Cómo crear un diseño web orgánico
(y Showcase)
El diseño orgánico se aplica comúnmente a productos tales como sillas, equipos electrónicos, libros y decoración del hogar.
Siguiendo los mismos principios, el diseño web orgánico ha surgido recientemente como una tendencia.
Los diseñadores y las empresas profesionales han adoptado un enfoque más natural para crear sus sitios web, logotipos y envases, dejando atrás el brillo abiertamente tecnológico de principios de la década de 2000.
Sí, compañeros diseñadores, es seguro decir que la nueva era del diseño orgánico para sitios web y logotipos corporativos ha entrado en vigencia.
Ya sea abierto o sutil, ya sean elementos escaneados o gráficos que imitan a la naturaleza, el diseño web orgánico ha tomado muchas formas. Pero, ¿qué constituye el diseño orgánico? ¿Qué lo hace exitoso? Vamos a averiguar…
¿Qué hace un diseño web orgánico?
Aunque el nombre sugiere que se está haciendo algún tipo de afirmación ecológica, el diseño web orgánico se trata más de llevar elementos naturales a un entorno tecnológico.
Estos elementos podrían ser la representación de materiales naturales en un diseño (granos de madera, telas, texturas terrosas) o algo más abstracto que capture el flujo y reflujo de la naturaleza (elementos, materiales, colores, formas). El diseño web orgánico es un concepto amplio y se puede dividir en cuatro categorías.
- Uso de materiales, texturas y telas que sugieren elementos orgánicos
Objetos como muselina, arpillera, papiro, papel, cinta y madera. Estos elementos provienen del entorno natural y, por lo tanto, le dan un atractivo natural a la disposición. - Usando esencias abstractas de la naturaleza
Colores, formas, gráficos, materiales y pinceles que imitan el "flujo" de la naturaleza. Estos son más sutiles que los granos de madera y las muselinas y están destinados a dar una pizca de esencia orgánica. Vemos esto en los sitios web que tienen gráficos modernizados modernos y un toque natural suave. Curiosamente, los plásticos son los materiales más comunes utilizados para lograr un aspecto orgánico: los materiales improbables son un juego justo en el diseño web. - Creando un todo que es mayor que la suma de sus partes
Si se crea una imagen que utiliza solo pinceles o gráficos para crear otra, podemos decir que obtenemos más de la imagen como un todo que la suma de sus partes: los pinceles o los gráficos. Esto ocurre con mayor frecuencia en el espacio negativo, ya que los pinceles se pueden usar para delinear o completar otra imagen. Cuando sumamos las partes, obtenemos una cosa: el pincel, pero cuando miramos el conjunto, obtenemos dos cosas: el pincel y la imagen creada. Esto es común entre las tipografías, ya que podemos usarlas para crear una imagen totalmente diferente, ya sea jugando con el espacio negativo o agregando pinceles. - Una interpretación más flexible del diseño web "orgánico"
Generalmente definimos lo orgánico como algo que proviene directamente de la naturaleza, pero también puede ser algo creado (y luego descuidado) por los humanos, como una pieza de madera abandonada de un edificio o materiales que una vez decoraron un hogar y ahora están manchados. Orgánico en este sentido significa algo completamente diferente: se apodera de los objetos que la sociedad deja atrás. Fotografías antiguas, telas rotas, papel tapiz desgastado: todo esto puede ser tan orgánico como un trozo de madera u hoja.
En los últimos años, el diseño orgánico ha adquirido una cualidad "esencialista" . El diseño orgánico esencialista es un ideal más minimalista: use solo lo que necesita para lograr lo que busca.
Por ejemplo, si quisiéramos crear una imagen de espacio negativo y pinceles, podríamos usar solo la cantidad de pincel necesaria para crear esa imagen. El diseño orgánico esencialista lleva a un aspecto más contemporáneo y se está extendiendo en el campo del diseño web.
Estas cuatro categorías se pueden jugar con y manipular para obtener la sensación que sea adecuada para usted y su cliente. Mezcle y combine cualquiera de estos: todos pueden trabajar juntos con éxito.
Consejos para un diseño web orgánico exitoso
- Los colores terrosos pueden ser vibrantes
Las naranjas quemadas, los morados grises intensos y las aceitunas pueden ser tan excitantes como los amarillos claros y los rojos brillantes. Además, funcionan mejor juntos, y como es más probable que use tonos neutros en su diseño orgánico, puede usar más de estos colores sin abrumar el diseño. - Los colores vibrantes también pueden ser orgánicos
Camión de bomberos rojo o azul cobalto puede ser tan terroso y orgánico como marrones y grises. Encuentre estos colores en una imagen vintage o en un patrón natural o angustie un patrón que tenga estos tonos. Pueden ser refrescantes cuando se usan con una paleta silenciada. - Equilibrio, equilibrio, equilibrio
El entorno se mantiene estable mediante un cuidadoso equilibrio de elementos, y el diseño no es diferente. Esto es aún más importante en el diseño orgánico. Equilibre esos tonos grises con los más coloridos. Calma ese fondo de madera con tablas planas, grandes o simples o capas div, o incluso una textura de papel monocromático. Una trampa con diseño orgánico, como con todo diseño, es que puede tener demasiado de algo bueno, y la línea entre exitosa y exagerada puede estar bien. - Orgánico no significa descartar el moderno
El hecho de que desee un diseño orgánico no significa que deba abandonar sus influencias modernas. Puede mantener su fondo de aspecto cromado, color complementario púrpura o fuentes no orgánicas. Suavizar un diseño moderno no requiere mucho, ni necesita un vector floral. Un simple rizo de un gráfico, pincel o vector puede lograr una esencia natural muy bien. - Piensa diferente
Hay mucho más en la naturaleza que lo obvio. Elija artículos improbables que son naturales pero que son menos comunes, como la luz. - Las áreas urbanas son ambientes también
El hecho de que se elimine del bosque no significa que ya no sea un "ambiente". Piense en concretos o damasco.
Para ver el diseño web orgánico en acción, consulte los siguientes sitios web. Estos sitios web ilustran todas o algunas de las cuatro categorías de diseño web orgánico explicadas anteriormente.
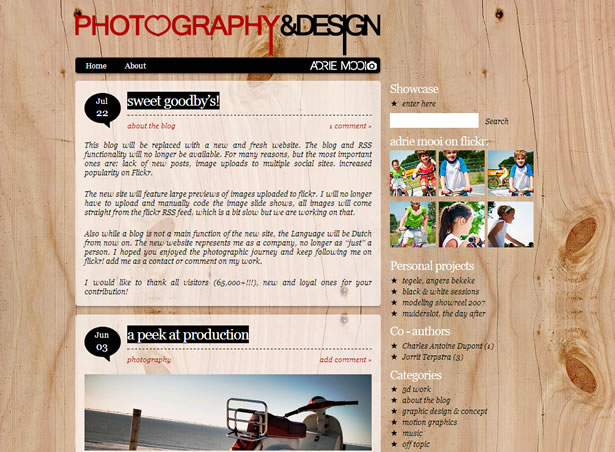
El fondo de Mooi, un intrincado patrón de madera, es el elemento principal y natural aquí. Para esto, Mooi agrega un tono rojo vibrante, uno de los pocos toques modernos en este diseño que no quita su sensación orgánica.
30A Guide juega con la interpretación más abstracta del diseño orgánico, que incluye papeles rústicos, negativos y sellos antiguos. Además, 30A nos hace sentir que hemos tropezado con un entorno no digital ya existente.
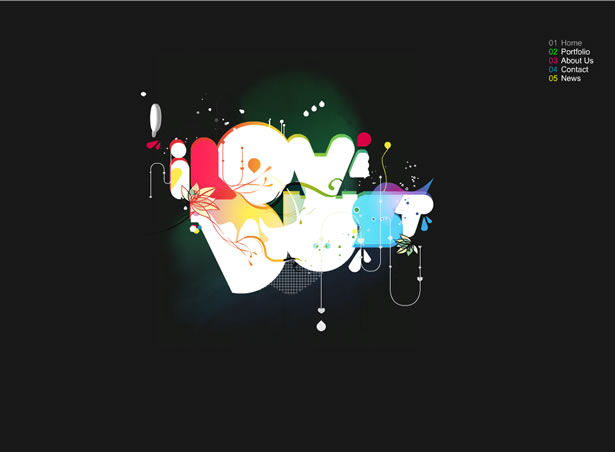
I Love Dust incluye muchos elementos modernos, pero tiene sugerencias orgánicas: la lágrima animada, las fuentes circulares y los vectores en forma de flor.
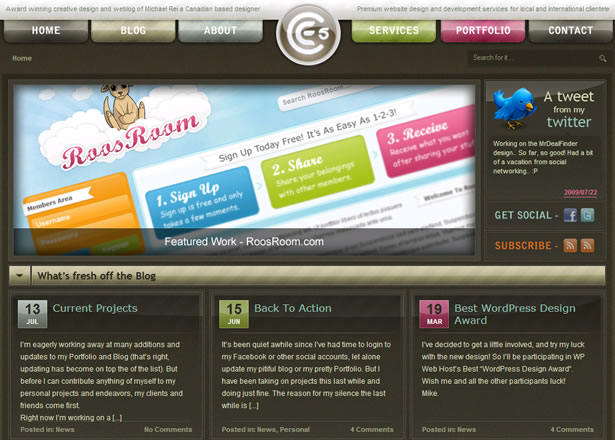
Si bien la influencia no es obvia, el diseño de Entry 5 Productions incorpora diseño orgánico: obtenemos bordes redondeados en los enlaces del encabezado y el logotipo, así como una buena cantidad de tonos suaves y naturales. Si bien son sutiles, estas cualidades orgánicas le quitan el toque moderno a Entry 5 Productions.
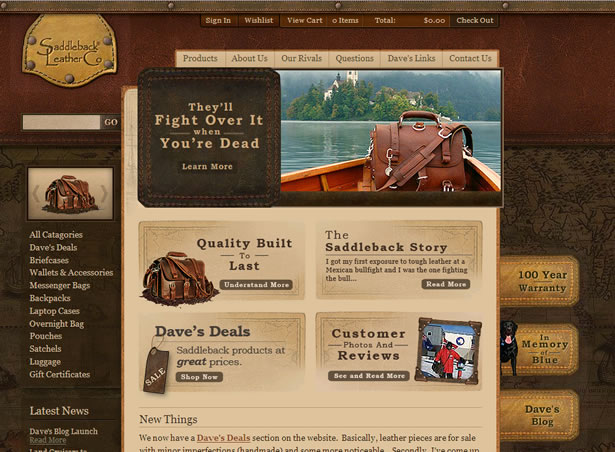
Normalmente, podemos pensar en papeles, maderas y telas para retratar el diseño orgánico, pero materiales como el cuero son igualmente naturales y menos utilizados en el diseño web. Además, Saddleback Leather nos da una sensación orgánica mediante el uso de mapas antiguos, etiquetas y tapicería.
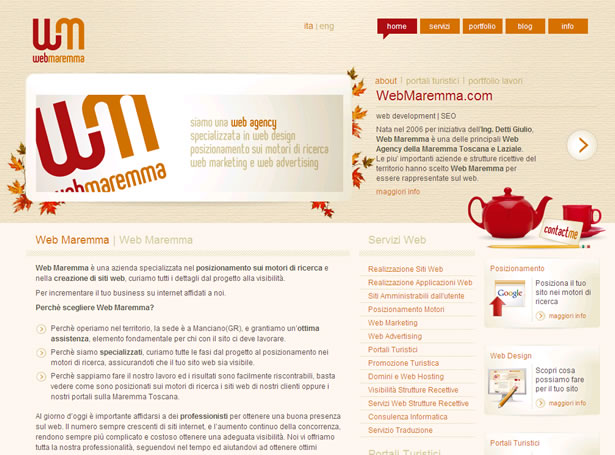
Web Maremma es un buen ejemplo de cómo un todo es más que la suma de sus partes. Si miramos el logotipo, vemos lo que se pretende: una 'W' y una 'M.' Sin embargo, cuando dividimos el todo en sus partes individuales, obtenemos letras incompletas. Por lo tanto, lo que ganamos en conjunto es, lo adivinaste, más que las partes combinadas.
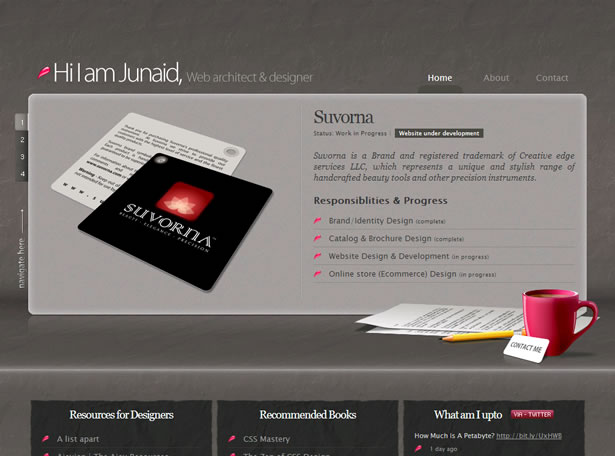
Esta pieza moderna incluye un fondo de cemento, bordes redondeados y fondos de aspecto orgánico para las áreas de texto inferiores. Este tipo de adiciones son típicas en el diseño orgánico.
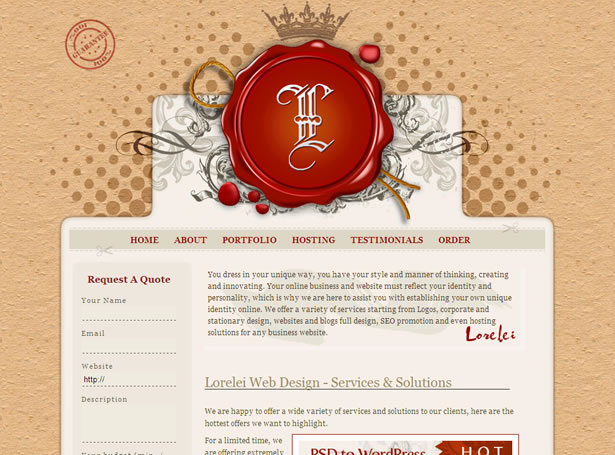
No solo el fondo es una textura de papel rugosa, sino que Lorelei Web Design incorpora un goteo o derrame de algún tipo. Un elemento poco probable, sí, pero es natural.
Los ladrillos blancos de Hub se destacan aquí, pero lo que es más importante notar es la sombra de gotas en las imágenes y el suave movimiento de estas imágenes cuando pasas el cursor sobre ellas. La sombra nos hace sentir como si las imágenes hubieran estado siempre allí, y el movimiento de las imágenes cuando se balancea sobre imita el flujo de la naturaleza. El verde, aunque vibrante, es claramente orgánico también.
Lo que se destaca por Kulturbanause es la pared rota, lo que implica que este muro se ha derrumbado con el tiempo. Además, tenemos agua que se filtra desde el otro lado hacia las islas de tierra. Esto utiliza dos formas de diseño orgánico a la vez: el uso de imágenes y configuraciones naturales abiertas y el uso de algo que está desgastado y en descomposición.
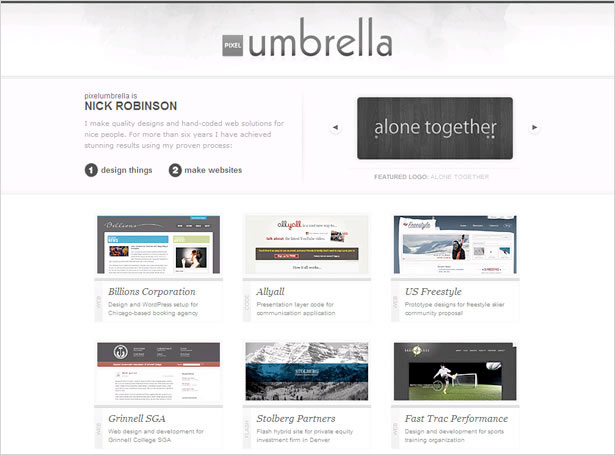
El atractivo natural de Pixel Umbrella es su fondo apenas visible, una pared gris texturizada que insinúa el hormigón o el yeso, y las suaves curvas de la fuente (es decir, el paraguas 'b' en ').
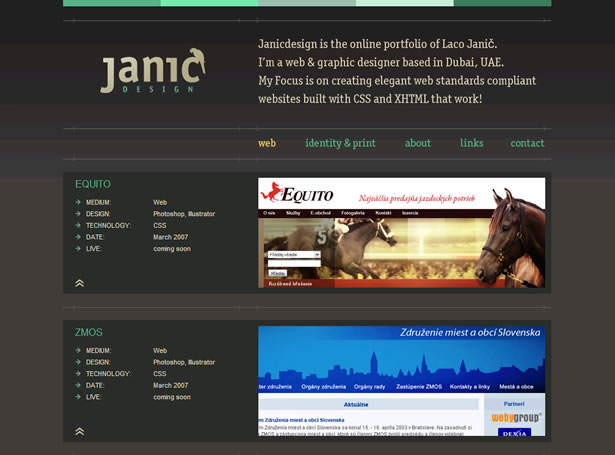
El pájaro puede ser una buena adición para obtener bengalas orgánicas, pero los colores de la fuente son los que impulsan el diseño de Janic Design. El CSS es un enfoque en este tipo de diseño, y Janic Design agrega atractivo orgánico mediante el uso de diferentes tonos de verdes, cercetas, amarillos, marrones y azules grises profundos.
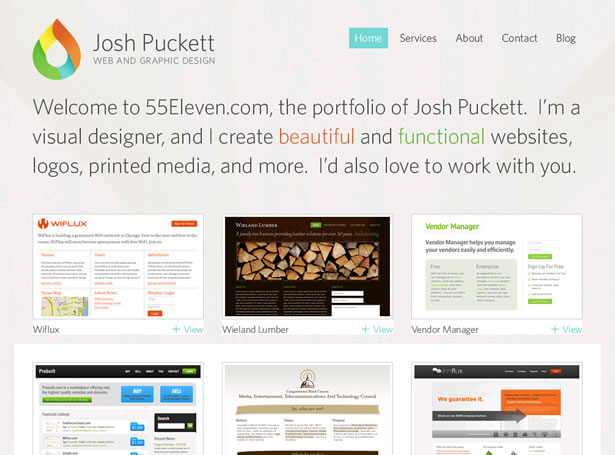
Cuando todo lo demás se sienta moderno, agregue un toque natural a su logotipo. El logotipo de la gota de lluvia de Josh Puckett es abiertamente orgánico, y la coloración de la gotita solo realza su esencia natural.
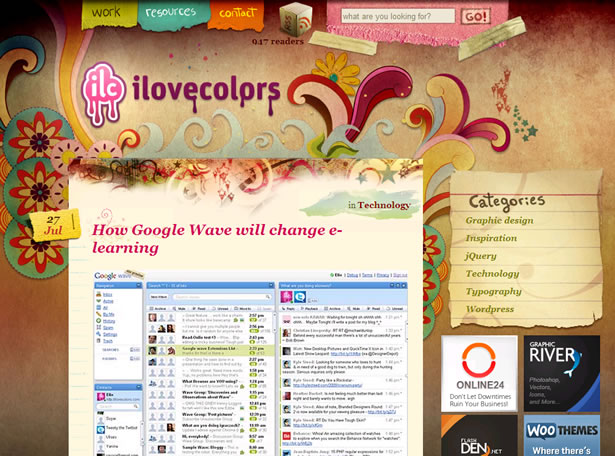
¿Qué no es orgánico sobre el diseño del sitio de I Love Colors? Los colores, los vectores, los papeles rasgados y el fondo texturizado se suman al atractivo orgánico de este diseño.
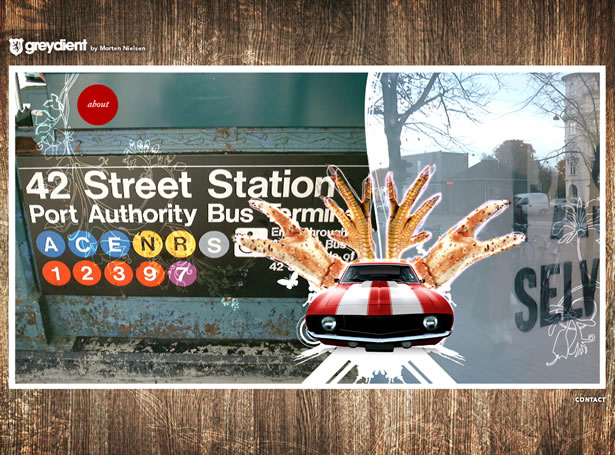
Greydient utiliza una rotación en las imágenes grandes, pero cada una tiene un atractivo orgánico, con adiciones que incluyen elementos en mal estado, como lo que se ve aquí, y pinceles florales.
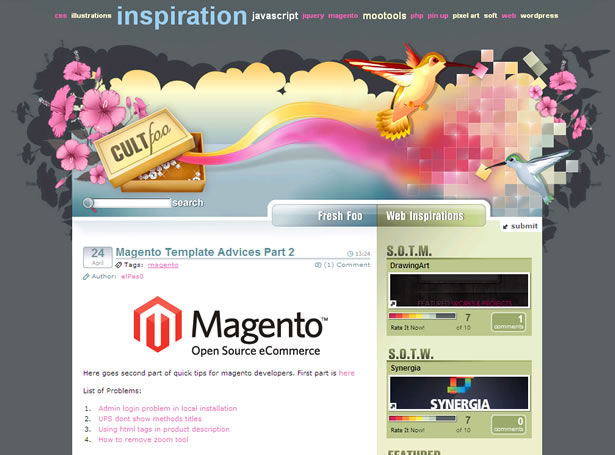
Flores, pájaros e imágenes en forma de nube. Un diseño orgánico tan abierto que no puedes perderte.
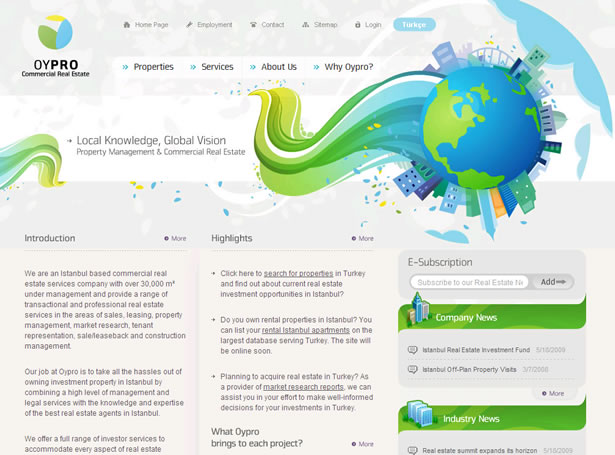
La imagen del globo es bonita, pero el logotipo de Oypro, que parece un par de pétalos de hojas, y los bordes suaves de los enlaces son los que terminan con la sensación orgánica. Los remolinos de color natural también ayudan, por supuesto.
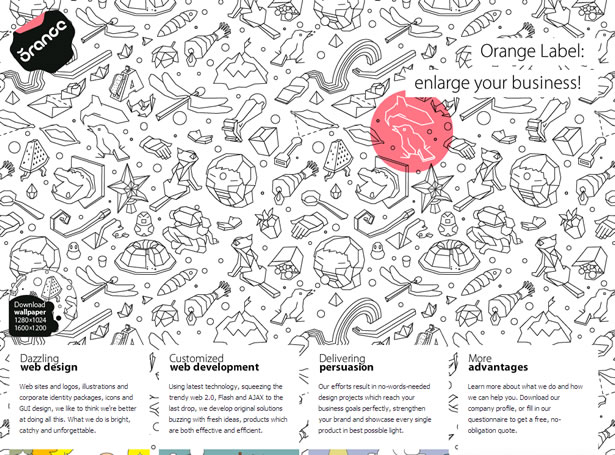
El diseño de Orange Label tiene muchas cualidades modernas, con el uso de áreas de texto cuadrado y un esquema de color simple. Sin embargo, Orange Label agrega diseño orgánico con el uso de contornos de objetos naturales, bordes suaves y, sobre todo, áreas de texto que se sienten como si estuvieran hechas de un espacio negativo.
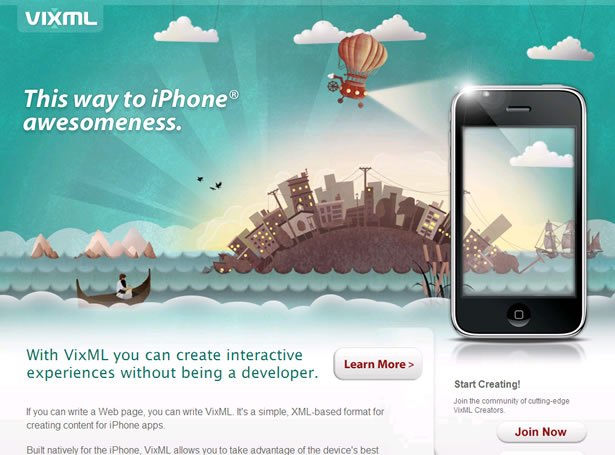
Otro ejemplo de diseño orgánico abierto, el diseño de VixML consiste en imágenes acuosas y nubladas, un entorno de ciudad y bordes redondeados en abundancia.
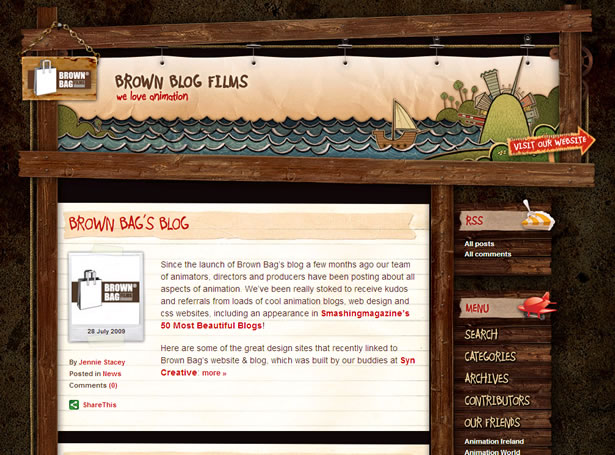
Brown Blog Films puede tener un uso intensivo de madera en su diseño, pero las tablas de madera como enlaces y la imagen "colgada" del logotipo son lo que remata el encanto orgánico aquí.
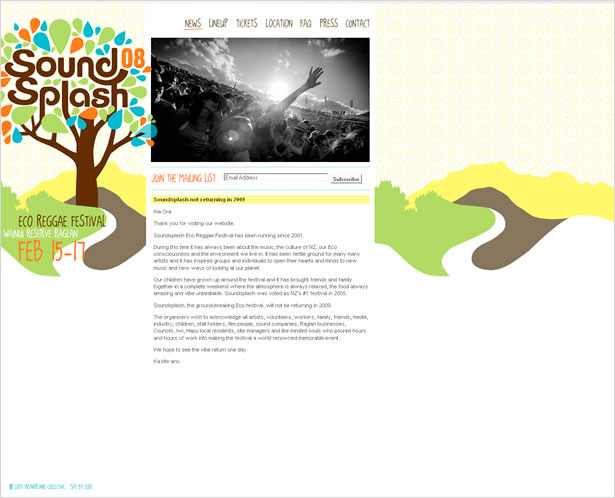
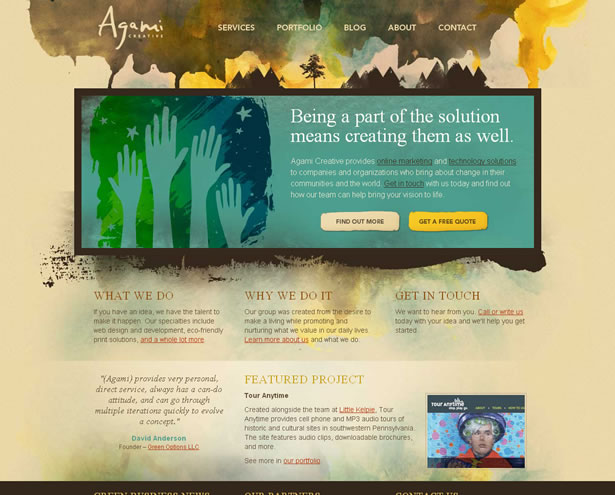
Además del árbol y la fuente curva en el logotipo, hay dos elementos orgánicos a tener en cuenta: la fuente manuscrita en la navegación y el fondo principal.
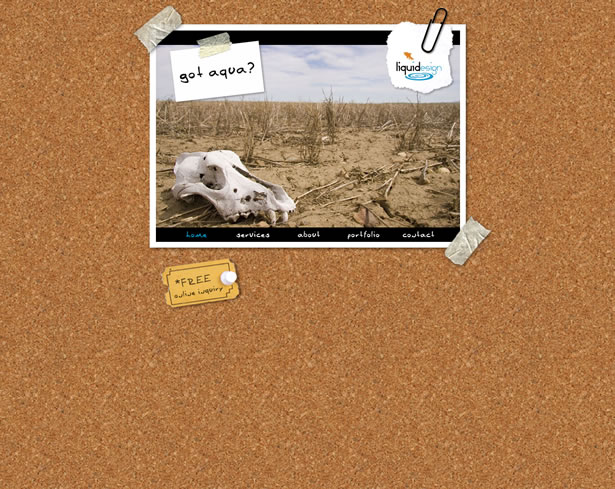
Lo que hace que Got Aqua sea un ejemplo particular de diseño orgánico no es la imagen del cráneo o la letra, sino el fondo del corcho. Es una opción interesante para una sensación natural, pero es natural y una gran textura neutra.
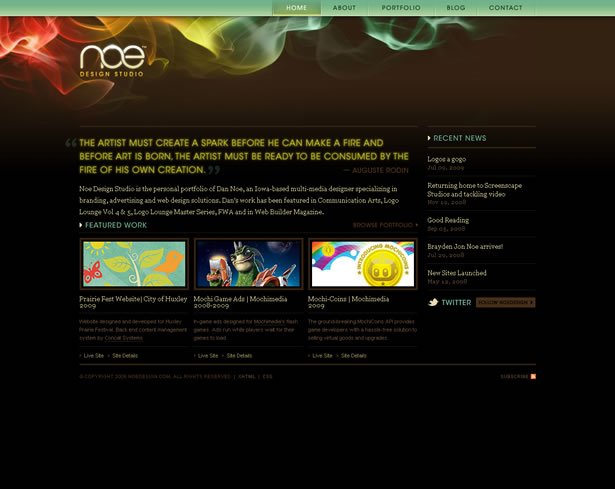
Lo que es divertido de recordar sobre la naturaleza es que no solo consiste en corteza y pájaros (y cosas por el estilo). También consiste en ondas de luz, gases, chispas, luz, entre (claramente) otras cosas. Noe Design juega con estas fuentes de inspiración poco probables, dándonos cintas de color intensificadas y texto que parece iluminado.
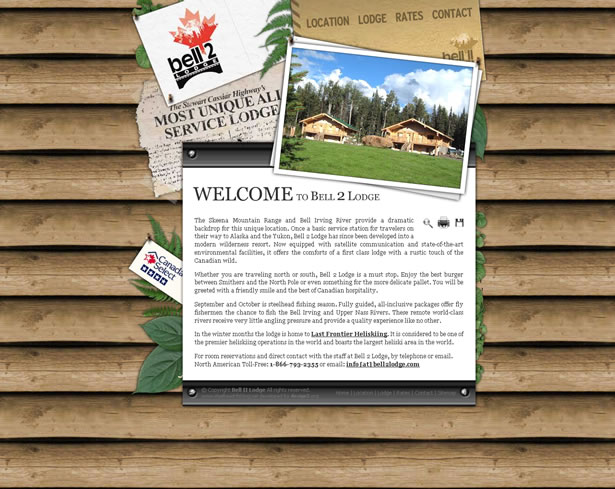
Bell 2 Lodge se destaca en que los gráficos son grandes y son una combinación obvia de vector y foto. Podemos ver que la madera es una imagen de la madera real, mientras que las hojas utilizadas son claramente gráficos que se construyeron en un programa. Es un juego ejemplar sobre lo creado por el hombre y lo que esencialmente no es.
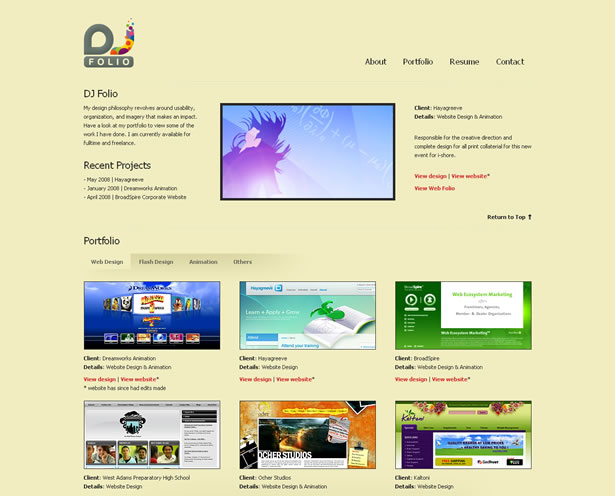
El logotipo de DJ Folio es el componente orgánico principal en el sitio, utilizando formas simplificadas y redondeadas que poseen una sensación natural. Además, a través de los círculos separados y los bits gráficos de la 'J', obtenemos un producto que es más que la suma de las formas individuales.
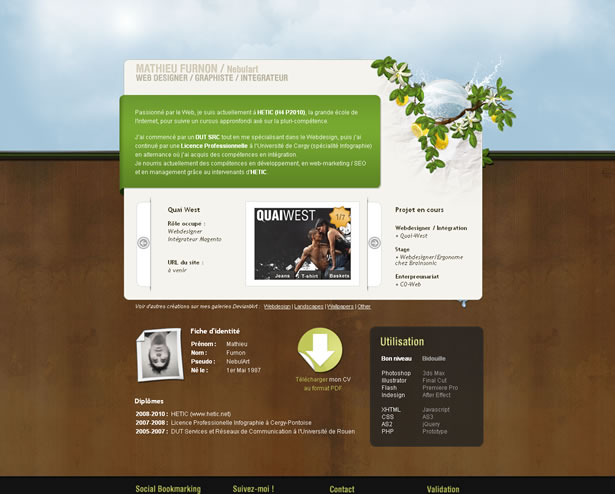
La codificación es lo que destaca aquí, además de las adiciones orgánicas manifiestas como el color, las hojas y el cielo. La codificación utilizada para ejecutar la cartera de Mathieu Furnon hace que la transición de imagen a imagen sea perfecta y natural.
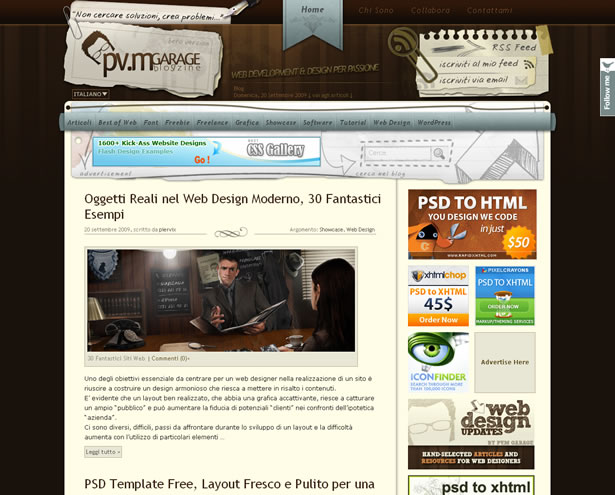
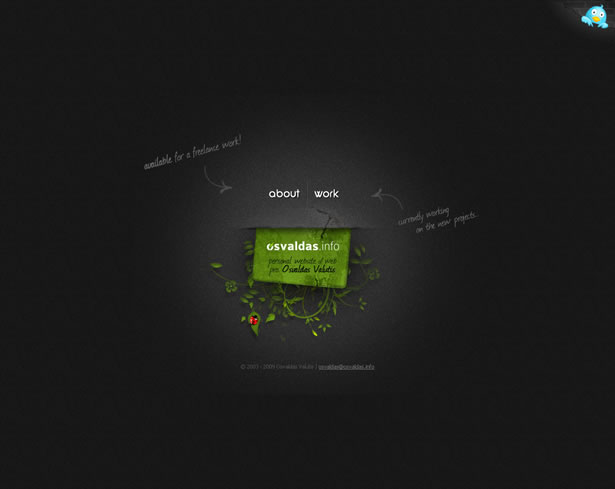
La combinación de tonos oscuros con azules y cremas más fríos, así como el efecto 'dibujado' en la mitad del logotipo agregan sutiles toques orgánicos a las maderas y papeles obvios.
La adición de letra "manuscrita" fuera de línea que flanquea la fuente más gráfica es solo un aspecto del diseño orgánico aquí.
Auburn, naranjas, melones y marrones naturales suavizan el blanco fresco y moderno en este diseño.
Mira más allá de los árboles; los colores del agua y los tonos profundos pero terrosos en la imagen del encabezado añaden un atractivo dramático pero orgánico.
Escrito exclusivamente para WDD por Sarah Thompson.
¿Qué texturas y tonos prefieres cuando creas una sensación orgánica? Como usuario, ¿cuál crees que es más atractivo: temas orgánicos sutiles o abiertos?