Cómo diseñar un póster de película de los 80 en Photoshop
En este artículo, vamos a comenzar mirando algunos posters inspiradores de películas de la década de 1980 que utilizaremos como inspiración.
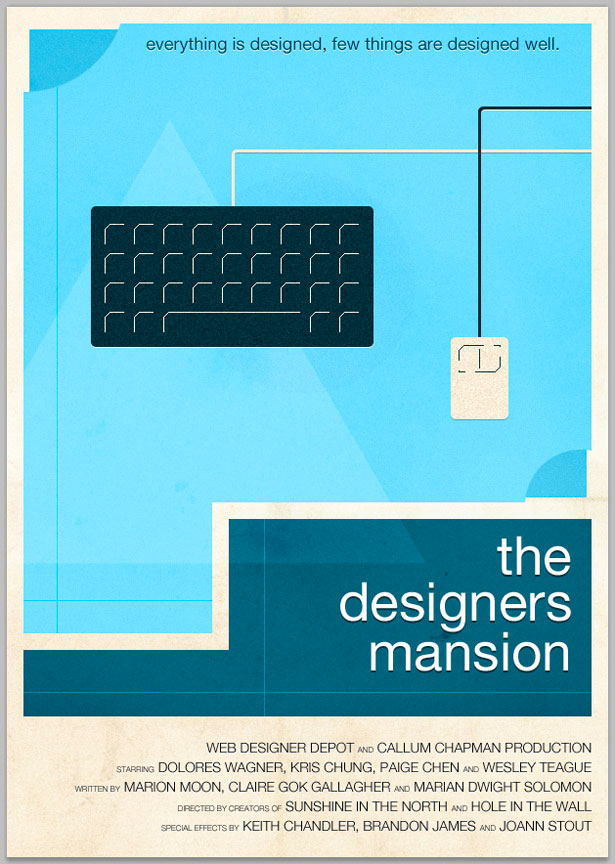
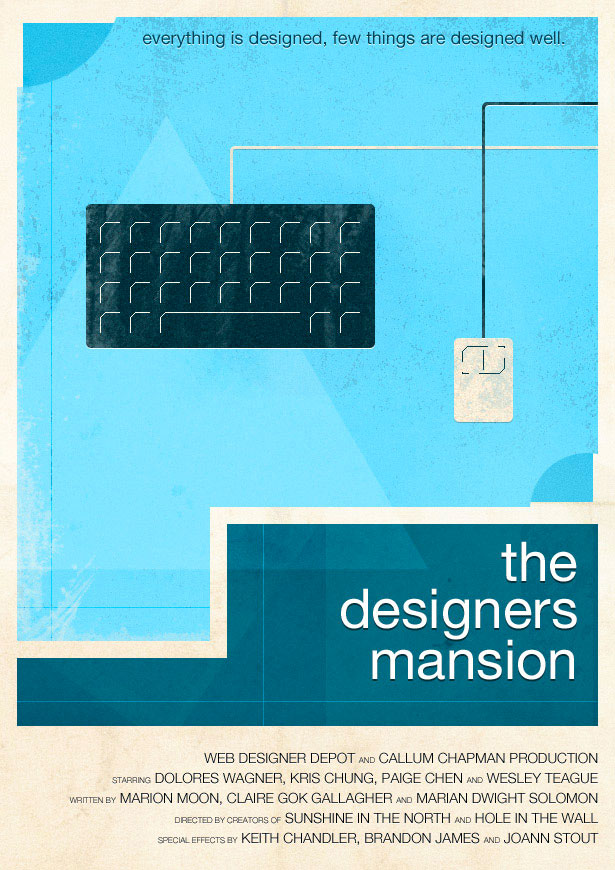
Luego, vamos a usar Adobe Photoshop para crear un póster de estilo de los años 80 para nuestra película ficticia titulada "The Designer's Mansion".
Este tutorial está dirigido a diseñadores con una comprensión justa de Photoshop.
Si sigue este tutorial, no dude en publicar un enlace a su producto final en el área de comentarios a continuación. ¡Nos encantaría verlo!
¡Empecemos!
Aquí hay 10 pósters inspiradores de 1980-89.
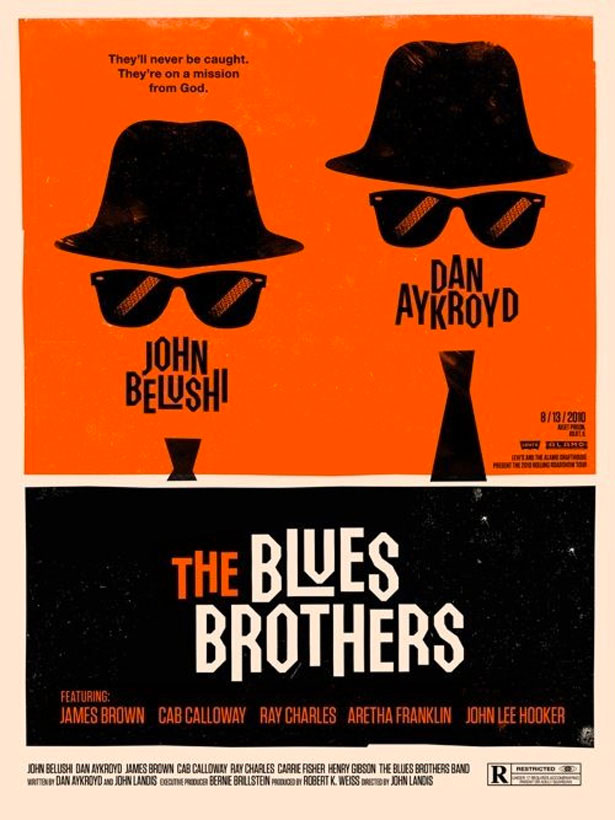
1980: The Blues Brothers
Un afiche realmente encantador e inspirador de los años ochenta que usa un esquema de colores limitado y formas simples para crear un póster con un toque diferente.
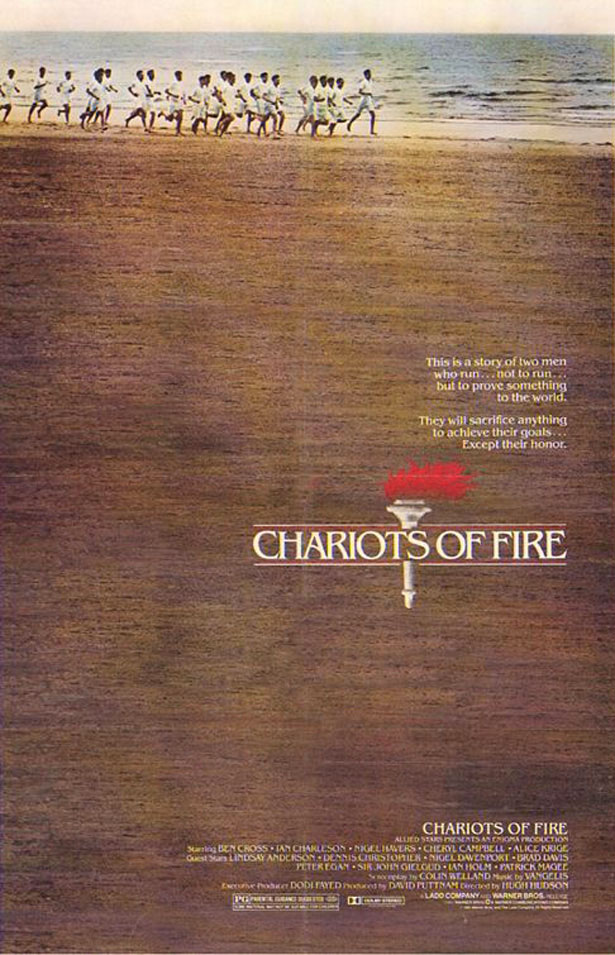
1981: Carros de fuego
Este cartel cobra vida gracias a la fotografía con mucho desgaste y ruido, y está rematado con una tipografía clásica. ¿Quién dijo que los carteles tenían que ser complejos?
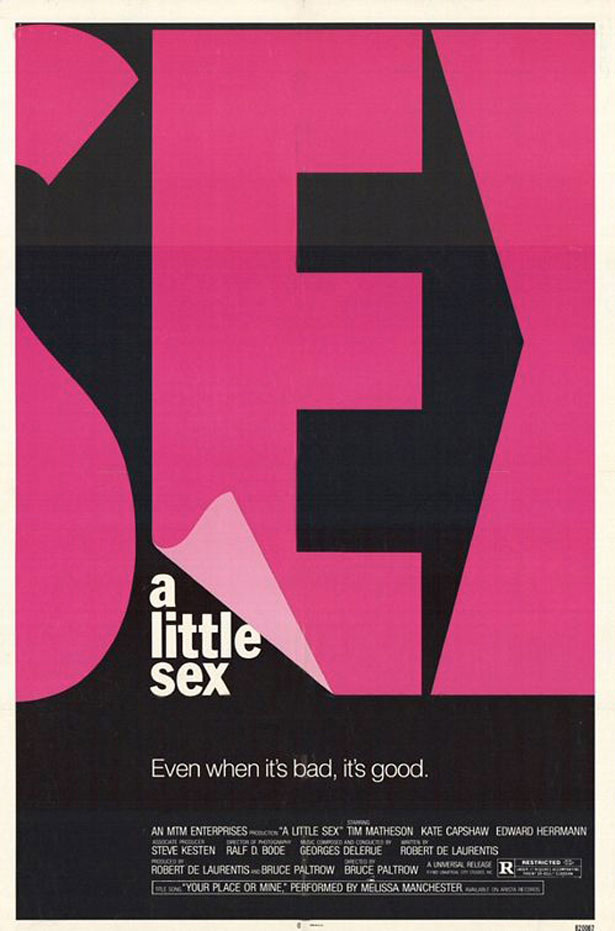
1982: un pequeño sexo
¡La tipografía moderna fue claramente una inspiración en los años 80! Un póster realmente simple que funciona tremendamente bien.
1983: Scarface
Esta pieza mínima pintada a mano hace uso del color pero deja mucho espacio en blanco. Aparte del título, los tipos de letra son simples.
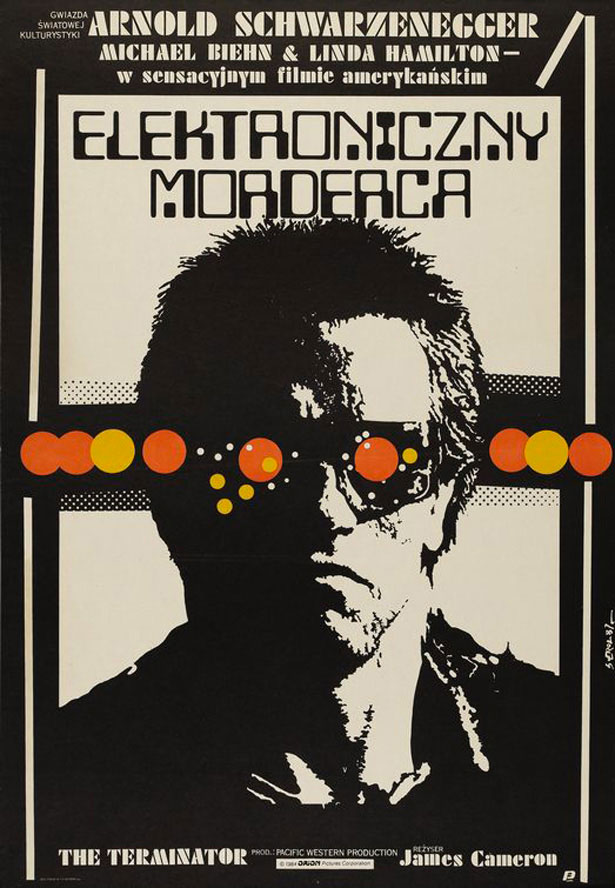
1984: Terminator
Este cartel de dos tonos de estilo vectorial llama tu atención. Los patrones de medio tono en el fondo llaman la atención.
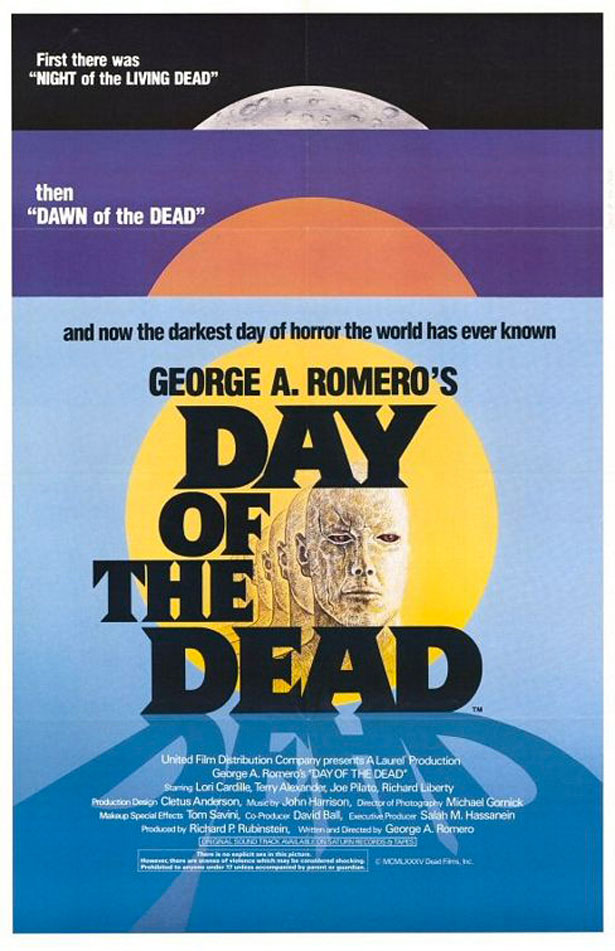
1985: Día de los Muertos
Este cartel inteligente anuncia tres películas "Muertas": La noche de los muertos vivientes , El amanecer de los muertos y El día de los muertos . Un gran póster en general, con colores excelentes.
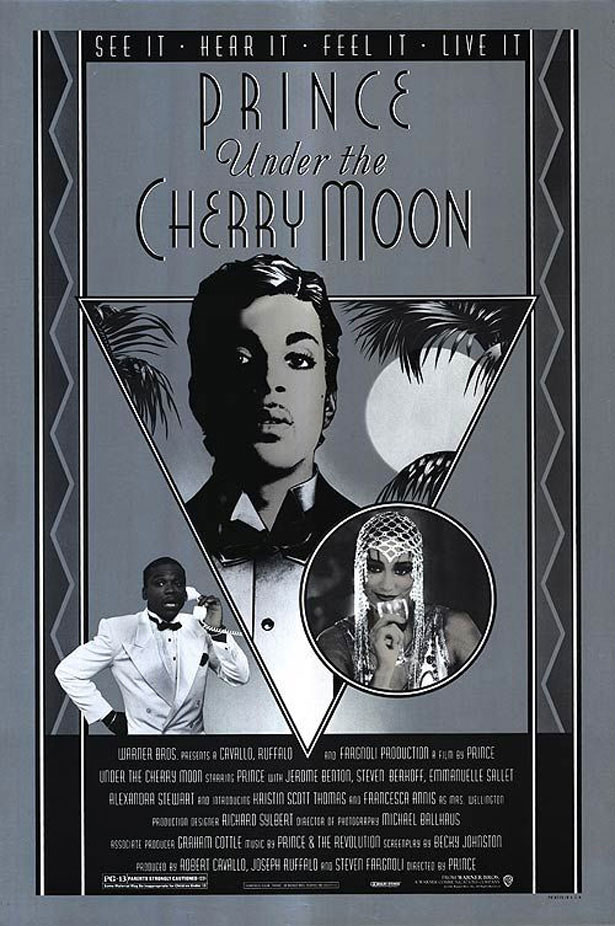
1986: Bajo la luna de cereza
El efecto de este cartel casi en escala de grises se logra con formas simples, patrones y tipografía.
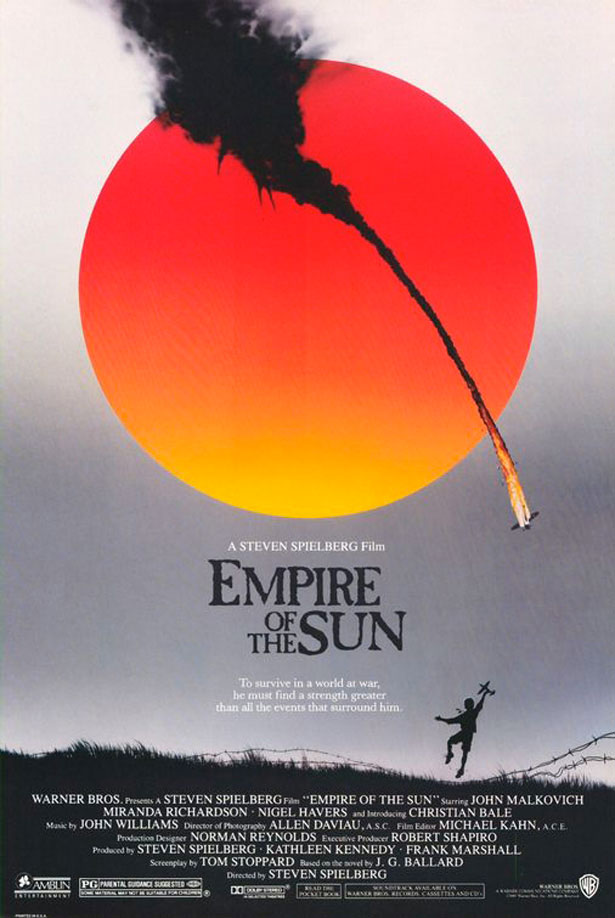
1987: Imperio del sol
Este póster se superpone al color del sol del sol sobre una fotografía en blanco y negro, creando un efecto deslumbrante.
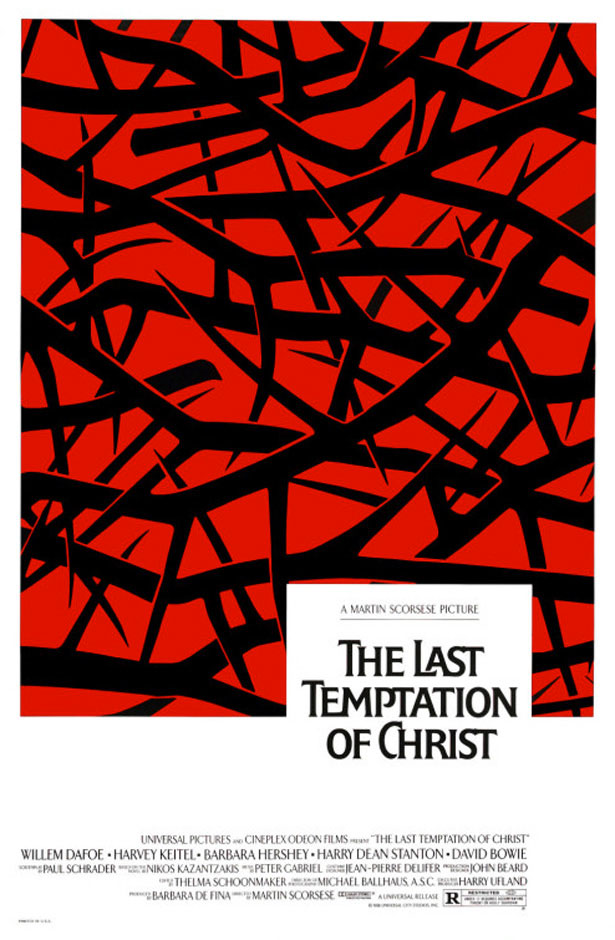
1988: La última tentación de Cristo
Un hermoso póster ilustrativo con un toque moderno. ¡Podría confundirse fácilmente con una nueva película en lugar de una de 1988!
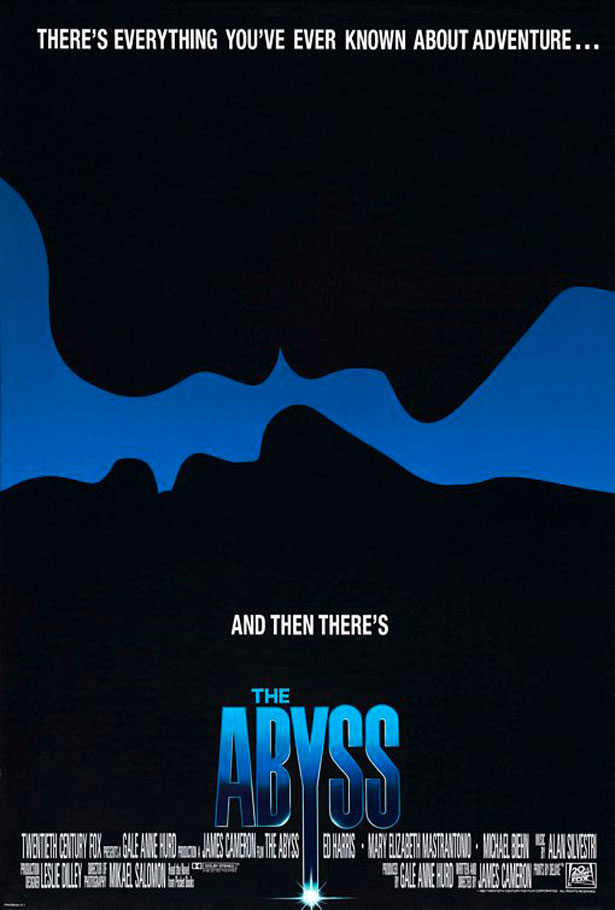
1989: El Abismo
¡El minimalismo fue tan grande en los años 80! En este cartel, dos siluetas son visibles sobre un fondo negro. El título de la película es en azul, lo que refuerza el esquema de color limitado.
El tutorial
Ahora que nos hemos inspirado en los años 80, ¡hagamos nuestro propio diseño!
Utilizaré varios recursos en este tutorial, incluidos vectores de stock y texturas. Estos archivos son míos o fueron tomados de Internet.
Paso 1
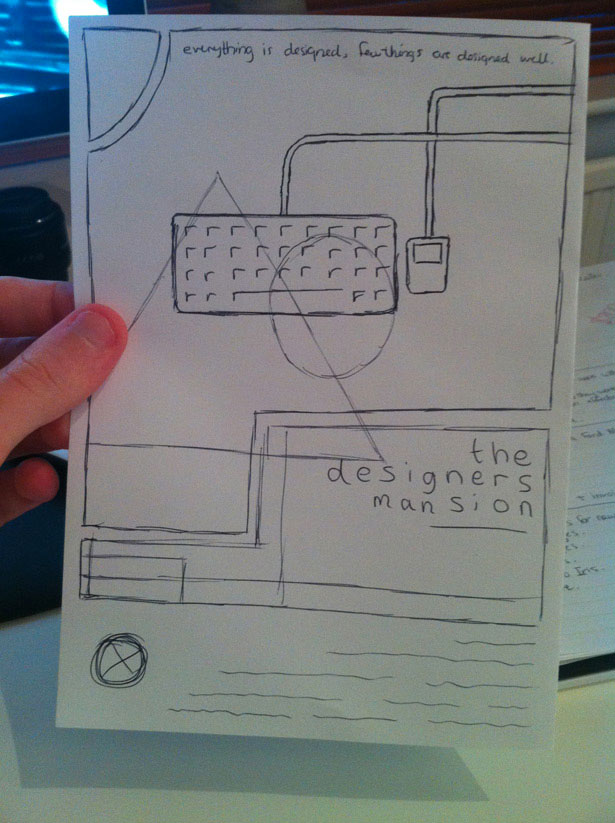
Toma un pedazo de papel y un lápiz o bolígrafo. Al igual que con cualquier diseño, dibujar primero un concepto será útil para tener una idea aproximada del diseño básico y las formas que queremos usar. ¡Nada es peor que abrir un documento en blanco de Photoshop y no tener absolutamente ninguna idea de dónde empezar!
Para el diseño y las formas de mi boceto, me inspiraron los carteles de The Blues Brothers , Under The Cherry Moon y The Last Temptation Of Christ . Mi tipografía fue inspirada por la de A Little Sex .

Paso 2
Abra Photoshop y cree un nuevo documento. Como solo estoy diseñando para pantalla, usaré un documento A4, configurado en RGB a 72 DPI. Si su trabajo se imprimirá, necesitará una resolución mucho mayor: al menos 300 DPI. También necesitarás configurar sangrados y márgenes. Establezca el color de fondo en un beige claro o crema, algo así como # EFEBE0.

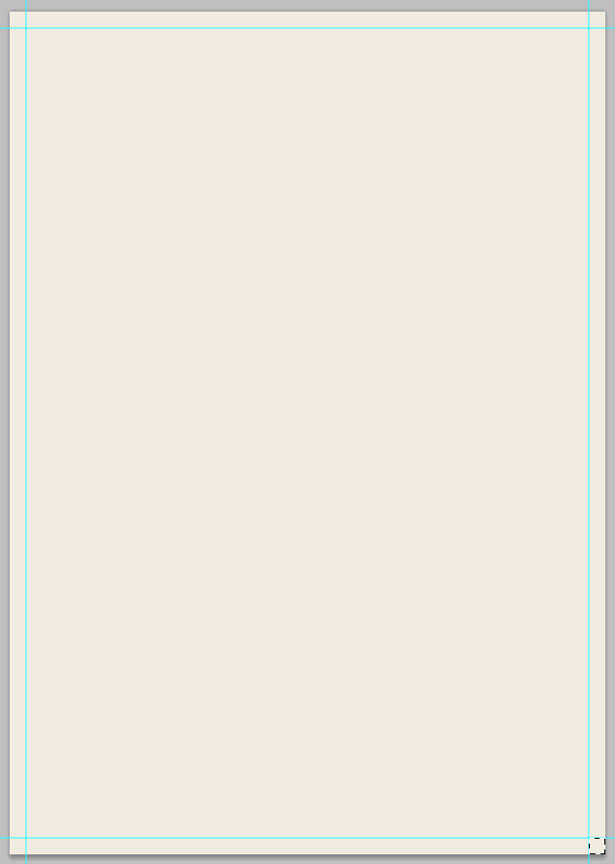
Seleccione la herramienta Rectangular Marquee, luego mantenga presionada la tecla "Shift" y haga una pequeña selección cuadrada.

Muestre las reglas del documento yendo a Ver → Reglas. Arrastra una guía de una de las reglas y ajústala al borde de la marquesina que acabas de seleccionar. Repita este proceso en cada lado del lienzo.

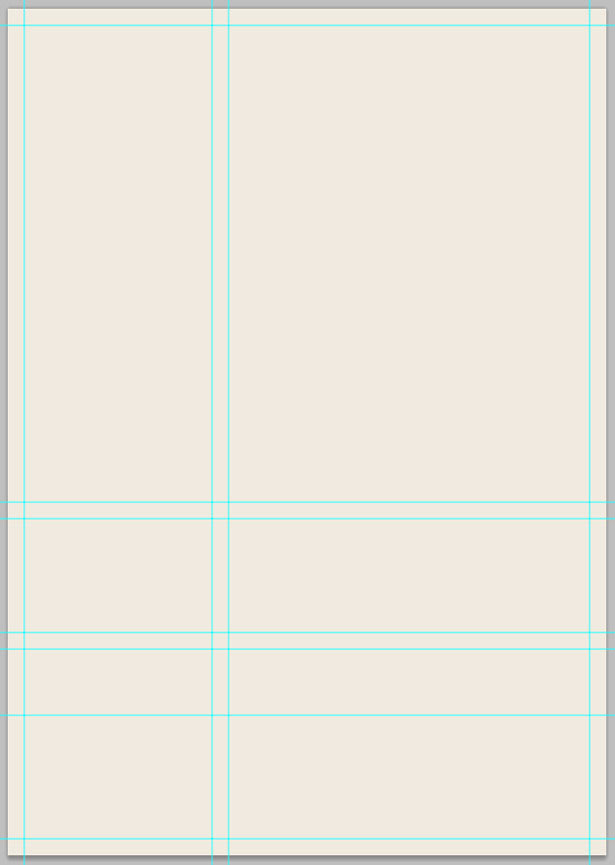
Aquí es donde estará nuestro límite. Arrastre varias guías más y colóquelas donde sea necesario. Use su ojo para medir aproximadamente dónde deben ir de acuerdo con su boceto original.

Al consultar detenidamente las guías anteriores, debería poder ver el diseño y la estructura básicos de nuestro póster.
Paso 3
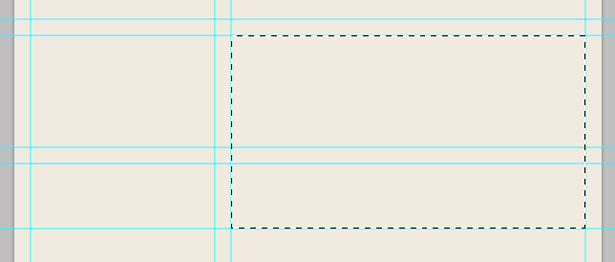
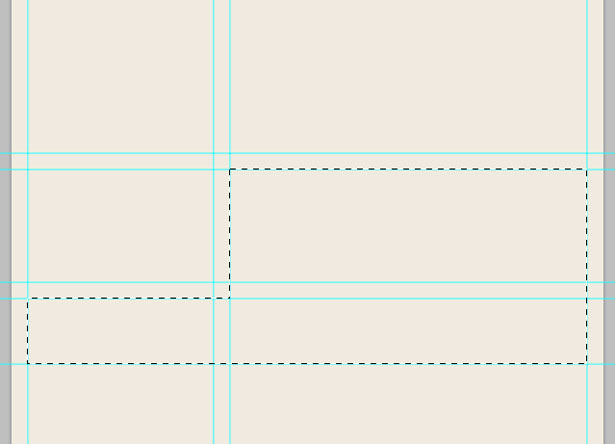
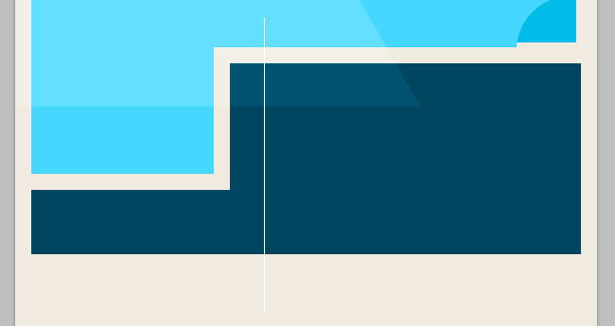
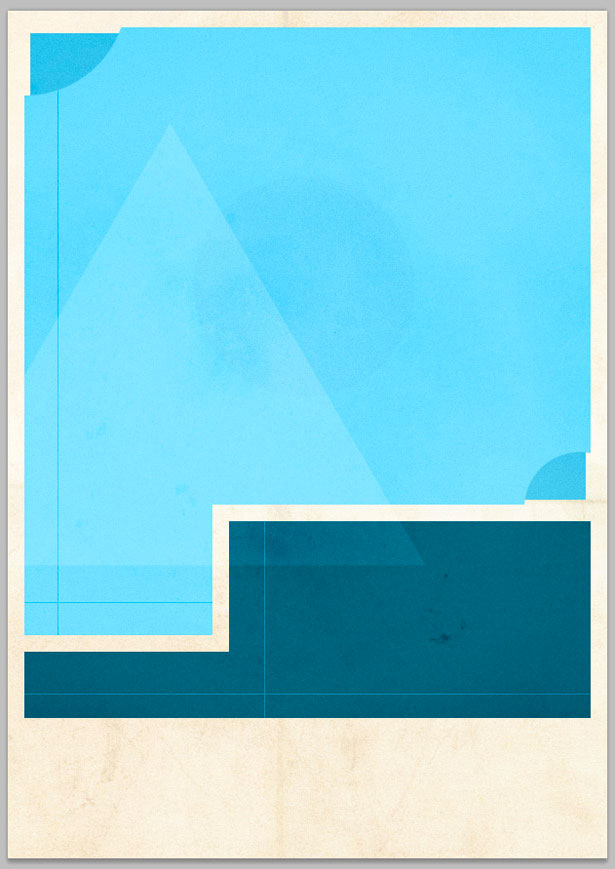
Ahora vamos a completar las áreas que creamos con guías para que podamos eliminar por completo las líneas de distracción. Con la herramienta Rectangular Marquee, seleccione un área del diseño, como se ve en la captura de pantalla a continuación.

Mantenga presionada la tecla "Shift" y seleccione otra área, asegurándose de que se una al área que ya ha creado. Esto fusionará tus dos selecciones en una.

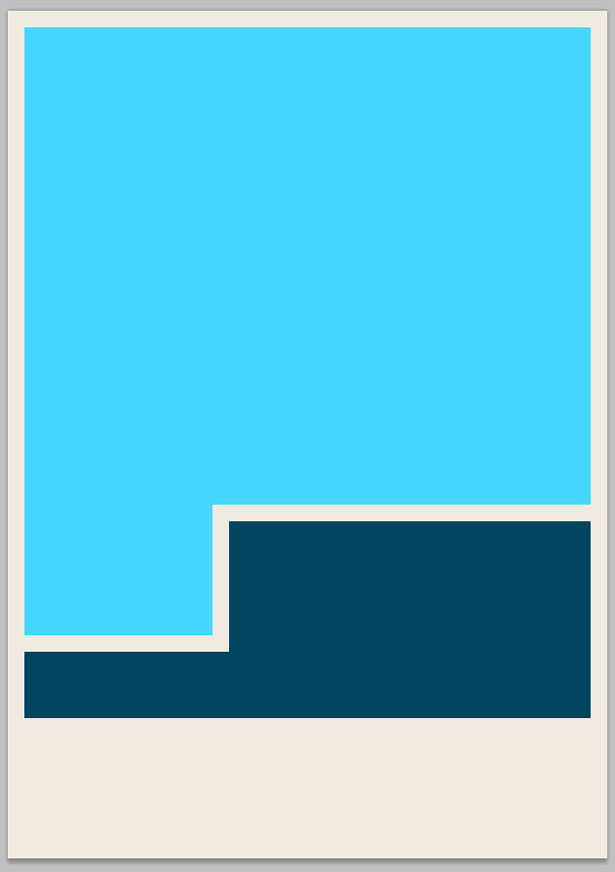
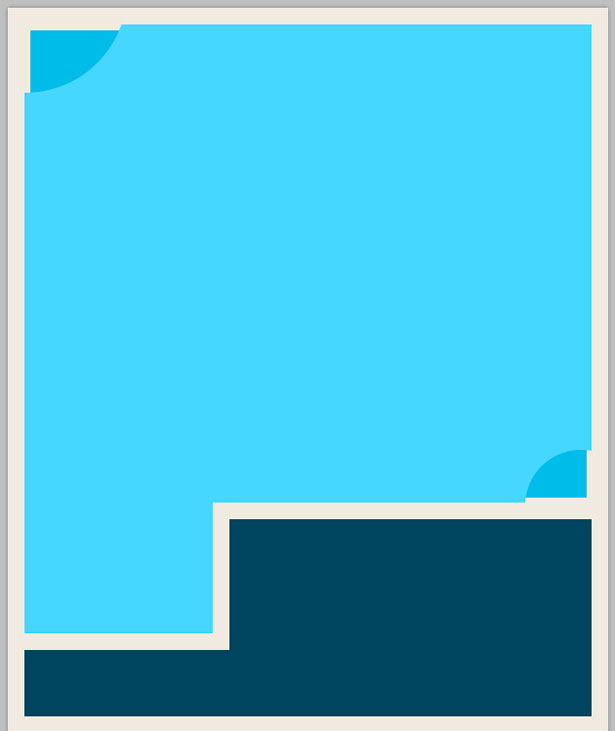
Vaya a Capa → Nueva capa para crear otra capa. Completa tu selección con un azul oscuro; Usé # 00445D. Nombra tus capas de forma apropiada, de lo contrario, será una pesadilla encontrarlas más tarde.
Complete la otra forma en su lienzo usando la misma técnica. Esta vez utilicé un azul mucho más claro (# 66D6FF). Vaya a Ver → Borrar guías para eliminar las guías, que ya no necesitamos.

Etapa 4
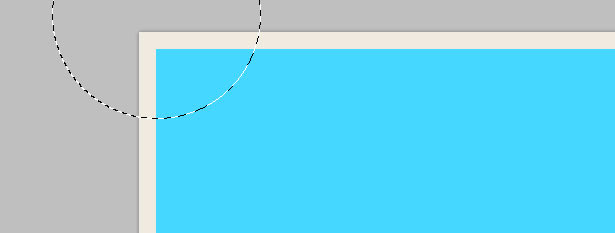
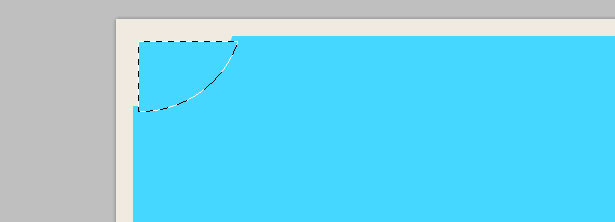
Ahora vamos a cortar un área de nuestra forma azul claro y moverla. Manipulaciones menores como esta harán que el póster sea más interesante visualmente. Seleccione la herramienta Marquesina elíptica, mantenga presionada la tecla "Mayús" para mantener el círculo en proporción y arrastre una selección. Vuelva a colocarlo en la parte superior izquierda de su forma.

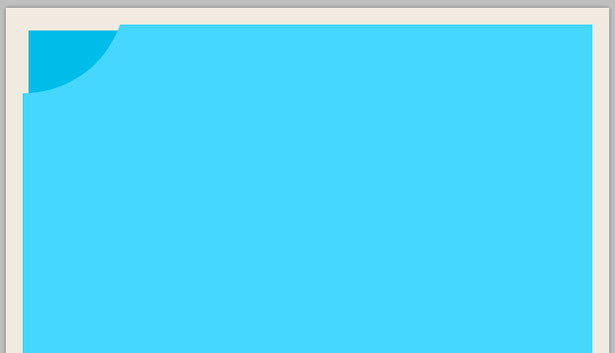
Seleccione el fondo azul claro, luego corte y pegue su forma. Use las teclas del cursor para empujar la forma algunos píxeles hacia abajo y hacia la derecha de su posición normal. Deberías terminar con algo como esto:

Cambia el color de la nueva forma. Cuando pegó la forma, se creó automáticamente una nueva capa. Coloque esta nueva capa debajo de la capa de fondo azul claro.

Pruebe esto en una o dos áreas más también.

Paso 5
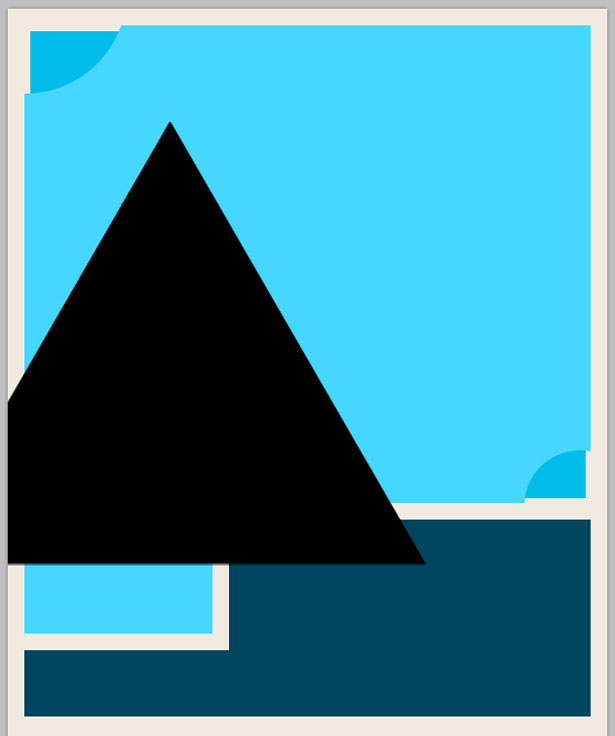
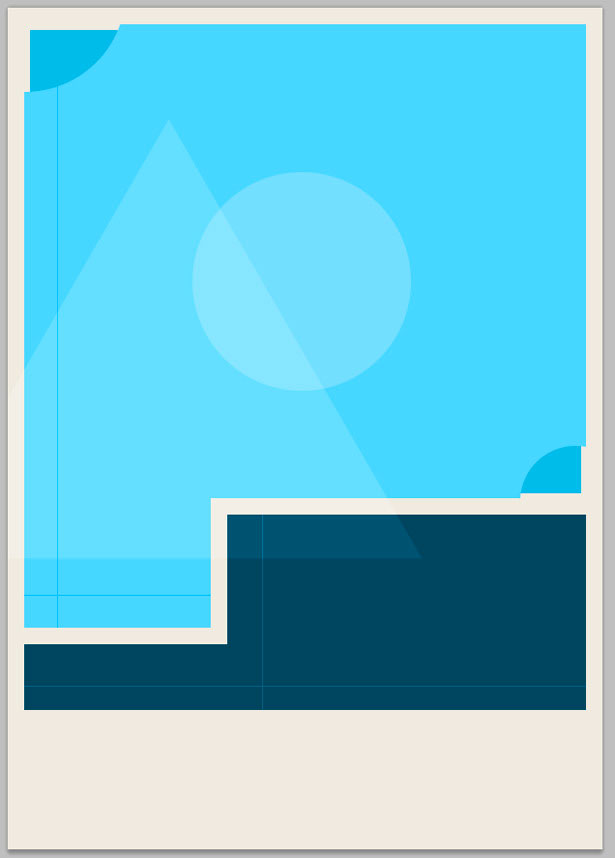
Ahora vamos a agregar otras formas para animar nuestro diseño. Seleccione la herramienta Forma de polígono y, en la barra de herramientas, configúrelo para que tenga tres lados. Arrastra una selección y presiona "Shift" para colocarla correctamente.

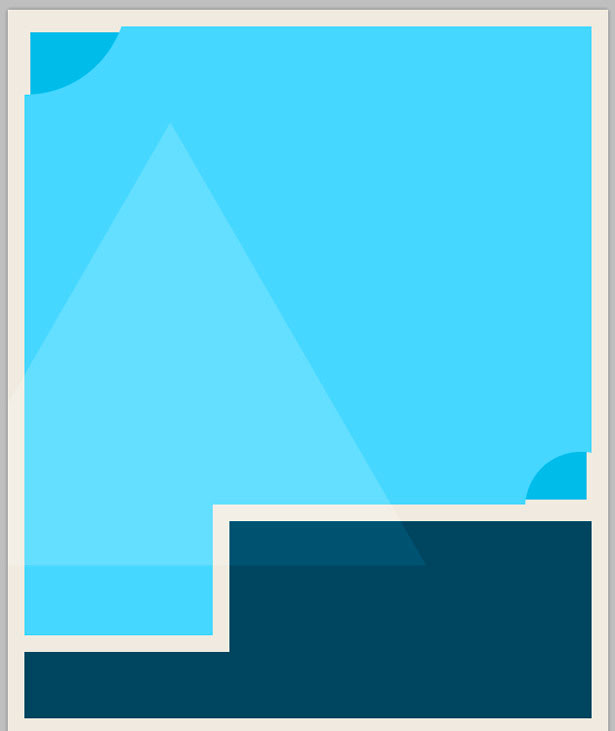
Cambie el color del triángulo a blanco, establezca el modo de fusión en "Superposición" y baje la opacidad a alrededor del 20%. Deberías terminar con algo como esto:

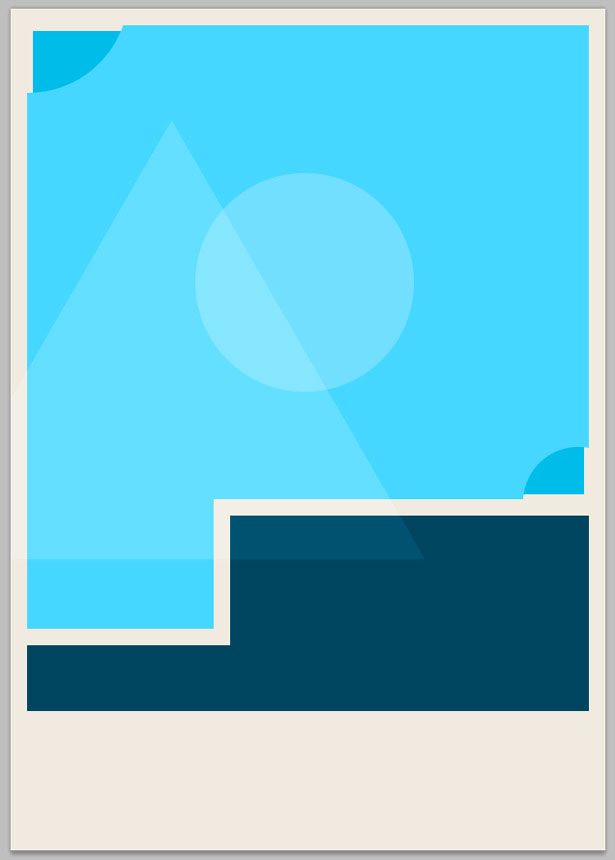
Repita estos pasos, pero esta vez haga un círculo. Experimente con diferentes modos de fusión y niveles de opacidad.

Paso 6
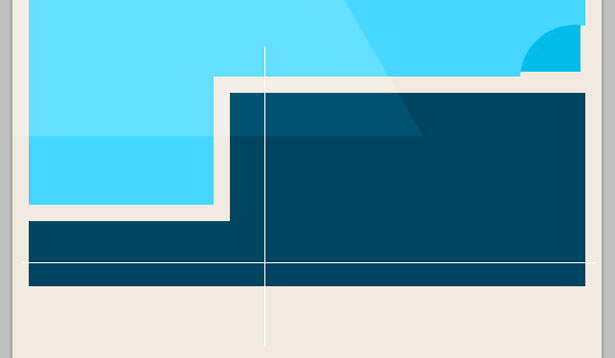
Agreguemos algunas líneas finas a nuestras formas geométricas. Seleccione la herramienta Línea y elija blanco como color de primer plano. Mantén "Shift" para mantener tu línea recta, arrastrando una línea como se ve a continuación:

Repita este proceso, dibujando una línea horizontal en lugar de una vertical.

Seleccione sus dos líneas en la paleta Capas, luego haga clic derecho y seleccione "Rasterizar Capas". Combine las dos líneas yendo a Capas → Fusionar Capas. Use la herramienta Rectangular Marquee para cortar cualquier línea que se extienda sobre la forma principal. Cambia el modo de fusión de la capa a "Superposición" y baja la opacidad al 40%.

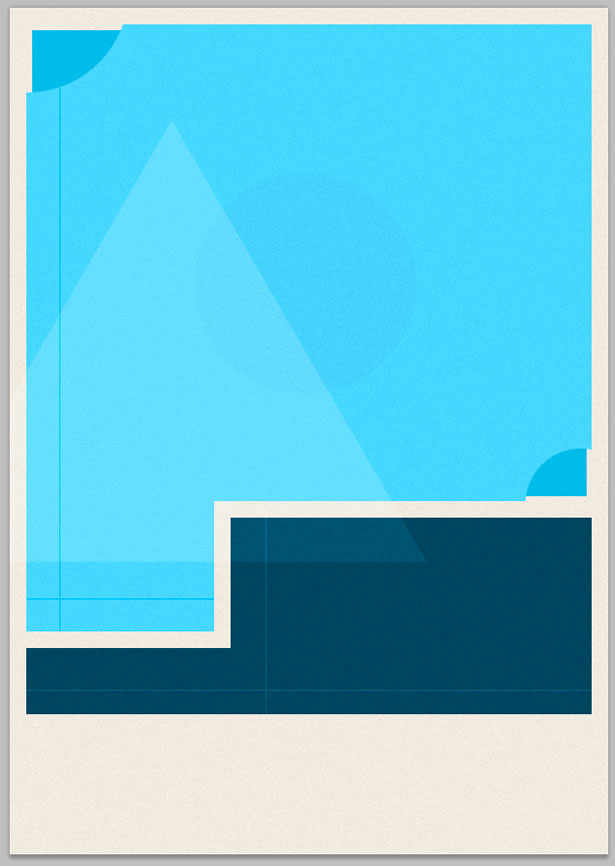
Repita este proceso, pero ponga una línea en el fondo azul claro en lugar del fondo azul oscuro.

Paso 7
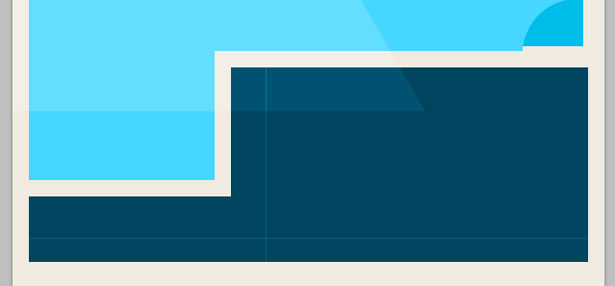
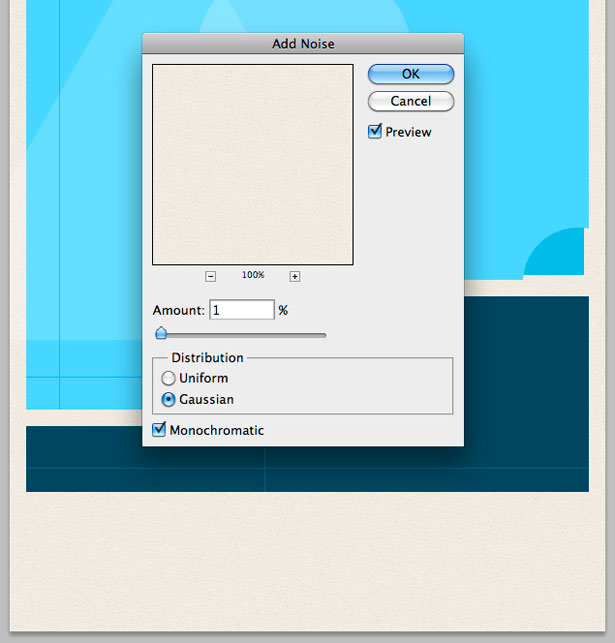
Agreguemos algo de textura y ruido a nuestro trabajo. Primero, agregaremos ruido a nuestro diseño usando un filtro de Photoshop incorporado. Seleccione su capa de fondo y vaya a Filtro → Ruido → Agregar ruido. Agregue un píxel de ruido y haga clic en "Aceptar".

Repita este paso con todas las otras formas en su documento, aparte de las líneas de un píxel.

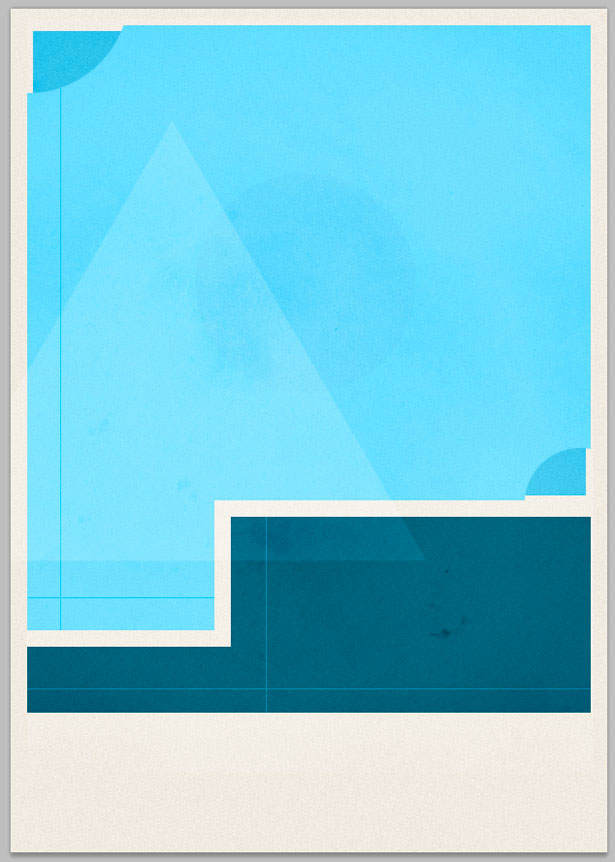
Vaya a Archivo → Lugar e inserte una de sus texturas grunge ligeras. Usé el sexto. Cambiar el tamaño y la posición de su textura para que se ajuste a las dos formas azules.

Mientras su capa de textura está seleccionada, vaya a Capa → Rasterizar, y luego Imagen → Ajustes → Desaturar. Esto convierte tu textura en blanco y negro. Cambia el modo de fusión de tu textura a Luz suave y baja la opacidad al 70%.

Seleccione las dos formas azules principales y las esquinas manipuladas haciendo clic en sus miniaturas mientras mantiene presionadas las teclas Mayús + Comando. Haga clic con el botón derecho y elija "Seleccionar inversa". Seleccione la capa de textura y luego presione "Eliminar". Esto elimina cualquier textura superpuesta no deseada en el fondo o el borde.

Para colocar una de sus texturas de papel en el lienzo del documento, vaya a Archivo → Colocar. Cambie el tamaño de su textura para cubrir todo el lienzo. Utilicé la textura "Plegado básico". Coloque la capa de texturas sobre el fondo principal de su imagen y debajo de todo lo demás. Cambie el modo de fusión a "Superposición".

Paso 8
Es hora de agregar tipografía a nuestro póster. Voy a usar Helvetica Neue como mi tipo de letra principal. Comenzaremos con el tipo que se encuentra en la parte inferior de nuestro póster, incluidos los nombres de los productores y actores. Puede usar nombres falsos de esta lista muy práctica: Base de datos de 10.000 nombres aleatorios . Utilicé Helvetica Neue Light para mi tipografía, con 14 píxeles. Las palabras más pequeñas como "y", "Protagonizada" y "Escrita por" están configuradas en 8 píxeles.

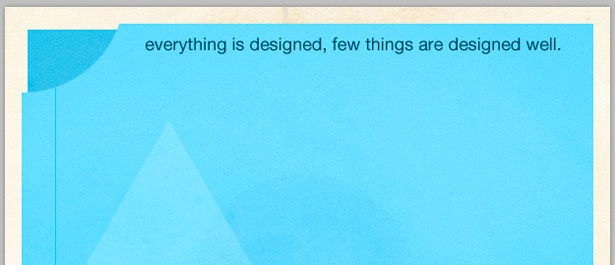
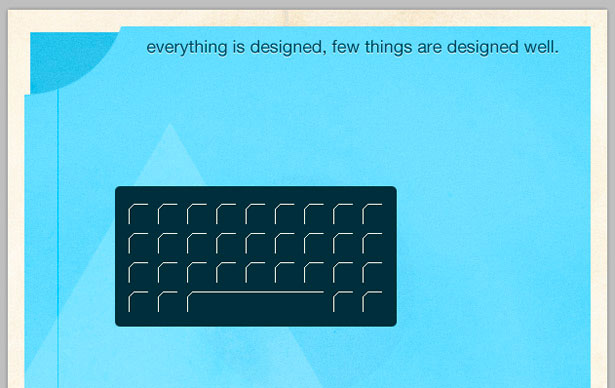
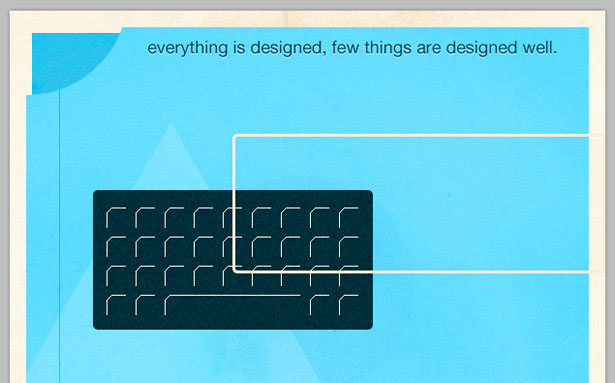
Ahora agregue un eslogan o eslogan de película. Voy a utilizar esta gran cita de Brian Reed: "Todo está diseñado, pocas cosas están bien diseñadas". Utilicé Helvetica Neue Regular para esta línea, llena de un azul oscuro a 18 píxeles.

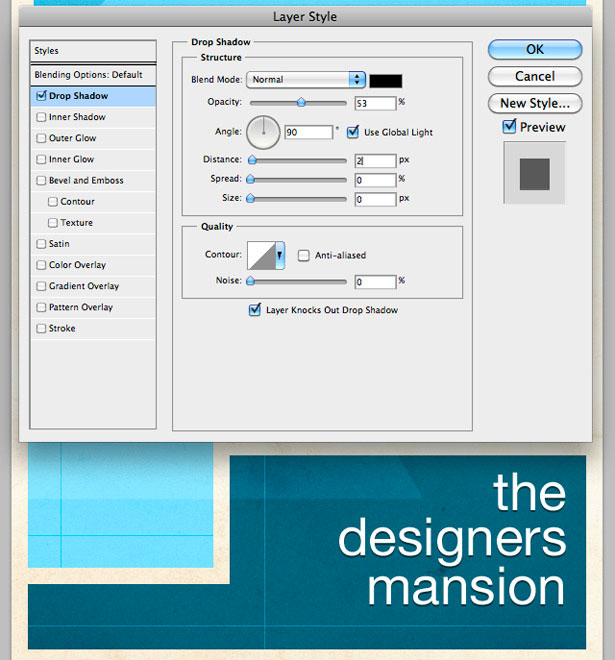
La última parte de la tipografía para agregar es el título de la película The Designer's Mansion , ubicado en nuestro cuadro azul oscuro. Utilicé Helvetica Neue Regular, configurado a 55 píxeles.

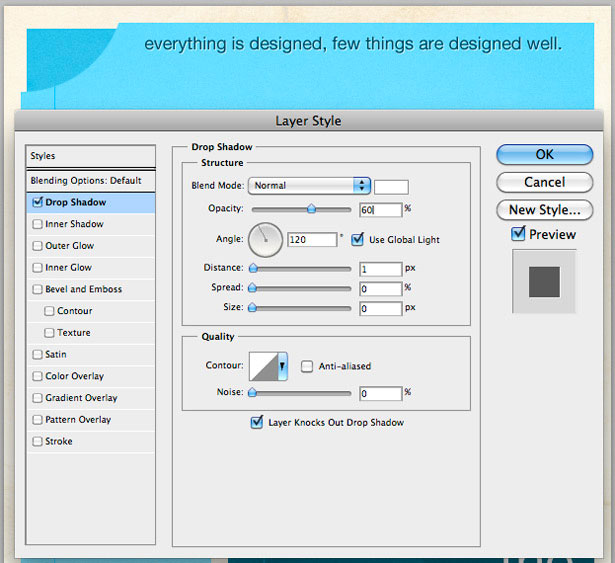
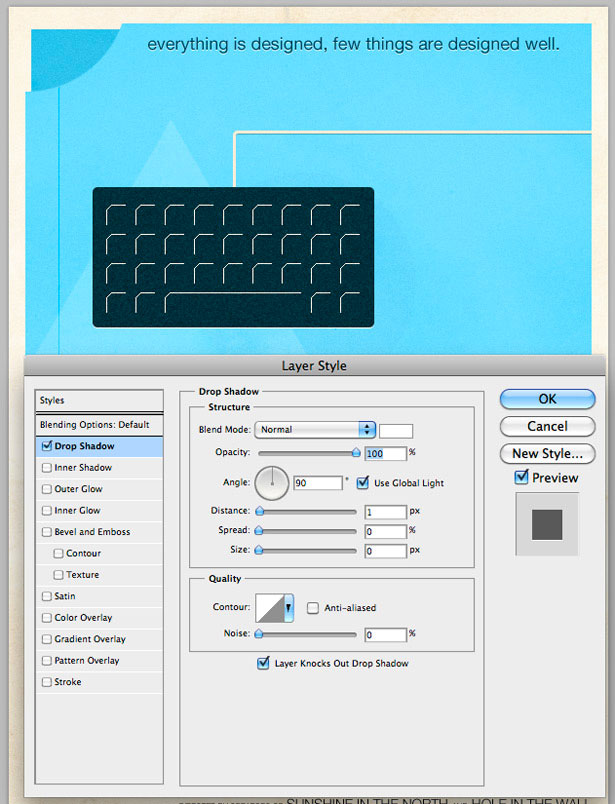
Ahora vamos a agregar sombras paralelas a todo nuestro texto: una sombra blanca a los nombres en la parte inferior del cartel y el eslogan de la película en la parte superior, y una sombra paralela negra al título.
Seleccione su capa de tipo de eslogan, haga clic derecho y seleccione "Opciones de fusión". Haga clic en la pestaña "Sombra paralela" y use la configuración en la captura de pantalla siguiente para crear una sombra paralela de un píxel. Repita este paso usando la misma configuración para los nombres.

Finalmente, aplique una sombra paralela al título de su película, esta vez con un trazo negro. El texto es más grande, así que no dude en aumentar algunos de los niveles, como la distancia. Ver mi configuración a continuación:

Paso 9
Ahora por un poco de trabajo de pluma. Vamos a crear un teclado y un mouse minimalistas, basados en el viejo teclado y mouse de Macintosh, con cables que se extienden hacia el lado derecho de nuestro póster.
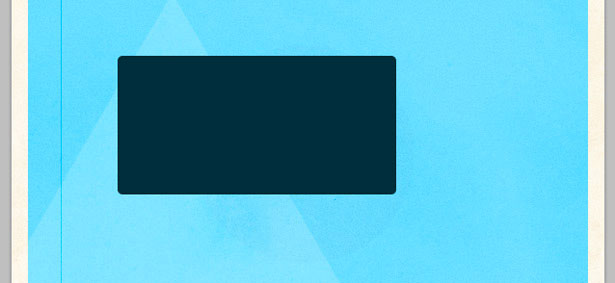
Primero, necesitamos crear nuestra forma de teclado principal. Seleccione la herramienta Forma de rectángulo redondeado, con un radio de esquina de 5 píxeles. Puede cambiar esta configuración en la barra de herramientas. Arrastre su forma y llénela de azul oscuro. Usé # 002E39.

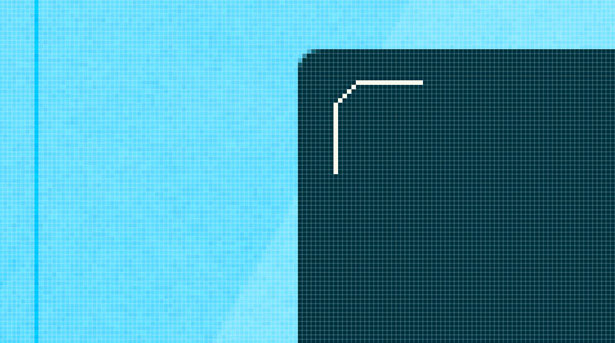
Usando la herramienta Lápiz, dibuja una forma como la de abajo. ¡Asegúrate de dibujarlo en una nueva capa!

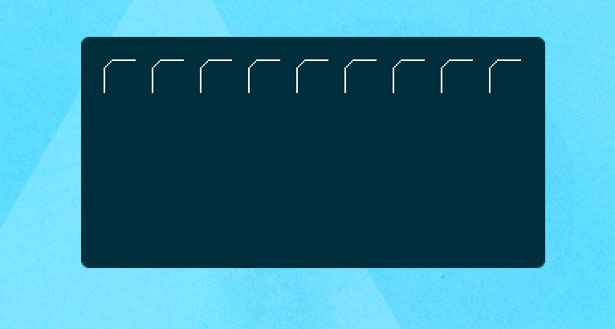
Duplique la capa varias veces y, usando las teclas del cursor, sepárelas a igual distancia. Seleccione todas las capas y vaya a Capa → Fusionar capas para ponerlas en una capa.

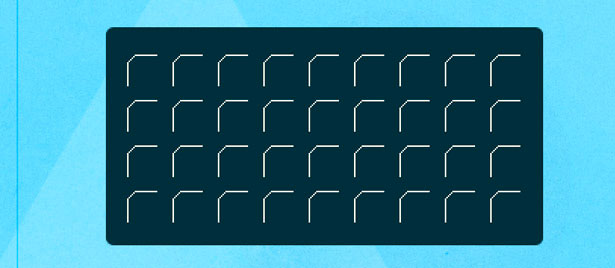
Duplicar la capa recién fusionada varias veces, y usando las teclas del cursor empuja hacia abajo la página, separándolas uniformemente.

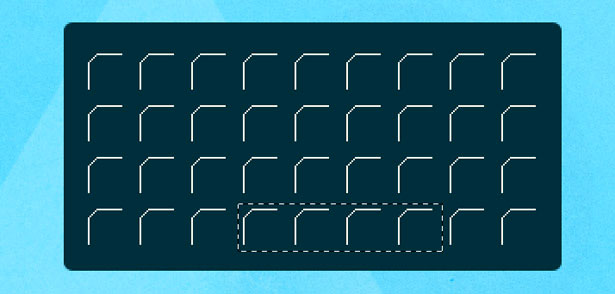
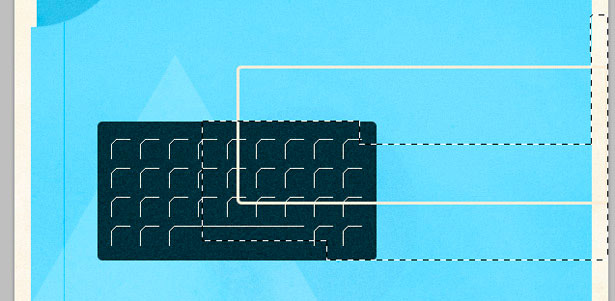
Combina tus nuevas capas una vez más, y luego selecciona la herramienta Rectangular Marquee. Haga una selección sobre las cuatro teclas seleccionadas a continuación.

Pulse "Eliminar" y luego use la herramienta Lápiz para extender la línea superior de la última tecla a la izquierda.

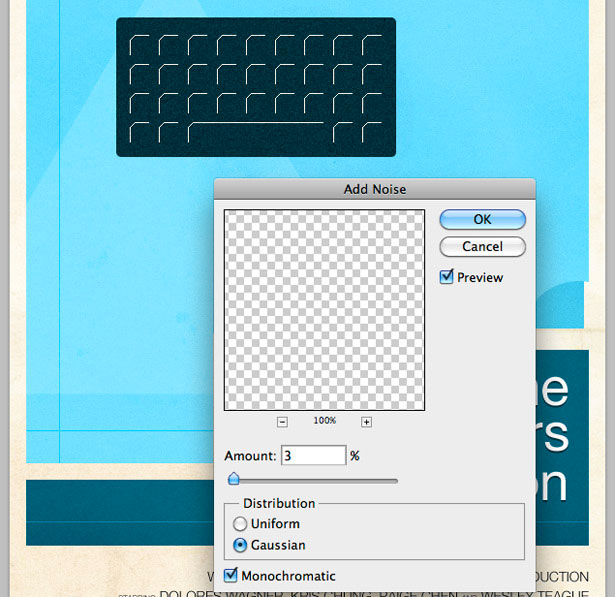
Combina las dos capas que componen nuestra ilustración de teclado seleccionándolas y eligiendo Capa → Fusionar capas. Vaya a Filtro → Ruido → Agregar ruido para agregar 3% de ruido.

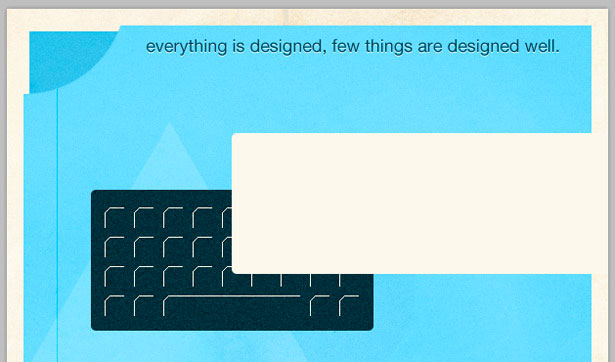
Agarra la herramienta Forma de rectángulo redondeado y dibuja una forma como la siguiente:

Mantenga "Comando" y haga clic en la miniatura de las capas en el panel de capas para hacer una selección. En una nueva capa, elija Editar → Trazo. Aplica un trazo de 3 píxeles usando un color del fondo de tu diseño. Eliminar la capa de forma original.

Con la herramienta Rectangular Marquee, selecciona la línea contorneada superpuesta.

Presione "Eliminar" para eliminar áreas innecesarias de trazo. Agregue una sombra paralela de 1 píxel a su teclado y cable, como hicimos con el tipo anterior.

Paso 10
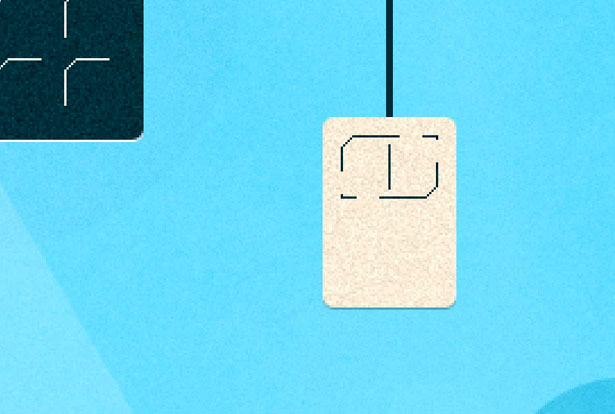
Repita los pasos anteriores, pero ilustre un mouse.



Paso 11
Agregue sus toques finales, ya sea que se trate de más texturas o algunos patrones. Utilicé pinceles grunge para borrar varias esquinas de las formas sólidas.
Aquí está mi resultado ...
El resultado:

Escrito exclusivamente para WDD por Callum Chapman, un diseñador e ilustración que cotiza como Circlebox Creative . Él también dirige The Blog de inspiración y Tienda Picmix
Si siguió este tutorial, no dude en vincular su producto final en el área de comentarios a continuación. ¡Nos encantaría verlo!