Dar y recibir: compromiso del usuario con sitios móviles
A medida que las empresas continúan desarrollando sitios web para comercializar sus productos y servicios, los profesionales del marketing son cada vez más conscientes de la importancia de la participación del usuario y la experiencia del usuario.
Crear oportunidades para que un usuario se comprometa ha llevado a algunos sitios web a utilizar técnicas de gamificación para hacer que el sitio sea más divertido e interactivo. Otros ofrecen encuestas, encuestas o libros electrónicos gratuitos para alentar la interacción del usuario. Los dispositivos portátiles y los teléfonos inteligentes se utilizan cada vez más como un portal para Internet, y las actividades existentes de participación del usuario pueden tener que modificarse como parte de un diseño receptivo.
Ya se trate de un rediseño o un nuevo diseño, un sitio para dispositivos móviles ofrece desafíos y nuevas oportunidades para que los usuarios participen en el diseño de sitios móviles.
La usabilidad y la participación del usuario en el diseño del sitio móvil tienen varias consideraciones únicas: además del desafío de tratar de capturar la atención de una persona ocupada en un ambiente lleno de distracciones, existe la restricción adicional del dispositivo en sí. Al mismo tiempo, las capacidades tecnológicas conducen a oportunidades valiosas para involucrar al usuario de maneras innovadoras, un punto importante en una industria donde la innovación es un bien caliente.
Retire sus gafas teñidas de escritorio
Mientras que algunos perciben el tamaño de un dispositivo de mano como una limitación de las opciones para el compromiso del usuario, este solo es el caso si las actividades de participación del usuario se ven a través del objetivo de ser desarrollado para un sitio web de escritorio. Un buen diseñador no ve límites, simplemente ve parámetros, y un gran diseñador reemplaza los límites percibidos con oportunidades.
Quítelo todo para un fácil escaneo
Involucrar al usuario en una pantalla pequeña requiere simplicidad. La idea de que los usuarios en línea escaneen información en lugar de leer cada palabra cuidadosamente en una computadora de escritorio o portátil es aún más cierta para los usuarios de dispositivos móviles. Para captar la atención del lector rápidamente, el diseño del sitio móvil requiere que todo se reduzca a los elementos esenciales, ya que tiene poco tiempo y espacio para captar la atención del usuario.
Mantenlo limpio, claro y conciso
La pequeña cantidad de espacio de pantalla en los dispositivos de mano requiere que el contenido del sitio sea claro y conciso. Use espacios en blanco para llamar la atención sobre el elemento clave en la pantalla. Acorte los nombres de las categorías y mantenga los párrafos cortos y las oraciones concisas. Limite el uso de gráficos ya que hacen que el tiempo de descarga sea lento y los usuarios a menudo tienen prisa.
Los usuarios de dispositivos móviles están ocupados, multitarea e impaciente. Es probable que estén en movimiento y que estén buscando algo en el vecindario: un café o una boutique para mujeres. Quizás quieran entretenerse, o se toman un descanso o hacen cola y están aburridos. Algunos pueden usar sus teléfonos para realizar una tarea que realizarán una y otra vez, como buscar actividades bancarias o pagar una factura. Anticipar cuál es su tarea principal y hacer que el elemento para completar la tarea se centre en la página.
Llamada a la acción y elementos simples
Piensa en por qué el usuario está en el sitio y en esa página en particular. Responda su pregunta y aproveche la oportunidad para interactuar con el lector con un simple llamado a la acción. ¿Qué acción quieres que tomen? Deje un comentario, llame para reservar una reservación o cita o vote en una encuesta para tener la oportunidad de ganar un premio.
Hágalo fácil colocando elementos cuidadosamente en la página y recuerde que los usuarios solo están equipados con dedos y pulgares, no con ratones. Los dedos y los pulgares no se comportan tan bien como los pequeños clics remotos del mouse, y también son mucho más gordos, por lo que debe ajustar el tamaño de su elemento en consecuencia. Tampoco deje al dueño de los dedos caprichosos y los pulgares renegados colgando, preguntándose si hicieron tapping o no. Una buena práctica en el diseño de sitios móviles es incluir retroalimentación de interacción en cada gesto. Deje que el usuario sepa qué está sucediendo en una o dos palabras (por ejemplo, seguir cargando) o con un ícono.
La navegación superficial es hermosa
Los usuarios de dispositivos móviles tienen incluso menos paciencia que los usuarios tradicionales en línea y desean encontrar la información que necesitan de inmediato. Recuerde, pueden estar caminando, en un autobús lleno de gente o en el metro y llevando un maletín o una mochila. Si bien las reglas de participación del usuario sugieren que los usuarios pasen más tiempo en su sitio, buscar con una sola mano y desplazarse por los menús desplegables solo irritará a su usuario y le pedirá que busque un sitio que sea más fácil de navegar con su dispositivo portátil.
Mantenga la navegación simple y superficial, y asegúrese de que toda la información esté accesible con el menor número de clics posible, cuatro o menos, aunque la respuesta a la pregunta que probablemente tenga el usuario debe estar en la página de destino. Revise los análisis del sitio para encontrar las consultas de búsqueda a las que la mayoría de los usuarios ingresan en cada página, y visualice esa información prominentemente en la página.
Responda y tome una dirección de correo electrónico
Una vez que el sitio responde la pregunta inmediata, una buena forma de involucrar a los usuarios que requieren más información es ofrecerla como un correo electrónico o un mensaje de texto, o para actualizar al usuario con alertas de texto. El usuario debe proporcionar una dirección de correo electrónico o número de teléfono para facilitar la comunicación futura. Esto fomenta la interacción pero también lo mantiene breve, ya que las pantallas móviles no son excelentes para rellenar formularios largos que requieren mucha información.
Siempre esté atento a nuevas formas de involucrar a los usuarios de su sitio web móvil. Estudie la navegación de los sitios móviles y analice las analíticas para ver a qué páginas se están yendo los usuarios con más frecuencia y pasen la menor cantidad de tiempo. Estas páginas son objetivos para las actividades de participación, ya que mantendrán al usuario en la página más tiempo.
Aproveche las capacidades móviles
Una de las cosas más emocionantes sobre el diseño de sitios móviles es la nueva oportunidad de involucrar al usuario debido a las capacidades adicionales de los dispositivos. La cámara, la brújula, el acelerómetro, el GPS y la funcionalidad del teléfono facilitan la identificación de la ubicación del cliente. Estos permiten a los diseñadores personalizar la experiencia del usuario en tiempo real, manteniendo su atención durante un período más prolongado y mejorando su experiencia de usuario a través de funciones de realidad aumentada para sitios web basados en información o promociones dirigidas por el usuario para sitios web comerciales.
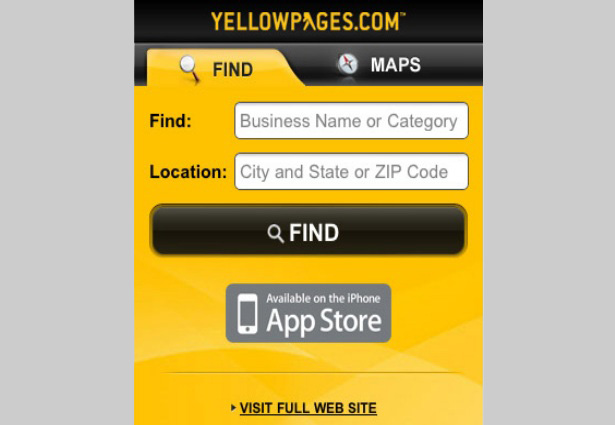
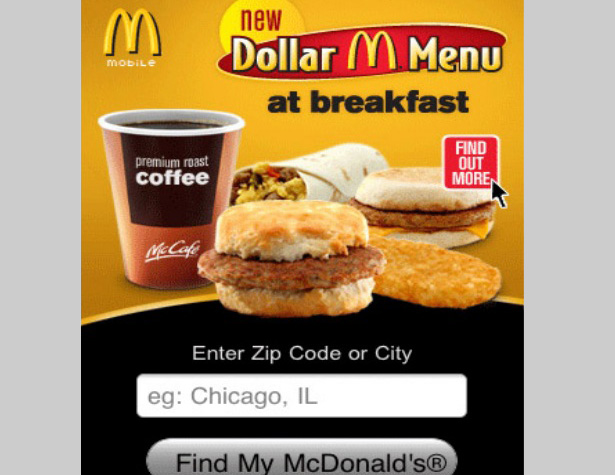
Las funciones de búsqueda basadas en la ubicación pueden encontrar la ubicación de la cadena de restaurantes más cercana al usuario y hacerles saber cuánto tiempo espera la mesa. Los botones de clic para llamar se pueden usar para hacer reservas con un solo toque. Además de las búsquedas basadas en la ubicación, tomar fotos con dispositivos móviles es una actividad popular entre los usuarios de dispositivos móviles que luego cargan las imágenes directamente en sitios de redes sociales como Facebook, Twitter y Pinterest.
El escaneo de QR para obsequios, cupones o incluso para proporcionar más detalles sobre un artículo son otras formas populares de utilizar las capacidades móviles. Al pedir a los usuarios que carguen sus imágenes directamente en una cuenta de comerciante en redes sociales, se abre la comunicación bidireccional y se involucra aún más al usuario.
El salvaje mundo de la participación del usuario móvil
La técnica tradicional de marketing para atraer a un cliente a permanecer en una tienda el mayor tiempo posible para aumentar las ventas también es cierto para los sitios web, y la base para el compromiso del usuario y la experiencia del usuario, tal como los conocemos. Mientras más atractivo sea el entorno, es más probable que un consumidor quiera mirar a su alrededor, probar la mercancía o realizar una prueba, y lo más probable es que compre algo. Hacer que el entorno sea atractivo en una pantalla móvil es un área muy nueva de diseño web: la participación del usuario móvil.
El compromiso de los usuarios es parte de la psicología, parte del análisis de datos y, a veces, simplemente antiguo y de prueba y error. Así como los diseñadores web, los desarrolladores y los departamentos de marketing obtienen la esencia de lo que atrae a los usuarios y les hace querer visitar sitios web, la creciente popularidad de los dispositivos móviles tiene el potencial de llevar la participación del usuario a territorios inexplorados. Los datos sobre los mercados objetivo y los patrones de los clientes que antes costaban a las empresas obtener miles de dólares a través de grupos de enfoque o encuestas ahora están disponibles simplemente estudiando el análisis del sitio para navegadores móviles.
El mundo se encuentra en medio de otro cambio de comunicación a medida que la tecnología móvil cambia la forma en que muchos de nosotros nos comunicamos y hacemos negocios. La oportunidad de proporcionar y obtener información altamente personalizada en cualquier lugar y en cualquier momento no tiene precedentes. Muchas empresas recién están comenzando a darse cuenta de esto, creando una demanda de primeros diseñadores móviles, y aquellos que crean rápidamente técnicas innovadoras de interacción con el usuario móvil estarán bien posicionados para la mayor demanda a medida que los sitios móviles se vuelven imprescindibles para las empresas. largo y pequeño.