Cómo construir un pie de página que no apesta
Como lo primero que ven los visitantes, las páginas de inicio y los encabezados suelen robar el centro de atención del diseño.
Pero el pensamiento por encima de la mitad descuida el flujo natural del diseño de página vertical. ¿Qué sucede cuando las personas llegan al final de una página?
Puede apostar que una simple declaración de derechos de autor no llamará la atención de los visitantes, pero muchas páginas están diseñadas con la expectativa de que las personas encuentren su camino ... o eso suponemos.
La parte inferior de una página no es el final de un sitio web. Un pie de página informativo e irresistible es el lugar natural para guiar a las personas a más información dentro del sitio en lugar de vagar sin rumbo fijo.
Lea más sobre las tendencias y las innovaciones que siguen el contenido de la página y responda la pregunta no formulada, ¿desde dónde a partir de aquí?
El problema actual de cómo mantener la atención de las personas se puede abordar de muchas maneras: gráficos deslumbrantes, uso inteligente del espacio negativo, tipografía rápida y texto bien escrito.
Pero con demasiada frecuencia las personas se quedan colgando cuando se desplazan hacia la parte inferior de la página. ¿Deberían retroceder hacia arriba? Visita otro sitio web? Cierra la pestaña?
Donde termina el contenido del cuerpo, el pie de página toma el control.

El pie de página es una colección distinta de contenido que concluye cada página de un sitio web. Por lo general, contiene una declaración de derechos de autor, un enlace a la página de inicio y un enlace de correo electrónico o un enlace a la página de contacto.
Los pies de página casi siempre cubren el ancho de la página . Más allá de esto, exhiben una variedad de estilos.
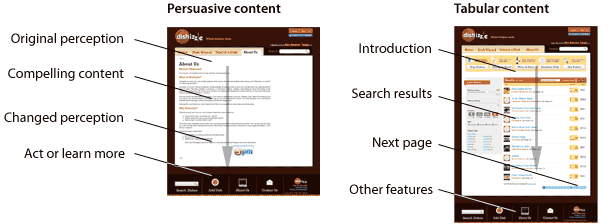
Aunque no ofrece muchos enlaces, Dishizzle hace que sea difícil pasar por alto los iconos grandes en la parte inferior de su sitio web. Con su cuadro de búsqueda y tipo amigable, este pie de página es legible y útil.

Compáralo con el pie de página en 43 carpetas , que toma el enfoque opuesto. Un puñado de oraciones concisas explica el propósito del sitio web, describe a su propietario y los enlaces a su servidor web. Después de una completa declaración de derechos de autor, la página finaliza.

A veces los pies de página simplemente repiten la barra de navegación. Es un ajuste natural: una vez que el lector ha leído o desnatado la página, se encuentra con una lista de enlaces interesantes a otras páginas, en lugar de dejar que vague.
Pero esos enlaces a menudo son solo eso: bits de texto seleccionable dispuestos en una tira delgada y subdesarrollada. Si bien esto puede funcionar para sitios web que tienen poco contenido, un sitio web serio no está completo sin un pie de página bien planificado.
Un pie de página no es solo un apéndice. Es un buen anfitrión .
Mayordomos Unsung
El fondo puede parecer un lugar poco probable para poner información vital, pero los pies de página son bienes raíces ideales para la navegación y las características importantes porque los visitantes se mueven naturalmente en esa dirección a medida que se desplazan hacia abajo.
Como un buen anfitrión, un pie de página elaborado presenta diferentes tipos de información que reflejan la naturaleza y el contenido del sitio web.
Un pie de página puede desempeñar muchos roles en un sitio web. El truco es decidir a dónde deben ir los invitados cuando hayan terminado con una página. Un buen anfitrión deja que sus invitados se diviertan y solo interviene cuando los invitados comienzan a preguntarse "¿Qué sigue?"
Pies de página como mapas del sitio
Si bien el encabezado presenta enlaces a las principales secciones del sitio web, el pie de página puede profundizar en los detalles. Los pies de página basados en mapas de sitios, que son ideales para sitios web que almacenan contenido en muchas secciones y subsecciones, reflejan la escala y las preocupaciones de un sitio web.
La casa Blanca es un buen ejemplo. Su pie de página presenta el sitio web como seis secciones, cada una con un mínimo de 6 y hasta 23 enlaces.
Deliberadamente simple, los enlaces de palabras clave pueden ser absorbidos de un vistazo por los huéspedes que buscan temas de interés. Casi tan alto como ancho, el pie de página es difícil de perder, pero su contenido no compite con la página anterior.

Pies de página como anuncios
Especialmente si el sitio web vende algo, un producto, servicio o membresía, el pie de página es una segunda oportunidad para incitar a los visitantes a actuar. El final de la página es un excelente lugar para recordar a los huéspedes los beneficios del producto o servicio que se ofrece. Repetir este mismo mensaje en cada página lleva el punto a casa.
Mail Chimp Aprovecha este espacio para repetir su discurso de venta: 1) plantillas gratuitas, 2) una comparación de su servicio con la de los competidores y 3) precios flexibles.

Motor de expresión enumera algunas de estas cosas, también, y también enlaces a la sección de ayuda y otra información que los posibles clientes querrían.
A diferencia de los mapas de sitios simples, los pies de página que anuncian deben ser más persuasivos que informativos. Deben ofrecer incentivos a los huéspedes para comprar y llevar a páginas que les permitan actuar.
Pies de página como estudios de personajes
Si bien un sitio web personal abordaría temas que interesan a su propietario, el pie de página podría describir a la persona que está detrás de él. ¿De quién es este sitio web? ¿Qué es él o ella le gusta? ¿Qué más hacen?
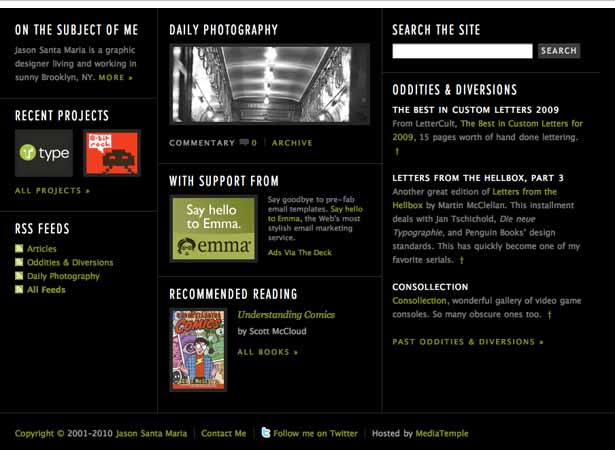
Pocos sitios web lo hacen mejor que el de diseñador gráfico Jason Santa Maria , cuyo pie de página podría ser una página en sí misma.

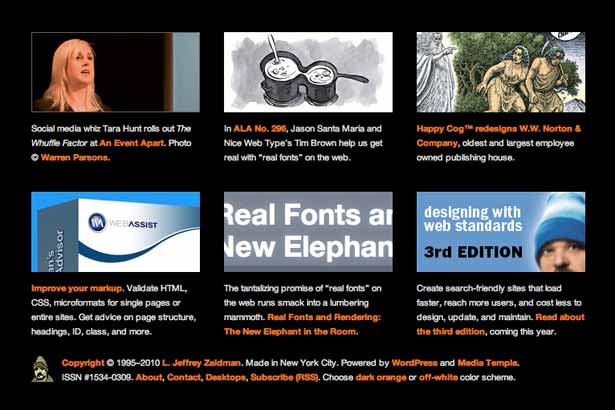
Mientras tanto, el pie de página de el experto en normas Jeffery Zeldman's contiene fragmentos visuales e incluso fotográficos de proyectos en los que participa o está interesado.

Pie de página como Colophon
Un pie de página puede contener información sobre cómo o por qué se creó el sitio web. Podria:
- Reitere la misión o el eslogan del sitio web.
- Diga qué CMS o ISP se está utilizando.
- Declare que la página tiene (X) HTML y CSS válidos y cumple con ciertos estándares de accesibilidad.
Variación basada en el contexto
El pie de página generalmente debe mantenerse constante en todo el sitio web. La información específica de la página por lo general no está garantizada. Pero los sitios web complicados pueden doblegar las reglas.
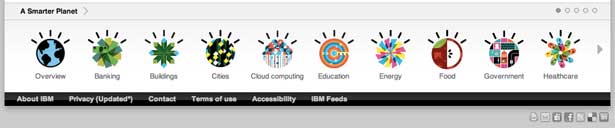
Los íconos juguetones en Sitio web de IBM proporcionar una forma más amigable y menos corporativa para navegar por las páginas. Pero estos íconos aparecen solo en la sección "Smarter Planet".

El pie de página habitual de IBM se ve así:

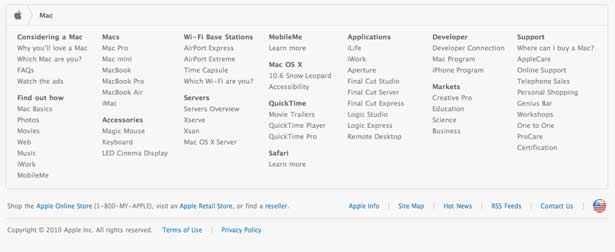
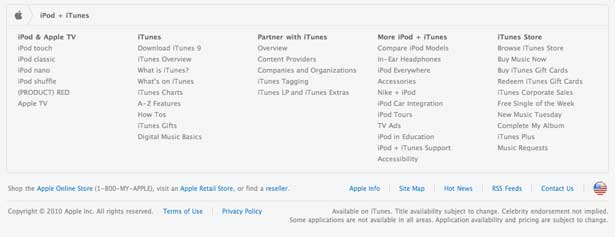
Del mismo modo, los enlaces en Pie de página basado en el mapa de Apple varía según la sección en la que aparece

Arriba, el pie de página en la sección de Mac. A continuación, el de iPods.

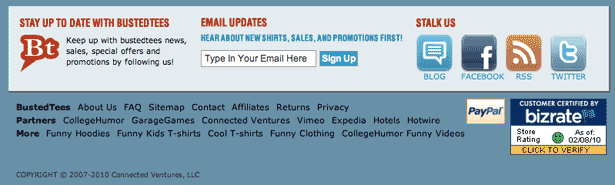
Ninguno de estos roles es exclusivo. Los pies de página elaborados pueden incorporar mapas del sitio, aspectos destacados, actualizaciones, credenciales, herramientas de búsqueda y más. Abajo, BustedTees ofrece formas de mantenerse al día, navegar y enviar comentarios.

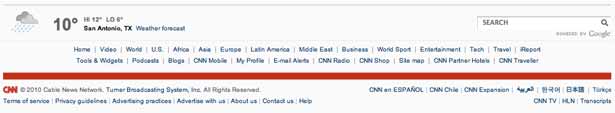
Funcional no siempre se traduce en convincente, sin embargo. CNN El pie de página incluye una herramienta de búsqueda, clima local, un mapa del sitio, jerga legal y enlaces a su contenido en otros idiomas. Útil, pero seco. El elemento visual más interesante es la franja roja.

Aunque se ajusta al tono del sitio web, el pie de página de CNN está diseñado simplemente para no competir con la página anterior.
Cómo crear un pie de página útil
En general, una página web invita a las personas a actuar o a aprender. Después de leer un artículo de noticias o publicación de blog, las personas se van con una nueva idea o conjunto de hechos. Las páginas de productos educan a los visitantes sobre los artículos que se venden. Las páginas con información meteorológica afectan la forma de vestir de las personas. En cada caso, una persona ha cambiado de alguna manera cuando llegan al final de la página. Y allí encuentran el pie de página.
Entonces, el final de la página es un lugar natural para poner dos cosas: herramientas mediante las cuales los visitantes pueden actuar sobre lo que acaban de aprender; y llamadas a la acción.
Los pies de página tienen un trabajo difícil. La gente los ignora por costumbre; instintivamente se desplazan hacia la parte superior o hacen clic fuera. Es por eso que los buenos pies de página deben diseñarse no como ideas posteriores sino como si fueran páginas mismas.
Crear un pie de página útil comienza con hacer ciertas preguntas:
- ¿Qué contenido en mi sitio web quiero destacar?
Un buen pie de página guía a los invitados a esas páginas. - ¿Qué más interesaría a los visitantes?
Un buen pie de página atrae a los huéspedes con la información que les gustaría. Los visitantes que se desplazan hasta el final probablemente se involucraron con el contenido de la página. Los enlaces a información relacionada los mantendrán en el sitio web. - ¿Qué contenido beneficiaría más a los visitantes?
Como un buen anfitrión, su trabajo es ser útil. El pie de página recompensa a los invitados por llegar al final de la página con, si es posible, regalos o entretenimiento o, mejor aún, información solicitada con frecuencia. Si el sitio web es para un negocio de ladrillos y mortero, el pie de página podría contener un mapa simple de la ubicación. - ¿Qué podría resumir el carácter y el estilo del sitio web?
Como una buena conclusión, el pie de página resume la naturaleza del sitio web: su tema, actitud y tema. De esta manera, el pie de página es similar al encabezado, que presenta el sitio web a los recién llegados.
Vendedor de camisetas Threadless responde muchas preguntas en su pie de página rico en palabras clave:

Una vez que haya decidido qué poner en su pie de página, no descuide la presentación.
- Hazlo grande.
Un pie de página simbólico es delgado, lo suficientemente alto como para admitir una línea de texto. Un pie de página llamativo es sustancial. Una regla de oro es hacer que la altura del pie de página sea al menos un cuarto de su ancho. Por ejemplo, si la página tiene 960 píxeles de ancho, entonces el pie de página debe tener al menos 240 píxeles de alto. - Establecerlo aparte.
Proporcione al pie de página un límite distinto y asegúrese de que abarca el ancho de la página. Los invitados deben ver dónde termina el cuerpo y comienza el pie de página. - Dale estilo.
Un pie de página debe llevar el tema del sitio web, en estilo, esquema de color y tipografía. Si es posible, debería reutilizar elementos visuales de otros sitios en el sitio web. Pero no debe restar valor al contenido de la página. - Haz que valga la pena.
El pie de página ideal es lo suficientemente fuerte como para garantizar la atención del visitante. Ofrece contenido interesante para examinar en un paquete atractivo, como cualquier página importante.
El guardián no tiene miedo de jugar su pie de página. Los llamativos gráficos colocados entre las barras de colores que coinciden con la marca le dicen a los visitantes que esto es contenido , no solo letra pequeña.

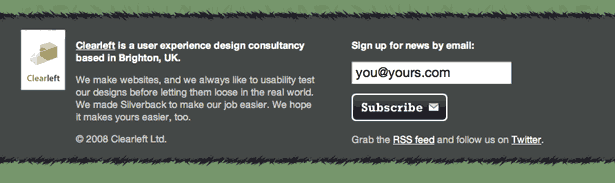
Silverback tiene pocas características en su pie de página, pero con mucho estilo. Ofrece una experiencia fácil de leer que reafirma el propósito del sitio web y alienta a los visitantes a recibir actualizaciones a través de su boletín informativo.

Mientras Travelocity contiene 72 enlaces en su pie de página, una falta de jerarquía visual o un diseño claro hace que sea difícil tomarlo en serio. Más no siempre significa mejor.

Todos estos criterios pueden sonar como un pedido difícil, pero hay dos enfoques fáciles para crear un buen pie de página.
Enfoque n.º 1: crear una página de inicio en miniatura
La forma más fácil de crear un pie de página útil es recapitular el propósito y los aspectos más destacados del sitio web. Mire su página de inicio en busca de inspiración.
Normalmente, la página de inicio es un cruce entre una tabla de contenido y un ticker de noticias, que brinda a los invitados una visión general del sitio web y la información más reciente.
Un pie de página no necesita incluir todos los elementos de la página de inicio. Si la página de inicio muestra 10 productos más vendidos y las 3 publicaciones de blog más recientes, entonces el pie de página podría destacar los 5 mejores productos y 1 publicación, con enlaces a más de cada uno. Una versión más pequeña del logotipo del sitio web también sería apropiada.
Piense en el pie de página como una tabla de contenidos que aparece convenientemente cuando los visitantes más lo necesitan: cuando se preguntan qué sigue.
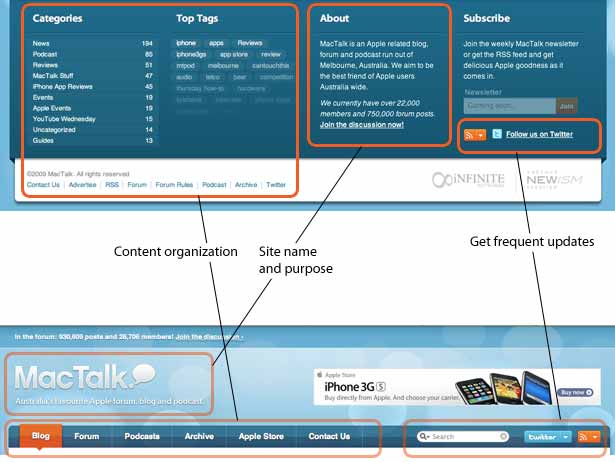
MacTalk Australia tiene un encabezado relativamente pequeño, lo que deja más espacio para el contenido y la publicidad en el doblez. Casi el doble de alto que el encabezado, el pie de página rico en contenido se expande en la navegación y la introducción del encabezado simple al detallar cuánto contenido tiene cada categoría y qué etiquetas son más populares. Tanto el encabezado como el pie de página tienen iconos de RSS y Twitter, y el pie de página incluye un formulario de suscripción al boletín de noticias, además de otros dos enlaces de RSS y Twitter justo debajo de la declaración de derechos de autor.

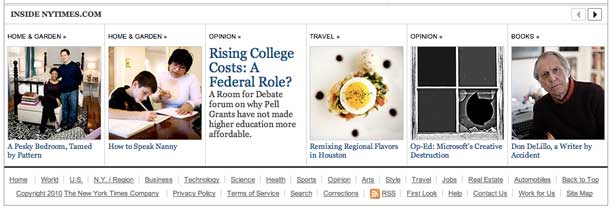
Los New York Times pie de página incluye los últimos titulares y fotos de varias secciones.

Enfoque n. ° 2: proporcionar contenido suplementario
Los pies de página pueden hacer lo contrario de servir como una página de inicio en miniatura al ofrecer contenido que no se encuentra en ningún otro lado en el sitio web.
Los bits de contenido complementario que no pueden llenar las páginas por sí mismos pueden encontrar un hogar en el pie de página. A diferencia de la página de inicio en miniatura, un pie de página adicional puede contener enlaces a otros sitios web, siempre que sean informativos o beneficiosos para el huésped.
Pero no trate el pie de página como un vertedero para cosas que no encajan en ningún otro lado. Al igual que cualquier página adecuada, un pie de página debe informar, persuadir, entretener o hacer las tres cosas. La clave es encontrar información valiosa que respalde el tema general del sitio web, no una página en particular.
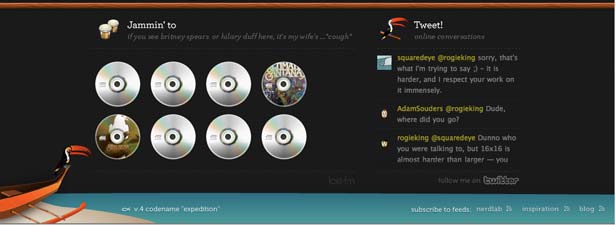
Medios de Komodo El pie de página incluye enlaces llamativos a lo que el propietario está escuchando en Last.fm.

Algunos sitios web, como Virar , apunta a su familia de sitios web. Las corporaciones pueden promocionar sus marcas simplemente retirándolas entre sí.

Otros enfoques
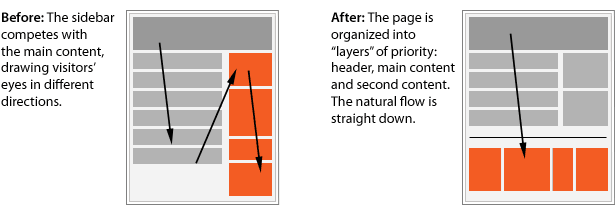
Si su sitio web tiene una barra lateral importante, intente reorganizarlo como un pie de página. Aunque esto cambiará drásticamente el diseño del sitio web, mover la información secundaria al final de la página puede eliminar las distracciones de la información principal.

En tu camino
La regla de oro de los pies de página nunca deja a los invitados en sus propios dispositivos .
Los pies de página son anfitriones que presentan sus invitados con opciones. Son pasos naturales en todo el sitio web, lo que atrae a los invitados a hacer clic en otras páginas o sitios web relacionados.
Puede aprender mucho sobre las prioridades de un sitio web a partir del contenido del pie de página. ¿Qué hay en tu pie de página en este momento? Usted tiene uno, ¿verdad? Porque un sitio web sin pie de página es peor que un artículo sin
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.