Cómo diseñar interfaz de usuario dirigida por gestos
¿Recuerda los días en que al pasar el ratón y hacer clic con el mouse eran los factores desencadenantes más utilizados para interactuar con un sitio o aplicación? Aquellos días se han ido. Cuando Apple presentó el primer iPhone, la tecnología multitáctil se generalizó y los usuarios aprendieron que no solo podían apuntar y tocar la interfaz, sino también pellizcar, extender y deslizar. Los gestos se convirtieron en los nuevos clics.
Hoy, el éxito de una IU móvil se puede determinar por la efectividad con la que se usan los gestos.
Cómo elegir un buen gesto
Cuando se trata de incorporar gestos en su UI, es esencial conocer su mercado y las otras aplicaciones que su público objetivo puede estar utilizando. Intenta emplear los mismos tipos de gestos en tu aplicación. De esta manera, no solo está optimizando su UI en función del comportamiento del mercado objetivo, sino también diseñando un enfoque más cómodo para los usuarios desde el principio.
Gestos de enseñanza
Los gestos son imprescindibles en todas las aplicaciones móviles, pero siempre es un desafío hacerlos obvios para los usuarios. Las interfaces táctiles ofrecen muchas oportunidades para usar gestos naturales como tocar, deslizar y pellizcar para hacer las cosas, pero a diferencia de los controles de interfaz gráfica de usuario, las interacciones basadas en gestos a menudo se ocultan a los usuarios. Entonces, a menos que los usuarios tengan conocimiento previo de que existe un gesto, no lo intentarán.
Por lo tanto, el diseño para el descubrimiento es crucial. Debe asegurarse de proporcionar las claves correctas: significantes visuales que ayudan a los usuarios a descubrir fácilmente cómo pueden interactuar con una interfaz.
Evite tutoriales y recorridos durante la incorporación
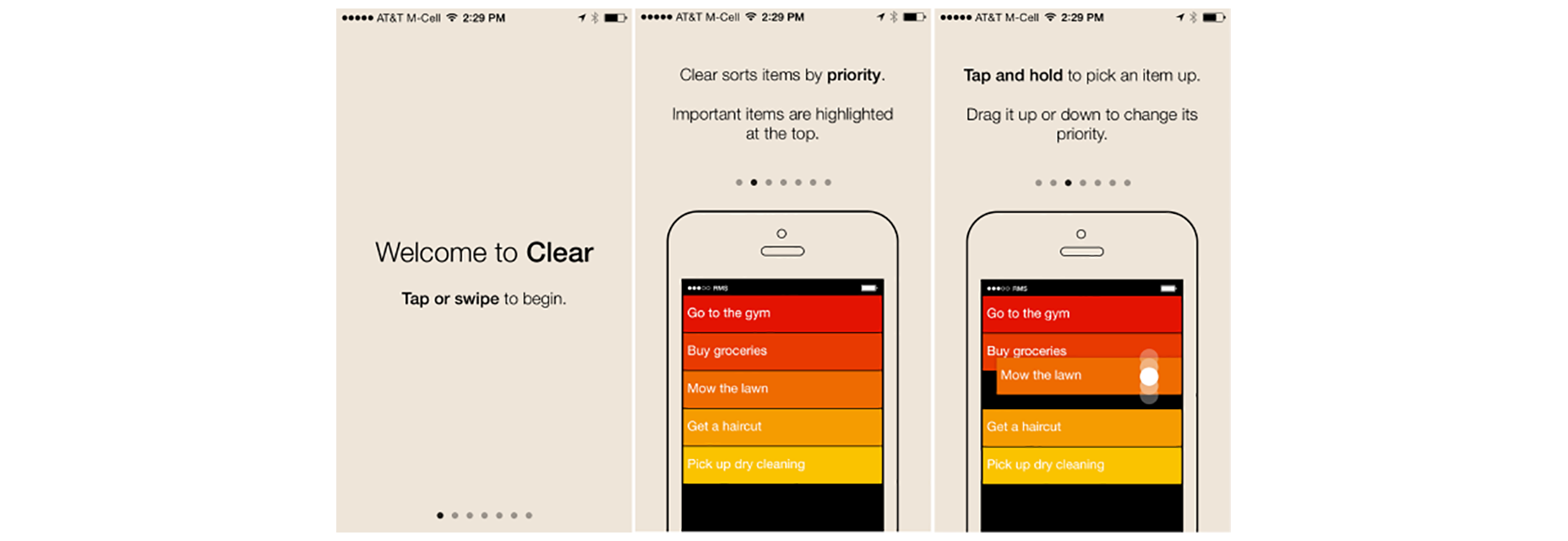
Los tutoriales y tutoriales son una práctica bastante popular para las aplicaciones basadas en gestos. Incorporar tutoriales en su aplicación en muchos casos significa mostrarle algunas instrucciones al usuario para explicar la interfaz. Sin embargo, un tutorial de UI no es la forma más elegante de explicar la funcionalidad principal de una aplicación. El principal problema con los tutoriales iniciales es que los usuarios tienen que recordar todas esas nuevas formas de utilizar la aplicación una vez que ingresan. Demasiada información a la vez podría generar más confusión. Por ejemplo, la aplicación Clear comienza con un tutorial obligatorio de 7 páginas y los usuarios tienen que leer pacientemente toda la información e intentar guardarla en su memoria. Eso es un mal diseño porque requiere que los usuarios trabajen por adelantado incluso antes de probar la aplicación.
Educar en el contexto de la acción
Cuando se trata de enseñar a los usuarios a usar su UI, recomendaría hacerlo principalmente educando en el contexto de la acción (cuando un usuario realmente lo necesita). Para enseñar a las personas un nuevo gesto, debes comenzar lentamente. Dadas algunas iteraciones, las instrucciones pueden transformarse en un descubrimiento más gradual. Use consejos a tiempo y concéntrese en explicar una sola interacción en lugar de tratar de explicar todas las acciones posibles en la interfaz de usuario. Indique los gestos proporcionando pistas obvias y contextuales.
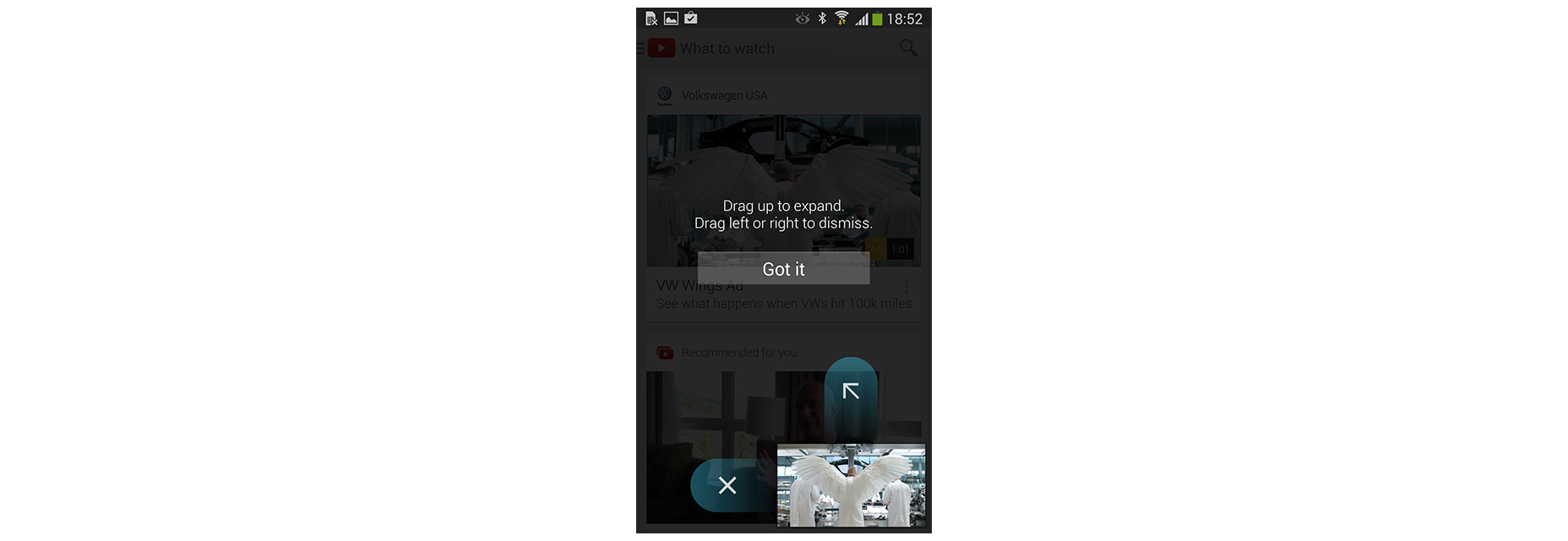
A continuación, puede ver una pantalla de educación por gestos de la aplicación de YouTube para Android. La aplicación tiene una interacción basada en gestos pero no usa un tutorial para instruir a los usuarios. En su lugar, utiliza sugerencias que aparecen en el primer lanzamiento para nuevos usuarios, uno a la vez, a medida que el usuario llega a la sección relevante de la aplicación. La técnica se basa en comandos de texto que solicitan a los usuarios realizar un gesto y describen el resultado de la interacción con una descripción breve y clara.
Usa animación para comunicar gestos
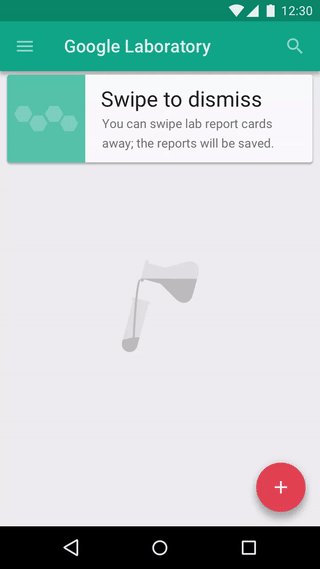
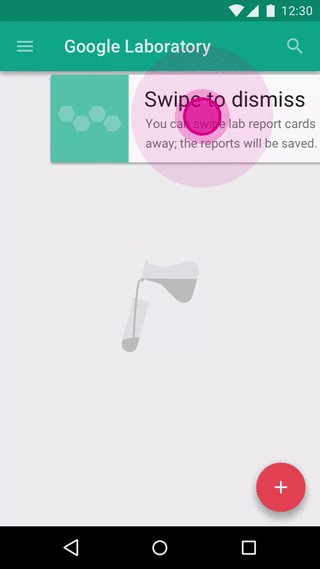
Los gestos, utilizables como son, no serían nada sin animación. Como diseñador, puede utilizar la animación para transmitir información sobre las acciones disponibles. Por ejemplo, para hacer que los usuarios sepan que pueden interactuar con un elemento determinado, puede crear un comando de texto directamente en el elemento interactivo y animar el resultado de la interacción como se muestra en el ejemplo a continuación.
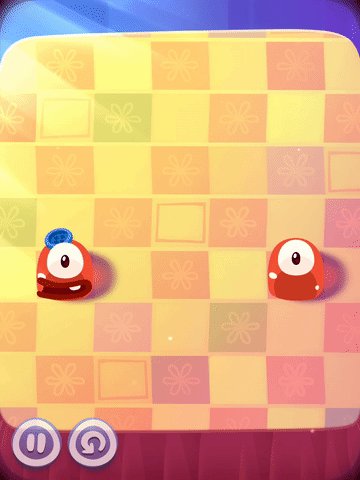
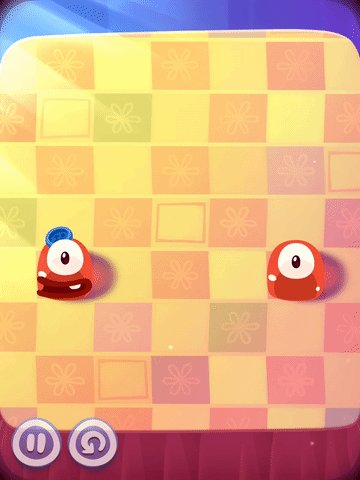
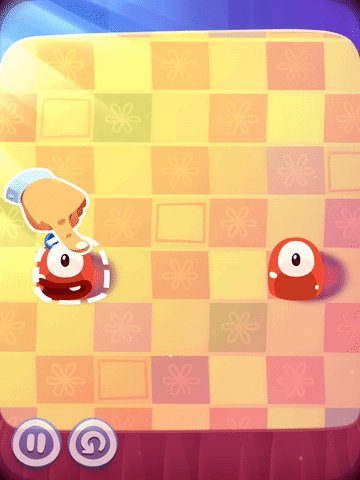
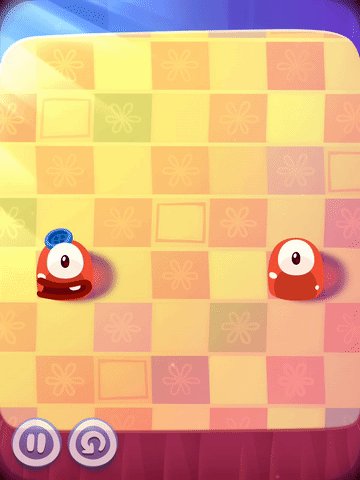
Hay tres técnicas populares para ayudar a educar a los usuarios, basadas en el uso de la animación. El primero es un movimiento de pista. Hint motion, o sugerencia visual animada, muestra una vista previa de cómo interactuar con un elemento al realizar la acción. Su objetivo es crear asociaciones entre el gesto y la acción que desencadena. Por ejemplo, la mecánica del juego de Pudding Monsters se basa únicamente en los gestos, pero les permite a los usuarios obtener la idea básica de qué hacer sin tener que adivinar. La animación transmite información sobre la funcionalidad: un escenario se muestra con animación e inmediatamente se aclara a los usuarios qué hacer.
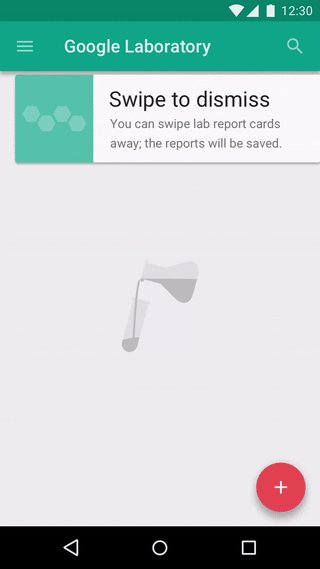
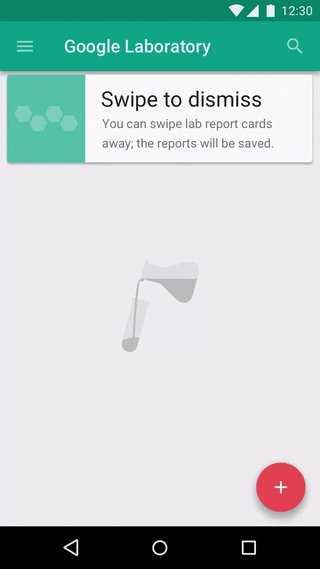
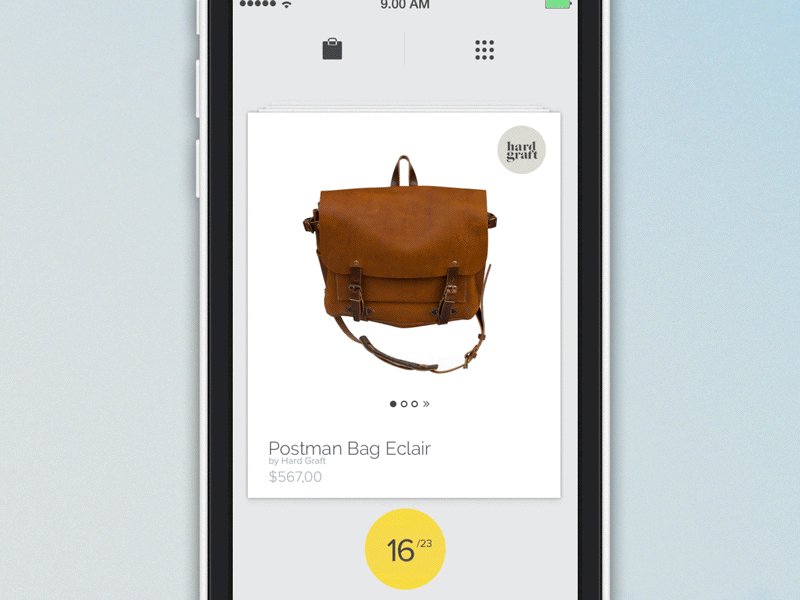
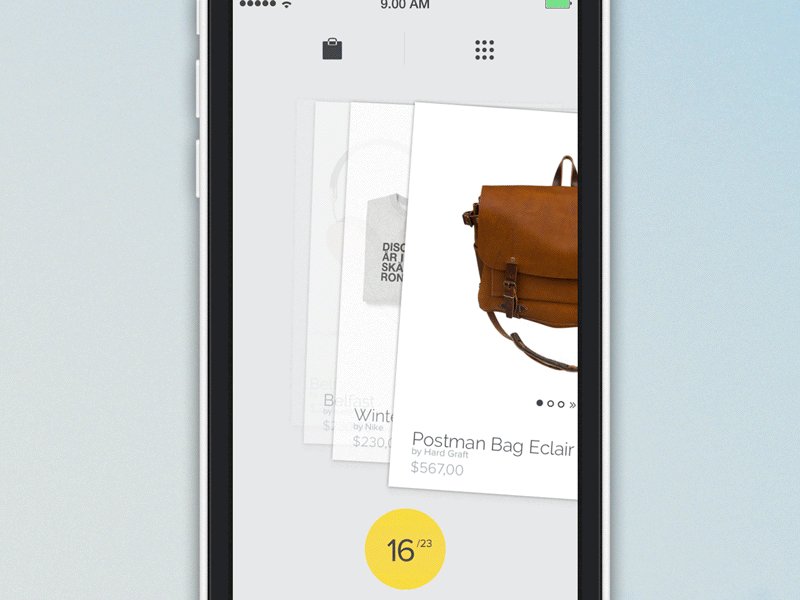
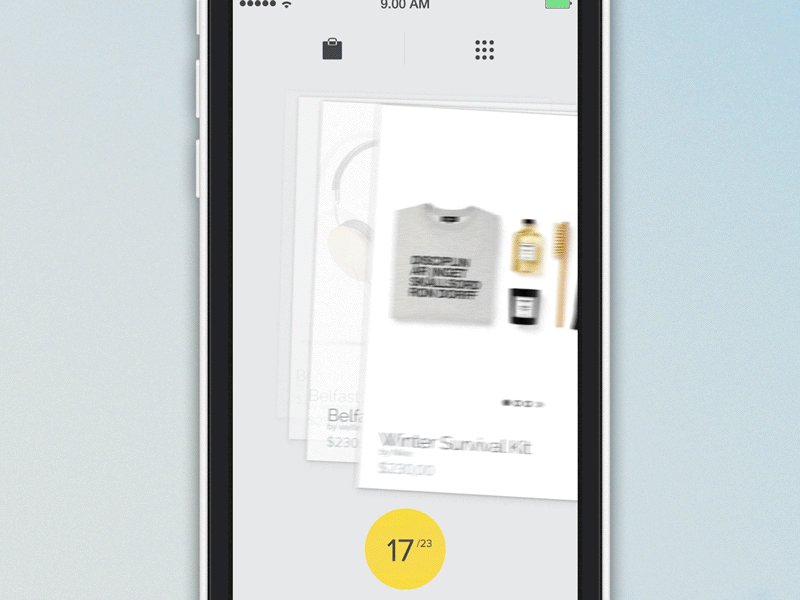
Una segunda técnica es el contenido se burla. Los burlas de contenido son sutiles pistas visuales que indican lo que es posible. Un ejemplo a continuación demuestra un embrollo de contenido para las tarjetas: simplemente muestra que existen otras tarjetas detrás de una tarjeta actual y esto deja en claro que es posible deslizar.
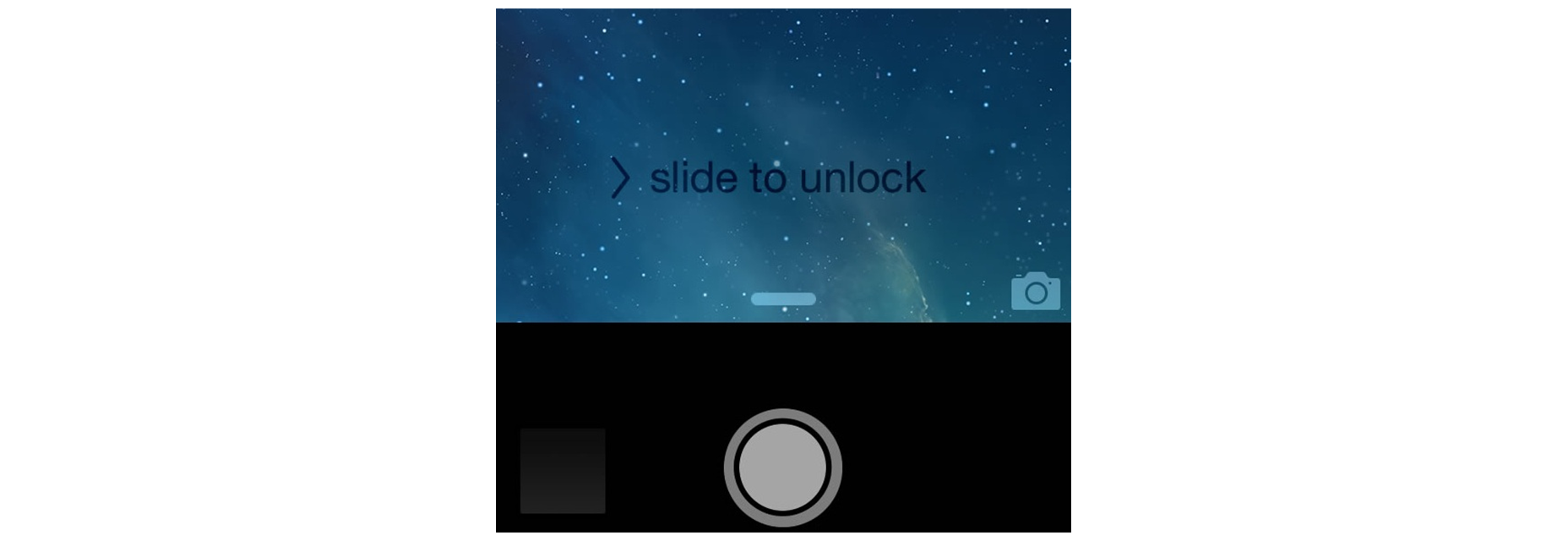
La tercera y última técnica que me gustaría mencionar es affordance. Puede dar a algunos elementos de su UI una gran ventaja para que los usuarios apunten a las funciones en una interfaz y usar rebotes o pulsos como indicador de un gesto disponible. Un ejemplo de esta técnica se puede encontrar en Apple iOS. Cuando un usuario toca el ícono de la cámara, la pantalla de bloqueo rebota, mostrando la aplicación de la cámara debajo.

Conclusión
Si bien es cierto que los gestos táctiles son en su mayoría invisibles para nosotros, hay una serie de técnicas de diseño que pueden dar a los usuarios un vistazo a lo que es posible. Los consejos a tiempo, las pistas de animación y las burlas de contenido son algunas de las formas en que se pueden revelar los gestos ocultos.