Cómo crear una guía de estilo de vida
El uso de una guía de estilo de vida (LSG) para impulsar el desarrollo es una práctica que está ganando mucha popularidad porque tiene muchas ventajas, incluida la eficacia del código y la consistencia de la interfaz de usuario. Pero, ¿cómo puedes crear uno? ¿Qué deberías incluir? ¿Y dónde empiezas? En este tutorial profundizaré en los detalles esenciales de crear un estilo de vida usando DocumentCSS .
Las guías de estilo de Beauty of Living
De forma similar a una guía de estilo estándar, una guía de estilo de vida proporciona un conjunto de estándares para el uso y la creación de estilos para una aplicación. En el caso de una guía de estilo estándar, el propósito es mantener la cohesión de la marca y evitar el uso indebido de los elementos gráficos y de diseño. De la misma manera, los LSG se usan para mantener la consistencia en una aplicación y para guiar su implementación. Pero lo que hace que un LSG sea diferente y más poderoso es que gran parte de su información proviene directamente del código fuente, por lo que es fácil y eficiente reflejar el estado evolutivo de una aplicación.

Incluso hoy en día es impresionante saber que puede usar el código fuente de su aplicación para construir su guía de estilo.
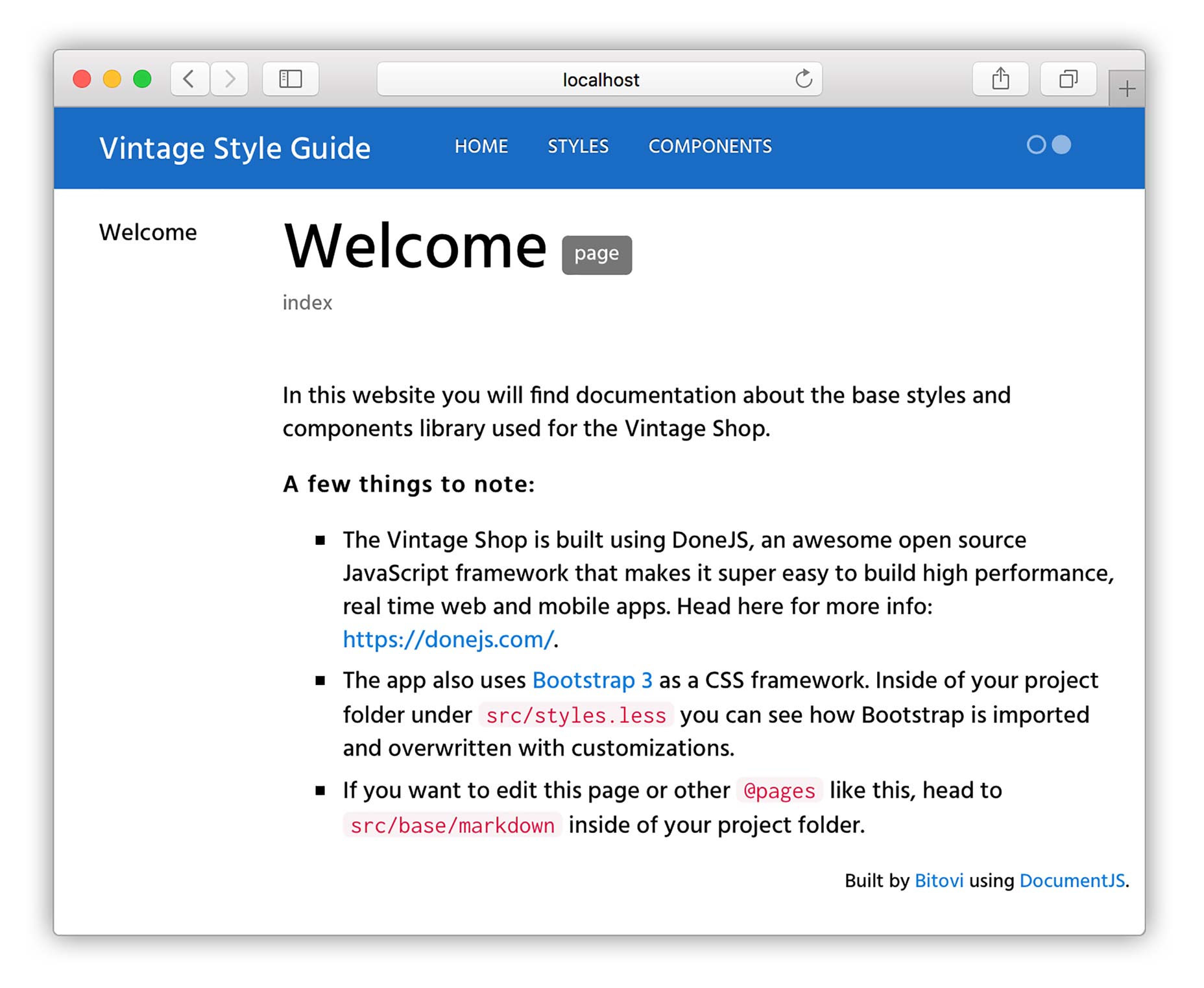
Si miras los ejemplos a continuación, verás que los denominadores comunes de un LSG son:
- Una lista de los elementos que están documentados
- Documentación sucinta con fragmentos de código y demostraciones de UI interactivas

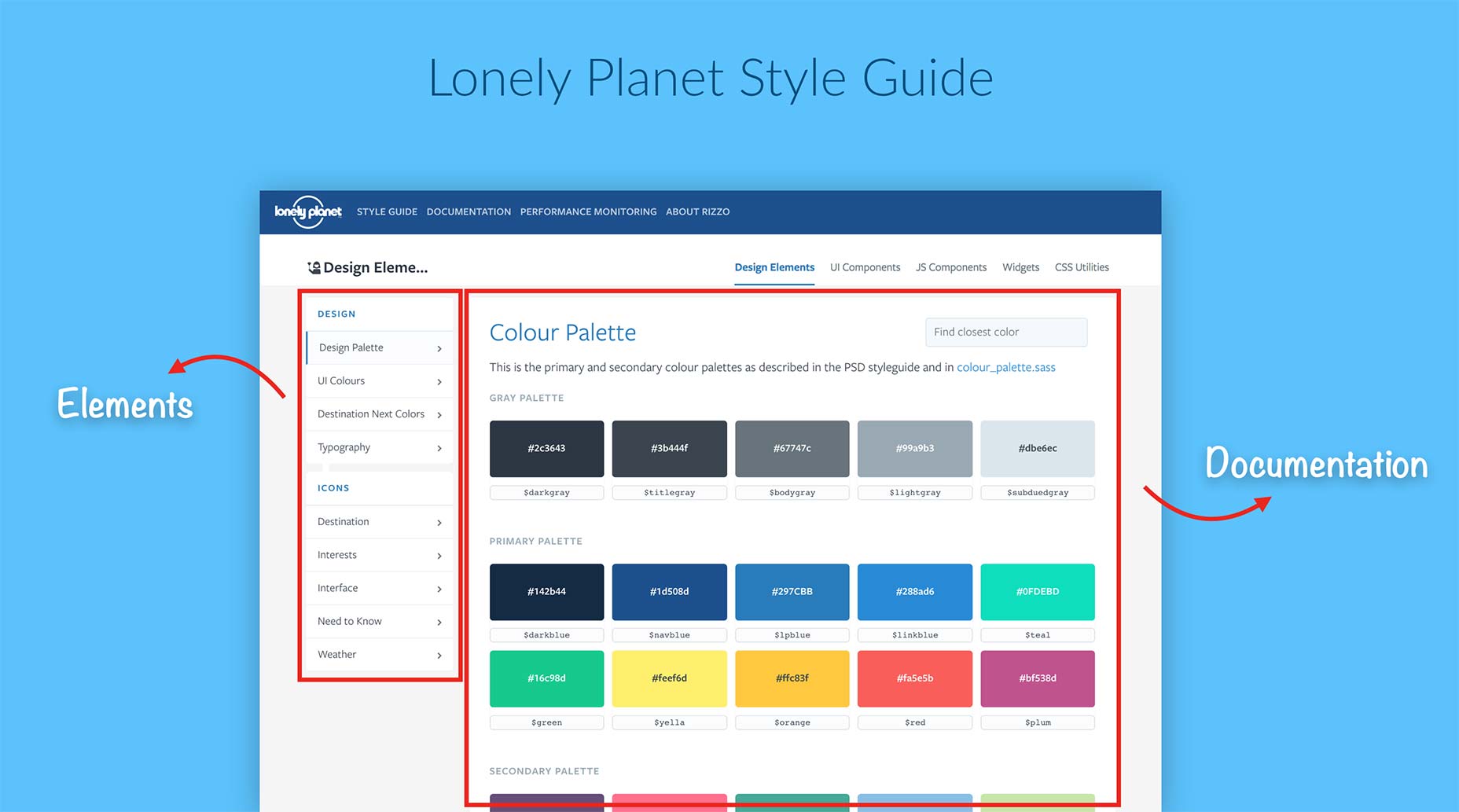
Guía de estilo de Lonely Planet

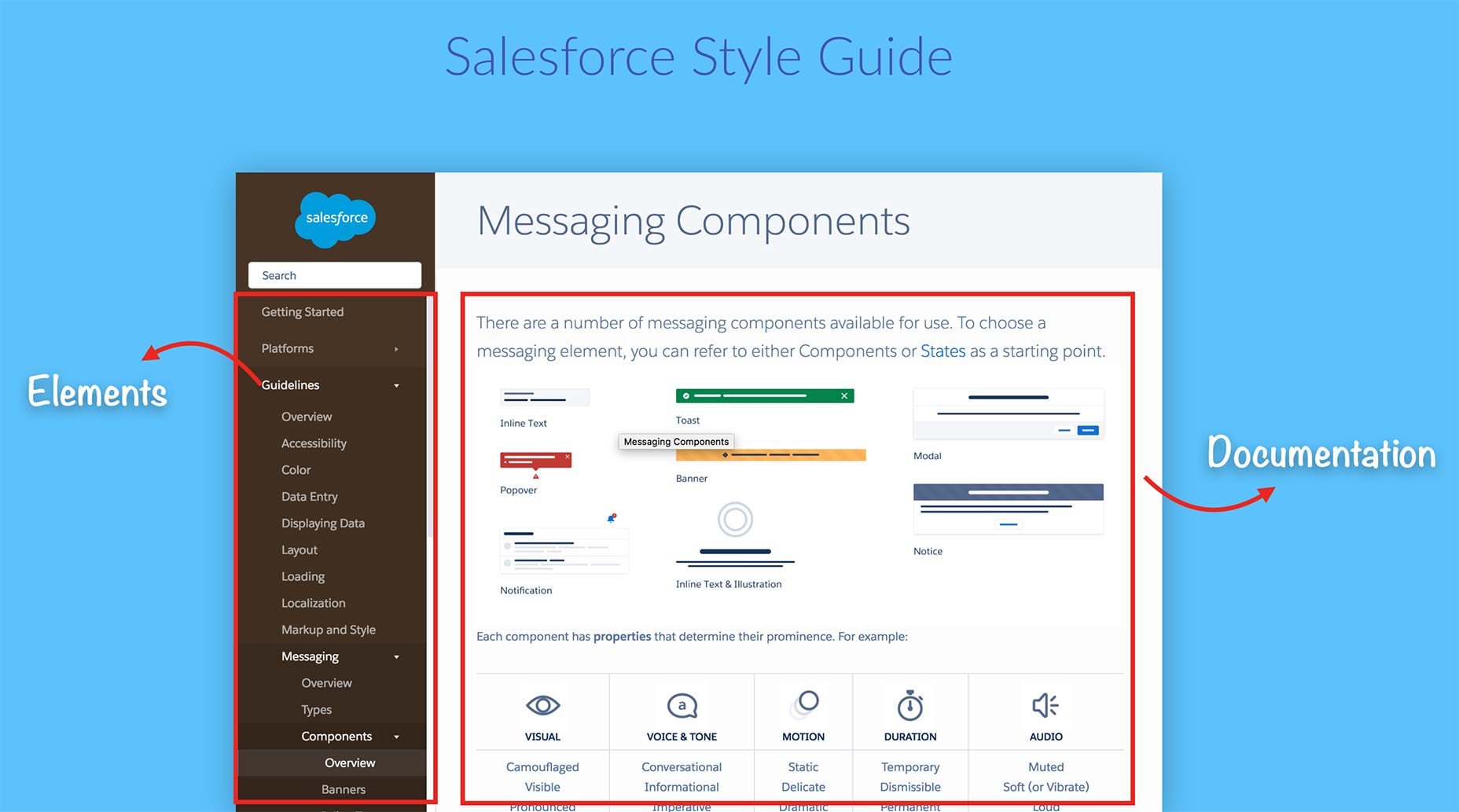
Guía de estilo de la fuerza de ventas
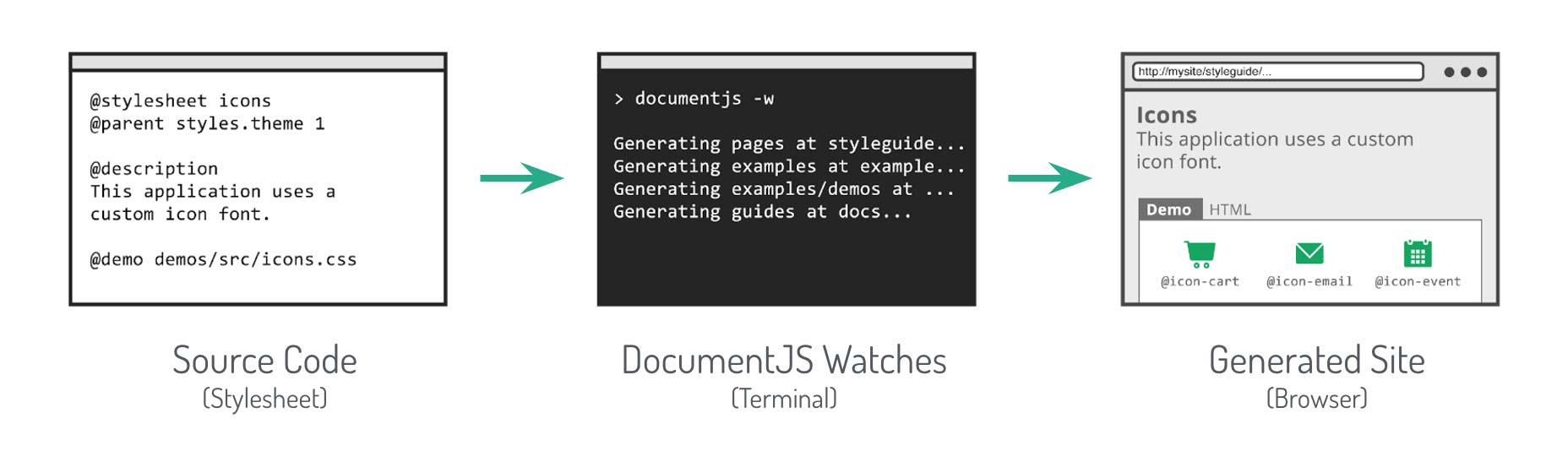
Otro elemento clave de un LSG es que puede usar un generador de guía de estilo para automatizar el proceso. Un generador de guías de estilo usará el código fuente de su aplicación para alimentar la mayor parte de su documentación de LSG y observar los cambios realizados en su código, teniendo cuidado de actualizar la documentación de su guía de estilo a medida que su aplicación cambie.
Generadores de guías de estilo
Hay muchos sabores para elegir, dependiendo del idioma del código que desea documentar o la configuración de su proyecto. Aquí hay algunos lugares para buscar opciones:
- Una descripción en profundidad de las herramientas de la guía de estilo de vida , Robert Haritonov, Smashing Magazine
- Descripción general de generadores de la biblioteca de patrones , David Hund, GitHub
- Guía de estilo Resumen del generador , Susan Robertson, A List Apart
- Herramientas de guía de estilo , Recursos de la guía de estilo del sitio web
Para este tutorial, le mostraré cómo puede usar DocumentCSS para crear su LSG. Esta herramienta creada por Bitovi es de código abierto y se puede usar en cualquier proyecto para documentar CSS (también se admiten preprocesadores como Less y SASS). Si está interesado en documentar Javascript y otros idiomas, puede hacerlo fácilmente con DocumentCSS, ya que esta herramienta es un subconjunto de DocumentJS. No cubriré esa parte en este tutorial, pero es bueno tenerlo en cuenta.
Planificación de su guía de estilo
Antes de sumergirte en la creación de tu LSG, el primer paso es planear qué será lo que habrá en él. Como cualquier buen sitio web, una arquitectura de información (IE) bien estructurada es la clave.
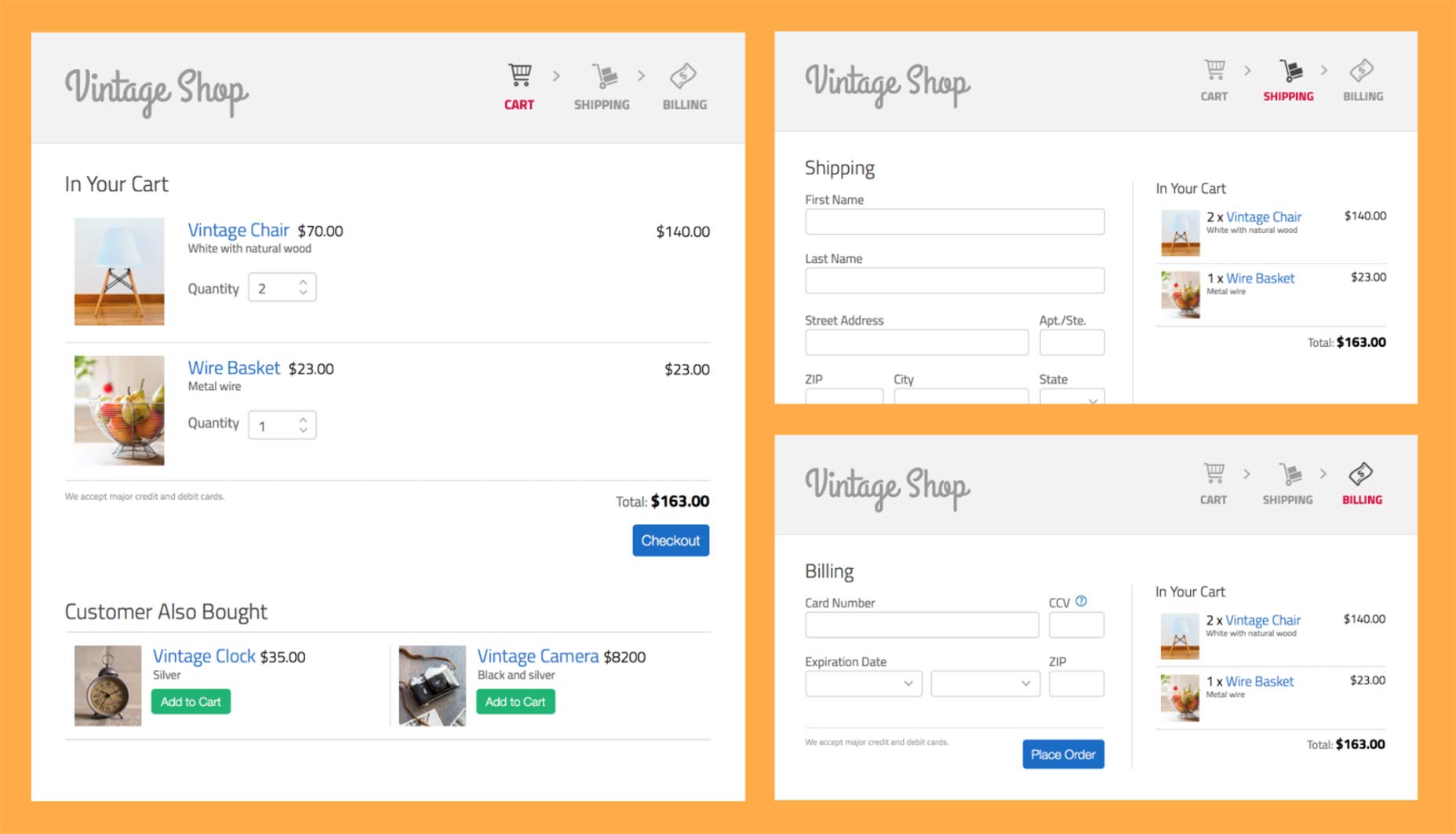
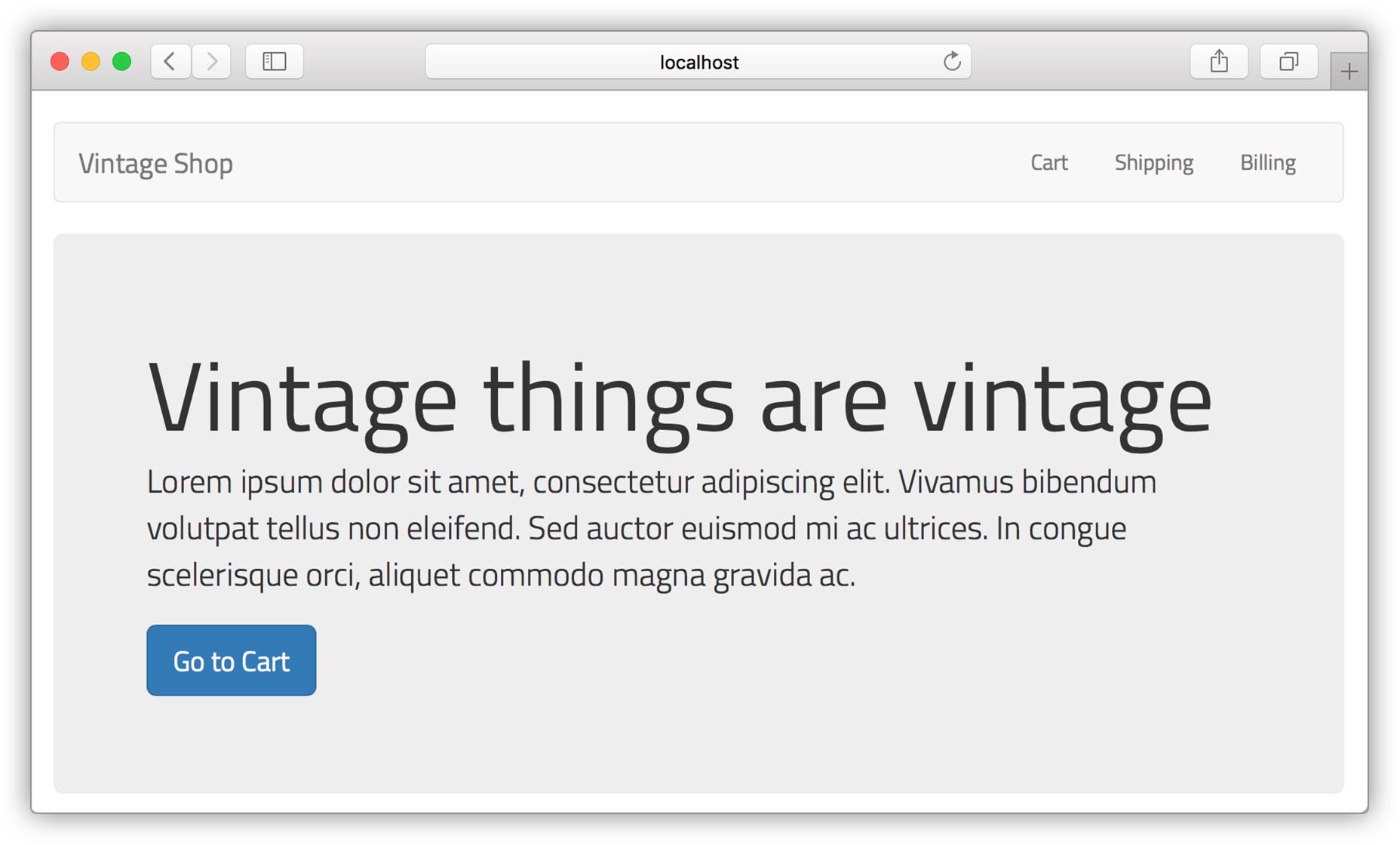
Empecemos por utilizar el siguiente conjunto de diseños de nuestra aplicación de muestra llamada "Vintage Shop" y observemos los elementos persistentes en la IU:

Maquetas de tiendas vintage
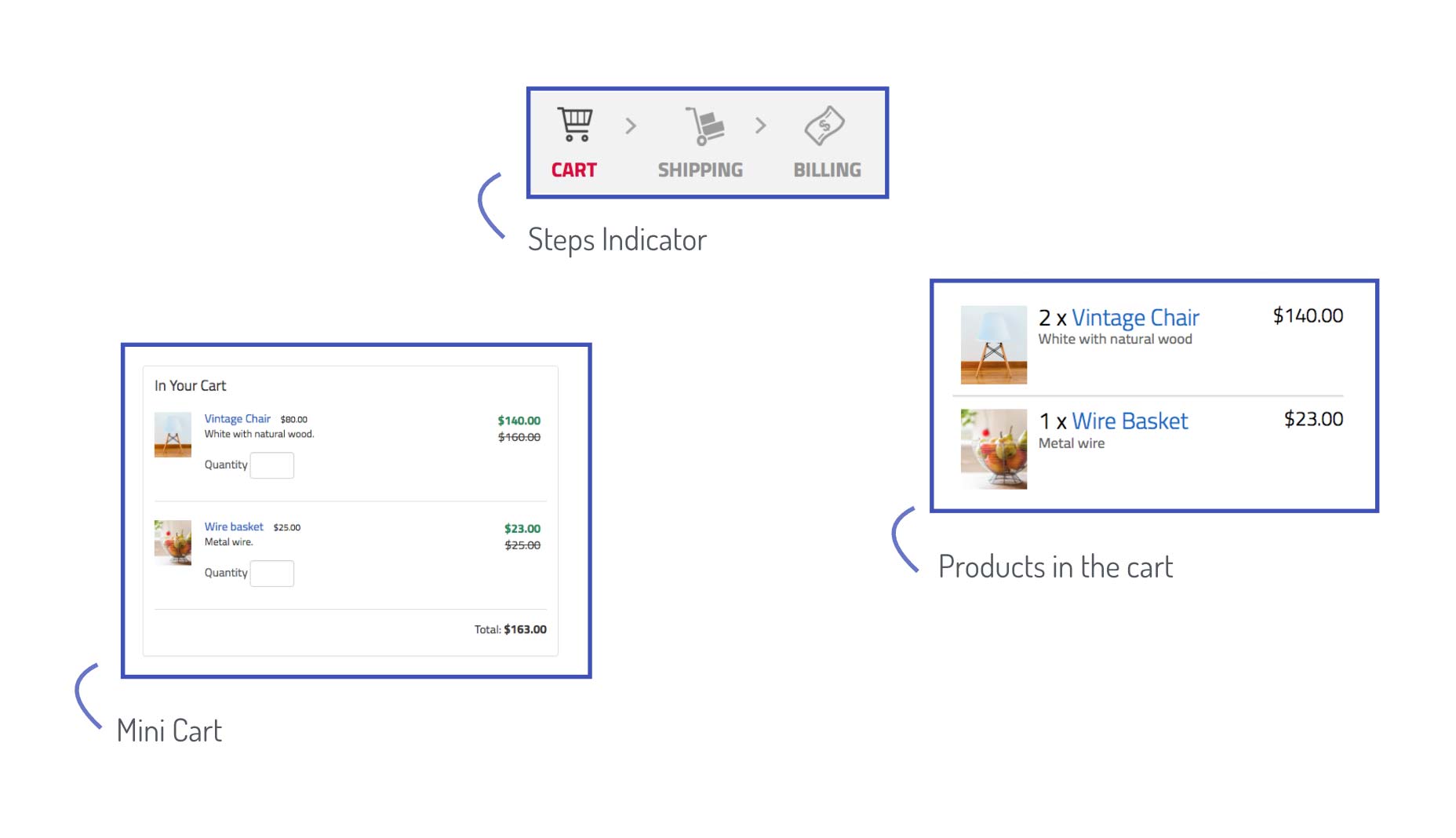
En este punto, recomiendo comenzar con grupos más grandes de elementos, como la navegación, el carro o los formularios. Por ejemplo, separaremos nuestro diseño en estos tres grupos: el indicador de pasos, el carro pequeño y los productos en el carro:

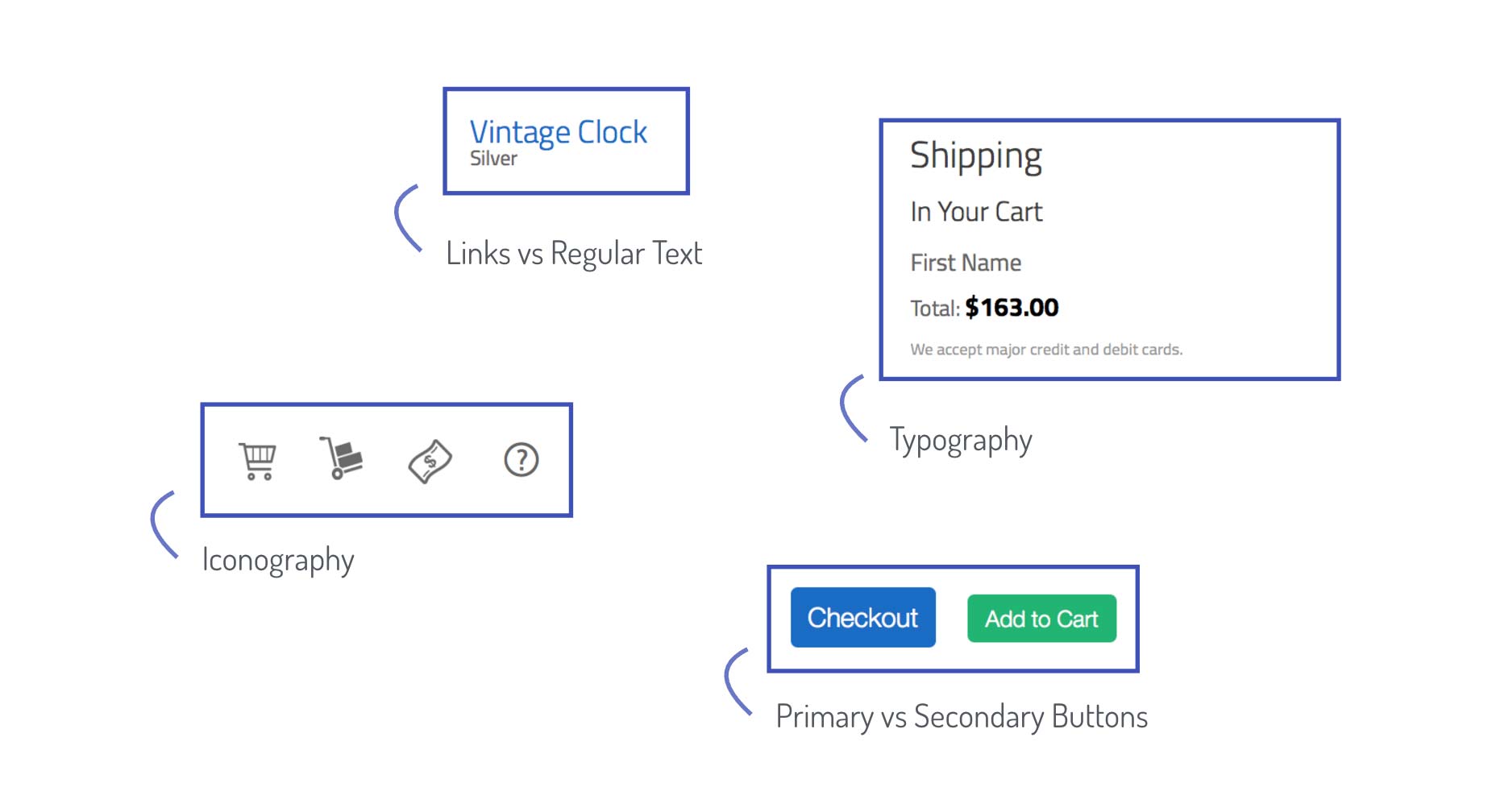
Con estos grupos de elementos más grandes, puede comenzar a entrar en más detalles e identificar los "estilos" que persisten. Por ejemplo, hay una convención para la tipografía en general, y más específicamente para los encabezados, los subtítulos y los enlaces contra el texto regular. El color de los botones también persiste en todas las páginas.

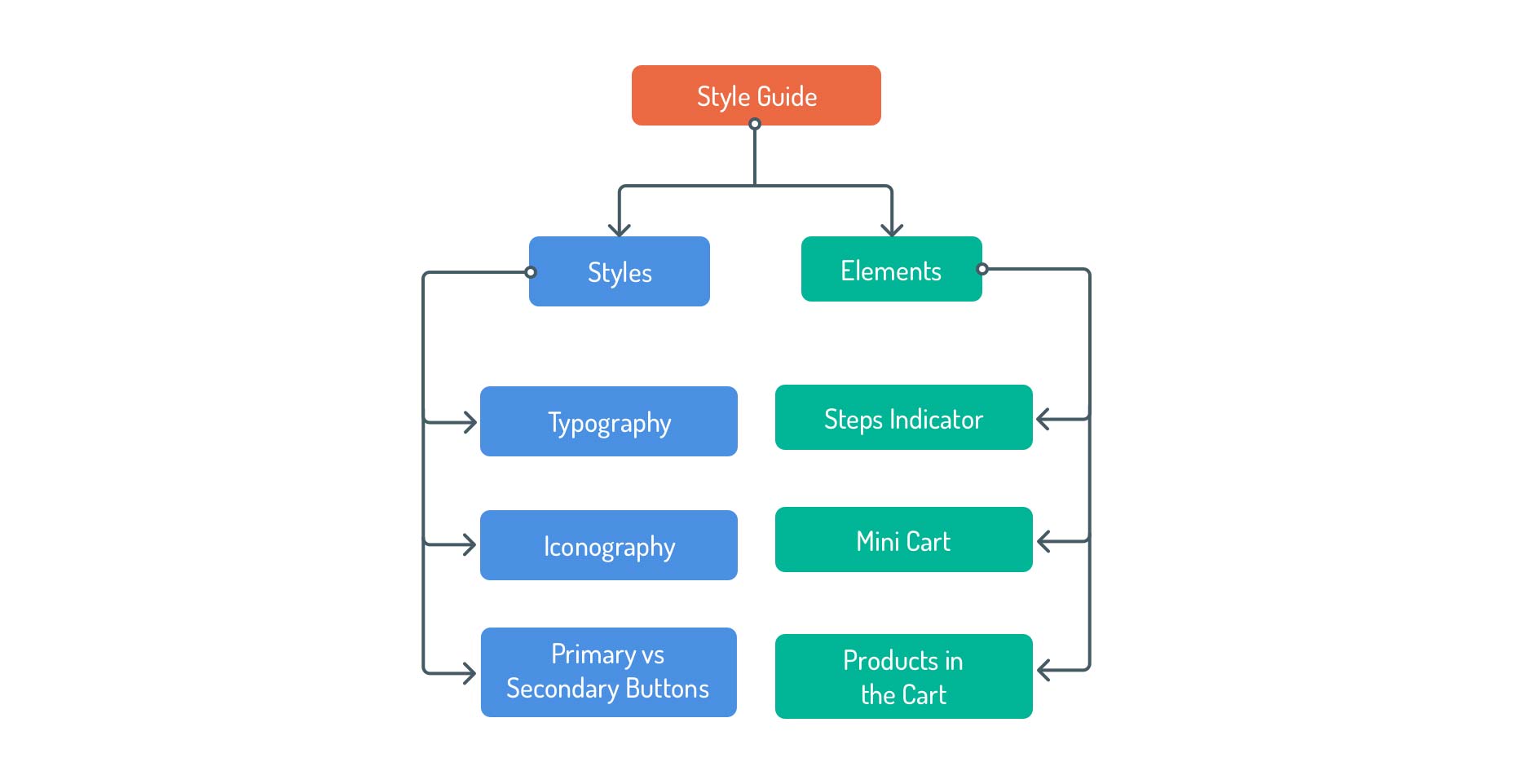
Poniéndolo todo junto, vamos a escribir estos grupos usando un diagrama:

Al profundizar en estos grupos, puede ajustarlos y convertirlos en categorías que puede usar en su guía de estilo a medida que crece. Por ejemplo:
- "Elementos" es un término muy vago que podría referirse a cualquier elemento HTML, por lo que un mejor nombre para este grupo podría ser "Componentes" o "Módulos". Estos siguen siendo términos generales, pero son más específicos en cuanto a la naturaleza del tipo de elementos que cubrirían.
- Los botones "Primario vs Secundario" podrían ser parte de "Elementos Base", y el aspecto del color podría ir dentro de una categoría "Paleta de Colores".
Además, puede pensar en una categoría donde puede incluir información más genérica sobre su guía de estilo. Un buen ejemplo de esto sería una sección de "Guías" donde podría describir cómo contribuir a la guía de estilo o una sección de "Marca" en la que puede incluir pautas sobre su marca que deben tenerse en cuenta al diseñar e implementar su aplicación.
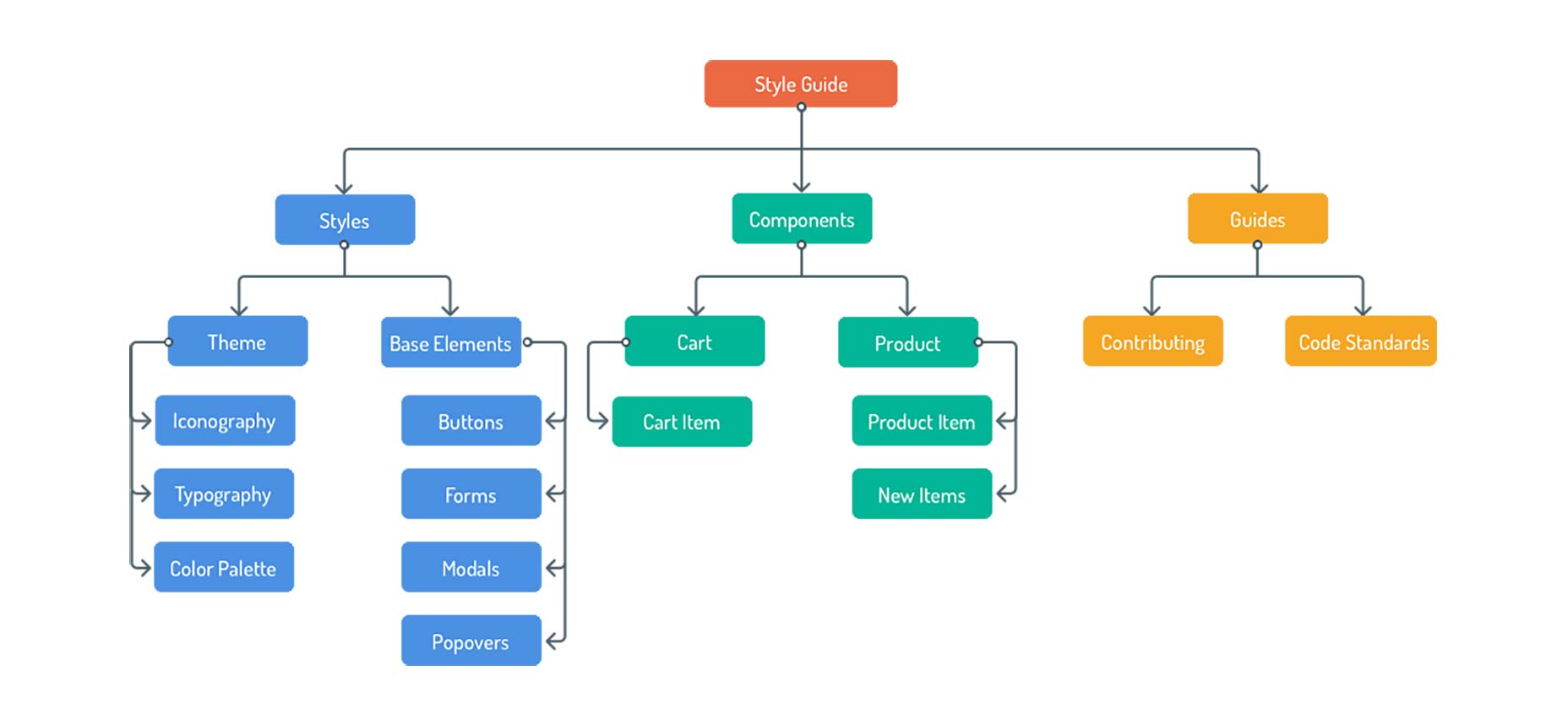
Con esto en mente, así es como se vería el diagrama:

Puede ver cómo este diagrama toma la forma de un mapa del sitio, que es básicamente lo que quiere usar como plan al crear su guía de estilo de vida.
Ahora, sumérgete en los diseños y diseña tu propio mapa del sitio, incluyendo tantas categorías como creas que serían útiles para el futuro. Puede obtener ideas de otras guías de estilo ( styleguides.io/examples es un gran recurso). Una vez que haya terminado, consulte esta versión más completa y compare.
Casi podría pensar en la guía de estilo de vida como las "reglas del juego" de su aplicación. Dentro de "las reglas" está toda la información que se necesita sobre cómo "jugar" el juego: los componentes básicos y las reglas para crear y construir nuevos bloques. Incluyendo cómo otros miembros de su equipo pueden contribuir y ayudar a mantenerlo como un documento vivo.

El proceso de instalación tiene 3 pasos:
1. Instalar el nodo
Primero, asegúrate de tener Nodo instalado Necesitarás al menos la versión 6.
2. Instalando la aplicación
Luego, descarga este archivo zip: sgdd-tutorial.zip a su escritorio y descomprímalo . Esto es importante ya que otra ubicación rompería los comandos de instalación.
Luego abra la terminal e ingrese el siguiente comando:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Llevará unos segundos instalar la aplicación y sus dependencias.
3. Ejecutar la aplicación
Una vez realizada la instalación, ingrese los siguientes comandos:
npm run develop- En una nueva pestaña, ingrese:
npm run document
Ahora, analicemos esto:
npm run develop


npm run document -- -w
npm run document -- -w

¿Cómo funciona DocumentCSS?
- Lee los archivos especificados en su configuración (para este tutorial estará mirando
.lessy.mdarchivos) - Busca comentarios que usen "etiquetas" especiales (como
@page,@stylesheeto@styles. - Genera archivos html y los conecta para construir el sitio.

Creando una página

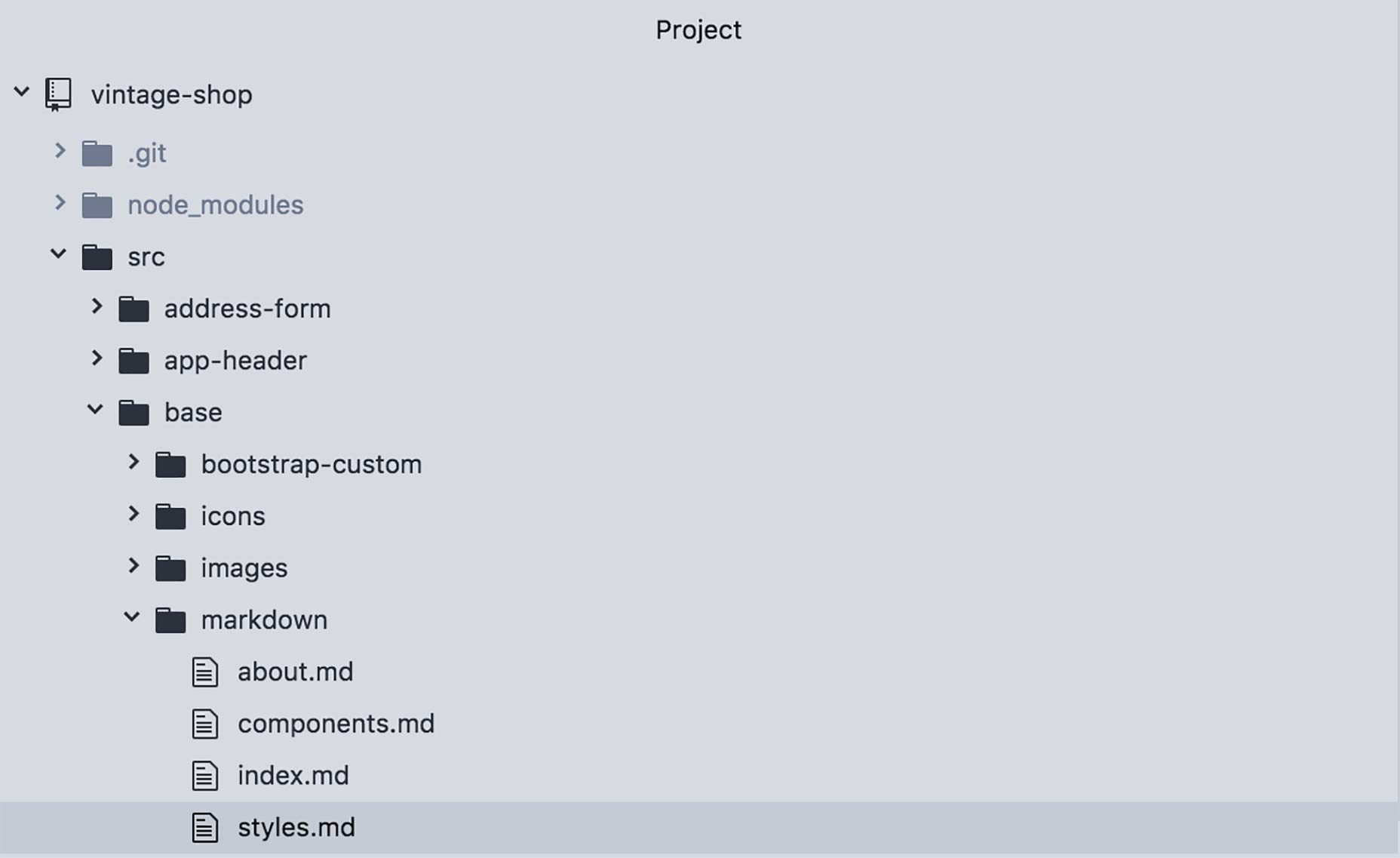
base/markdown .md

@page
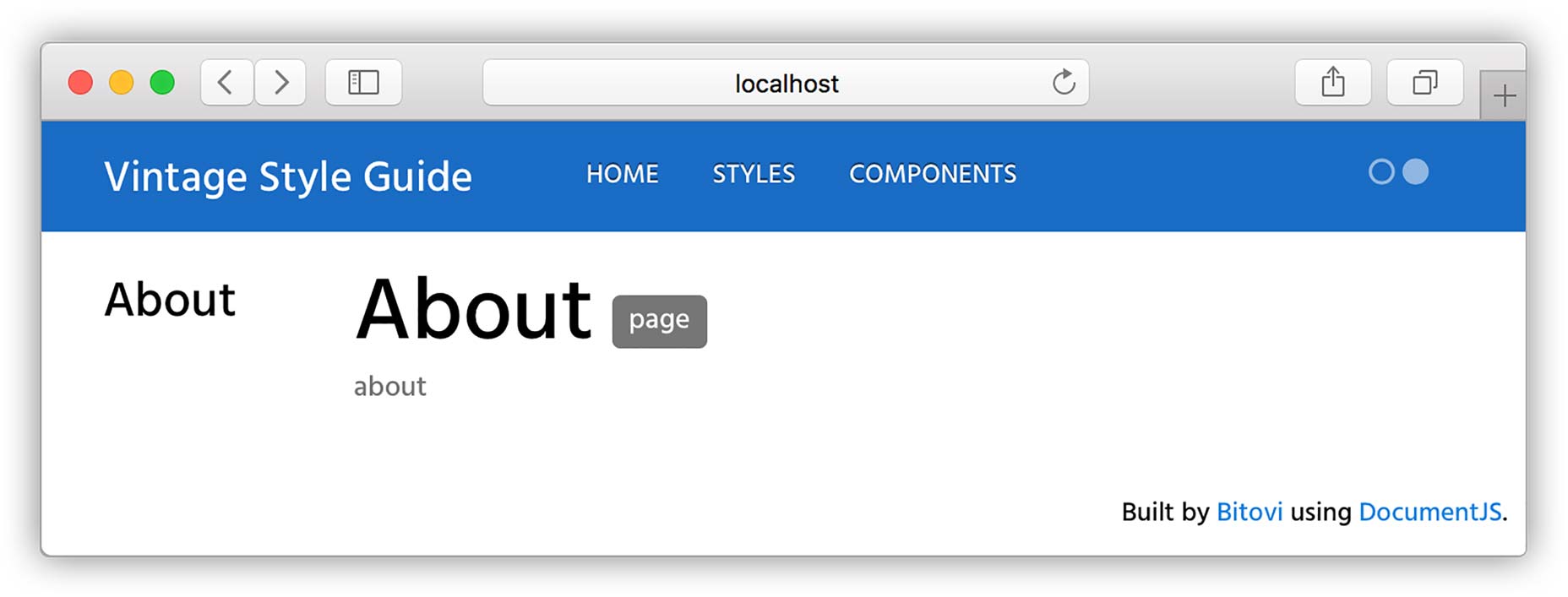
@page about about
@page @page
about
About

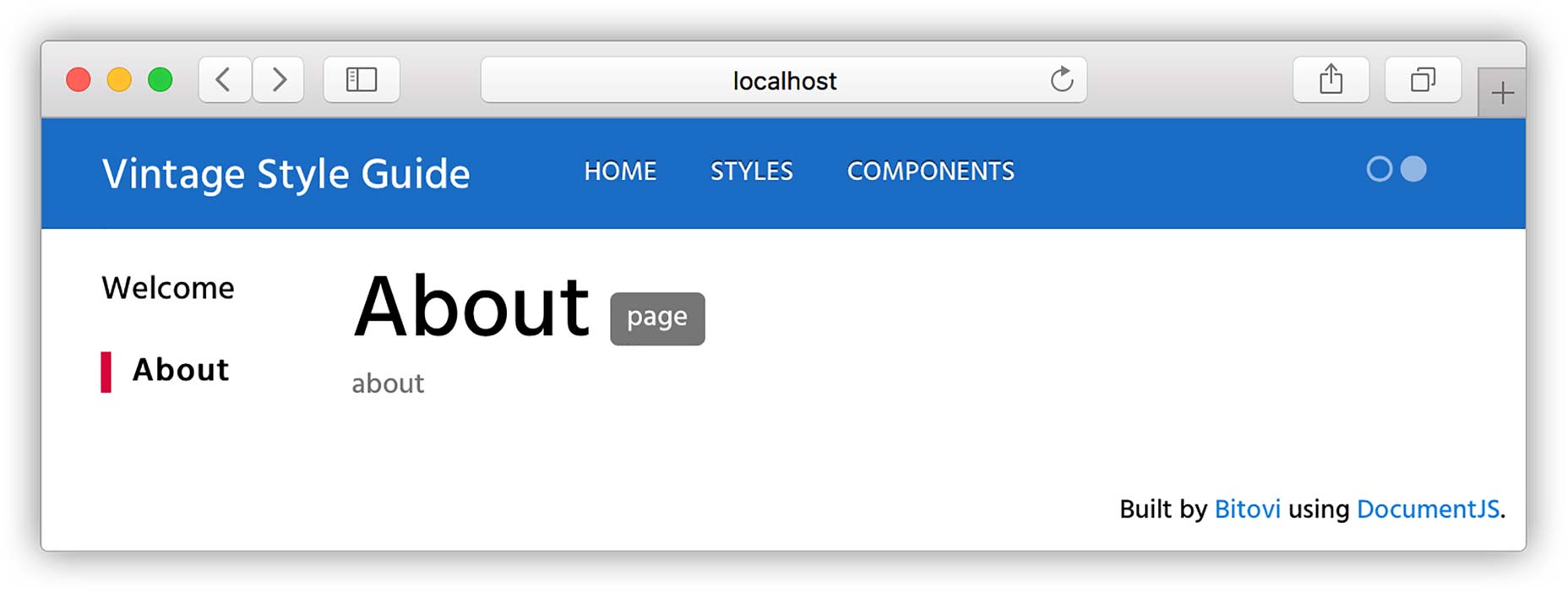
@page about About@parent index
@parent


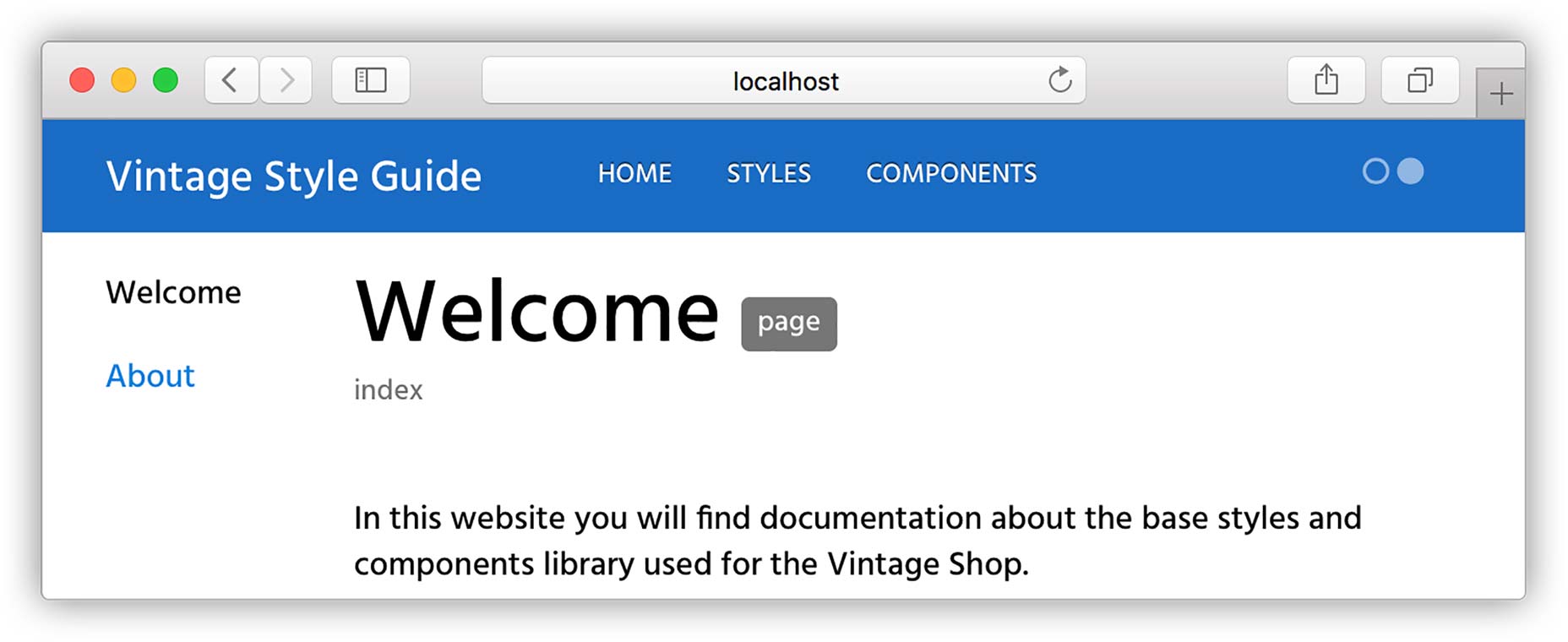
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


Documentando una hoja de estilo
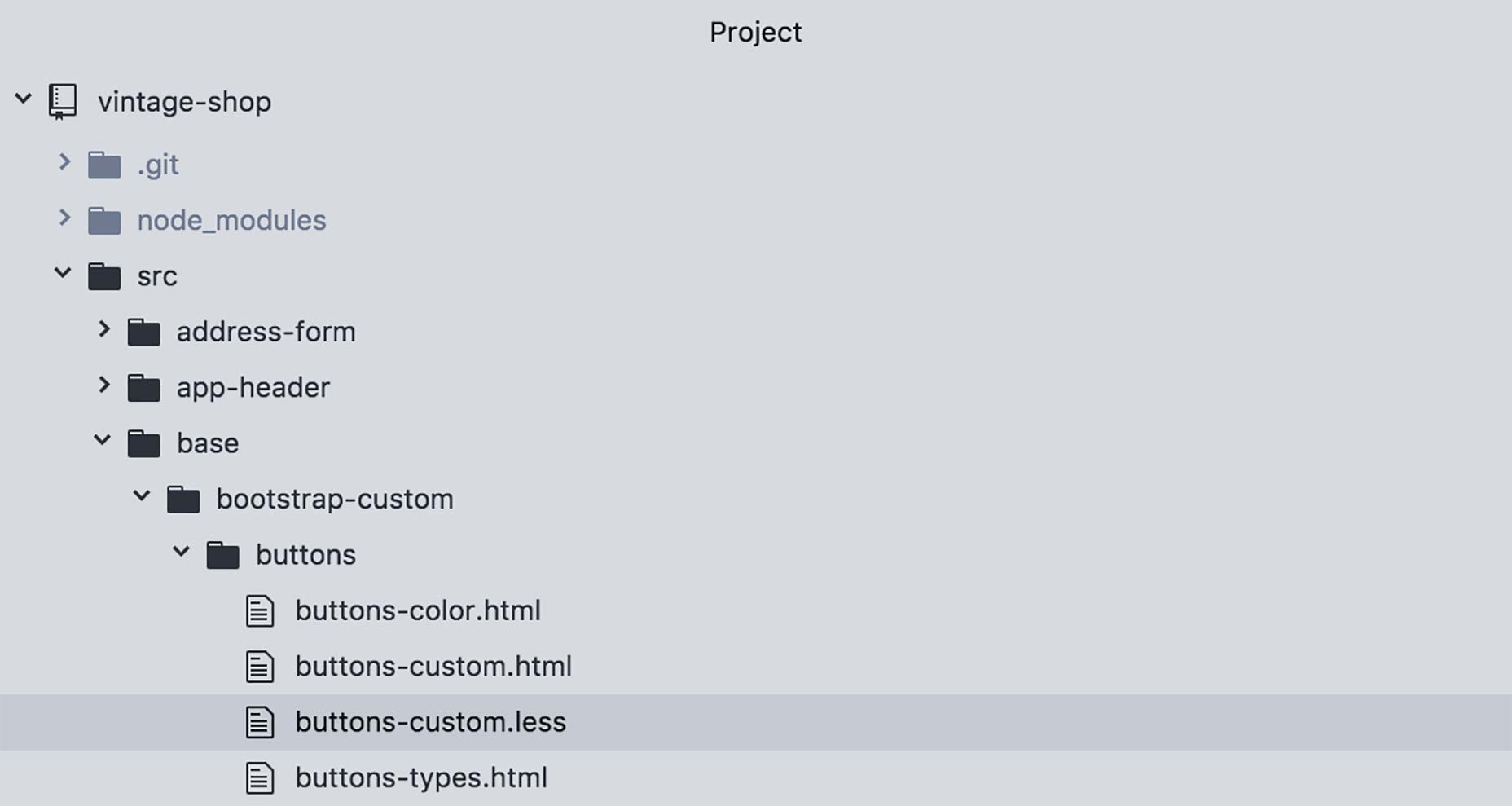
buttons-custom.less

Dentro de este archivo, y dentro de un bloque de comentarios, agregue la etiqueta @stylesheet seguido de dos cadenas:
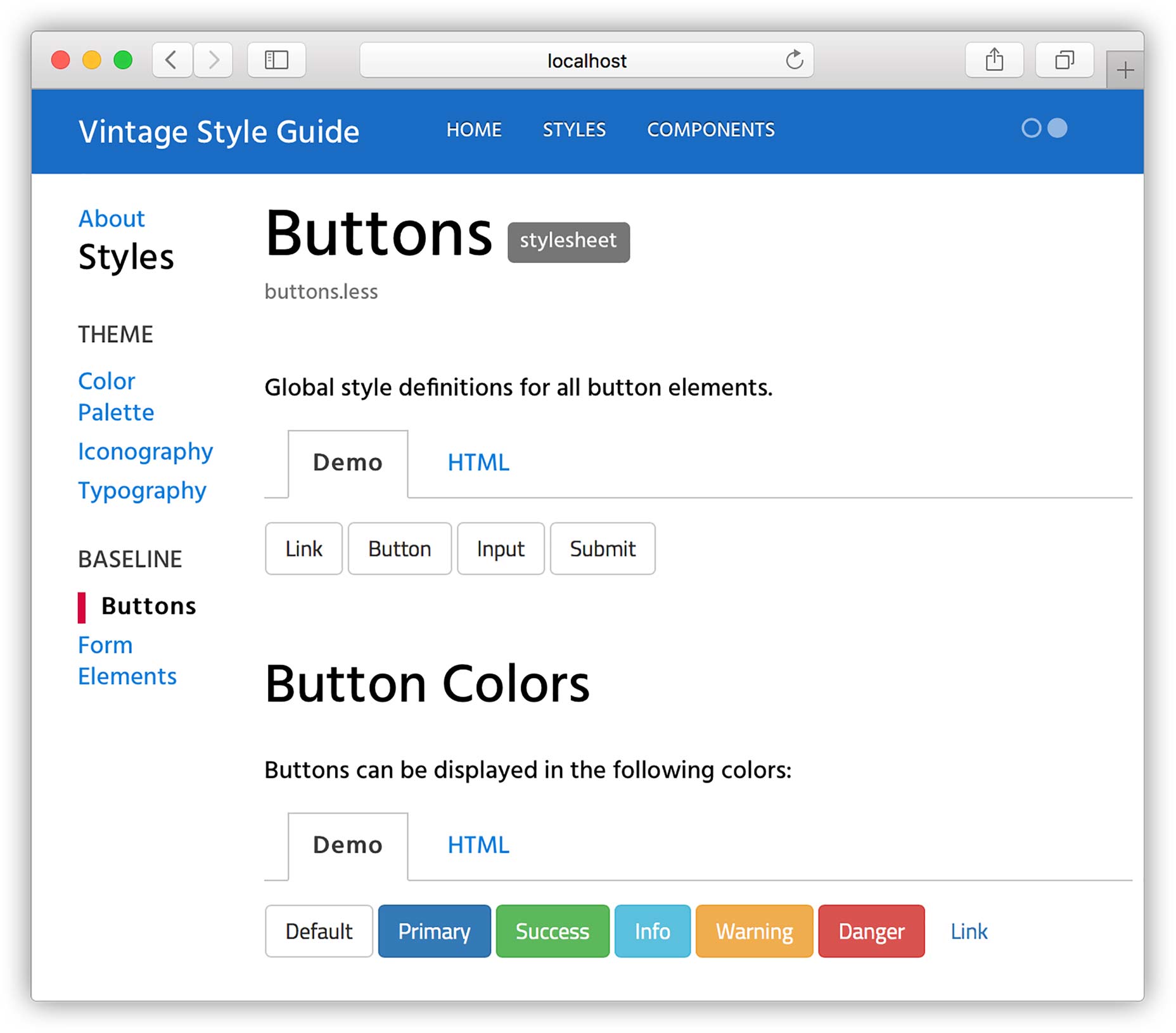
/**@stylesheet buttons.less Buttons*/ Tenga en cuenta que el comentario de la documentación debe comenzar con /** para el analizador (en este caso JSDoc ) para reconocerlo.
Ahora analicemos esto:
@stylesheet La etiqueta @stylesheet declara el archivo como una hoja de estilo y le dice DocumentCSS que la información en este archivo se debe mostrar como tal en la guía de estilo. Esto sirve para diferenciarlo de otros tipos de documentos, como páginas, componentes y modelos, entre otros ( lea aquí sobre la lista completa de tipos de documentos )
buttons.lessEste es el nombre único de la hoja de estilo y se utiliza como referencia para otras etiquetas. Si bien puede utilizar cualquier tipo de nombre, le recomiendo usar el nombre del archivo de la hoja de estilo, ya que esto ayudará a encontrar el archivo al hacer referencia a la documentación. Tenga en cuenta que esto afectará la url de su documento. Para este ejemplo, la url será: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsSimilar a creando una página , este es el título de la hoja de estilo que se usará para mostrar en el sitio generado. Aquí puede usar varias palabras con espacios u otros caracteres.
Para ver la página recién creada, ejecute el siguiente comando a menos que lo tenga pendiente de cambios):
documentjs
Y luego ve a http://localhost: 8080 / styleguide / buttons.less.html para ver la nueva página.

@parent
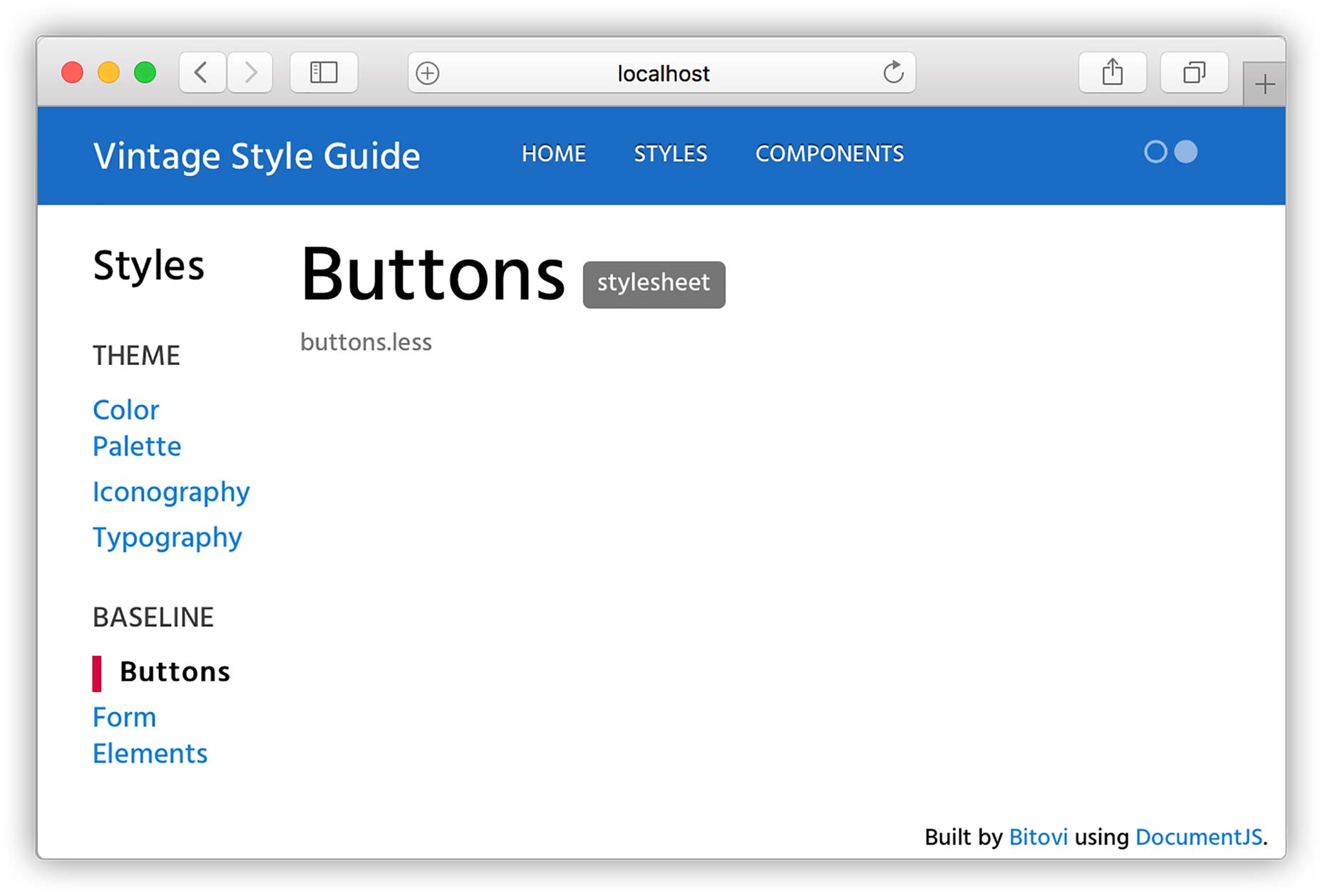
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Tenga en cuenta que en este caso hemos agregado .base para especificar esta página debe aparecer debajo del grupo "Línea base" que se muestra en la barra lateral (¡también puedes crear grupos en tu subnav! Excavaremos eso un poco).
Volver a ejecutar los documentos y actualizar la página debería verse así:

¡Ahora para la parte carnosa! Con nuestra página en su lugar podemos hacer algunas cosas:
- Podemos agregar una descripción general para el documento
- Podemos agregar todo tipo de contenido usando tanto markdown como HTML simple
- Y lo mejor de todo, ¿podemos agregar demos para nuestro código?
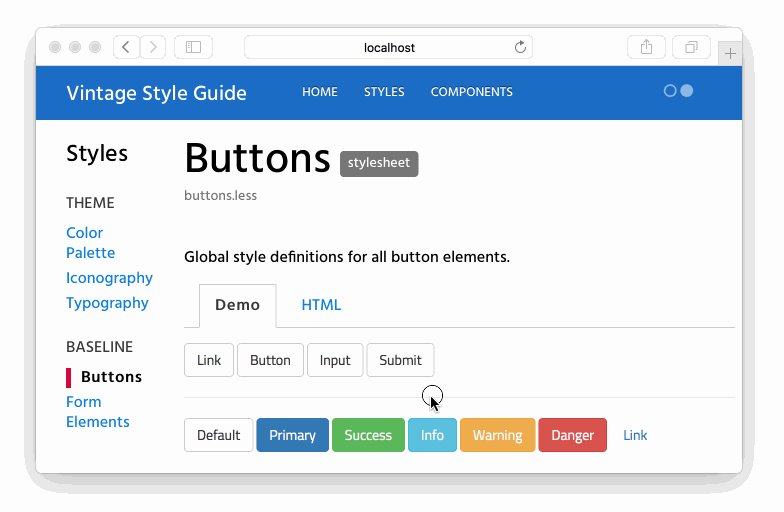
Agreguemos una descripción rápida y una demostración para nuestro documento de botones:
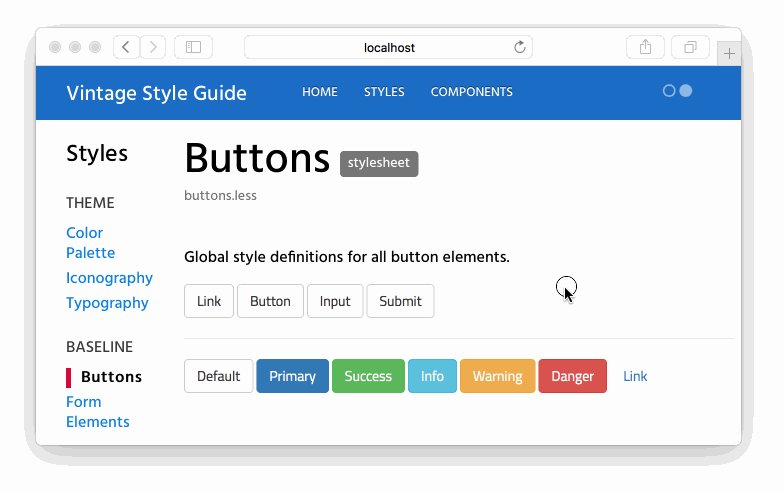
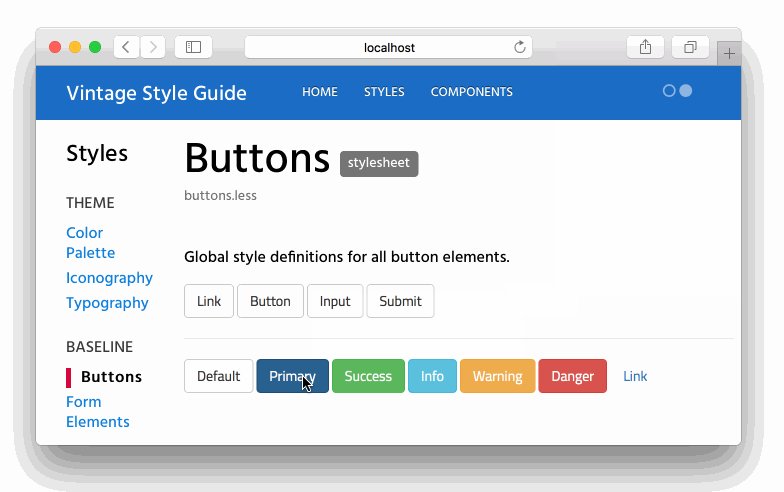
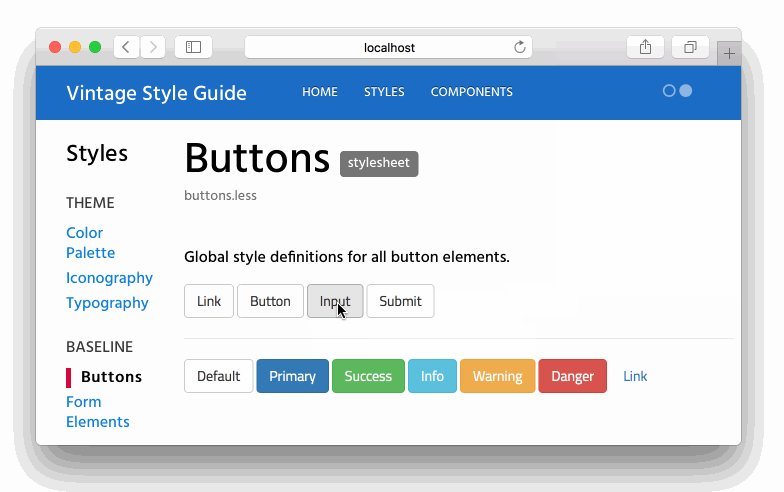
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Como puedes ver @iframe etiqueta permite agregar un iframe con una demostración a su documento. Esta demostración es en realidad un simple archivo html con una etiqueta de script que importa el CSS de su aplicación en tiempo de ejecución.
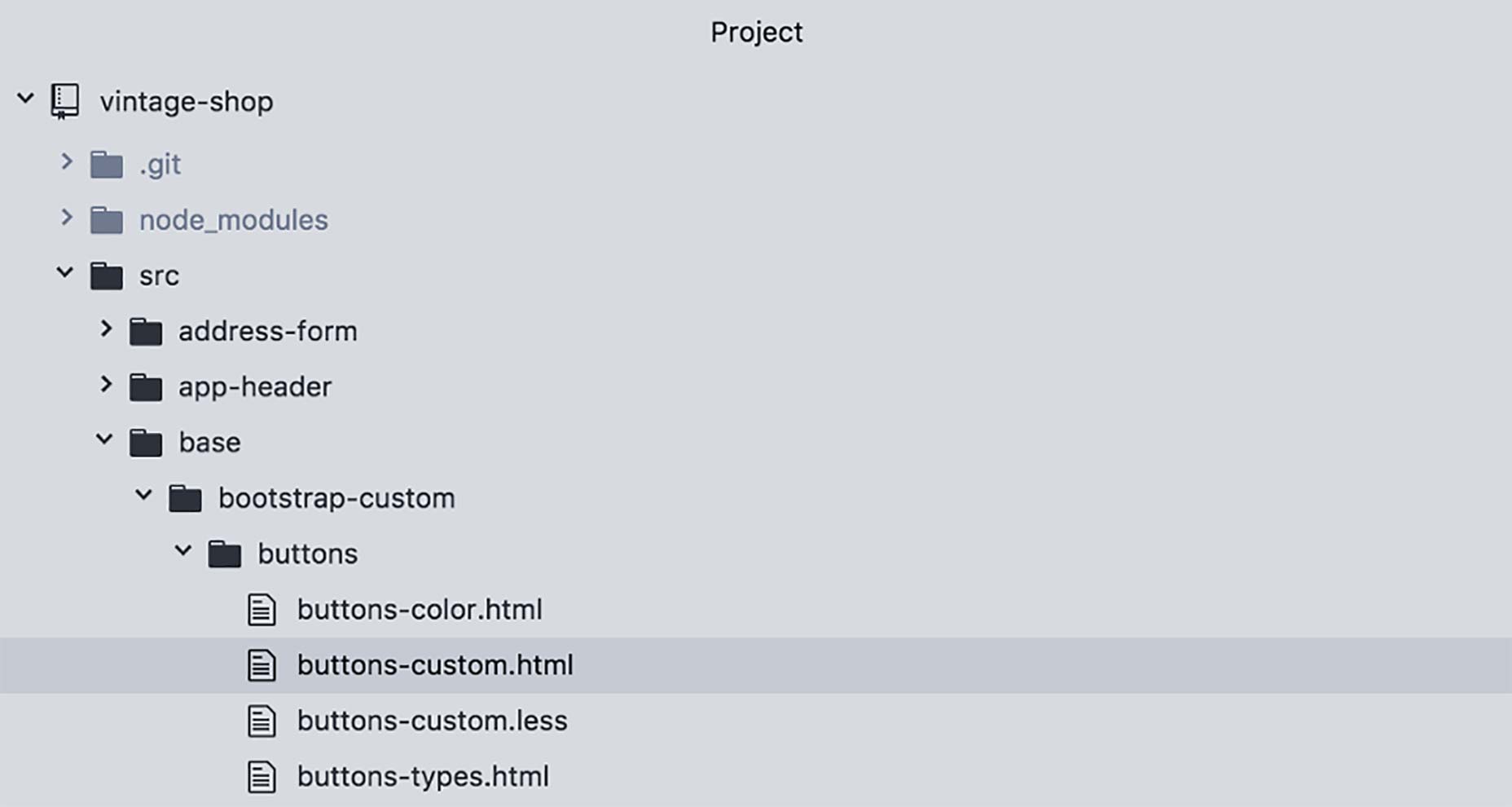
Vamos a abrir la demostración buttons-custom.html :

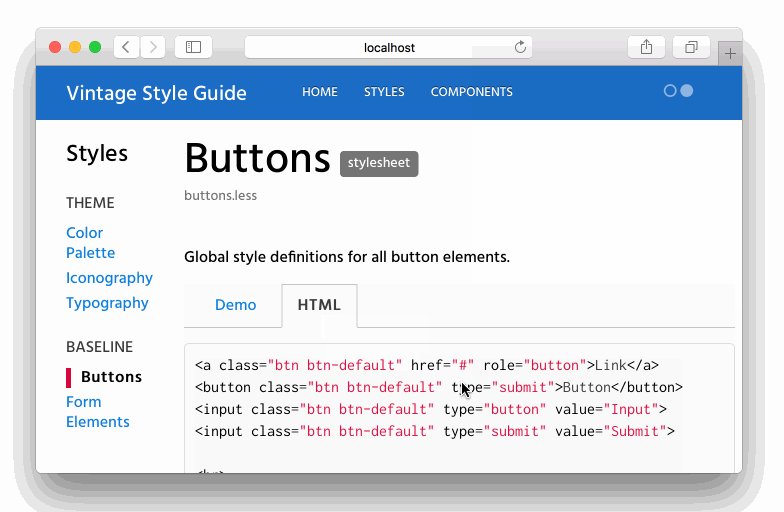
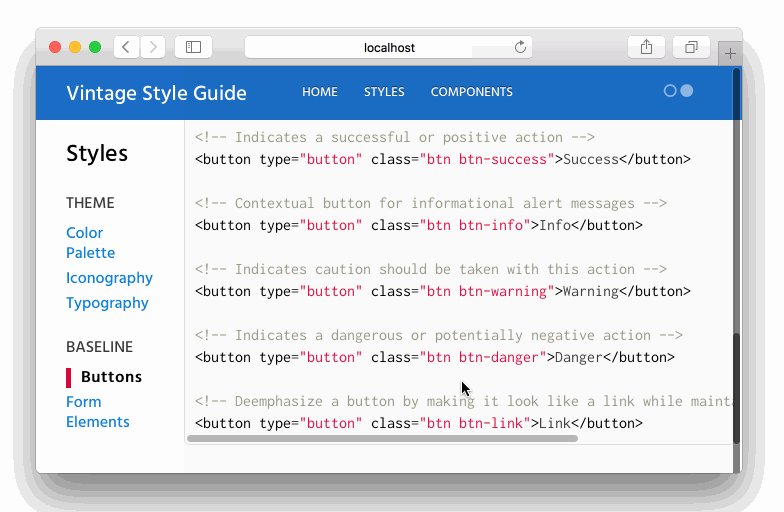
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Lo único que se requiere en este archivo es la etiqueta del script, que debería ser la misma para cualquier demo que crees en esta aplicación. El resto del código es el marcado con los estilos que desea mostrar en la demostración.
Además, puedes usar la etiqueta @demo para mostrar también el fragmento de código utilizado en él. Me gusta esto:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Ahora, antes de ir a las bananas con esto, hay un par de cosas más que puede aprovechar:
- Crear secciones de estilo
- Crear grupos de hojas de estilo
Crear secciones de estilo
Para crear una sección de estilo, puede usar la etiqueta @styles . Esta etiqueta es agradable porque le permite dividir su documento de hoja de estilo en fragmentos sensibles sobre los que puede hablar y comprender mejor.
Por ejemplo, en nuestro ejemplo, tenemos estilos para definir botones en general, independientemente del marcado utilizado (ya sea vs @styles etiqueta podemos dividir las definiciones de color en su propia sección, no solo para hablar de ellas por separado, sino para poder hipervínculo a esa sección directamente.
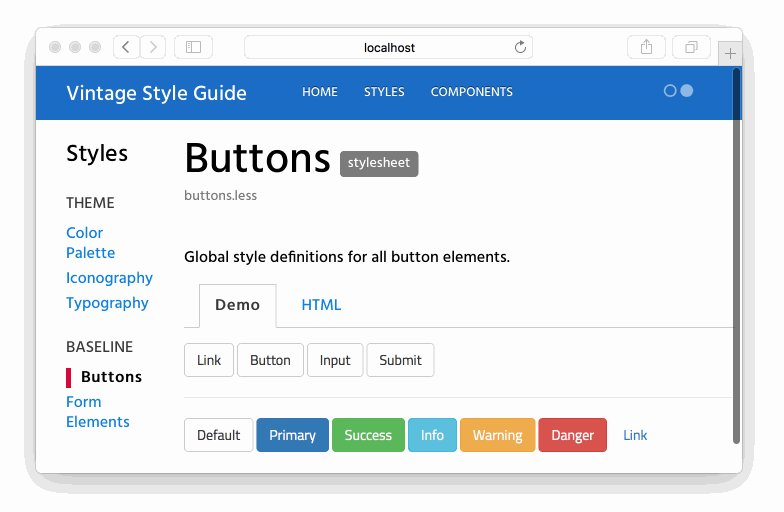
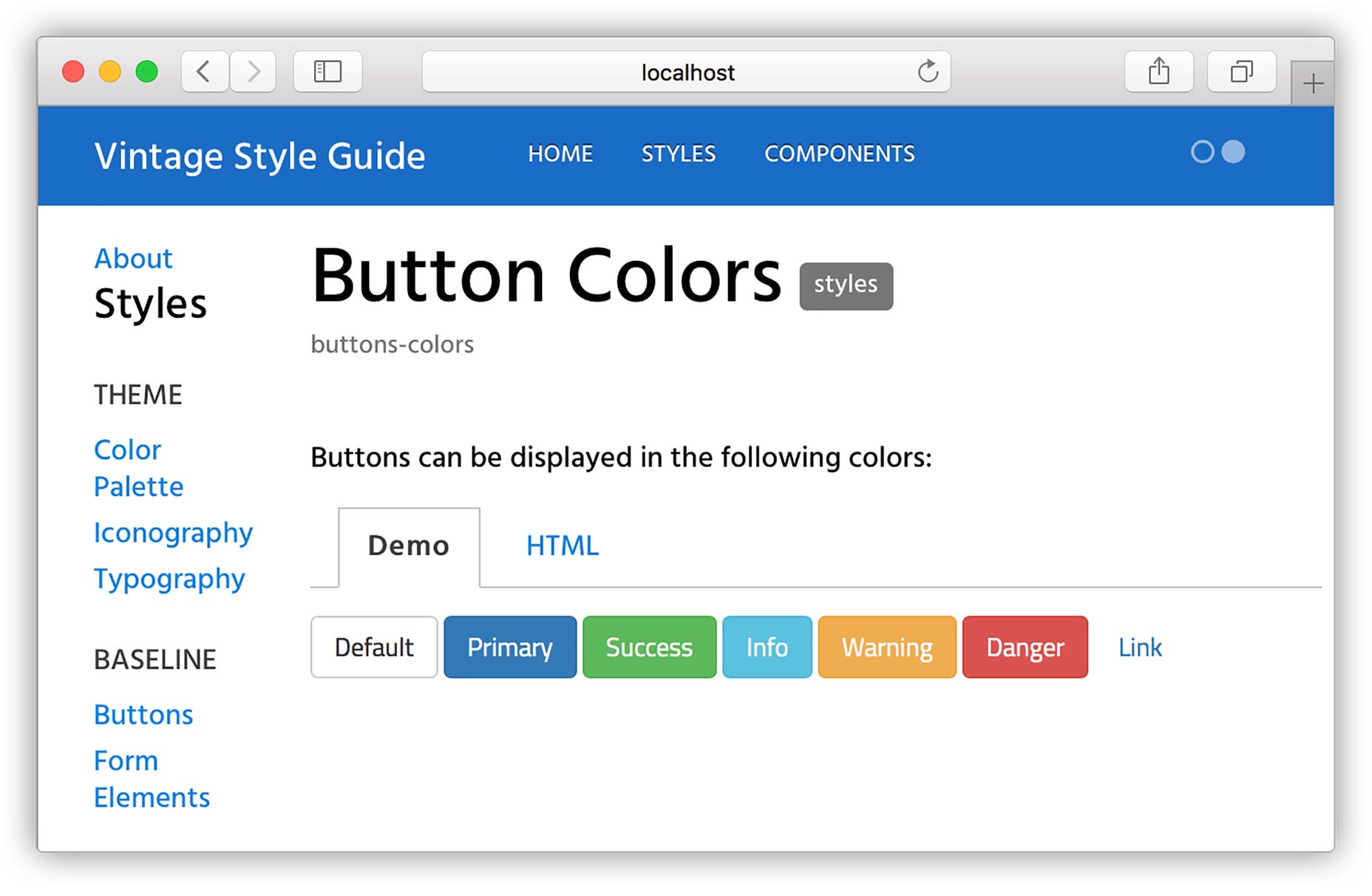
Así es como funciona. En el mismo archivo buttons-custom.less , vamos a agregar la etiqueta @styles justo después del primer bloque de estilos y antes de las variables de color. Así es como debería verse:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Actualicé la primera demostración para mostrar solo los tipos de botones.
- Agregué un nuevo bloque de comentarios usando el
@stylesetiqueta. Aquí le di un nombre únicobutton-colorsy el título deButton Colors. También le di un@descriptiony agregó un@demopara ello solo muestra los colores del botón.
Y aquí está la salida:


Crear grupos de hojas de estilo
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group los @group etiqueta le permite crear una sección en la barra lateral que aparece debajo de la sección principal. Por ejemplo, los grupos: "Tema" y "Línea base" aparecerán en la sección principal de "Estilos".
styles.themeEste es el nombre único para el grupo. Una buena práctica para seguir aquí es usar el nombre de la sección principal, en este caso "Estilos" como espacio de nombres. De esta forma, si desea crear otro grupo con el mismo nombre, pero en una sección diferente, el nombre del grupo seguirá siendo único.
0Este es el orden en que debe aparecer el grupo, que comienza con 0. Si no se asigna ninguna orden, la lista de grupos se mostrará en orden alfabético.
ThemeEste es el nombre real que se mostrará en la barra lateral, por lo que puede usar varias palabras con espacios y otros caracteres.
Para ver grupos en acción, agreguemos un nuevo grupo de la siguiente manera:
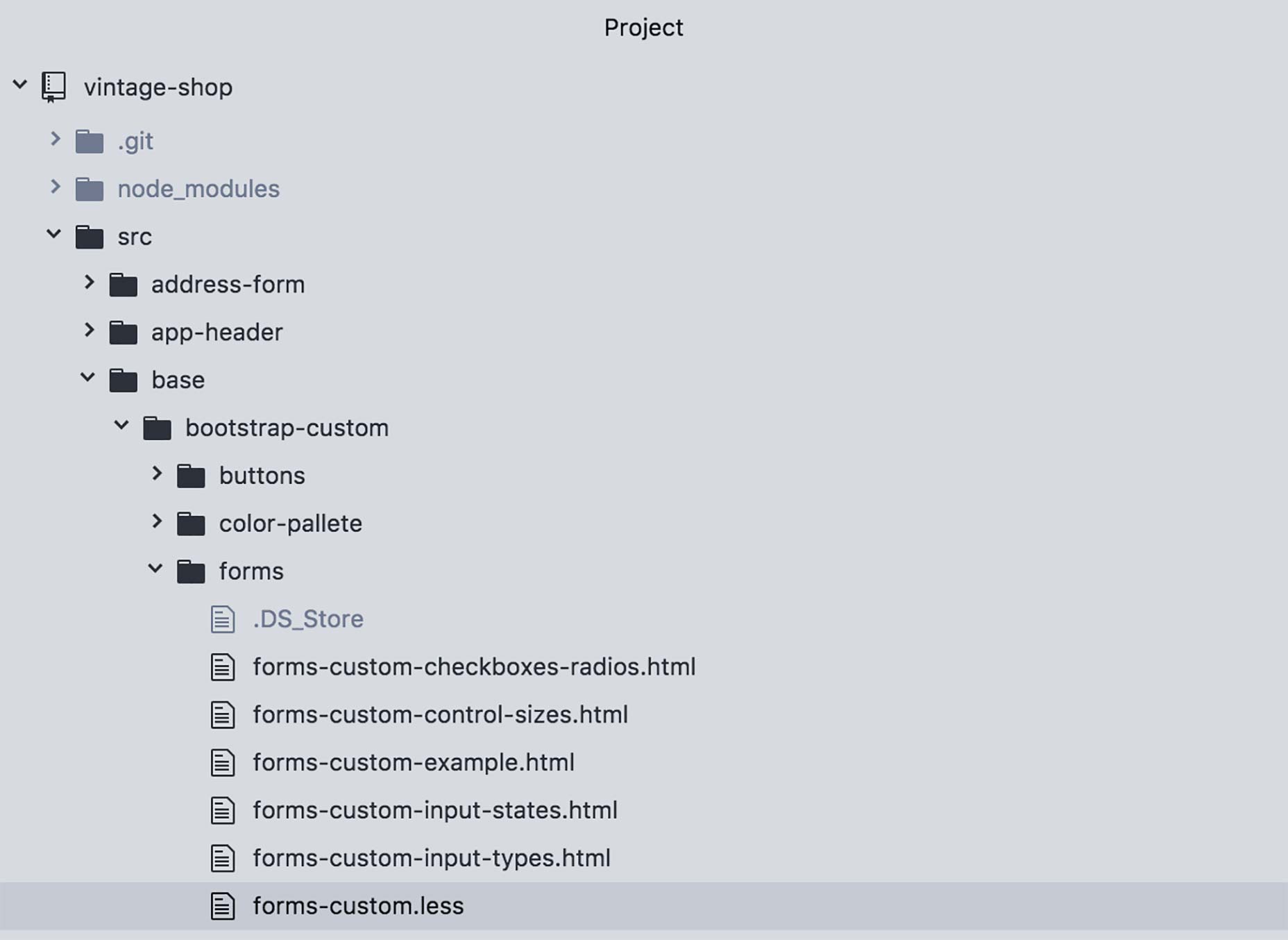
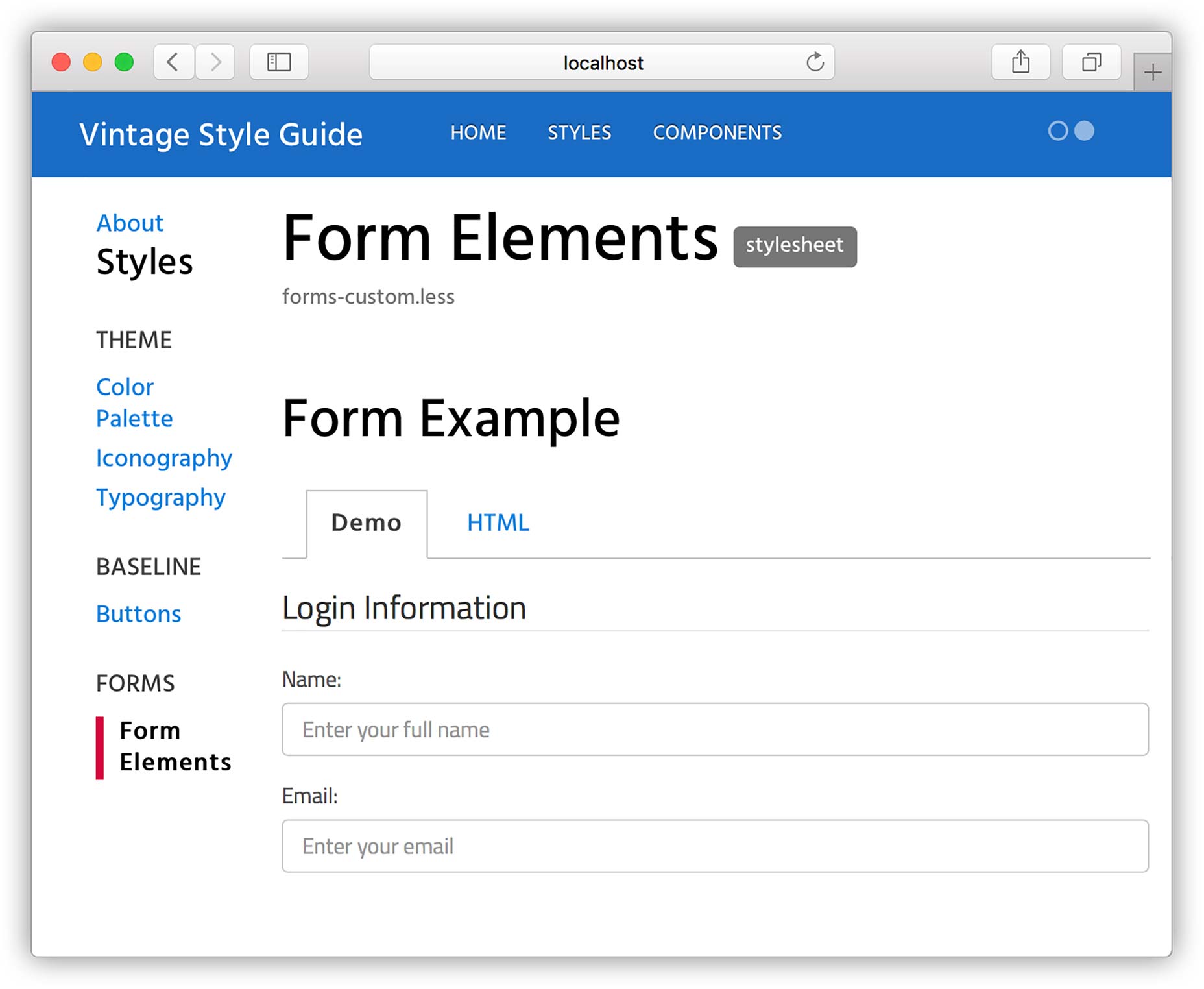
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Envolver
documentación documentando css guía de estilo de vida lsg guías de estilo