Cómo acelerar tu sitio web
La velocidad del sitio es una de las cosas más importantes sobre la creación de contenido web y aplicaciones web.
De hecho, varios analistas de Google han observado que las personas no se sientan a menudo durante los primeros 30 segundos de un video, mucho menos los primeros 15, por lo que sería prudente que descarguen el contenido de su sitio como lo más rápido que pueda para que las personas puedan emitir un juicio y acepten usarlo o no.
Puede ser un poco superficial que las personas juzguen los sitios rápidamente, pero a menudo es el caso, y no debemos darlo por hecho.
La optimización de su sitio debe ser una prioridad, y muchas veces al usar WordPress y otros motores tienen buenos complementos que ayudan. Asumiré, sin embargo, que puede que no estés usando WordPress, porque hay muchas cosas que no funcionan, y te daré algunas de las mejores formas de optimizar cualquier sitio, independientemente de dónde esté alojado.
Imágenes
La optimización de la imagen puede ser un tema difícil, pero que tiene muchos aspectos entre los que elegir. Existen formatos de archivo, herramientas de optimización de imágenes y prácticas recomendadas de código / CSS para asegurarse de que está guardando y actuando con imágenes de la mejor manera posible.
Sin embargo, quiero dar un ejemplo de por qué esto es importante, así que tomemos un ejemplo reciente. Recientemente, varios desarrolladores y creadores de aplicaciones de iOS han notado que las aplicaciones que utilizan las imágenes listas para Retina ocupan entre 2 y 4 veces más espacio en el teléfono de la persona que sus versiones anteriores y que los teléfonos de las personas simplemente se quedan sin espacio desde simples descargas de aplicaciones.
Esto no es tan relevante para nosotros los desarrolladores y diseñadores web, pero sirve para mostrarle cuán importante es manejar adecuadamente sus imágenes en cualquier plataforma. Los siguientes son algunos de los que creo que son los temas más importantes para recordar al optimizar imágenes para la web.
Formatos de imagen
El formateo de las imágenes es un tema acalorado, y parece ser porque todos creen que un formato diferente aumentará la velocidad, pero hay una corriente de pensamiento muy frecuente sobre esto, y siempre podemos usar esto como un estándar de facto. Los JPEG son para fotografías, los GIF son para imágenes de color bajo / imágenes de color plano, y los PNG son para todo lo demás. La mayoría de los diseñadores web y desarrolladores que conozco prefieren usar PNG para casi todo, a menos que tengan un botón que tenga uno o dos colores, por lo que encuentran que los GIF funcionan bien.
Ahora, por supuesto, puede jugar con esas especificaciones, pero siempre recuerde que estos son los estándares para lo que ahorrará más y más ligero frente a más grande y más pesado. Sin embargo, si está haciendo un sitio de fotografía, se cargará bastante lento, independientemente de otros sitios, así que pruebe algunos de estos métodos para aumentar la optimización de la imagen en general.
Código de imagen
Una de las peores cosas que podemos hacer por el tiempo del servidor cuando cargamos imágenes es dejar que el código nos ajuste el tamaño. Bueno, eso podría decirse respecto a "dejar que el código haga ____ por nosotros". El dicho común es: "Si puedes hacerlo, entonces hazlo", y es muy bueno. Usando cosas como width='50px' height='30px' realmente puede retrasar el tiempo de carga del servidor en lo que respecta a esa imagen, porque el servidor está analizando la página y ve que hay una tarea que debe realizar, una que podría haber sido realizada por el creador. Así que asegúrese de seguir adelante y hacer eso con todas sus imágenes.
Herramientas de optimización de imagen
Las herramientas siempre son útiles. bueno, la mayoría del tiempo. A veces son una carga y una distracción, pero en este caso parece que a menudo son muy útiles. Si puede encontrar una excelente herramienta de optimización de imágenes, antes que nada, vincule los comentarios porque todos estamos en la búsqueda, pero algunos de mis favoritos lo siguen. amo ImageOptim para Mac, y Alboroto para ventanas. Estas dos herramientas son muy diferentes, pero realizan una tarea similar.
Puede poner imágenes y descifrará una forma y método para optimizarlas, y luego escupir el resultado final al tiempo que guarda el formato con el que las envió. Son realmente muy amables, y hay muchos más por ahí. De hecho, hay un grupo que analizará el mapa de bits de una imagen y le dirá qué formato es el mejor. Puede ver fácilmente que estas son algunas de las cosas más útiles en un conjunto de herramientas de diseñadores web que no sean un editor de texto y un programa de diseño, y con razón.
Optimización de servidor basada en imágenes
No soy un experto cuando se trata de configurar servidores, pero ciertamente tengo suficiente experiencia a pequeña escala para dar este consejo. No tenga cargas masivas de imágenes almacenadas localmente. Es decir, no deje una base de datos de imágenes almacenada en sus servidores a la que le está sirviendo los otros archivos del sitio. Tome nota de las tecnologías como Amazon S3 o los servidores de Flickr, y úselas para servir sus archivos.
Recientemente implementé un cubo de Amazon S3 para server nuestros archivos, y en realidad fue bastante fácil, así que siéntete libre de probarlo. Es un gran método. La razón principal es que no desea que ocurra un cuello de botella en una instancia a la que le está sirviendo cargas múltiples, porque puede ser una pesadilla de diagnóstico. Es una buena práctica almacenar archivos separados en diferentes servidores (si se encuentra bajo una carga masiva) a menos, por supuesto, que se trate de una simple base de datos de almacenamiento de cadenas de propósito general o algo similar.
CSS y JavaScript Optimization
CSS y JavaScript son idiomas realmente importantes cuando se trata de diseño web, y especialmente cuando se trata de crear contenido dinámico. Creo que las personas a menudo se olvidan de que pueden optimizar su contenido dinámico y olvidan que pueden optimizar su JavaScript y CSS. Estas no son realmente las cosas más importantes para sitios más pequeños, pero con sitios más grandes es realmente importante, especialmente cuando se trata de sitios que dependen de mucho diseño. Repasemos algunas de las "Reglas de CSS y JavaScript" que están bastante estandarizadas cuando se trata de crear aplicaciones web.
Primera regla de CSS y JavaScript
Si puedes hacerlo en CSS, hazlo
Muchas veces nos olvidamos de que tenemos herramientas increíbles justo en frente de nosotros, y diría que CSS se clasifica como uno de los diseñadores web más increíbles. También diría que los diseñadores saltan al photoshop demasiado rápido por naturaleza (pero es su trabajo, así que quién puede culparlos). Tenga en cuenta que a medida que diseña tiene algo en su navegador que también puede hacer maquetas rápidas: CSS3. ¡Toma ventaja de eso! Tener un lugar para hacer maquetas rápidas realmente ayuda, y te alejará de hacer cosas pirateadas en HTML más adelante. En lugar de "" estoy seguro de que puede encontrar una manera de agregar ese espacio en CSS, ¡así que hágalo!
Segunda regla de CSS y JavaScript
¡Minifica, minifica, minifica!
La minificación del código es quizás una de las mejores y más fáciles cosas que puede hacer para acelerar su sitio. Tenga en cuenta que estamos hablando de milisegundos, pero aún así tiene un efecto notorio, y especialmente si está utilizando algo así como una biblioteca jQuery. Recuerde que si alguna vez agrega complementos para JavaScript / CSS y tiene la opción de descargar la versión minificada (y no necesita editarla), hágalo . Algunas de mis herramientas favoritas para hacer esto son Código Minificador para Mac, Minificar para Windows, y JSCompress / CSSCompressor para aquellos de ustedes que quieran algunas soluciones multiplataforma basadas en navegador. Feliz minificación!
Tercera regla de CSS y JavaScript
In-line es un no-no
Es una mala práctica usar CSS o JavaScript en línea, pero especialmente cuando se trata de CSS. El motivo no solo se debe a problemas heredados, sino también porque si dejamos el CSS dentro del código HTML (especialmente en línea), se leerá como tal: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS en lugar de solo un simple HTML => CSS. Como puede ver, esto es realmente malo para los tiempos de carga del servidor, y a menudo puede llevar en detrimento de la mayoría de las aplicaciones web si hubiera un diseñador que se rehusara a usarlo en un archivo separado. Ciertamente, no haría que tu sitio fallara, pero provocaría que otro empleado lo procesara y lo extrajera, es tan importante. Así que recuerda siempre ser el que está extrayéndolo, no el tipo que lo deja para que otros lo extraigan.
Cuarta regla de CSS y JavaScript
Moverlo hacia abajo
Si tiene que poner su JavaScript en la página con el HTML mismo, y no tiene forma de evitarlo, póngalo en la parte inferior del documento HTML . Esto también ayuda a acelerar el tiempo de carga del sitio, ya que podemos realizar todas esas funciones y otras características de JavaScript una vez cargada la página. Otra cosa es que esto disminuye la probabilidad de que un error limite el rendimiento de todo el sitio, porque cuando hay un error con el JavaScript en una vista, a menudo se come la memoria como si no hubiera un mañana. Por lo tanto, es una buena práctica asegurarse de que su sitio no esté haciendo eso, y advertir sobre eventos futuros en los que pueda hacerlo: ninguno de nosotros quiere que las personas visiten nuestro sitio y luego cuelguen sus navegadores.
Quinta regla de CSS y Javascript
Optimización DOM
Reduce el DOM si puedes. Tomemos, por ejemplo, un ejemplo de que está utilizando una gran cantidad de jQuery que apunta a varios elementos DOM o lee todo el DOM para encontrar algo; puede ralentizar un poco su sitio. Hay un pequeño dicho que siempre me encantó y que encaja aquí: "Si estás haciendo cosas porque es la única forma en que sabes cómo hacerlo, entonces probablemente haya mejores formas de hacerlo". También podrías decir: "Si estás haciendo algo". cosas porque es la única forma en que sabe cómo hacerlo, entonces lo está haciendo mal ", pero esa versión es un poco más dura.
Investiga, y encuentra esas cosas en tal caso. Si está trabajando con un div en HTML simplemente porque lo necesita para una pequeña cosa y es la única forma en que sabe cómo hacerlo, puede que no sea la mejor manera. Ahora, por supuesto, entiendo que usar etiquetas div porque las necesitas para tu CSS es completamente comprensible, pero tal vez puedas eliminar algunas y encontrar una manera más amplia de manejar ese problema de estilo.
Recientemente lo hice yo mismo, ya que actualmente estoy realizando un proyecto de Ruby on Rails. A principios de la semana anidé aproximadamente 5 divisiones entre sí en HAML de todas las cosas, solo para hacer algo que quería (una caja en un recuadro dentro de otra en este caso). Y simplemente lo miré, sabía que era una porquería, pero no sabía una mejor manera de hacerlo, así que lo descarté todo para volver a hacerlo. Tener que volver a hacer eso hizo que fuera mucho más difícil, pero me obligó a aprender una nueva forma de manejar ese problema. Y al final aprendí mucho de eso, y recomendaría la solución a cualquiera en el futuro. ¡Adelante y toma una de esas pepitas de conocimiento para ti! Ciertamente son frutos bajos.
Optimizaciones generales
Estos son más de los temas generales que realmente no encajan en ningún otro lado, pero que aún siento que merecen algo de atención. De hecho, algunas de estas pueden ser las cosas más importantes que puede hacer para acelerar una aplicación o sitio web.
Barras en los enlaces
Esto es notablemente importante. Cuando un usuario abre un enlace sin una barra al final de un sitio web, el servidor tiene que averiguar literalmente qué tipo de archivo o página está en esa dirección. El servidor incluirá dicha barra, pero si la agrega usted mismo, reducirá los milisegundos de tiempo de carga. Estos milisegundos todos suman, lo prometo. Muchas veces encuentro especialmente que los diseñadores que no piensan en ello piensan que su código no optimizado no va a ser una carga para nada, pero al final lo hace. Si ahorra cuartos durante 10 años, sin duda tendrá mucho dinero, y el mismo concepto se aplica aquí, solo en una escala menor o mayor dependiendo del tráfico de su sitio.
Favicons
Los navegadores siempre hacen un pull para obtener un archivo favicon.ico en el nivel raíz de su servidor, por lo que también puede continuar e incluirlo. Incluso si es algo temporal, siempre es bueno tenerlo. Si no lo hace, el navegador dará un '404 interno', y simplemente guardará el 404 en la sección favicon.ico del navegador, y todos sabemos que reduce el tiempo de carga de la velocidad 404.
Reducir el tamaño de la cookie
Este puede no aplicarse a todos nosotros, pero si está desarrollando aplicaciones web, entonces reducir el tamaño de las cookies es realmente importante. Por ejemplo, en lo que estoy familiarizado - aplicaciones de Ruby on Rails - puedes usar cookies (u otros métodos) para la autenticación de una sesión a otra y muchas veces las personas prefieren usar los otros métodos porque pueden disminuir los tiempos de carga del usuario con ellos .
Ahora, una cookie implica que está almacenando cosas en su computadora, por lo que puede pensar que aumentará el tiempo de carga, pero normalmente todo lo que sirven es autenticar sesiones de usuario o rastrearlo por la web (como Google y Facebook han sido acusados de ) Sin embargo, si tienes que trabajar con cookies, asegúrate de mantener el tamaño bajo y utilízalo con tu mejor criterio. Si es necesario, establezca la fecha de caducidad más corta para disminuir el tiempo de carga.
Cache
Este es un tema masivo, y uno en el que no soy un experto. El almacenamiento en caché es un concepto bastante simple. Está almacenando archivos (típicamente código HTML / CSS) de los sitios que visita con frecuencia en su computadora para que no tenga que cargarlos cada vez que visite.
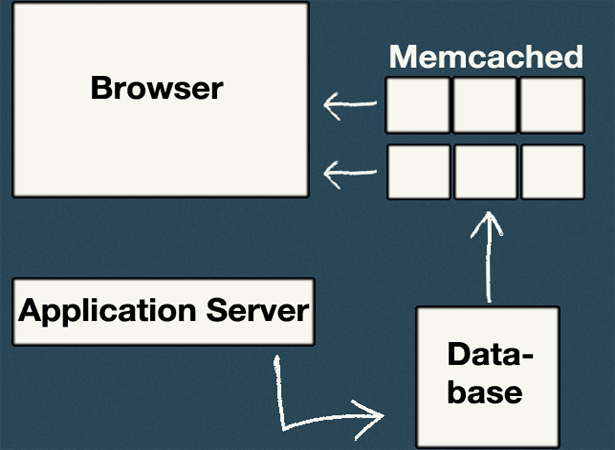
Realmente es una tecnología increíblemente útil, y una que muchas aplicaciones web están comenzando a utilizar en los últimos años. Ha habido una serie de soluciones de bases de datos para el almacenamiento en caché y, probablemente, el más notable es Memcached . Lo que hace es almacenar una copia de los archivos de la base de datos en su navegador mientras usa una aplicación web. Entonces, por ejemplo, si tiene varios perfiles que visita con frecuencia, puede almacenar las imágenes de perfil en su computadora, y la belleza de Memcached viene en la siguiente fase. En su código, en realidad puede llamar (antes de extraer de la base de datos) desde los servidores de Memcached y ver si puede extraer una versión almacenada en caché del archivo (s). Y si no, por supuesto, extraerá el archivo de la base de datos, y si no está en la memoria caché ya lo agregará para ahorrar tiempo la próxima vez. Este es un bello ejemplo de almacenamiento en caché a gran escala y ha ayudado a toneladas y toneladas de empresas a acelerar servidores y bases de datos durante los últimos 2 años.
Y eso lo resumirá. Esas no son todas las formas de acelerar su sitio, por supuesto, pero debería comenzar a aumentar su curiosidad y hacer que busque todas las grandes cosas que lo harán.