Las 10 mejores libre bibliotecas de animación para la Web
La animación es una de las tendencias clave para 2018, pero no es necesario reinventar la rueda para agregar movimiento a sus sitios. Miramos las mejores librerías de animación gratuitas para proyectos web.
Puedes construir algunas cosas locas con Animaciones de UI En la red. Esto se está convirtiendo rápidamente en la norma para los sitios web modernos donde la participación del usuario es un gran problema.
Si miras a tu alrededor, encontrarás muchos generadores de código y herramientas personalizadas para ayudar con la animación Pero también puede encontrar bibliotecas gratuitas que le ahorrarán tiempo en el proceso de codificación.
Estas son mis 10 selecciones para las mejores bibliotecas de animación web de código abierto. Esto incluye una buena combinación de bibliotecas de JavaScript y animaciones exclusivas de CSS. Ambos estilos son geniales y ambos tienen sus propios beneficios y desventajas.
De cualquier manera, garantizo que esta lista tendrá algo que te encantará.
1. GSAP
los Biblioteca GSAP es uno de los mejores recursos gratuitos disponibles para los desarrolladores. Se ejecuta exclusivamente en JavaScript y es una de las bibliotecas de animación más robustas que puede usar.
Funciona en la parte superior de las especificaciones de HTML5 y funciona bien con todos los navegadores modernos, sin mencionar que el equipo actualiza constantemente esta biblioteca con nuevas características. Puede funcionar con SVG, elementos canvas o incluso objetos jQuery junto con otras bibliotecas relacionadas como EaselJS .
Definitivamente vale la pena investigar si necesita una poderosa biblioteca de animación web. Esto también puede manejar tareas simples, pero hay muchas bibliotecas más pequeñas que puedes probar para ellas.
2. Anime.js
Cuando encontré el Anime.js biblioteca que estaba abatida. Esto es increíblemente poderoso y va más allá de simples animaciones UI / UX.
Con Anime.js puedes diseñar animaciones estéticas con logotipos, botones, imágenes, lo que sea. Esto es compatible con todos los desencadenantes de usuario típicos, como clics / desplazamientos / desliza y tiene acceso a un montón de animaciones personalizadas.
Si echas un vistazo a la documentación en realidad puedes encontrar un montón de ejemplos integrados en la página. Además hay un colección en CodePen lleno de ejemplos de Anime.js para leer detenidamente.
3. Wicked CSS
Aquí hay una de las bibliotecas más nuevas con un enfoque en el código CSS puro. Wicked CSS funciona sobre las propiedades de CSS3 para ofrecer algunos resultados bastante increíbles.
Desde la página principal, encontrará un montón de demostraciones en vivo que puede probar directamente en el navegador. Estos incluyen rotaciones de objetos, volteretas, deslizamientos y muchos efectos de animación similares.
Algunos de estos pueden ser lo suficientemente simples como para poder construirlos usted mismo. Pero otros se vuelven realmente complejos y eso es lo que hace que la biblioteca de Wicked CSS sea tan divertida.
4. Animar CSS
Quizás el recurso definitivo para la animación web es Animate.css . Esta biblioteca de código abierto fue lanzada hace unos años y sigue siendo más relevante que nunca.
El desarrollador Daniel Eden creó este proyecto como una forma simplificada de agregar animaciones CSS3 personalizadas en una página web. Con el paso de los años, se ha convertido en una biblioteca de animación completamente desarrollada con suficiente poder para ejecutarse en cualquier proyecto importante.
La página de inicio ofrece muchas demostraciones para que pueda probar los estilos de animación y ver qué piensa. Además, hay una gran cantidad de documentación en GitHub incluyendo una lista de clases y algunos ejemplos de fragmentos de código.
5. Martes
Lo que más me gusta de martes es la simplicidad de estas animaciones Con esta biblioteca, usted controla cómo aparecen y desaparecen los elementos de la página.
Pero estas animaciones no son exageradas ni súper glamorosas. En cambio, tienen un buen toque sutil que realmente mejora la estética de la página, pero no resta valor al contenido ni a la experiencia del usuario.
No he visto muchos sitios web el martes, pero es quizás la biblioteca más limpia que hay.
Se ejecuta en CSS puro y los estilos de animación son tan condenadamente razonables. Se pueden combinar con cualquier sitio y tienes más de una docena de estilos de fundido de entrada / salida para que funcionen.
6. CSShake
Aún no he visto ninguna biblioteca CSS tan divertida o extraña como CSShake . Esta es una parte loca y una parte única, por lo que probablemente no se ajuste a todos los sitios web.
La razón por la que hizo la lista es porque no puedo pensar en ninguna biblioteca similar con estas características. Con CSShake puede activar animaciones de desplazamiento con efectos de vibración de todo tipo de estilos, todos ejecutados en CSS puro.
Desde movimientos suaves hasta sacudidas vigorosas y todo lo que se encuentra en medio, esta biblioteca lo tiene todo con una configuración bastante fácil de arrancar.
7. Mo.js
De las muchas bibliotecas de JavaScript detalladas para animación, tengo que decir Mo.js es uno de los mejores Esta biblioteca es masiva y está diseñada para gráficos en movimiento sobre animaciones UI / UX.
Pero puedes usar esto para cualquier cosa si aprendes cómo funciona. Los códigos son bastante simples de manipular y hay una montón de tutoriales puedes seguir para hacerte la vida más fácil.
¿Es esta la biblioteca de animación perfecta? Apenas.
Sin embargo, tiene muchas características increíbles y realmente simplifica el proceso de animación ya sea que esté animando una barra de navegación, un logotipo u otro objeto complejo.
8. Animate Plus
Para una biblioteca de animación súper ligera y fácil de ventilar, echa un vistazo Animate Plus . Esto solo pesa 2 KB cuando se minimiza y tiene todas las características básicas que esperarías con la animación de JavaScript personalizada.
Esto es fácil de instalar con npm y puedes configurarlo siguiendo los fragmentos de código en GitHub. La mayoría de estos son solo demos básicos para que no entren en algo complejo, pero también puedes encontrar todas las opciones y los métodos de devolución directamente en GitHub.
Mira esto esta demostración de muestra sacado directamente del fragmento de código en el repositorio principal. No es mucho, pero te mostrará cómo configurar Animate Plus y ejecutar un código predeterminado desde cero.
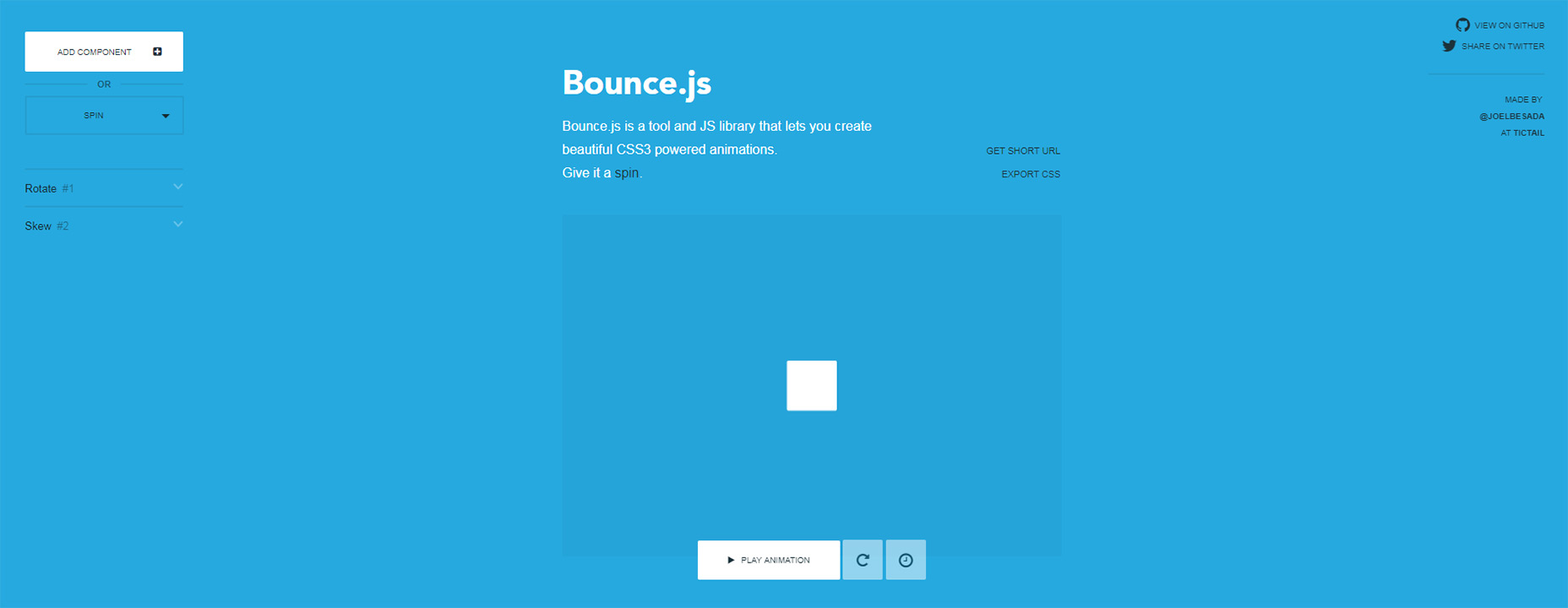
9. Bounce.js
Con Bounce.js puede hacer potentes animaciones CSS3 y JS con solo unos pocos clics.
En la página de inicio encontrará primero un generador de animación personalizado con un enfoque en los módulos. De esta forma, puede agregar las características de animación específicas que desee a la página sin agregar código adicional.
La mayor diferencia con Bounce.js es que no funciona solo como una biblioteca. Aunque puedes encontrar información de configuración en GitHub , no es solo un script básico. En realidad viene con un generador web, por lo que Bounce es una de las pocas bibliotecas de animación que puedes estilizar en tu navegador.
10. Magia
Divertidas animaciones con una pizca de alegría describen mejor magia biblioteca.
Toda esta colección se centra en las animaciones de CSS3 y al mismo tiempo crea estilos personalizados que no se pueden encontrar en ningún otro lugar. Es una colección bastante grande de códigos CSS3 y encontrarás muchos trucos ingeniosos aquí también. Rotaciones, cambios de perspectiva, efectos de desvanecimiento, mucho por recorrer.
Si miras el página de demostración puedes ver algunos de estos efectos en acción.
De acuerdo, esta biblioteca es mucho más pequeña que otras bibliotecas de CSS3, por lo que no puede competir con Tuesday o Animate.css. Pero tiene muchas animaciones web ordenadas que no encontrarás en otras bibliotecas.