Opacidad + Modos de mezcla de Photoshop = Magia de patrón
Olvídese del sello de clon, del cubo de pintura y de los ajustes preestablecidos de patrón. Cuando se trata de crear patrones, la capacidad de duplicar una capa es una de las mejores características de Photoshop.
Las formas semitransparentes pueden ser muy útiles cuando se crean "texturas" geométricas repetidas de color y forma.
Son fáciles de crear, divertidos y, lo mejor de todo, pueden ser exclusivamente tuyos.
En la búsqueda de patrones interesantes, los diseñadores a veces pasan por alto las formas básicas a favor de geometrías más complejas. Pero más simple es a menudo mejor.
El truco es prestar más atención a cómo interactúan las formas que a cómo se ve una forma en sí misma.
Los conceptos son simples:
- A medida que las formas translúcidas se superponen, crean nuevas formas.
- Los patrones complejos surgen de orígenes aparentemente simples; y al igual que en un poema (un haiku, por ejemplo), hay espacio para la variación dentro de la forma prescrita.
Desafortunadamente, es más fácil hacer un desastre que un diseño con propósito. El truco es identificar qué cambios sutiles pueden tener consecuencias más adelante.
Un origen, muchos destinos
Al crear patrones que usan opacidad o modos de fusión, comenzar lo simple es lo mejor.

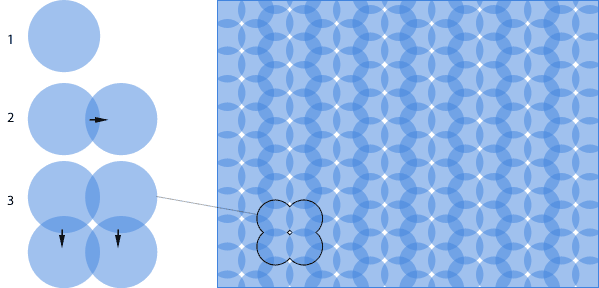
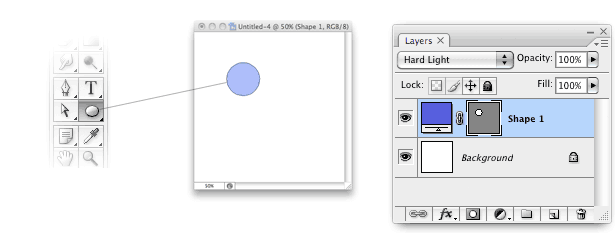
El patrón anterior se creó con un círculo en una capa. Este es el proceso:
- Establecer un círculo (de color
#4184deen este diagrama) al 50% de opacidad. - Mantenga presionada la tecla Opción (Mac) o Alt (Windows) mientras usa la herramienta Mover de Photoshop. La capa se copiará cuando el cursor se arrastre. Su opacidad combinada se oscurecerá en los lugares donde se superponen.
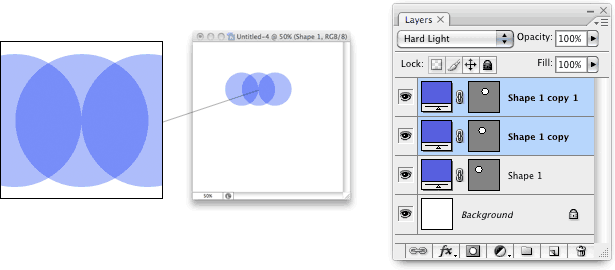
- Opción + arrastrar (Mac) o Alt + arrastrar (Windows) ambos círculos hacia abajo y hacia la izquierda, lo suficientemente lejos como para dejar un espacio en blanco entre cada una de las copias.
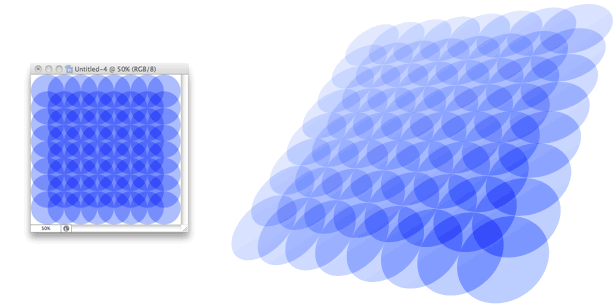
Cuando se repite, aparece un patrón.
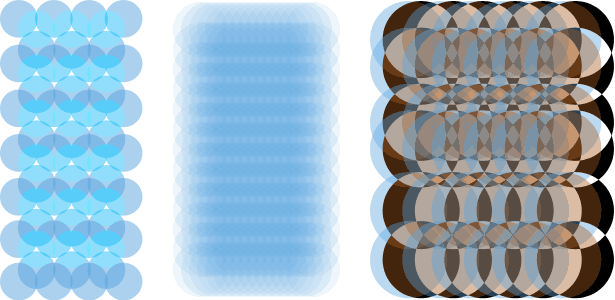
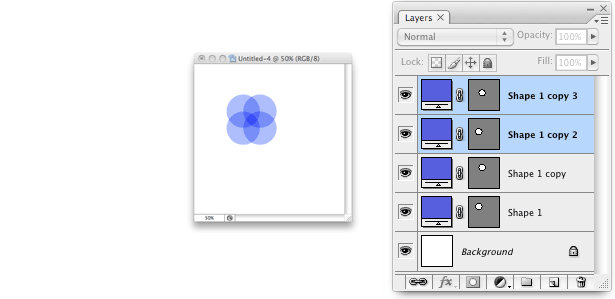
Los patrones surgen de la forma en que las formas se superponen, así como de las formas mismas. La claridad proviene de la simplicidad: un patrón que comienza simplemente se ve mejor al final. El círculo de nuestro último ejemplo se puede usar para crear muchos patrones, incluidos estos:

Cada uno de estos patrones fue creado con el mismo tamaño de círculos azules. Son posibles variaciones increíbles en la textura con los cambios más simples; posición, opacidad y modo de fusión fueron los únicos cambios realizados en los ejemplos anteriores. Pero "simple" no siempre significa "fácil".
Mezcla de modos
Para la creación de patrones, se destacan 5 de los 25 modos de mezcla de Photoshop: normal, luz suave, luz fuerte, superposición y diferencia.

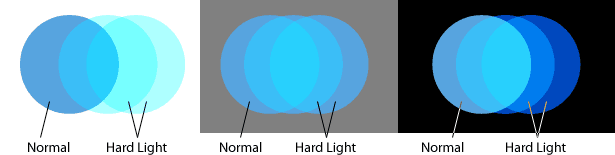
Cuando la gente piensa en mezclas de capas complicadas, "normal" rara vez viene a la mente, pero su naturaleza directa hace que sea más fácil trabajar con ella. El modo "Normal" es la configuración predeterminada, y principalmente tiene que ver con la configuración de opacidad de las capas. Los colores de las formas y los fondos se combinan de acuerdo con sus puntos fuertes. Normal también se podría llamar mezcla de "fusión" por su tendencia a encontrar colores promedio entre el sujeto (un círculo en el ejemplo anterior) y los elementos debajo de él.

La luz fuerte multiplica las sombras y las pantallas resaltadas. Las capas configuradas en "Luz dura", como en el diagrama anterior, tienden a teñir todo debajo, lo que amplifica su tono original y su saturación. Si la capa contiene colores oscuros, las capas inferiores tienden a oscurecerse, y viceversa.

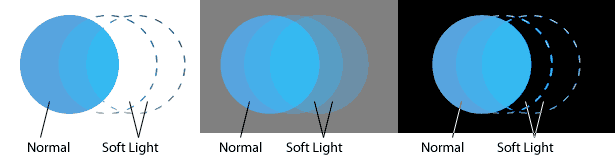
Las pantallas de luz suave resaltan y multiplican las sombras sin cambiar la luminosidad del color de la mezcla. Funciona mejor cuando los colores subyacentes son neutrales o tienen baja saturación. Las capas configuradas como "Luz suave" tienen poco impacto contra blanco y negro, como se muestra arriba, pero funcionan bien sobre azul claro y gris.

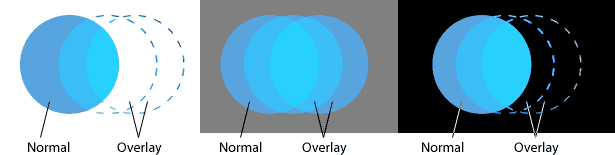
La superposición refuerza los colores debajo de una capa y cambia los tonos para que coincida con los suyos. Las capas configuradas en "Superposición" (ejemplo anterior) son más brillantes que en el modo "Luz suave", pero aún así no afectan a negro intenso y blanco puro.

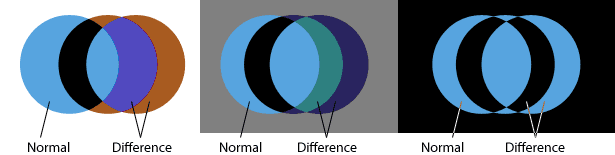
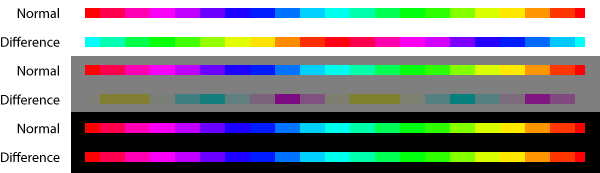
La diferencia es el modo de mezcla menos predecible. Las capas en este modo generalmente invierten los tonos en las capas inferiores: las luces se vuelven oscuras y las luces oscuras se convierten en luces. Los tonos, sin embargo, se vuelven opuestos en la rueda de colores de 360 °: los rojos se vuelven cian, los verdes se vuelven magentas y los azules se vuelven amarillos. El efecto variará según los colores y tonos debajo de cualquier capa que esté configurada en el modo "Diferencia".

Arriba, una capa establecida en el modo "Diferencia" sobre un fondo blanco invierte por completo sus colores. La misma capa sobre un fondo gris del 50% cambia sus tonalidades 90 ° y enturbia sus tonos. Sobre negro, la capa "Diferencia" parece haber permanecido igual.
Así es como funcionan.
Creación de patrones, paso a paso
Como un ejemplo simple, crearemos un patrón basado en círculos. Independientemente de la forma, hay cuatro pasos: crear una forma en una capa, darle una cierta opacidad y modo de fusión, experimentar con algunas copias y producir en serie el patrón.
Paso 1
Crea un objeto vectorial con la herramienta Elipse. Establezca el modo de fusión de la capa en "Luz dura". Aunque cualquier tamaño y color servirá, este ejemplo utiliza un círculo de 134 × 134 píxeles, de color #575fdf . Un tamaño de imagen de 600 × 600 píxeles es un buen lugar para comenzar.

Paso 2
Duplicar la capa con Comando + J (Mac) o Control + J (Windows) o Capa → Duplicar capa. Arrastre la capa copiada hacia la derecha, a la mitad del ancho del círculo. De forma alternativa, mantenga presionada la tecla Opción (Mac) o la tecla Alt (Windows) mientras usa la herramienta Mover. Esto duplicará la capa al arrastrar.
Haga al menos dos copias. En este ejemplo, cada capa nueva toca el centro de la capa anterior. Como resultado, las otras capas apenas se tocarán entre sí.

Paso 3
Seleccione las primeras dos capas y arrastre hacia abajo el ancho de la mitad del círculo. Este es el mismo principio que el paso dos, pero hacia abajo en lugar de hacia la derecha. Cuando todas las capas comparten el mismo color, opacidad y modo de fusión, puede crear un patrón repetitivo simplemente duplicando las capas en cualquier orden, o en cualquier dirección.

Etapa 4
Repita como lo desee.

Las decisiones iniciales afectan el resultado
El comienzo es crítico cuando se crean patrones, porque la duplicación de capas amplifica los errores. Cuantas más capas copiadas haya, más tediosos serán los problemas de fijación.
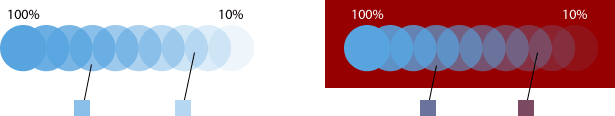
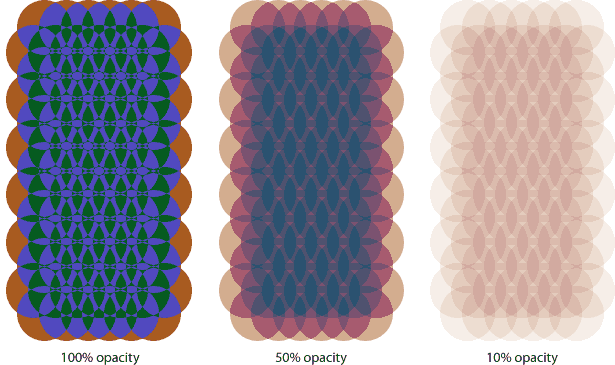
Por ejemplo, supongamos que decides cambiar la opacidad de cada capa del 50% al 30%. Eso es un cambio por capa, y puede esperar docenas, si no cientos, de capas en un patrón de tamaño razonable. ¡Y qué cambio puede hacer un pequeño porcentaje!

Cada patrón anterior usa el mismo modo de combinación ("Diferencia"), la misma forma, el mismo color y la misma ubicación, pero con una opacidad diferente. Si no desea crear una acción, tendrá que cambiar los modos de mezcla y las opacidades de una capa a la vez. Photoshop tiene algunos accesos directos para agilizar los cambios:
- Cuando la herramienta Mover o cualquier herramienta de selección está activa, los números 0 a 9 cambian la opacidad de una capa. Escriba 1 para 10% de opacidad, 4 para 40% de opacidad, etc. Escribir 0 establece la opacidad de la capa al 100%. Este acceso directo para Mac y Windows funciona solo en una capa a la vez.
- Cuando la herramienta Mover o cualquier herramienta de selección está activa, puede cambiar rápidamente el modo de fusión de una capa con estas combinaciones de teclas:
Mac Windows Modo de mezcla Opción + Shift + N Alt + Shift + N Normal Opción + Shift + H Alt + Shift + H Luz dura Opción + Shift + S Alt + Shift + S Luz tenue Opción + Shift + O Alt + Shift + O Cubrir Opción + Shift + E Alt + Shift + E Diferencia - Duplique cualquier capa individual con Comando + J (Mac) o Control + J (Windows).
Posibilidades
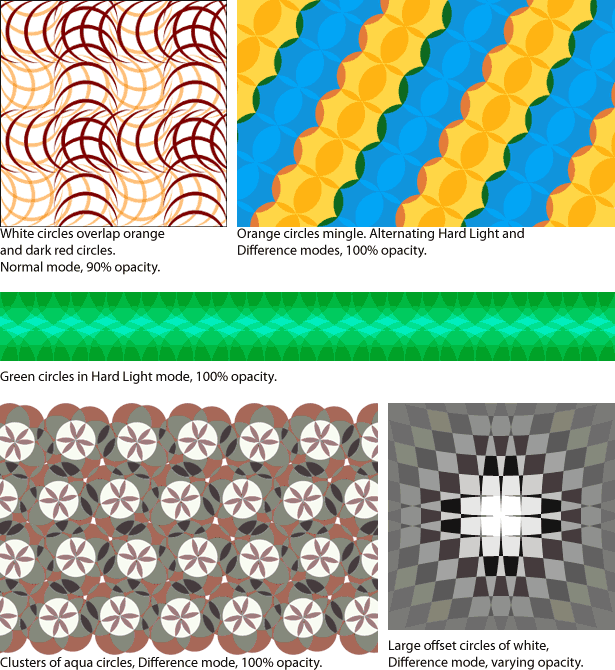
"Mantenerlo simple" no es solo un estribillo: es un requisito. Todos estos ejemplos fueron creados con la misma forma, uno o dos colores y cambios en el modo de combinación. Sin embargo, las variaciones parecen ilimitadas:

Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.
Todos estos ejemplos usan círculos. Solo imagina lo que podrías hacer con triángulos o trapezoides. ¿Por qué no darle una oportunidad y vincular a sus creaciones en el comentarios sección a continuación?