Cómo vencer la "paradoja de la elección" en el diseño de la interfaz de usuario
"Menos es más" es uno de los principios de diseño minimalista más importantes que todo diseñador aprende: lees mucho sobre él, sabes que es realmente importante, pero aún así puedes equivocarte. Lo importante es dar la vuelta, aprender de ello y evolucionar. Y así lo hicimos.
Con el lanzamiento de Todoist Next en enero de este año, presentamos un nuevo diseño junto con nuevas características. Desde el principio, nuestro objetivo fue modernizar la aplicación y mejorar la experiencia del usuario en todos los ámbitos. Posponer tareas fue una de las cosas que especialmente queríamos mejorar. Pero no fue tan fácil como esperábamos ...
Afuera con lo viejo
La versión anterior de nuestra aplicación solo tenía dos opciones cuando se trataba de tareas de reprogramación. O eligió "Hacerlo hoy" o "Posponer" (eso podría ser mañana o la próxima vez que ocurra para tareas recurrentes). Cada vez que necesitabas un poco más de control, necesitabas usar el calendario completo o ingresar una nueva fecha. En la Web y en los clientes de escritorio, es realmente fácil escribir una nueva fecha y hora, ya que tiene el teclado y el mouse físicos. Pero en el móvil, la experiencia fue un poco rota. Podría escribir una nueva fecha, pero no fue muy conveniente, especialmente cuando está en el modo "un ojo y un pulgar".
En con el nuevo
Dado que el antiguo sistema era muy limitado, realmente queríamos ofrecerles a nuestros usuarios más opciones y hacerlo mucho más visual para que fuera más flexible y fácil de usar en dispositivos móviles, pero también excelente para otras plataformas. En ese preciso momento, la elección fue más.
Como queríamos hacer una gran experiencia móvil, utilizamos el enfoque de "móvil primero" en el desarrollo: si funciona en dispositivos móviles, es más fácil hacerlo funcionar en computadoras de escritorio donde tiene más espacio de pantalla y métodos de entrada más precisos.
Con todo esto en mente, comenzamos a explorar cómo podría funcionar y qué dirección ayudaría más a nuestros usuarios. Investigamos otras soluciones que intentaban abordar problemas similares a los nuestros, pero sentimos que la mayoría de ellos eran limitados y que podíamos mejorarlos, aunque algunos de ellos son realmente buenas soluciones.
Un programador "inteligente" fue nuestra gran idea. Un sistema inteligente que analizaría sus tareas y sugeriría las mejores fechas mágicamente. Por ejemplo, cuando reprogramar una tarea para la próxima semana, el sistema buscará en sus tareas actuales y seleccionará un día en la próxima semana sin tareas vencidas. ¡Y sería increíble! Para el usuario sería algo obvio, con una interfaz realmente agradable con un potente algoritmo para buscar las mejores fechas. Para el equipo, sería un gran logro combinar una interfaz increíble con una codificación sólida en un producto sólido.
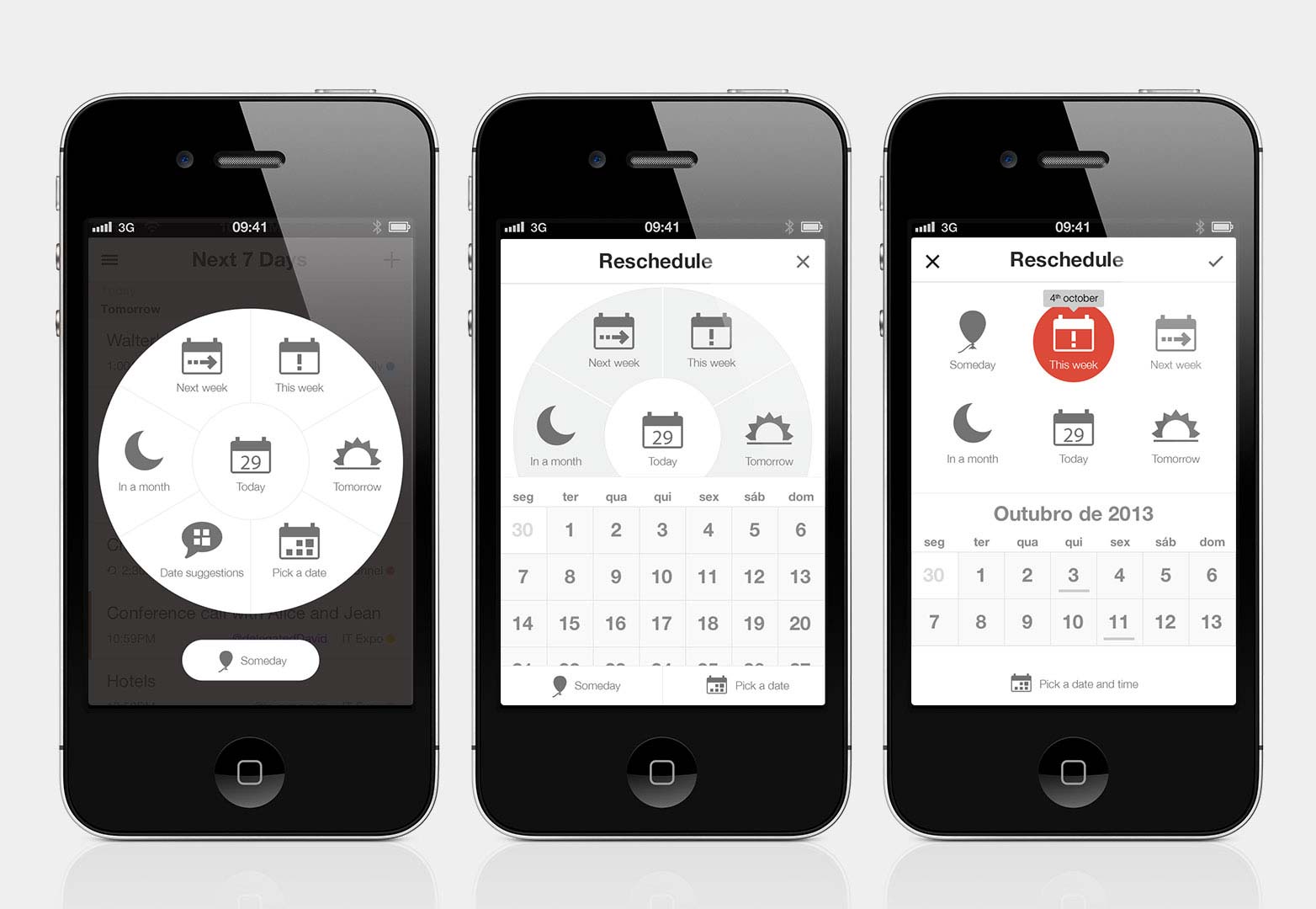
Primeras etapas de desarrollo: desde menús circulares hasta conjuntos de opciones realmente complejos con sugerencias de fechas marcadas en el calendario y comentarios adicionales al tocar.
Todo estaba encajando con los desarrollos iniciales, y las primeras maquetas parecían prometedoras. Incluso comenzamos a idear nuevas ideas sobre cómo hacerlo aún más poderoso. Agregamos un grupo inicial de opciones (hoy, mañana, la próxima semana, algún día), una opción de vista de calendario clásica y "sugerencias de fecha" que traerían toda la magia a la pantalla. Probamos diferentes diseños, incluso un menú circular, e iteramos rápidamente en el rango de opciones (entre 6 y 9 opciones en la pantalla a la vez).
Pronto comenzamos a pensar en cómo reducir los pasos de interacción, cómo aumentar las opciones de elección y reducir los toques. Una de las opciones mostraría el calendario clásico, pero parecía un toque innecesario, porque podíamos meter todo en la misma pantalla. Y entonces probamos. Y probado
El momento uh-oh
Uno de los primeros problemas que detectamos con la "magia" fue la falta de comentarios sobre las fechas. Si el usuario eligió la próxima semana, el sistema agregó la fecha, pero el usuario no tuvo voz en ello. Incluso si fue un día libre, es posible que haya deseado la tarea programada para otro día. Necesitábamos un paso adicional para mostrar la fecha que el usuario podría confirmar.
Otro problema se hizo obvio: no teníamos suficiente información sobre los usuarios para realmente hacer las mejores sugerencias posibles. Para hacerlo, probablemente habría requerido una gran cantidad de información por parte del usuario o, realmente, espiar todo lo que hacen. Además de todo, la codificación de dicho sistema se estaba volviendo realmente complicada.
Además, la interfaz se estaba abarrotando de muchas opciones, y se necesitaban demasiados grifos para algunas selecciones simples. En este punto, habíamos llegado a una "paradoja de elección", un término acuñado por Barry Schwartz -Teníamos tantas opciones que realmente seleccionar una era una tarea desalentadora en sí misma.
La primera solución con la que comenzamos fue una solución algorítmica que haría cálculos para usted. La idea es inteligente en el papel, pero una pesadilla para implementar, ya que no tenemos suficiente información para hacerlo realmente inteligente. - Fundador de Todoist, Amir Salihefendic.
Con la preciosa ayuda de Khoi Vinh (diseñador increíble y gurú de UX), comenzamos a darnos cuenta de que no estábamos logrando nuestro objetivo de simplificación, estábamos haciendo la aplicación más complicada.
Finalmente superando la paradoja de la elección
Al desarrollar una aplicación, la mayoría de las veces su imaginación es el límite. Esto significa que es fácil ir completamente por la borda. Nosotros por nuestra cuenta caímos en esta trampa. A partir de ahí, necesitábamos dar un paso atrás y repensar todo el sistema.
Abogamos firmemente por la simplicidad en las interfaces de usuario, por lo que nuestro nuevo programador visual no podría ser complicado. Aquí, comenzamos usando uno de Sheena Iyengar's principios de "El arte de elegir": corte. La opción establecida fue restringida y las sugerencias de fecha fueron eliminadas por completo.
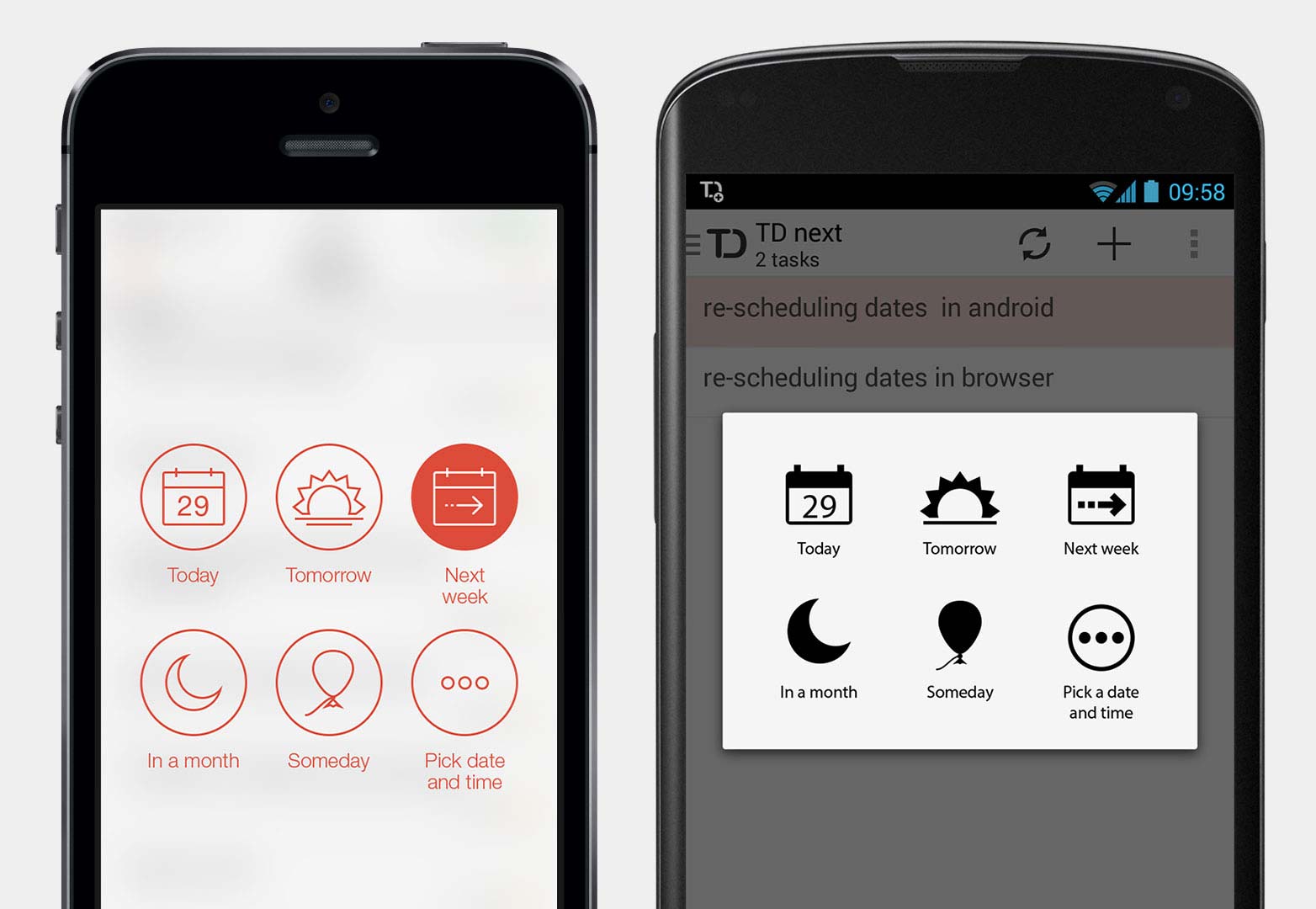
Aunque las versiones de Android e iOS funcionan de la misma manera, la interfaz de usuario se ajustó para adaptarse mejor a cada plataforma. Aunque es el diseño final, las opciones configuradas aún se ajustarán antes del lanzamiento.
El diseño también se simplificó. La solución final es una cuadrícula de opciones 3 × 2, con acceso a un calendario completo como una de las opciones, por lo que es fácil saber qué esperar en cualquier momento. Algunas de las otras soluciones podrían haber sido buenas opciones, pero después de las pruebas, pensamos que eran más difíciles de usar y requerían una curva de aprendizaje más pronunciada. A veces es mejor mantenerlo simple.
Hubo un gran esfuerzo para desarrollar el sistema y, al final, decidimos un grupo de opciones fácilmente comprensible. Todo esto con el fin de ofrecer una excelente experiencia de usuario que realmente ayude al usuario a tomar decisiones acerca de las fechas de vencimiento y, en última instancia, hacer las cosas.