Crea una ilustración increíble usando desechos
En este tutorial, le guiaré por unos pasos que le mostrarán cómo logré crear esta ilustración.
Me gustaría dar todo el crédito por esto a Chris Haines . Es un diseñador muy talentoso de Australia y uno de los depthCore artistas.
Cuando vi su ilustración llamada Skin, tenía mucha curiosidad por imaginar cómo había logrado el resultado, así que tomé mi propio estilo, utilicé un stock libre y el resultado es realmente muy interesante.
Ahora que logré terminar el trabajo, pensé que lo compartiría contigo.
Vista previa de la imagen final
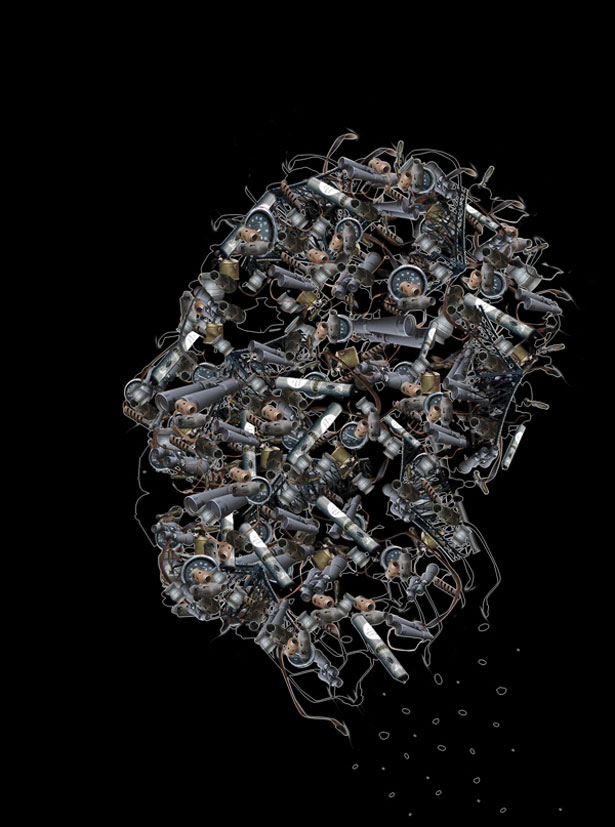
Esta es la imagen que creará:
Paso 1
En primer lugar, me gustaría presentarles las imágenes de stock que he usado para esto: puente , velocímetro y más chatarra .
Paso 2
A continuación, debes cortar algunos de estos objetos. Usará estos objetos para crear la cabeza. Los puntos de lectura se colocan sobre los objetos que he usado para crear la cabeza.
Paso 3
Ahora necesita colocar los objetos en el documento en un orden. Dibujé un boceto de la cabeza para saber dónde colocar mis objetos.
Etapa 4
Ahora debe comenzar a colocar los objetos que ha cortado uno por uno.
Paso 5
Continúa colocando más objetos. No los coloque como los obtiene, cambie el tamaño, gírelos, transfórmelos como quiera.
Paso 6
Como pueden ver, estoy usando algunos elementos en mi beneficio. Estoy usando los cinturones para crear el cabello y algunos para hacer la ilusión de que la cabeza se ha roto. También estoy usando las teclas tipo máquina para darle un efecto gráfico. Al igual que algunas piezas caen de la cabeza. También estoy usando algunas piezas para crear los labios. También borraré el boceto que hice.
Paso 7
Como puede ver, la cara está empezando a tener su forma. Las piezas se están uniendo. Debes seguir agregando más elementos hasta que llenes casi todos los espacios vacíos.
Paso 8
Finalmente has terminado de crear la forma de la cabeza. Luego debes trabajar en crear el ojo. Creará el ojo utilizando algunos elementos de los restos que utilizó hasta ahora y con la ayuda de la herramienta Pincel. Usaré algunas partes de la máquina de escribir y los cinturones.
Paso 9
A continuación, debe crear una nueva capa y dibujar algo de blanco en esa capa como lo hice.
Paso 10
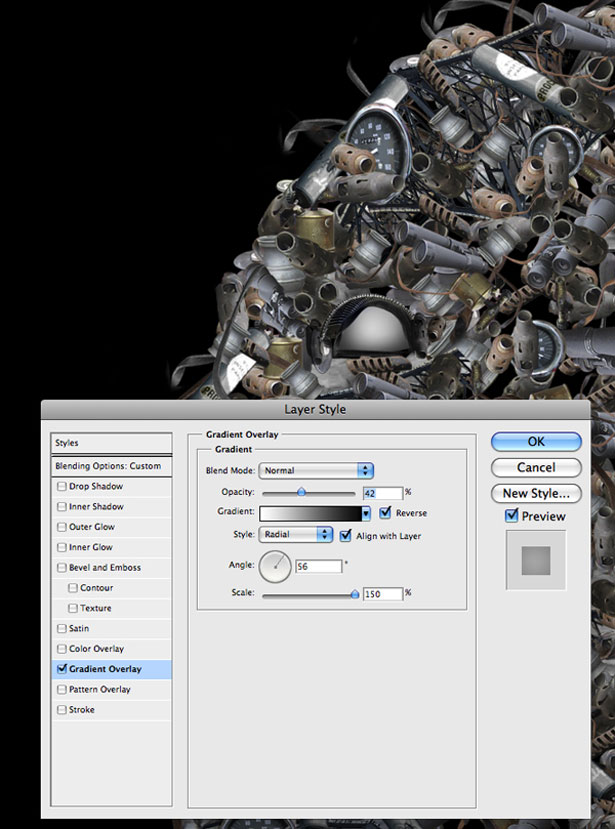
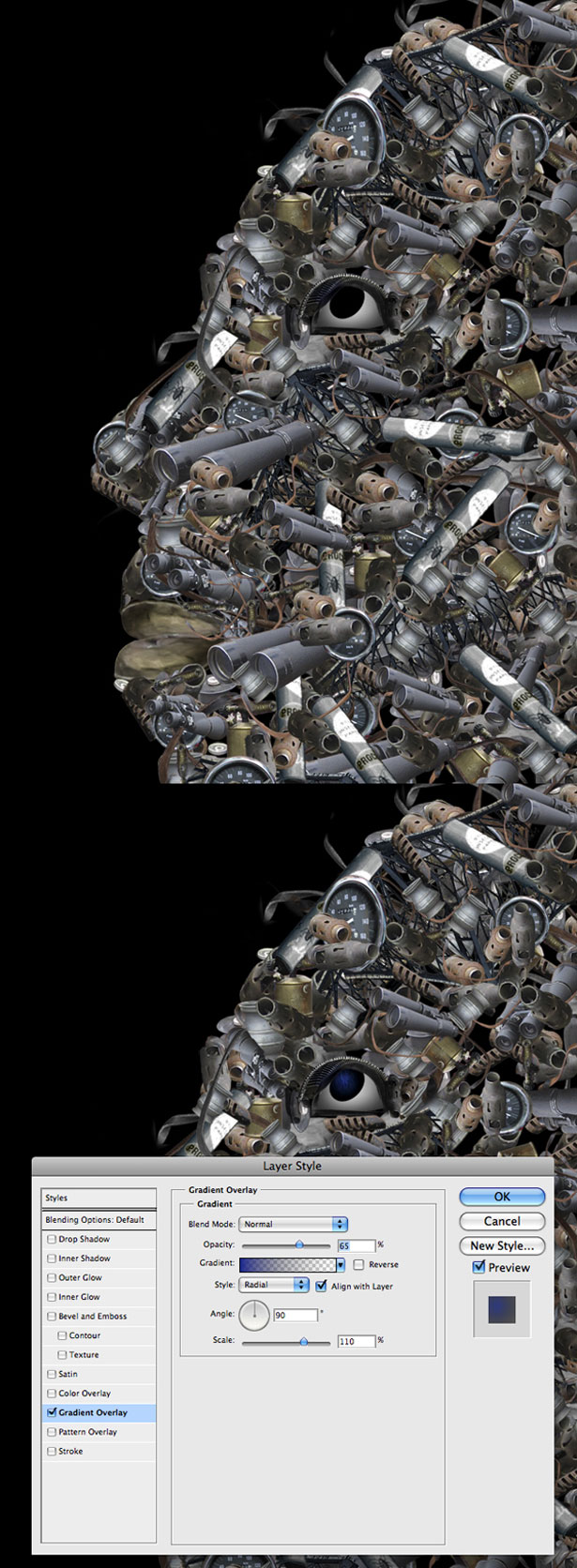
A continuación, debe usar la configuración que utilicé para las Opciones de fusión.
Paso 11
Crea un círculo negro en el centro del ojo como lo hice yo. Y también uso mi configuración para las Opciones de fusión.
Paso 12
Has terminado todo el proceso de construcción. Ahora necesita comenzar a agregar luces y sombras. Antes que nada, necesitas unir todos los elementos. A continuación, debe usar la herramienta de grabación y comenzar a agregar algunas sombras. Debe seleccionar un pincel suave y también reducir la Opacidad al 15%. Quieres construir el efecto gradualmente.
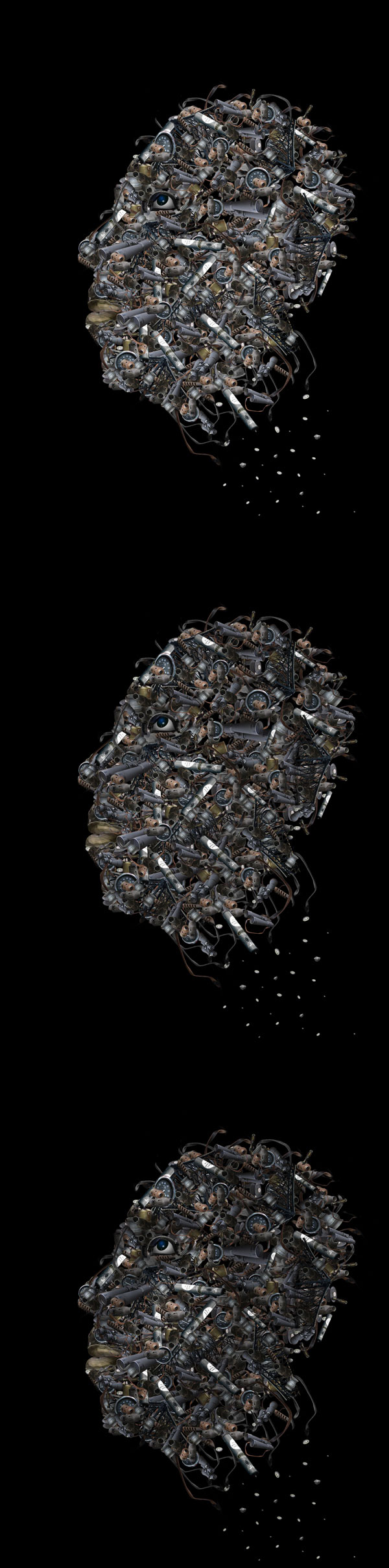
Paso 13
Continúa agregando más sombra. También necesitará usar la herramienta Dodge para agregar algo de luz también.
Conclusión
Has terminado con la cabeza. Lo que debes hacer a continuación es poner un buen fondo de espacio detrás de la cabeza o tal vez crear uno para ti. Después de hacer su fondo, se recomienda que juegue con los colores o tal vez haga que el trabajo sea en blanco y negro.
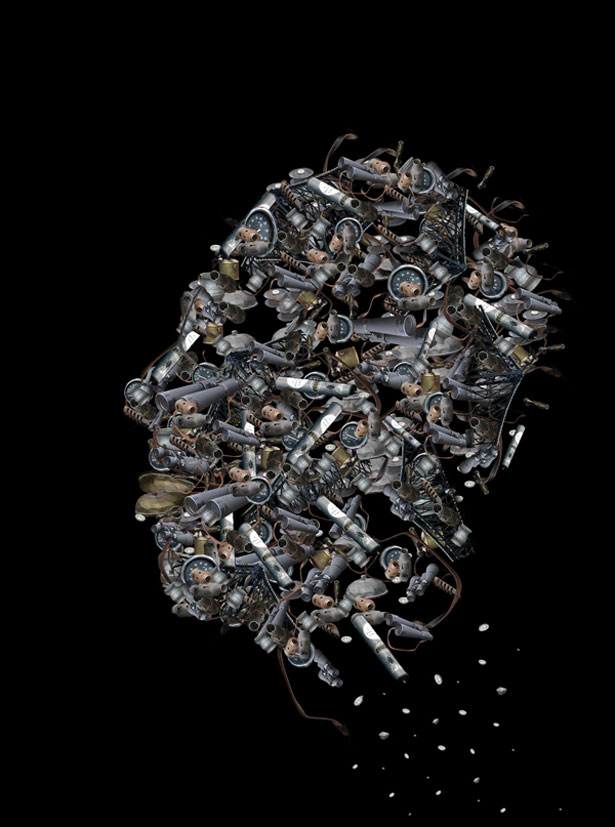
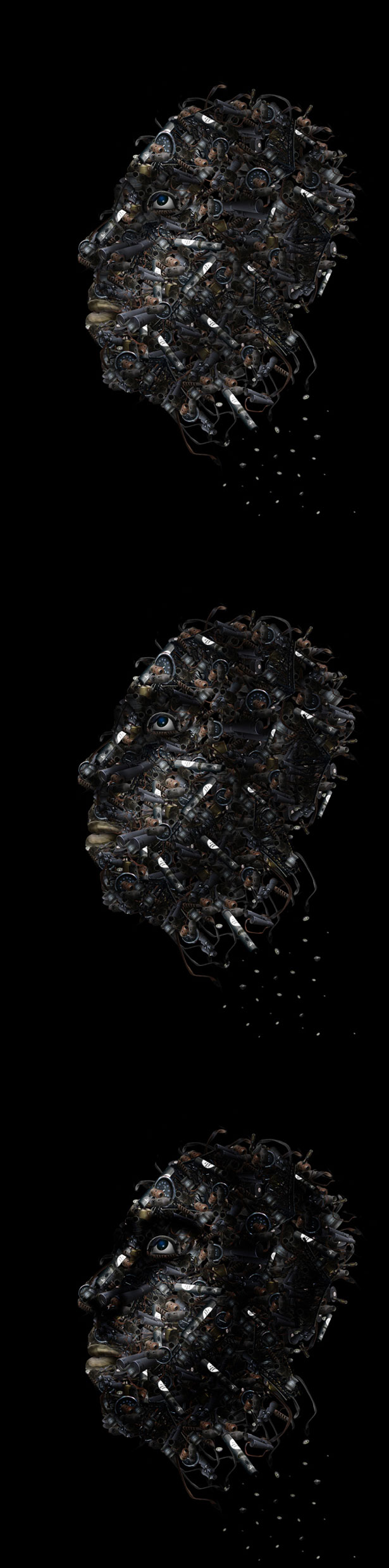
Puede ver la imagen de color final a continuación:
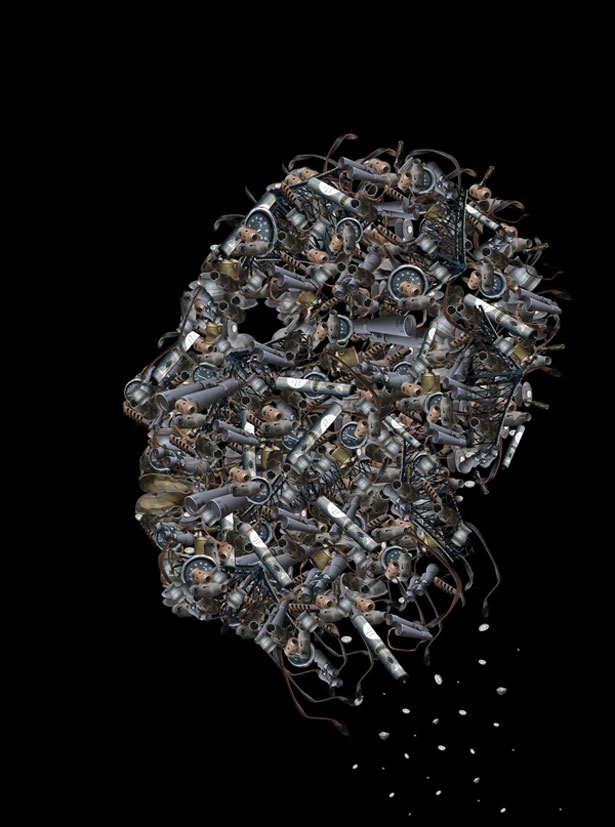
Y aquí hay una versión en blanco y negro:
Escrito exclusivamente para WDD por Constantin Potorac
¿Disfrutaste el tutorial? ¿Lo has probado? ¡Por favor, comparta sus comentarios con nosotros!