7 Técnicas de diseño de interfaz para simplificar y desordenar sus interfaces
¿Qué es la simplicidad? La simplicidad es la cualidad de ser natural, simple y fácil de entender. No es sorprendente entonces que la simplicidad a menudo se desarrolle para el diseño de la interfaz de usuario. A la mayoría de la gente le desagrada la complejidad en los dispositivos y el software. Sí, algunas personas encuentran alegría al descubrir cómo funciona algo, pero para la mayoría de nosotros, no poder operar un dispositivo nos lleva a perder el tiempo y la frustración, y eso no es algo bueno.
Si puede tomar un dispositivo complejo o una pieza de software y de alguna manera reorganizar, reorganizar y rediseñar la interfaz para que sea fácil de usar y comprender, entonces está en camino de ofrecer una mejor experiencia de usuario .
En este artículo voy a hablar de 7 técnicas prácticas que puede utilizar en el diseño web para hacer que sus sitios web o aplicaciones web sean más simples y menos abarrotadas.
1. Ventanas modales.
Estoy seguro de que puedes recordar los días antes de que se introdujeran los bloqueadores de ventanas emergentes en los navegadores web, cuando tenías que luchar contra un enjambre de pequeñas ventanas que con demasiada frecuencia decidían aparecer sobre la ventana de tu navegador, aparentemente con la suela propósito de molestarte A nadie le gustaron esas ventanas emergentes, y se introdujeron tecnologías de bloqueo para detenerlas. Pero hoy, estamos viendo una nueva generación de ventanas emergentes en la web que son mucho más limpias y funcionan mucho mejor para su propósito previsto. Estas son ventanas modales.
Las ventanas modales son como ventanas emergentes, pero en lugar de aparecer en una ventana separada del navegador, aparecen justo dentro de la actual, sobre la parte superior del contenido. Las ventanas modales requieren que continúe la interacción, por lo que el contenido siguiente generalmente se oscurece para indicar esto, así como para bloquear el ruido que distrae el contenido y cambiar el enfoque visual en la ventana de arriba .
Entonces, ¿por qué usarías ventanas modales y cómo simplifican tu interfaz? Bueno, si miras la alternativa, su propósito se vuelve mucho más claro. La alternativa de usar algo así como una ventana modal suele ser cargar una página nueva. Por ejemplo, algunos sitios tienen una página de configuración para su cuenta. Cuando haces clic en el enlace de configuración, te llevan a una página nueva. Pero, ¿qué pasa si solo hay unas pocas opciones de configuración? ¿Realmente vale la pena redirigir al usuario a una nueva página?
En muchos casos, elementos como configuraciones, cuadros de edición y formularios de inicio de sesión se pueden mostrar en una ventana modal sobre el contenido. Esto le ahorra al usuario un viaje de regreso a otra página . También aligera la carga en el servidor web ya que tiene que lidiar con menos solicitudes.

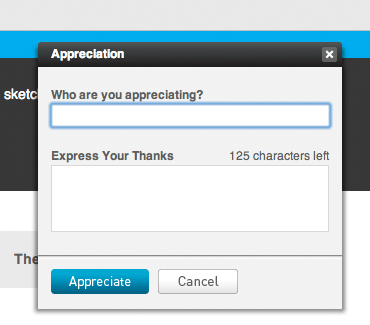
ActionMethod , una aplicación de gestión de proyectos, muestra ventanas modales en toda la aplicación. Aquí está el formulario de Apreciación.
2. Controles de desplazamiento.
Poner menos cosas en el plato también haría que el plato sea más fácil de tragar. Si su aplicación tiene muchos controles, sus usuarios deberán escanear la mayoría de ellos para encontrar lo que están buscando. Lo más probable es que algunos de los controles sean menos importantes que otros, y algunos de los controles se usan mucho menos que otros . Lo más simple que puede hacer es esconder y ocultar estos controles de la vista predeterminada.
Una forma inteligente de hacer esto es ocultar los controles, pero luego muéstrelos cuando el usuario pase sobre ciertas áreas. Estos son controles de desplazamiento. Por ejemplo, Twitter, una popular aplicación de microblogging, muestra un avance de lo que todos en su lista de seguimiento han dicho recientemente. Cada mensaje está encapsulado en su propia pequeña caja. Hay dos acciones que puede realizar en cada mensaje: agregarlo a sus favoritos o responderlo.
Mostrar los botones favoritos y de respuesta en todos los mensajes daría lugar a desorden. No es probable que quiera responder a cada mensaje en el feed, y menos probable que quiera agregarlos a sus favoritos. Entonces, Twitter solo muestra los controles en el contexto correcto, cuando pasas el cursor sobre el mensaje. Esto conduce a una interfaz más simple y sin pérdida de funcionalidad . Existe el peligro de que los nuevos usuarios no noten estos controles cuando están ocultos; Sin embargo, muchas personas tienden a pasar el mouse sobre las cosas que están mirando, por lo que dado que las áreas de vuelo estacionario son lo suficientemente grandes, es probable que estos controles se descubran rápidamente.

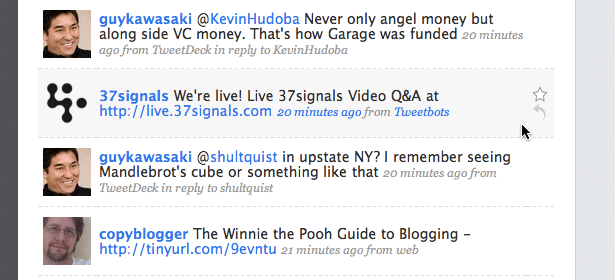
Gorjeo muestra el agregar a los favoritos y los botones de respuesta para cada mensaje mientras se desplaza sobre él.
3. Controles a pedido.
Otra forma de ocultar cosas es utilizar Javascript y mostrar un conjunto de controles cuando el usuario hace clic en algún lugar. Por ejemplo, puede tener un cuadro de búsqueda en su sitio que permita algunos filtros personalizados o búsquedas avanzadas. En lugar de mostrar estas opciones de forma predeterminada, puede ocultarlas y hacerlas accesibles mediante un botón al final de la barra de búsqueda. Hacer clic en este botón podría revelar el conjunto de opciones o filtros. Esto significa que conserva la funcionalidad avanzada para aquellos usuarios que lo necesitan y, al mismo tiempo, simplifica la interfaz para las personas que solo necesitan usar la búsqueda simple.
No todos usan algunos de los controles más avanzados o especializados en su sitio. Al ocultarlos, hará que la interfaz sea más clara y fácil de comprender, ya que los usuarios nuevos tienen menos elementos para procesar y descubrir. Sin embargo, no es tarea fácil seleccionar qué ocultar y qué conservar, y su trabajo como diseñador es encontrar el equilibrio adecuado.

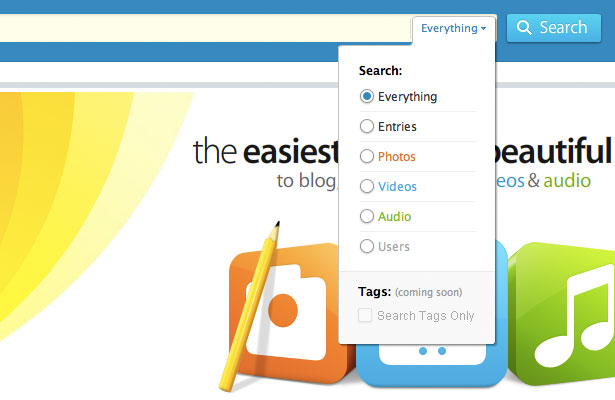
Kontain , una aplicación de blogs, proporciona filtros de búsqueda avanzada para su búsqueda, ocultos en un menú desplegable al final de la barra de búsqueda.
4. Formularios desplegables.
Estoy seguro de que está familiarizado con el campo de carga de archivos que a menudo vemos en los formularios web. Por lo general, es un pequeño bar con un botón de búsqueda de archivos a un lado. Imagine una situación en la que es probable que el usuario cargue varios archivos al mismo tiempo. Puede mostrar varios campos de carga de archivos, pero eso no es ideal porque saturará la interfaz y no hay forma de decir cuántos campos necesitará el usuario. Una gran solución en este caso sería usar una forma de expansión .
Una vez que el usuario carga un archivo, debajo aparecerá otro campo para cargar archivos, listo para aceptar más. Puede implementar la misma técnica para cualquier otro campo de entrada. Por ejemplo, tal vez este formulario necesite un montón de direcciones de correo electrónico para las personas que desea invitar a un equipo o para algún otro propósito. En lugar de tener una gran cantidad de campos de texto, solo puede tener uno o un par, y luego, a medida que el usuario los rellena, se crean nuevos debajo . Expandir el formulario de esta manera es una gran manera de ahorrar espacio y simplificar su interfaz .

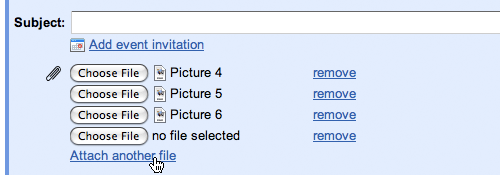
Gmail solo muestra un campo de adjunto cuando redacta un nuevo mensaje. Puede hacer clic en el enlace "Adjuntar otro archivo" para abrir más cuando los necesite.
5. Etiquetas dentro de los formularios de entrada.
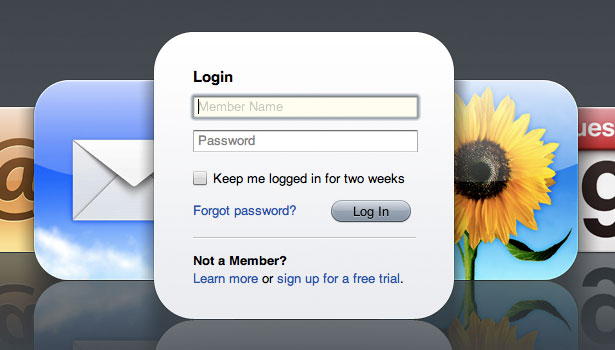
Las formas pueden volverse complejas rápidamente. Tiene campos de texto, etiquetas, áreas de texto, menús desplegables, casillas de verificación, etc., etc. Además, rellenar formularios no suele ser muy divertido, por lo que acelerar el proceso y simplificar las formas los hará menos desalentadores y más fáciles de usar. Una técnica que puede usar para hacer que los formularios parezcan más simples es mover las etiquetas desde fuera de las áreas de entrada hacia adentro. Por lo tanto, en lugar de mostrar una etiqueta al lado de ese campo de texto, muéstrela como un valor precargado dentro del campo de texto .
Esto reduce el espacio considerablemente, reduciendo el tamaño total de la forma. Las cosas más pequeñas parecen más simples , por lo que el formulario debería ser más fácil de completar. Puede que no sea posible hacerlo para formularios más complicados en los que tenga una variedad de tipos de entrada (casillas de verificación, botones de opción, menús desplegables), pero si tiene unos pocos campos de texto vale la pena considerar, por ejemplo, un formulario de inicio de sesión.
Ahora, hay un inconveniente en este método, que afortunadamente se puede abordar con una implementación más completa. Cuando el usuario carga la página por primera vez, verá los campos y podrá leer las etiquetas. Una vez que hacen clic en un campo, la mayoría de los formularios como este ocultan la etiqueta por completo, lo que permite al usuario escribir su entrada. Pero, ¿qué pasa si el usuario hace clic prematuramente en un campo, y luego olvida qué es lo que estaban destinados a tipear? Es posible que necesiten hacer clic fuera del formulario para que la etiqueta vuelva a aparecer (con suerte).
Para solucionar esto, en lugar de ocultar por completo la etiqueta, puede atenuarla cuando el usuario hace clic en ella y luego ocultarla por completo cuando el usuario comienza a escribir.

MobileMe muestra etiquetas dentro de los campos de entrada en su pantalla de inicio de sesión, y luego los atenúa aún más cuando selecciona un campo.
6. Iconos en lugar de texto.
Para lograr simplicidad en el diseño de la interfaz, debe reducir y eliminar todas las partes innecesarias o que se usan pocas veces . Estos no solo incluyen controles, sino que también pueden ser elementos como etiquetas de texto. Si su interfaz tiene muchas etiquetas, mírela y pregúntese: ¿son necesarias todas estas etiquetas? ¿La mayoría de ellos simplemente dice lo obvio? Si una etiqueta señala algo que es obvio dado el contexto de ese artículo, entonces no necesita esa etiqueta, es obsoleto.
Para darle un ejemplo de esto, piense en publicaciones en un blog. Debajo del título de cada publicación puede tener cosas como fecha y autor. Es posible que no sea necesario adjuntar etiquetas antes de cada una como "Autor:" y "Fecha:". Cuando alguien ve un nombre y una fecha debajo del título de un artículo, es muy probable que descubra que este es el autor y esa es la fecha. El contexto, así como el formato al que están acostumbrados después de leer otros blogs, les proporciona a los usuarios todas las pistas que necesitan para entender al instante el significado detrás de los datos. Quitar esas etiquetas le dará una interfaz más limpia .
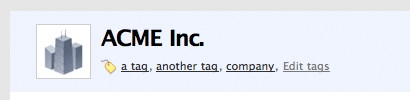
En algunos casos donde omitir una etiqueta no funcionará, puede reemplazar la etiqueta con un ícono. Un ícono tiene algunas ventajas sobre una etiqueta de texto. Toma menos espacio. Es más fácil enfocarse ya que su color y forma distintiva atrae la vista más fácil que el texto. En algunos casos, el significado puede transmitirse con la misma eficacia que el texto. Por ejemplo, si tiene una etiqueta llamada "Etiquetas:" seguida de una lista de enlaces de etiquetas, puede reemplazar la etiqueta con una imagen pequeña de una etiqueta. Siempre que tenga un público experto en tecnología, el significado en este caso debe permanecer igual de claro.
Por supuesto, no funcionará en todos los casos, y si existe el peligro de ser ambiguo, debe ir a lo seguro y usar una etiqueta de texto. Habiendo dicho esto, no hay ninguna razón para elegir una u otra exclusivamente : puede beneficiarse de las atractivas propiedades atractivas de los iconos junto con la claridad del texto al usarlos juntos; aunque en ese caso estarás intercambiando espacio.

Alto , una aplicación de CRM, usa un ícono de etiqueta en lugar de una etiqueta de texto antes de una lista de etiquetas.
7. Controles basados en contexto.
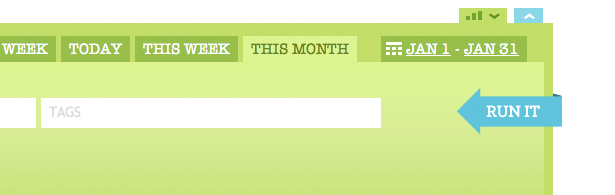
Hay un par de enfoques que puede utilizar en el diseño de la interfaz que se relacionan con el contexto y la coherencia. Uno dicta que debe mantener los controles consistentes en todas sus aplicaciones o sitios web para garantizar que las personas sepan dónde está todo y no se confundan. El otro enfoque es cambiar los controles o la navegación en función del contexto de cada página o ventana. El enfoque basado en el contexto es uno en el que se muestran solo las cosas que el usuario necesita para completar la tarea en la que está trabajando en ese contexto particular.
Una buena ilustración de los dos enfoques se puede ver en el reciente rediseño de la interfaz de Microsoft Office. Office 2003, así como sus hermanos mayores, siguieron el principio de diseño de mantener las cosas consistentes. Tenía un montón de barras de herramientas en la pantalla en todo momento, y estas no cambiaban si estaba trabajando con tablas, gráficos, texto o imágenes. Microsoft rediseñó esta interfaz para Office 2007 utilizando un enfoque basado en el contexto. En la parte superior ahora se ve una cinta, o un conjunto de pestañas. Cuando se selecciona, cada pestaña muestra un conjunto de controles relevantes para cada tarea , ya sea corrección, trabajo con gráficos o simplemente escritura.
El enfoque basado en el contexto le permite mostrar menos controles en un momento dado, pero al mismo tiempo, más controles que son relevantes para la tarea en cuestión . No recomendaría utilizar un enfoque de contexto para el diseño web general porque para la mayoría de los sitios web las personas esperan ver una navegación coherente en todo el sitio. Esto se debe a que cada sitio web es diferente y haría que la experiencia de navegación sea mucho más difícil si todas las páginas individuales en un sitio en particular fueran diferentes también.
Habiendo dicho esto, esto puede ser utilizado para aplicaciones web porque no son solo sitios web simples: son piezas de software que viven en la nube. Es probable que las personas pasen mucho tiempo en una aplicación web y tendrán más oportunidades de aprender cómo funciona . La complejidad de algunas aplicaciones web significa que realmente necesita utilizar el enfoque basado en el contexto, porque si no lo hace, habrá demasiado en la pantalla en cualquier momento para que cualquiera lo pueda procesar. Al mostrar solo algunos controles relevantes para una tarea determinada, los usuarios pueden descubrir qué hacer en mucho menos tiempo.

Peca , una aplicación de seguimiento de tiempo, tiene un selector en la parte superior de su barra de herramientas principal. Cambia entre controles de entrada de tiempo y controles de informe, mostrando solo un conjunto a la vez. Esto tiene sentido porque está ingresando tiempo o haciendo un informe, no dos cosas al mismo tiempo.
Para concluir…
"La forma más sencilla de lograr la simplicidad es a través de una reducción reflexiva" - John Maeda, Las leyes de la simplicidad .
Hacer la interfaz más pequeña, ocultar la funcionalidad avanzada y sacar lo obvio es la ruta a una interfaz más simple . En este camino enfrentarás muchos obstáculos. Por cada función que ocultes o elimines, habrá personas que se quejarán y exigirán que la regreses. Pero cada uno de sus usuarios tiene diferentes necesidades y usa su aplicación web o sitio web de una manera diferente. Si escuchas todas las solicitudes y necesidades de funciones, y vas tan lejos como para abordarlas e implementarlas todas, es poco probable que llegues al cenit del diseño de software. Lo más probable es que te tropieces con un abismo profundo del que es casi imposible salir.
Una vez que agrega una función, es muy difícil eliminarla porque las personas comenzarán a usarla y otras dependerán de ella. Debido a esto, asegúrese de que cada característica y cada elemento de interfaz que agregue tenga sentido y agregue valor real a su producto . Más características significa más controles y contenido. Más controles y contenidos hacen que sea más difícil hacer que la interfaz sea simple y sin complicaciones.
La simplicidad se trata de reducir y reorganizar el complejo en pequeño y manejable. En todo caso, debes intentar quitar, en lugar de agregar. Un producto con menos botones no es necesariamente menos potente; es probable que esté mejor diseñado .
Escrito exclusivamente para WDD por Dmitry Fadeyev. Dirige un blog sobre usabilidad llamado Posibilidad de uso .
¿Utiliza alguna de estas técnicas en sus diseños? ¿Crees que ayudan a la experiencia del usuario? Por favor comparta sus experiencias con nosotros.