Cómo agregar navegación anidada a Shopify Themes
En este artículo, discutiremos cómo implementar un sistema de navegación multinivel administrado por completo dentro de un Shopify tema.
Uso de temas de Shopify Líquido , un lenguaje de plantilla flexible y potente, para generar datos de una tienda en una plantilla. Si no está familiarizado con Liquid, y con la creación de temas de Shopify en general, le recomiendo que revise el Documentación del tema Shopify .
Empezando
Si alguna vez ha trabajado con plataformas como WordPress, es posible que esté familiarizado con las interfaces de administración que le permiten crear navegación de múltiples niveles. Cuando se imprimen en un archivo de plantilla, a menudo resultan en una lista desordenada anidada que, mediante CSS, podemos aplicar estilos a una variedad de patrones de diseño. Por ejemplo, un menú desplegable o un menú de la barra lateral que revela un filtrado más detallado cuando se hace clic o se pasa el cursor sobre los menús de nivel superior. Todos los enfoques nos dan la capacidad de ofrecer una navegación más profunda en nuestros sitios sin demasiadas complicaciones.

Al inspeccionar por primera vez la función de navegación en Shopify, puede pensar que no nos ofrece esta capacidad. Sin embargo, armados con un poco de conocimiento de Liquid podemos tomar fácilmente menús de varios niveles en nuestros temas. Mediante el uso de la funcionalidad de navegación, podemos ofrecer a nuestros clientes una manera fácil de administrar sus menús y, a la vez, brindarles, como diseñadores de temas, las listas desordenadas ordenadas para el estilo de CSS.
Nuestro objetivo en este tutorial es crear una lista desordenada anidada que podamos controlar completamente desde el área de administración de Shopify y para que estos cambios se reflejen en nuestra tienda.
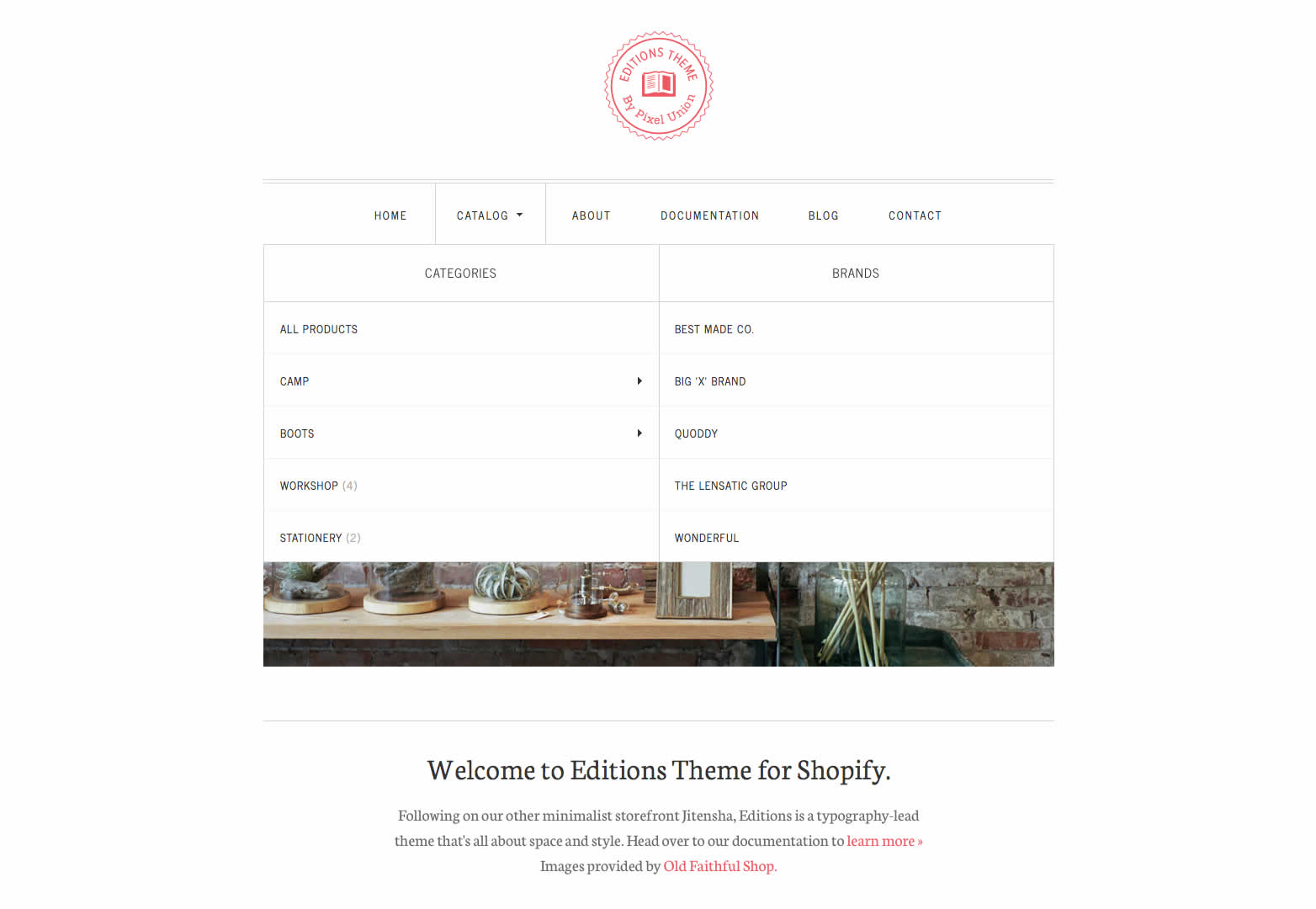
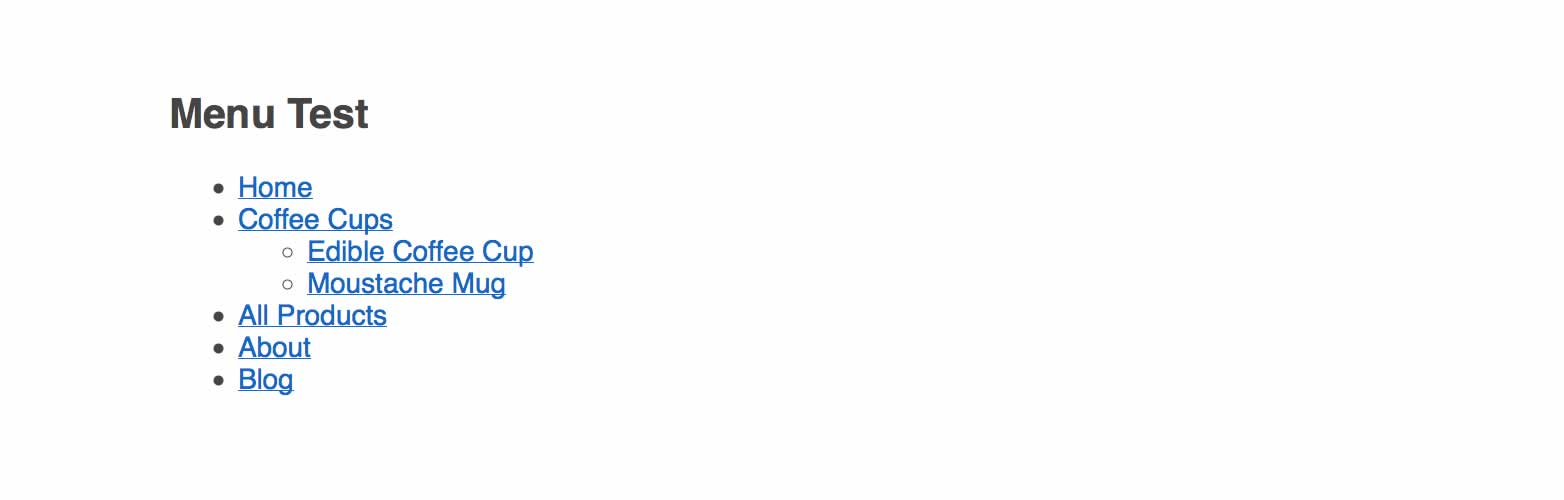
Y aquí está el resultado final:
A diferencia de otras plataformas, Shopify no tiene la opción de tener un "super menú" en el que podamos anidar los elementos del submenú. Dicho esto, no es un procedimiento complicado para que funcione. Al seguir una simple convención de nombres, es posible generar estructuras de menú de niveles múltiples.
Si desea codificar junto con el tutorial, la forma más sencilla de hacerlo es suscribirse para obtener una Shopify Partner cuenta y crea una "tienda de desarrollo" gratuita. Estos están completamente equipados y le permiten probar su tema antes de entregárselo a su cliente o iniciar su propia tienda.
Puede probar los ejemplos de código en cualquiera de las plantillas de la carpeta de temas "plantillas" de temas, o alternativamente, le recomendaría utilizar el archivo de diseño predeterminado de tema theme.liquid ya que esto significa que su código aparecerá de manera predeterminada en cada página.
Creando menús
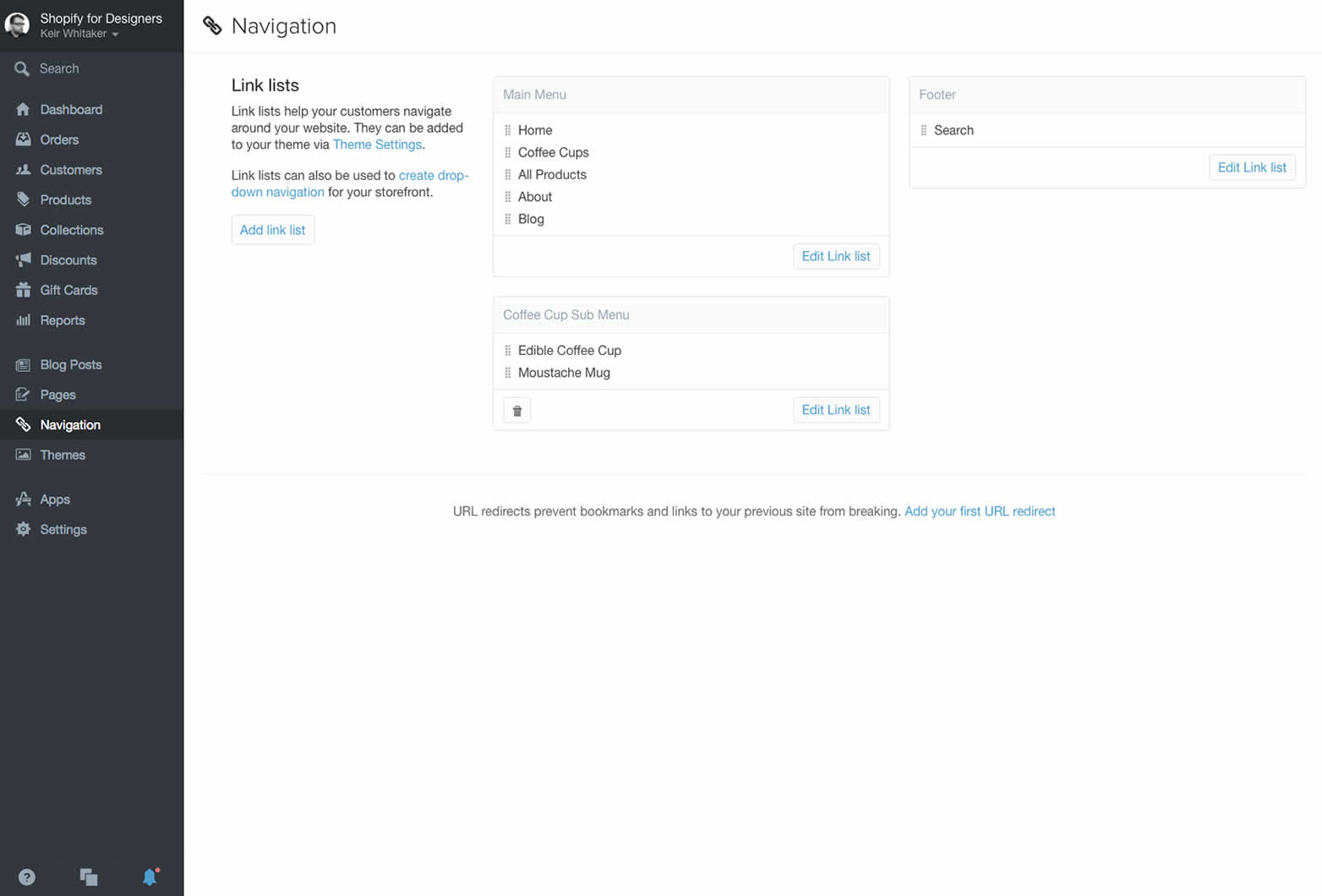
Comencemos creando un nuevo menú, nuestro menú principal, dirigiéndonos a la pestaña Navegación en el administrador de Shopify. Para crear un menú, debemos abrir la interfaz de administración de Shopify y dirigirse a la pestaña "Navegación" en el lado izquierdo.
Todas las tiendas tienen un menú predeterminado predefinido llamado "Menú principal". Para agregar elementos a la lista simplemente haga clic en el botón "agregar otro enlace" y otorgue a su nuevo artículo un "nombre de enlace" y un destino. El menú desplegable de selección le permitirá vincular fácilmente secciones internas, como un producto o colección en particular. Alternativamente, puede ingresar su propia URL (ya sea interna o externa) eligiendo "dirección web" entre las opciones.

Es fácil crear y editar menús en el administrador de Shopify.
Una vez que tengamos esto en su lugar podemos comenzar a considerar el código de Liquid que necesitaremos para generar esto en nuestro tema.
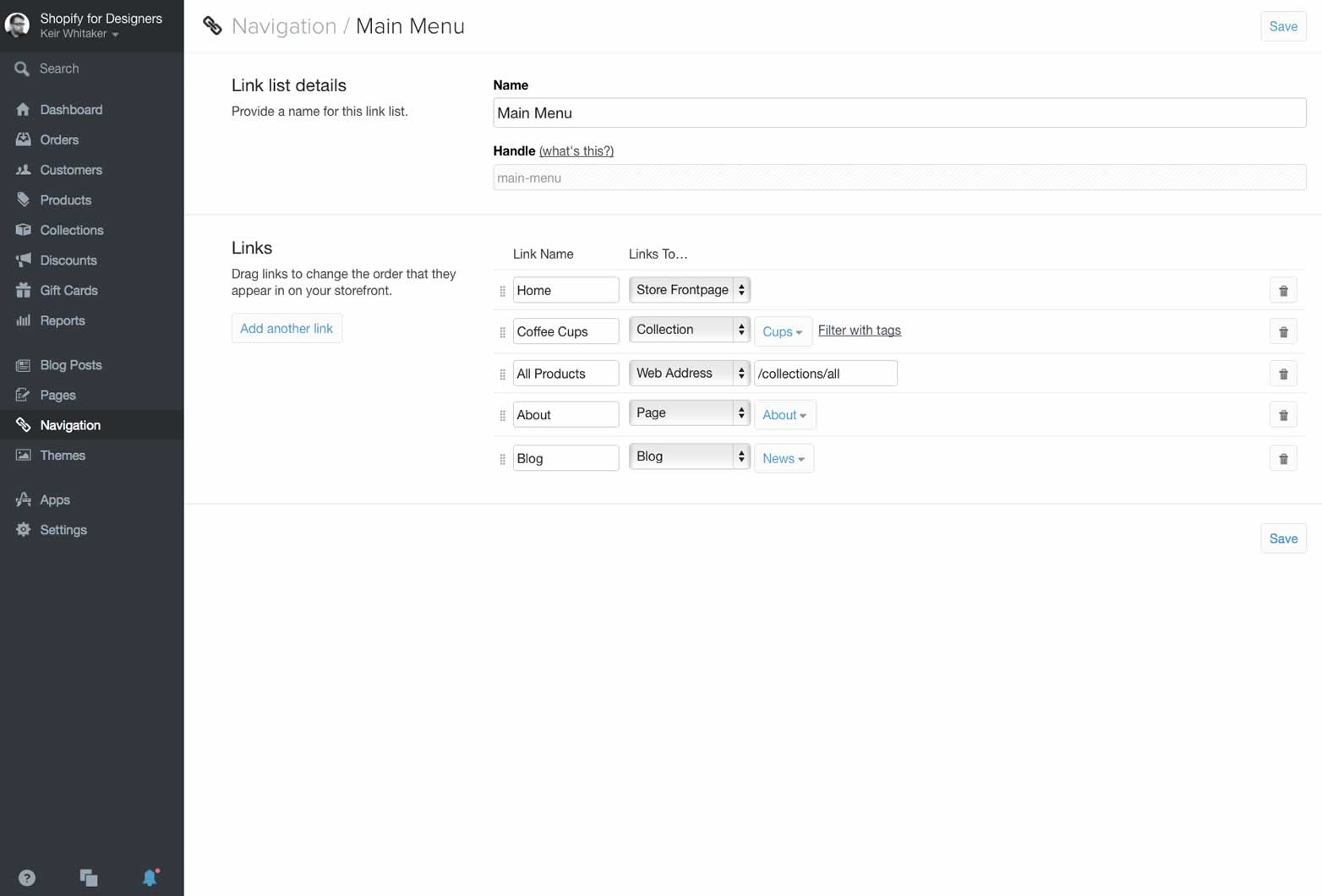
Para mostrar el menú en nuestro archivo de tema, necesitaremos conocer el "manejo" del menú. Los identificadores son identificadores únicos dentro de Shopify para productos, colecciones, listas de enlaces (el término usado para menús en Shopify) y páginas. Por lo general, son versiones seguras para URL del nombre o título del artículo. Por ejemplo, Menú principal daría como resultado un manejador del menú principal . Si bien se generan automáticamente, puede cambiarlos si lo desea a través de la interfaz de administración.

Nuestro menú principal predeterminado presenta un enlace a la colección Coffee Cups.
Navegación de nivel único
Comencemos por sacar todos los elementos de nuestro "menú principal". Para hacer esto, podemos usar un simple "bucle for" para mostrar todos los elementos de la lista de enlaces, así es como:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Filtro de líquido Un filtro es una función que cambia el valor de entrada de una determinada manera. A modo de ejemplo, veamos el filtro upcase :
{{ 'Keir Whitaker' | upcase }}
Cuando salga esto, renderizará KEIR WHITAKER en nuestro archivo HTML.
Los filtros toman una entrada, en este ejemplo mi nombre como una cadena de texto y la cambian en consecuencia. En el caso del filtro upcase , transforma la salida en caracteres en mayúscula. En nuestro ejemplo anterior, el filtro de escape toma la entrada de la URL y el título y escapa del texto y la URL para que se muestren correctamente.
Navegación de nivel múltiple
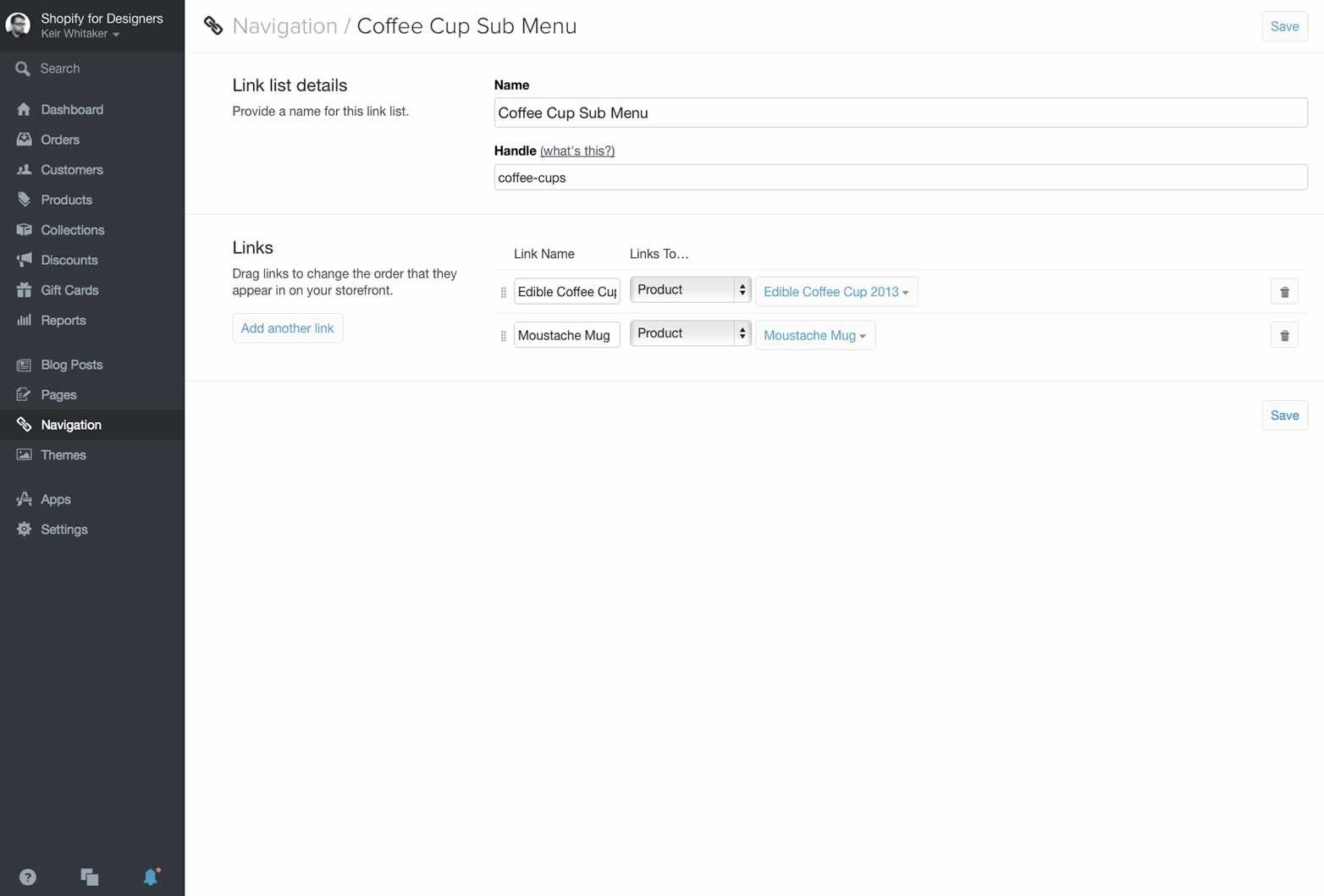
Ahora que tenemos los elementos básicos bajo nuestro control, necesitamos una forma de crear una relación con nuestro submenú secundario. Afortunadamente, esto no es tan difícil, solo toma un par de líneas más de código Liquid. En primer lugar, debemos volver al administrador de Shopify y crear nuestro submenú.
Necesitamos una forma de relacionar nuestros dos menús para que nuestra plantilla sepa cómo generarlos. Las manijas vienen a nuestro rescate una vez más. Al principio no está 100% claro, pero cada enlace además del menú tiene un identificador único al que tenemos acceso.
Echemos un vistazo a un ejemplo creando un submenú en nuestro enlace "Coffee Cups". Podemos suponer con seguridad que nuestro elemento del menú llamado "Taza de café", el mango generado automáticamente será "tazas de café". Todo lo que necesita hacer es eliminar cualquier puntuación, reemplazar caracteres mayúsculas con minúsculas y espacios con guiones. Si queremos que este elemento del menú tenga un menú secundario, simplemente nos aseguramos de que nuestro menú secundario también tenga un mango de "tazas de café". Vale la pena señalar que el título de su menú puede ser cualquier cosa, el factor importante aquí es el mango.

Nuestro menú secundario tiene un asa de tazas de café que nos permite relacionar nuestros menús juntos.
Ahora todo lo que necesitamos es un pequeño código líquido extra para ayudarnos a generar el submenú en nuestra plantilla:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | escapar }}
{% endfor%}
{% terminara si %} {% endfor%}
En la primera inspección esto podría ser un poco desalentador. Hemos revisado la mayoría ya, así que vamos a examinar el nuevo código que nos está haciendo la mayor parte del nuevo trabajo:
{% if linklists[link.handle].links.size > 0 %}
Esto aparece después de que se emite el enlace del menú principal, pero antes de que se cierren los elementos de la lista
etiqueta (línea 4 en nuestro ejemplo de código). La "declaración if" comprueba si hay una lista de enlaces con el mismo identificador que nuestro elemento de enlace actual y si existe para ver si tiene algún elemento de enlace asociado. Si la respuesta es sí, la plantilla abre una nueva lista desordenada y emite cada elemento del submenú como un elemento de la lista según nuestro primer ejemplo. Si la respuesta es no, la plantilla continúa produciendo el siguiente elemento del menú principal. 
El resultado final de nuestro código es una lista desordenada anidada de elementos de menú.
Esta comprobación de la existencia de un submenú con el mismo identificador se produce en todas y cada una de las iteraciones del menú principal. También notará que nuestra "declaración if" se cierra con el código Liquid {% end for%} y nuestro "for loop" con {% end for%} . Esto alerta a la plantilla para continuar cuando estos hayan completado su trabajo.
Terminando
Con un poco de planificación, en realidad es muy fácil crear menús que dependen el uno del otro. Por supuesto, no tiene que enviarlos juntos, podría hacerlo si desea enviar el submenú de forma independiente a cualquier parte de su plantilla.
Espero que esto te haya dado una idea de lo fácil que es crear sistemas de menú versátiles en los temas de Shopify.