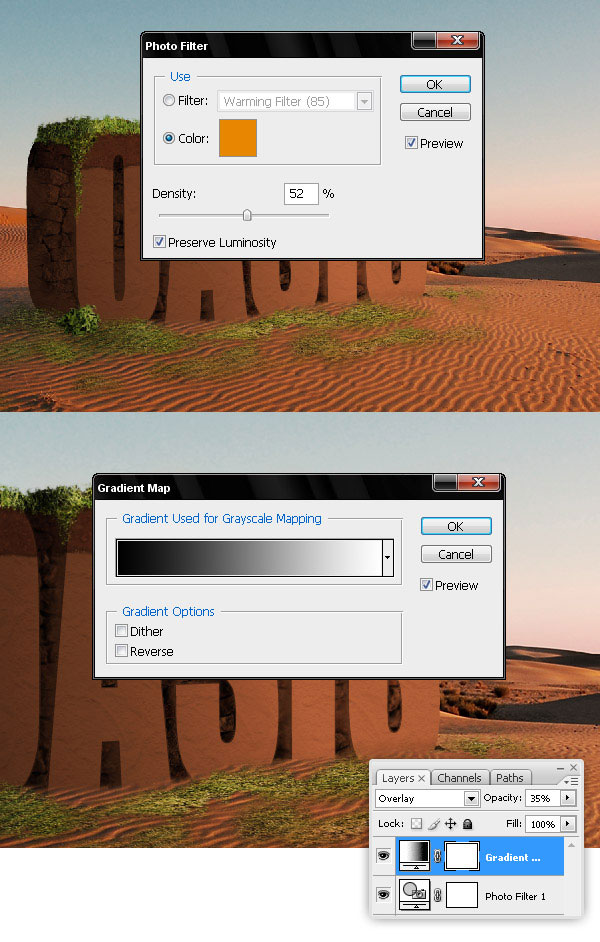
Solo para crear un efecto más dramático, aplique estas dos capas de ajuste a todo el diseño: un Filtro de fotos y un Mapa de degradado (Opacidad 35%) .

Resultado final
Ahora tienes un buen texto en 3D dentro de una fotografía. Haga clic en la imagen para una vista previa más grande. Pruébalo por tu cuenta y crea tus propias variaciones.
Escrito exclusivamente para WDD por Alvaro Guzman.
¿Has probado el tutorial? Siéntase libre de publicar enlaces a ejemplos creados con este tutorial ...
