Principios de diseño de la revista aplicados al diseño web
Comencé mi carrera profesional en el mundo del diseño en una editorial especializada en revistas. Diseño y diseño de la revista es, por lo tanto, muy cerca de mi corazón.
Muchos principios de diseño y diseño de revistas se transfieren fácilmente al mundo del diseño web. Algunos de estos son bastante obvios, mientras que puede haber pasado por alto a los demás. Pero realmente, todo se trata de un buen medio de trascendencia del diseño.
Aquí he cubierto algunas de mis lecciones favoritas del diseño de revistas, y cómo pueden aplicarse al diseño web. Pero lo más importante que espero que pueda sacar de este artículo es que puede tomar ideas de diseño y convenciones de una forma de medios y aplicarla a otros.
Entonces, si su formación se basa en diseño de interiores o diseño gráfico o incluso algo así como el diseño industrial, puede tomar esos principios que ya conoce y aplicarlos a sus proyectos de diseño web.
Fondo simple = mejor legibilidad
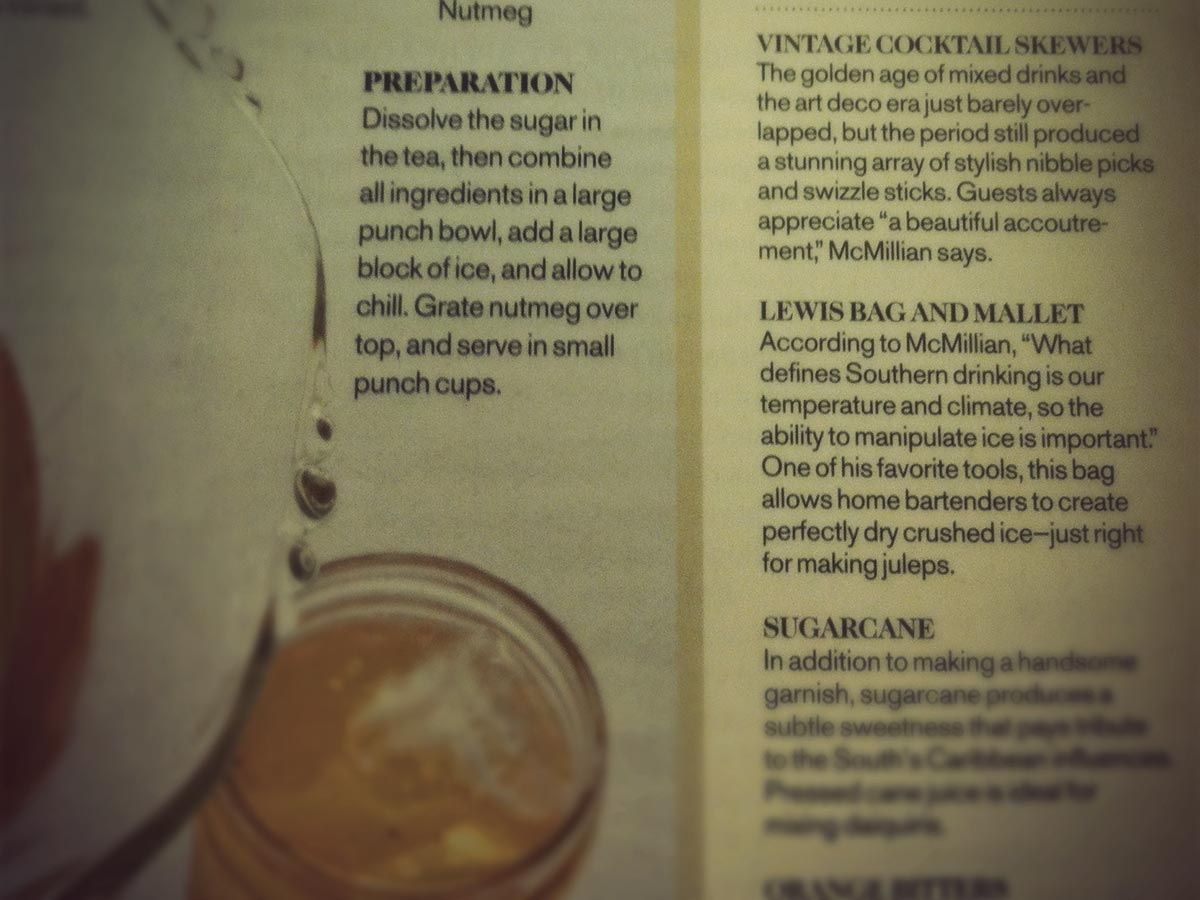
Si abre el 90% de las revistas, el color de fondo principal detrás de la copia del cuerpo es blanco. Si bien la tradición es la razón principal de esto, esa tradición comenzó por una buena razón (además de la tecnología de impresión). Incluso en los casos en que no se utiliza un fondo blanco, un fondo simple, de color sólido o con dibujos sutiles. Esto hace que la copia del cuerpo sea muy legible y ayuda a prevenir la fatiga visual.
En algunos casos, encontrará copias de texto compuestas tipográficas sobre una imagen, pero en esos casos, a menudo encontrará que se ha aumentado el tamaño del texto y se presta especial atención para garantizar un contraste suficiente entre el texto y la imagen. Y es raro encontrar un tipo de artículo completo sobre las imágenes. Lo mismo debe aplicarse a cualquier diseño de sitio web.

Mantener la consistencia a lo largo
Hojee cualquier revista y probablemente notará que hay mucha consistencia de una página a otra. Las fuentes son iguales. Los títulos son iguales. Los diseños de página básicos son iguales. Claro, los artículos pueden tener algunas desviaciones en la forma en que están distribuidos, pero las cosas como los números de página se encontrarán en más o menos el mismo lugar y las imágenes probablemente se mostrarán en el mismo estilo, entre otras consistencias.

Esta consistencia es tranquilizadora para el lector. Pasan de una página a otra y saben qué esperar. Lo mismo pasa de un número de la revista al siguiente.
Este tipo de consistencia se puede transferir fácilmente al mundo del diseño web. Asegúrese de que elementos como su encabezado, navegación y otros elementos clave de su diseño sean los mismos en todo el sitio. En la misma línea, asegúrese de que las fuentes sean consistentes en todo el sitio, no solo la fuente, sino también el tamaño y los estilos utilizados.
Cualquier desviación llama la atención
Debido a que los diseños de las revistas son tan consistentes, cualquier desviación del diseño estándar llama la atención. Se destaca entre las otras páginas. Esta es la razón por la que, a menudo, encontramos que el artículo principal presentado en una revista tiene al menos la página del título formateada de manera diferente.
El mismo principio se puede aplicar a su sitio web. Si tiene una página en particular que desea destacar, realice los cambios desde el diseño estándar. Esto a menudo se hace con dos tipos de páginas particulares: páginas de destino y publicaciones de blog dirigidas por arte. En cualquier caso, el punto es hacer que la página sea especial en el ojo de sus visitantes.
La publicidad está claramente marcada y no intrusiva
La publicidad en revistas siempre se delinea claramente del contenido de la revista. O bien es visualmente distinto del contenido editorial, o está marcado específicamente como publicidad.
Esto tiene que ver con la confianza. Si sus lectores no están seguros de qué es editorial y qué es publicidad, es menos probable que confíen en su contenido. Esto es particularmente cierto con cosas como publicaciones de blog patrocinadas. Si no está claro que es patrocinado, sus lectores pueden sentirse engañados si inicialmente creen que es editorial y luego lo descubrirán de manera diferente.
Las imágenes grandes son mejores imágenes
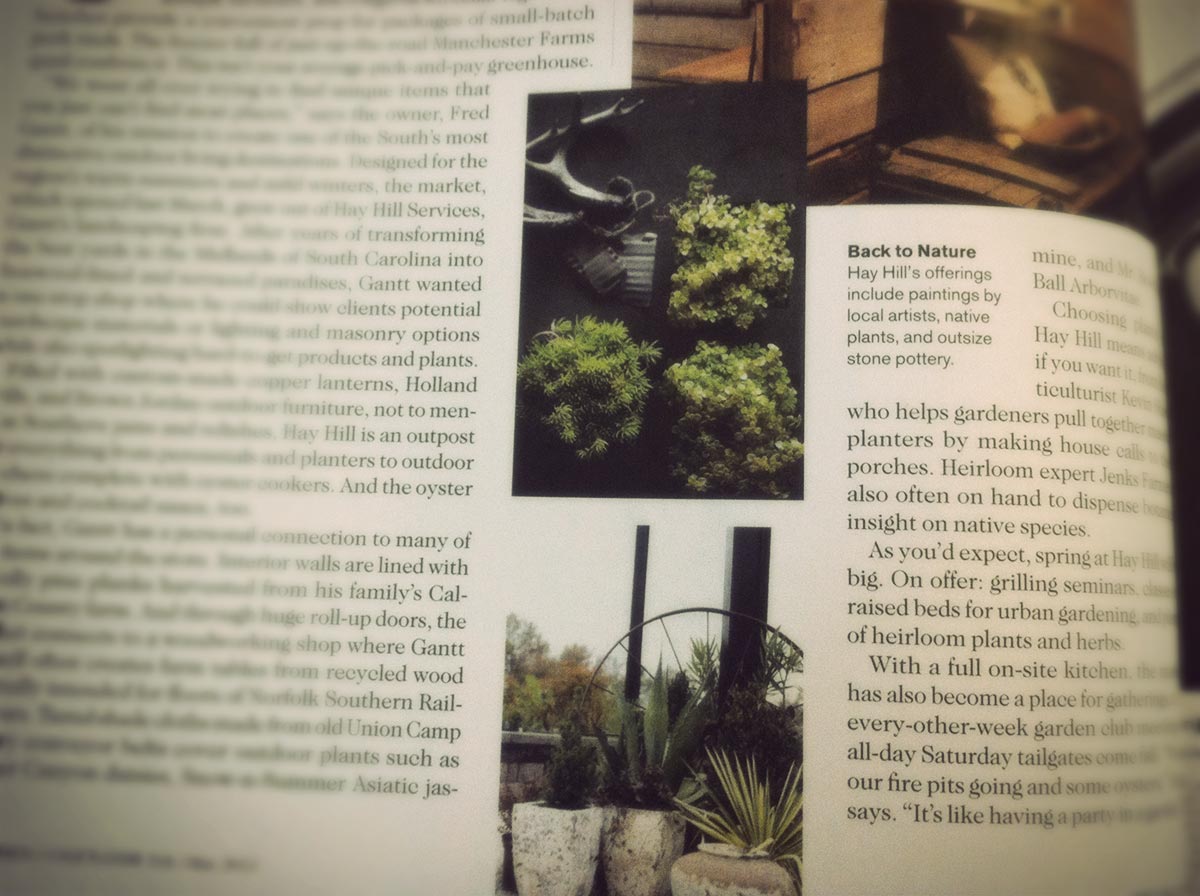
Las revistas tienden a usar imágenes más grandes. De hecho, verá muchas imágenes que cubren una página completa o incluso una extensión de dos páginas.

Lo mismo definitivamente puede ser adoptado por los sitios web. Use imágenes que ocupen toda la pantalla de su usuario. Llamarán la atención del visitante, a la vez que serán más visualmente atractivos. La incorporación de imágenes de gran tamaño en su diseño es un paso audaz, y que realmente puede apartar el diseño de un sitio.
Zanja grandes bloques de texto
Puede que esta no parezca tan evidente al principio. Después de todo, la mayoría de las revistas tienen enormes bloques de texto. Páginas enteras, de hecho.
Pero esos grandes bloques de texto generalmente se dividen por elementos como citas de extracción o imágenes. Rara vez tienes página tras página tras página de texto en revistas de consumo (las publicaciones comerciales o científicas pueden ser una historia diferente).
Entonces, en lugar de diseñar el texto principal de su sitio en grandes fragmentos, divídalo con elementos tipográficos, imágenes e incluso publicidades. Incluso cosas tan simples como mantener sus párrafos cortos y dividir su contenido en secciones con encabezados pueden marcar una gran diferencia en la legibilidad y mantener el interés de sus visitantes.
Usa la grilla, pero no temas romperla
Las revistas se presentan de forma bastante estricta a lo largo de una cuadrícula. Pero al mismo tiempo, a menudo verá diseños que deliberadamente rompen la cuadrícula. Los elementos como las imágenes o las comillas de extracción se colocarán sobre columnas, agregando interés visual al diseño del diseño.

Si bien la ruptura fuera de la cuadrícula puede ser un poco más desafiante desde el punto de vista técnico para el diseñador web que el diseñador de impresión, todavía es algo que se traduce bien del diseño impreso al digital.
Necesitas un buen teaser
La portada de una revista sirve como un adelanto. Cuando un consumidor navega en un puesto de periódicos, la portada de una revista sirve para atraer su atención. Es la única oportunidad que tienen la mayoría de las revistas para atraer a un nuevo lector o atraer a un lector existente para que revise el nuevo problema.

Los sitios web en realidad no tienen "portadas" (ciertamente no estoy recomendando el uso de intros animados o páginas de presentación para atraer visitantes), pero sí tienen avances. Esto es lo que ve un visitante cuando aparece por primera vez en su sitio. Es el encabezado, el título, la navegación, el estilo visual y la facilidad de uso. Básicamente, la experiencia de usuario inicial.
Sin un gran adelanto, es probable que un visitante haga clic en el botón Atrás de su navegador, al igual que pasaría por alto una revista con una cubierta poco interesante en el puesto de periódicos. Mire la impresión que su sitio da inicialmente con un ojo crítico, y pregúntese si honestamente se quedará para leer más del sitio.
Conclusión
Si bien muchos de los principios del diseño y diseño de la revista se pueden aplicar fácilmente al diseño web, recuerde que no se trata de aplicar principios directamente de un medio a otro. En cambio, se trata de explorar otros tipos de diseño, y las particularidades de un determinado formato, y averiguar qué se puede trasladar de una disciplina a otra. Pensar en sus diseños en esos términos seguramente lo llevará a probar cosas nuevas y a experimentar con ideas de otros formatos. Algunos podrían funcionar y otros no, pero un buen diseño es un buen diseño.
Ejemplos de página tomados de Revista .net y Jardín y pistola .