Google presenta material Design Lite
Ayer, Google anunció el lanzamiento de Material Design Lite . No, como su nombre podría implicar, una versión optimizada de Material Design; más bien, un marco para implementar fácilmente Material Design en sitios web.
En el año desde que Google dio a conocer Material Design en I / O 2014, ha cambiado la producción no despreciable de Google más allá del reconocimiento. Todo, desde Google Drive hasta Android OS, se aplica al estilo minimal (ish) de Material Design. Incluso la página principal de búsqueda de Google ha adoptado elementos de diseño de materiales.
Uno de los principales escollos para la adopción generalizada de los principios de diseño de materiales más allá de los propios productos de Google ha sido la competencia de estilos impuestos por los marcos. Hubo varios intentos impulsados por la comunidad para racionalizar el Diseño de Materiales y, por ejemplo, Bootstrap; Material Design Lite es un intento de proporcionar una implementación sancionada por Google.
Material Design puede reemplazar muchas partes de Bootstrap. Sin embargo, no tiene la intención de incluir todo lo que ofrece Bootstrap. En cambio, MDL tiene la intención de implementar los componentes especificados por la especificación de Material Design. Esto le permite proporcionar la solución más completa y precisa disponible. - getmdl.io/faq
¿Cómo uso Material Design Lite?
Una implementación de código de Material Design (MD), Material Design Lite (MDL) es una biblioteca pequeña (alrededor de 27 Kb de gzip) de componentes para su uso en páginas web y aplicaciones web.
Está escrito en Hablar con descaro a utilizando BEM y puede ser descargado de GitHub luego modificado para tus propios fines. O puede, según las preferencias declaradas de Google, importar el marco completo de CDN de Google.
Puede seleccionar elementos para integrarlos con sus diseños, o si está buscando una opción realmente simple, Google ha proporcionado un personalizador de tema que le permite realizar cambios (muy) menores en el marco antes de usarlo.
¿Qué se incluye en Material Design Lite?
La biblioteca de componentes de MDL presenta versiones MD de elementos comunes de la interfaz de usuario tales como casillas de verificación, campos de entrada de texto y botones. También hay elementos de MD UI como tarjetas, controles deslizantes, marcadores y pestañas.
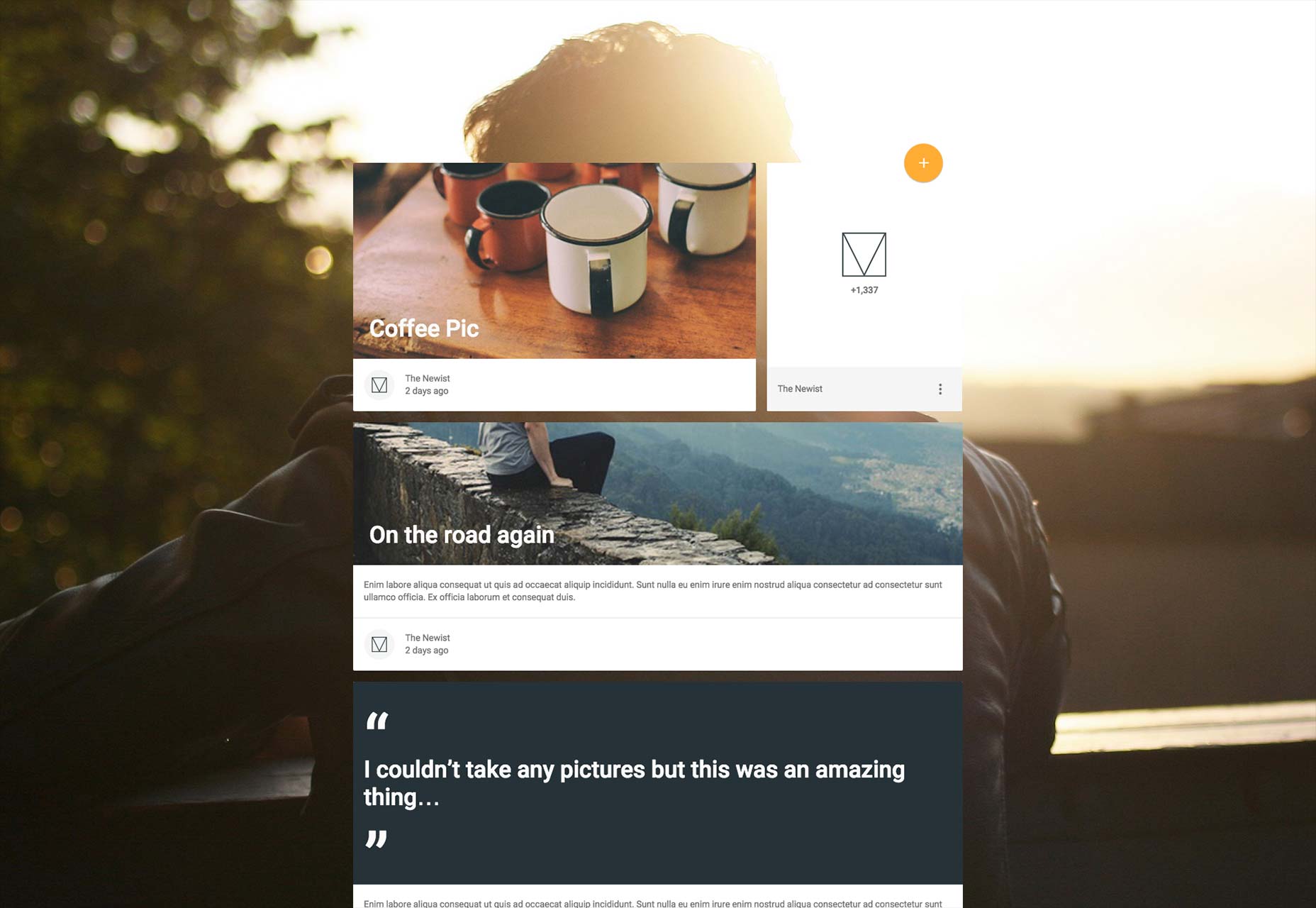
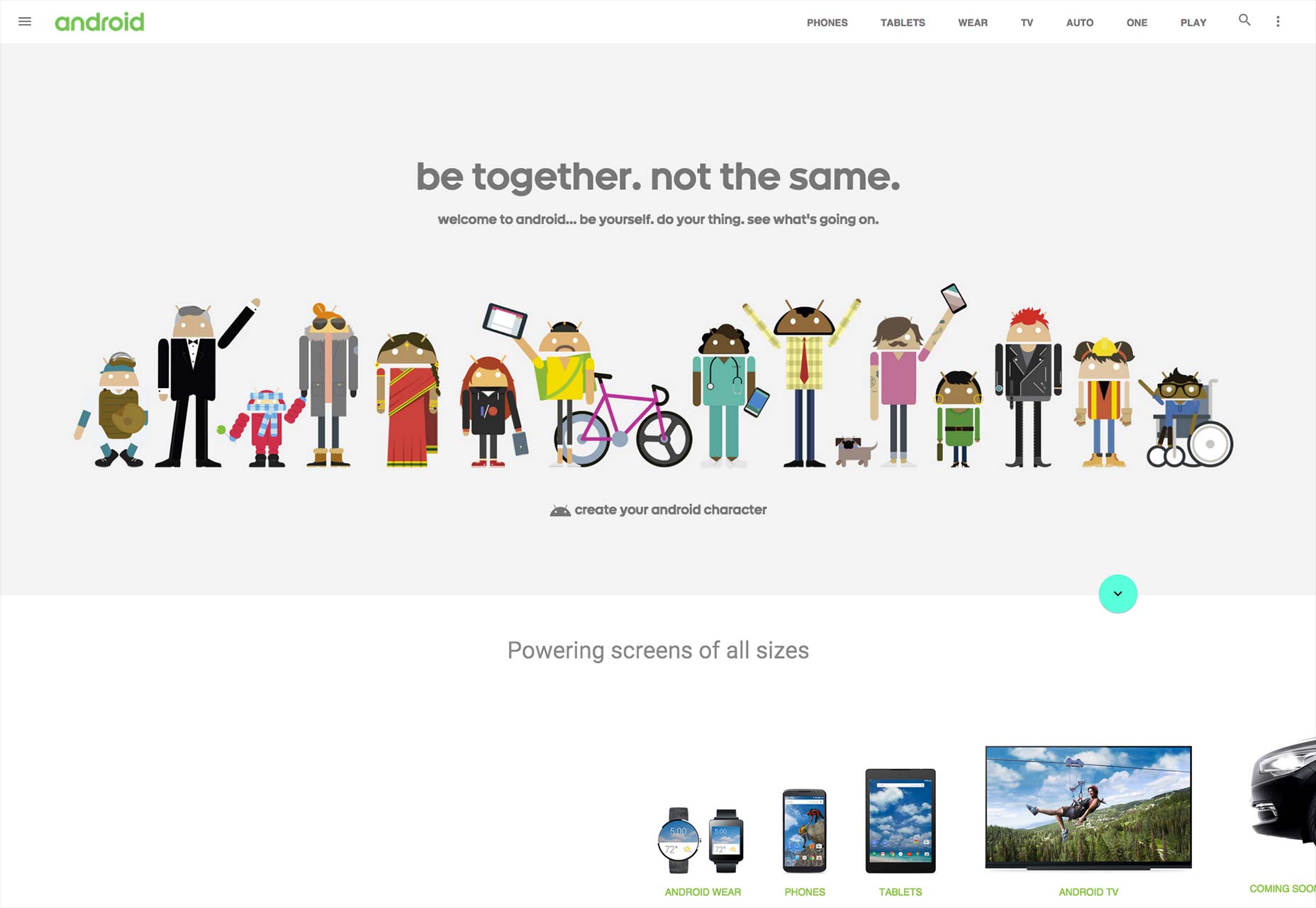
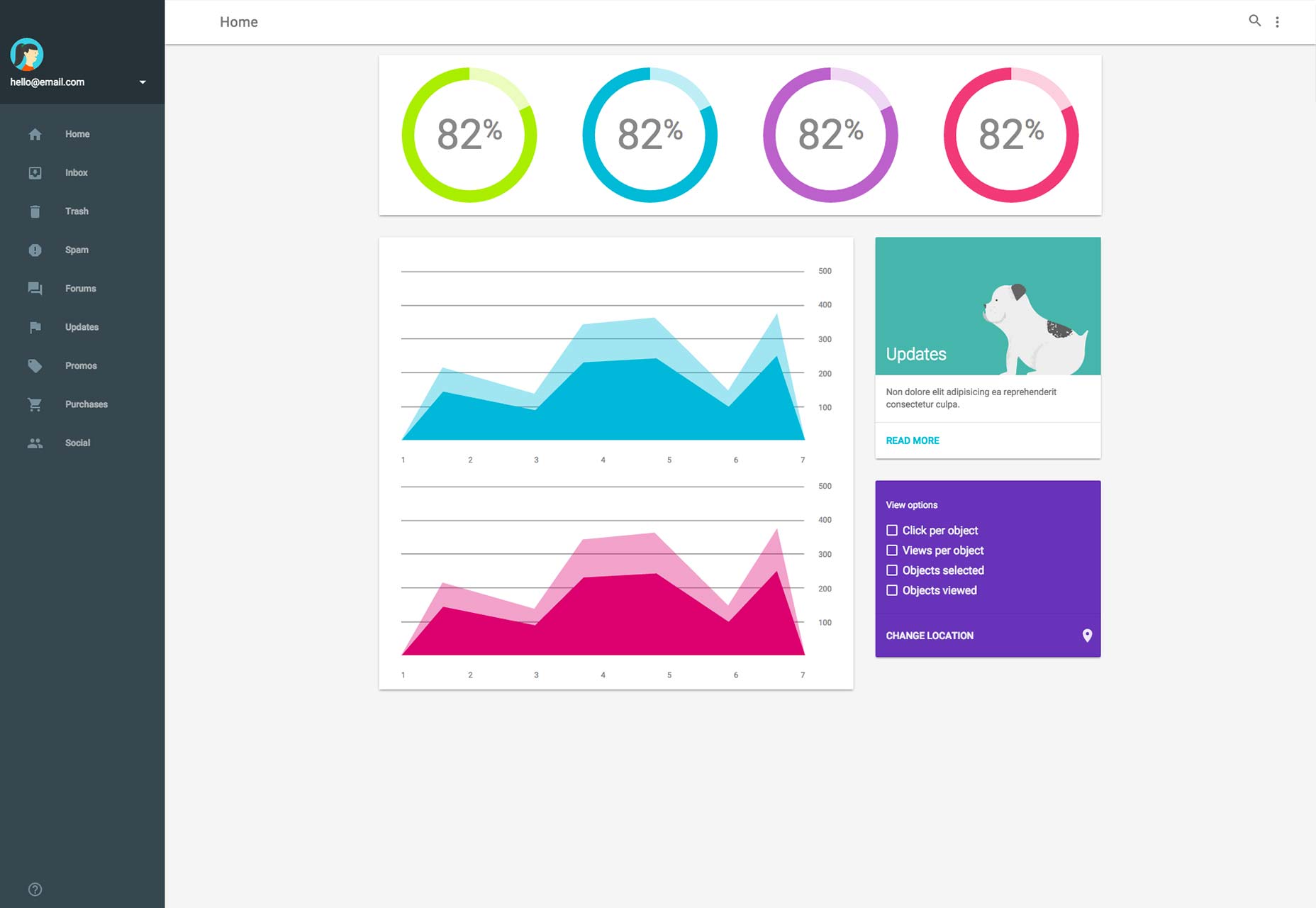
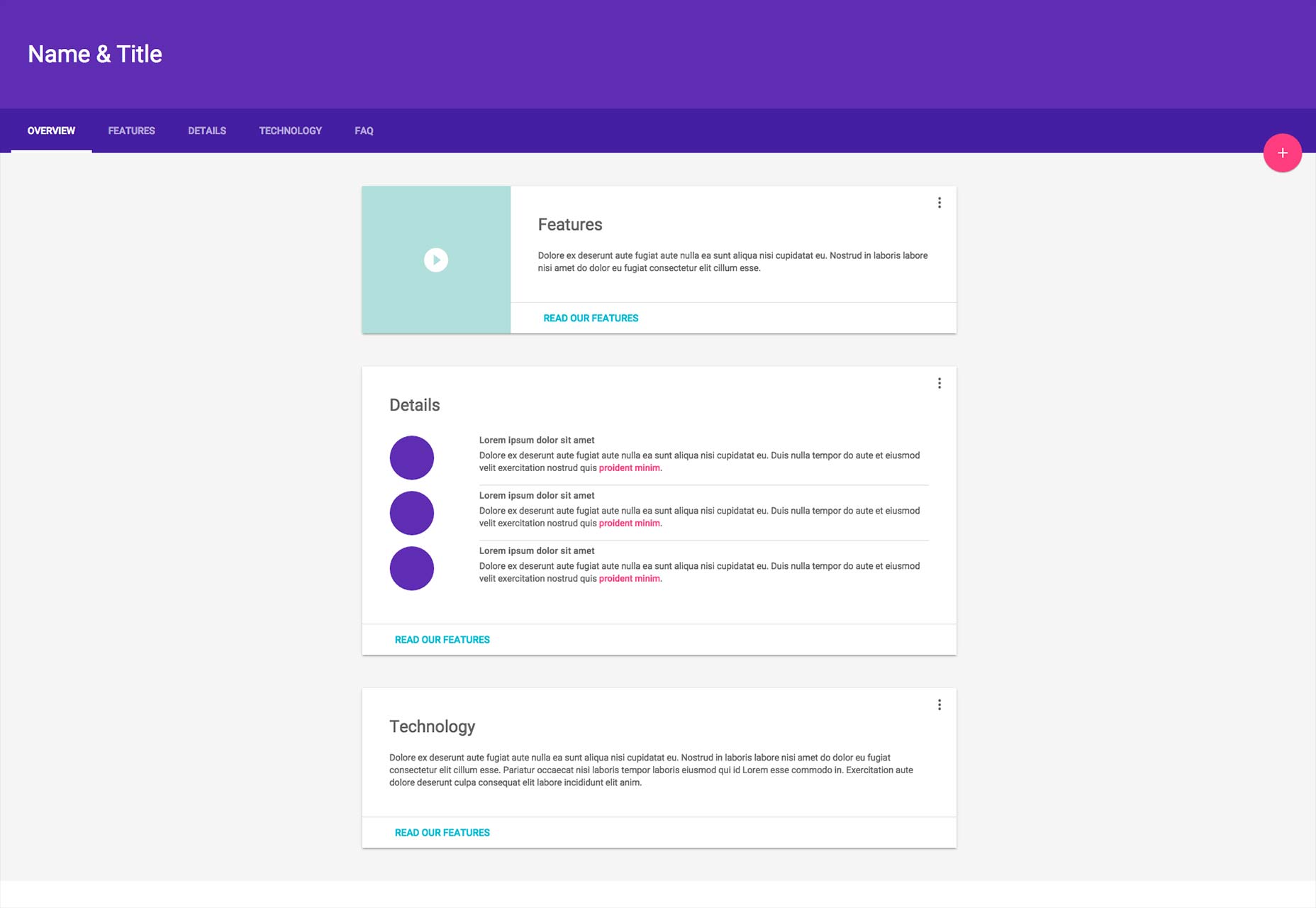
MDL también incluye cinco plantillas : un blog, el android.com skin, un panel de control, una página web de texto pesado y una página de artículo independiente:
Soporte de navegador para Material Design Lite
Según Google, MDL trabajará en "buscadores modernos de hojas perennes (Chrome, Firefox, Opera, Microsoft Edge) y Safari". Deslizamiento sutil en Apple aparte, esto significa que podemos esperar que funcione en las dos últimas versiones principales de todos los navegadores notables.
MDL ha sido optimizado para soportar sitios pesados de contenido. Sus principales objetivos son la portabilidad del navegador, la independencia del dispositivo y la degradación elegante. Los primeros dos objetivos están en línea con las mejores prácticas de diseño receptivo, y aunque la degradación elegante ha sido suplantada por la mejora progresiva en los últimos años, el soporte tradicional significa que la degradación elegante es una característica importante.
MDL incluye una prueba de "Cortar la mostaza" que debe aprobarse antes de que las mejoras de JavaScript de MDL se apliquen al marco. Los navegadores antiguos, como IE9, no pasarán la prueba y se les ofrecerá una versión de solo CSS. Los navegadores antiguos, como IE8, ni siquiera admiten completamente la versión con solo CSS. Hay, por ejemplo, el uso de Flexbox que ni IE8 ni IE9 pueden manejar; sin embargo, la degradación elegante de MDL significa que incluso IE8 debería mostrar algo del marco correctamente.
Problemas con Material Design Lite
Numerosos problemas de UX surgen con MD, y naturalmente MDL los hereda a todos. Por ejemplo, uno de los elementos más distintivos de MD, el botón flotante, con frecuencia se coloca de forma inconsistente, y en el móvil a menudo se requiere un nudillo extra en el pulgar para tocarlo.
MDL se siente como un marco con una agenda
En términos generales, MDL está bien construido, sin embargo, hay algunos enfoques cuestionables; es, por ejemplo, otro marco más que se basa en JavaScript para el diseño.
MDL incluso se extiende a la tipografía, que es donde las cosas se ponen realmente pegajosas. La fuente predeterminada es Roboto, y aunque puede cambiar esto, no estoy seguro de que la mayoría de los usuarios lo haga.
Los marcos CSS como Bootstrap y Foundation siempre han incluido elementos visuales. Sin embargo, no han sido tan distintos como MDL. MDL da un paso más allá que la mayoría de los marcos al ofrecer un estilo visual completo; MDL se siente como un marco con una agenda.
¿Deberías usar Material Design Lite?
MDL es la forma en que Google piensa que se debe construir la mayoría de los sitios web. Y aunque no hay absolutamente ninguna sugerencia de que Google imponga esta forma de construcción, sin duda podrían hacerlo si lo desean; Google quiere asegurarse de que los resultados de búsqueda que sirve a los clientes sean páginas rápidas, limpias y fáciles de usar, ¿qué mejor manera que agregar el uso de un marco que controla a su algoritmo?
El uso de cualquier marco inevitablemente introduce algunos elementos visuales prestados. Sin embargo, los marcos más exitosos son exitosos porque son flexibles. Donde difiere MDL, es que no es solo un marco, sino un marco que favorece un enfoque de diseño específico.
MD, como guía de diseño, es un intento bien diseñado e inteligente para racionalizar la producción de Google en una marca coherente. Su falla es que es demasiado específica de la marca para aplicarse más allá del rango de productos de Google.
Podemos aprender mucho de la sabiduría del diseño en MD, pero implementarlo al por mayor, que es la gran fortaleza de MDL, tiene poco sentido la mayor parte del tiempo.