Cómo optimizar sitios de una sola página para motores de búsqueda
Cuando Google y otros motores de búsqueda indexan sitios web, no ejecutan JavaScript. Esto parece poner los sitios de una sola página, muchos de los cuales dependen de JavaScript, en una gran desventaja en comparación con un sitio web tradicional.
No estar en Google, podría significar fácilmente la muerte de un negocio, y esta desalentadora trampa podría tentar a los desinformados a abandonar por completo los sitios de una sola página.
Sin embargo, los sitios de una sola página en realidad tienen una ventaja sobre los sitios web tradicionales en la optimización de motores de búsqueda (SEO) porque Google y otros han reconocido el desafío. Han creado un mecanismo para que los sitios de una sola página no solo indexen sus páginas dinámicas, sino que también optimicen sus páginas específicamente para rastreadores.
En este artículo nos centraremos en Google, pero otros grandes motores de búsqueda como Yahoo! y Bing soportan el mismo mecanismo.
Cómo rastrea Google un sitio de una sola página
Cuando Google indexa un sitio web tradicional, su rastreador web (llamado robot de Google) primero escanea e indexa el contenido del URI de nivel superior (por ejemplo, www.myhome.com). Una vez que esto se completa, sigue todos los enlaces en esa página e indexa esas páginas también. Luego sigue los enlaces en las páginas siguientes, y así sucesivamente. Eventualmente indexa todo el contenido en el sitio y los dominios asociados.
Cuando el robot de Google intenta indexar un sitio de una sola página, todo lo que ve en el HTML es un único contenedor vacío (generalmente una etiqueta div o body vacía), por lo que no hay nada que indexar ni enlaces para rastrear e indexa el sitio en consecuencia ( en la "carpeta" circular redonda en el piso al lado de su escritorio).
Si ese fuera el final de la historia, sería el final de los sitios de una sola página para muchas aplicaciones web y sitios. Afortunadamente, Google y otros motores de búsqueda han reconocido la importancia de los sitios de una sola página y las herramientas proporcionadas para permitir a los desarrolladores proporcionar información de búsqueda al rastreador que puede ser mejor que los sitios web tradicionales.
Cómo hacer que un sitio de una sola página sea rastreable
La primera clave para hacer que nuestro sitio de una sola página sea rastreable es darse cuenta de que nuestro servidor puede decir si un rastreador o una persona que utiliza un navegador web está realizando una solicitud y responder en consecuencia. Cuando nuestro visitante es una persona que usa un navegador web, responda de manera normal, pero para un rastreador, devuelva una página optimizada para mostrar al rastreador exactamente lo que queremos, en un formato que el rastreador puede leer fácilmente.
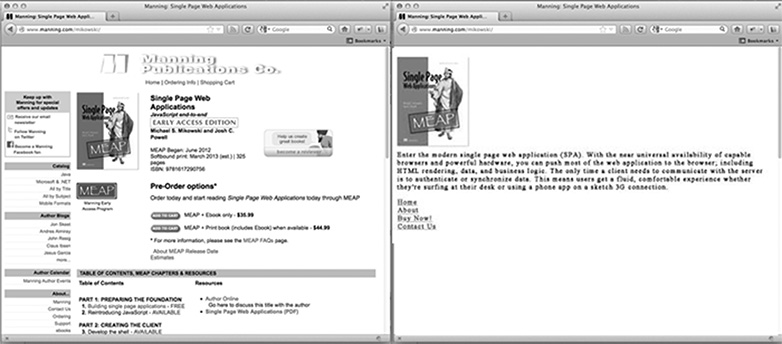
Para la página de inicio de nuestro sitio, ¿cómo se ve una página optimizada para el rastreo? Probablemente sea nuestro logotipo u otra imagen principal que nos gustaría aparecer en los resultados de búsqueda, algún texto optimizado para SEO que explique qué es o qué es el sitio, y una lista de enlaces HTML solo a aquellas páginas que queremos que indexe Google. Lo que la página no tiene es un estilo de CSS o una estructura compleja de HTML aplicada. Tampoco tiene JavaScript ni enlaces a las áreas del sitio que no queremos que indexe Google (como las páginas de descargo de responsabilidad legal u otras páginas a las que no queremos que las personas ingresen a través de una búsqueda en Google). La imagen a continuación muestra cómo se puede presentar una página en un navegador (a la izquierda) y en el rastreador (a la derecha).

Personalizar contenido para rastreadores
Por lo general, los sitios de una sola página se vinculan a diferentes contenidos utilizando un hash bang (#!). Estos enlaces no son seguidos de la misma manera por personas y rastreadores.
Por ejemplo, si en nuestro sitio de una sola página un enlace a la página del usuario se ve como /index.htm#!page=user:id,123 , el rastreador vería el #! y sepa buscar una página web con el URI /index.htm?_escaped_fragment_=page=user:id,123 . Sabiendo que el rastreador seguirá el patrón y buscará este URI, podemos programar el servidor para responder a esa solicitud con una instantánea HTML de la página que normalmente sería renderizada por JavaScript en el navegador.
Esa instantánea será indexada por Google, pero cualquiera que haga clic en nuestra lista en los resultados de búsqueda de Google será llevado a /index.htm#!page=user:id,123 . El JavaScript del sitio de una sola página asumirá el control desde allí y mostrará la página como se esperaba.
Esto proporciona a los desarrolladores de sitios de una sola página la oportunidad de adaptar su sitio específicamente para Google y específicamente para los usuarios. En lugar de tener que escribir un texto que sea legible y atractivo para una persona y comprensible para un rastreador, las páginas se pueden optimizar para cada una sin preocuparse por la otra. El camino del rastreador a través de nuestro sitio se puede controlar, lo que nos permite dirigir a las personas desde los resultados de búsqueda de Google a un conjunto específico de páginas de entrada. Esto requerirá más trabajo por parte del ingeniero para desarrollarse, pero puede tener grandes beneficios en términos de posición de resultados de búsqueda y retención de clientes.
Detectando el rastreador web de Google
En el momento de escribir este artículo, el robot de Google se anuncia como rastreador del servidor al realizar solicitudes con una cadena de agente de usuario de Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) . Una aplicación Node.js puede verificar esta cadena de agente de usuario en el middleware y devolver la página de inicio optimizada para el rastreador si la cadena del agente de usuario coincide. De lo contrario, podemos manejar la solicitud normalmente.
Este arreglo parece ser complicado de probar, ya que no poseemos un robot de Google. Sin embargo, Google ofrece un servicio para hacer esto para sitios web de producción disponibles públicamente. como parte de sus Herramientas para webmasters, pero una manera más fácil de probar es suplantar nuestra cadena de agente de usuario. Esto solía requerir algo de hackeo en la línea de comandos, pero Chrome Developer Tools lo hace tan fácil como hacer clic en un botón y marcar una casilla:
Abra las Herramientas para desarrolladores de Chrome haciendo clic en el botón con tres líneas horizontales a la derecha de la barra de herramientas de Google, y luego seleccione Herramientas en el menú y haga clic en Herramientas del desarrollador.
En la esquina inferior derecha de la pantalla hay un ícono de engranajes: haz clic en él y verás algunas opciones avanzadas para desarrolladores, como deshabilitar el caché y activar el registro de XmlHttpRequests.
En la segunda pestaña, etiquetada Sobrescribir, haga clic en la casilla de verificación junto a la etiqueta Agente de usuario y seleccione cualquier cantidad de agentes de usuario del menú desplegable de Chrome, Firefox, IE, iPads y más. El agente de Googlebot no es una opción predeterminada. Para usarlo, seleccione Otro y copie y pegue la cadena de agente de usuario en la entrada proporcionada.
Ahora esa pestaña se está engañando a sí misma como un robot de Google, y cuando abrimos cualquier URI en nuestro sitio, deberíamos ver la página del rastreador.
En conclusión
Obviamente, las diferentes aplicaciones tendrán diferentes necesidades con respecto a qué hacer con los rastreadores web, pero siempre tener una página devuelta al robot de Google probablemente no sea suficiente. También tendremos que decidir qué páginas queremos exponer y proporcionar formas para que nuestra aplicación asigne el URI _escaped_fragment_ = key = value al contenido que queremos mostrar.
Es posible que desee ser elegante y vincular la respuesta del servidor con el marco del front-end, pero normalmente el enfoque es más simple y creo páginas personalizadas para el rastreador y las coloco en un archivo de enrutador separado para rastreadores.
También hay muchos rastreadores legítimos, así que una vez que hayamos ajustado nuestro servidor para el rastreador de Google, podemos expandirnos para incluirlos también.
¿Construyes sitios de una sola página? ¿Cómo funcionan los sitios de una sola página en los motores de búsqueda? Háganos saber sus pensamientos en los comentarios.
Imagen / miniatura destacada, imagen de búsqueda a través de Shutterstock.